Si vous souhaitez afficher une icône VERROU à côté des titres de vos articles protégés dans les vues du blog, des résultats de recherche ou des archives, vous pouvez le faire en suivant les instructions ci-dessous.

Vous devez d'abord installer un WPCode (veuillez consulter cet article pour plus de détails) : Comment ajouter des extraits de code personnalisés dans WPCode ?).
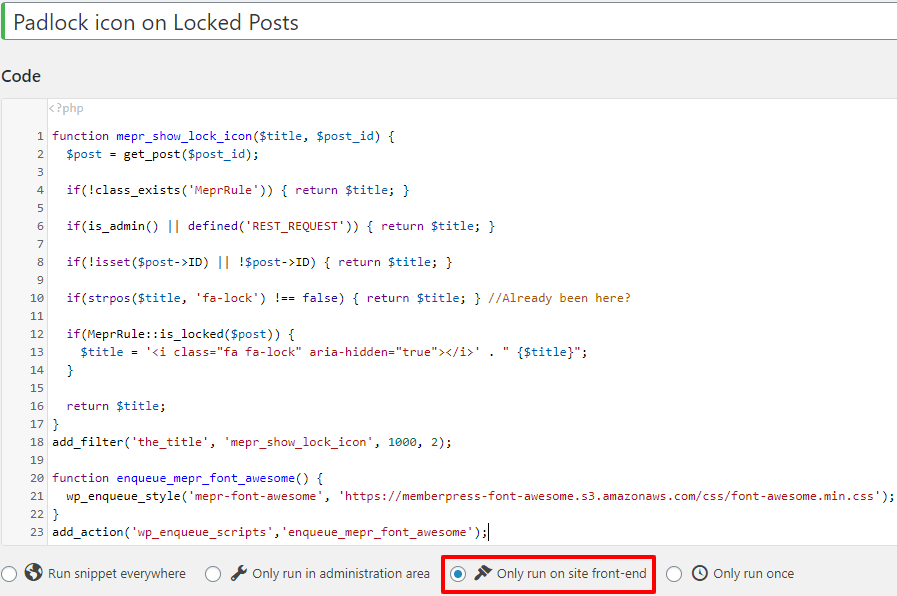
Une fois installé, créez un nouveau Snippet et collez-y ce qui suit :
function mepr_show_lock_icon($title, $post_id) {
$post = get_post($post_id) ;
if(!class_exists('MeprRule')) { return $title ; }
if(is_admin() || defined('REST_REQUEST')) { return $title ; }
if(!isset($post->ID) || !$post->ID) { return $title ; }
if(strpos($title, 'fa-lock') !== false) { return $title ; } //Déjà venu ici ?
if(MeprRule::is_locked($post)) {
$title = '' . " {$title}" ;
}
return $title ;
}
add_filter('the_title', 'mepr_show_lock_icon', 1000, 2) ;
function enqueue_mepr_font_awesome() {
wp_enqueue_style('mepr-font-awesome', 'https://memberpress-font-awesome.s3.amazonaws.com/css/font-awesome.min.css') ;
}
add_action('wp_enqueue_scripts','enqueue_mepr_font_awesome') ;
Avant de cliquer sur "Enregistrer", veillez à sélectionner "Front End" pour l'extrait de code, comme indiqué ci-dessous.

Puis "Enregistrer les modifications et activer" l'extrait.
Voilà, c'est fait ! Vos articles protégés devraient maintenant afficher une icône de cadenas devant leur titre sur votre blog.
DÉPANNAGE :
Si cela ne fonctionne pas, vous devrez peut-être consulter les outils de développement de votre navigateur pour voir si des erreurs apparaissent dans la console.
Il est possible que votre thème ou un autre plugin sur le site utilise déjà font-awesome, ce qui provoque un conflit. Si c'est le cas, vous pouvez supprimer les lignes #20-23 et voir si cela fonctionne mieux.











