Überblick über die Einrichtung
Mit MemberPress' leistungsstark Shortcodes können Sie ganz einfach eine Seite erstellen, die für jedes Mitglied Ihrer Website individuell ist! Es ist wirklich einfach, alles was Sie brauchen, ist der folgende Shortcode:
[mepr-account-info field="desired-slug-here"]Wenn Sie beispielsweise eine Seite haben möchten, auf der Ihre Nutzer eine benutzerdefinierte Nachricht für sie sehen können (anders als auf ihrer Kontoseite), können Sie eine benutzerdefinierte Seite erstellen (z. B. Mitgliederbereich) und diesen Shortcode hinzufügen
[mepr-account-info field="mepr_user_message"] Dies würde alle benutzerdefinierten Nachrichten anzeigen, die Sie in der benutzerdefinierten MemberPress-Kontonachricht für eine Person eingegeben haben, wenn Sie deren Benutzerprofil auf der Registerkarte "Benutzer" in WordPress anzeigen.
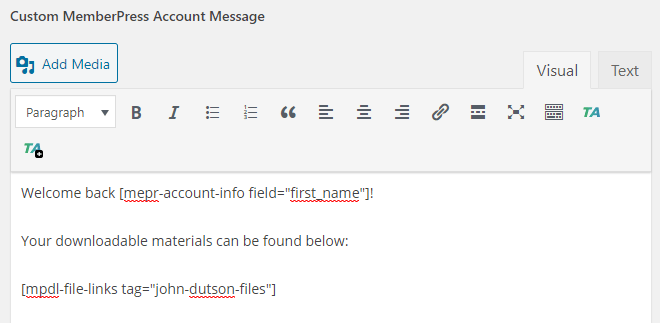
Hier ist ein Beispiel für die Eingabe einer benutzerdefinierten Nachricht für einen Benutzer:

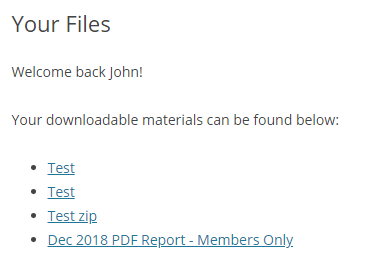
Und so könnte es auf dieser Seite aussehen, wenn der Benutzer angemeldet ist:

Das Tollste daran ist, dass Sie sie selbst gestalten können! Wenn Sie sehen möchten, wie die Beispielseite auf der Admin-Seite mit den Interaktionen der Shortcodes aussieht, klicken Sie auf hier finden Sie weitere Beispiele dafür, was Sie mit dem folgenden Shortcode und anderen von MemberPress angebotenen Shortcodes machen können:
[mepr-account-info field="desired-slug-here"]Benutzerdefinierte Nachricht auf der Kontoseite ausblenden
Aufgrund der derzeitigen Funktionsweise von MemberPress wird bei der Eingabe einer benutzerdefinierten Kontoseitennachricht für einen beliebigen Benutzer diese an der Stelle angezeigt, an der Sie den oben genannten Shortcode platziert haben UND auf der Kontoseite des Benutzers.
Wenn Sie lieber nicht diese Meldung auch auf der Seite des Benutzerkontos anzeigen, können Sie dieses einfache benutzerdefinierte CSS verwenden, um die Meldung dort auszublenden:
.page-id-6 div#mepr-account-user-message {
display:none !important;
}
Wo Sie die 6 oben mit der ID Ihrer Kontoseite. Klicken Sie hier um zu erfahren, wo sie zu finden ist.
Geben Sie dieses benutzerdefinierte CSS einfach in ein beliebiges benutzerdefiniertes CSS-Plugin oder in den benutzerdefinierten CSS-Abschnitt Ihres Themes ein, wenn dieses über einen solchen verfügt.











