Ce document couvre les bases de la gestion d'un site web de démonstration lors de l'exploitation d'un site web avec MemberPress.
Le guide vous aidera également à configurer tous les paramètres nécessaires pour éviter les problèmes potentiels avec votre site Web en ligne ou de démonstration.
Travailler avec un site de démonstration
Vous pouvez occasionnellement rencontrer des problèmes avec WordPress ou MemberPress qui nécessitent un débogage approfondi.
Les problèmes peuvent parfois résulter d'une simple mise à jour ou de l'ajout d'un nouveau plugin ou d'un nouveau thème à votre site web. Ils peuvent également résulter de l'utilisation de différents plugins, de la mise en cache, de problèmes de serveur ou d'hébergement, etc.
Dans la plupart des cas, il est difficile de connaître la cause du problème sans un dépannage adéquat. Le dépannage consiste souvent à désactiver des plugins, à modifier le thème, à examiner les fichiers de modèle, etc. Si ces opérations sont effectuées sur votre site web en direct (environnement), elles peuvent entraîner des problèmes de fonctionnement du site web.
Disposer d'un site web de démonstration peut s'avérer bénéfique pour la gestion globale de votre site web réel. Ce site est utilisé pour mettre à jour ou installer de nouveaux plugins et thèmes, pour tester des modifications de code ou de paramètres, ou pour déboguer. En outre, l'existence d'un site de démonstration permet à l'équipe d'assistance de résoudre les problèmes plus rapidement.
Mise en place d'un site de démonstration
La mise en place d'un site de démonstration n'est souvent pas compliquée et peut être réalisée même par une personne non technique.
La plupart des sociétés d'hébergement incluent l'option de création d'un site de démonstration dans leur offre de base. Si elle est disponible, cette option sera probablement le moyen le plus simple de créer un site de démonstration.
Dans le cas contraire, vous pourriez créer un site de démonstration à l'aide d'un plugin comme Duplicator. Vous pouvez également créer manuellement un site de démonstration.
Gestion des sites Web de démonstration et des sites Web réels
Vous pouvez déplacer les données entre votre site web Live et votre site web Staging :
- Tirer est le processus de copie des fichiers de votre site Web Live (production) vers votre site Web Staging.
- Pousser est le processus inverse de Pulling. Dans ce processus, le contenu de votre site Web de démonstration est copié sur le site Web réel.
Ces processus remplaceront tous les fichiers existants sur le site web de destination. Ainsi, par exemple, le processus de poussée remplacera tous les fichiers existants sur le site web Live par les fichiers du site web Staging.
Par conséquent, pour mettre à jour les plugins en toute sécurité et vous assurer qu'il n'y aura pas de problèmes avec le fonctionnement de votre site web, suivez les étapes suivantes :
- Transférez votre site web en ligne vers votre site web de démonstration. Votre site Web de démonstration sera ainsi identique à votre site Web en direct.
- Connectez-vous à votre site web de staging et appliquez toutes les mises à jour que vous avez effectuées.
- Une fois que vous êtes sûr qu'il n'y a pas de problèmes suite aux mises à jour que vous avez appliquées,
Configuration des courriels MemberPress
Une fois que vous avez créé votre site de démonstration, veuillez suivre les étapes suivantes pour vous assurer qu'il n'y a pas de conflit avec votre site réel :
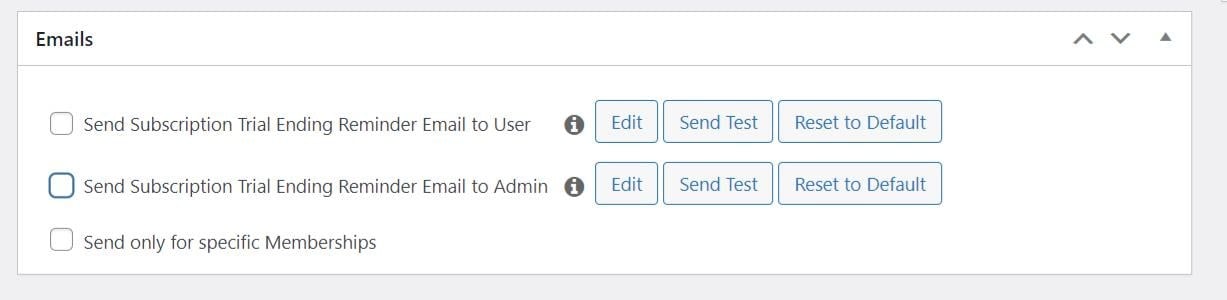
- Désactiver les rappels: Aller à Tableau de bord > MemberPress > Rappels et désactiver tous les rappels. Ici, vous pouvez supprimer tous les rappels ou seulement désactiver les courriels tout en conservant tous les rappels. Pour désactiver les courriels pour chaque rappel, procédez comme suit :
- Survolez le nom du rappel et cliquez sur l'icône Editer lien ;
- Désactiver les courriels liés à l'utilisateur et à l'administrateur en décochant leur (Send...).

- Désactiver les modules complémentaires : Désactivez les modules complémentaires MemberPress suivants sur votre site de test :
- Outils du développeur
- ActiveCampaign (Listes)
- ActiveCampaign (Tags)
- AWeber
- Kit
- Drip - Version Tags
- GetResponse
- MailChimp 3.0
- MailPoet
- Mailster
- Désactiver les courriels de notification du MemberPress:
- Naviguez jusqu'à les Tableau de bord > MemberPress > Paramètres > Emails tabulation ;
- Ici, décocher tous les courriels des utilisateurs et des administrateurs dans la liste.
Ces paramètres permettent d'éviter le double envoi (envoi de la même (par exemple, des courriels provenant du site web en ligne et du site web de démonstration), des courriels envoyés par erreur ou d'autres problèmes similaires.
Une fois que cela est fait, suivez les instructions ci-dessous pour configurer votre passerelle de paiement spécifique afin qu'elle fonctionne correctement sur le site de démonstration.
Arrêter tous les courriels sur la page d'accueil
Les notifications, les rappels et les intégrations marketing de MemberPress étant désactivés, vous ne devriez pas rencontrer de problèmes liés aux courriels.
D'autre part, les courriels peuvent également être déclenchés par d'autres plugins tiers ou par WordPress.
Dans ce cas, vous pouvez utiliser l'un des plugins tiers pour empêcher le site de démonstration d'envoyer des courriels. Veuillez noter que cela arrêtera tous les courriels sur votre site de démonstration, et pas seulement ceux de MemberPress.
Rayure
Si vous utilisez Stripe comme méthode de paiement, vous devez suivre les étapes suivantes pour éviter tout impact négatif sur vos paiements :
Tirer (Live > Staging)
Une fois le processus d'extraction terminé, veuillez appliquer les changements suivants aux paramètres du Stripe :
- Sur votre site web Live :
- Déconnectez votre passerelle de paiement Stripe
- Visitez l'URL suivant : https://votredomaine.com/wp-admin/?mp-clear-connection-data=true pour effacer vos données de connexion. Remplacer le votredomaine.com partie avec votre domaine en direct.
- Sur votre site web Staging :
- Déconnectez votre passerelle de paiement Stripe
- Ne pas supprimer la passerelle de paiement
- Visitez l'URL : https://staging.yourdomain.com/wp-admin/?mp-clear-connection-data=true pour effacer vos données de connexion. Remplacer le staging.yourdomain.com partie avec votre domaine de transit.
- Retour sur votre site Live :
- Reconnectez votre passerelle de paiement Stripe à votre compte réel.
- Retour sur le site de Staging :
- Connectez votre passerelle de paiement Stripe.
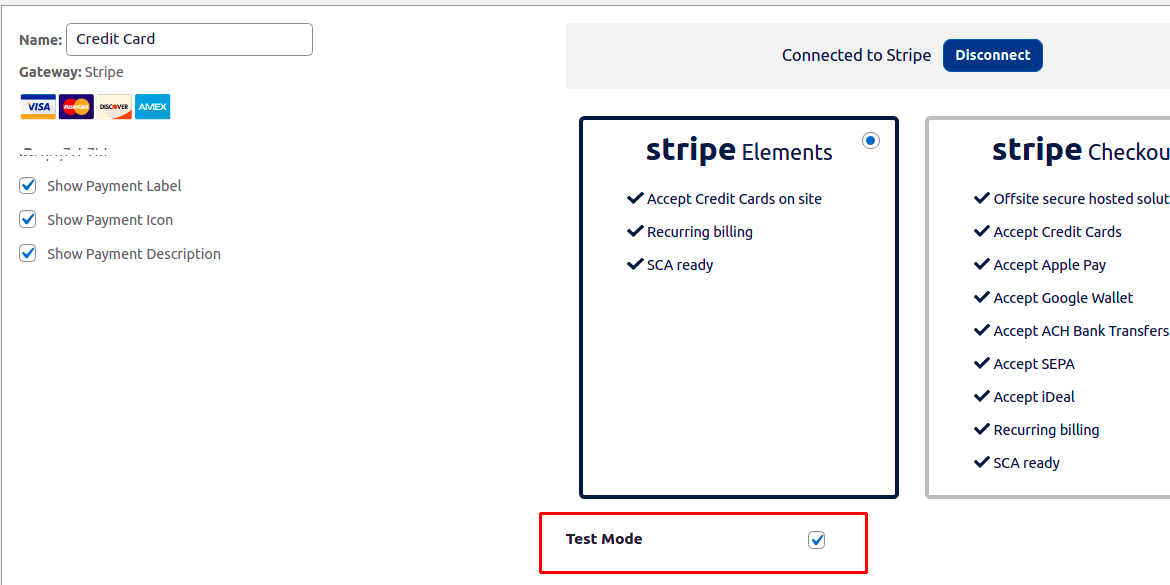
- Vérifier le Mode test dans les paramètres de la passerelle de paiement Stripe.
- Cliquez sur le bouton Mise à jour au bas de la page pour enregistrer les paramètres.
Tout est prêt. Les paiements en ligne seront toujours traités et fonctionneront correctement. Vos paiements sur le site de démonstration seront en mode test Stripe. Vous pouvez voir ces transactions en allant sur votre tableau de bord Stripe et en activant l'option Mode test en haut à droite :

Pushing (Staging > Live)
Après avoir transféré les fichiers du site d'essai au site en ligne, veuillez appliquer les paramètres suivants :
- Avant pousser en direct : Déconnectez, mais NE SUPPRIMEZ PAS la passerelle de paiement Stripe sur le site de démonstration.
- Ensuite, il faut pousser pour vivre.
- Après avoir poussé pour vivre, visitez l'URI https://live.domain.com/wp-admin/?mp-clear-connection-data=true sur le site en direct pour effacer vos données de connexion.
- Reconnectez votre passerelle Stripe en direct.
- Décochez la case Mode test dans les paramètres de la passerelle de paiement Stripe.
- Cliquez sur le bouton Mise à jour pour enregistrer les options.
Vous pouvez tester la connexion Stripe et les paiements sur votre site réel en mettant Stripe en mode test.

PayPal
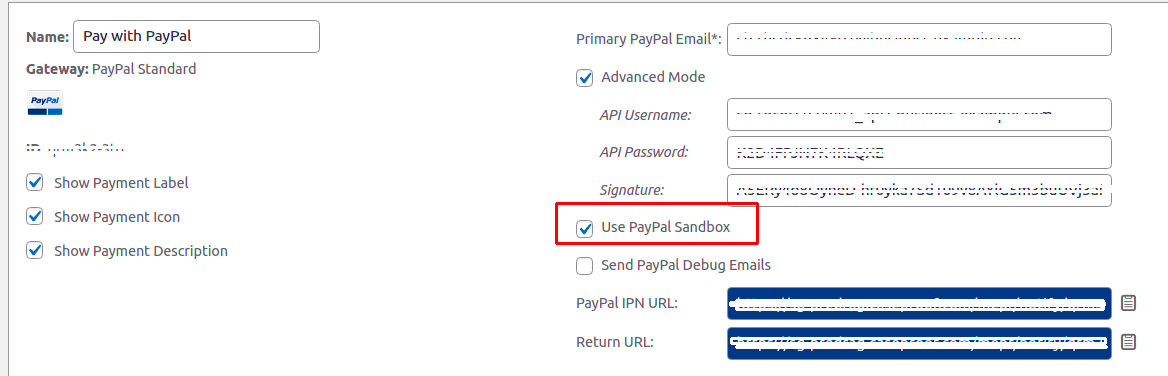
Nous recommandons d'utiliser PayPal Bac à sable sur votre site de démonstration. Pour cela, vous devez créer un compte "bac à sable" pour l'utilisation de PayPal mode de paiement.
L'autre option consiste à ajouter une nouvelle passerelle de paiement PayPal en utilisant un compte de test. Il est préférable de laisser votre passerelle de paiement PayPal active. Veillez à supprimer toute passerelle de paiement test que vous créez avant de la remettre en service.

Carré
Après le transfert vers le site Web de démonstration, vous devez appliquer les modifications suivantes à la passerelle Square :
- Connectez-vous à votre Staging en tant qu'administrateur.
- Visitez l'URL : https://staging.yourdomain.com/wp-admin/?mp-clear-connection-data=true pour effacer vos données de connexion. Remplacer le staging.yourdomain.com avec votre domaine de mise à l'essai.
- Déconnecter le carré Passerelle de paiement.
- Ne pas supprimer la passerelle de paiement.
- Connect Square Sandbox vers votre site de démonstration.
Authorize.net
Si vous utilisez Authorize.Net, vous devrez mettre à jour les URL Silent Post et Webhook.











