Aperçu de la configuration
Avec MemberPress' puissant shortcodes vous pouvez facilement créer une page personnalisée pour chaque membre de votre site ! C'est très simple, tout ce que vous avez besoin d'utiliser est le shortcode suivant :
[mepr-account-info field="desired-slug-here"]Par exemple, si vous voulez avoir une page où vos utilisateurs peuvent voir un message personnalisé pour eux (autre que leur page de compte), vous pouvez créer une page personnalisée (par exemple, Espace membre) et ajouter ce shortcode
[mepr-account-info field="mepr_user_message"] Cela permet d'afficher les messages personnalisés que vous avez saisis dans le message personnalisé du compte MemberPress pour une personne lorsque vous consultez son profil d'utilisateur dans l'onglet utilisateur de WordPress.
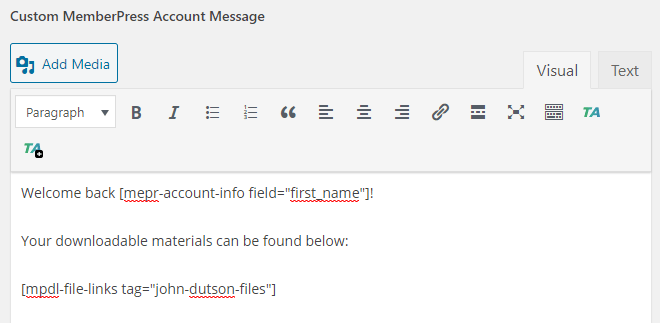
Voici un exemple de saisie d'un message personnalisé pour un utilisateur :

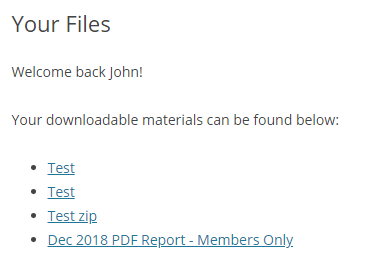
Et voici à quoi cela pourrait ressembler sur cette page lorsque l'utilisateur est connecté :

Ce qui est formidable, c'est que vous pouvez vous l'approprier ! Si vous souhaitez voir à quoi ressemble la page d'exemple du côté de l'administration avec les interactions des shortcodes, cliquez sur ici vous pourrez trouver d'autres exemples de ce que vous pouvez faire avec le shortcode suivant et d'autres shortcodes proposés par MemberPress :
[mepr-account-info field="desired-slug-here"]Masquer le message personnalisé sur la page du compte
En raison du fonctionnement actuel de MemberPress, lorsque vous saisissez un message de page de compte personnalisé pour un utilisateur, il s'affichera à l'endroit où vous avez placé le shortcode susmentionné ET sur la page de compte de l'utilisateur.
Si vous préférez pas afficher ce message sur la page du compte de l'utilisateur, vous pouvez utiliser ce simple CSS personnalisé pour cacher le message à cet endroit :
.page-id-6 div#mepr-account-user-message {
display:none !important ;
}
Lorsque vous remplacez le 6 ci-dessus avec l'identifiant de votre page de compte. Cliquez ici pour savoir où le trouver.
Il suffit d'entrer ce CSS personnalisé dans le plugin Custom CSS de votre choix, ou dans la section CSS personnalisée de votre thème s'il en possède une.











