Si vous souhaitez disposer d'un onglet d'image de profil d'utilisateur sur la page Compte où les utilisateurs peuvent facilement ajouter leur image de profil et l'utiliser sur votre site web, ne cherchez pas plus loin que le logiciel
Avatar d'un utilisateur plugin.
Pour ajouter un onglet d'image de profil d'utilisateur, veuillez suivre les étapes ci-dessous :
- Naviguez vers votre tableau de bord WordPress > Plugins > Ajouter un nouveau, et recherchez "One User Avatar". Il s'agit de celui développé par One Designs.
- Installez et activez ce plugin.
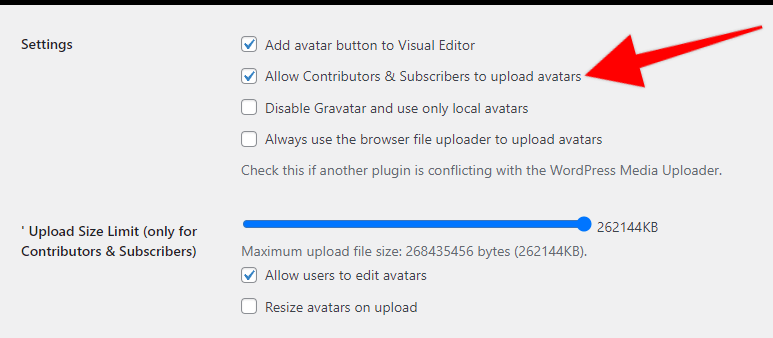
- Activer Permettre aux contributeurs et aux abonnés de télécharger des avatars pour permettre aux utilisateurs de télécharger leurs propres avatars.

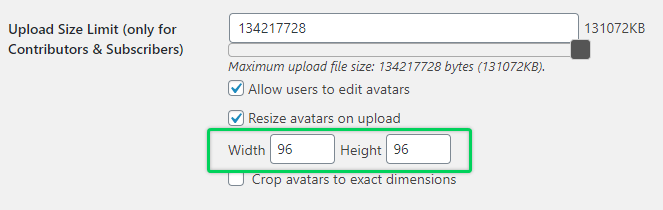
Il est possible de modifier la taille par défaut de l'avatar dans la page Avatars > Paramètres :

- Créez un onglet spécial "Image de profil" sur la page "Compte". Il y a deux façons de le faire, qui sont énumérées ci-dessous.
- Activer Permettre aux contributeurs et aux abonnés de télécharger des avatars pour permettre aux utilisateurs de télécharger leurs propres avatars.
Utiliser les fonctions personnalisées
Si vous êtes familier avec le PHP, vous pouvez ajouter le code ci-dessous au bas de la fonction de votre thème actif ou utiliser la fonction WPCode (veuillez consulter cet article pour plus de détails) : Comment ajouter des extraits de code personnalisés dans WPCode ?).
<?php
function mepr_add_image_tab($user) {
?>
<span class="mepr-nav-item custom-image">
<a href="/index.php/account/?action=profile-image">Image de profil</a>
</span>
<?php
}
add_action('mepr_account_nav', 'mepr_add_image_tab');
function mepr_add_image_tab_content($action) {
if($action == 'profile-image') {
echo do_shortcode('[avatar_upload]');
}
}
add_action('mepr_account_nav_content', 'mepr_add_image_tab_content');
?>
Affichage de l'image du profil
L'ajout d'une image de profil d'utilisateur comme celle-ci modifiera l'image de l'utilisateur appelée avatar dans tous les endroits où l'image de l'utilisateur est affichée. Elle remplacera également l'image de l'utilisateur de la page Gravatar assigné à l'email de l'utilisateur. L'endroit le plus populaire où l'image de l'utilisateur est affichée est le commentaire de l'article, mais vous pouvez l'afficher n'importe où en utilisant le shortcode suivant :
[avatar user="current"]