Como você deve saber, o editor do WordPress foi atualizado recentemente, transformando a maneira como criamos conteúdo com esse popular software de criação de sites.
O nome do novo editor do WordPress é Gutenberge, além de renovar a interface de usuário conhecida, também adicionou alguns recursos novos e interessantes ao processo de criação de conteúdo. Um exemplo disso são os blocos do Gutenberg.
Esses são blocos ou módulos de conteúdo que podem ser inseridos em seus posts e páginas, proporcionando mais controle sobre como criar conteúdo. Alguns exemplos desses blocos incluem blocos de parágrafo, galeria, tabelas e colunas, para citar apenas alguns.
Desde a atualização do editor do WordPress e a implementação do Gutenberg, alguns plugins do WordPress começaram a criar seus próprios blocos que podem ser acessados por meio da nova versão do editor e inseridos em seu conteúdo. O MemberPress é um desses plugins e, neste guia, apresentaremos os quatro blocos do MemberPress para o Gutenberg e mostraremos como usá-los em seu site de associação.
Vamos começar...
Os Blocos Gutenberg MemberPress

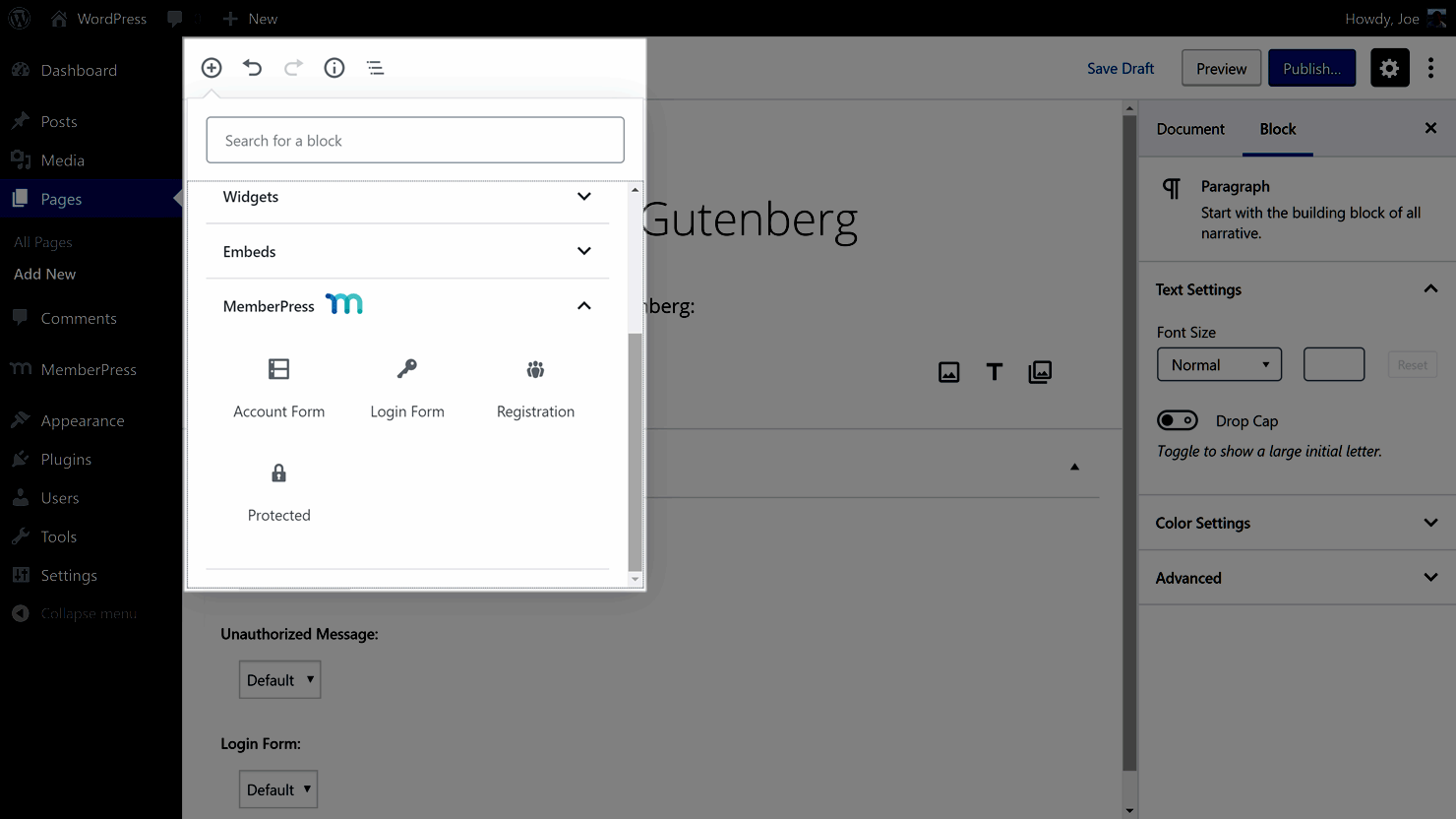
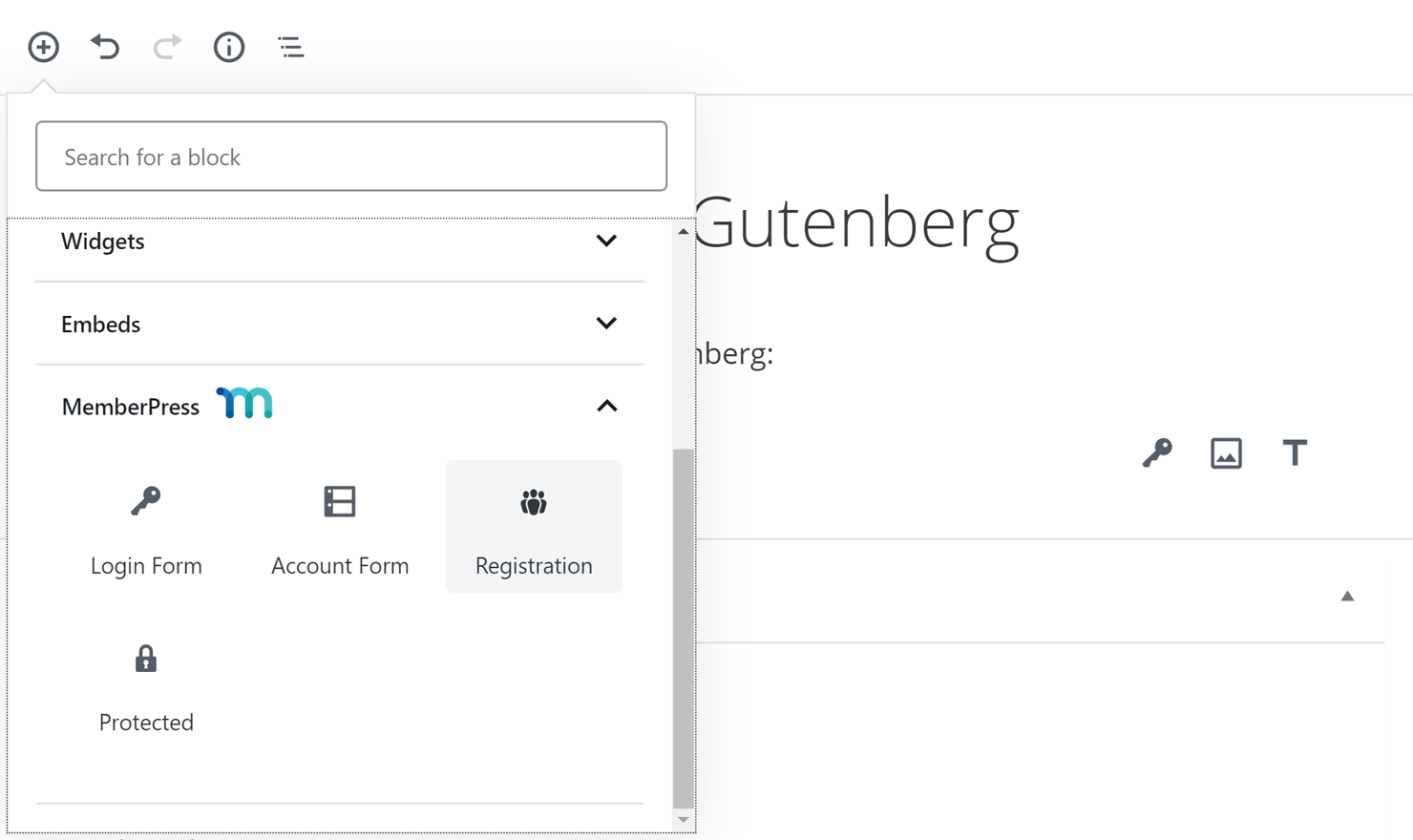
Conforme mencionado, desde o lançamento do novo editor do WordPress, os usuários do MemberPress agora têm acesso a uma seleção de blocos do Gutenberg criados especificamente para esse fim. Graças à forma como o Gutenberg funciona, você pode arrastar e soltar esses blocos em suas postagens e páginas e personalizar como eles funcionam. Então, quando seu conteúdo for publicado, os visitantes verão uma série de elementos em seu site, dependendo dos blocos que você usou e se o visitante é um membro e de qual plano de associação ele está inscrito.
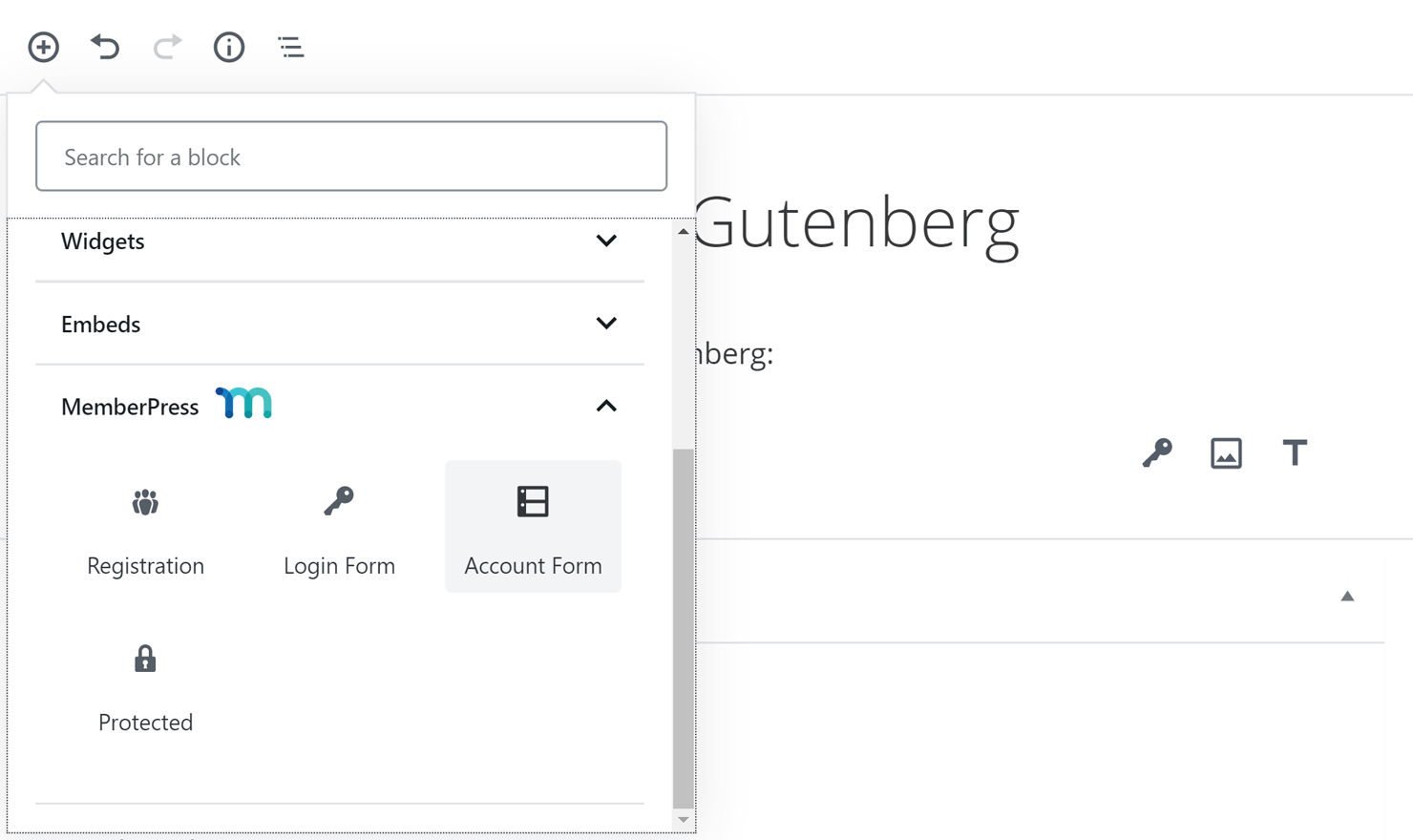
Portanto, com isso em mente, aqui está uma visão geral desses blocos MemberPress Gutenberg, incluindo como usá-los em seu site de associação do WordPress.
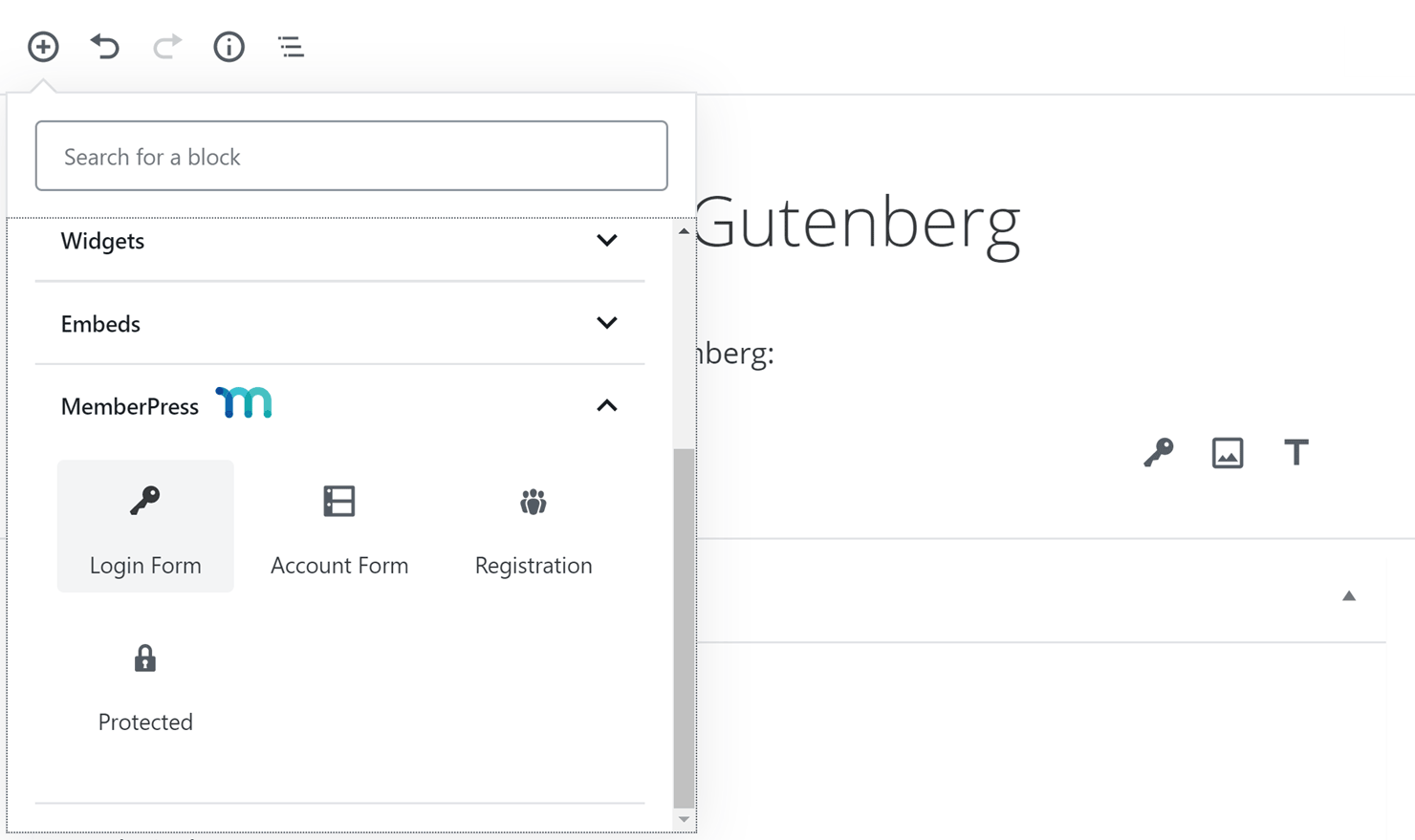
Bloco de formulário de login
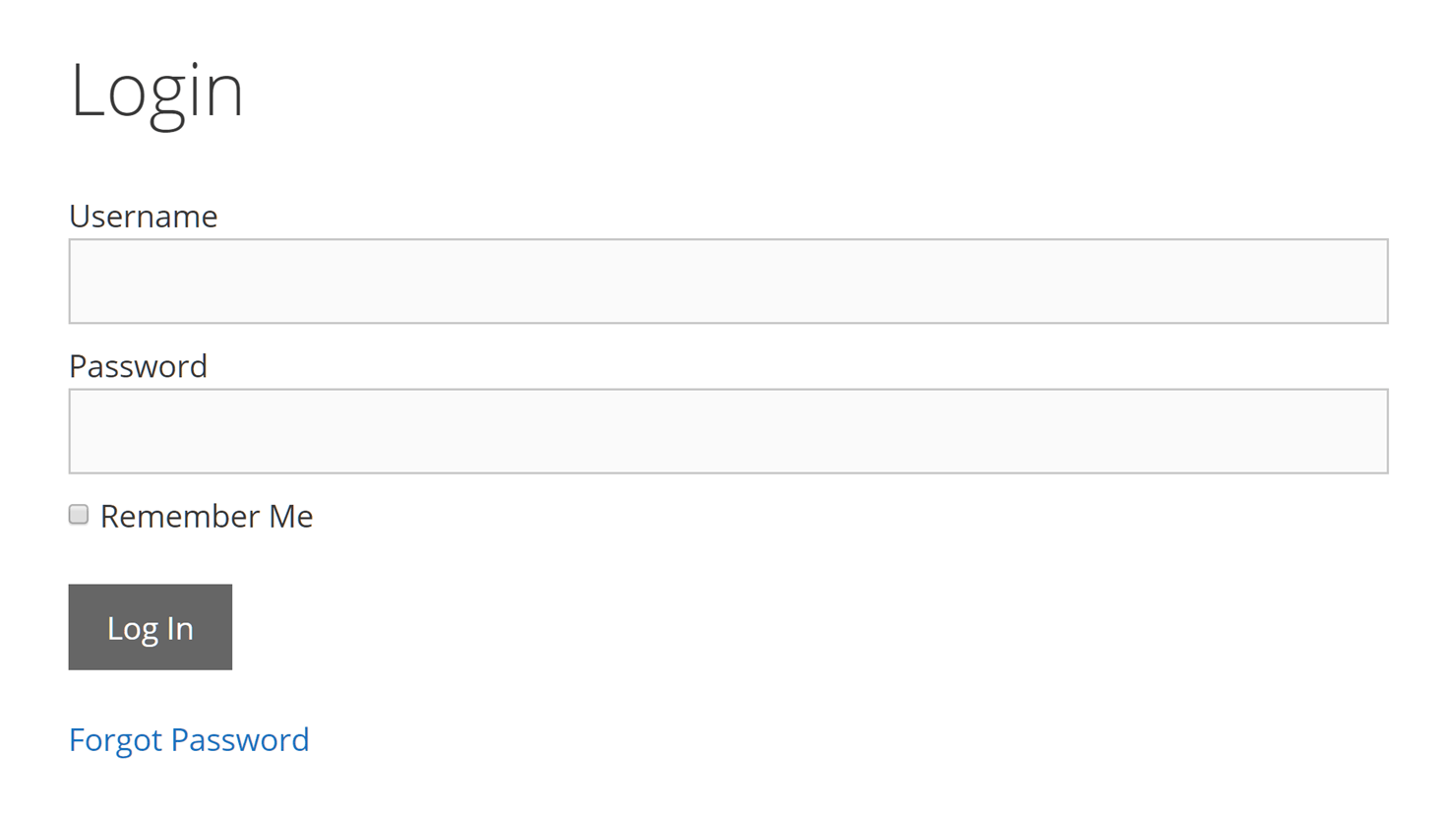
Como o nome sugere, esse bloco insere um formulário de login em seu post ou página. Seus membros poderão usar esse formulário para fazer login em suas contas no site de associação e começar a acessar o conteúdo restrito e os outros componentes da área exclusiva para membros.

Depois de inserir o bloco em seu post ou página, por meio do menu add block, o formulário será exibido quando você publicar o post ou a página.

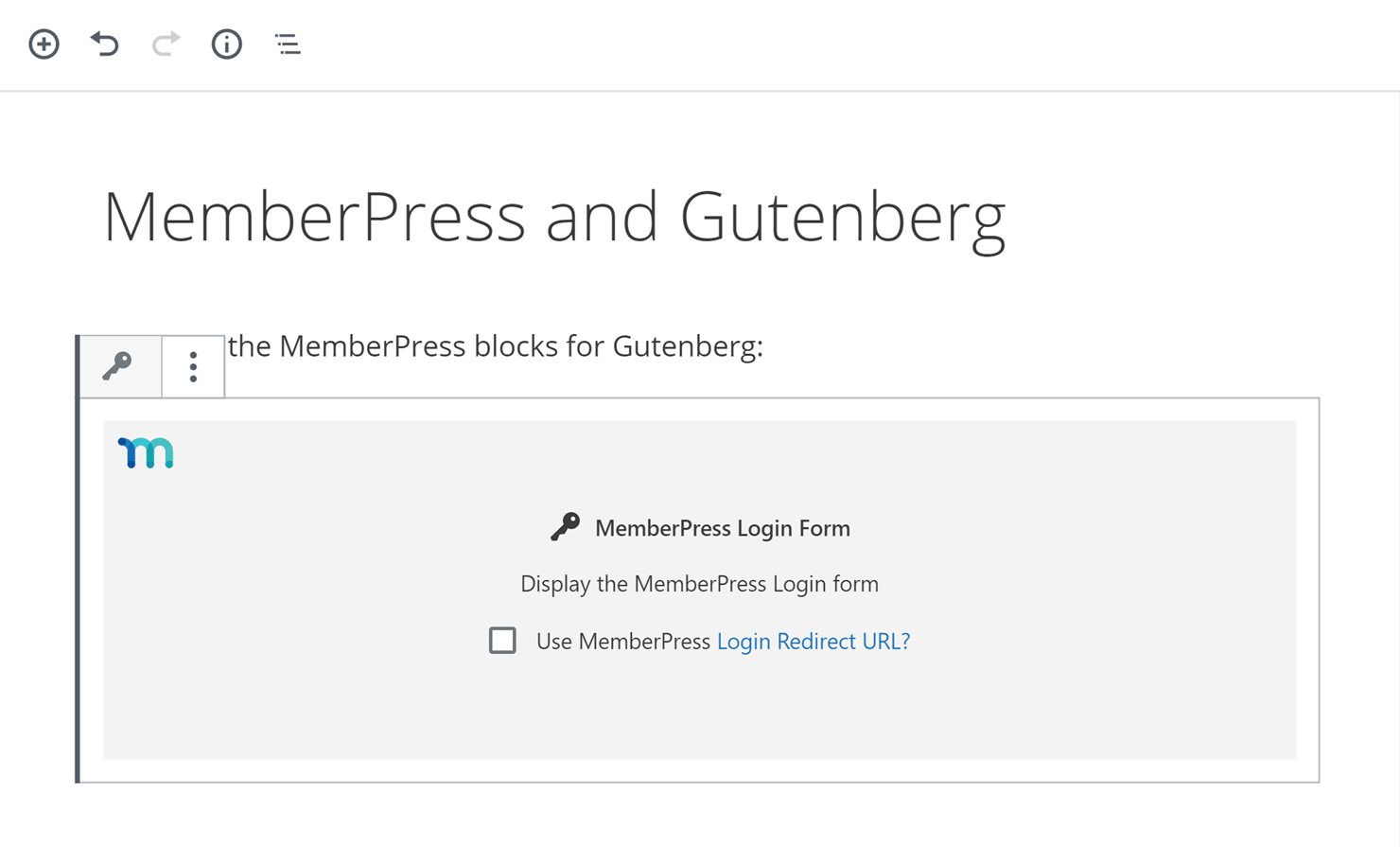
Há uma configuração ou opção para o bloco do formulário de login que permite definir qual página do seu site será exibida depois que um membro fizer login.
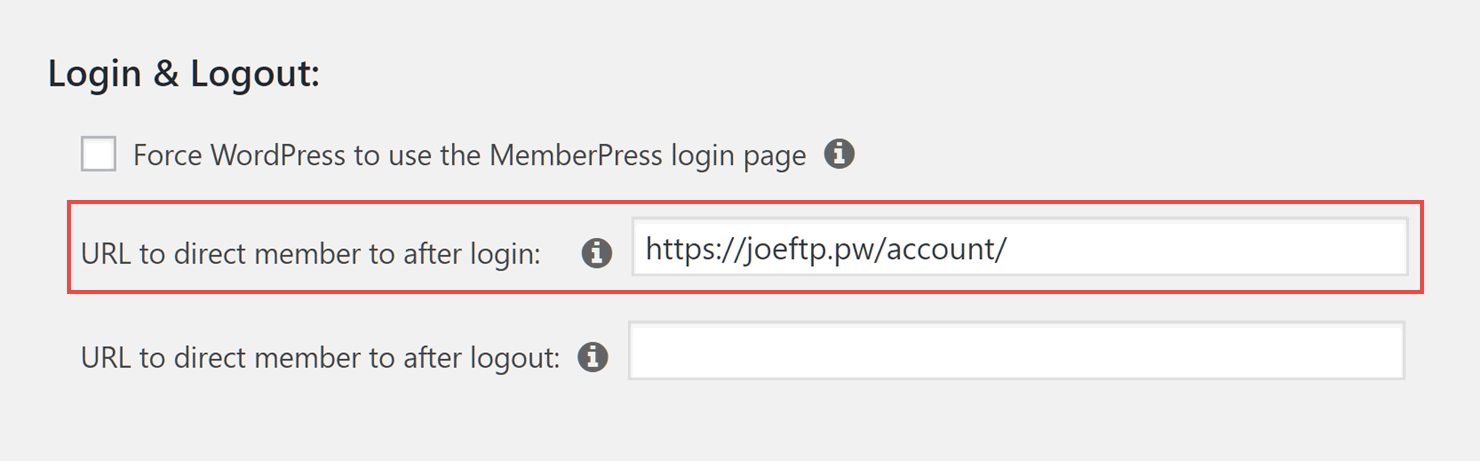
Se você quiser usar essa configuração, basta clicar no link de texto Login Redirect URL (URL de redirecionamento de login). Na página que é exibida, role para baixo até a seção Login & Logout. Em seguida, insira o URL da página que você gostaria de exibir depois que o usuário fizer login. Neste exemplo, será exibida a página da conta de membro. Clique no botão Update options (Atualizar opções) depois de inserir o URL da página.

Agora, retorne ao post ou à página em que você inseriu o bloco do formulário de login e verifique o campo caixa ao lado do texto Use MemberPress Login Redirect URL. Se você publicar ou visualizar essa página, poderá ver o formulário que o bloco inseriu no conteúdo.

Depois que o usuário faz login, ele é levado ao URL que você especificou ao configurar o bloco de formulário.
Bloco de formulários de registro
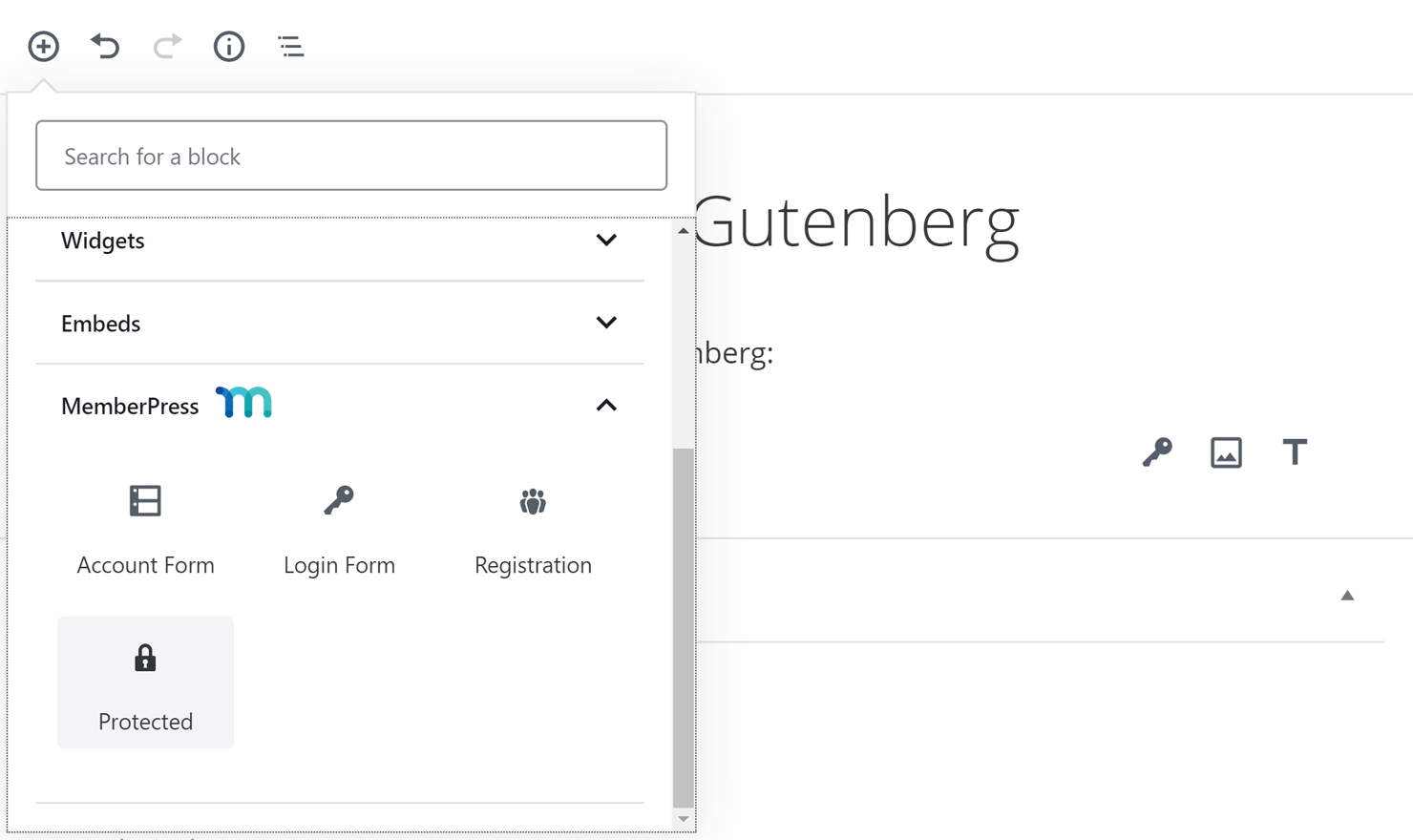
Se um visitante do seu site não for membro, ele poderá usar o formulário que esse bloco adiciona às suas postagens e páginas para se inscrever e registrar. Para usar esse bloco, crie uma nova página em seu site ou abra uma já existente e simplesmente insira o bloco na página por meio do menu Add Block.

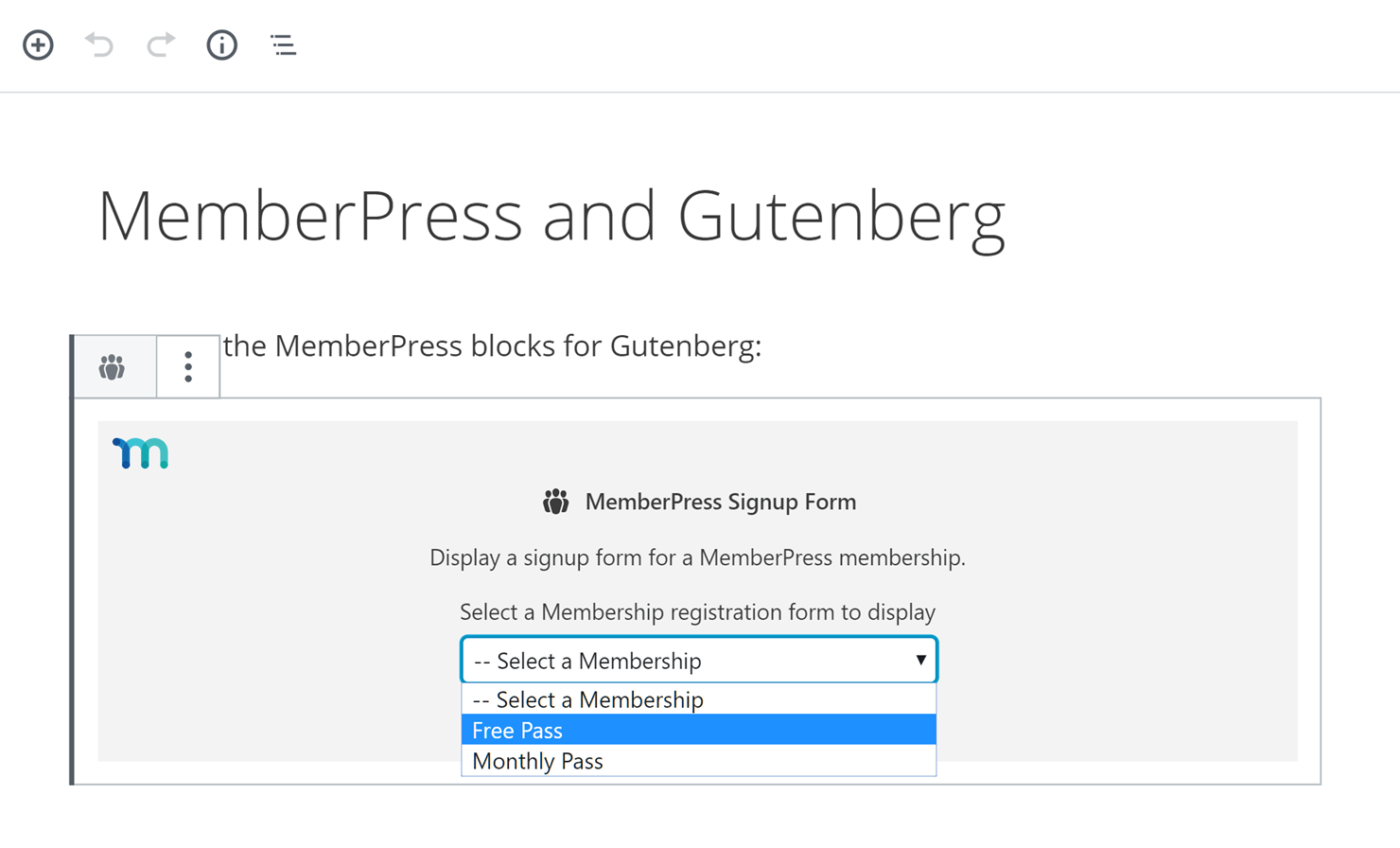
Depois de adicionar o bloco de registro, você pode escolher o formulário de registro a ser exibido. Como cada associação em seu site tem seu próprio formulário de registro, você pode usar esse bloco para exibir o formulário do plano de associação relevante.

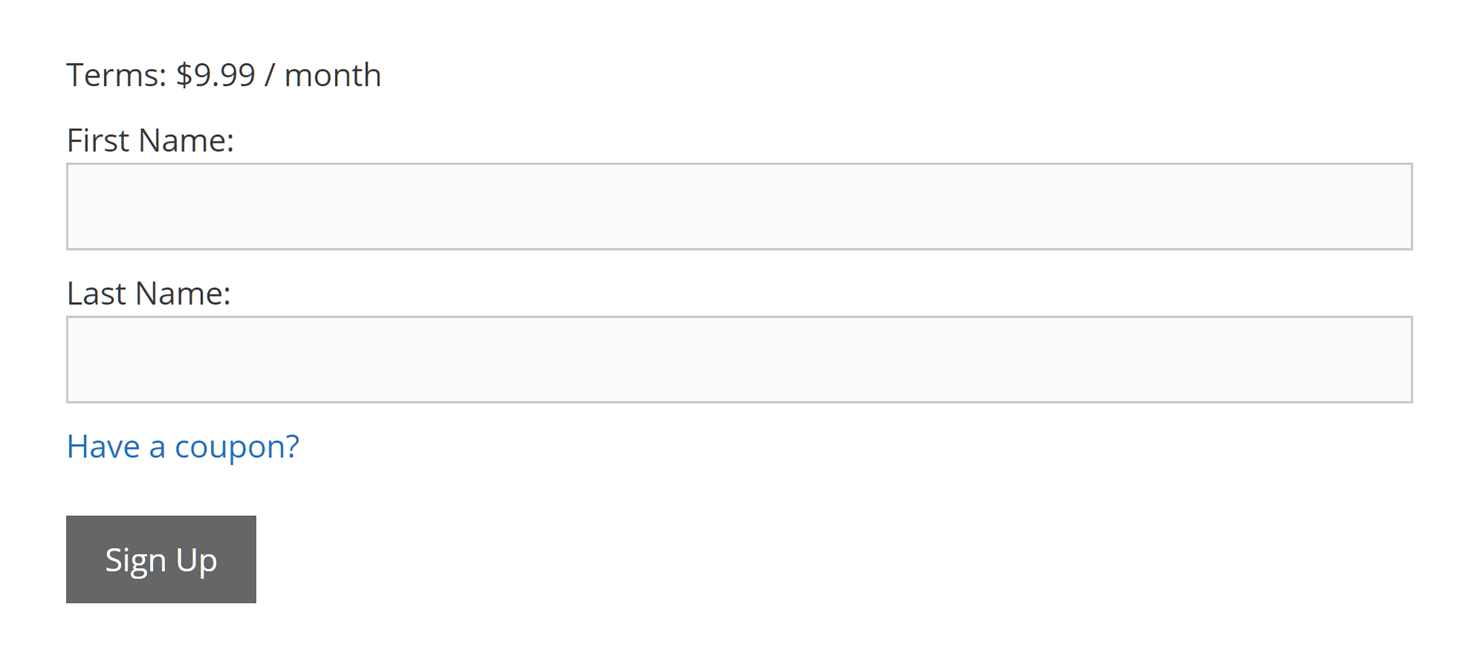
Se você publicar ou visualizar a página, verá que o formulário de registro escolhido é exibido, oferecendo aos visitantes uma maneira de se inscreverem e se tornarem membros.

Bloco de formulário de conta
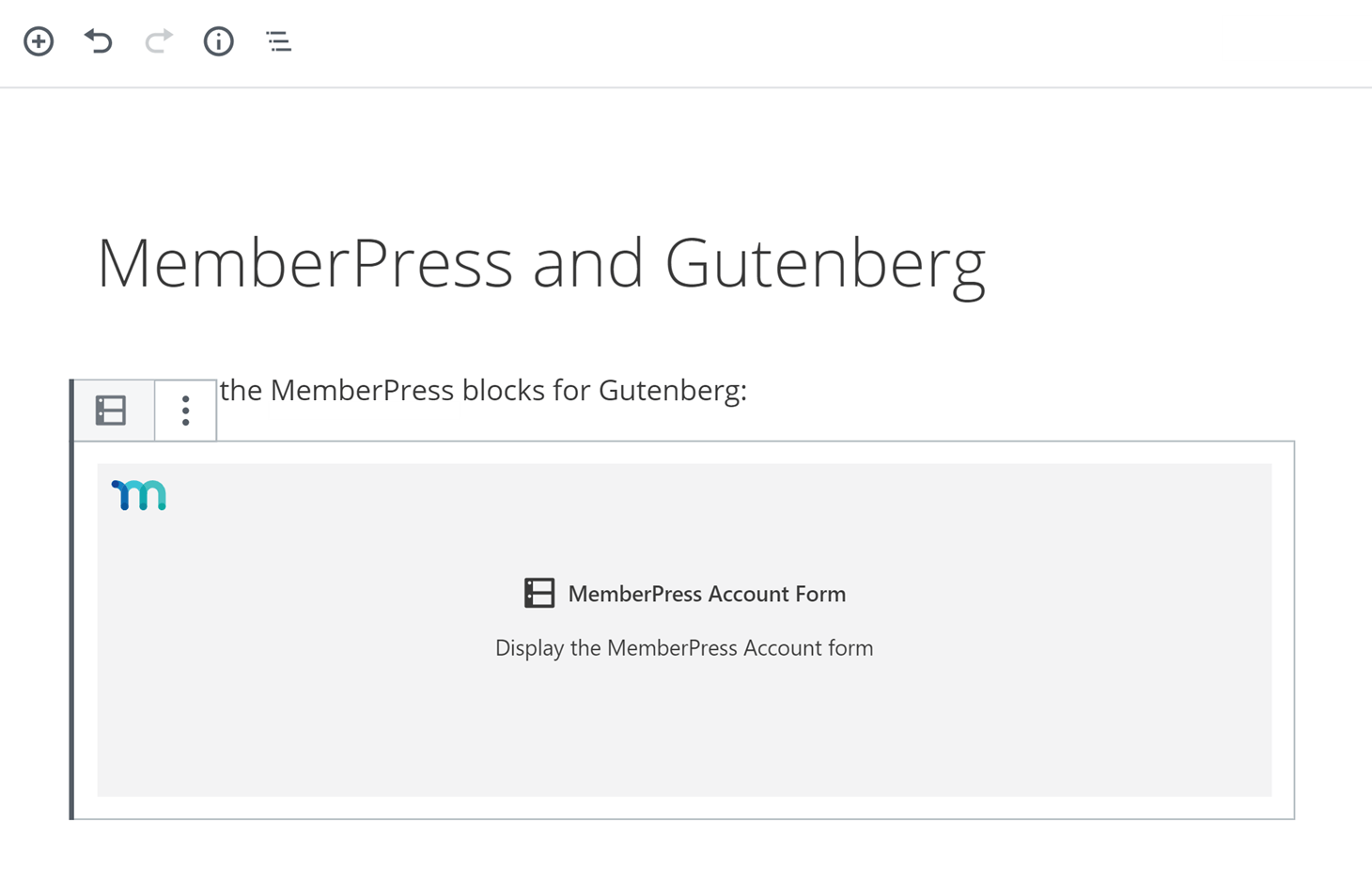
Se quiser exibir os detalhes de uma conta de membro em um post ou página do seu site, o bloco de formulário de conta torna isso possível.

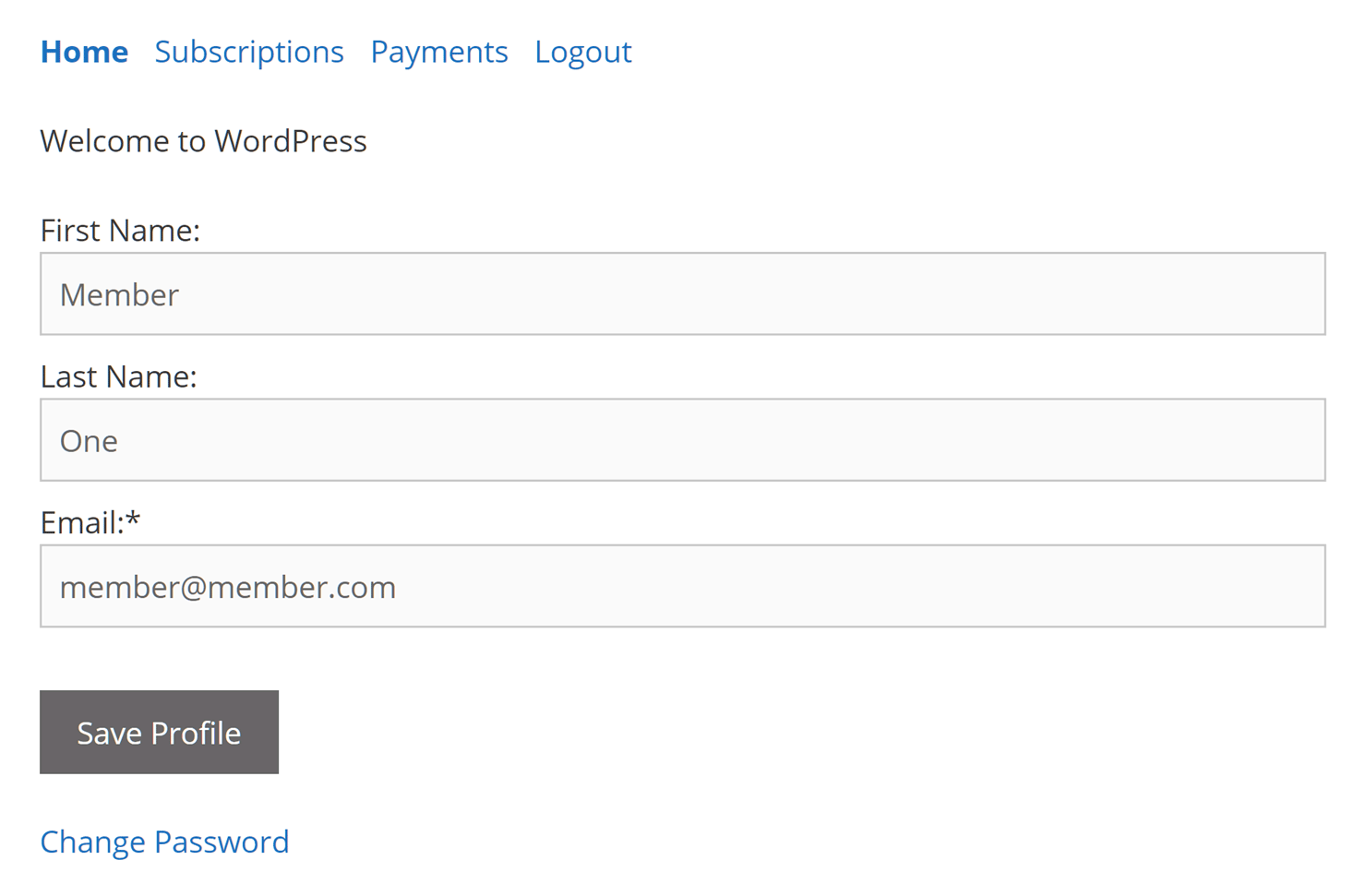
Basta inserir o bloco do formulário de conta em um post ou página e, quando um membro conectado o visitar, ele poderá ver os detalhes da conta.

Na página da conta, os membros podem visualizar os detalhes da assinatura e do pagamento, bem como ver quais outros dados são mantidos sobre eles.

Bloco de conteúdo protegido
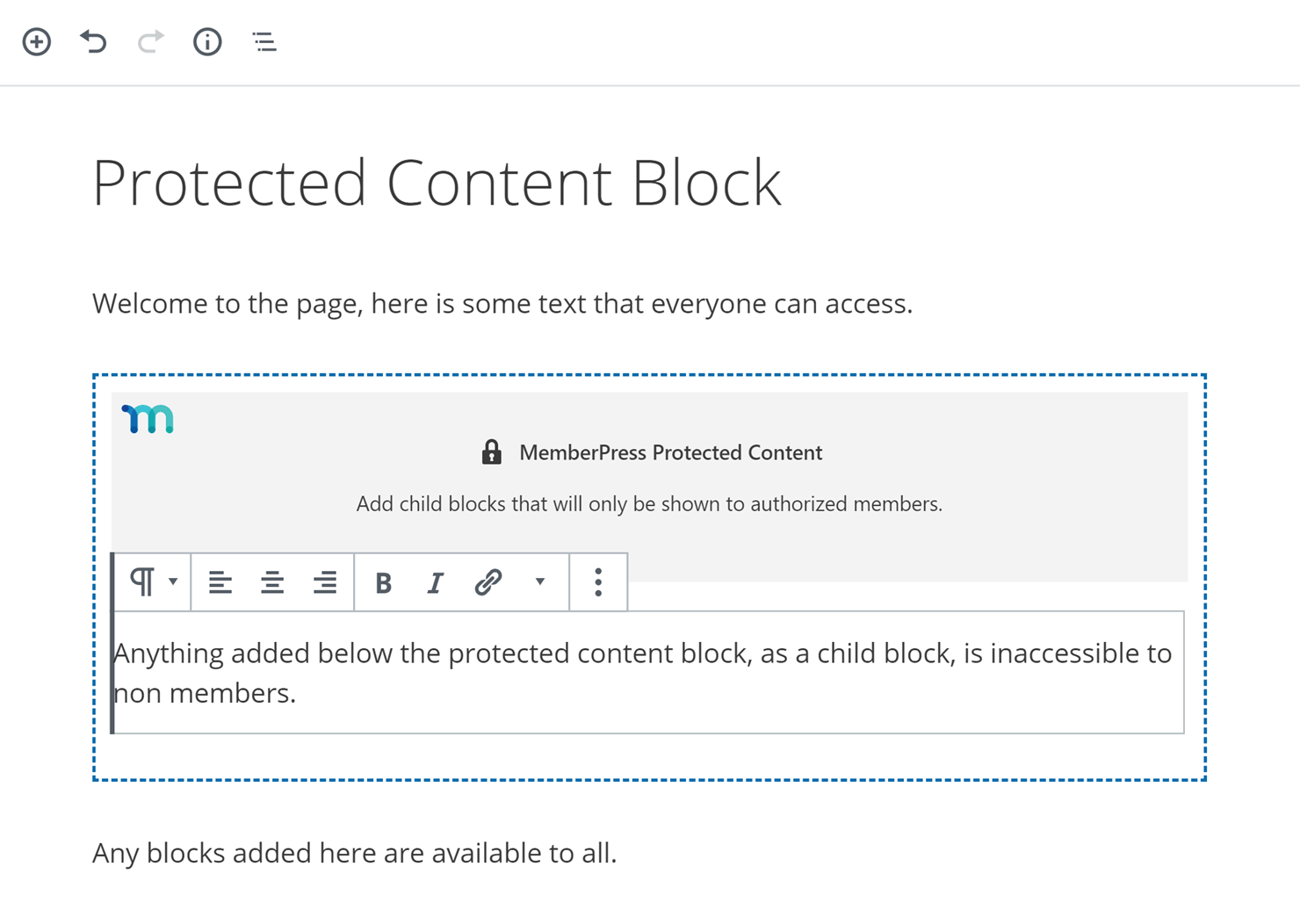
Por fim, temos o bloco de conteúdo protegido. Esse é o bloco mais avançado até agora, pelo menos em termos de flexibilidade e de como ele pode ser usado.

Depois de adicionar o bloco protegido a um post ou página, todos os outros blocos adicionados à página abaixo do bloco protegido ficam indisponíveis para membros que não tenham o nível de acesso correto, inclusive visitantes que não estejam conectados ao seu site.

Antes de publicar o post ou a página, você precisará definir quais membros podem acessar o conteúdo do bloco protegido.
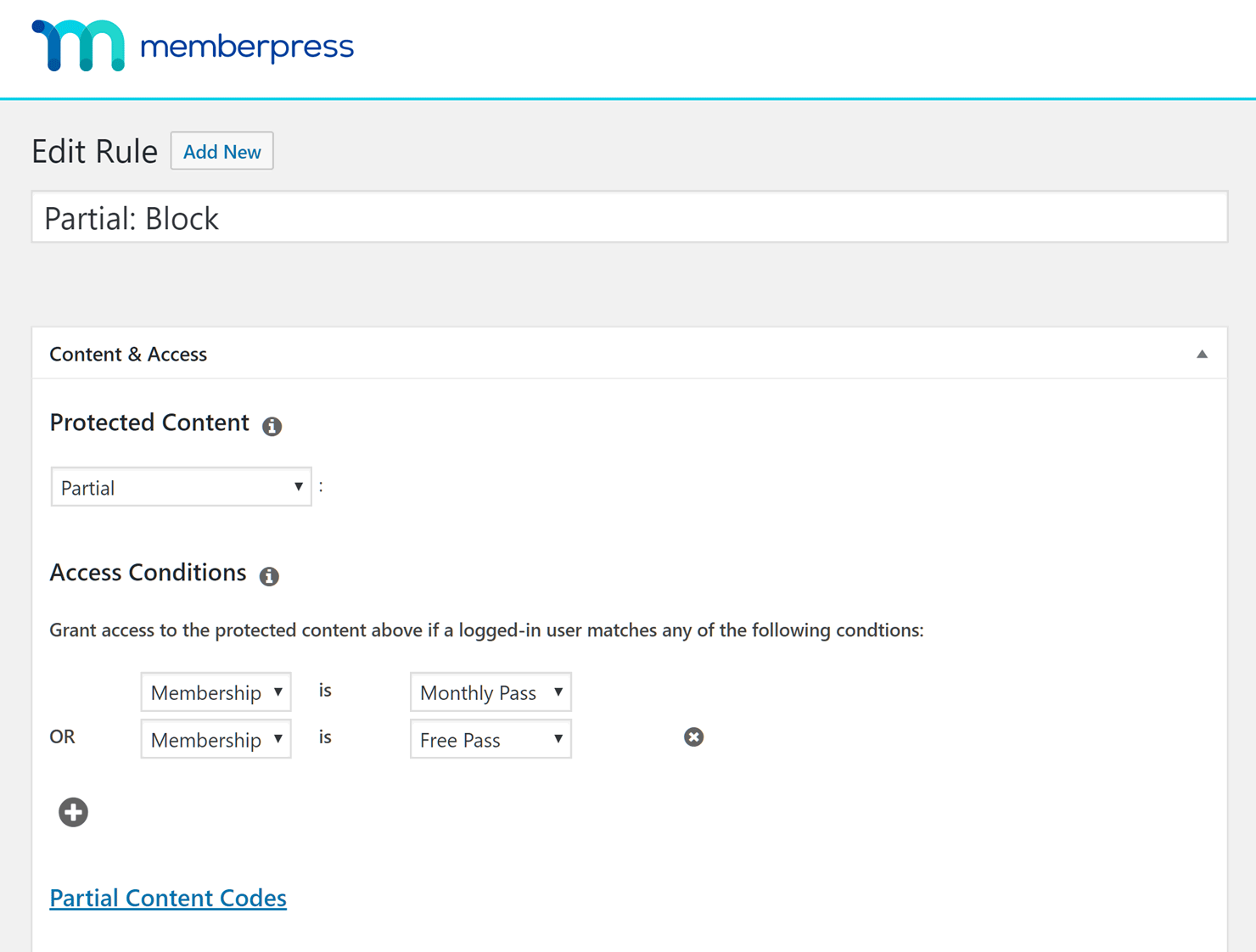
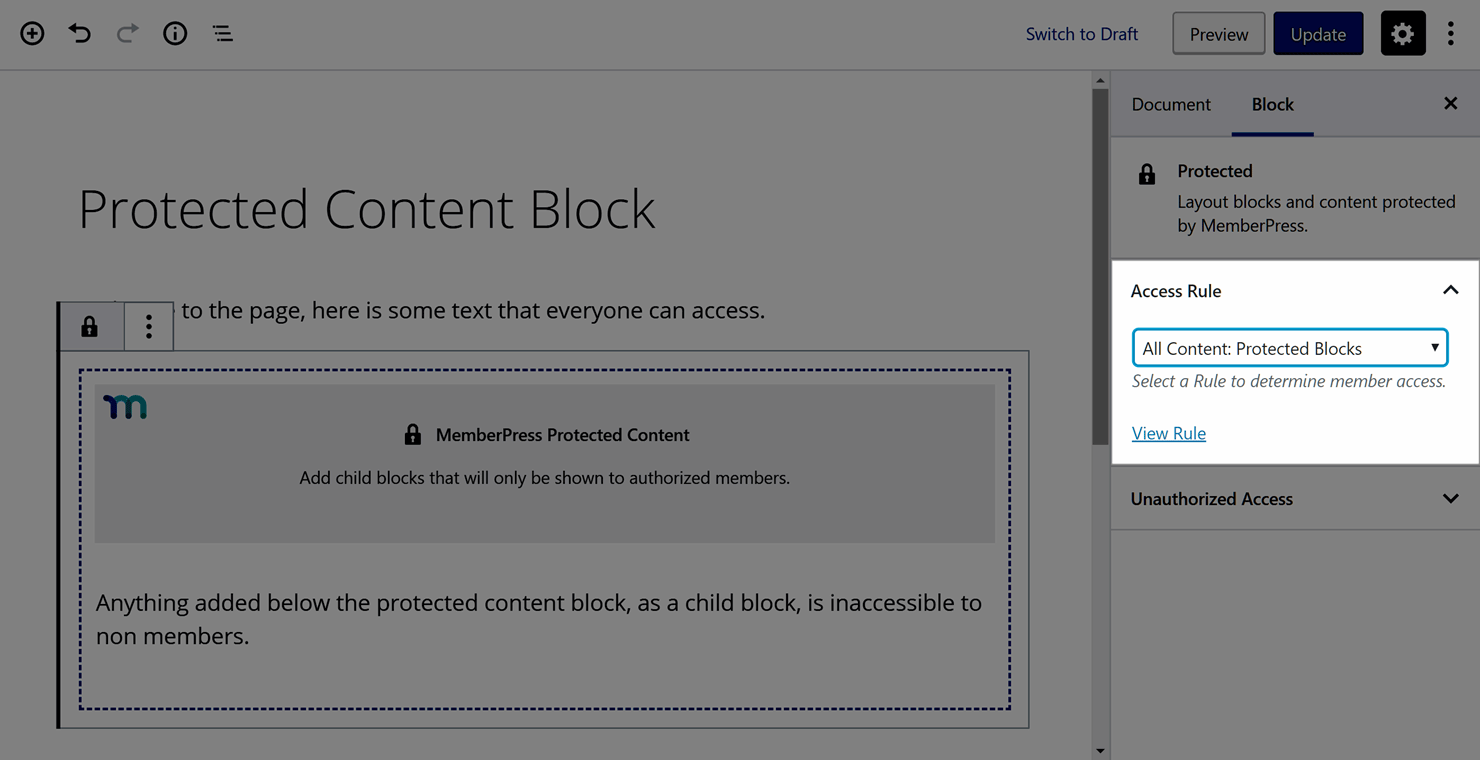
Para fazer isso, clique no bloco protegido e procure o painel Access Rule (Regra de acesso) no lado direito do editor. A partir daí, você pode escolher uma das regras existentes que controlam quem pode acessar qual conteúdo em seu site. Para proteger parte de um post ou página, você deve usar o tipo de regra parcial.

Se você ainda não criou nenhuma regra, pode descobrir como fazer isso em a página relevante da documentação on-line do MemberPress. Depois de criar uma regra apropriada, você pode selecioná-la no menu suspenso Access Rule (Regra de acesso).

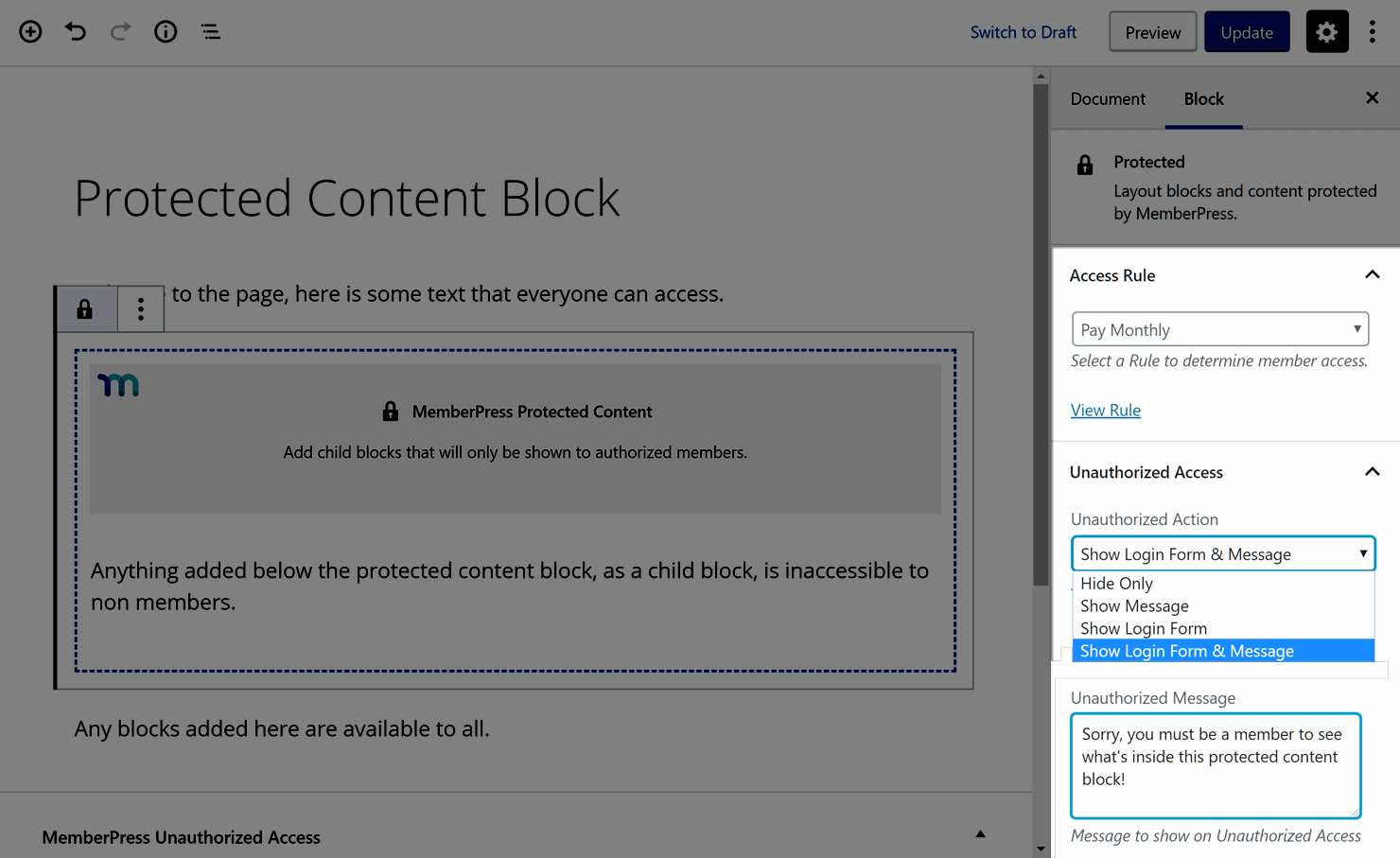
Agora, quando um não membro ou membro sem o nível correto de acesso visitar essa página, ele não verá o conteúdo dentro do bloco protegido. Por padrão, nada é mostrado quando esse é o caso. No entanto, você pode optar por exibir uma mensagem personalizada que explica por que eles não podem ver o conteúdo protegido, juntamente com um formulário de login opcional.

Dependendo de como você definir essas configurações, o visitante poderá não ver nada ou ver uma combinação da mensagem personalizada e do formulário de login.
Para obter uma visão geral mais visual desses blocos MemberPress Gutenberg, este vídeo do YouTube faz um bom passo a passo sobre como adicioná-los ao seu site.
Considerações finais
A atualização do editor do WordPress trouxe muitas mudanças para a experiência de criação de conteúdo.
Os blocos de Gutenberg são um conceito interessante e, à medida que mais plug-ins de terceiros começarem a aproveitá-los, eles realmente ajudarão a acelerar seu fluxo de trabalho e abrirão muitas possibilidades criativas interessantes para seus posts e páginas do WordPress.
Esperamos que esse guia sobre como o Gutenberg e o MemberPress podem trabalhar juntos e a seleção atual de blocos MemberPress para o Gutenberg o ajudem a trabalhar com mais eficiência ao criar e gerenciar seu site de associação.
Se você tiver alguma dúvida sobre o Gutenberg e o MemberPress, deixe um comentário abaixo.













Adicionar um comentário