Die ReadyLaunch™ Login-Vorlage ist in MemberPress seit 1.10.0 verfügbar und standardmäßig aktiviert.

Anpassen der ReadyLaunch™-Anmeldevorlage
Der Hintergrund der Vorlage folgt den globalen ReadyLaunch™-Designeinstellungen. Das heißt, es werden Ihre Markenfarbe einstellen auf den gesamten Seitenhintergrund, mit dem Anmeldeformular im oberen Bereich. Die Logo die Sie in ReadyLaunch™ eingestellt haben, wird über dem Formular angezeigt.
Sie können auch eine Willkommensbild zur Login-Vorlage hinzufügen. Dieses Bild kann alles sein, was Sie wollen - ein Logo, ein Foto, eine Illustration, usw.
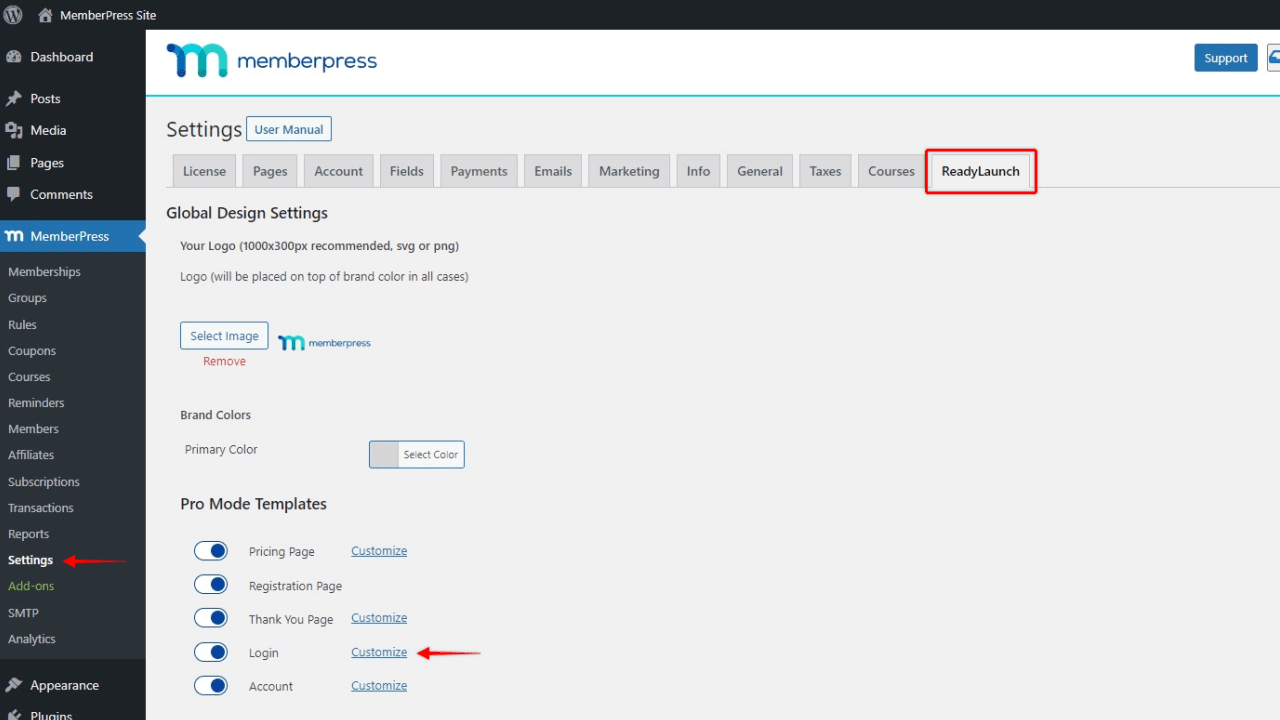
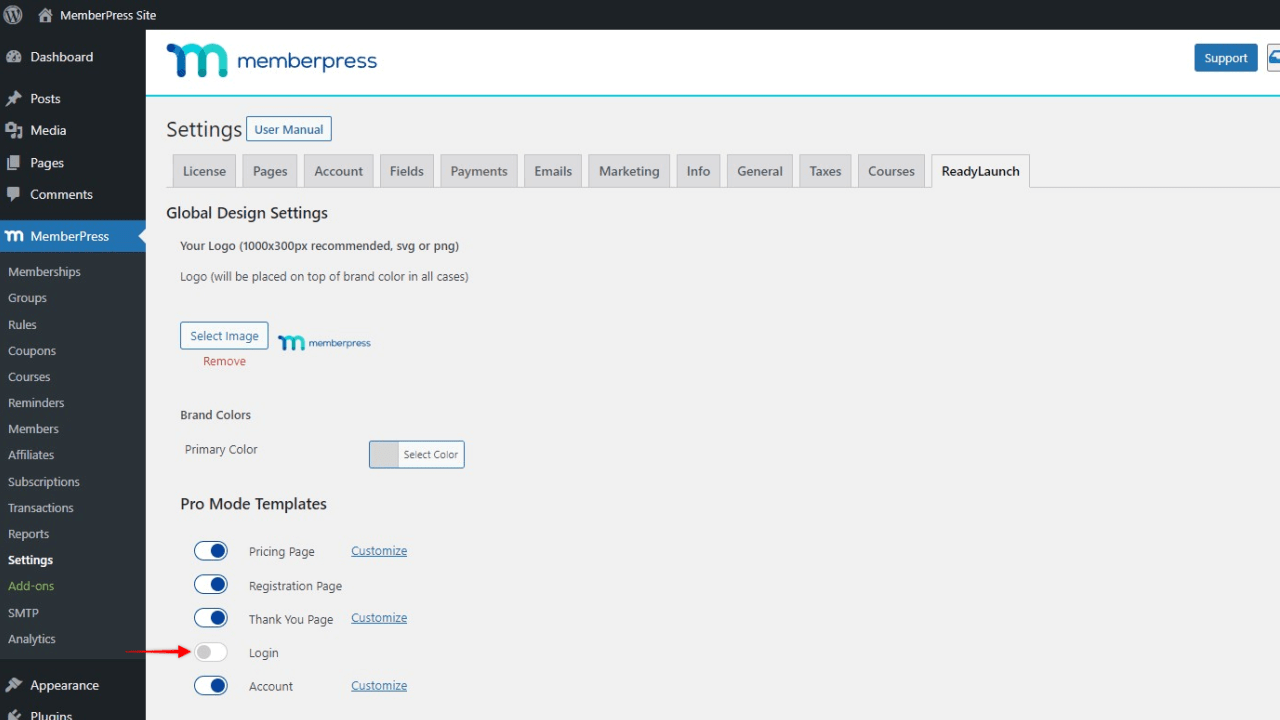
- Melden Sie sich im Verwaltungsbereich Ihrer Website an und navigieren Sie zu Dashboard > MemberPress > Einstellungen
- Klicken Sie auf die ReadyLauch™ Reiter
Neben dem Anmeldung klicken Sie auf die Option Anpassen Link

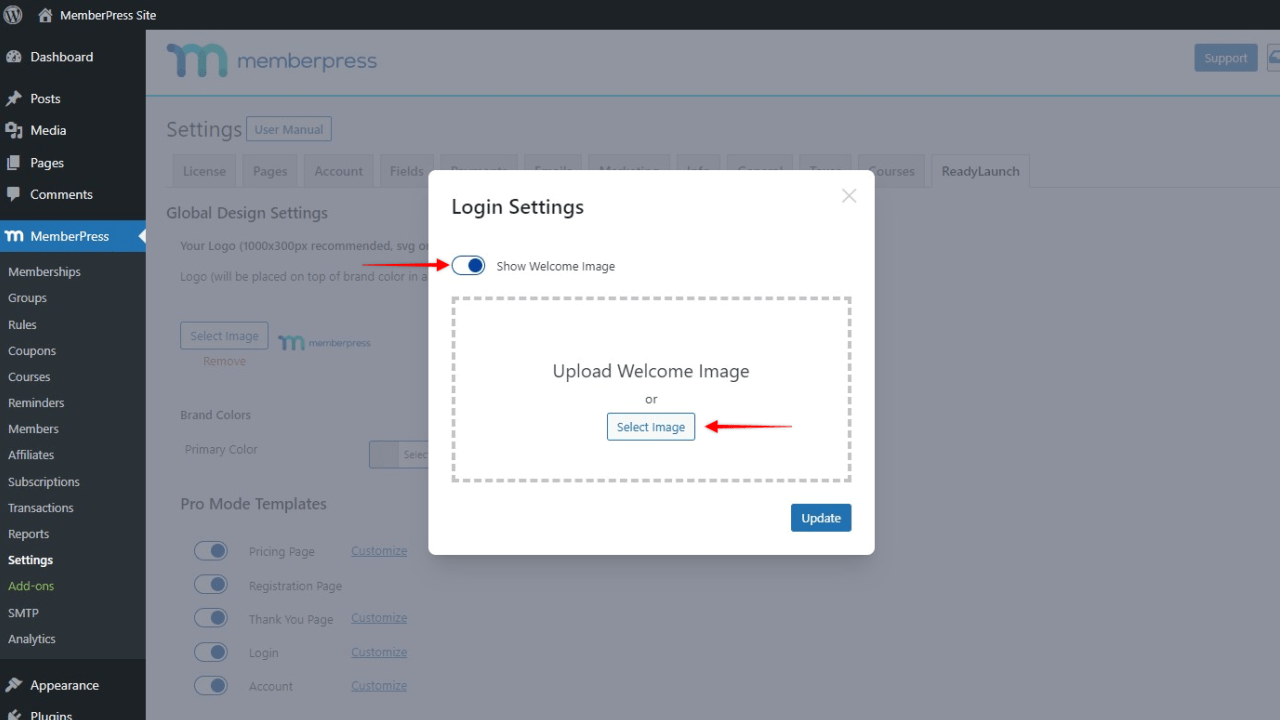
- Daraufhin öffnet sich ein Popup-Fenster. Schalten Sie das Willkommensbild anzeigen und klicken Sie auf die Option Bild auswählen Taste

- Wählen Sie Ihr Willkommensbild und klicken Sie auf Update um dies auf Ihre Anmeldeseite anzuwenden
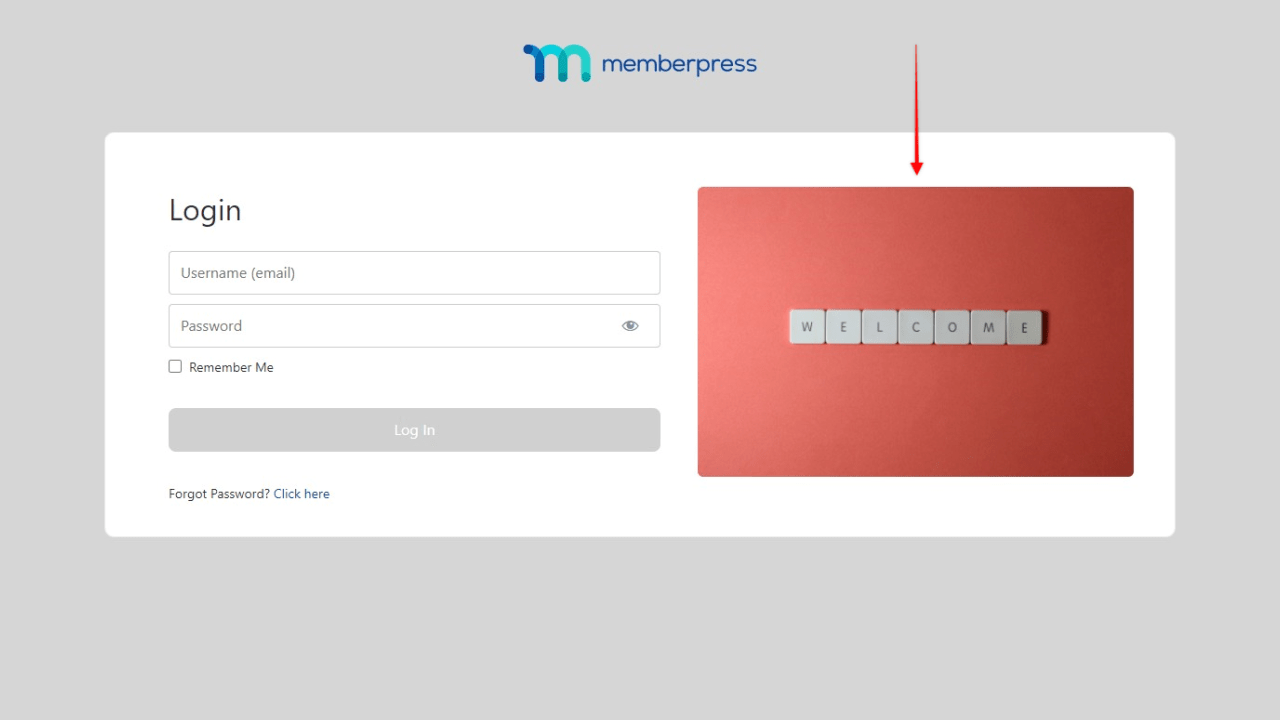
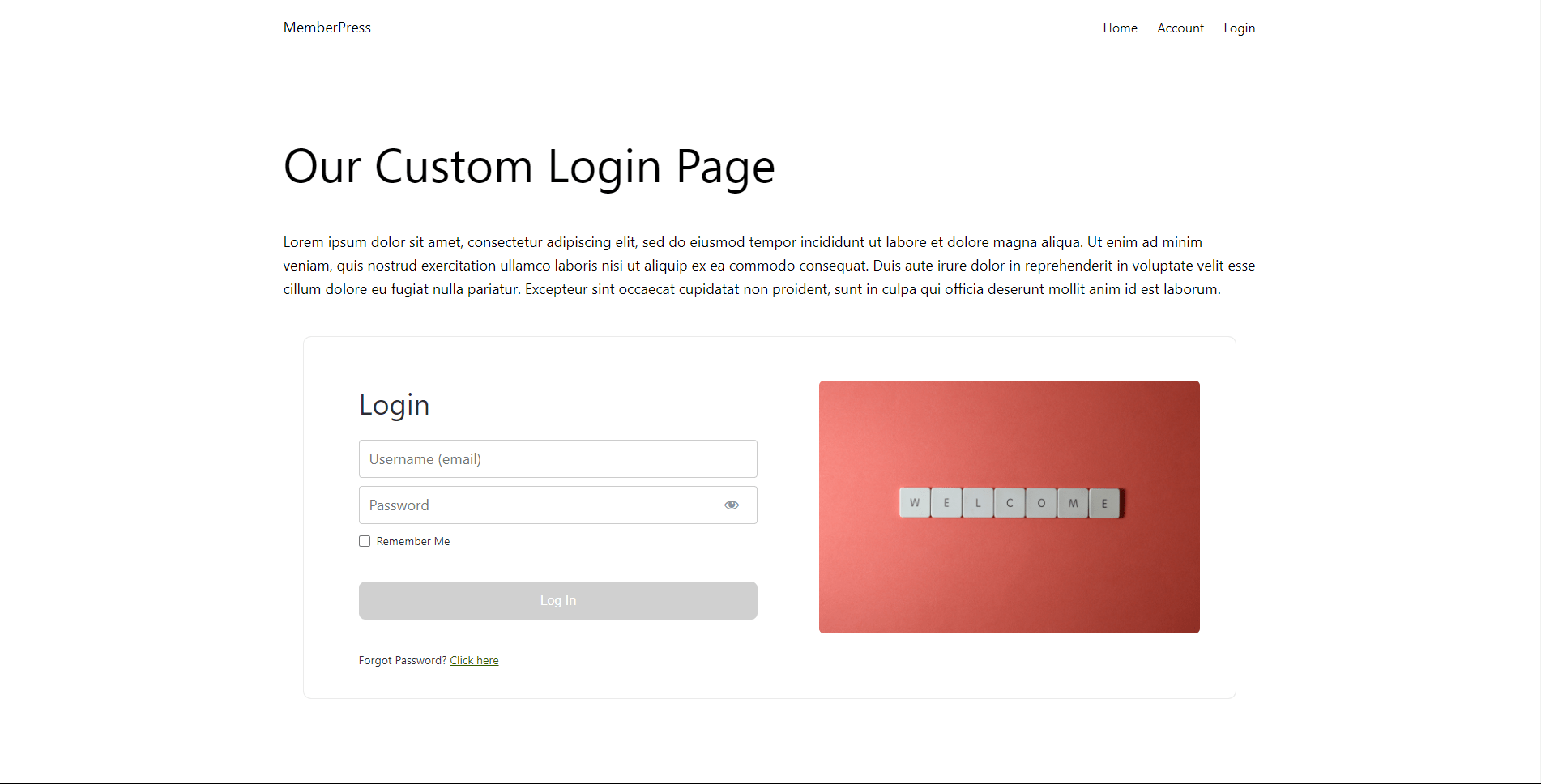
Auf dem Frontend sieht Ihr Benutzer nun das Willkommensbild, das in das Anmeldeformular Ihrer Login-Seite integriert ist.

Deaktivieren der ReadyLaunch™-Anmeldeschablone
Wenn Sie die klassische MemberPress-Anmeldeseite verwenden möchten, können Sie die ReadyLaunch™-Anmeldevorlage mit den folgenden Schritten deaktivieren:
- Navigieren Sie zu Dashboard > MemberPress > Einstellungen
- Klicken Sie auf das ReadyLauch™. Registerkarte
- Schalten Sie die Anmeldung Option aus

Hinzufügen der Login-Vorlage zu benutzerdefinierten Seiten
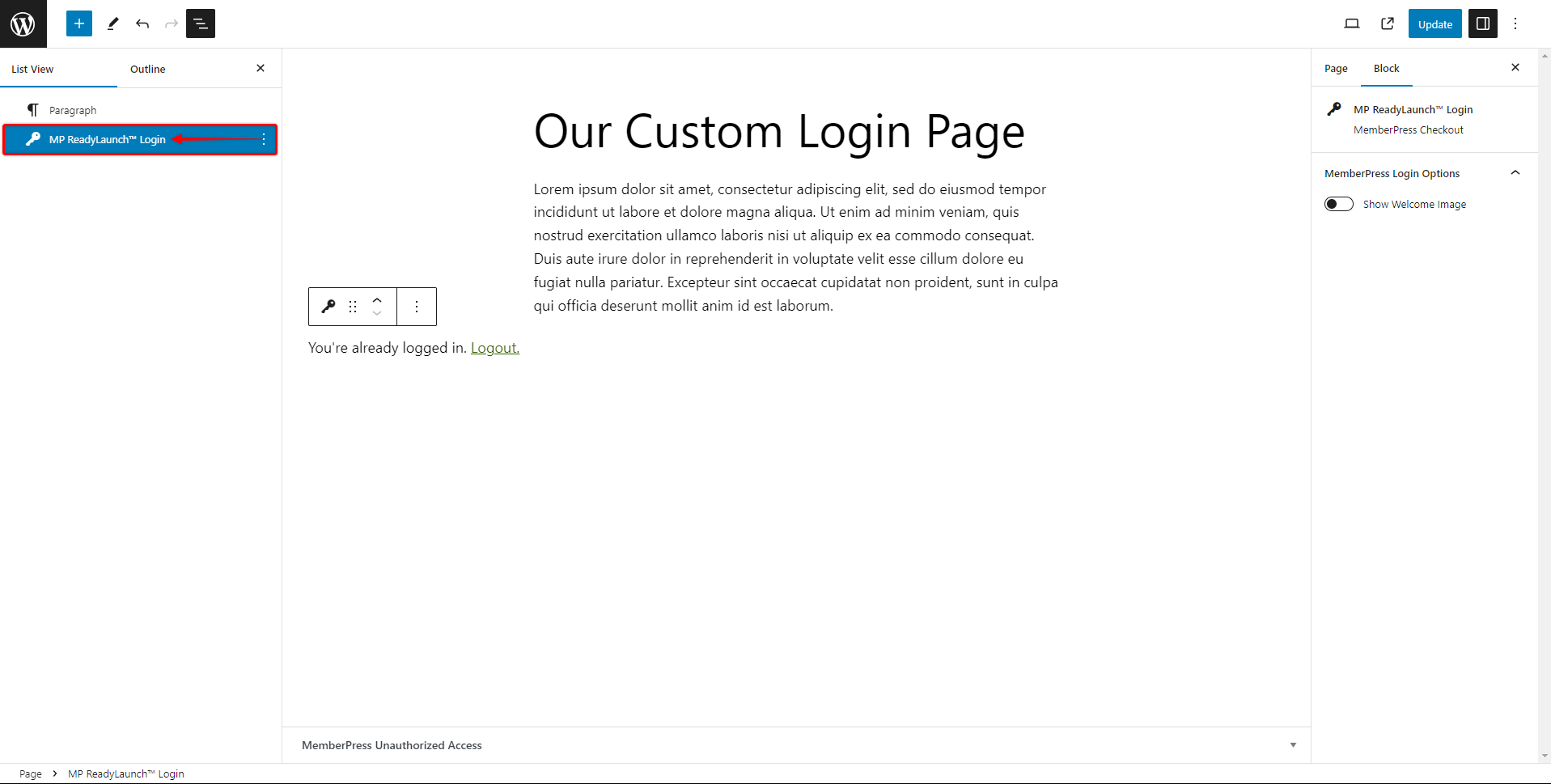
Sie können die ReadyLaunch™ Login-Vorlage zu jeder Seite oder jedem Beitrag auf Ihrer WordPress-Website hinzufügen. Dazu müssen Sie die Seite oder den Beitrag mit dem Standard-Block-Editor gestalten und die Vorlage ReadyLaunch™-Anmeldeblock:
- Starten Sie den Block-Editor für den Beitrag, den Sie bearbeiten möchten;
- Klicken Sie auf die "+"-Symbol um den Block-Inserter zu öffnen;
- Suchen oder blättern Sie in der Blockliste, um die ReadyLaunch™. Anmeldung Block;
- Klicken Sie auf den Block, um ihn hinzuzufügen;

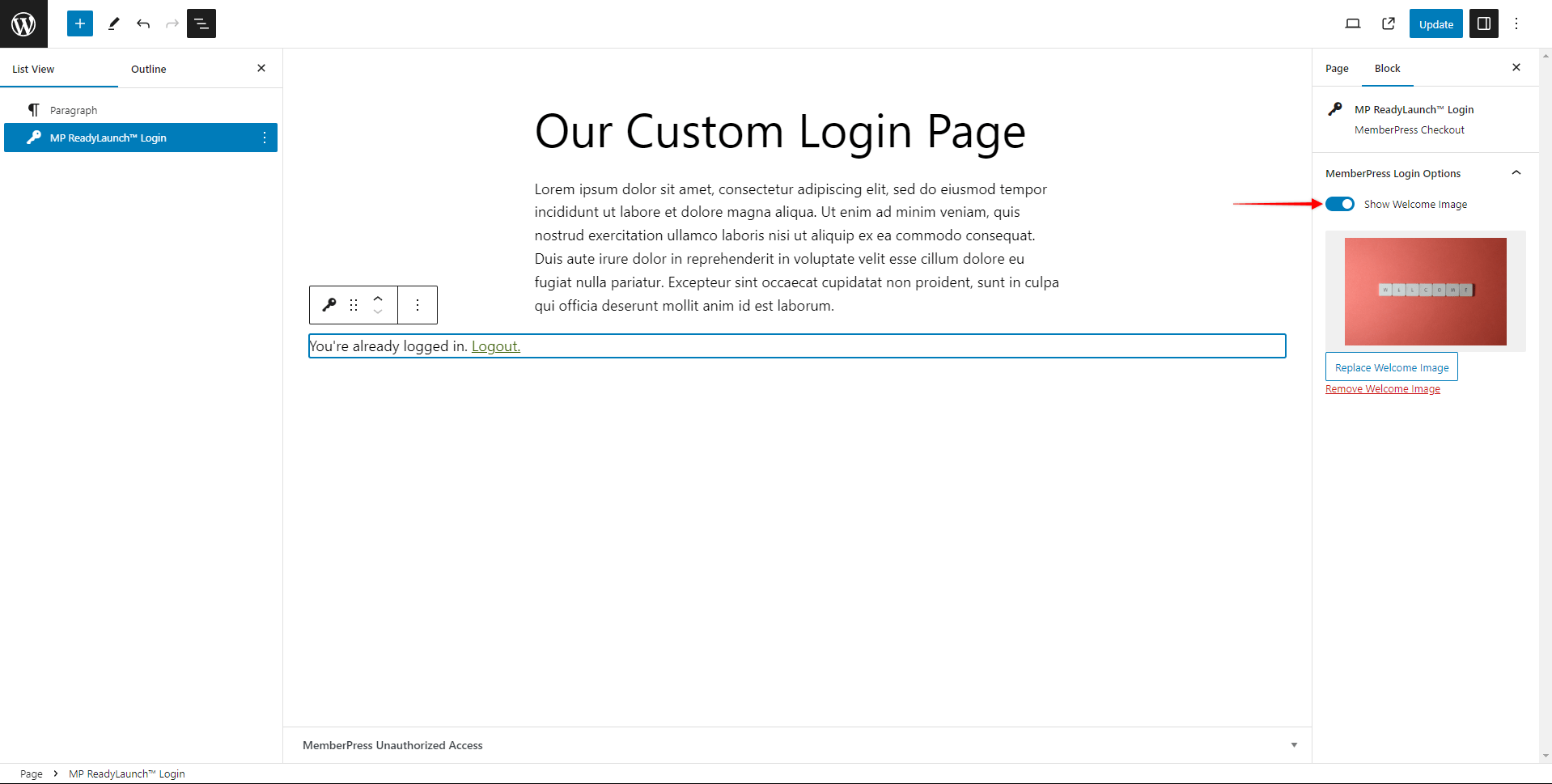
Der ReadyLaunch™ Login-Block verfügt über zusätzliche Optionen:
- Willkommensbild anzeigen: Wenn Sie diese Option aktivieren, wird das Willkommensbild angezeigt, das Sie unter Dashboard > MemberPress > Einstellungen > ReadyLauch™-Registerkarte.

Auf diese Weise können Sie die benutzerdefinierte Anmeldeseite nach Ihren Bedürfnissen gestalten und beliebige Inhalte hinzufügen. Außerdem können Sie auf diese Weise die Kopf- und Fußzeile Ihrer Website verwenden, während unsere ReadyLaunch-Vorlage in den Inhaltsbereich eingebettet wird.

Shortcodes verwenden
Derzeit kann die ReadyLaunch™ Login-Vorlage nicht in benutzerdefinierte Seiten mit unseren Login-Shortcodes eingebettet werden.
Wenn Sie eine benutzerdefinierte Anmeldeseite mit dem klassischen MemberPress erstellen müssen, müssen Sie das klassische MemberPress-Anmeldeformular und einen dieser Shortcodes verwenden:
- Fügen Sie das MemberPress-Anmeldeformular hinzu:
[mepr-login-form]- Fügen Sie das MemberPress-Anmeldeformular mit aktivierter Umleitung hinzu (Sie benötigen diesen Shortcode, wenn Sie die Umleitung nach der Anmeldung einstellen):
[mepr-login-form use_redirect="true"] Hier erfahren Sie, wie Sie das Login im klassischen MemberPress einrichten: Konfigurieren und Verwenden der MemberPress-Anmeldeseite











