El diseño y el desarrollo web pueden ser lucrativos. Prácticamente todas las empresas necesitan un sitio profesional que sea fácil de navegar y destaque entre la competencia.
Aunque las empresas empiecen con un sitio sencillo creado por ellas mismas, pronto se dan cuenta de que, para obtener un sitio optimizado, de carga rápida y alto rendimiento, necesitan un profesional de WordPress.
Como desarrollador profesional, tiene un conjunto de habilidades especializadas y demandadas, y por eso, usted merece una indemnización justa.
Pero con el auge de la economía colaborativa, puede resultar difícil ser competitivo y diferenciarse de los innumerables buscavidas de sitios como Fiverr y Upwork.
Si te estás preguntando cuánto cobrar por el diseño y mantenimiento de una web, quédate por aquí. Hay un montón de información contradictoria por ahí, pero lo hemos desglosado para ayudarte a encontrar los precios más adecuados para ti.
También le daremos consejos prácticos sobre cómo aumente sus ingresos y mejore sus márgenes utilizando MemberPress y otros plugins útiles.
Así que ¡manos a la obra!
Factores que influyen en el precio del diseño y mantenimiento web
No importa dónde busque consejo sobre cómo fijar el precio de sus servicios: seguro que oye las mismas dos palabras. ¿Está preparado?

Estos son los factores que influirán en su tarifa horaria:
1. ¿Eres autónomo?
Los autónomos cobran más por hora para compensar la falta de estabilidad y otros beneficios que conlleva un empleo a tiempo completo. En este blog nos centraremos en los salarios de los autónomos.
2. ¿Cuál es su nivel de conocimientos y experiencia?
En cualquier trabajo, el nivel de conocimientos y experiencia influye en el salario que se puede esperar, y el diseño y mantenimiento de páginas web no es una excepción. Estos son los Tarifas medias en EE.UU. para un desarrollador web autónomo por competencias según Glassdoor.com.
- Junior - Gama: $31-$73/hora; Media: $47/hora
- Nivel medio - Rango: $39-$65/hora Media: $59/hora
- Senior - Rango $46-$110/hora con una media de $71/hora
3. ¿Tiene una cartera sólida?
El desarrollo web está muy demandado. Y según la Oficina de Estadísticas Laborales de EE.UU., esa demanda se prevé que crezca 23% entre 2021 y 2031mucho más rápido que la media de todas las ocupaciones.
Pero no se puede esperar que las ofertas de trabajo lleguen sólo por la gran demanda. Los clientes siguen siendo exigentes en cuanto al nivel de calidad que desean y lo que quieren pagar por ello.
Una sólida cartera que sirva como prueba de lo que pueden esperar los clientes. Hasta que no hayas creado uno, no habrá nada que te distinga de los miles de desarrolladores web de sitios como Fiverr, que cobran tan solo $250 por un sitio de comercio electrónico de 10 páginas.

Consejos para crear una cartera
1. Empezar barato.
Si acabas de empezar, mantén unos precios competitivos para atraer clientes mientras creas tu cartera.
2. Piensa a largo plazo.
Como vas a cobrar menos, puedes caer en la tentación de descuidar la calidad, pero recuerda que es tu oportunidad de crear una cartera impresionante. Si quieres atraer a clientes que paguen mucho, tendrás que demostrar que trabajas con calidad.
3. Utiliza tus contactos.
Mientras construyes tu reputación profesional, puedes confiar en tu reputación personal para conseguir tus primeros clientes. Si eres una persona fiable y concienzuda, pregunta a tus contactos si conocen a alguien que necesite un sitio web.

Ya que trabajas a un precio muy reducido, ¿por qué no ayudas a un amigo? Ponte en contacto con amigos que tengan pequeñas empresas o blogs personales para ver si les vendría bien tu ayuda.
También puede utilizar este tiempo para ayudar a una pequeña organización benéfica o a una causa local que apoye.
4. Proteja su propiedad intelectual.
Fiverr es un lugar fácil para encontrar nuevos clientes desde el principio, pero asegúrese de especifique en su página gig que conservas los derechos de autor y de propiedad intelectual. Esto te permitirá compartir libremente tu trabajo con nuevos clientes en tu cartera.
Independientemente de cómo encuentres a tus clientes, asegúrate de incluir una cláusula de propiedad intelectual en tu contrato. Como mínimo, deben aceptar que utilices su trabajo en tu cartera. Y ya que les ofreces una ganga, ¿cómo podrían negarse?
A medida que vayas construyendo tu cartera, también irás acumulando mucha experiencia. No solo experiencia en diseño y desarrollo web, sino también en el trato con clientes y gestionar su carga de trabajo.
4. ¿Qué nivel de calidad quiere ofrecer?
A la hora de decidir cuánto cobrar por el diseño y el mantenimiento de páginas web, la calidad del trabajo es un factor decisivo.
He aquí algunos aspectos a tener en cuenta:
Personalización y complejidad
Los proyectos más complejos requieren más energía cerebral. Una hora de intenso ejercicio cerebral vale más que un simple trabajo de introducción de datos. Piensa en lo mucho que se pondrán a prueba tus habilidades.
Diseño y experiencia del usuario
Si destaca en la creación de productos visualmente atractivos y diseños fáciles de usarpuede cobrar precios más altos.
Expectativas de los clientes
Los presupuestos de los distintos sectores y empresas varían.
Aunque sería estupendo pasarse meses creando un sitio web que te dejara con la boca abierta para ese tienda familiar en la ciudad, una sencilla y elegante página de 5 páginas les mantendrá dentro del presupuesto.

Relaciones con los clientes
Si tu objetivo es establecer relaciones a largo plazo, puedes ser más flexible con los precios al principio para establecer la confianza y mostrar tu compromiso con su éxito.
A medida que adquiera experiencia, amplíe su cartera y demuestre su pericia, podrá aumentar gradualmente sus precios.
Mejorar continuamente sus competencias, mantenerse al día de las tendencias del sector y ofrecer resultados excepcionales le ayudará a justificar tarifas más altas en el futuro.
Y merece la pena seguir haciéndolo. Los desarrolladores web autónomos altamente cualificados con una sólida cartera y experiencia en la implementación de código personalizado pueden cobrar hasta $180/hora.
Precio fijo de un sitio web medio
Cobrar por horas siempre es preferible para el promotor. Dada la cantidad de variables posibles, es extremadamente difícil calcular cuánto tiempo y esfuerzo se requiere de usted.
Sin embargo, los clientes suelen preferir conocer el precio por adelantado. A menudo exigirán, como mínimo, una estimación aproximada de cuánto costará su sitio web y cuánto tardará en completarse.
Más los desarrolladores web y las agencias ofrecen una consulta inicial en la que pueden hacerse una idea general de lo que busca el cliente y del alcance del proyecto. A partir de esta información, pueden ofrecer un presupuesto aproximado.
Sólo usted puede calcular con precisión cuánto tiempo le llevarán las distintas fases de construcción de un sitio web. Hemos desglosado el proceso para ayudarle a hacer una estimación justa.
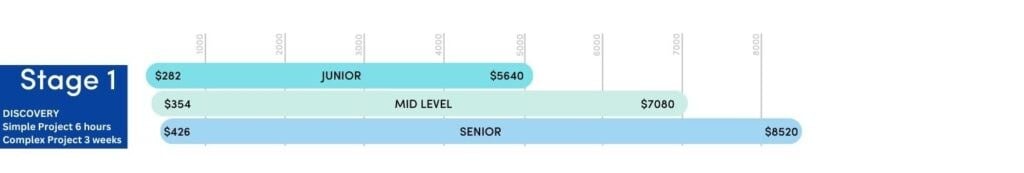
1. Fase de descubrimiento
En esta fase, trabajará en estrecha colaboración con el cliente para recabar información sobre sus necesidades, objetivos y público destinatario.
Esto implica realizar entrevistas, investigaciones y sesiones de brainstorming para definir el alcance del proyecto, acordar plazos y establecer expectativas claras.
Al final de esta fase, podrá hacer una estimación mucho más clara de cuánto costará el proyecto y cuánto tiempo llevará.
Duración
De unas horas a unas semanas, en función de la complejidad del proyecto y de la disponibilidad del cliente.
Coste
6 horas - tarifa junior $247; tarifa media $354; tarifa senior $426.
3 semanas - tarifa junior $5640; tarifa media $7080; tarifa senior $8520

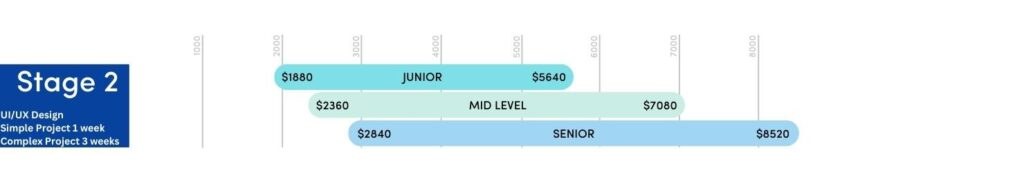
2. Diseño de interfaz de usuario (UI) / experiencia de usuario (UX)
En la fase de diseño, se crean los elementos visuales e interactivos del sitio web, centrándose en diseño de interfaz de usuario (UI) y experiencia de usuario (UX).
Esto incluye la creación de wireframes, maquetas y prototipos para ilustrar el diseño, la navegación, los esquemas de color y la estética general.
Duración
1-3 semanas incluyendo la opinión del cliente
Coste
1 semana - tarifa junior $1880; tarifa media $2360; tarifa senior $2840
3 semanas - tarifa junior $5640; tarifa media $7080; tarifa senior $8520

3. Desarrollo web
Durante el desarrollo web, usted codifica y programa el sitio web, implementando la pila tecnológica elegida y creando diseños con capacidad de respuesta.
Desarrollas funciones personalizadas, integras sistemas de gestión de contenidos y garantizas la funcionalidad en distintos dispositivos.
En esta fase, existe la mayor discrepancia en lo que cobrará. El desarrollo web puede durar desde varios días si se inicia el proyecto con un tema de WordPress hasta varios meses si se trata de un sitio complejo y codificado.
Duración
Los sitios web de folletos sencillos basados en temas de WordPress pueden tardar tan solo 4 días en desarrollarse, mientras que los proyectos de comercio electrónico o aplicaciones web más grandes y complejos pueden requerir de 2 a 6 meses o más.
Coste
4 días - tarifa junior $1504; tarifa media $1888; tarifa senior $2272
6 meses - tarifa junior $47.376; tarifa media $59.472; tarifa senior $71.568

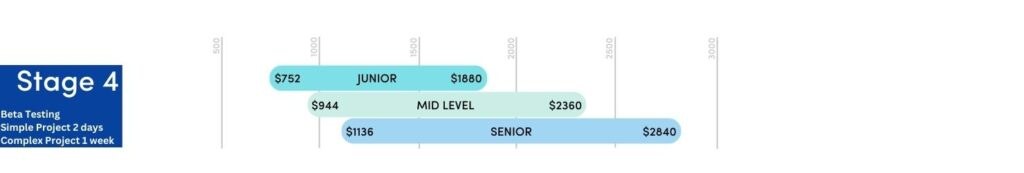
4. Pruebas beta y corrección de errores
Tras el desarrollo inicial, querrá probar el sitio a fondo para identificar problemas técnicos, fallos o problemas de usabilidad.

La fase de pruebas beta consiste en realizar pruebas en distintos dispositivos, navegadores y sistemas operativos.
Se ocupará de los errores y realizará los ajustes necesarios para garantizar una experiencia de usuario fluida.
Duración
La fase de pruebas beta y corrección de errores suele durar entre un par de días y una semana.
Coste
2 días - tarifa junior $752; tarifa media $944; tarifa senior $1136
1 semana - tarifa junior $1880; tarifa media $2360; tarifa senior $2840

5. Carga de contenidos
Durante la carga de contenidos, puede añadir texto y darle formato, cargar imágenes y vídeos e integrar contenidos dinámicos o componentes basados en bases de datos.
Esta fase se centra en presentar con precisión y optimizar para los motores de búsqueda los contenidos proporcionados por el cliente.
Duración
La duración depende de la cantidad y complejidad de los contenidos que proporcione el cliente. Por término medio, esta fase puede durar entre dos días y dos semanas. Pero para sitios web con mucho contenido o integraciones complejas, puede llevar más tiempo.
Coste
2 días - tarifa junior $752; tarifa media $944; tarifa senior $1136
2 semanas - tarifa junior $3760; tarifa media $4720; tarifa senior $5680

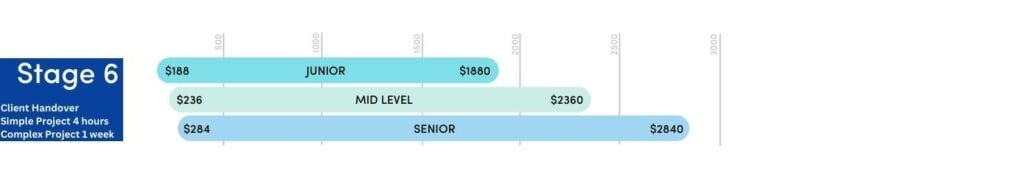
6. Entrega al cliente
Por último, es hora de entregar el sitio web al cliente.
En esta fase, usted proporciona acceso al sitio web terminado, junto con la documentación y los materiales de formación necesarios.
Realiza una visita guiada o una sesión de formación para familiarizar al cliente con el panel de administración del sitio web o el CMS y resolver cualquier duda o pregunta.
Duración
La fase de entrega al cliente suele durar entre unas horas y una semana.
Coste
4 horas - tarifa junior $188; tarifa media $236; tarifa senior $284
1 semana - tarifa junior $1880; tarifa media $2360; tarifa senior $2840

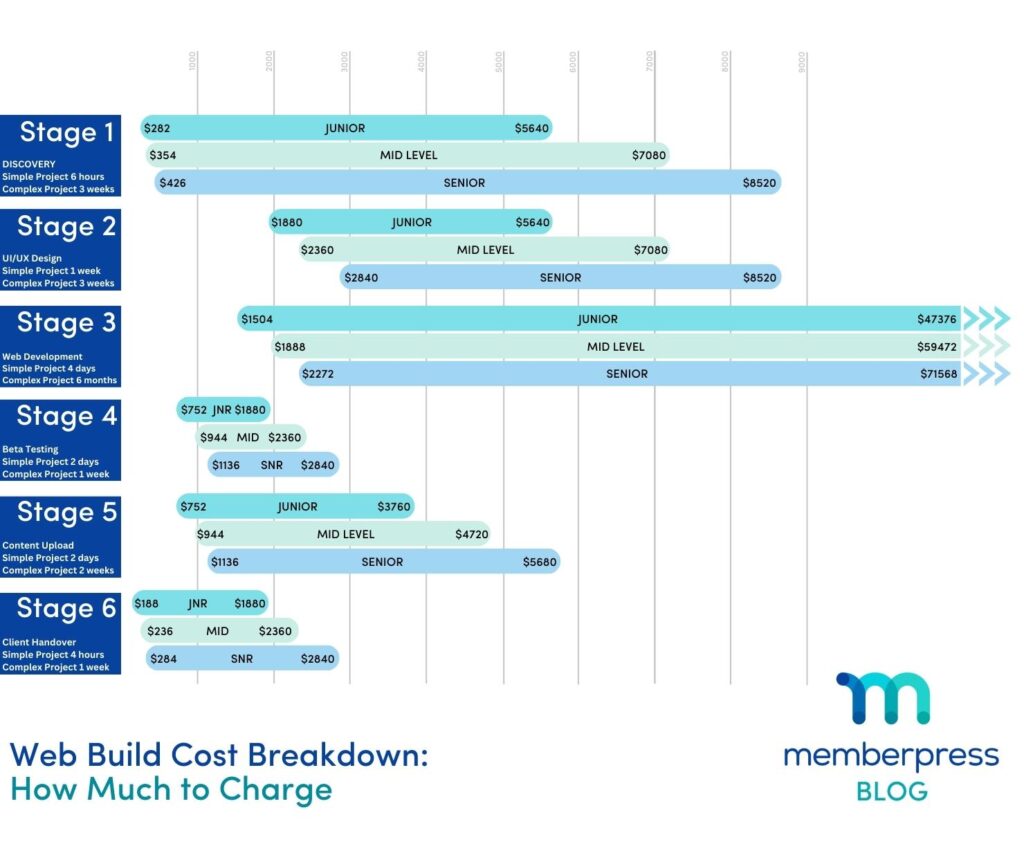
Importe total a cobrar por el diseño y la creación de un sitio web
He aquí un resumen del coste relativo de cada fase del proceso.

Como puede ver, hay una gran diferencia entre los valores mínimos y los máximos.
Una simple construcción cobrada a una tarifa junior puede costar tan sólo $3478mientras que una construcción muy compleja cobrada a una tarifa superior puede costar más de $90.000.
En la complejidad de la construcción en sí es el principal factor que contribuye a ello a la hora de decidir cuánto cobrar. Esta es la parte más importante para estimar con precisión y, sin embargo, también puede ser la más difícil.
En caso de duda, siempre hay que prever tiempo extra para completar el proyecto. Siempre hay retrasos inesperados, peticiones cambiantes de los clientes o errores difíciles de resolver.
Es mejor sorprender a tus clientes con un plazo de entrega más rápido que seguir decepcionándoles con retrasos. Y, por supuesto, te mereces una remuneración justa por tu trabajo.
Mejore sus márgenes con plugins fiables
Crear sitios web altamente personalizados y complejos lleva mucho tiempo y, como hemos comprobado, es difícil de predecir. Todo lo que pueda hacer para agilizar el proceso de desarrollo le ayudará a reducir el estrés y mejorar sus márgenes.
Plugins fiables y flexibles son los mejores amigos de un desarrollador web.
Acelerar para reducir costes
En lugar de invertir una tonelada de recursos en la creación de funcionalidades personalizadas, puede modificar soluciones preexistentes que ya han sido desarrolladas. probado y optimizado a fondo.
MemberPress es el #1 WordPress afiliación y monetización plugin. Permite crear sitios de afiliación, gestionar suscripciones y ofrecer contenidos exclusivos a los usuarios.
Simplifica el proceso de integración de la funcionalidad de afiliación en su sitio web, haciéndolo más fácil ofrecer experiencias de usuario personalizadas y monetizar los servicios.
Utilizando plugins como MemberPress, puede ahorrar tiempo en el desarrollo de funciones complejas desde cero y reducir la duración del proyecto.
Esto le da la opción de reducir el coste inicial de la creación de la web o centrarse más en ofrecer servicios de valor añadido a sus clientes.

La flexibilidad es la clave
Y lo que es más, cuando necesites hacer algún ajuste a las soluciones listas para usar de MemberPress, es fácil de adaptar con la funcionalidad estandarizada de WordPress.
Cambie fácilmente las acciones y los filtros para, por ejemplo, crear una navegación personalizada, cambiar los formularios de inscripción o aplicar reglas personalizadas a una transacción de cliente.
Por eso Brandon Dove, cofundador de la empresa líder en desarrollo web Tarro de píxeles, elige MemberPress para sus clientes.
"Poder anular los valores predeterminados de Memberpress nos permite ofrecer una experiencia más personalizada a nuestros clientes".
Y el nuevo Integración de WPCode MemberPress ha facilitado enormemente la implementación de código personalizado.

Con las ubicaciones de autoinserción, añadir código personalizado es pan comido. Carga fragmentos justo donde quieras sin tener que editar ningún archivo.
La integración con WPCode también permite configurar reglas muy personalizadas para cargar fragmentos en función de variables como el nivel de afiliación y el tipo de dispositivo.
Las posibilidades son ilimitadas.
Apoyo Clase A
Otro factor importante a la hora de elegir plugins es fijarse en su historial de atención al cliente.
Los usuarios de MemberPress cuentan con el apoyo de un galardonado equipo de atención al cliente. Es sólo una de las razones por las que los usuarios han votado a MemberPress como su "más propensos a recomendar".
Su equipo está a su disposición para ayudarle a integrar MemberPress en su sitio y ayudar a sus clientes después de la entrega.
En última instancia, utilice sus conocimientos y su experiencia para orientar a los clientes sobre la opción más adecuada. plugins y soluciones para sus necesidades específicas.
Mediante el uso de plugins que ahorran tiempo, puede proporcionar un mayor nivel de servicio al tiempo que optimiza su propia productividad y rentabilidad.
¿Cómo cobrar el mantenimiento?
Hasta ahora nos hemos centrado en el proceso de creación, pero el mantenimiento del sitio web es una forma excelente de aumentar los ingresos y retener a los clientes.
Los contratos de mantenimiento web proporcionan a los desarrolladores autónomos una fuente fiable de ingresos mensuales para aumentar su cuenta de resultados.
¿Cómo convencerles de que se queden?
1. Entrega de clientes de mantenimiento Upsell
En primer lugar, hay que insistir en la importancia del mantenimiento durante la entrega al cliente.
Comunique lo crucial que es para la seguridad y el rendimiento, como mínimo, actualizar los plugins y el software, hacer copias de seguridad de su sitio y realizar comprobaciones de velocidad.
2. Establezca sus precios
Cobre en función de lo que vaya a incluir como parte de su acuerdo de mantenimiento. Ten en cuenta cuánto tiempo te llevará y cuánto pagas por las herramientas que te ayudan con las copias de seguridad y el rendimiento del sitio web.
Por ejemplo, el WP-Optimize es una amplia herramienta que le ayuda a optimizar el rendimiento de los sitios web WordPress.

Limpie la base de datos del sitio, comprima las imágenes y almacene las páginas en caché para acelerar los tiempos de carga y mejorar el rendimiento. Rendimiento SEO.
3. Ofrecer paquetes de mantenimiento escalonados
Su siguiente paso es ofrecer varios paquetes de mantenimiento que se adapten a diferentes presupuestos.
Al ofrecer al menos tres niveles, estará siguiendo el principio de "Principio de Ricitos de Oro". En psicología del consumidor, el principio de Ricitos de Oro es la tendencia de los consumidores a optar por la opción de precio medio para sentir que reciben "lo justo".
Ofrecer tres niveles de precios (alto, medio y bajo) para que los consumidores puedan calibrar mejor sus opciones, y tendrás más posibilidades de cerrar el trato.
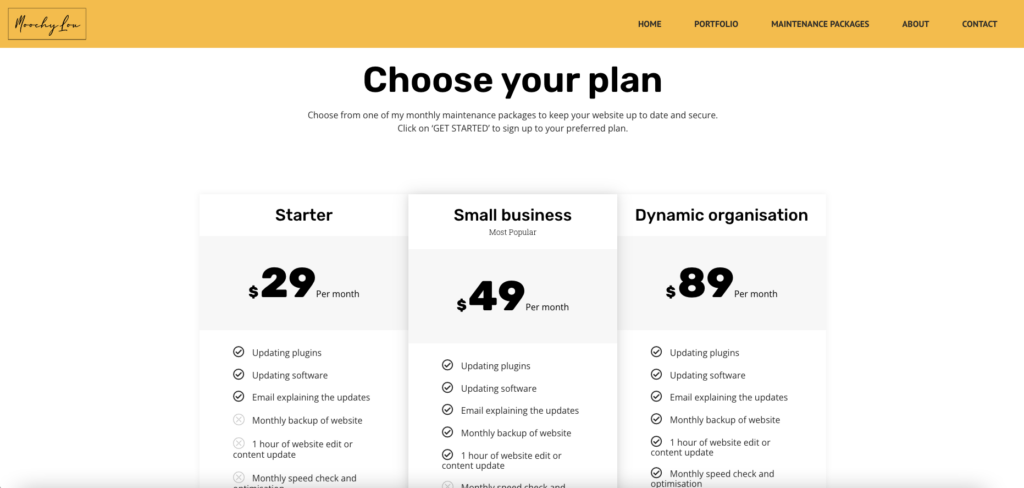
Moochy Lou Designs
Con sede en Sydney Moochy Lou Designs ofrece tres servicios de mantenimiento planes de suscripción para sus clientes en función del tamaño de la empresa y el presupuesto.

Starter: $19,40 USD ($29 AUD)/mes
Pequeña empresa: $32,81 USD ($49 AUD)/mes
Organización dinámica: $59,55 USD ($89 AUD)/mes
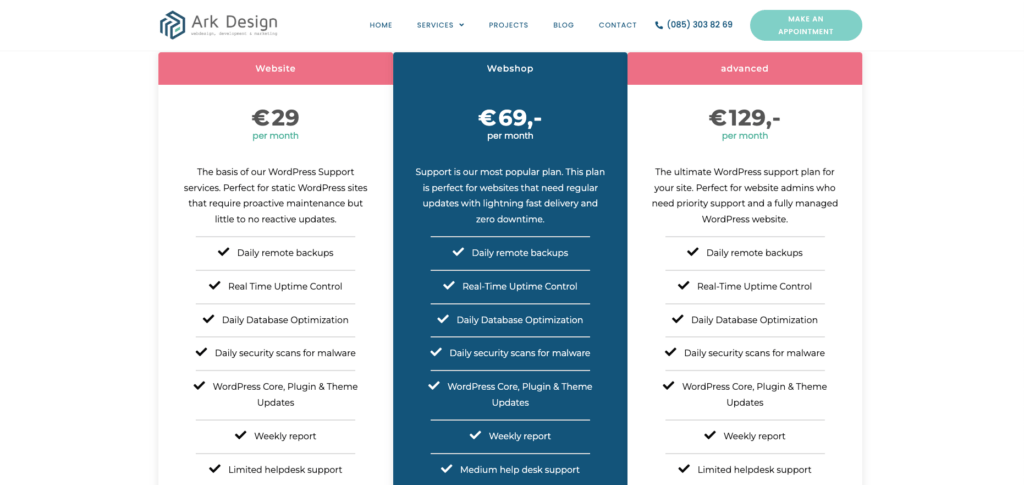
Diseño del Arca
Agencia web holandesa de WordPress, Diseño del Arca ofrece tres planes de suscripción de mantenimiento de WordPress en función del tipo de sitio web que necesite asistencia.

Página web: $31.54 USD (29 euros)/mes
Tienda online: $75.03 USD (€69)/mes
Avanzado: $140 USD (129 euros)/mes
Tú decides cómo clasificar tus paquetes, pero recuerda que 3 es el número mágico.
4. Consiga que se suscriban
Algunos desarrolladores incluyen un año de mantenimiento en el coste inicial del sitio web. Sin embargo, hay tres razones principales por las que es preferible una suscripción mensual:
- Sus suscripciones siguen renovándose una vez finalizado el año.
- De este modo, el coste inicial es menor y puede resultar más atractivo para los clientes con un presupuesto limitado.
- Los pagos mensuales suelen ser más fáciles de vender que un compromiso anual.
Tanto Moochy Lou Designs como Ark Design utilizan MemberPress para vender y gestionar sus suscripciones al plan de mantenimiento.
Además, con MemberPress, puede crear un portal del cliente para que los abonados puedan acceder a información sobre sus actualizaciones y el estado de su sitio web, todo en un mismo lugar.
Conclusión
¿Cuánto debe cobrar por el diseño y mantenimiento de su web? Ojalá pudiéramos darle una respuesta clara y definitiva. Pero ya sabe que hay demasiadas variables en juego.
Sin embargo, en este blog te proporcionamos la información necesaria para elaborar tarifas razonables, y así es como se hace:
- Cobra una tarifa por hora basada en tu nivel de conocimientos, experiencia y expectativas del sector.
- Si empiezas desde cero, céntrate en crear una sólida cartera de trabajos que justifique tus tarifas.
- Si el cliente quiere un precio fijo o un presupuesto para su proyecto, divídelo en seis fases, calcula el tiempo que llevará cada una y cobra tu tarifa por hora.
- Mejore los márgenes utilizando plugins fiables y flexibles que le ayuden a implantar funcionalidades complejas y personalizadas.
- Establezca paquetes mensuales de mantenimiento con MemberPress para retener a los clientes y generar unos ingresos constantes y aumentar los ingresos.
Los grandes desarrolladores web están muy solicitados. Así que céntrate en ofrecer resultados excepcionales y servicios de valor añadido para forjar tu reputación, experiencia y cartera. Te garantizamos que prosperarás.
¡A por ellos!

Consiga MemberPress hoy mismo
Establezca hoy mismo sus suscripciones de mantenimiento con MemberPress.
Comparte tu experiencia y consejos sobre cuánto cobrar por diseño y mantenimiento web con la comunidad MemerPress. Deja un comentario en la sección siguiente.















Añadir un comentario