MemberPress verwendet Vorlagendateien, um zu steuern, wie verschiedene Elemente Ihrer Mitgliederseite aussehen. Dazu gehören die Designs von MemberPress-Seiten, Formularen, E-Mails, Kursen und anderen Seiten, die mit Add-ons verbunden sind. Möglicherweise möchten Sie diese Designs anpassen, um sie besser an das Design Ihrer Website anzupassen. In diesem Fall müssen Sie die MemberPress-Vorlagendateien außer Kraft setzen.
Dieser Leitfaden erklärt, wie Sie MemberPress-Vorlagendateien sicher überschreiben können und wo Sie die benötigten Vorlagen finden.
Warum MemberPress-Vorlagen außer Kraft setzen?
Die Standardvorlagen von MemberPress steuern das Erscheinungsbild wichtiger Seiten wie:
- Registrierungsseiten
- Kontoseiten
- Seiten zur Preisgestaltung
- Dankeschön-Seiten
- Login-Seiten
Durch Überschreiben dieser Vorlagen können Sie:
- Anpassung des Designs an Ihre Marke
- Hinzufügen benutzerdefinierter Elemente zu bestimmten Seiten
- Ändern Sie das Layout der Mitgliedschaftskomponenten
- Behebung von Anzeigeproblemen auf Ihrer Website
MemberPress-Vorlagendateien außer Kraft setzen
Was Sie vor dem Start brauchen
Um MemberPress-Vorlagen anzupassen, benötigen Sie:
- MemberPress ist auf Ihrer WordPress-Website installiert und aktiviert;
- Zugang zu den Dateien Ihrer Website über FTP oder einen Dateimanager;
- Ein Child-Theme (dringend empfohlen), um Ihre geänderten Vorlagen zu speichern.
Ordner für Child-Theme und benutzerdefinierte Templates
Bevor Sie eine benutzerdefinierte Vorlagendatei erstellen, müssen Sie Erstellen Sie einen Ordner in Ihrem Child-Theme genannt "memberpress". Sie sollten alle Ihre benutzerdefinierten Vorlagendateien für MemberPress und MemberPress-Add-ons in diesem Ordner ablegen.
So erstellen Sie den Ordner Struktur für den Ordner mit den benutzerdefinierten Vorlagenfolgen Sie diesen Schritten:
- Zugriff auf Ihre Website-Dateien über ein FTP-Client (z.B.. Filezilla) oder eine Dateimanager Plugin (z.B. Datei-Manager). Falls verfügbar, können Sie auch die Dateimanager, der von Ihrem Hosting bereitgestellt wird Dienstleistung.
- Gehen Sie zu Ihrem Child-Theme-Ordner (normalerweise in
wp-content/themes/ihr-kind-theme-name). - Fügen Sie den Ordner mit dem Namen
memberpressin diesen Ordner.
Dementsprechend sollte Ihr Ordnerpfad lauten /wp-content/themes/ihr-kind-theme/memberpress/ Pfad. Die Website Ihr-Kind-Thema Teil in der genannten Ordnerstruktur muss mit dem Namen des Ordners Ihres Child-Theme übereinstimmen.
Auffinden der Originalvorlagendateien
Zunächst sollten Sie die Vorlagendateien für die Designs suchen, die Sie anpassen möchten:
- Verbinden Sie sich mit Ihrer Website über FTP oder einen Dateimanager über Ihr Hosting-Konto.
- Navigieren Sie zum
wp-content/plugins/memberpress/app/views/Ordner. - Durchsuchen Sie diesen Ordner, um die Vorlagen zu finden, die Sie anpassen möchten. Die gängigsten Vorlagen befinden sich in diesem Ordner:
/checkout/form.php- die Registrierungsseite;/checkout/payment_form.php- die Kassenseite;/checkout/spc_form.php- die Einzelseiten-Kasse (falls aktiviert);/Konto/- alle Kontoseitenvorlagen. Das MemberPress-Konto verwendet mehrere Vorlagen, um verschiedene Kontoelemente zu steuern. Daher finden Sie in diesem Ordner die folgenden Dateien:home.php- die Registerkarte Home;abonnements.php- die Registerkarte Abonnements;zahlungen.php- die Registerkarte Transaktionen;nav.php- Konto-Menüpunkte;passwort.php- Seite zum Zurücksetzen des Passworts auf der Kontoseite;
/readylaunch/- alle ReadyLaunch-Vorlagendateien (bei Verwendung von ReadyLaunch™.)./anmeldung/form.php- die Anmeldeseite;/login/vergessenes_passwort.php- die Seite zum Zurücksetzen des Passworts auf der Anmeldeseite;
Wenn Sie diese Dateien kopieren, denken Sie daran Beibehaltung der ursprünglichen Ordnerstruktur.
Zur Veranschaulichung: Beim Kopieren der Seite zur Registrierung Vorlagendatei zu erstellen, müssen Sie die Zur Kasse unter dem Ordner /wp-content/plugins/memberpress/app/views/ Ordner. Dann können Sie die form.php Datei zu.
Erstellen von benutzerdefinierten Vorlagendateien
So ändern Sie eine Vorlagendatei, Kopieren Sie die ursprüngliche Vorlagendatei in den Ordner für benutzerdefinierte Vorlagen. Sie sollten dies nur für die Vorlagendateien tun, die Sie ändern müssen.
Um die MemberPress-Vorlagendateien richtig zu überschreiben, müssen Sie Folgendes sicherstellen:
- Die benutzerdefinierte Vorlagendatei Namen müssen übereinstimmen die Namen der Originaldateien;
- Kopieren Sie die Ordnerstruktur nach dem
/Ansichtenzusammen mit der Vorlagendatei.
Wenn Sie die Vorlagendateien auf diese Weise zu Ihrem Child-Theme hinzufügen, werden die MemberPress-Vorlagendateien automatisch überschrieben. Jetzt können Sie alle Änderungen an der kopierten Datei vornehmen.
Beispiel: Überschreiben der Kontoseitenvorlage
Angenommen, Sie möchten die Startseite des MemberPress-Kontos anpassen. Die Schritte wären wie folgt:
- Die Originalvorlage finden Sie unter
wp-content/plugins/memberpress/app/views/account/home.php. - Navigieren Sie zum
/MitgliederpresseOrdner in Ihrem Child-Theme (wp-content/themes/dein-kind-theme-name/memberpress) - Erstellen Sie die
Konto(falls er noch nicht vorhanden ist), um die ursprüngliche Dateiverzeichnisstruktur wiederherzustellen. - Kopieren Sie die
home.phpDatei in Ihren neuen Ordner. - Bearbeiten Sie die Datei um Ihre Designänderungen vorzunehmen.
- Speichern Sie die Datei.
MemberPress-E-Mail-Vorlagen außer Kraft setzen
MemberPress-E-Mails befinden sich in der /E-Mails Ordner. Bitte beachten Sie, dass die Vorlagendateien für E-Mails, die an Administratoren gesendet werden (Admin Emails & Notices), den admin_ Präfix. Vorlagen für E-Mails, die an Benutzer gesendet werden (Mitgliedermitteilungen), haben das Benutzer_ Vorwahl.
Wenn Sie MemberPress-E-Mail-Vorlagen außer Kraft setzenmüssen Sie nach der Erstellung der benutzerdefinierten Vorlage einen zusätzlichen Schritt ausführen:
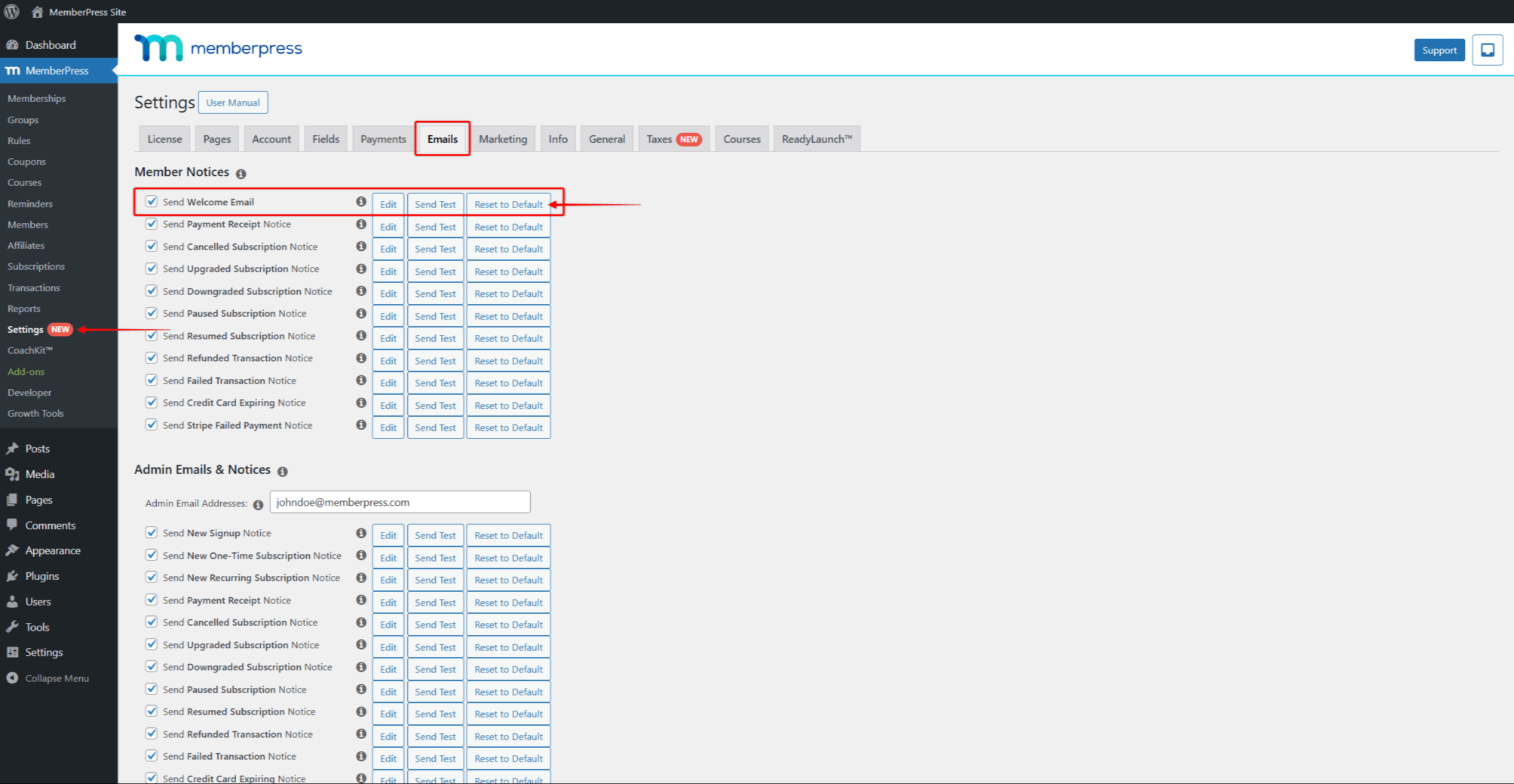
- Navigieren Sie zu Dashboard > MemberPress > Einstellungen > E-Mails tab.
- Suchen Sie die E-Mail, deren Vorlagendatei Sie überschrieben haben.
- Klicken Sie auf die Standardeinstellungen zurücksetzen in dieser Zeile, um Ihre neue Vorlage zu laden.

Überschreiben von MemberPress-Add-On-Vorlagendateien
MemberPress-Erweiterungen sind separate Plugins, die auf Ihrer Website installiert und aktiviert werden müssen, um sie mit MemberPress zu verwenden. Dementsprechend befinden sich die addonbezogenen Vorlagen in verschiedenen Ordnern
Auf die gleiche Weise können Sie auch Vorlagen für MemberPress-Add-ons überschreiben. Kopieren Sie also die ursprünglichen Add-on-Vorlagendateien, die Sie überschreiben möchten, in den Ordner /wp-content/themes/ihr-kind-theme/memberpress/ Ordner.
Die Vorlagendateien für jedes MemberPress-Add-on befinden sich in den add-on-spezifischen Ordnern, die jeweils die app/ansichten/ Ordnerstruktur. Wenn Sie diese Dateien kopieren, müssen Sie auch die Ordnerstruktur nach dem /Ansichten Ordner.
Im Folgenden finden Sie Beispiele für die korrekte Platzierung der benutzerdefinierten Vorlagendateien für verschiedene MemberPress-Add-ons.
MemberPress Firmenkonten
- Die Originalvorlagendateien befinden sich in:
/wp-content/plugins/memberpress-corporate/app/views/ - Beispiel:
- Zu überschreibende Originaldatei:
mpca-verwalten-konten-vorlage.php(Seite Unterkonten verwalten) - Speicherort der Originaldatei:
/wp-content/Pfropfen/memberpress-unternehmen/app/views/ - Benutzerdefinierte Vorlagen sollten in platziert werden:
/wp-content/themen/ihr-kind-thema/memberpress/mpca-verwalten-konten-vorlage.php
- Zu überschreibende Originaldatei:
MemberPress-Kurse
- Die Originalvorlagen befinden sich in:
/wp-content/plugins/memberpress-Kurse/app/views/ - Beispiel:
- Zu überschreibende Originaldatei:
kurse_liste.php(Konto Kurse Liste) - Speicherort der Originaldatei:
/wp-content/plugins/memberpress-Kurse/app/views/Konto/ - Benutzerdefinierte Vorlagen sollten in platziert werden:
/wp-content/themes/ihr-kind-theme/Mitgliederpresse/Konto/
- Zu überschreibende Originaldatei:
Wenn Sie hingegen die Option ReadyLaunch™ Kurse/Lessons Vorlage befinden sich die Originalvorlagendateien in: /wp-content/plugins/mitgliederpresse-kurse/app/ansichten/klassenzimmer/
- ReadyLaunch™ Beispiel:
- Zu überschreibende Originaldatei:
kurse_kopfzeile.php(ReadyLaunch Kursüberschrift) - Speicherort der Originaldatei:
/wp-content/plugins/memberpress-courses/app/views/Klassenraum/ - Benutzerdefinierte Vorlagen sollten in platziert werden:
/wp-content/themen/ihr-kind-thema/memberpress/Klassenraum/Kurse_Kopfzeile.php
- Zu überschreibende Originaldatei:
PDF-Rechnungen
- Die Originalvorlagen befinden sich in:
/wp-content/plugins/memberpress-pdf-invoice/app/ansichten/konto/invoice/ - Beispiel:
- Zu überschreibende Originaldatei:
einfach.phpmodern.php - Speicherort der Originaldatei:
/wp-content/plugins/memberpress-pdf-invoice/app/views/Konto/Rechnung/ - Benutzerdefinierte Vorlagen sollten in platziert werden:
/wp-content/themes/ihr-kind-theme/Mitgliederpresse/Konto/Rechnung/
- Zu überschreibende Originaldatei:
Am häufigsten verwendete addonbezogene Vorlagen
MemberPress-Add-ons sind separate Plug-ins, die auf Ihrer Website installiert und aktiviert werden müssen, um sie mit MemberPress zu nutzen. Dementsprechend befinden sich addonbezogene Vorlagen in verschiedenen Ordnern:
- PDF-Rechnungen: die einfach.php OR modern.php Datei unter der /wp-content/plugins/memberpress-pdf-invoice/app/views/Konto/Rechnung Ordner;
- Firmenkonten: getrennte Dateien für Vorlagen für Unterkonten und Unternehmenskonten, die sich unter /wp-Inhalt/plugins/memberpress-corporate/app/views/ Ordner:
- Seite Unterkonten verwalten: mpca-verwalten-konten-vorlage.php
- Abschnitt Unternehmenskonten auf der Seite Profil bearbeiten: mpca-bearbeiten-benutzer-vorlage.php
- ReadyLaunch™-Kurse: MemberPress-Kurse verwenden mehrere Vorlagendateien, die sich alle unter dem Verzeichnis /wp-Inhalt/plugins/memberpress-Kurse/app/views/ Ordner:
- Registerkarte Kurse auf der Seite Konto: die kurse_liste.php Datei unter der /konto/kurse_liste.php Ordner;
- Kurse Seite: die kurse_archiv_kurs.php Datei unter der /Klassenraum/Kurse_Archiv_Kurs.php Ordner;
- Kurs Seite: die kurse_einzelner_kurs.php Datei unter der /Klassenraum/Kurse_einzelner_Kurs.php Ordner;
- Kurs-Seitenleiste: die kurse_sidebar.php Datei unter der /klassenzimmer/kurse_sidebar.php Ordner;
- Lektion Seite: die kurse_einzelne_lektion.php Datei unter der /klassenzimmer/kurse_einzelne_lektion.php Ordner;
- Bescheinigungen: die kurse_zertifikat.php Datei unter der /Kurse/Kurse_Zertifikat.php Ordner.
Fehlersuche bei Vorlagenüberschreibungen
Wenn Ihre benutzerdefinierten Vorlagen nicht funktionieren:
- Ordnerstruktur prüfen: Vergewissern Sie sich, dass Ihre Ordnerstruktur genau mit dem gewünschten Pfad nach der
/app/views/Ordner. - Überprüfen von Dateinamen: Achten Sie darauf, dass die Namen Ihrer benutzerdefinierten Vorlagen genau mit den Originaldateien übereinstimmen.
- Cache löschen: Löschen Sie alle Caching-Plugins, die Sie auf Ihrer Website installiert haben, da im Cache gespeicherte Seiten möglicherweise die alte Vorlage anzeigen. Dies gilt auch für serverseitiges oder CDN-Caching, falls vorhanden.
- Prüfung auf Konflikte: Versuchen Sie, andere Plugins vorübergehend zu deaktivieren, um nach Konflikten zu suchen.
- Dateiberechtigungen: Stellen Sie sicher, dass Ihre benutzerdefinierten Vorlagendateien die richtigen Berechtigungen haben (normalerweise 644).
Überschreiben der MemberPress-Stile mit CSS
Ziehen Sie in Erwägung, die benutzerdefinierte CSS-Option Ihres Themes zu verwenden, anstatt die Vorlagendateien für kleinere Stiländerungen zu ändern. Dieser Ansatz ist für kleinere Designanpassungen oft unkomplizierter.
Wenn Sie CSS ändern müssen, Die beste Möglichkeit, dies zu tun, ist derzeit die Verwendung eines CSS-Manager-Plugins (z. B. Benutzerdefinierter CSS-Manager), um Ihre eigenen benutzerdefinierten Stile hinzuzufügen.











