Comme vous le savez peut-être, l'éditeur de WordPress a été récemment mis à jour, transformant la façon dont nous créons du contenu avec ce logiciel populaire de création de sites web.
Le nom du nouvel éditeur WordPress est GutenbergEn plus de rafraîchir l'interface utilisateur familière, il a également ajouté de nouvelles fonctionnalités passionnantes au processus de création de contenu. Les blocs Gutenberg en sont un exemple.
Il s'agit de blocs de contenu, ou modules, qui peuvent être insérés dans vos articles et vos pages, ce qui vous permet de mieux contrôler la façon dont vous créez votre contenu. Parmi les exemples de ces blocs, citons les paragraphes, les galeries, les tableaux et les blocs de colonnes, pour n'en citer que quelques-uns.
Depuis la mise à jour de l'éditeur WordPress et la mise en œuvre de Gutenberg, certains plugins WordPress ont commencé à créer leurs propres blocs qui peuvent être accessibles via la nouvelle version de l'éditeur et insérés dans votre contenu. MemberPress est l'un de ces plugins, et dans ce guide, nous vous présenterons les quatre blocs MemberPress pour Gutenberg et vous montrerons comment les utiliser sur votre site d'adhésion.
Commençons...
Les blocs Gutenberg MemberPress

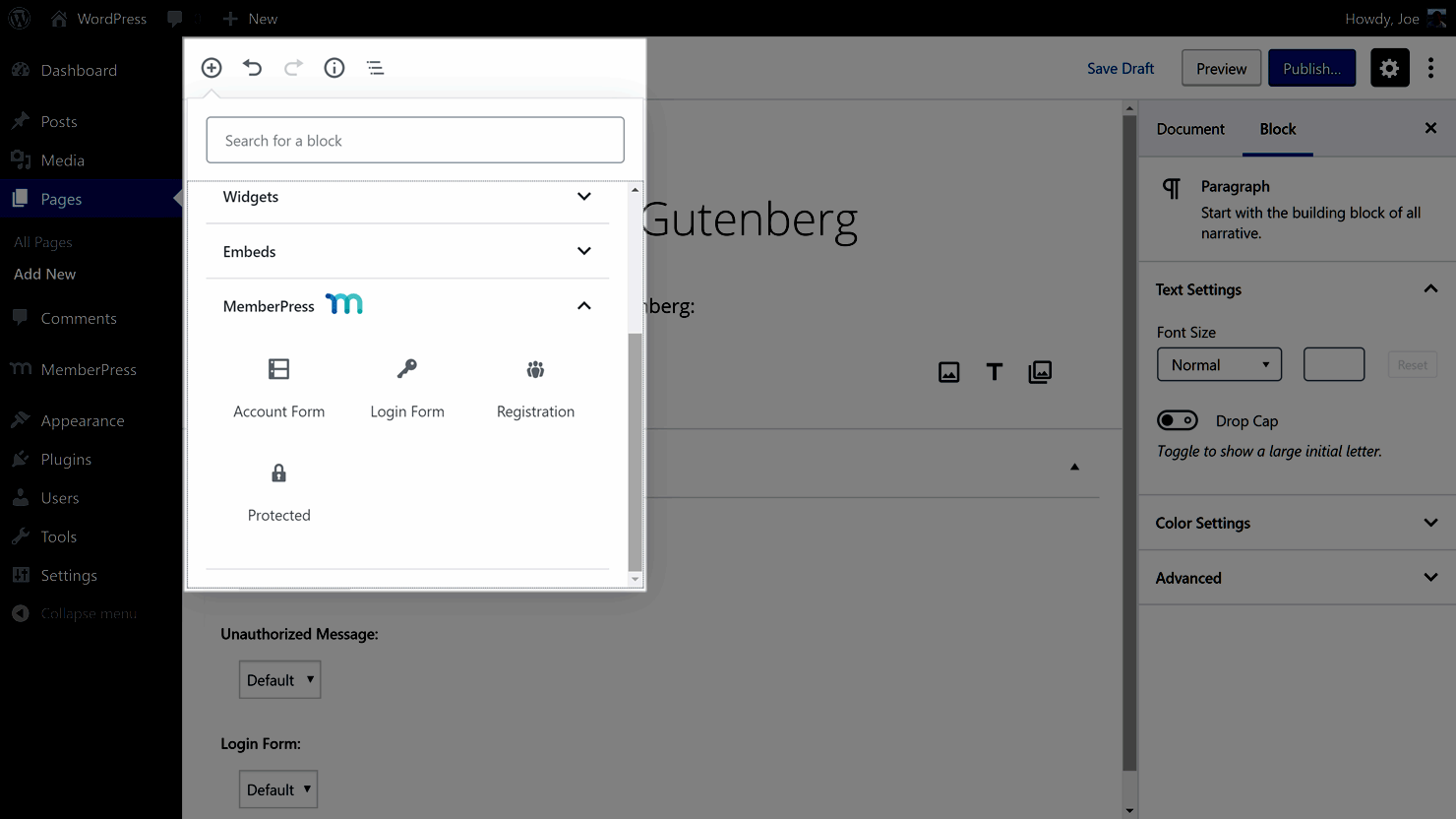
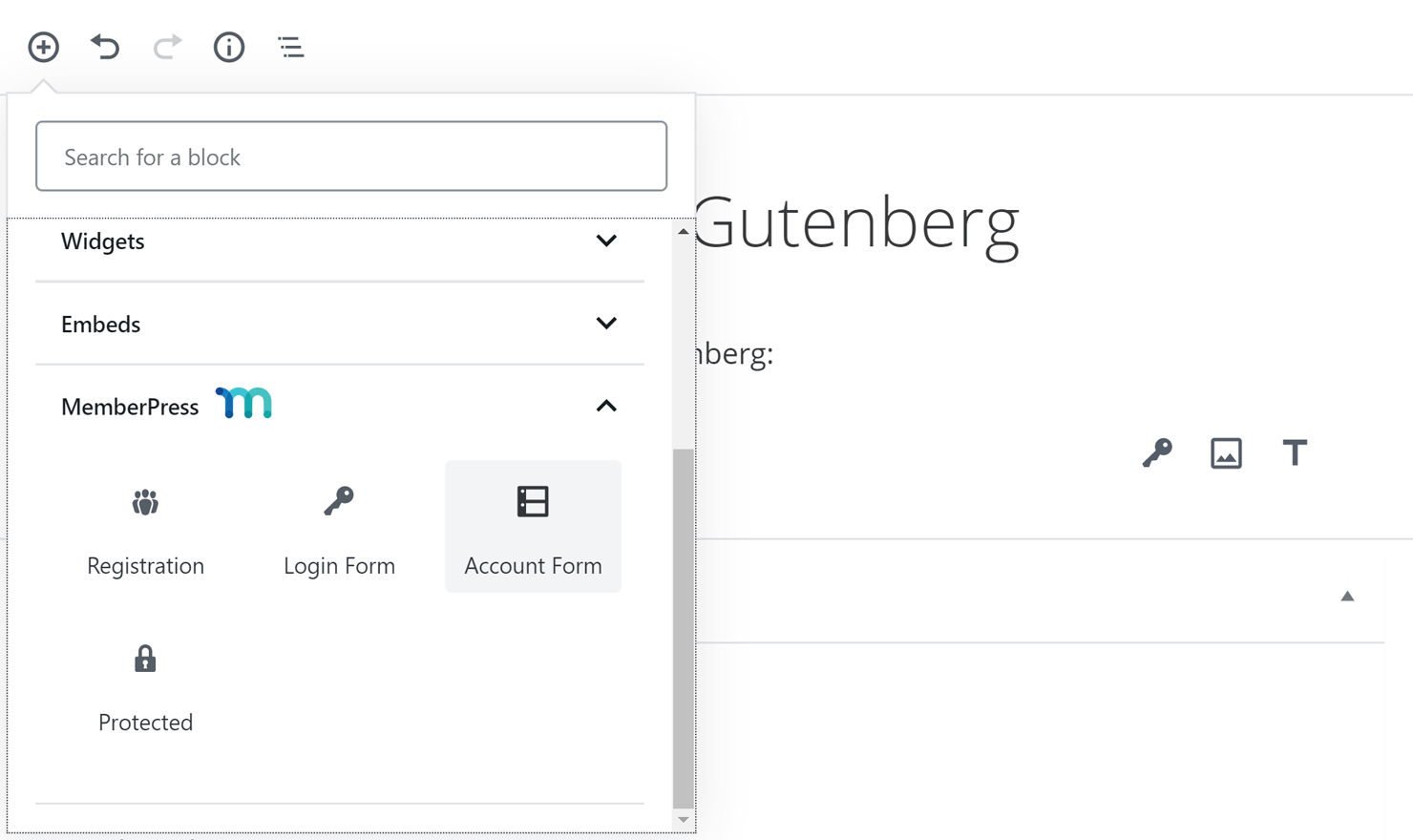
Comme mentionné, depuis la sortie du nouvel éditeur WordPress, les utilisateurs de MemberPress ont désormais accès à une sélection de blocs Gutenberg conçus à cet effet. Grâce au fonctionnement de Gutenberg, vous pouvez glisser-déposer ces blocs dans vos articles et pages et personnaliser leur fonctionnement. Ensuite, lorsque votre contenu est publié, vos visiteurs verront une gamme d'éléments sur votre site web, en fonction des blocs que vous avez utilisés, et si le visiteur est un membre, et quel est le plan d'adhésion auquel il est abonné.
Dans cette optique, voici un aperçu de ces blocs MemberPress Gutenberg, y compris la façon de les utiliser sur votre site d'adhésion WordPress.
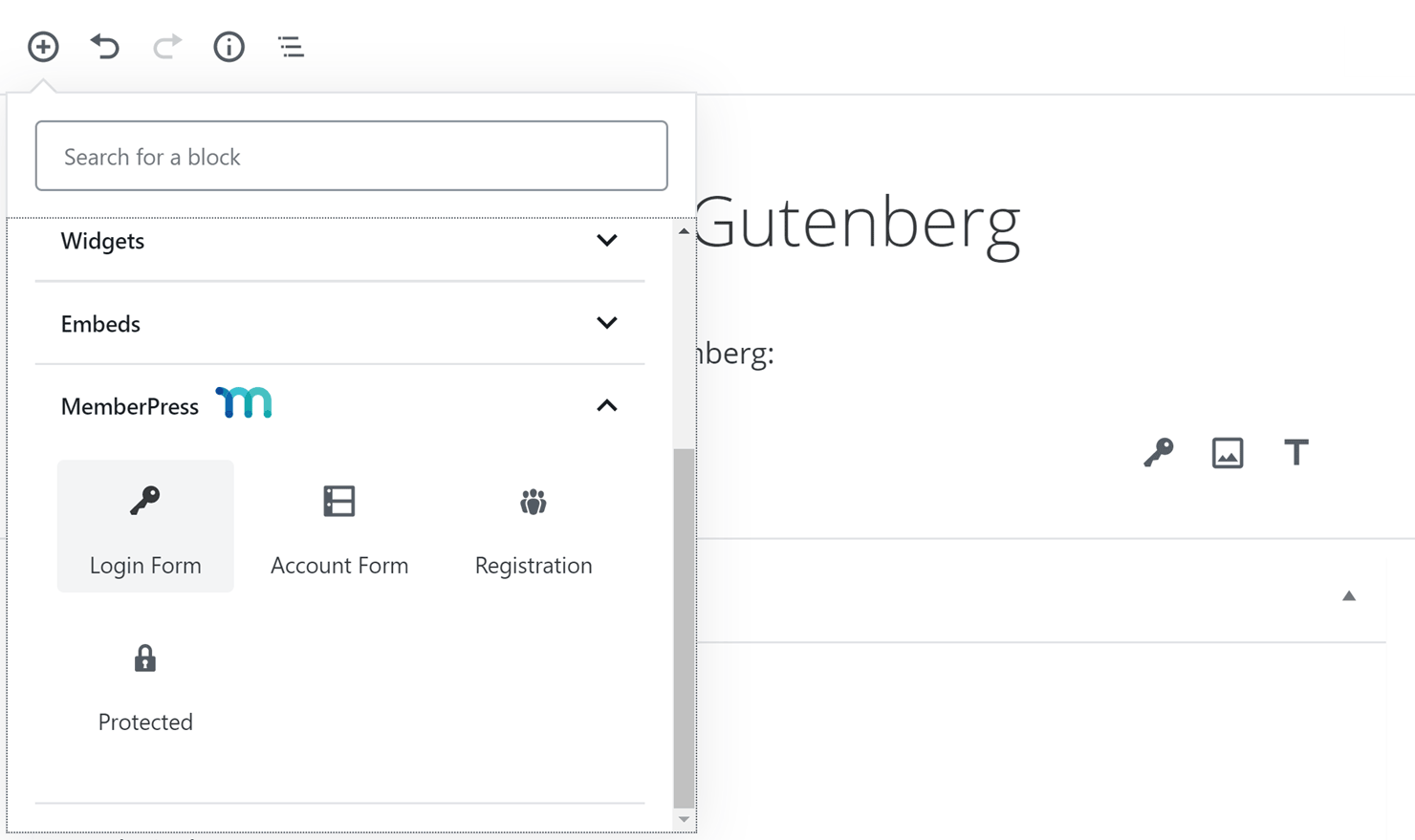
Bloc de formulaires de connexion
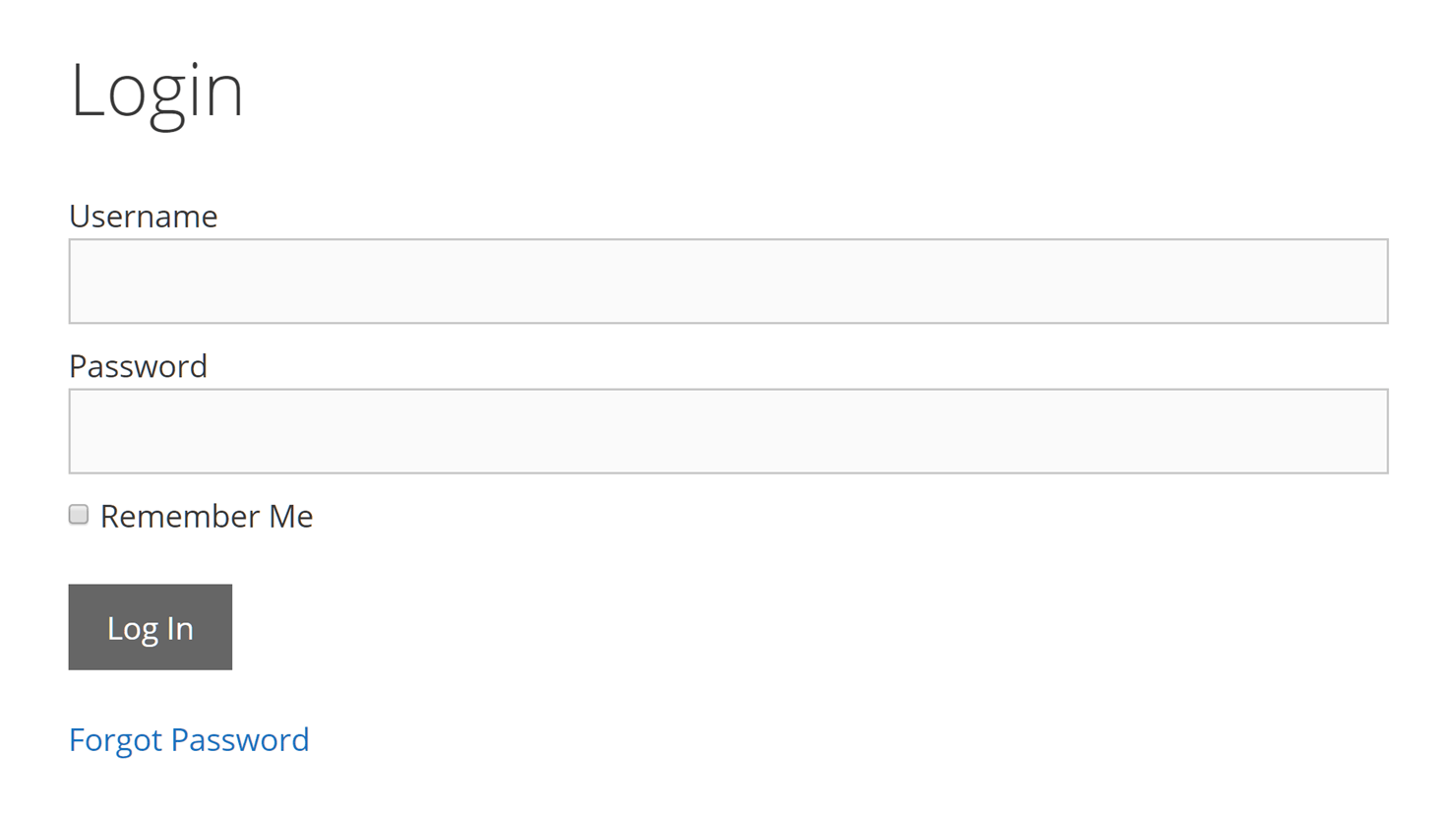
Comme son nom l'indique, ce bloc insère un formulaire de connexion dans votre message ou votre page. Vos membres peuvent alors utiliser ce formulaire pour se connecter à leur compte sur votre site d'adhésion et commencer à accéder au contenu restreint et aux autres composants de votre zone réservée aux membres.

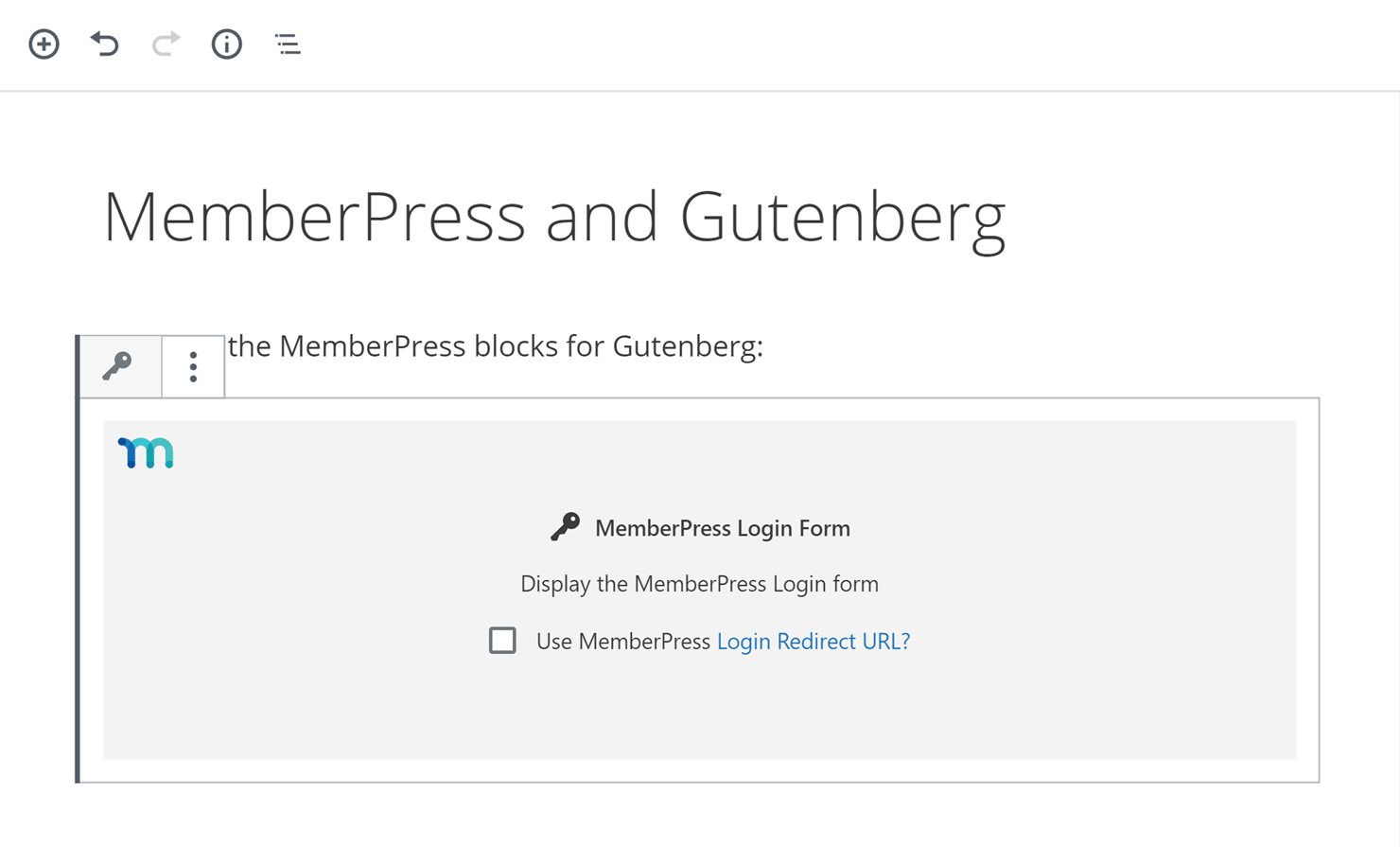
Une fois que vous avez inséré le bloc dans votre article ou votre page, via le menu d'ajout de bloc, le formulaire s'affiche lorsque vous publiez l'article ou la page.

Il existe un paramètre ou une option pour le bloc du formulaire de connexion qui vous permet de définir quelle page de votre site sera affichée une fois qu'un membre s'est connecté.
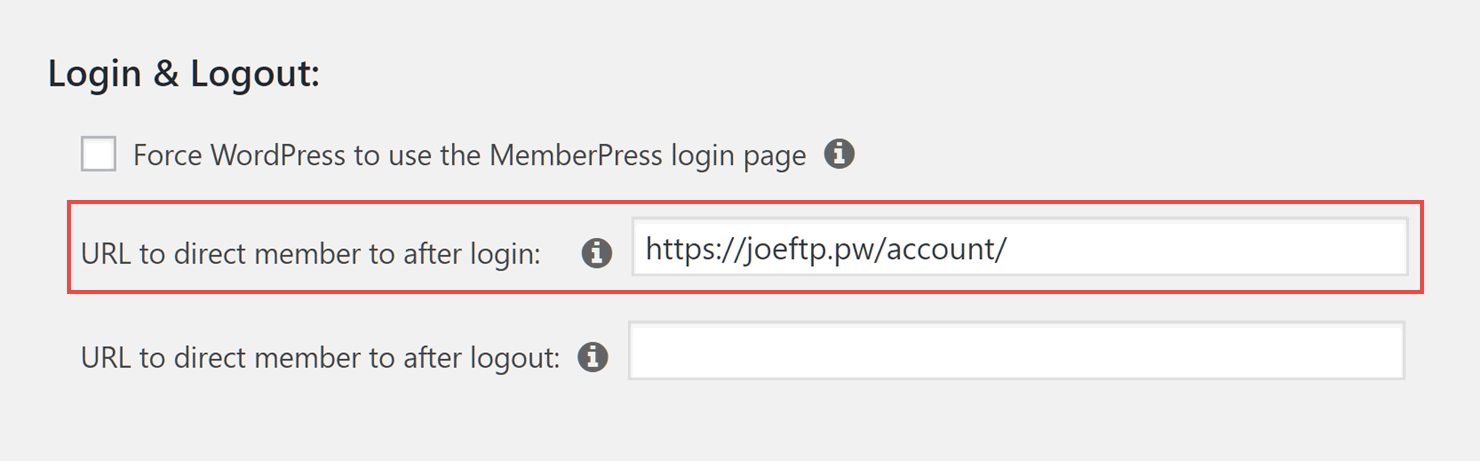
Si vous souhaitez utiliser ce paramètre, il vous suffit de cliquer sur le lien de texte Login Redirect URL. Sur la page qui s'affiche, descendez jusqu'à la section Login & Logout. Saisissez ensuite l'URL de la page que vous souhaitez afficher une fois que l'utilisateur s'est connecté. Dans cet exemple, c'est la page du compte membre qui sera affichée. Cliquez sur le bouton Mettre à jour les options une fois que vous avez saisi l'URL de la page.

Retournez maintenant à l'article ou à la page dans laquelle vous avez inséré le bloc du formulaire de connexion et vérifiez le champ boîte à côté du texte Use MemberPress Login Redirect URL. Si vous publiez ou prévisualisez cette page, vous pouvez voir le formulaire que le bloc a inséré dans le contenu.

Une fois que l'utilisateur s'est connecté, il est dirigé vers l'URL que vous avez spécifiée lors de la configuration du bloc de formulaire.
Bloc de formulaires d'inscription
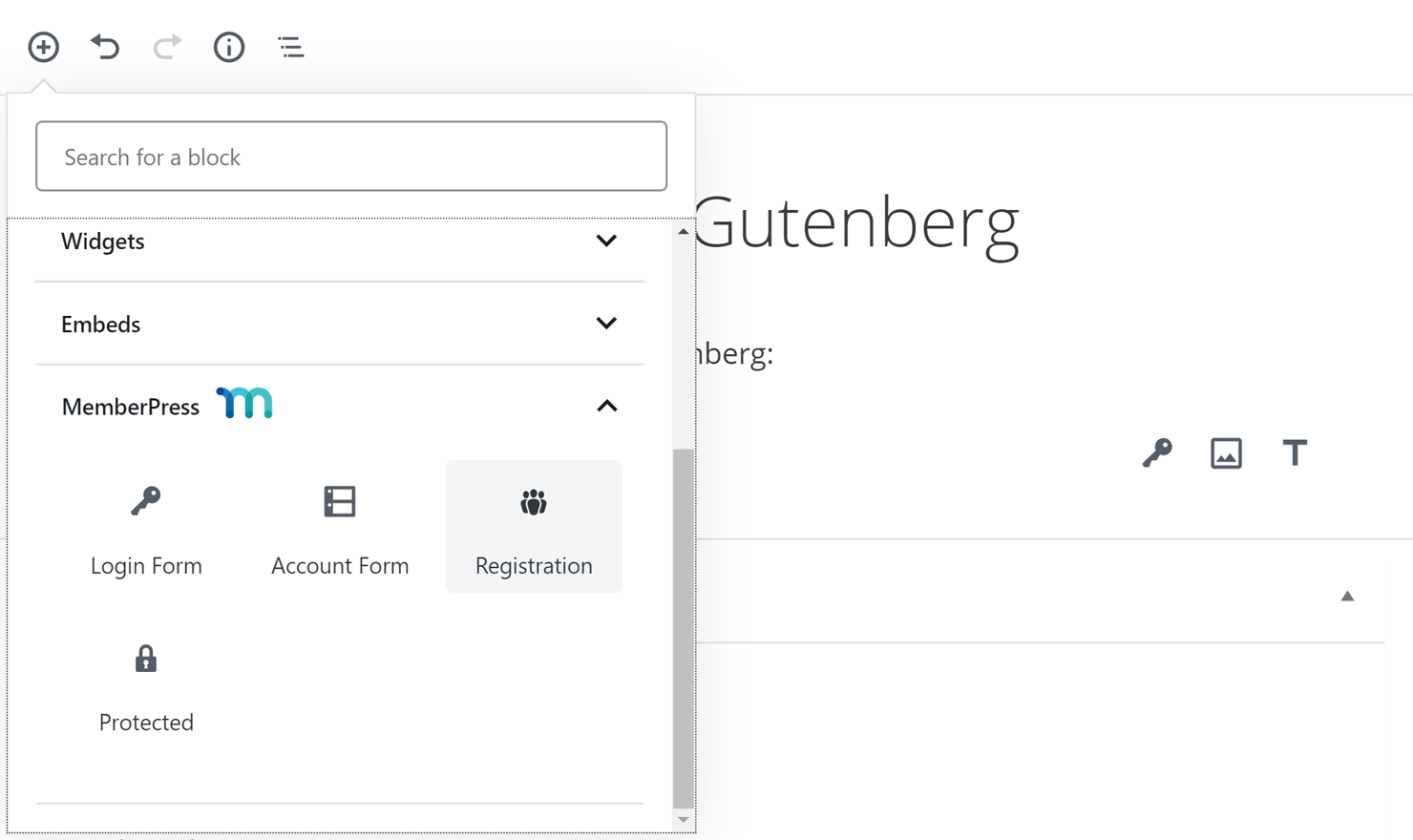
Si un visiteur de votre site n'est pas membre, il peut utiliser le formulaire que ce bloc ajoute à vos articles et à vos pages pour s'inscrire. Pour utiliser ce bloc, créez une nouvelle page sur votre site ou ouvrez-en une existante, et insérez simplement le bloc dans la page via le menu Ajouter un bloc.

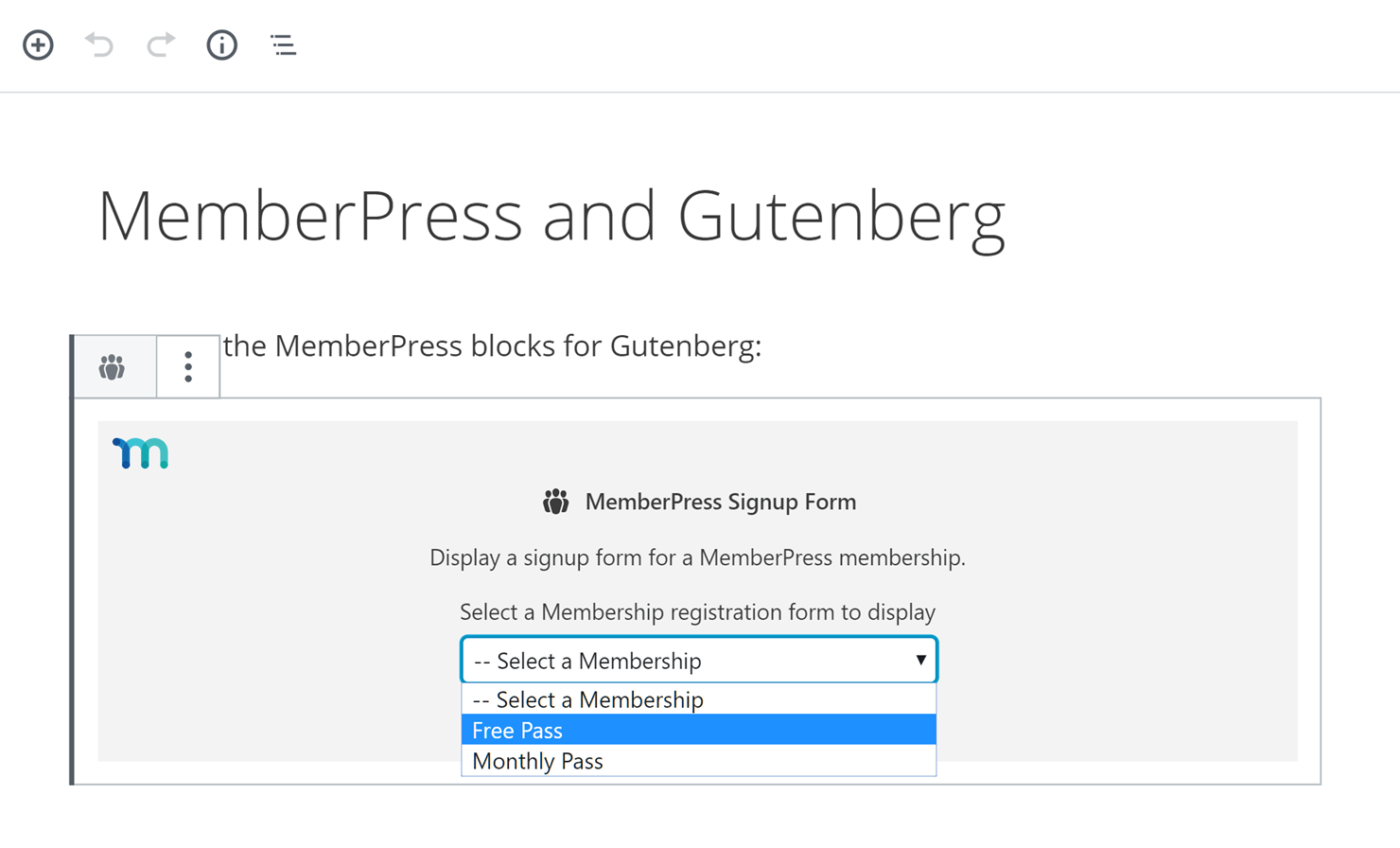
Une fois le bloc d'inscription ajouté, vous pouvez choisir le formulaire d'inscription à afficher. Comme chaque adhésion à votre site possède son propre formulaire d'inscription, vous pouvez utiliser ce bloc pour afficher le formulaire du plan d'adhésion concerné.

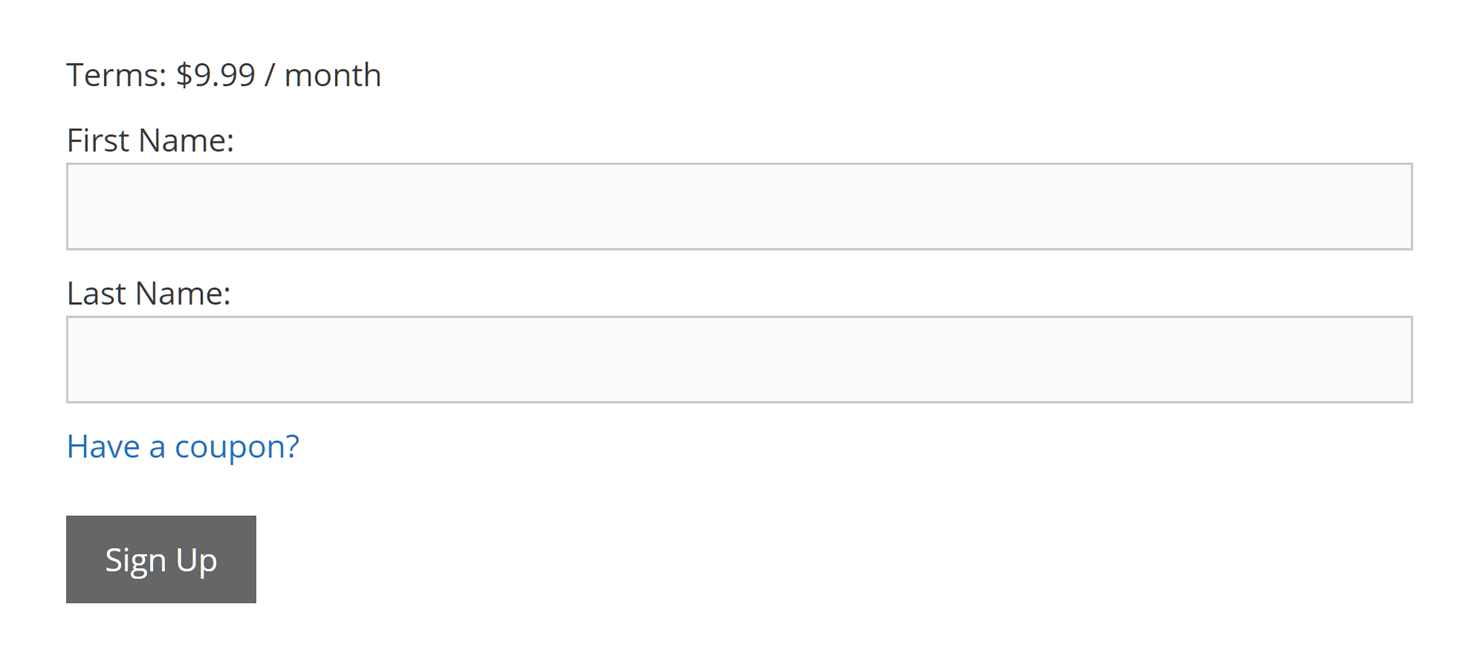
Si vous publiez ou prévisualisez la page, vous verrez que le formulaire d'inscription que vous avez choisi s'affiche, offrant à vos visiteurs un moyen de s'inscrire et de devenir membres.

Bloc de formulaires de compte
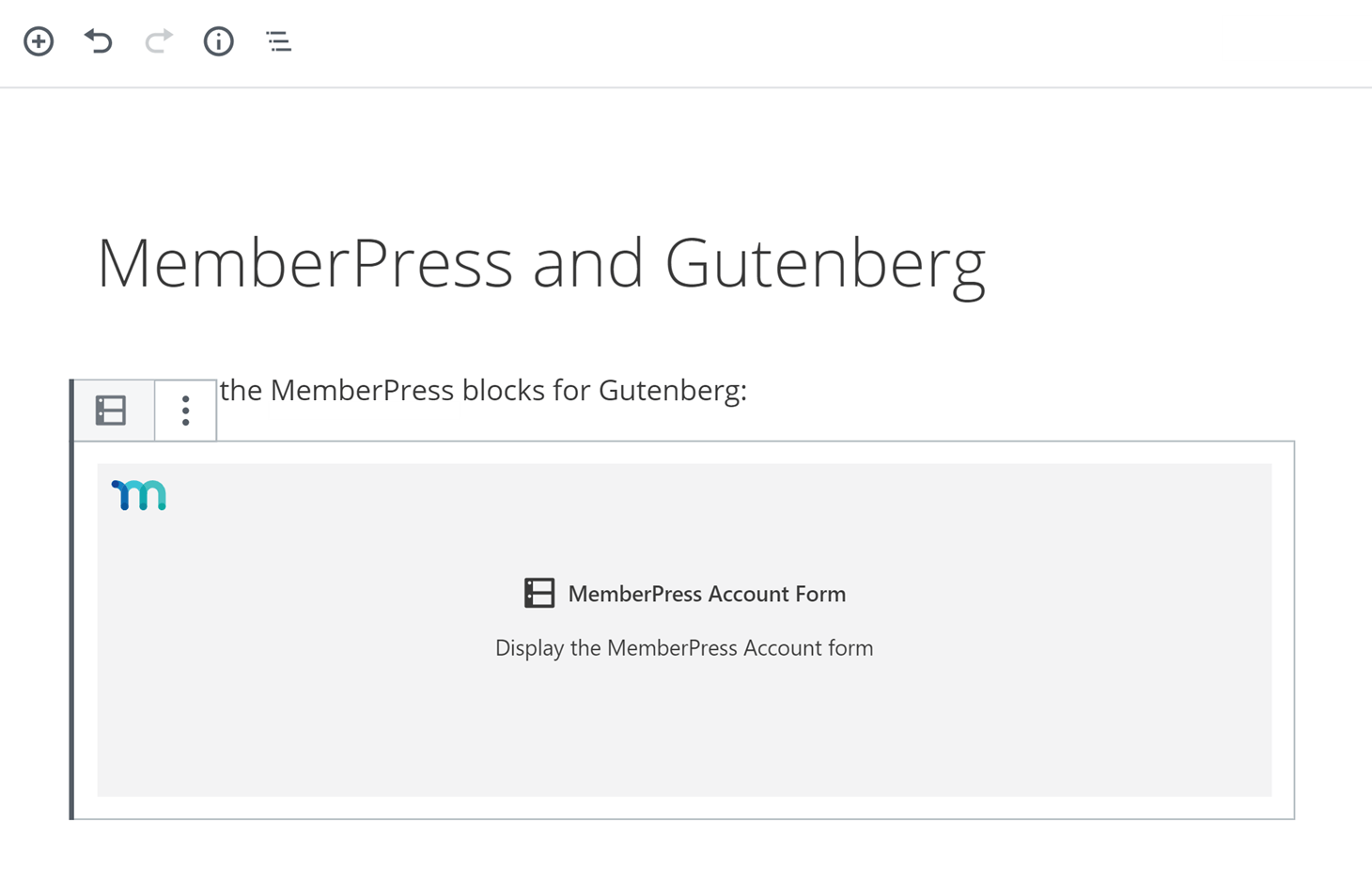
Si vous souhaitez afficher les détails du compte d'un membre sur un article ou une page de votre site web, le bloc de formulaire de compte vous permet de le faire.

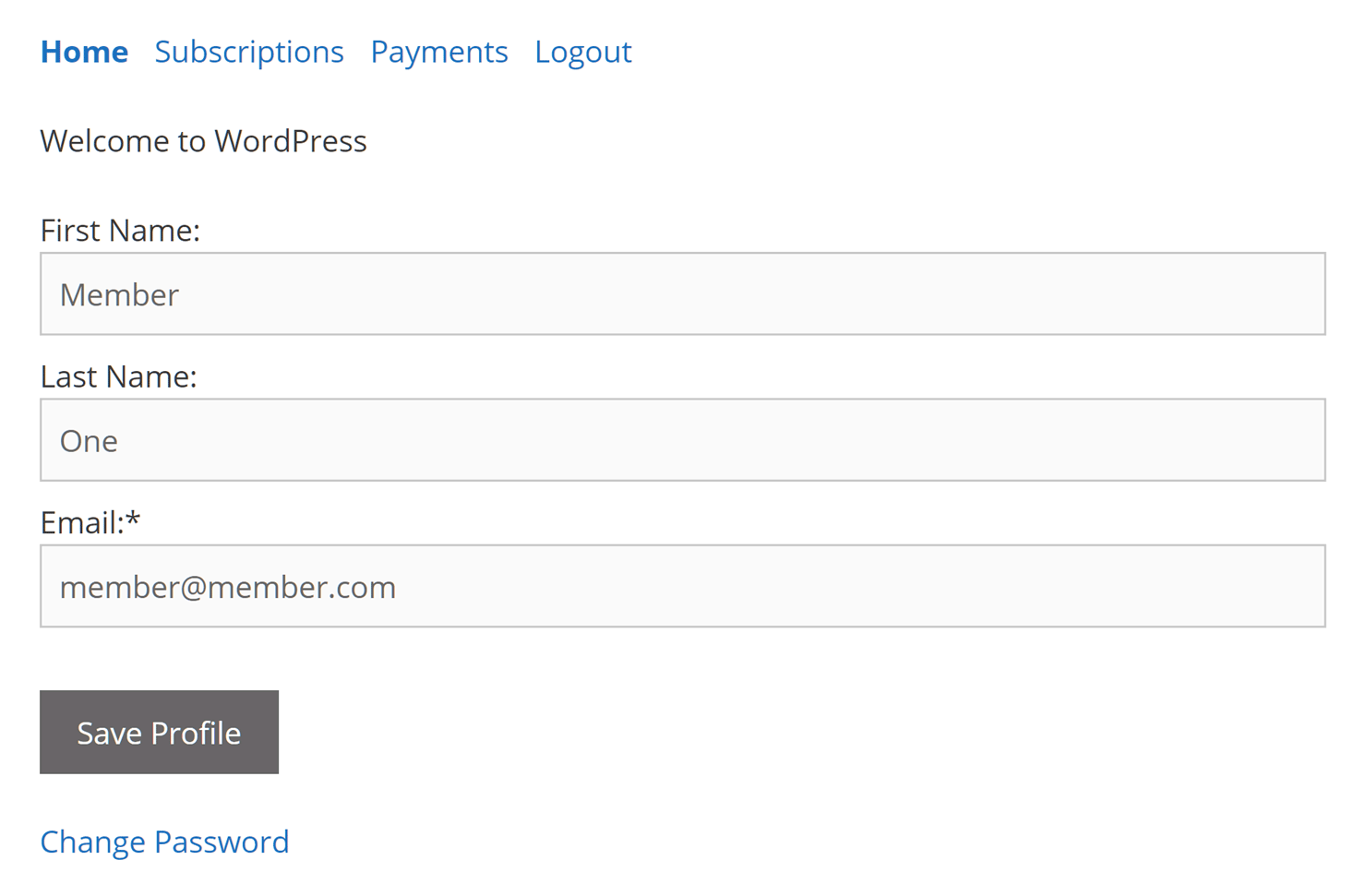
Il suffit d'insérer le bloc de formulaire de compte dans un article ou une page, et lorsqu'un membre connecté le visite, il peut voir les détails de son compte.

À partir de la page de leur compte, les membres peuvent consulter les détails de leur abonnement et de leur paiement, ainsi que les autres données détenues à leur sujet.

Bloc de contenu protégé
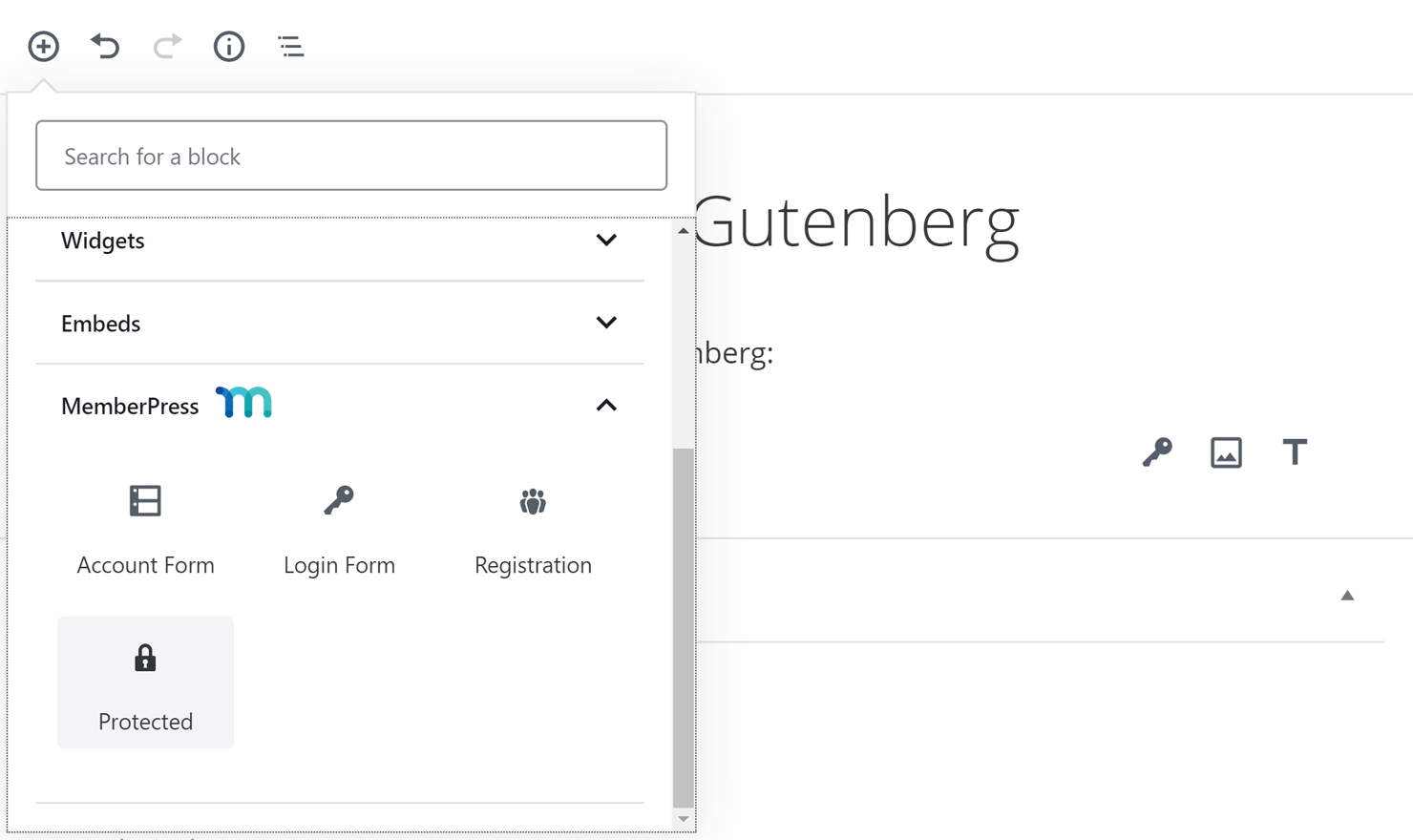
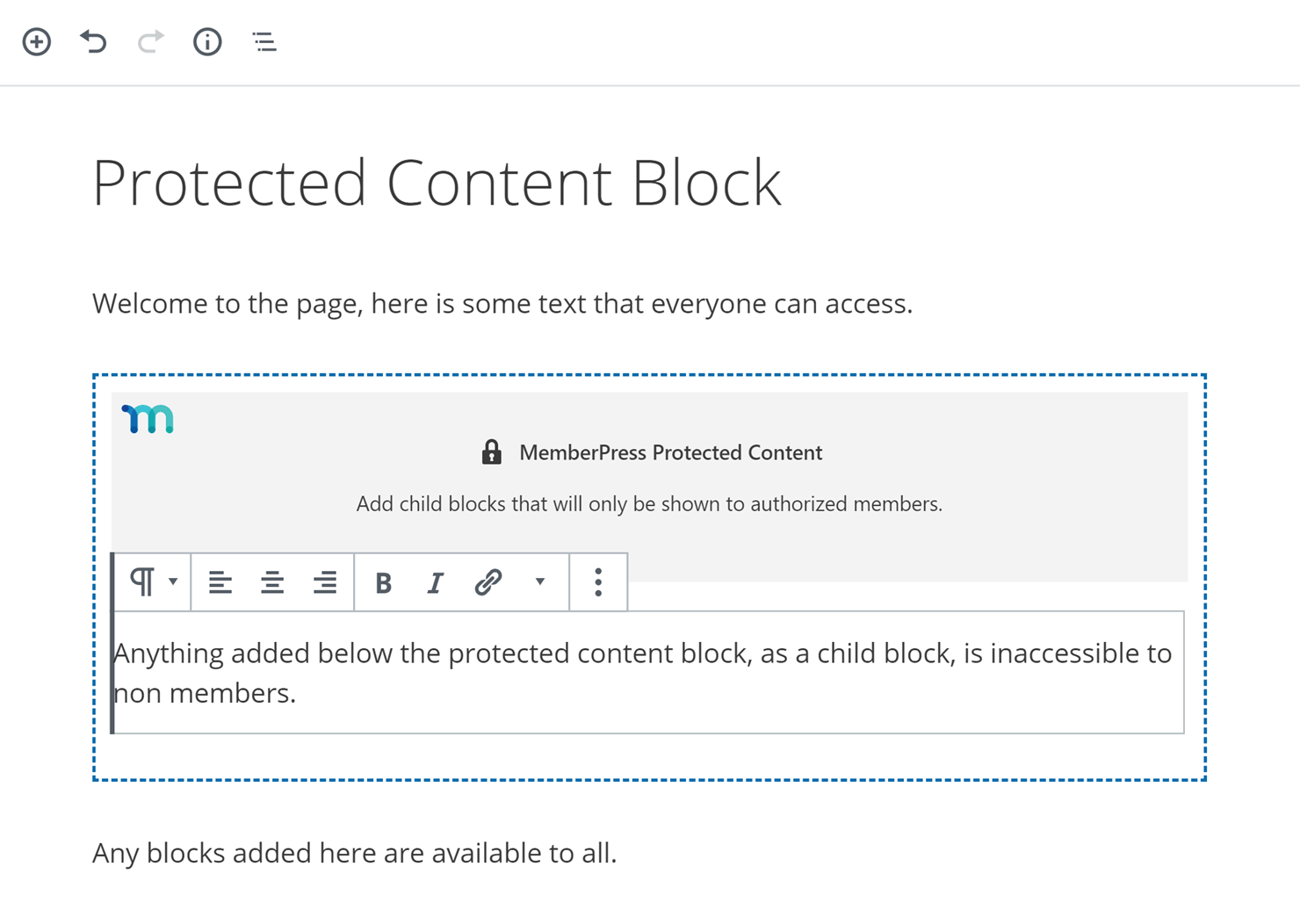
Enfin, nous avons le bloc de contenu protégé. Il s'agit du bloc le plus puissant jusqu'à présent, du moins en termes de flexibilité et d'utilisation.

Après avoir ajouté le bloc protégé à un message ou à une page, tous les autres blocs ajoutés à la page en dessous du bloc protégé sont inaccessibles aux membres qui n'ont pas le niveau d'accès approprié, y compris les visiteurs qui ne sont pas connectés à votre site.

Avant de publier l'article ou la page, vous devez définir quels membres peuvent accéder au contenu du bloc protégé.
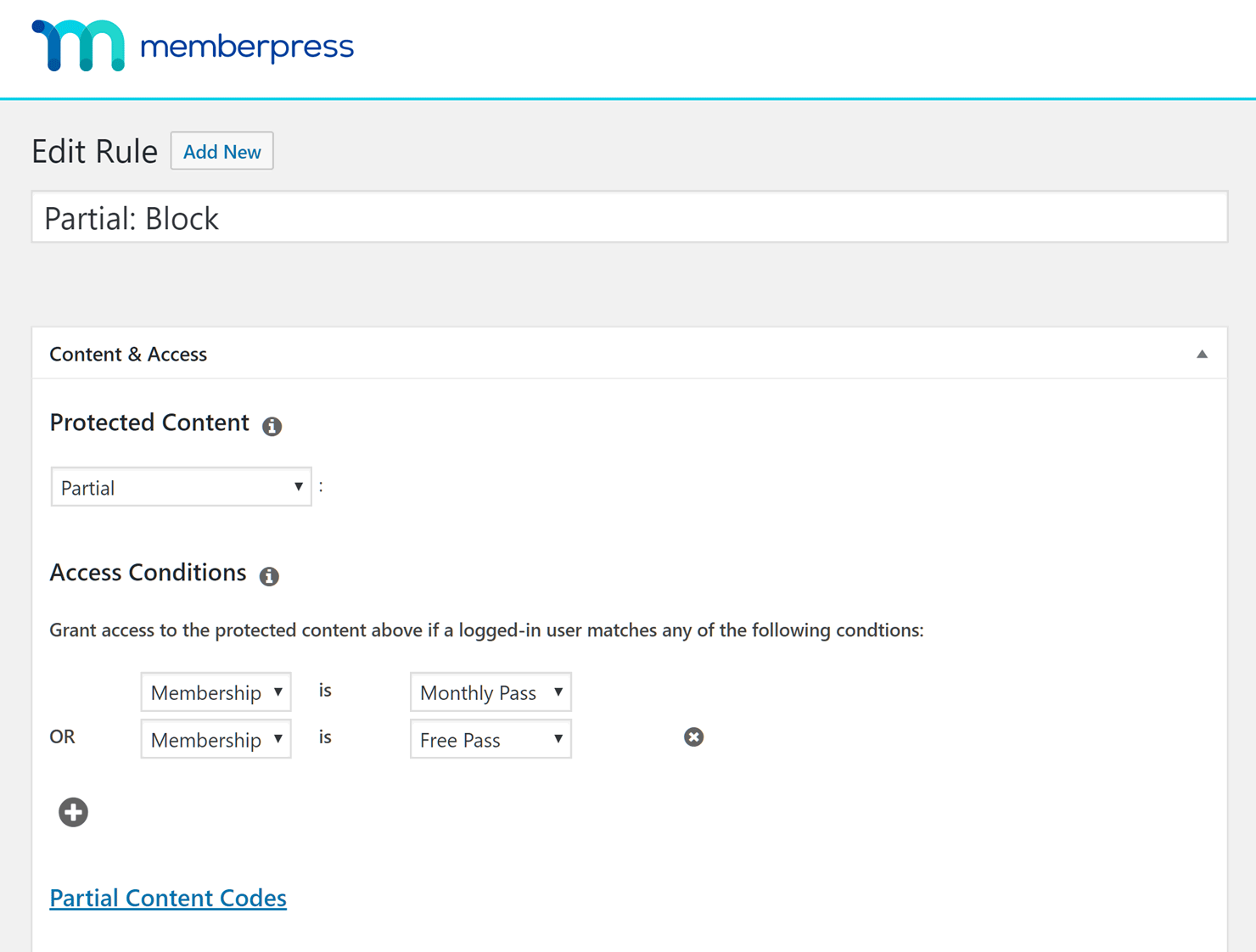
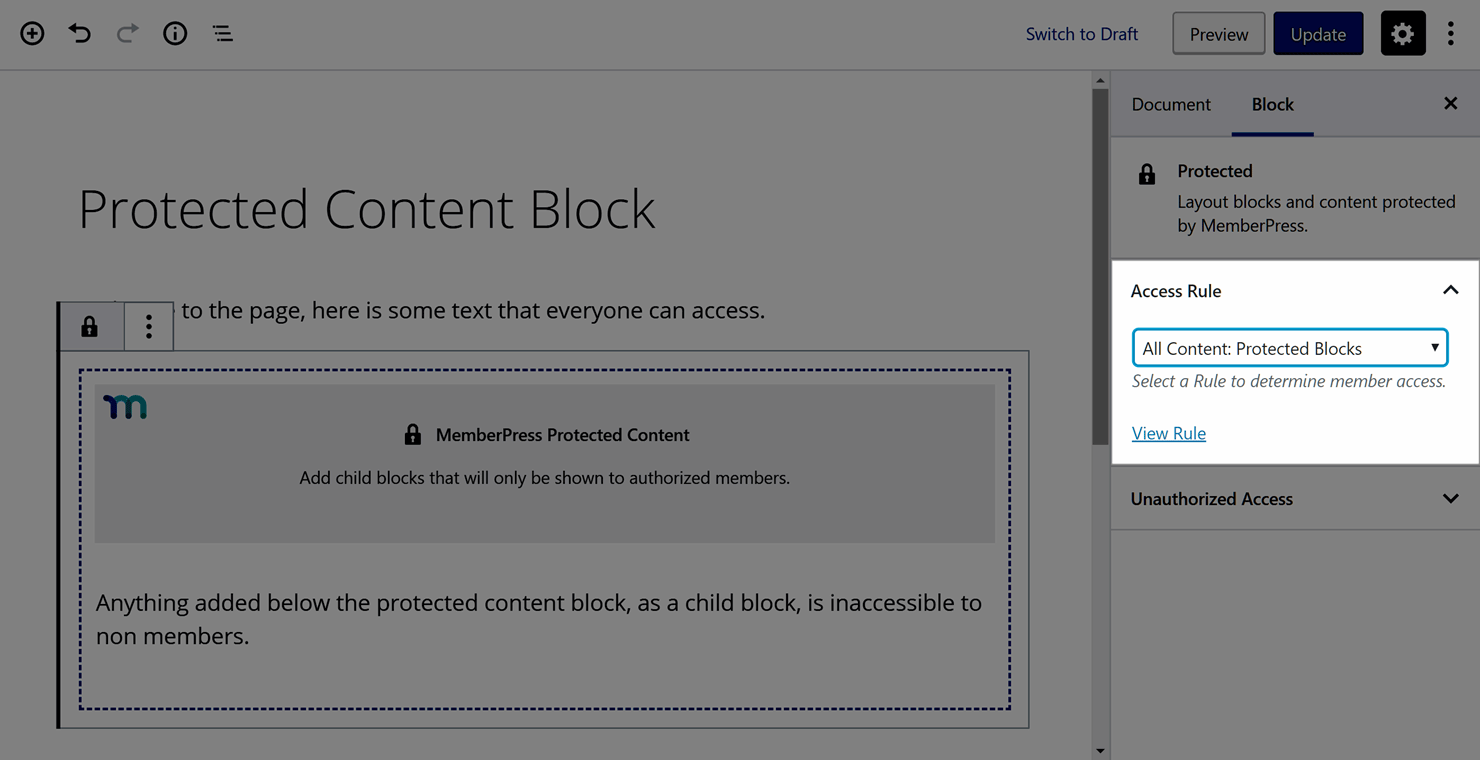
Pour ce faire, cliquez sur le bloc protégé, puis recherchez le panneau Règle d'accès sur le côté droit de l'éditeur. À partir de là, vous pouvez choisir l'une de vos règles existantes qui contrôlent qui peut accéder à quel contenu sur votre site. Pour protéger une partie d'un article ou d'une page, vous devez utiliser le type de règle partielle.

Si vous n'avez pas encore créé de règles, vous trouverez la marche à suivre sur le site suivant la page concernée de la documentation en ligne du MemberPress. Une fois que vous avez créé une règle appropriée, vous pouvez la sélectionner dans le menu déroulant Règle d'accès.

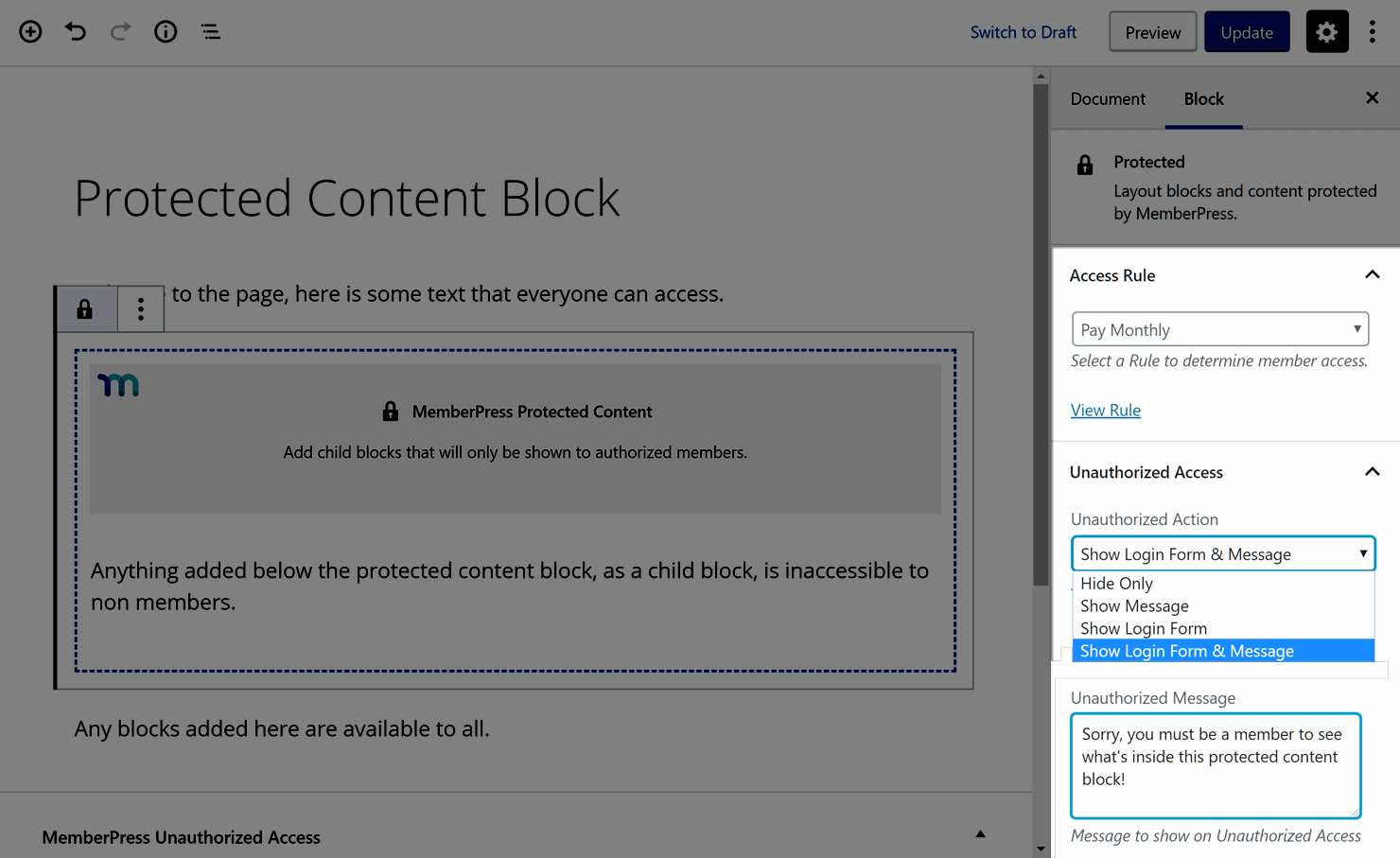
Désormais, lorsqu'un non-membre ou un membre n'ayant pas le bon niveau d'accès visitera cette page, il ne verra pas le contenu à l'intérieur du bloc protégé. Par défaut, rien n'est affiché dans ce cas. Toutefois, vous pouvez choisir d'afficher un message personnalisé expliquant pourquoi ils ne peuvent pas voir le contenu protégé, ainsi qu'un formulaire de connexion facultatif.

Selon la manière dont vous configurez ces paramètres, un visiteur peut ne rien voir ou voir une combinaison du message personnalisé et du formulaire de connexion.
Pour un aperçu plus visuel de ces blocs MemberPress Gutenberg, cette vidéo YouTube propose une bonne marche à suivre pour les ajouter à votre site.
Réflexions finales
La mise à jour de l'éditeur de WordPress a entraîné de nombreux changements dans l'expérience de création de contenu.
Les blocs Gutenberg sont un concept intéressant, et comme de plus en plus de plugins tiers commencent à en tirer parti, ils devraient vraiment aider à accélérer votre flux de travail et ouvrir de nombreuses possibilités créatives passionnantes pour vos articles et pages WordPress.
Nous espérons que ce guide sur la façon dont Gutenberg et MemberPress peuvent fonctionner ensemble, et la sélection actuelle de blocs MemberPress pour Gutenberg, vous aideront à travailler plus efficacement lors de la création et de la gestion de votre site d'adhésion.
Si vous avez des questions sur Gutenberg et MemberPress, veuillez laisser un commentaire ci-dessous.













Ajouter un commentaire