Die ReadyLaunch™-Konto-Vorlage ist mit MemberPress Version 1.10.0 verfügbar und standardmäßig aktiviert.
Anpassen der ReadyLaunch™-Kontovorlage
Die Vorlage Seitenleiste und Kopfzeile folgen den ReadyLaunch™ Global Design Settings und verwenden Ihre Markenfarbe als Hintergrund. In der Kopfzeile wird das Logo angezeigt, das Sie für Ihre ReadyLaunch™-Vorlagen festgelegt haben.
Sie können auch eine Willkommensbild zur Kontovorlage hinzufügen. Dieses Bild kann alles sein, was Sie wollen - ein Logo, ein Foto, eine Illustration, usw.
Um Ihr Bild hinzuzufügen, folgen Sie bitte diesen Anweisungen:
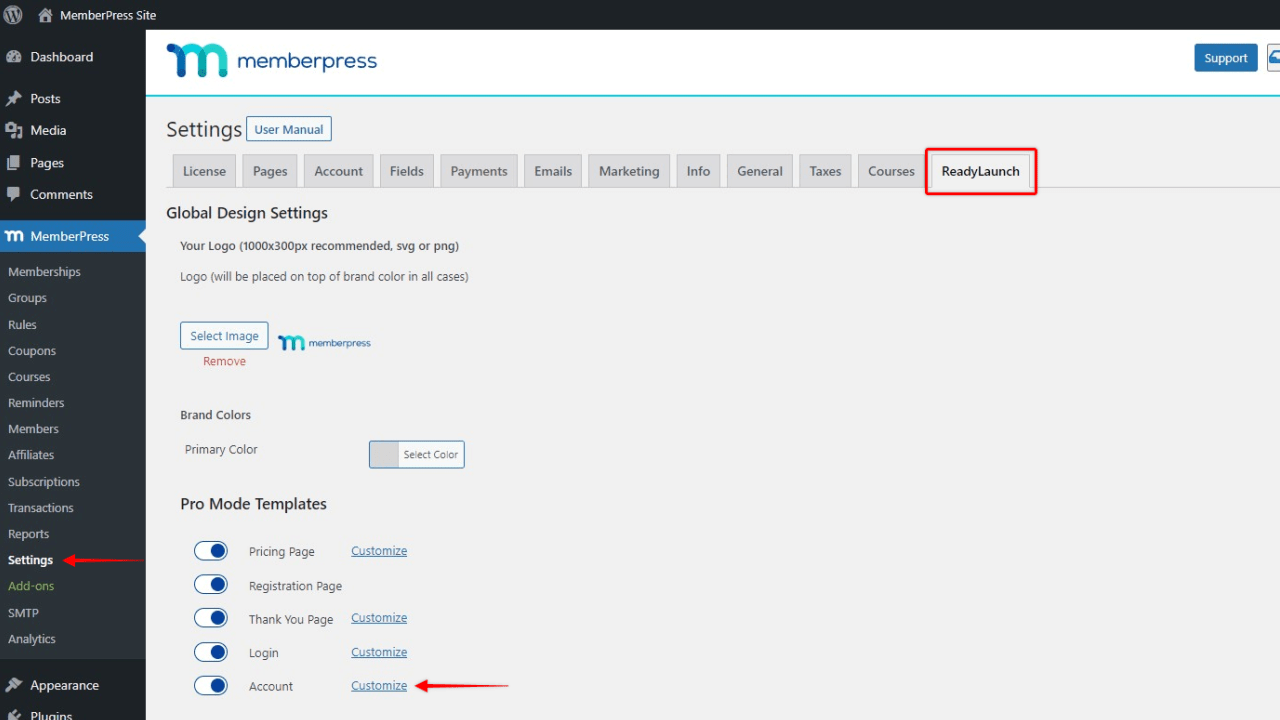
- Melden Sie sich im Verwaltungsbereich Ihrer Website an und navigieren Sie zu Dashboard > MemberPress > Einstellungen
- Klicken Sie auf die ReadyLauch™. Registerkarte
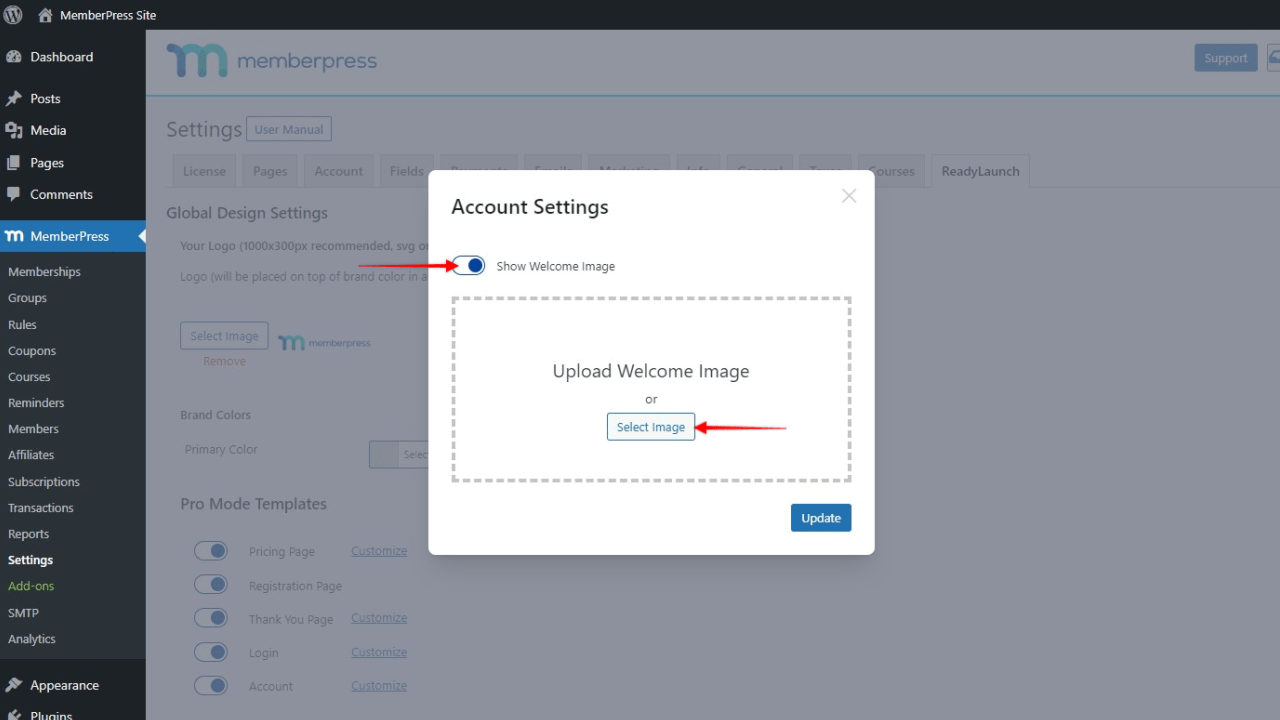
- Daraufhin öffnet sich ein Popup-Fenster. Schalten Sie das Willkommensbild anzeigen und klicken Sie auf die Option Bild auswählen Taste

- Wählen Sie Ihr Willkommensbild und klicken Sie auf Update um dieses Bild auf Ihre Seite zu übertragen
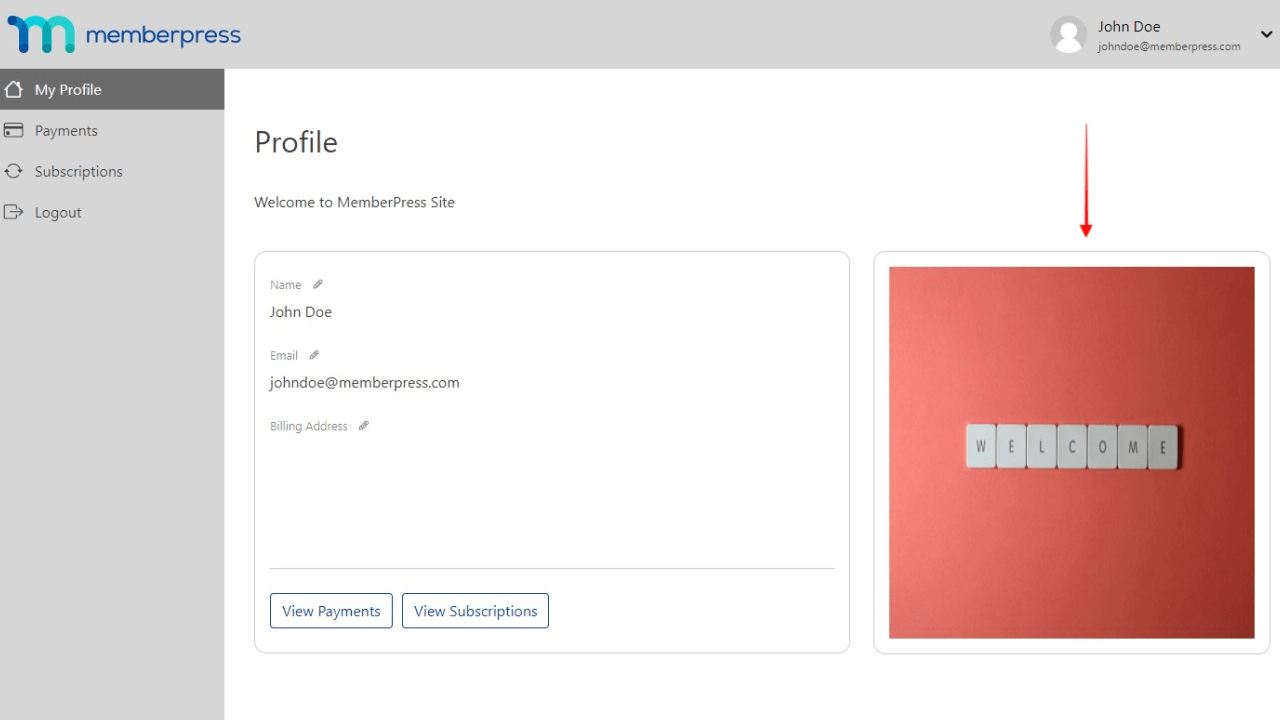
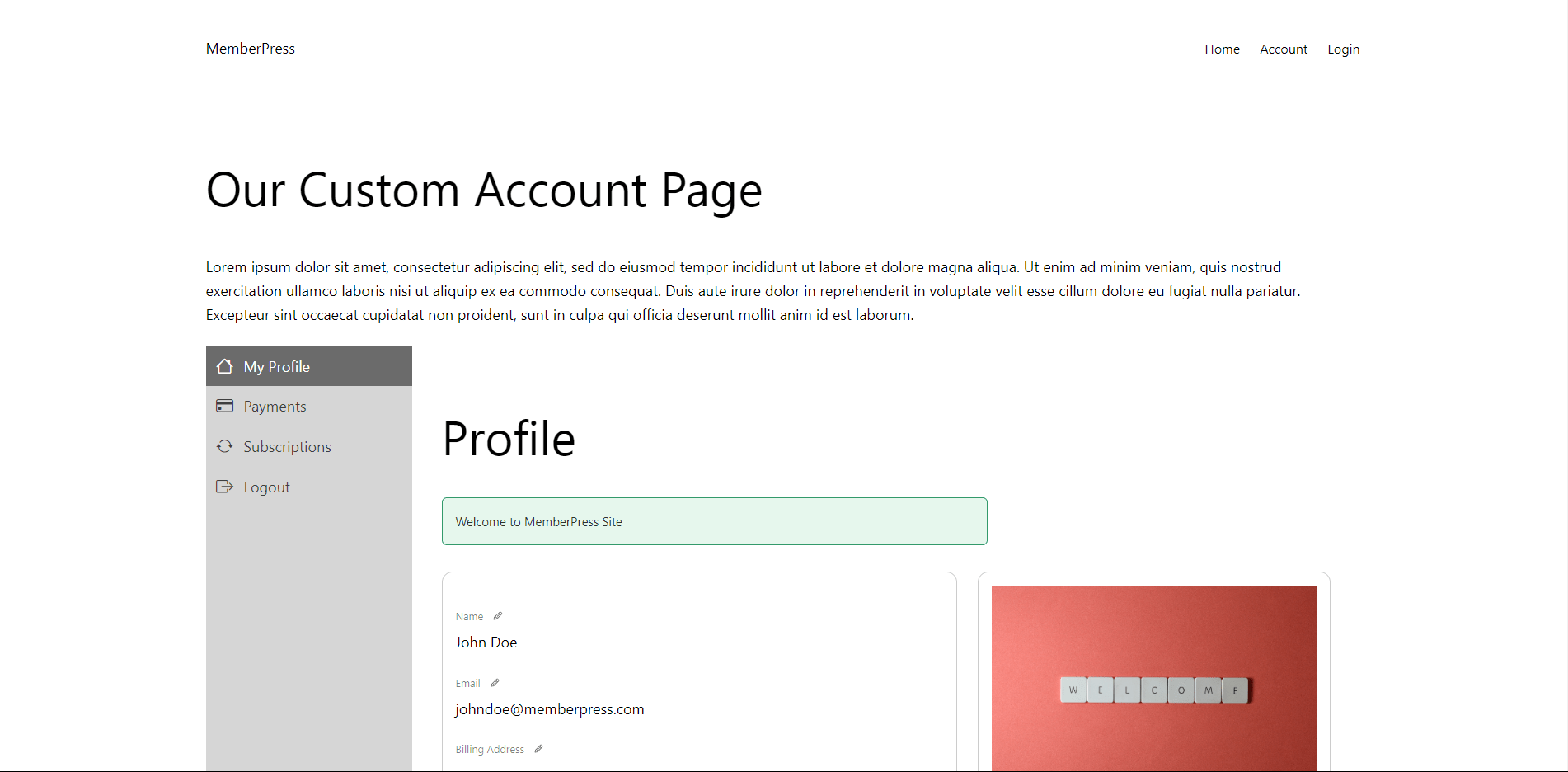
Auf der Vorderseite sehen Ihre Nutzer nun das Begrüßungsbild auf der Seite "Mein Profil" Seite.

Deaktivieren der ReadyLaunch™-Kontovorlage
Wenn Sie die klassische MemberPress-Kontoseite verwenden möchten, können Sie die ReadyLaunch™-Kontovorlage deaktivieren, indem Sie diese Schritte ausführen:
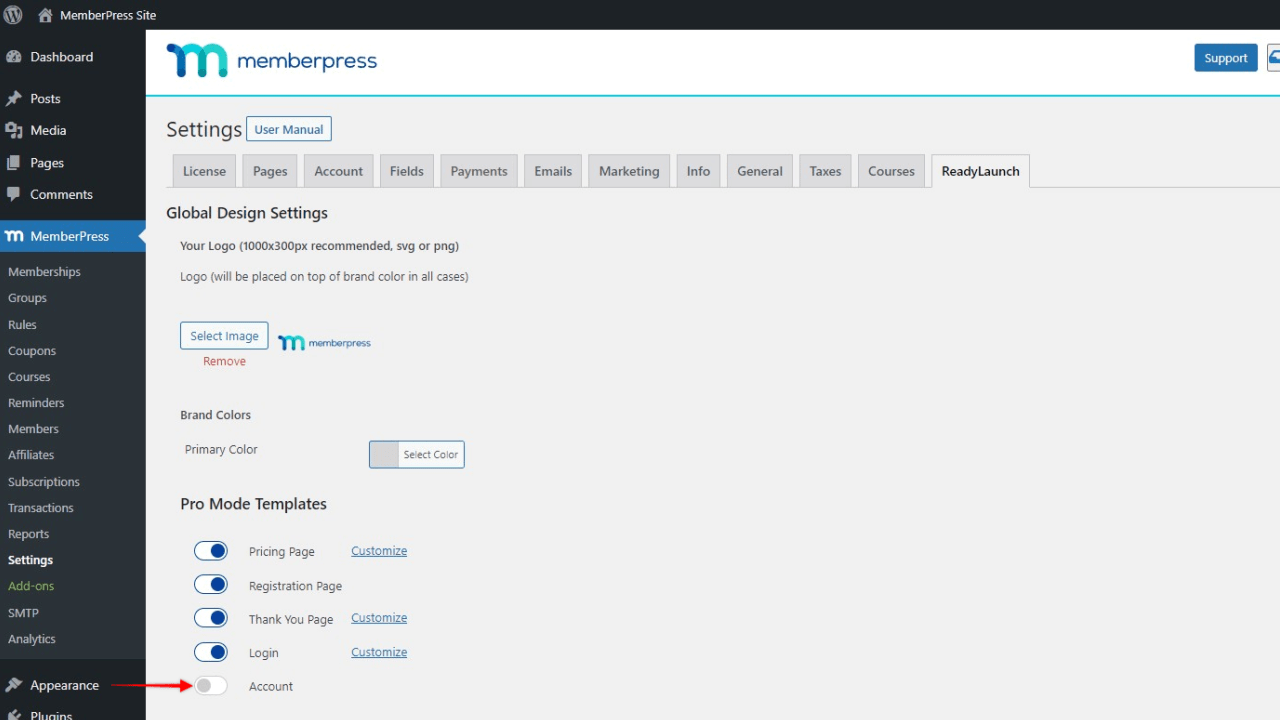
- Navigieren Sie zu Dashboard > MemberPress > Einstellungen;
- Klicken Sie auf das ReadyLauch™. tab;
- Schalten Sie die Konto Option aus.

Hinzufügen der Kontovorlage zu benutzerdefinierten Seiten
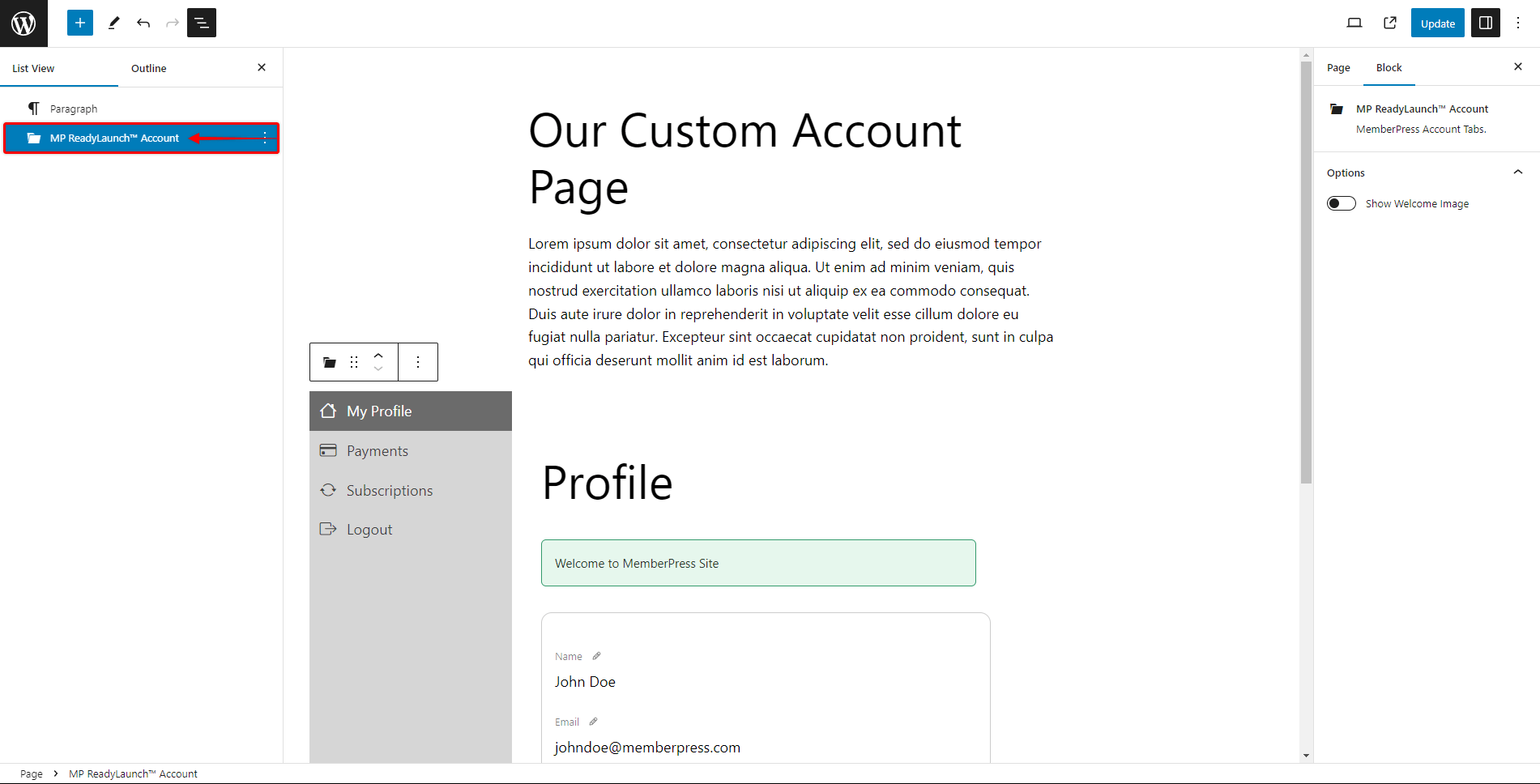
Sie können die ReadyLaunch™-Kontovorlage zu jeder Seite oder jedem Beitrag auf Ihrer WordPress-Website hinzufügen. Dazu müssen Sie diese Seite oder diesen Beitrag mit dem Standard-Block-Editor gestalten und die ReadyLaunch™ Kontoblock:
- Starten Sie den Block-Editor für den Beitrag, den Sie bearbeiten möchten;
- Klicken Sie auf die "+"-Symbol um den Block-Inserter zu öffnen;
- Suchen oder blättern Sie in der Blockliste, um die ReadyLaunch™. Konto Block;
- Klicken Sie auf den Block, um ihn hinzuzufügen;

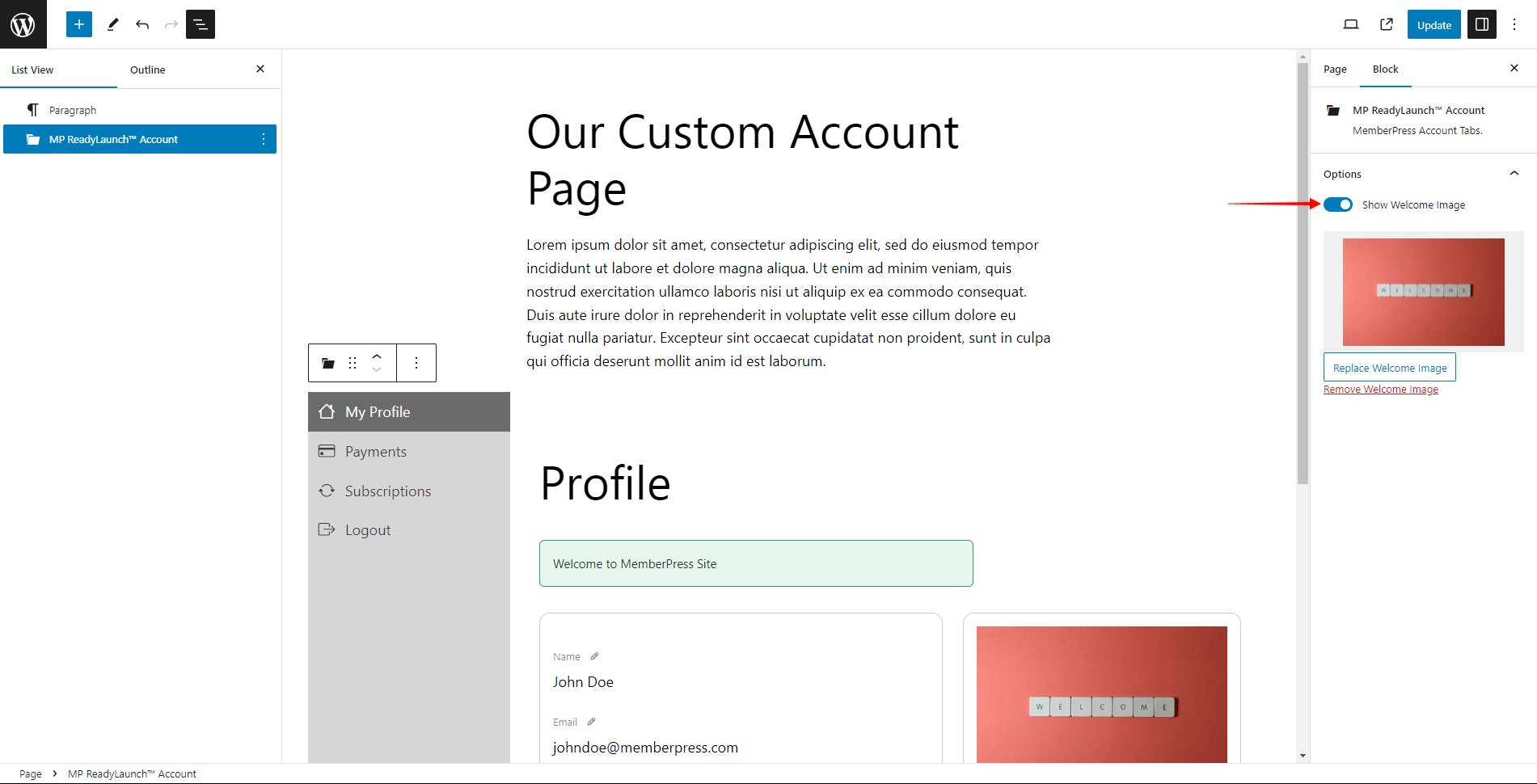
Der ReadyLaunch™-Kontoblock ist mit zusätzlichen Optionen ausgestattet:
- Willkommensbild anzeigen: Wenn Sie diese Option aktivieren, wird das Willkommensbild angezeigt, das Sie unter Dashboard > MemberPress > Einstellungen > ReadyLauch™-Registerkarte.

Auf diese Weise können Sie die benutzerdefinierte Kontoseite nach Ihren Bedürfnissen gestalten und beliebige Inhalte hinzufügen. Außerdem können Sie auf diese Weise die Kopf- und Fußzeile Ihrer Website verwenden, während unsere ReadyLaunch-Vorlage in den Inhaltsbereich eingebettet wird.

Shortcodes verwenden
Derzeit kann die ReadyLaunch™-Konto-Vorlage nicht in benutzerdefinierte Seiten mit unserem Konto-Shortcode eingebettet werden. Wenn Sie eine benutzerdefinierte Kontoseite im klassischen MemberPress entwerfen müssen, benötigen Sie das klassische Kontoformular und den folgenden Shortcode:
[mepr-account-form]Hier erfahren Sie, wie Sie die Kontoseite im klassischen MemberPress einrichten: Konfigurieren und Verwenden der Kontoseite