Les cours MemberPress sont fournis avec le modèle ReadyLaunch Courses/Lessons. Ce modèle a été conçu pour un apprentissage sans distraction et, pour cette raison, il utilise son propre en-tête au lieu de l'en-tête global du site.
L'en-tête du modèle ReadyLaunch Courses/Lessons est livré avec le menu Courses. Ce document vous montrera comment modifier ce menu pour qu'il corresponde à vos besoins.
Cours Menu Styling
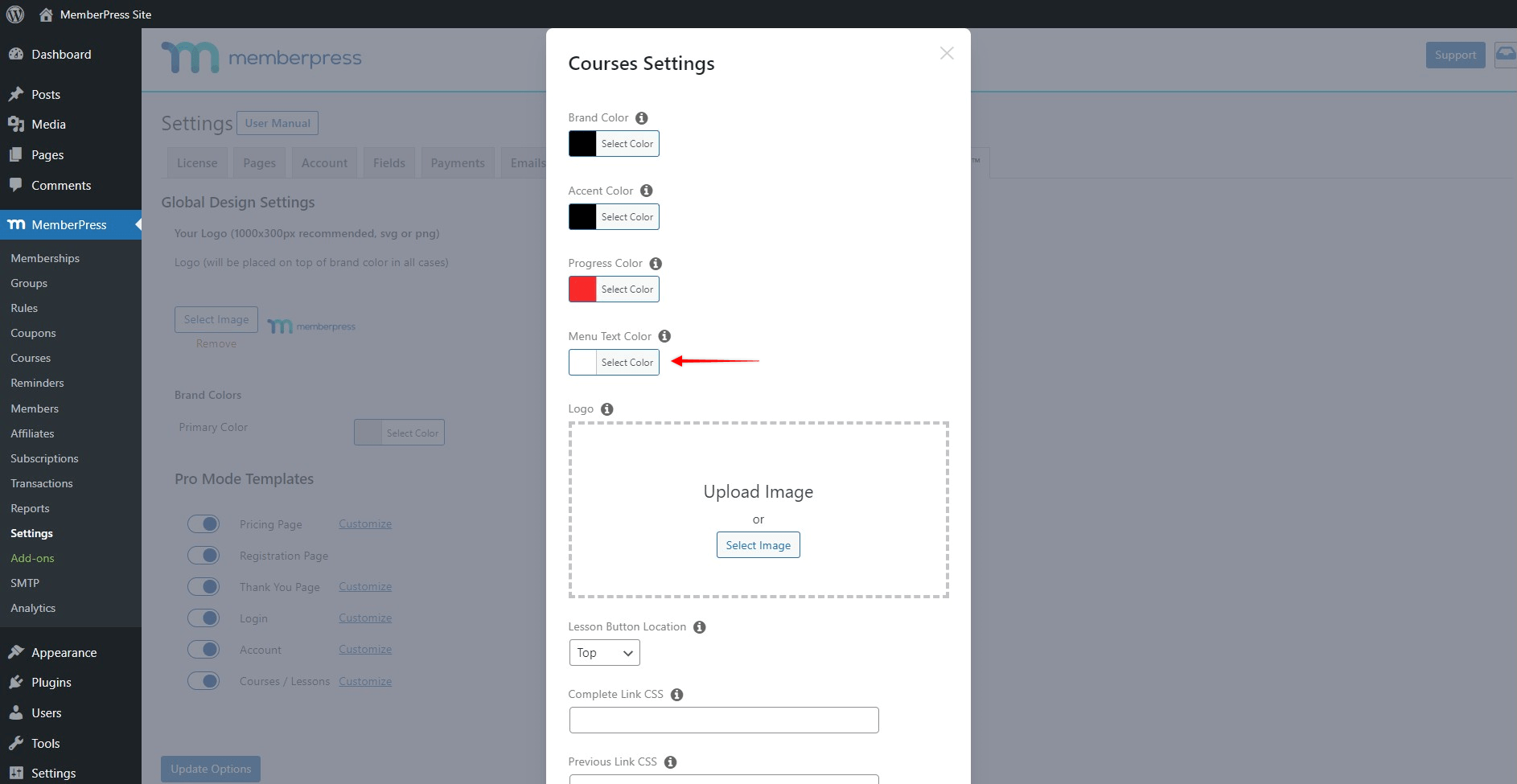
Le modèle ReadyLaunch Courses/Lessons est livré avec quelques options de style par défaut. Vous pouvez accéder à ces options de style en cliquant sur le bouton Personnaliser lien à Tableau de bord > MemberPress > Paramètres > Onglet ReadyLaunch.
Ici, le Couleur du texte du menu vous permet de définir la couleur des éléments de votre menu de cours.
Si vous souhaitez ajouter un style supplémentaire aux éléments du menu du cours, vous devez le faire en ajoutant une feuille de style CSS personnalisée dans le Customizer de votre thème (Tableau de bord > Apparence > Personnaliser > CSS supplémentaires).
Ajouter / supprimer des éléments de menu
Les éléments du menu des cours de MemberPress peuvent être modifiés de la même manière que n'importe quel élément de menu dans WordPress. Pour gérer les éléments du menu des cours, veuillez suivre les étapes suivantes :
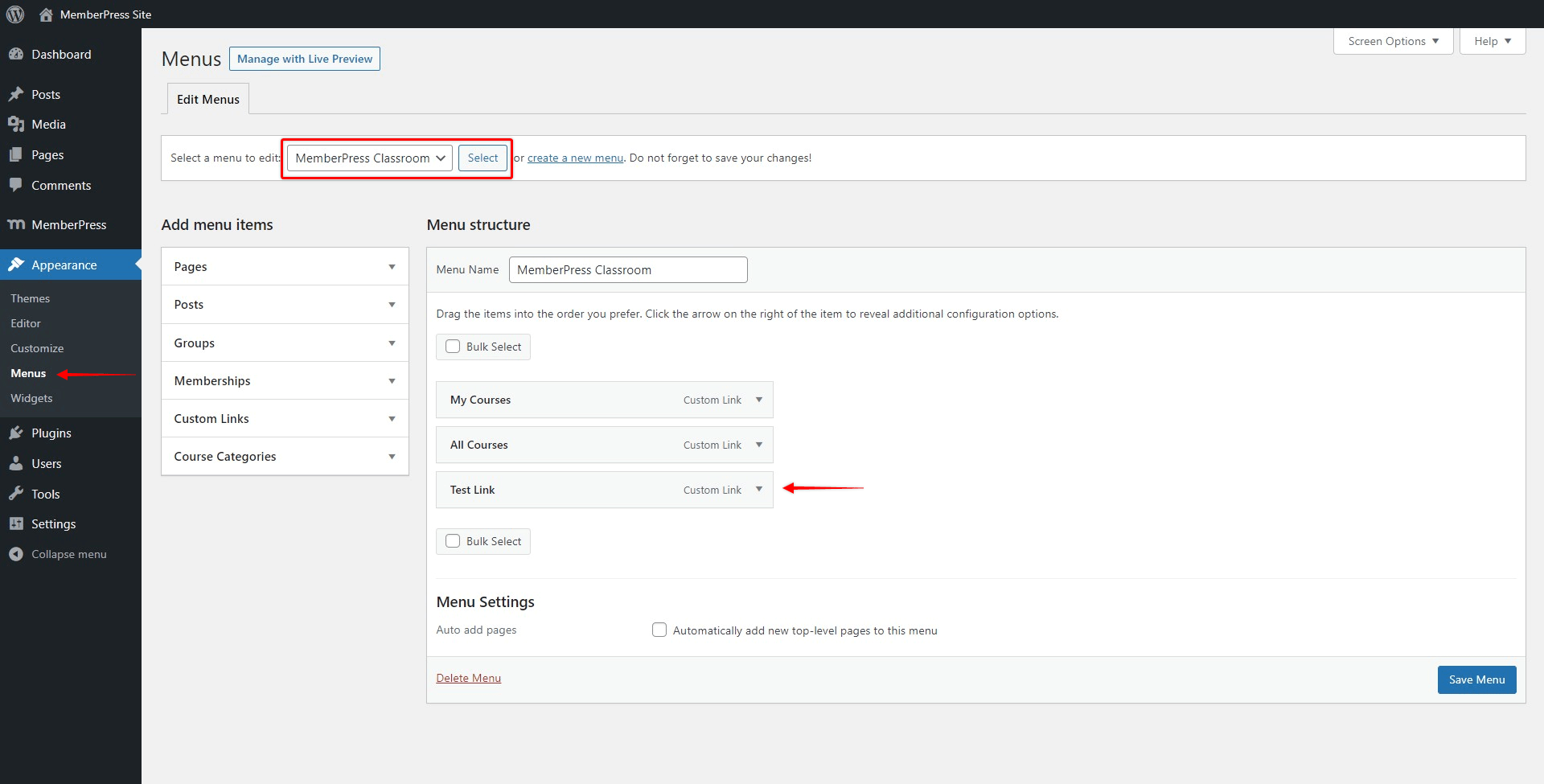
- Naviguez jusqu'à Tableau de bord > Apparence > Menus;
- Dans le menu déroulant en haut de la page, sélectionnez l'option MemberPress Salle de classe et cliquez sur le bouton Sélectionner bouton ;
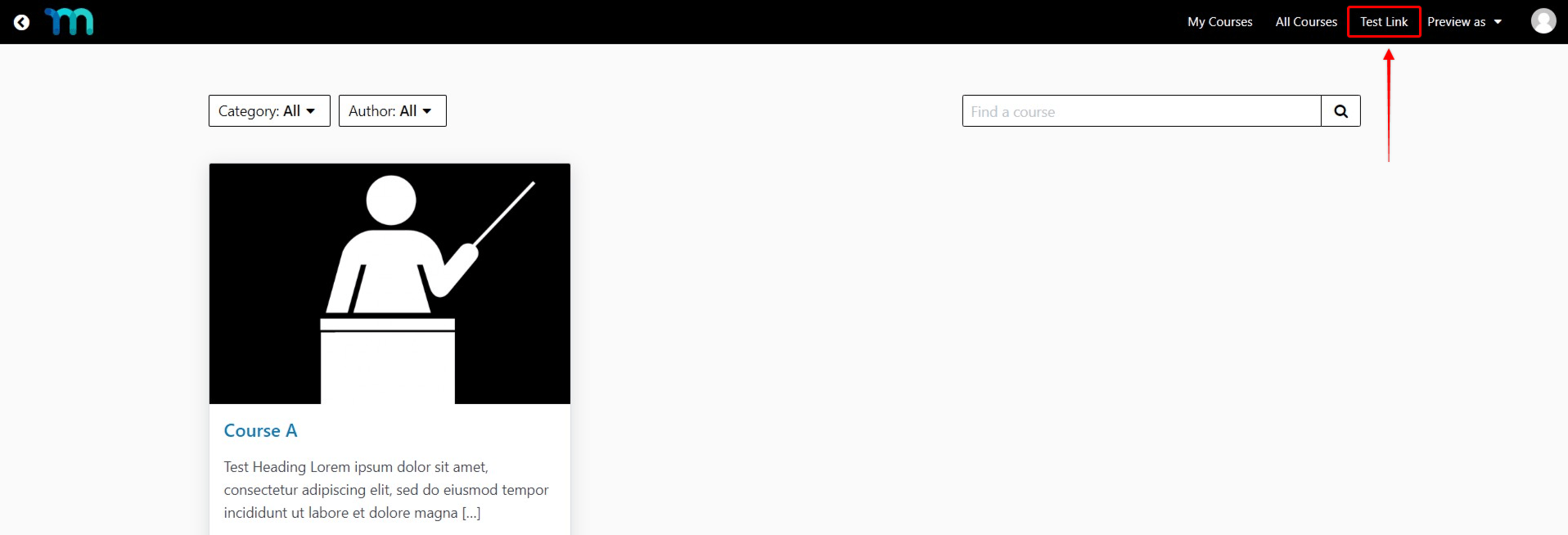
- Modifiez vos options de menu. Par exemple, nous avons ajouté l'option Lien de test dans le menu ;
- Cliquez sur le bouton Sauvegarder le menu pour enregistrer vos modifications
Les éléments de menu que vous ajoutez ici seront ajoutés au menu du cours dans l'archive du cours et sur toutes les pages du cours.
Aide ?
Cela ne fonctionne pas comme vous le pensez, même après avoir suivi les instructions de la vidéo ? N'hésitez pas à nous envoyer un
Ticket d'assistance!