El complemento MemberPress Courses añadirá cursos específicos áreas de widgets a su sitio web. Puede utilizar widgets de bloque en estas áreas para añadir contenido a sus cursos y lecciones MemberPress.
Este documento le proporcionará detalles sobre las áreas de widgets disponibles para los cursos MemberPress y cómo utilizarlas con los bloques de widgets.
MemberPress Courses Widget Areas
Si tiene el MemberPress Cursos adicionales activos en su sitio con el Plantilla ReadyLaunch Cursos/Lecciones activadaTambién tendrá acceso a las siguientes áreas de widgets:
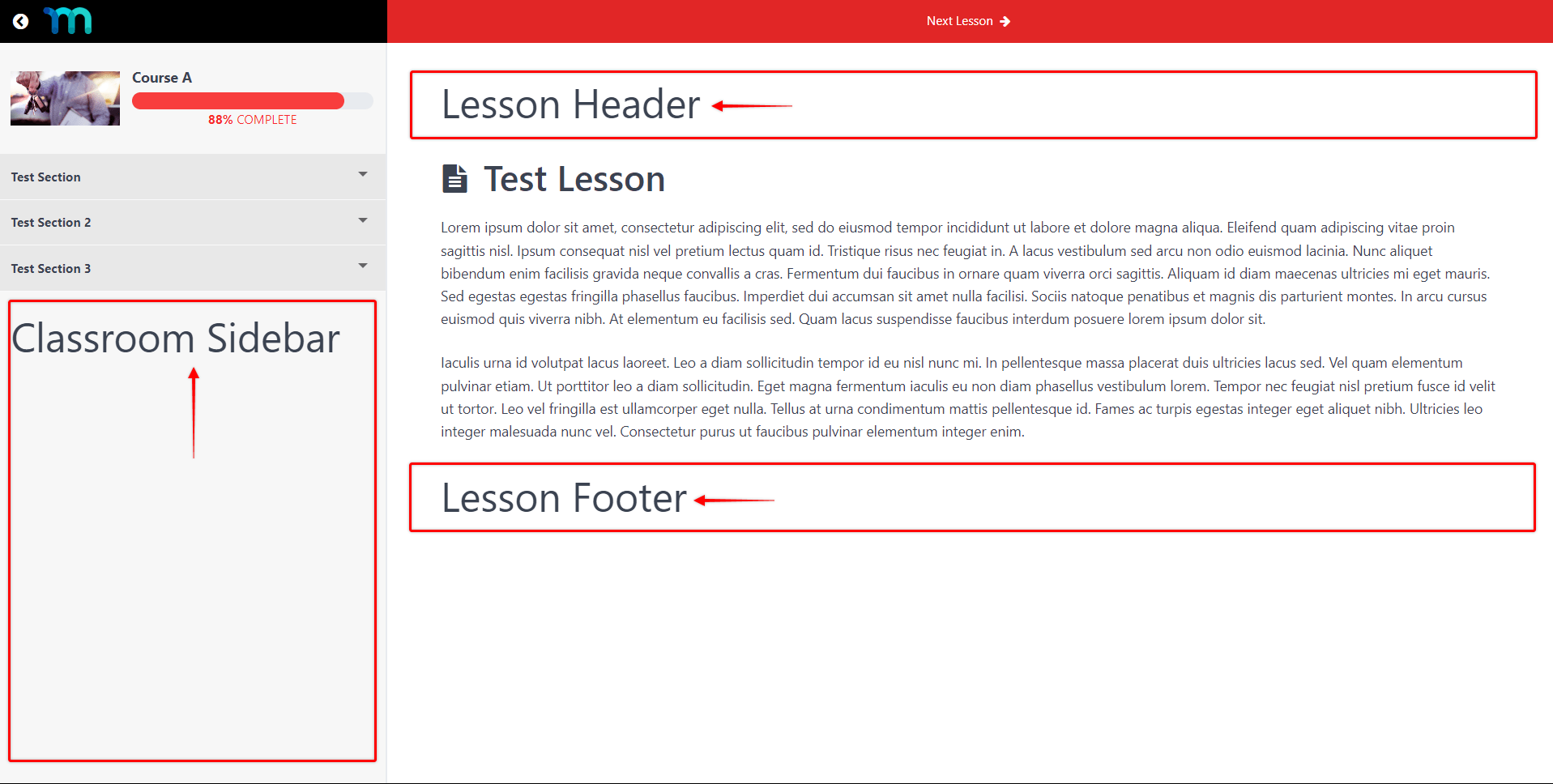
- Aula Sidebar - visibles en todos sus cursos y lecciones;
- Lecciones Cabecera - visible en todas sus lecciones;
- Lecciones Pie de página - visible en todas sus lecciones.

Bloque Widgets y Cursos Memberpress
Los cursos MemberPress son compatibles con Widgets de bloque MemberPress y los proporcionados por WordPress o terceros proveedores.
Así, puede añade cualquier bloque a tus áreas de widgetsy combinarlos para crear los diseños deseados. Todas las áreas de widgets estarán disponibles en Panel > Apariencia > Widgets.
Ejemplo: Añadir un saludo personalizado y un formulario de inicio de sesión a la barra lateral del curso
Para ilustrar cómo se pueden utilizar los widgets de bloque de MemberPress con los cursos, hemos creado este ejemplo. Aquí, le mostraremos cómo crear un saludo personalizado para los miembros que han iniciado sesión, en la barra lateral de todos los cursos MemberPress (con la plantilla ReadyLaunch activada). Además, añadiremos un formulario de inicio de sesión para los usuarios que hayan cerrado sesión.
Para ello, utilizaremos tres widgets de bloque MemberPress:
- Bloque de contenido protegido;
- Bloque de información de la cuenta;
- Bloqueo de inicio de sesión.
Como se mencionó anteriormente, Classroom Sidebar es el área de widgets visible en todos sus cursos y lecciones. Por lo tanto, esta es el área a la que vamos a añadir nuestros bloques.
Configuración de bloques de widgets
Siga estos pasos para crear esta configuración:
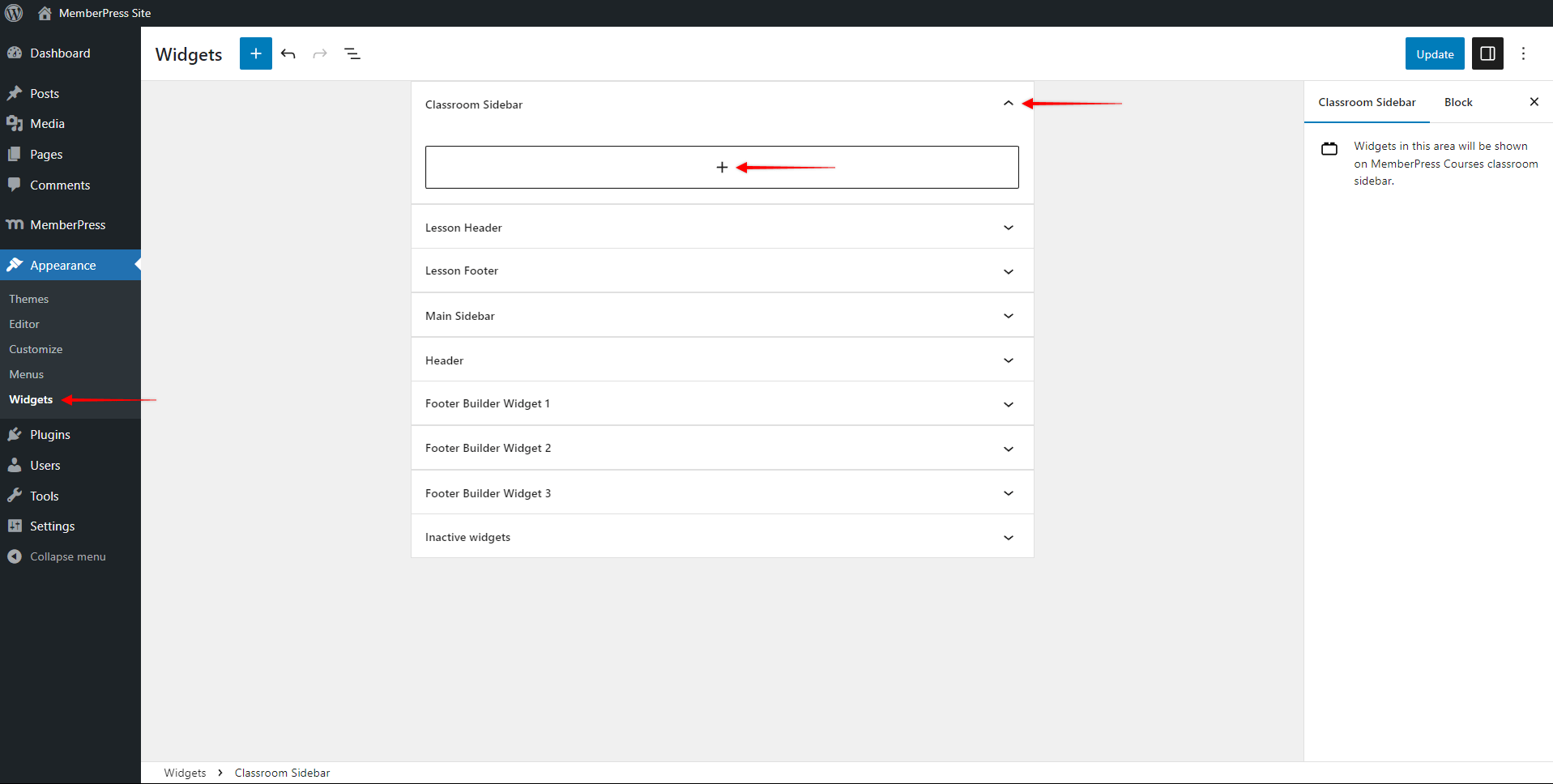
- Acceda al panel de administración de su sitio y vaya a Panel > Apariencia > Widgets.

- Ampliar el Aula Sidebar haciendo clic en el icono de intercalación y pulsando el botón + icono para añadir el widget de bloque.
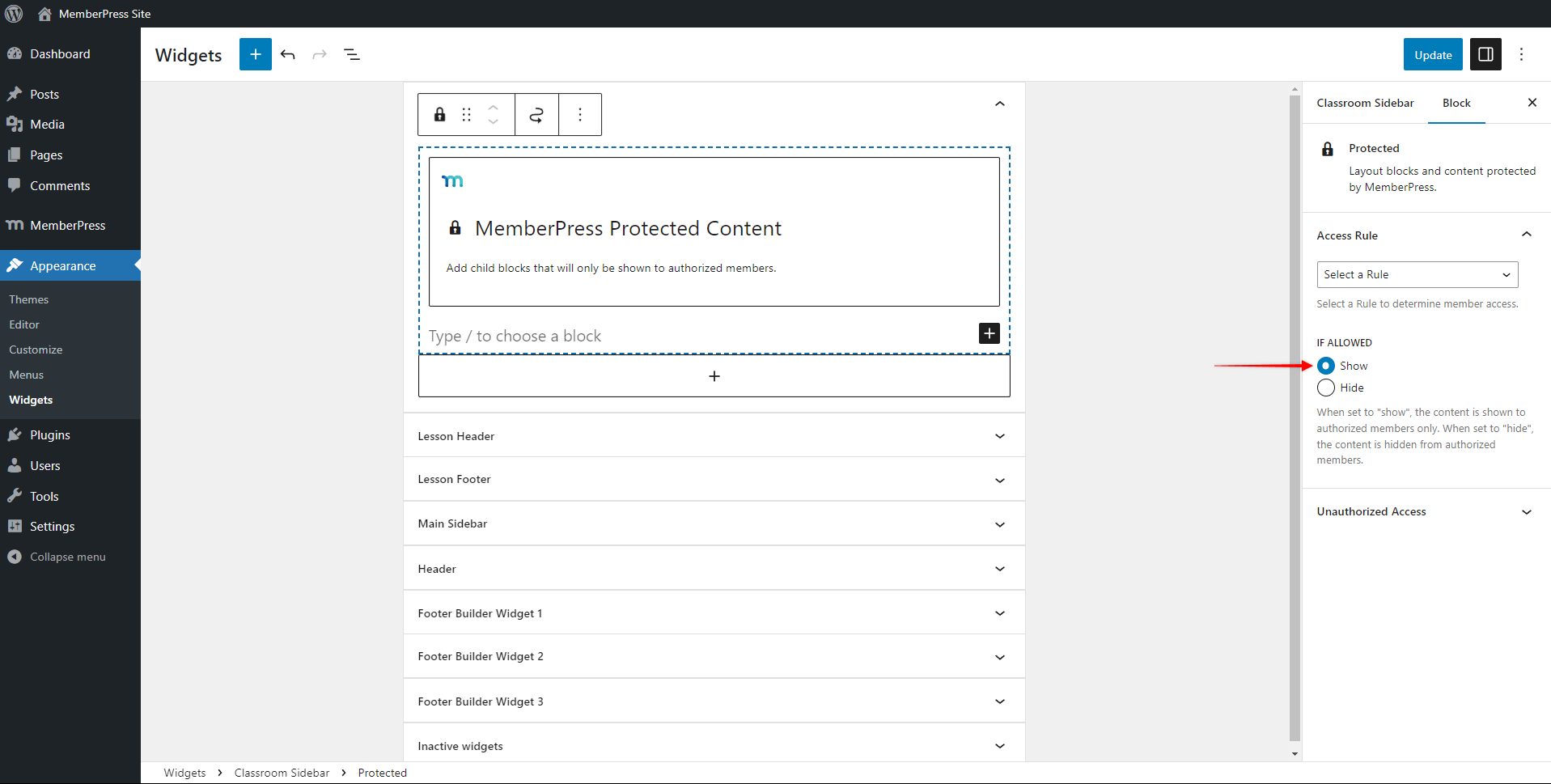
- Añada el MemberPress Contenido protegido bloquear. Seleccione la regla que desea aplicar y elija Mostrar bajo el Si está permitido opción. Esto mostrará cualquier contenido que añada a este bloque sólo a los miembros autorizados que hayan iniciado sesión.

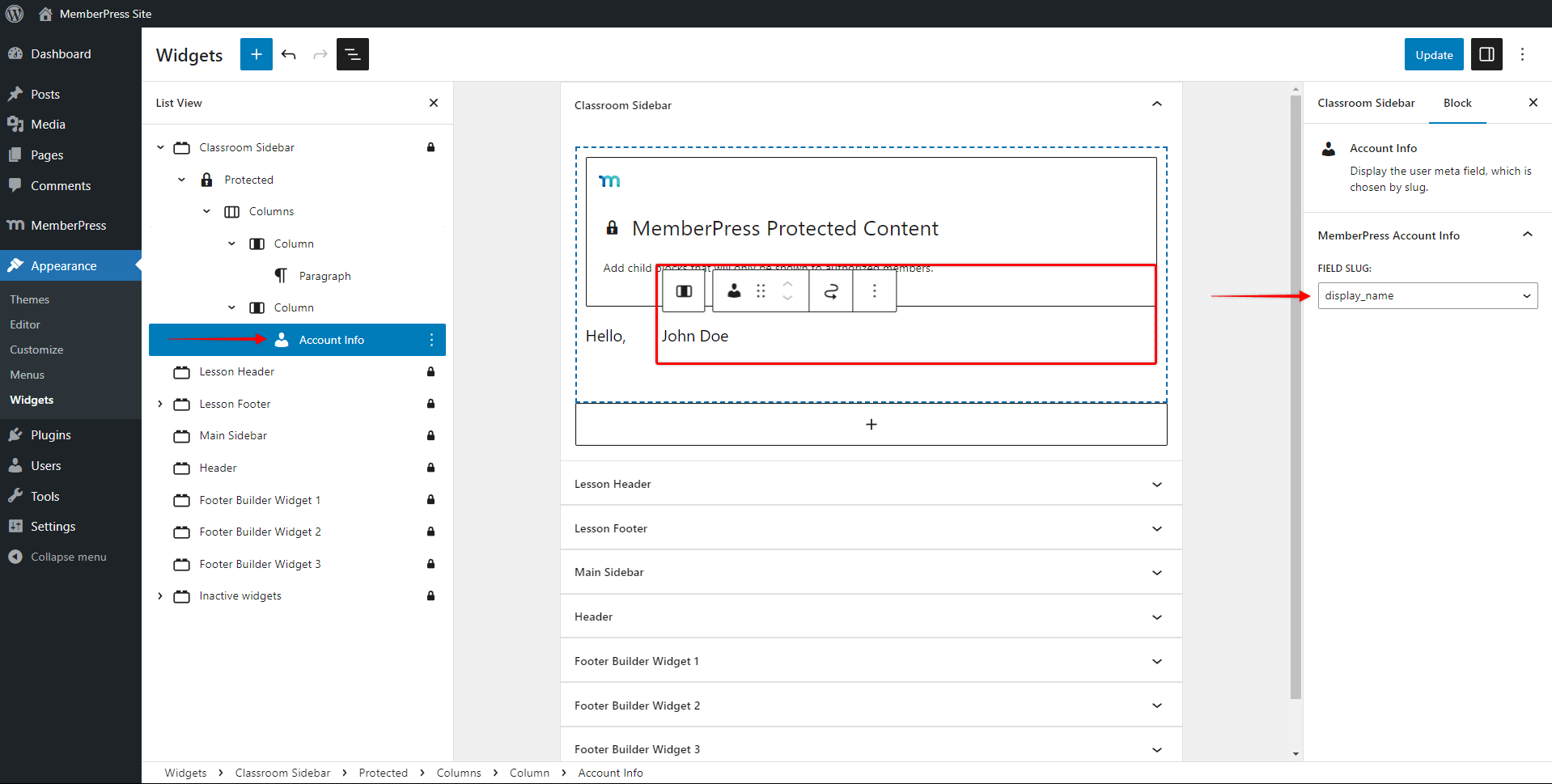
- A continuación, añada el bloque Column por defecto y configúrelo a 2 columnas. Añada el bloque por defecto Párrafo bloque y su texto de felicitación a la columna de la izquierda. En nuestro ejemplo, hemos utilizado "Hola,“.
- En la columna de la derecha, añada Información de la cuenta MemberPress bloque. Bajo el Babosa de campo seleccione la opción nombre_mostrador en el front-end, esto mostrará el nombre para mostrar establecido para el usuario conectado. También puede utilizar el nombre o el apellido si se ajusta mejor a sus necesidades.

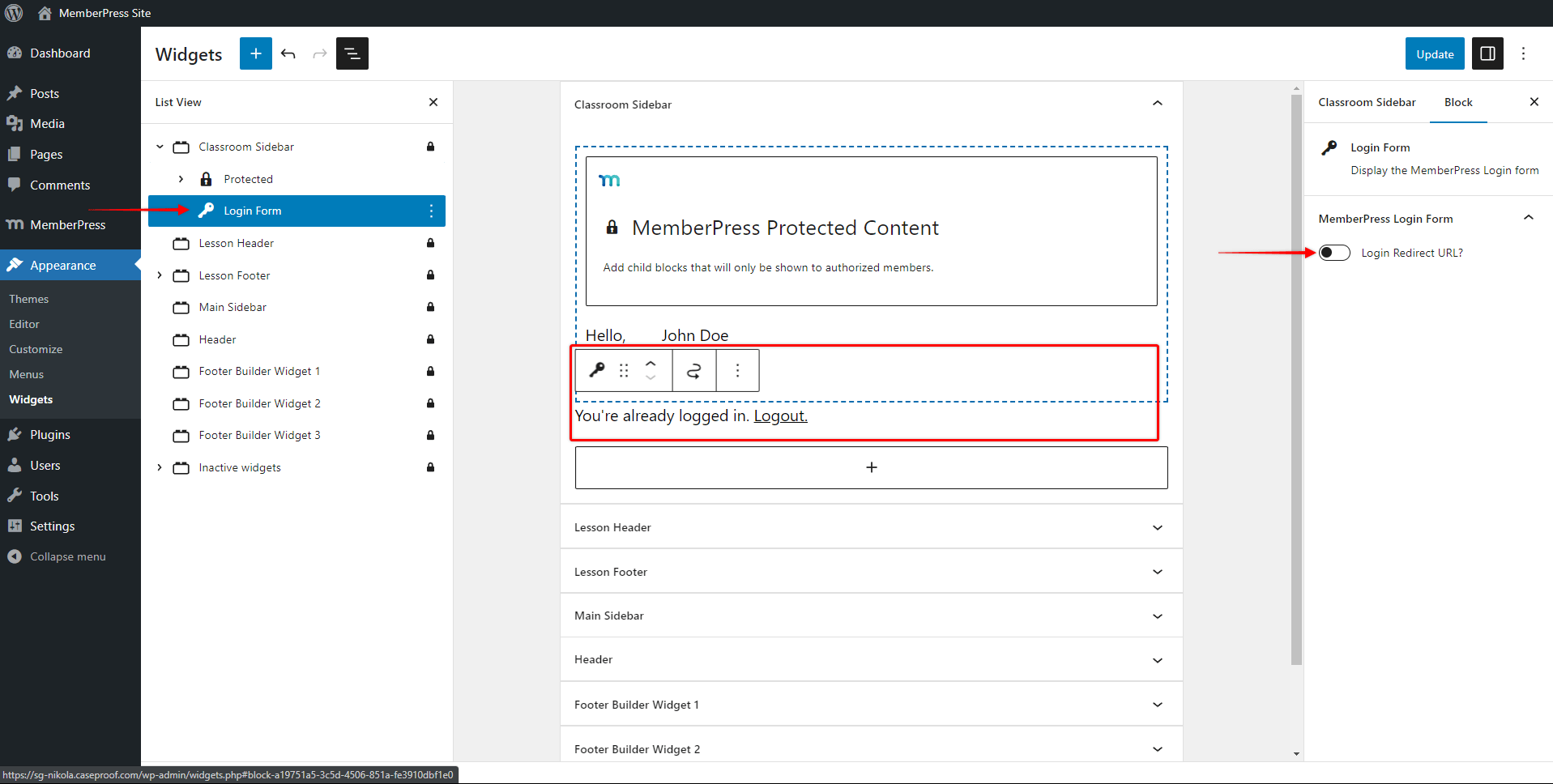
- A continuación, en el bloque Contenido protegido que ha añadido anteriormente, añada el icono MemberPress Entrar bloque. No es necesario que añada el formulario de inicio de sesión al bloque Contenido protegido, ya que desea que el formulario de inicio de sesión se muestre a los usuarios que han cerrado la sesión.

- En virtud de la Configuración del bloque de inicio de sesióndebe dejar el ¿Redirigir URL de inicio de sesión? opción desactivadoya que no querrá que un usuario sea redirigido fuera de su curso después de iniciar sesión.
- Haga clic en el botón Actualización para guardar los cambios.
El resultado
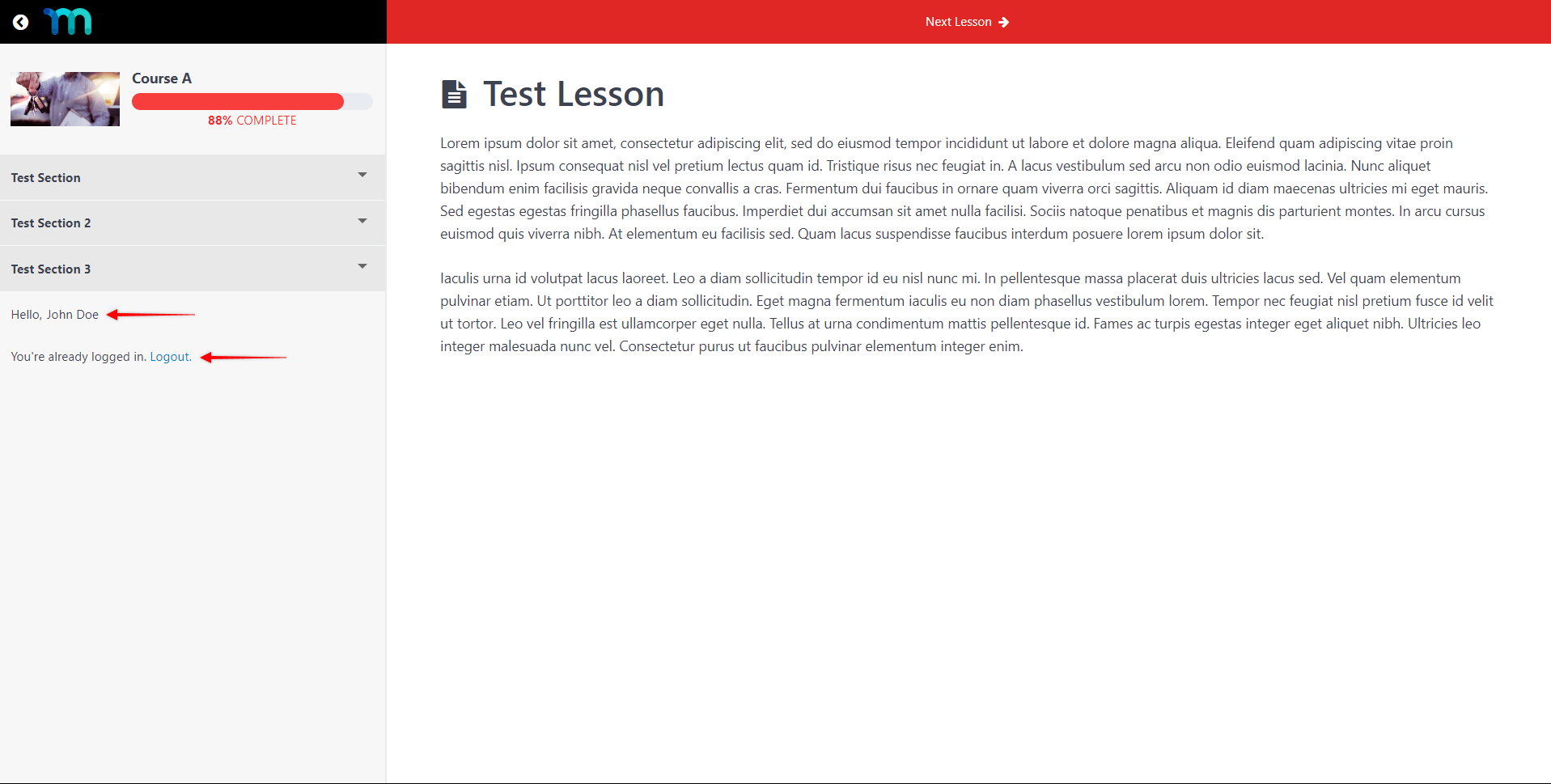
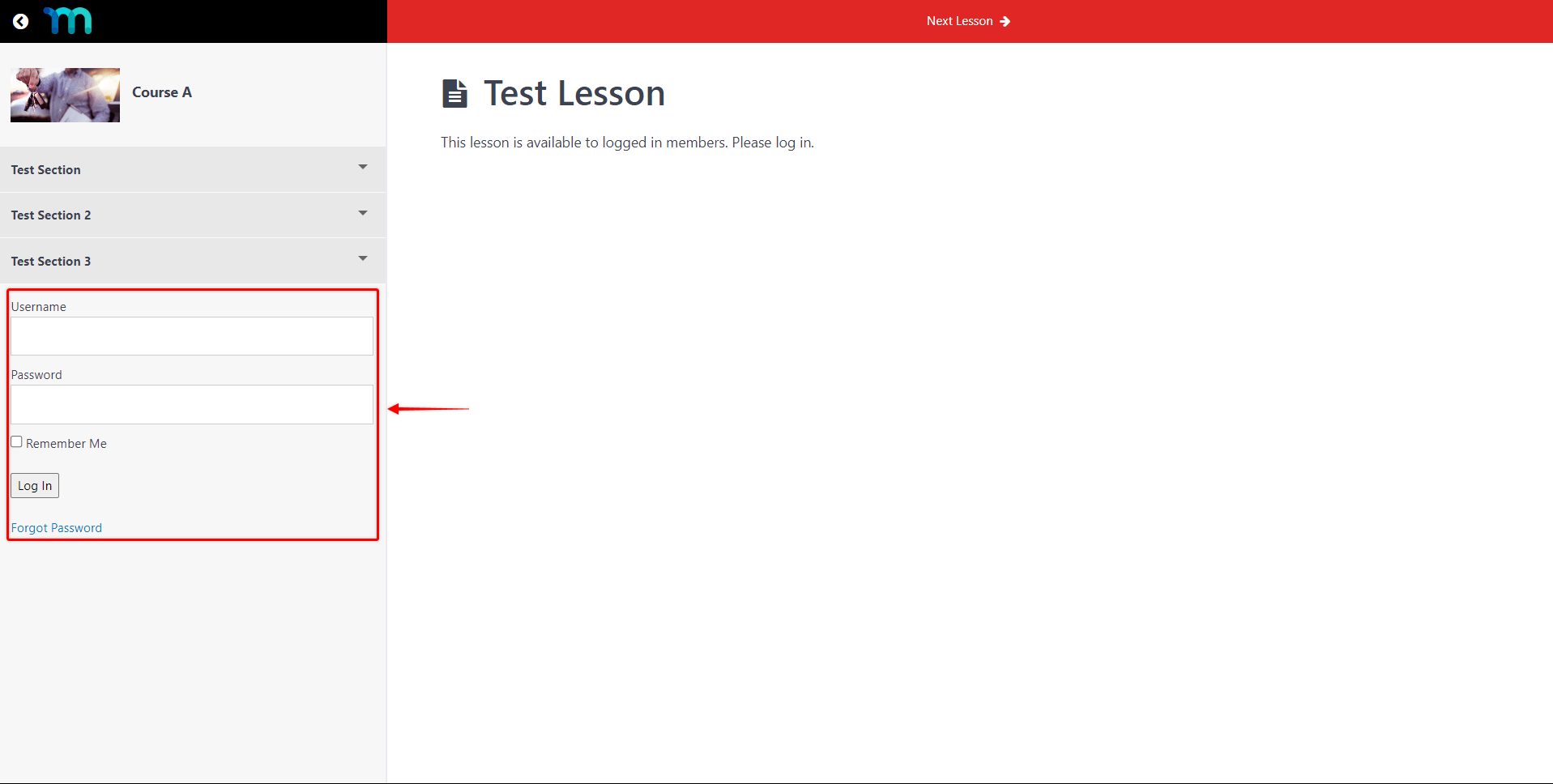
Como resultado, los usuarios desconectados sólo verán el formulario de acceso a sus cursos y lecciones protegidos.

Una vez que se conecten, verán el saludo personalizado y el "Ya has iniciado sesión. Cerrar sesión." mensaje.