Wenn Sie MemberPress verwenden, möchten Sie vielleicht das Aussehen Ihrer mitgliedschaftsbezogenen Seiten ändern. Um die Standarddesigns zu ändern, können Sie die MemberPress-Vorlagendateien überschreiben und die Designs an den Stil Ihrer Website anpassen.
Dieser Leitfaden erklärt, wie Sie MemberPress-Vorlagendateien sicher überschreiben können und wo Sie die benötigten Vorlagen finden.
Warum MemberPress-Vorlagen außer Kraft setzen?
Vorlagendateien steuern, wie Ihre MemberPress-Seiten aussehen und funktionieren. Diese Dateien gestalten das Design wichtiger Seiten wie:
- Registrierungsseiten
- Kontoseiten
- Seiten zur Preisgestaltung
- Dankeschön-Seiten
- Login-Seiten
Durch Überschreiben dieser Vorlagen können Sie:
- Anpassung des Designs an Ihre Marke
- Hinzufügen benutzerdefinierter Elemente zu bestimmten Seiten
- Ändern Sie das Layout der Mitgliedschaftskomponenten
- Behebung von Anzeigeproblemen auf Ihrer Website
MemberPress-Vorlagendateien außer Kraft setzen
Was Sie vor dem Start brauchen
Um MemberPress-Vorlagen anzupassen, benötigen Sie:
- MemberPress auf Ihrer WordPress-Website installiert und aktiviert;
- Zugang zu den Dateien Ihrer Website über FTP oder einen Dateimanager;
- Ein Child-Theme (dringend empfohlen), um Ihre geänderten Vorlagen zu speichern.
Ordner für Child-Theme und benutzerdefinierte Templates
Bevor Sie eine benutzerdefinierte Vorlagendatei erstellen, müssen Sie Erstellen Sie einen Ordner in Ihrem Child-Theme genannt "memberpress". Sie sollten alle Ihre benutzerdefinierten Vorlagendateien für MemberPress und MemberPress-Add-ons in diesem Ordner ablegen.
So erstellen Sie den Ordner Struktur für den Ordner mit den benutzerdefinierten Vorlagenfolgen Sie diesen Schritten:
- Zugriff auf Ihre Website-Dateien über ein FTP-Client (z.B.. Filezilla) oder eine Dateimanager Plugin (z.B. Datei-Manager). Falls verfügbar, können Sie auch die Dateimanager, der von Ihrem Hosting bereitgestellt wird Dienstleistung.
- Gehen Sie zu Ihrem Child-Theme-Ordner (normalerweise in
wp-content/themes/ihr-kind-theme-name). - Fügen Sie den Ordner mit dem Namen
memberpressin diesen Ordner.
Dementsprechend sollte Ihr Ordnerpfad lauten /wp-content/themes/ihr-kind-theme/memberpress/ Pfad. Die Website Ihr-Kind-Thema Teil in der genannten Ordnerstruktur muss mit dem Namen des Ordners Ihres Child-Theme übereinstimmen.
Auffinden der Originalvorlagendateien
Zunächst sollten Sie die Vorlagendateien für die Designs suchen, die Sie anpassen möchten:
- Verbinden Sie sich mit Ihrer Website über FTP oder einen Dateimanager über Ihr Hosting-Konto.
- Navigieren Sie zum
wp-content/plugins/memberpress/app/views/Ordner. - Durchsuchen Sie diesen Ordner, um die Vorlagen zu finden, die Sie anpassen möchten. Die gängigsten Vorlagen befinden sich in diesem Ordner:
- Anmeldung Seite -
/checkout/form.phpDatei; - Kasse Seite -
/checkout/payment_form.phpDatei; - Anmeldung Seite -
/anmeldung/form.phpDatei; - Passwort zurücksetzen Seite auf der Anmeldeseite -
/login/vergessenes_passwort.phpDatei; - Einseitige Kasse (falls aktiviert) -
/checkout/spc_form.phpDatei; - Alle Konto Seitenvorlagen -
/Konto/Das MemberPress-Konto verwendet mehrere Vorlagen zur Steuerung verschiedener Kontoelemente. Daher finden Sie in diesem Ordner die folgenden Dateien:home.php- die Registerkarte Home;abonnements.php- die Registerkarte Abonnements;zahlungen.php- die Registerkarte Transaktionen;nav.php- Konto-Menüpunkte;passwort.php- Seite zum Zurücksetzen des Passworts auf der Kontoseite;
- ReadyLaunch Vorlagedateien (bei Verwendung von ReadyLaunch™.) –
/readylaunch/Ordner.
- Anmeldung Seite -
Wenn Sie diese Dateien kopieren, denken Sie daran Beibehaltung der ursprünglichen Ordnerstruktur.
Zur Veranschaulichung: Beim Kopieren der Seite zur Registrierung Vorlagendatei zu erstellen, müssen Sie die Zur Kasse unter dem Ordner /wp-content/plugins/memberpress/app/views/ Ordner. Dann können Sie die form.php Datei zu.
Erstellen von benutzerdefinierten Vorlagendateien
So ändern Sie eine Vorlagendatei, Kopieren Sie die ursprüngliche Vorlagendatei in den Ordner für benutzerdefinierte Vorlagen. Sie sollten dies nur für die Vorlagendateien tun, die Sie ändern müssen.
Um die MemberPress-Vorlagendateien richtig zu überschreiben, müssen Sie Folgendes sicherstellen:
- Die benutzerdefinierte Vorlagendatei Namen müssen übereinstimmen die Namen der Originaldateien;
- Kopieren Sie die Ordnerstruktur nach dem
/Ansichtenzusammen mit der Vorlagendatei.
Wenn Sie die Vorlagendateien auf diese Weise zu Ihrem Child-Theme hinzufügen, werden die MemberPress-Vorlagendateien automatisch überschrieben. Jetzt können Sie alle Änderungen an der kopierten Datei vornehmen.
Beispiel: Überschreiben der Kontoseitenvorlage
Angenommen, Sie möchten die Startseite des MemberPress-Kontos anpassen. Die Schritte wären wie folgt:
- Die Originalvorlage finden Sie unter
wp-content/plugins/memberpress/app/views/account/home.php. - Navigieren Sie zum
/MitgliederpresseOrdner in Ihrem Child-Theme (wp-content/themes/dein-kind-theme-name/memberpress) - Erstellen Sie die
Konto(falls er noch nicht vorhanden ist), um die ursprüngliche Dateiverzeichnisstruktur wiederherzustellen. - Kopieren Sie die
home.phpDatei in Ihren neuen Ordner. - Bearbeiten Sie die Datei um Ihre Designänderungen vorzunehmen.
- Speichern Sie die Datei.
MemberPress-E-Mail-Vorlagen außer Kraft setzen
MemberPress-E-Mails befinden sich in der /E-Mails Ordner. Bitte beachten Sie, dass die Vorlagendateien für E-Mails, die an Administratoren gesendet werden (Admin Emails & Notices), den admin_ Präfix. Vorlagen für E-Mails, die an Benutzer gesendet werden (Mitgliedermitteilungen), haben das Benutzer_ Vorwahl.
Wenn Sie MemberPress-E-Mail-Vorlagen außer Kraft setzenmüssen Sie nach der Erstellung der benutzerdefinierten Vorlage einen zusätzlichen Schritt ausführen:
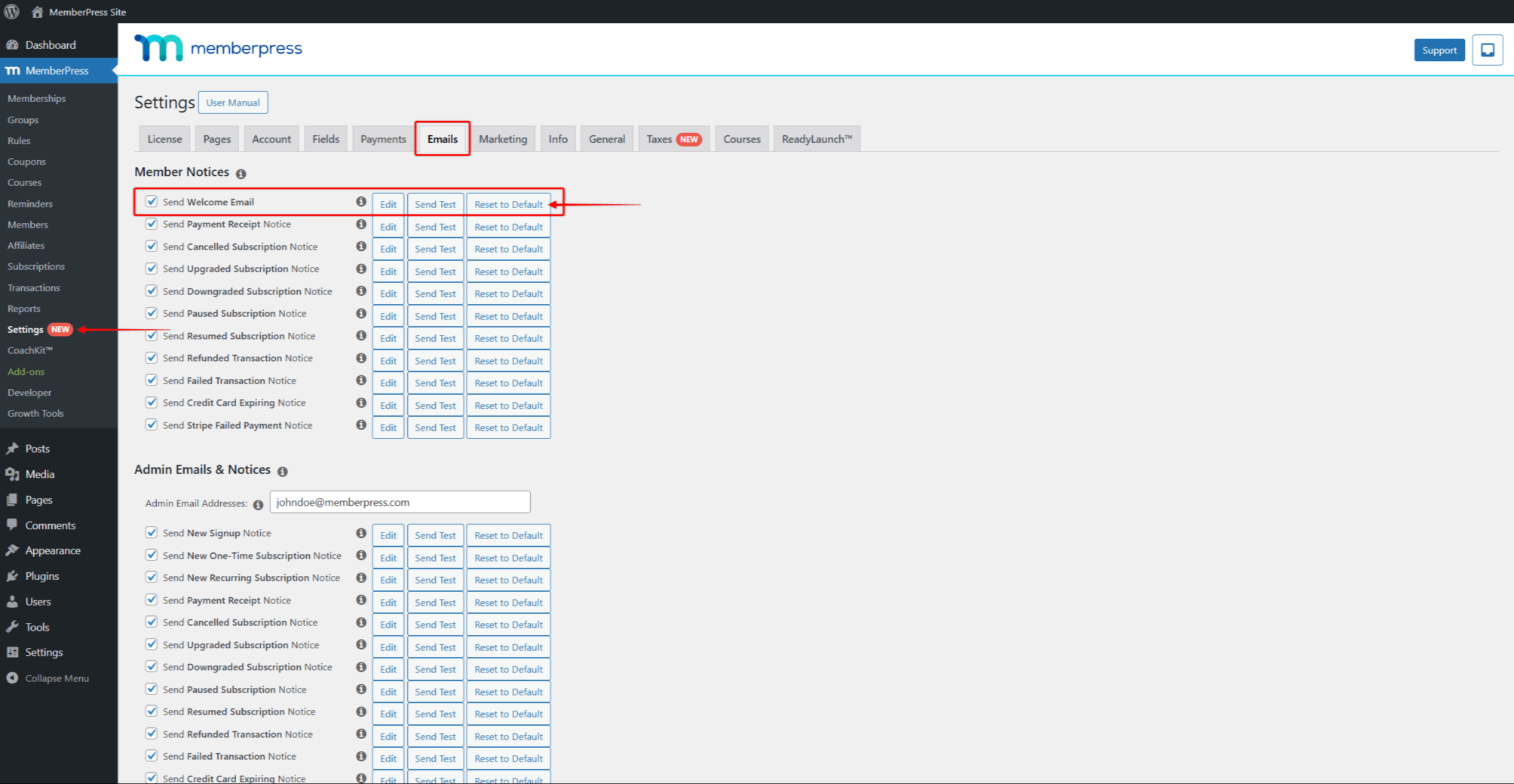
- Navigieren Sie zu Dashboard > MemberPress > Einstellungen > E-Mails tab.
- Suchen Sie die E-Mail, deren Vorlagendatei Sie überschrieben haben.
- Klicken Sie auf die Standardeinstellungen zurücksetzen in dieser Zeile, um Ihre neue Vorlage zu laden.

Überschreiben von MemberPress-Add-On-Vorlagendateien
MemberPress-Erweiterungen sind separate Plugins, die auf Ihrer Website installiert und aktiviert werden müssen, um sie mit MemberPress zu verwenden. Dementsprechend befinden sich die addonbezogenen Vorlagen in verschiedenen Ordnern
Auf die gleiche Weise können Sie auch Vorlagen für MemberPress-Add-ons überschreiben. Der Prozess ist ähnlich:
- Die Vorlagendateien für jedes MemberPress-Add-on befinden sich in den add-on-spezifischen Ordnern, die jeweils die
app/ansichten/Ordnerstruktur. - Kopieren Sie die ursprünglichen Vorlagendateien und die Ordnerstruktur (nach der
/AnsichtenOrdner) in den/wp-content/themes/ihr-kind-theme/memberpress/Ordner. - Bearbeiten Sie die kopierte Datei und speichern Sie die Änderungen.
Nachfolgend finden Sie Beispiele für die korrekte Platzierung der benutzerdefinierten Vorlagendateien für verschiedene MemberPress-Add-ons.
MemberPress Firmenkonten
- Die Originalvorlagendateien befinden sich in:
/wp-content/plugins/memberpress-corporate/app/views/ - Beispiel:
- Zu überschreibende Originaldatei:
mpca-verwalten-konten-vorlage.php(Seite Unterkonten verwalten) - Speicherort der Originaldatei:
/wp-content/Pfropfen/memberpress-unternehmen/app/views/ - Benutzerdefinierte Vorlagen sollten in platziert werden:
/wp-content/themen/ihr-kind-thema/memberpress/
- Zu überschreibende Originaldatei:
MemberPress-Kurse
- Die Originalvorlagen befinden sich in:
/wp-content/plugins/memberpress-Kurse/app/views/ - Beispiel:
- Zu überschreibende Originaldatei:
kurse_liste.php(Konto Kurse Liste) - Speicherort der Originaldatei:
/wp-content/plugins/memberpress-Kurse/app/views/Konto/ - Benutzerdefinierte Vorlagen sollten in platziert werden:
/wp-content/themes/ihr-kind-theme/Mitgliederpresse/Konto/
- Zu überschreibende Originaldatei:
Wenn Sie hingegen die Option ReadyLaunch™ Kurse/Lessons Vorlage befinden sich die Originalvorlagendateien in: /wp-content/plugins/mitgliederpresse-kurse/app/ansichten/klassenzimmer/
- ReadyLaunch™ Beispiel:
- Zu überschreibende Originaldatei:
kurse_kopfzeile.php(ReadyLaunch Kursüberschrift) - Speicherort der Originaldatei:
/wp-content/plugins/memberpress-courses/app/views/Klassenraum/ - Benutzerdefinierte Vorlagen sollten in platziert werden:
/wp-content/themen/ihr-kind-thema/memberpress/Klassenraum/
- Zu überschreibende Originaldatei:
PDF-Rechnungen
- Die Originalvorlagen befinden sich in:
/wp-content/plugins/memberpress-pdf-invoice/app/ansichten/konto/invoice/ - Beispiel:
- Zu überschreibende Originaldatei:
einfach.phpmodern.php - Speicherort der Originaldatei:
/wp-content/plugins/memberpress-pdf-invoice/app/views/Konto/Rechnung/ - Benutzerdefinierte Vorlagen sollten in platziert werden:
/wp-content/themes/ihr-kind-theme/Mitgliederpresse/Konto/Rechnung/
- Zu überschreibende Originaldatei:
Am häufigsten verwendete addonbezogene Vorlagen
MemberPress-Add-ons sind separate Plug-ins, die auf Ihrer Website installiert und aktiviert werden müssen, um sie mit MemberPress zu nutzen. Dementsprechend befinden sich addonbezogene Vorlagen in verschiedenen Ordnern:
- PDF-Rechnungen:
einfach.phpODER diemodern.phpDatei unter der/wp-content/plugins/memberpress-pdf-invoice/app/views/Konto/RechnungOrdner;
- Firmenkonten: getrennte Dateien für Vorlagen für Unterkonten und Unternehmenskonten, die sich unter
/wp-Inhalt/plugins/memberpress-corporate/app/views/Ordner:- Seite Unterkonten verwalten:
mpca-verwalten-konten-vorlage.php - Abschnitt Unternehmenskonten auf der Seite Profil bearbeiten:
mpca-bearbeiten-benutzer-vorlage.php
- Seite Unterkonten verwalten:
- ReadyLaunch™-Kurse mehrere Vorlagendateien und -ordner verwenden, die sich alle unter dem Verzeichnis
/wp-Inhalt/plugins/memberpress-Kurse/app/views/Ordner:- Registerkarte Kurse auf der Seite Konto:
kurse_liste.phpDatei unter der/Konto/Ordner; - Kurse Seite:
kurse_archiv_kurs.phpDatei unter der/Klassenraum/Ordner; - Kurs Seite:
kurse_einzelner_kurs.phpDatei unter der/Klassenraum/Ordner; - Kurs-Seitenleiste:
kurse_sidebar.phpDatei unter der/Klassenraum/Ordner; - Lektion Seite:
kurse_einzelne_lektion.phpDatei unter der/Klassenraum/Ordner; - Bescheinigungen:
kurse_zertifikat.phpDatei unter der/Kurse/Ordner.
- Registerkarte Kurse auf der Seite Konto:
- MemberPress Quizfragen mehrere Vorlagendateien und -ordner verwenden, die sich alle unter dem Verzeichnis /wp-Inhalt/plugins/memberpress-kurs-quizzes/app/views/ Ordner:
- Vorlagen, die sich auf das Quiz-Backend beziehen (Dashboard > MP-Kurse > Quizzes):
- Tabelle mit alle Versuche der Benutzer:
list.phpDatei unter deradmin/versuche/Ordner; - Übersicht der Quizantworten für einen bestimmten Benutzer:
view.phpDatei unter deradmin/versuche/Ordner; - Tabellenzeile mit jeder individueller Versuch :
rows.phpDatei unter deradmin/versuche/Ordner;
- Tabelle mit alle Versuche der Benutzer:
- Aufsatz Frageblock -
essay.phpDatei unter derFragen/Ordner; - Lücken ausfüllen Frageblock -
ausfüllen-blank.phpDatei unter derFragen/Ordner; - Likert-Skala Frageblock -
liker-skala.phpDatei unter derFragen/Ordner; - Spiel-Matrix Frageblock -
match-matrix.phpDatei unter derFragen/Ordner; - Mehrfache Antwort Frageblock -
mehrfach-antworten.phpDatei unter derFragen/Ordner; - Multiple Choice Frageblock -
multiple-choice.phpDatei unter derFragen/Ordner; - Kurze Antwort Frageblock -
kurz-anwort.phpDatei unter derFragen/Ordner; - Werte sortieren Frageblock -
sort-values.phpDatei unter derFragen/Ordner; - Richtig/Falsch Frageblock -
wahr-falsch.phpDatei unter derFragen/Ordner.
- Vorlagen, die sich auf das Quiz-Backend beziehen (Dashboard > MP-Kurse > Quizzes):
- MemberPress-Zuweisungen mehrere Vorlagendateien und -ordner verwenden, die sich alle unter dem Verzeichnis /wp-Inhalt/plugins/memberpress-kurs-zuweisungen/app/views/ Ordner:
- Vorlagen, die sich auf das Backend Zuweisungen beziehen (Dashboard > MP-Kurse > Zuweisungen):
- Liste aller eingereichten Aufgaben –
list.phpDatei unter der/admin/einreichungen/Ordner; - Überblick über die Aufsatzaufgabe von einem bestimmten Benutzer eingereicht -
essay.phpDatei unter der/admin/einreichungen/Ordner; - Einreichung der Aufgabe mit Bewertung –
view.phpDatei unter der/admin/einreichungen/Ordner; - Tabellenzeile der einzelnen Beiträge –
rows.phpDatei unter der/admin/einreichungen/Ordner;
- Liste aller eingereichten Aufgaben –
- Zuweisung (CPT post) Entwurf -
kurse_einzelne_zuweisung.phpDatei; - Aktionsschaltflächen der Zuweisungen (Fortfahren, Absenden oder Wiedervorlage) -
kurse_navigation.phpDatei.
- Vorlagen, die sich auf das Backend Zuweisungen beziehen (Dashboard > MP-Kurse > Zuweisungen):
- MemberPress Notenbuch verwendet mehrere Vorlagendateien und -ordner, die sich alle unter dem Verzeichnis /wp-Inhalt/plugins/memberpress-kurs-gradebook/app/views/ Ordner:
- Vorlagen, die sich auf das Gradebook-Backend beziehen (Dashboard > MP-Kurse > Notenbuch):
- Hinweis zur Notenbuchaktivierung –
addons-erforderlich.phpDatei unter deradmin/Ordner; - Dropdown mit allen verfügbaren Kursen auf die Übersichtsseite des Notenbuchs -
kurs-liste.phpDatei unter deradmin/Ordner; - Notenbuch-Übersicht Seite -
default.phpDatei unter deradmin/Ordner; - Benotungs-Pop-up für Quizze –
grading-fields.phpDatei unter deradmin/quizzes/Ordner; - Benotungs-Pop-up für Aufgaben –
grading-fields.phpDatei unter deradmin/zuweisungen/Ordner; - Zusätzliche Sortierfelder (Bonus und Feedback) -
zusatz-felder.phpDatei unter deradmin/quizzes/Ordner; - Tabellenzeile für jede Klasse –
rows.phpDatei unter deradmin/Ordner;
- Hinweis zur Notenbuchaktivierung –
- Anzeige von Kursnoten für Benutzer –
kurs-graduierungen.phpDatei.
- Vorlagen, die sich auf das Gradebook-Backend beziehen (Dashboard > MP-Kurse > Notenbuch):
Überschreiben der MemberPress-Stile mit CSS
Ziehen Sie in Erwägung, die benutzerdefinierte CSS-Option Ihres Themes zu verwenden, anstatt die Vorlagendateien für kleinere Stiländerungen zu ändern. Dieser Ansatz ist für kleinere Designanpassungen oft unkomplizierter.
Wenn Sie CSS ändern müssen, Die beste Möglichkeit, dies zu tun, ist derzeit die Verwendung eines CSS-Manager-Plugins (z. B. Benutzerdefinierter CSS-Manager), um Ihre eigenen benutzerdefinierten Stile hinzuzufügen.
Wichtige Tipps für die Überschreibung von Vorlagen
- Überschreiben Sie nur, was Sie brauchen: Kopieren Sie nicht alle Vorlagendateien, sondern nur die, die Sie ändern wollen. Dies verringert die Wahrscheinlichkeit von Problemen mit zukünftigen MemberPress-Updates.
- Nach Aktualisierungen prüfen: Vorlagendateien können sich ändern, wenn MemberPress aktualisiert wird. Überprüfen Sie nach der Aktualisierung von MemberPress Ihre benutzerdefinierten Vorlagen, um sicherzustellen, dass sie noch korrekt funktionieren.
- Verwenden Sie CSS, wenn möglich: Für einfache Stiländerungen sollten Sie benutzerdefinierte CSS verwenden, anstatt ganze Vorlagendateien zu überschreiben. Dies ist oft einfacher und führt seltener zu Problemen.
- Backups erstellen: Sichern Sie immer Ihre benutzerdefinierten Vorlagen, bevor Sie MemberPress aktualisieren.
Fehlersuche bei Vorlagenüberschreibungen
Wenn Ihre benutzerdefinierten Vorlagen nicht funktionieren:
- Überprüfen Sie Ihre Ordnerstruktur: Vergewissern Sie sich, dass sich die Ordner und Dateien an der richtigen Stelle befinden und die richtigen Namen tragen.
- Überprüfen von Dateinamen: Achten Sie darauf, dass die Namen Ihrer benutzerdefinierten Vorlagen genau mit den Originaldateien übereinstimmen.
- Löschen Sie Ihren Cache: Wenn Sie ein Caching-Plugin verwenden, löschen Sie den Cache, um Ihre Änderungen zu sehen. Löschen Sie auch das serverseitige oder CDN-Caching, falls vorhanden.
- Prüfung auf Konflikte: Versuchen Sie, andere Plugins vorübergehend zu deaktivieren, um nach Konflikten zu suchen.
- Überprüfen der Dateiberechtigungen: Stellen Sie sicher, dass Ihre Vorlagendateien die richtigen Berechtigungen haben (normalerweise 644).
- Vergleich mit Originalen: Vergleichen Sie nach jedem MemberPress-Update Ihre benutzerdefinierten Vorlagen mit den neuen Originalen, um zu prüfen, ob es wesentliche Änderungen gibt.











