Explosion in ein riesiges Universum von Content Monetization Potenzial mit der MemberPress Elementor Flexbox Integration!
Kombinieren Sie die Leistungsfähigkeit von MemberPress Rules und Elementor Flexbox Containern, und Sie erhalten nahezu unbegrenzte Paywall-Möglichkeiten.
Verlassen Sie die Grenzen der traditionellen Abschnitte und Säulen, und Paywall für praktisch jeden Inhalt auf Ihrer Seite!
Beschränkung des Zugangs zu Containern auf der Grundlage von Mitgliedsstufen um geschützte Inhalte meisterhaft herauszuarbeiten und die Erfahrungen von Mitgliedern und Nicht-Mitgliedern gleichermaßen zu gestalten.
Maximierung von Upselling und Cross-Selling und Verbesserung der Benutzerfreundlichkeit auf Ihrer Website, indem Sie Ihren Besuchern nur die relevantesten Inhalte anzeigen.
In Ihrem Online-Universum ziehen Sie die Fäden.
So haben Sie noch nie eine Bezahlschranke benutzt!
Sind Sie bereit für den Schritt in die Zukunft des Paywalling? Lesen Sie weiter und erfahren Sie mehr.

Elementor Flexbox-Behälter: Was ist der Hype?
Sie möchten also eine professionell aussehende Website, wissen aber nicht, wie man programmiert. Ich habe gute Neuigkeiten: Sie müssen sich nicht mit einer Vorlage von der Stange zufrieden geben, die sich nur schwer anpassen lässt.
Mit der gesamten Designflexibilität von Elementor Flexbox-Containerkönnen Sie die von Ihnen gewünschte Website erstellen, keine Kodierung erforderlich.

Und mit die MemberPress-Elementor-IntegrationDiese Kontrolle erstreckt sich auch auf das Paywalling. Jetzt können Sie mühelos den Zugang zu verschiedenen Inhaltscontainern auf der Grundlage der Mitgliedsstufen anpassen.
Diese Art der Kontrolle eröffnet eine ganze Reihe von Möglichkeiten für Ihre Website. Und das bedeutet, dass es eine Menge zu beachten gibt.
Lassen Sie uns also zunächst aufschlüsseln, was Container sind und warum sie der Schlüssel zu Designflexibilität und Zugriffskontrolle sind.
Was sind Container?
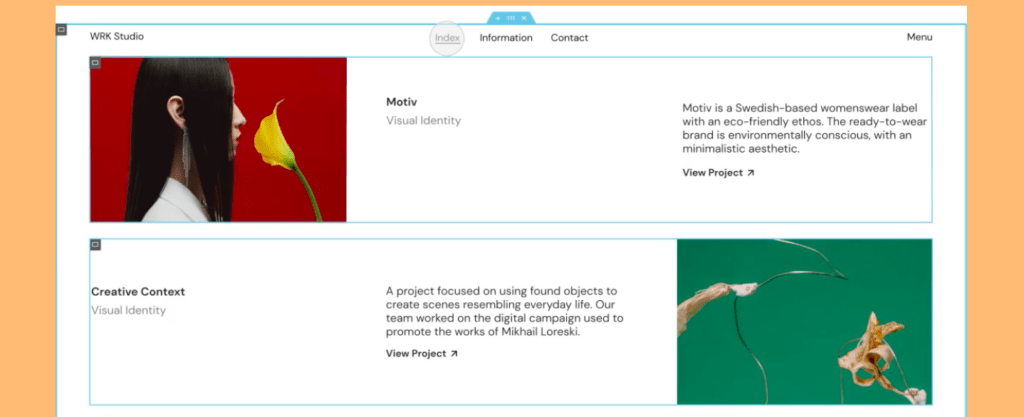
Elementor verwendet traditionell Abschnitte und Spalten, um Webinhalte auf einer Seite zu organisieren. Dann kamen Container ins Spiel und es ist keine Übertreibung zu sagen, dass sie das Spiel der Seitenerstellung verändert.
Hier sind einige Beispiele dafür, dass Container besser sind als Abschnitte und Spalten.
Schnellere Ladegeschwindigkeit
Die Container sind so konzipiert, dass sie Optimierung der Ladegeschwindigkeit.
Sie reduzieren unnötigen Code und bieten einen schlankeren Entwurfsprozess. So wird sichergestellt, dass Ihre Seiten mit Lichtgeschwindigkeit geladen werden, Bindung der Besucher und Verringerung der Absprungraten.
Größere Layout-Kontrolle
Suche pixelgenaue Steuerung über Ihr Seitendesign? Mit Containern haben Sie zusätzliche Kontrolle über das Layout.
Richten Sie Inhalte mühelos aus, passen Sie Abstände an und erstellen Sie visuell beeindruckende Seiten. Sie sind der wahr gewordene Traum eines jeden Designers!
Mobile Reaktionsfähigkeit

Responsive Design ist (schon seit langem) nicht mehr verhandelbar.
Container passen sich automatisch an unterschiedliche Bildschirmgrößen anund bietet den Nutzern ein ideales Seherlebnis auf allen Geräten.
Keine mühsamen manuellen Anpassungen mehr. Mit Containern erhalten Sie automatisch eine nahtlose mobile Integration.
Gruppierung verschiedener Arten von Inhalten
Mit Containern können Sie praktisch jede Art von Inhalt zusammenfassen (Bilder, Videos, Text, Audio) in einem harmonischen Layout.
Diese Flexibilität eröffnet neue kreative Möglichkeiten. Außerdem lassen sich damit komplexe Seitenstrukturen viel einfacher verwalten.
Das sind also einige der Möglichkeiten, wie Sie Container einsetzen können, um die Online-Erfahrung Ihrer Kunden zu verbessern.
Nun zu der Frage, warum die MemberPress Elementor Flexbox-Zusatzmodul ist so revolutionär für Ihre Mitglieder-Website.
Transformieren Sie Ihr Mitgliedschaftserlebnis
Wenn Sie Betrieb einer Mitgliedschaftsseitewissen Sie, dass die Schaffung eines ansprechenden und personalisierten Erlebnisses der Schlüssel zu Gewinnung und Bindung von Mitgliedern.
Nun, mit der Integration von MemberPress und Elementor Flexbox Containern, ist die Art, wie Sie diese Erfahrung gestalten völlig dynamisch und extrem anpassbar.
MemberPress ermöglicht es Ihnen, den Inhalt von Containern zu schützen und bietet Ihnen volle Kontrolle darüber, wer was sieht. Das bedeutet, dass Sie auf der Grundlage von Mitgliedsstufen oder -regeln Erlebnisse schaffen können, die auf verschiedene Zielgruppen zugeschnitten sind.
Hier sind einige der wichtigsten Punkte, die hinter diesen umsatzsteigernden maßgeschneiderten Erlebnissen stehen...
Ultrapräzises Paywalling
Was bedeutet das für Ihre Mitgliederseite? Nun, hier sind nur einige der Möglichkeiten, wie Sie diese Funktion nutzen können:
- Entice Upgrades: Inhalte für Mitglieder mit niedrigerem Status anpreisen, sie zu ermutigen, ihre Mitgliedschaften aufzustocken.
- Exklusive Promotionen: Bieten Sie Premium-Mitgliedern exklusive Aktionen an, ohne diejenigen zu verärgern, die sich kürzlich zum vollen Preis angemeldet haben.
- Strategisches Cross-Selling: Bieten Sie personalisierte Inhalte mit hoher Konversionsrate an, die für bestimmte Mitglieder relevant sind, wie z. B. exklusive Tutorials für Studenten, die sich für einen bestimmten Kurs eingeschrieben haben.
"Wählen Sie Ihr eigenes Abenteuer" Website-Erlebnisse
Die Möglichkeiten sind noch lange nicht ausgeschöpft. Sie können "unautorisierte" Nachrichten anpassen, die zu Ihrer Marke passen und Nutzer zur Anmeldung oder zum Upgrade verleiten.
Alternativ können Sie bestimmte Inhalte in dem Maße ein- und ausblenden, wie es Ihnen möglich ist den verschiedenen Mitgliedern völlig unterschiedliche Erfahrungen zu bieten.
Wie man Inhalte mit MemberPress + Elementor Flexbox Containern abgrenzt
Werfen wir nun einen Blick auf den Anwendungsfall der Inhaltsvorschau, damit Sie MemberPress und Elementor Flexbox Containers in Aktion sehen können.
In dieser Schritt-für-Schritt-Anleitung erfahren Sie, wie Sie eine Paywall erstellen, die sowohl die Benutzererfahrung und Ihre Monetarisierungsstrategie.
Schritt 1: Tick-Tack, es ist Installationszeit
Das Wichtigste zuerst: Sie müssen sicherstellen, dass Sie alle richtigen Tools auf Ihrer WordPress-Website installiert und richtig konfiguriert haben.
Hier ist die Checkliste:
✅ MemberPress installieren
- Auswählen und den richtigen MemberPress-Tarif kaufen für Sie, und klicken Sie auf Los geht's um Ihr Konto einzurichten.
- Dann gehen Sie zu die MemberPress-Website und klicken Sie Anmeldung zur Weiterleitung an Ihr Konto Seite.
- Klicken Sie auf die Herunterladen und folgen Sie den Anweisungen, um die neueste Version von MemberPress in einer .zip-Datei herunterzuladen.
- Als nächstes gehen Sie zu Ihrem WordPress-Dashboard und gehen Sie zu Plugins > Neu hinzufügen > Plugin hochladen.
- Wählen Sie die MemberPress .zip-Datei von Ihrem Computer und klicken Sie auf Jetzt installieren > Plugin aktivieren.
- Dies führt Sie direkt zu den MemberPress-Assistentdie Sie durch die Aktivierung Ihrer Lizenz und die Einrichtung Ihrer ersten Mitgliedsstufe und -regeln führen wird.
✅ Installieren Sie das Elementor-Plugin

- Wählen Sie den Elementor-Preisplan die für Sie geeignet ist, und klicken Sie auf Jetzt kaufen.
- Folgen Sie den Schritten zu ein Konto erstellen und Ihren Kauf tätigen.
- Navigieren Sie zu Ihrem WordPress-Dashboard, und gehen Sie zu Plugins > Neu hinzufügen.
- Suche nach Elementorund klicken Sie auf Jetzt installieren neben dem Plugin.
- Aktivieren Sie das Plugin nach der Installation.
- Gehe zu Elementor > Lizenz in Ihrem WordPress-Dashboard.
- Geben Sie den Lizenzschlüssel ein, den Sie beim Kauf Ihres Tarifs erhalten haben.
- Klicken Sie auf Lizenz freischaltenund schon sind Sie bereit, die Premium-Funktionen von Elementor zu nutzen.
✅ Aktivieren Sie das MemberPress Elementor Add-On
Jetzt ist es an der Zeit, diese starken Kräfte zu bündeln, und zwar mit Hilfe des MemberPress Elementor-Erweiterung.
- Gehen Sie in Ihrem WordPress Dashboard zu MemberPress > Add-ons.
- Scrollen Sie nach unten zu Elementor und klicken Sie Add-on installieren.

Das Elementor Add-on wird automatisch gestartet.
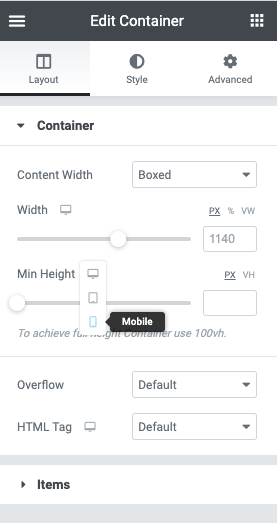
✅ Aktivieren von Flexbox-Containern
Der letzte Schritt im Installations- und Konfigurationsprozess besteht darin, die Flexbox Containers-Funktion in den Elementor-Einstellungen zu aktivieren.
- Gehen Sie in Ihrem WordPress-Dashboard zu Elementor > Einstellungen und klicken Sie auf das Eigenschaften tab.
- Unter Laufende Experimente klicken Sie auf das Dropdown-Menü neben Flexbox-Container und wählen Sie Aktiv.
- Scrollen Sie nach unten und klicken Sie auf Änderungen speichernund schon kann's losgehen!
Schritt 2: Erstellen einer MemberPress-Regel
Hier beginnt die wahre Schönheit. Jetzt ist es an der Zeit, in MemberPress eine Regel einzurichten, die es nur Mitgliedern erlaubt, Ihre Inhalte zu sehen.
- Gehe zu MemberPress > Regeln > Neu hinzufügen.
- Unter Geschützter Inhaltauswählen Teilweise aus dem Dropdown-Menü.
- Unter Zugangsbedingungen wählen. Mitgliedschaftund wählen Sie die Mitgliedsstufe aus, die Sie für den Zugriff auf den Inhalt benötigen.
- Benennen Sie Ihre neue Regel im oberen Feld um, damit Sie sie später wiederfinden.
- Hit Regel speichern in der Nähe der oberen rechten Ecke des Bildschirms.
Und schon sind Sie fertig!
Schritt 3: Inhalt zu Containern hinzufügen
Als Nächstes fügen Sie mit Elementor Flexbox Containern Inhalte zu Ihrer Website hinzu.
In diesem Beispiel werden wir Elementor verwenden, um eine Beitrag mit kostenpflichtigen Videoinhalten auf unserer Website.
- Klicken Sie auf Beitrag > Neu hinzufügen und erstellen Sie einen Titel für Ihren Beitrag.
- Klicken Sie auf Mit Elementor bearbeiten am oberen Rand des Bildschirms.
- Klicken und ziehen Sie im linken Fensterbereich ein Container auf Ihrer Website.
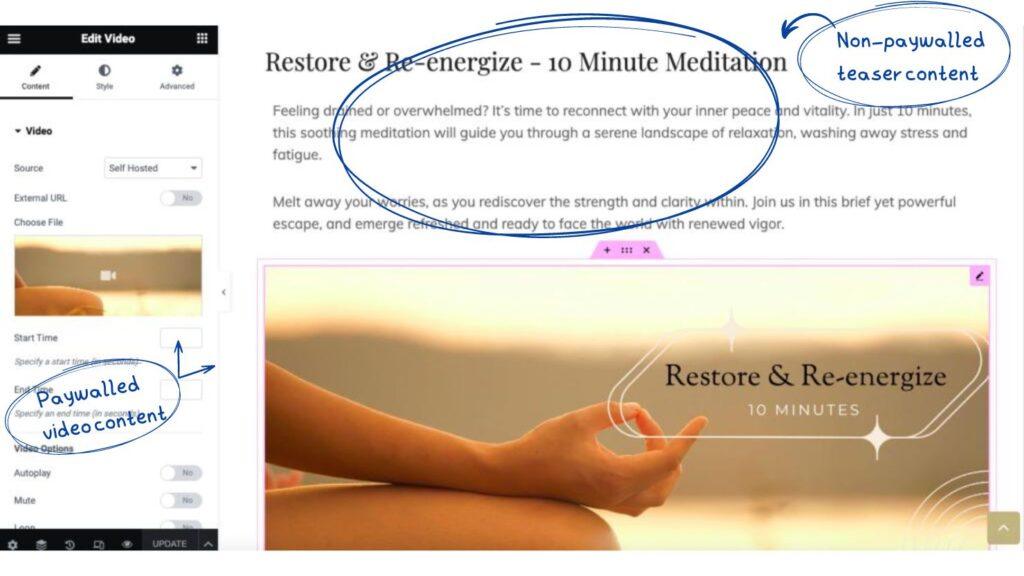
- In diesen Container fügen Sie den nicht geschützten Inhalt ein, der für alle sichtbar sein wird. Unten haben wir eine Kopfzeile und etwas Text eingefügt, um unser geschütztes Video anzudeuten.
- Klicken und ziehen Sie einen separaten Container darunter und fügen Sie den Inhalt hinzu, den Sie mit einer Paywall versehen möchten. In diesem Fall haben wir ein Video hinzugefügt.

Schritt 4: Hinzufügen von MemberPress-Regeln zu geschützten Containern
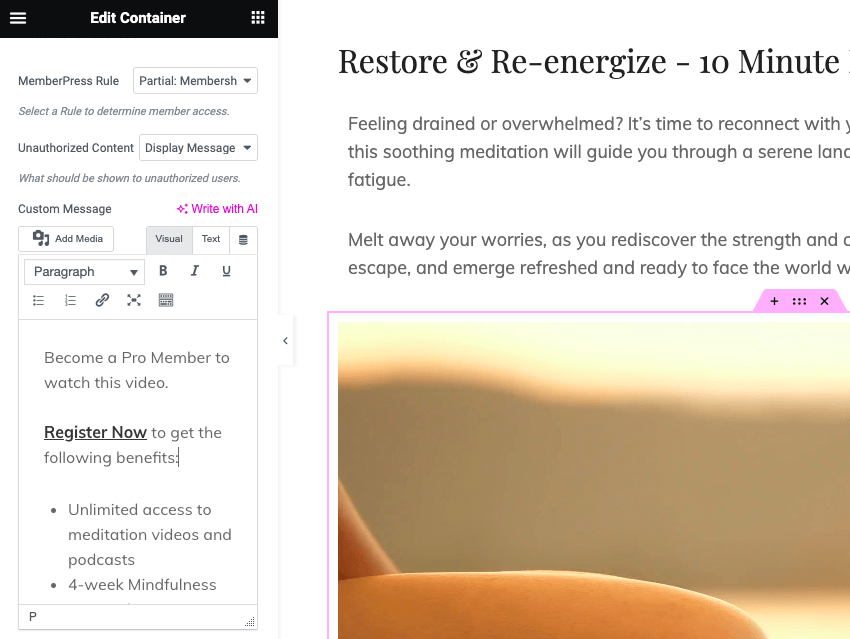
- Klicken Sie auf den Container, den Sie schützen möchten. Vergewissern Sie sich, dass Sie den Container und nicht den Inhalt darin ausgewählt haben.
- Klicken Sie oben in der Seitenleiste auf die Registerkarte MemberPress.
- Wählen Sie die MemberPress-Regel die Sie in Schritt 2 erstellt haben, aus dem Dropdown-Menü.
- Wählen Sie, ob Sie ausblenden diese Inhalte vollständig vor unbefugten Besuchern zu schützen, zeigen Sie die Standardnachricht aus Ihren MemberPress-Einstellungen, oder eine benutzerdefinierte Nachricht erstellen. In diesem Fall wählen wir Meldung anzeigen und erstellen Sie eine eigene Nachricht.
- In Ihrem Benutzerdefinierte NachrichtStellen Sie sicher, dass Sie auf Ihre Anmeldeseite verweisen und überzeugende Gründe für eine Anmeldung nennen.
- Hit veröffentlichen. unten links auf Ihrem Bildschirm.

Schritt 5: Überprüfen Sie Ihre Inhalte abschließend
Der letzte Schritt besteht darin, Ihren Inhalt vom Frontend aus zu überprüfen. Wie werden Nicht-Mitglieder Ihre Website sehen?
Öffnen Sie Ihren neu erstellten Beitrag in einem Inkognito-Fenster in Ihrem Browser und stellen Sie sicher, dass Ihre kostenpflichtigen Inhalte nicht für die Öffentlichkeit sichtbar sind.
Und das war's! Sie sind fertig!
Starten Sie noch heute mit MemberPress und Elementor Flexbox Containern
Mit dieser Schritt-für-Schritt-Anleitung haben wir Ihnen nur eine der Möglichkeiten gezeigt, wie Sie Flexbox-Container auf Ihrer Membership-Website verwenden können.
Die MemberPress Elementor Flexbox-Container Integration ist nicht nur ein Tool, sondern eine neue Dimension der Monetarisierung von Inhalten und der Nutzererfahrung.
Hier ist eine Zusammenfassung dessen, was Sie gewinnen können, wenn Sie die kombinierte Kraft dieser Paywall-Kraftpakete auf Ihrer Website nutzen:
- Verbesserte Nutzerbindung: Richten Sie die Inhalte gezielt auf die verschiedenen Mitgliedsstufen aus, um Ihre Mitglieder bei der Stange zu halten und zu Upgrades zu ermutigen.
- Rationalisiertes Inhaltsmanagement: Organisieren Sie Ihre Inhalte nahtlos mit Flexbox-Containern, die Anpassungen durch einfaches Ziehen und Ablegen ermöglichen und keinerlei Programmierung erfordern.
- Verbesserte Einnahmemöglichkeiten: Vom Upselling bis zum Cross-Selling: Bringen Sie Ihre Marketingstrategien auf die nächste Stufe, indem Sie maßgeschneiderte Werbeaktionen und exklusive Inhalte anbieten.
- Zukunftsfähiges Design: Flexbox-Container sorgen dafür, dass Ihre Website für die sich entwickelnde Landschaft des Webdesigns gerüstet ist, und bieten ein anpassungsfähiges und reaktionsfähiges Framework, mit dem Sie der Zeit immer einen Schritt voraus sind.
Ob Sie nun ein erfahrener Betreiber einer Mitgliedschaftsseite sind oder gerade erst anfangen, die MemberPress Elementor Flexbox Integration bietet einen großen Fortschritt bei der Kontrolle und Monetarisierung von Inhalten.
Bleiben Sie nicht zurück! Die Zukunft des Paywalling ist da, und es ist an der Zeit, dass Sie daran teilhaben.

Holen Sie sich MemberPress noch heute!
Lassen Sie sich für die von Ihnen erstellten Inhalte bezahlen.
Haben Sie Fragen zur Verwendung von Elementor Flexbox Containern auf Ihrer Mitgliederseite? Lassen Sie es uns im Kommentarbereich unten wissen.
















Einen Kommentar hinzufügen