MemberPress sendet automatische E-Mails an Mitglieder, wenn wichtige Ereignisse wie die Anmeldung, die Verlängerung von Abonnements oder die Bearbeitung von Zahlungen eintreten. Die Standard-E-Mails von MemberPress passen möglicherweise nicht zum Stil Ihrer Website und müssen angepasst werden. Sie können die E-Mail-Vorlagen überschreiben, damit sie Ihre Marke besser repräsentieren und gleichzeitig alle wichtigen Informationen enthalten.
Diese Anleitung erklärt, wie Sie die MemberPress-Standard-E-Mail-Vorlagen überschreiben können, um das Aussehen und den Inhalt der MemberPress-E-Mails an Ihre Marke und Ihre Bedürfnisse anzupassen.
Was sind MemberPress-E-Mail-Vorlagen?
E-Mail-Vorlagen bestimmen, wie Ihre automatischen MemberPress-E-Mails aussehen und welchen Inhalt sie haben.
Diese Vorlagen verwenden HTML (den Code, mit dem Webseiten erstellt werden) und einzigartige MemberPress-Tags, die automatisch mitgliedsspezifische Informationen hinzufügen. MemberPress-Tags fügen Mitgliederinformationen wie Name, E-Mail, Mitgliedsdaten usw. hinzu.
Die Standardvorlagen sind in den MemberPress-Plugin-Dateien gespeichert und sollten nicht direkt geändert werden, da Aktualisierungen Ihre Änderungen löschen würden.
Ändern des Standard-E-Mail-Inhalts
Ein eingebauter Editor ermöglicht es Ihnen den Inhalt von MemberPress-E-Mails zu ändern. Um den Inhalt einer beliebigen Standard-E-Mail zu aktualisieren, klicken Sie auf die Schaltfläche bearbeiten Option neben dem E-Mail-Namen unter E-Mail-Einstellungen. Die Einstellungen für MemberPress-E-Mails finden Sie unter Dashboard > MemberPress > Einstellungen > Registerkarte E-Mails.
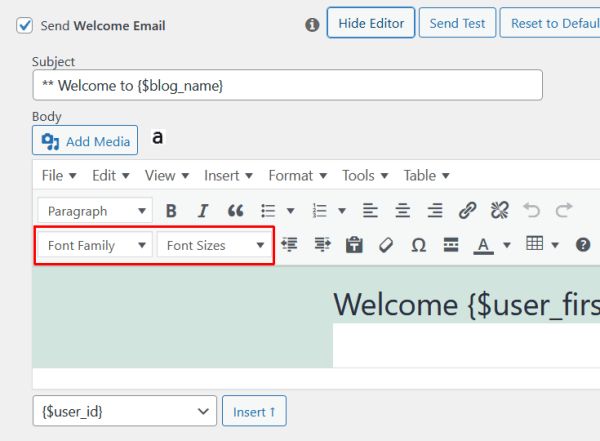
Schriftgestaltung in MemberPress-E-Mails
Sie können die Möglichkeiten des MemberPress-E-Mail-Editors erweitern, indem Sie Optionen für die Schriftgestaltung hinzufügen. Dazu müssen Sie die Option Erweiterte Editor-Tools Plugin für Ihre Website.
Sobald das Plugin aktiviert ist, fügt es die Einstellungen für die Schriftart zu den Optionen des E-Mail-Editors hinzu.

E-Mail-Vorlagen über ein Plugin eines Drittanbieters außer Kraft setzen
Sie können das gesamte Design der MemberPress-E-Mail-Vorlage mit Hilfe eines Drittanbieters anpassen E-Mail-Vorlagen Plugin.
Dieses Plugin kann Ihr benutzerdefiniertes E-Mail-Vorlagendesign speichern und die Standard-E-Mail-Vorlagen außer Kraft setzen. Daher können Sie Ihr benutzerdefiniertes Design auf jeden MemberPress-E-Mail-Typ anwenden, indem Sie die Standardvorlage deaktivieren.
Sie müssen Installieren und aktivieren Sie das Plugin E-Mail-Vorlagen um sie auf Ihrer Website zu verwenden.
Gehen Sie folgendermaßen vor, um mit dem E-Mail-Vorlagen-Plugin ein benutzerdefiniertes Vorlagendesign zu erstellen:
- Navigieren Sie zu Dashboard > Erscheinungsbild > E-Mail-Vorlagen. Dadurch wird die Seite zur Bearbeitung von E-Mails geöffnet.
- Gestalten Sie Ihre eigene Vorlage nach Bedarf, einschließlich Kopfzeile, Textkörper, Fußzeile und Hintergrund.
- Klicken Sie auf die veröffentlichen. um Ihren Entwurf zu speichern.
Sobald Ihr benutzerdefiniertes Vorlagendesign gespeichert ist, können Sie es auf jeden MemberPress-E-Mail-Typ anwenden:
- Navigieren Sie zu Dashboard > MemberPress > Einstellungen > E-Mails tab.
- Finden Sie die MemberPress E-Mail Typ auf die Sie Ihr benutzerdefiniertes Vorlagendesign anwenden möchten, und klicken Sie auf die Schaltfläche bearbeiten Taste.
- Deaktivieren Sie das Kontrollkästchen Standardvorlage verwenden um ein benutzerdefiniertes Design auf diesen E-Mail-Typ anzuwenden.
Manuelles Überschreiben von E-Mail-Vorlagen
Alternativ können Sie die MemberPress-E-Mail-Vorlagen auch manuell anpassen. In diesem Fall benötigen Sie zum Anpassen Ihrer E-Mail-Vorlagen Folgendes:
- Zugriff auf Ihre Website-Dateien über ein FTP-Client (z.B.. Filezilla) oder eine Dateimanager Plugin (z.B. Datei-Manager). Falls verfügbar, können Sie auch die Dateimanager, der von Ihrem Hosting bereitgestellt wird Dienstleistung;
- Eine aktive Child-Theme auf Ihrer Website.
MemberPress Standard-E-Mail-Vorlagen
Zunächst sollten Sie die Standard-E-Mail-Vorlagendateien von MemberPress finden. Sie können diese Dateien kopieren und sie zur Erstellung Ihrer eigenen E-Mail-Vorlagen verwenden.
Sie können die Standard-E-Mail-Vorlagen wie folgt finden:
- Greifen Sie auf die Dateien Ihrer Website zu, indem Sie eine Verbindung mit einem FTP-Client herstellen oder einen Dateimanager verwenden.
- Navigieren Sie zum
wp-content/plugins/memberpress/app/views/emailsOrdner. - Durchsuchen Sie die Dateien, um die gewünschte E-Mail-Vorlage zu finden. Einige der am häufigsten verwendeten Vorlagen sind:
mitglied_anmeldung_erledigt.php- wird gesendet, wenn ein Mitglied die Registrierung abgeschlossen hat;kredit_karte_auslaufend.php- die gesendet werden, wenn die Kreditkarte eines Mitglieds bald abläuft;abonnement_verlängert.php- die bei der Erneuerung eines Abonnements verschickt werden;transaktion_erledigt.php- gesendet, wenn eine Zahlung abgeschlossen ist;transaktion_erstattet.php- die bei der Erstattung einer Zahlung gesendet wird.
Erstellen Ihrer benutzerdefinierten E-Mail-Vorlagen
Alle benutzerdefinierten E-Mail-Vorlagen sollten in Ihrem Child-Theme gespeichert werden. Dazu müssen Sie eine spezielle Ordnerstruktur unter Ihrem Child-Theme-Ordner erstellen:
- Navigieren Sie zu Ihrem Child-Theme-Ordner (normalerweise in
wp-content/themes/ihr-kind-theme-name). - Erstellen Sie einen neuen Ordner mit dem Namen
memberpress. - Erstellen Sie innerhalb dieses Ordners einen weiteren Ordner mit dem Namen
Emails. Ihr endgültiger Weg sollte also folgender sein:wp-content/themes/ihr-kind-theme-name/memberpress/emails/.
Als nächstes sollten Sie die Standard-E-Mail-Vorlagendatei, die Sie ändern möchten, in Ihr Child-Theme kopieren:
- Navigieren Sie zurück zum ursprünglichen Ordner für E-Mail-Vorlagen (
wp-content/plugins/memberpress/app/views/emails/). - Suchen Sie hier die Datei der E-Mail-Vorlage, die Sie ändern möchten, und erstellen Sie eine Kopie dieser Datei.
- Verschieben Sie die kopierte Datei in Ihren eigenen Vorlagenordner (
wp-content/themes/ihr-kind-theme-name/memberpress/emails/).
Sobald die kopierte E-Mail-Vorlagendatei dem Ordner für benutzerdefinierte E-Mail-Vorlagen hinzugefügt wurde, können Sie mit der Anpassung der Vorlage beginnen:
- Öffnen Sie die Datei mit einem beliebigen Texteditor.
- Ihre Änderungen anwenden zum Design und Text.
- Speichern Sie die Datei Änderungen ohne den Namen der Datei zu ändern.
Erstellen eines benutzerdefinierten Überschreibungs-E-Mail-Vorlagen-Plugins (alternative Methode)
Wenn Sie kein Child-Theme verwenden möchten oder können, können Sie stattdessen ein einfaches Plugin erstellen:
- Greifen Sie auf die Dateien Ihrer Website zu, indem Sie eine Verbindung mit einem FTP-Client herstellen oder einen Dateimanager verwenden.
- Einen neuen Ordner erstellen
my-memberpress-emailsimwp-content/plugins/Verzeichnis. - Erstellen Sie in diesem Ordner eine Datei namens
mein-mitglied-press-emails.php. - Kopieren Sie diesen Code und fügen Sie ihn in die Datei ein:
<?php
/**
* MemberPress E-Mail-Vorlage: Plugin für benutzerdefinierte E-Mail-Vorlagen
* Plugin-Name: Meine MemberPress-E-Mail-Vorlagen
* Beschreibung: Benutzerdefinierte E-Mail-Vorlagen für MemberPress
* Version: 1.0 * Autor: Ihr Name
*/
function custom_memberpress_email_paths($paths) {
// Fügen Sie Ihr benutzerdefiniertes Vorlagenverzeichnis hinzu
$plugin_path = plugin_dir_path(__FILE__) . 'templates/';
array_unshift($paths , $plugin_path);
zurück $paths;
}
add_filter('mepr_view_paths', 'custom_memberpress_email_paths');
- Erstellen Sie einen Ordner mit dem Namen
Vorlagenin Ihrem neuen Plugin-Ordner. - Erstellen Sie einen Ordner mit dem Namen
Emailsinnerhalb derVorlagenOrdner. - Kopieren Sie die E-Mail-Vorlagen, passen Sie sie wie oben beschrieben an und platzieren Sie sie im Ordner
vorlagen/emails/Ordner. - Gehe zu Dashboard > Plugins und aktivieren Sie Ihr neues Plugin.
MemberPress E-Mail-Vorlagenanpassung Beispiele
Wenn Sie Ihre benutzerdefinierten Vorlagendateien bearbeiten, sind dies einige der häufigsten Änderungen, die Sie vornehmen können:
- Ändern Sie die Betreffzeile der E-Mail:
- Suchen Sie nach Text, der mit
$Gegenstand =am Anfang der Datei; - Ändern Sie den Text zwischen den einfachen Anführungszeichen.
- Halten Sie jeden Text innerhalb geschweifter Klammern wie
{$blog_name}als diese, um den Namen Ihrer Website automatisch einzufügen.
- Suchen Sie nach Text, der mit
// MemberPress E-Mail-Vorlage: E-Mail-Betreff für die Anmeldung von Mitgliedern// Ändern Sie den Text zwischen den Anführungszeichen, um Ihre Betreffzeile anzupassen$subject = 'Willkommen bei {$blog_name}!';
- Ändern Sie die E-Mail-Nachricht:
- Der Text, der mit
$message =enthält den HTML-Code, mit dem das E-Mail-Design erstellt wird. Diesen Abschnitt finden Sie im Code der Vorlage; - Sie können die Textteile ändern und dabei die HTML-Tags und E-Mail-Parameter beibehalten;
- Die E-Mail-Parameter sehen wie folgt aus
{1TP7Benutzer_Vorname}oder{$produkt_name}und sollte nicht entfernt werden.
- Der Text, der mit
// MemberPress E-Mail-Vorlage: Mitgliederanmeldung E-Mail-Inhalt// Bearbeiten Sie den Text zwischen <p> und </p> Tags zum Ändern der Nachricht$message = ' <html> <body> <div> <h1>Willkommen bei {$blog_name}!</h1> <p>Hallo{1TP7Benutzer_Vorname},</p> <p>Danke, dass Sie sich unserem{$produkt_name}Mitgliedschaft!Ihr Konto ist nun einsatzbereit.
Sie können sich hier in Ihr Konto einloggen:
Ich danke Ihnen,
Das {$blog_name} Team











