Sie sind also bereit, eine gewinnbringende Website zu starten mit WordPress + MemberPress. Eine gute Wahl!
Und mit einem kostenlosen WordPress-Theme ist das doch einfach genug, oder?
Zzzz. Langweilig!
Das ist nicht mehr das Internet Ihrer Großmutter (außer natürlich, Sie sind Shirley Curry oder Iris Apfel).

Ihre Website muss aussehen erstklassig hervorstechen. Und das ist der Punkt, an dem WordPress-Seitenerstellungsprogramme kommen.
Hier bei MemberPress ist einer unserer Favoriten DIVI!
Sie können das DIVI-Plugin verwenden, um:
- Starten Sie eine brandneue Website auf WordPress
- Upgrade Ihrer bestehenden Website mit besserem Design und besserer Funktionalität
Ja, auch wenn Sie bereits eine MemberPress-Standort einrichten und ausführen, können Sie DIVI um seine Beiträge und Seiten zu verschönern.
Was ist Divi?
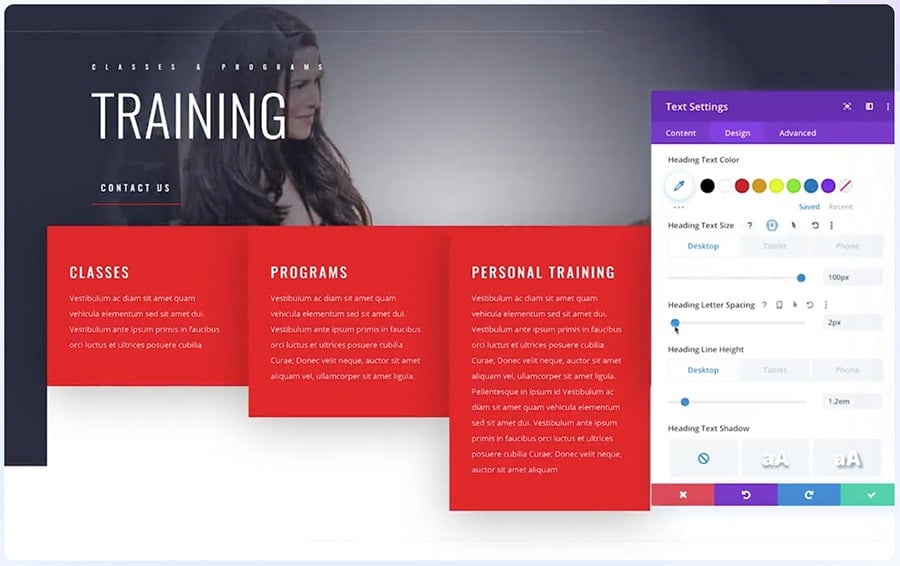
DIVI ist eine WordPress-Seitenerstellung und Thema von Elegant Themes. Es macht den Aufbau und die Gestaltung einer absolut atemberaubenden Website super schnell und einfach.
Ich muss zugeben, dass die Standard-WordPress Gutenberg-Editor ist im Laufe der Jahre viel besser geworden. Man könnte sogar sagen, es ist ein bisschen schick (wie Applebee's an einem Date-Abend).
Aber, DIVI ist wie Mastro'sund Sie sind der Chefkoch.
Schalten Sie seine Drag-and-Drop-Erstellung und schon können Sie im Handumdrehen elegante Designs entwerfen. Selbst wenn Sie ein Neuling sind, sind die vielen Vorgefertigte Module und Grundrisse machen Ihre Designarbeit einfach.
Warum sollte ich mich darum kümmern, dass meine Website modern aussieht?
Es gibt viele Vorteile um eine neue Website mit DIVI zu erstellen. Aber ich möchte eine große Sache hervorheben:
Sie erhöhen den Traffic und verbessern die SEO
Gutes Design, Layout und Funktionalität der Website Ihrer Website zu einem höheren Rang verhelfen in der komplexen Welt der SEO.
Während seine Algorithmus entwickelt sich ständig weiter, Google mag Websites, die "vertrauenswürdig" und "maßgebend."
Eine gut aussehende Website mit einem reibungslosen Benutzererlebnis hilft Ihnen, sich weniger spammig in den Augen der Besucher und letztlich auch von Google.
Denken Sie einmal darüber nach. Würden Sie sich wohl fühlen, wenn Sie Ihre Kreditkarte dem Internet-Äquivalent zu einem schäbigen Motel am Highway geben? Oder würden Sie sich abwimmeln lassen und in das saubere, gepflegte Holiday Inn am Ende der Straße laufen?
Es gibt noch viele andere Faktoren, die die Suchmaschinenoptimierung fördern, womit wir bei unserer ersten Wahl wären.
Bevorzugte DIVI-Funktionen
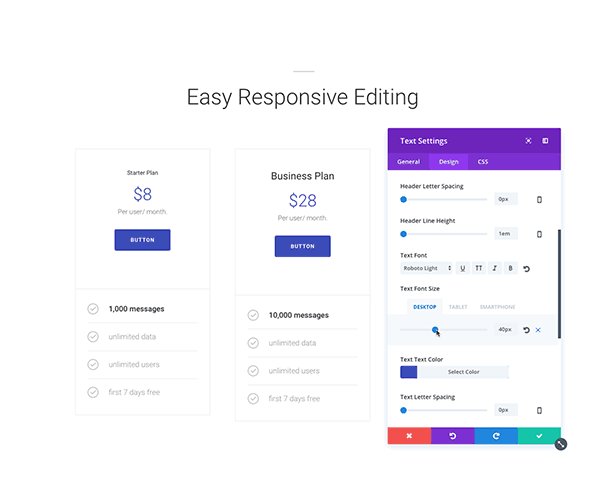
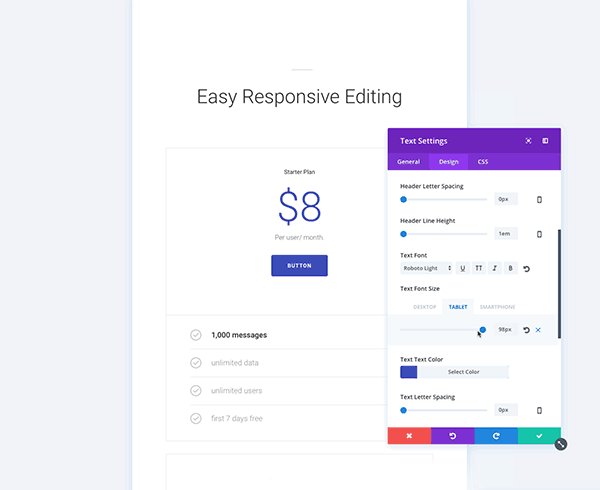
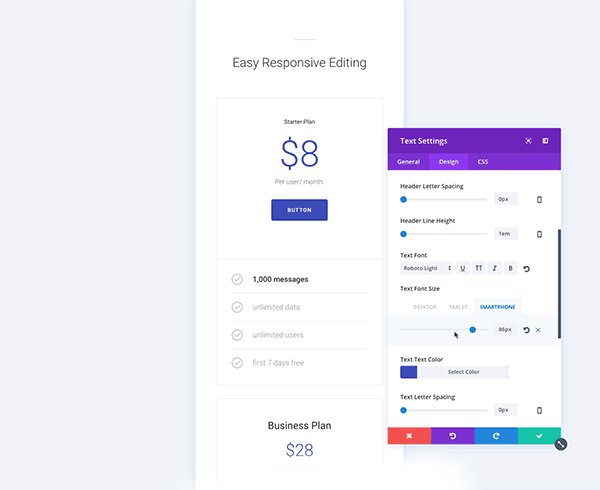
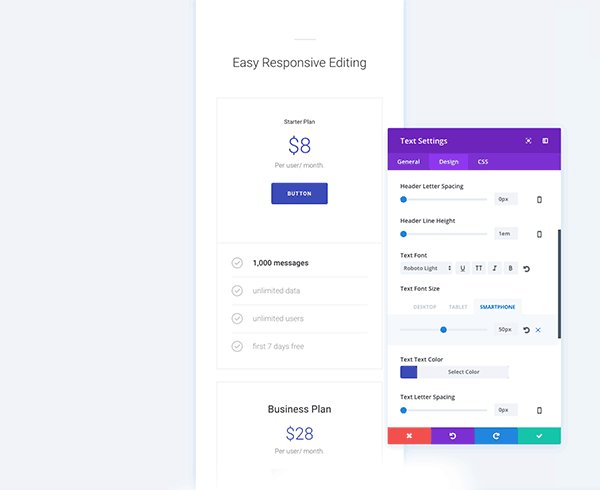
Mobile responsive Bearbeitung
Google verfolgt bei der Indexierung von Websites einen Mobile-First-Ansatz. Eine mobilfreundliche Website hilft also Ihrer SEO, was zu einer mehr Konversionen und Verkäufe.
DIVI macht die mobile Bearbeitung zum Kinderspiel. Sie können für verschiedene Geräte und Haltepunkte bearbeiten, um sicherzustellen, dass Ihre Website auf Smartphones, Tablets und Desktops gut aussieht.
Und bald vielleicht sogar VR-Brillen.
Während der Bearbeitung schaltet DIVI automatisch zwischen den verschiedenen Geräteansichten um, so dass Sie sich mehr auf das Design und weniger auf die technischen Aspekte konzentrieren können.
MemberPress-Seiten bearbeiten
Die Schaffung eines reibungslosen Mitgliedschaftserlebnisses ist der Schlüssel zur Kundenbindung. DIVI kann viele MemberPress-Seiten direkt bearbeitenz. B. für die Registrierung von Mitgliedern.
Diese Funktion:
- Zeitersparnis
- Vermeidet Umgehungslösungen die das Backend verkomplizieren
Es ist so einfach, wie eine Einstellung zu aktivieren, eine Mitgliedschaft zu erstellen und auf bearbeiten. Ich werde Ihnen später zeigen, wie.
Mit dem On-Page-Editor können Sie den standardmäßigen MemberPress-Registrierungsprozess aufpeppen mit den vielen Modulen und Layouts von DIVI.
Sie können auch Dinge hinzufügen wie Empfehlungsschreiben, Videosund Funktionen direkt auf einer Anmeldeseite, um den Nutzern einen zusätzlichen Anreiz zu geben, die Schaltfläche "Kaufen" zu drücken.
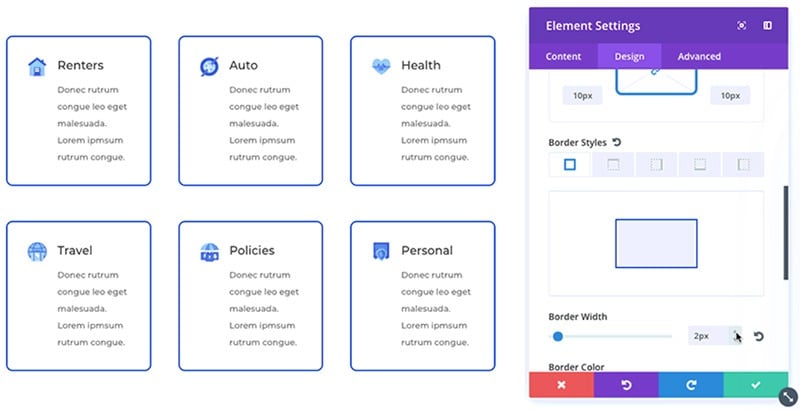
Schützen Sie bestimmte Inhalte auf Seiten mit dem MemberPress DIVI Add-on
Nach der Installation wird die MemberPress DIVI-Zusatzmodul können Sie alle gewünschten Seitenelemente je nach Mitgliedsstatus ein- oder ausblenden.
Sie können eine MemberPress-Regel anwenden auf spezifischer Inhaltdirekt im DIVI Page Builder, so dass nur zahlende Mitglieder sie sehen können.
Mit dieser Integration können Sie:
- Haben Sie eine Exklusiver Bereich für Mitglieder das Premium-Inhalte anpreist
- erstellen. benutzerdefinierte Nachrichten Menschen zu überzeugen, sich anzumelden
- Verschenken Werbegeschenke die Besucher davon zu überzeugen, Ihre exklusiven Produkte zu kaufen
Möchten Sie es ausprobieren? Im folgenden Video erfahren Sie, wie Sie das Add-on installieren und Seiteninhalte schützen können.
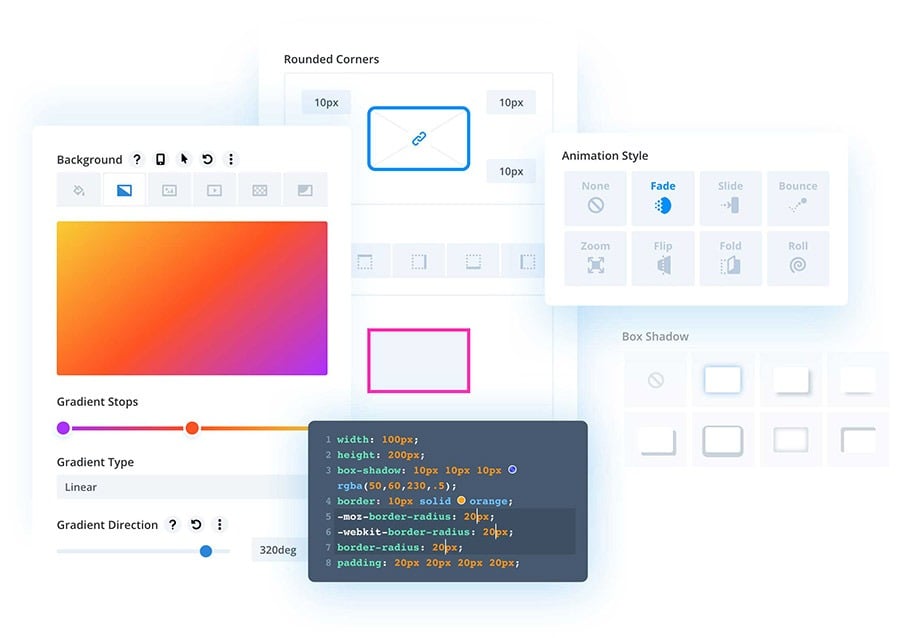
Visuelle Bearbeitung: eine no-code Lösung
Sie sind damit beschäftigt, ein Online-Geschäft zu führen. Das Letzte, was Sie tun möchten, ist bis 2 Uhr morgens Stack Overflow zu durchsuchen, um einen Codeschnipsel zu finden, der Ihre Website zum Laufen bringt.
Mit DIVImüssen Sie das nicht.
Es ist ein 100% Visueller Editor. So können Sie Gestaltungseinstellungen wie Farbe, Schriftart und Ränder leicht ändern. Und, die Drag-and-Drop-Schnittstelle können Sie die Elemente so anordnen, dass alles genau richtig aussieht.
Denken Sie nicht einmal daran, aufzuspringen W3Schulen um CSS zu lernen. DIVI nimmt Ihnen diese Arbeit ab.
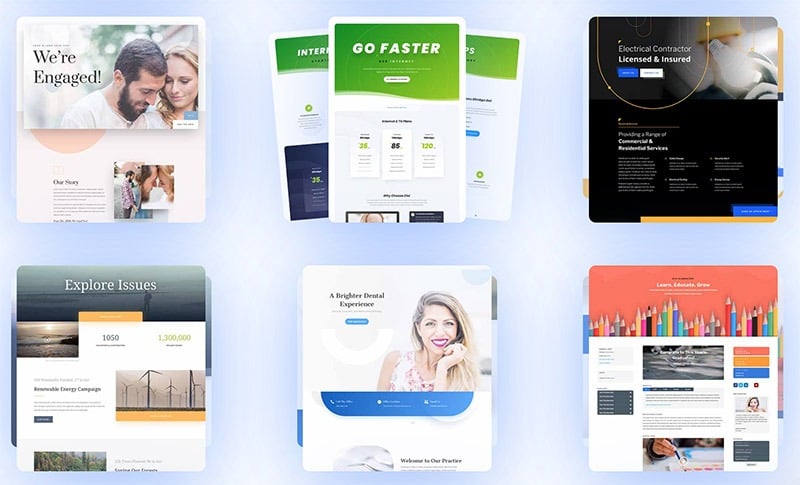
Vorgefertigte Layouts
DIVI hat eine große Bibliothek von vorgefertigten Layouts. Die Erstellung einer Website kann so einfach sein wie das Einfügen Ihres Logos, das Ändern einiger Platzhaltertexte und das Ändern einiger Farben.
Es gibt Layouts für so ziemlich jede Art von Nische, von Online-Kurse zu Yoga.
Sie haben eine etwas ausgefallenere Idee? DIVI hat vielleicht etwas für Sie. Sie können sogar Vorlagen für Dinge finden wie Seifenherstellung, Blumenfarmenund Poke-Restaurants.
Jedes Layout-Paket enthält die meisten wichtigen Seiten - wie Kontakt, Über uns, Blogpost und Landing Pages.
Sie können auch mixen und kombinieren Seiten aus verschiedenen Layouts in Ihrer Website. Sie sind nicht darauf beschränkt, nur eines zu verwenden!
Massive Bearbeitung
Die Erstellung von Websites kann verdammt mühsam sein. Manchmal möchte man eine kleine Änderung an vielen Komponenten auf einmal vornehmen. Aber die manuelle Änderung jeder einzelnen Komponente ist wahrscheinlich schmerzhafter als Nickelback in Zeitlupe.
Mit DIVI können Sie mehrere Elemente auf einer Seite hervorheben und sie alle gleichzeitig zu ändern.
Dynamischer Inhalt
Dies ist eine weitere Funktion, die den Arbeitsaufwand verringert.
Sie haben eine Reihe von Mitgliedschaften, möchten aber nicht jede Registrierungsseite einzeln gestalten?
Erstellen Sie eine Vorlage mit dynamischer Inhalt stattdessen.

Wenn Sie dann eine neue Mitgliedschaft anlegen, Ihre Stile sind bereits darauf angewendet.

Und, Ihr dynamischer Platzhaltertext wird ersetzt automatisch mit dem Titel Ihrer Mitgliedschaft, dem Preis und allem anderen, was Sie anzeigen möchten. Magie.
Okay, ich könnte coole Features aufzählen, bis ich DIVI-purpur im Gesicht habe. Aber an diesem Punkt wollen Sie wahrscheinlich gleich loslegen. Also, los geht's!
Wie man eine MemberPress Seite mit DIVI erstellt
Sie sind also bereit, eine brandneue Website zu starten. Auch wenn es entmutigend erscheinen mag, werden Sie in kürzester Zeit startklar sein. Hier ist, was Sie tun müssen:
Einrichten einer WordPress-Website
Als Erstes brauchen Sie eine Website. Dazu müssen Sie Folgendes tun:
- Erhalten Sie eine Domain-Name
- Kaufen Sie einige Webhosting
- WordPress installieren bei Ihrem Webhost.
Für diese Anleitung baue ich eine einfache Beispielseite namens Legitimes JavaScript. Die Website wird das Programmieren durch Online-Kurse lehren. Und sie wird ein paar Seiten brauchen:
- Homepage
- Blog
- Kursangebote
- Preisgestaltung
- Kontakt
Erstellen Sie einen Plan für die Seiten Ihrer Website, wie ich es in der obigen Liste getan habe. Sie können später immer noch mehr hinzufügen, also kein Druck, alles schon fertig zu haben.
Sobald Sie wissen, welche Seiten Sie benötigen, können Sie sich an WordPress machen und sie erstellen.
Erstellen Sie Ihre Seiten
Zunächst beginnen wir mit der Homepage.
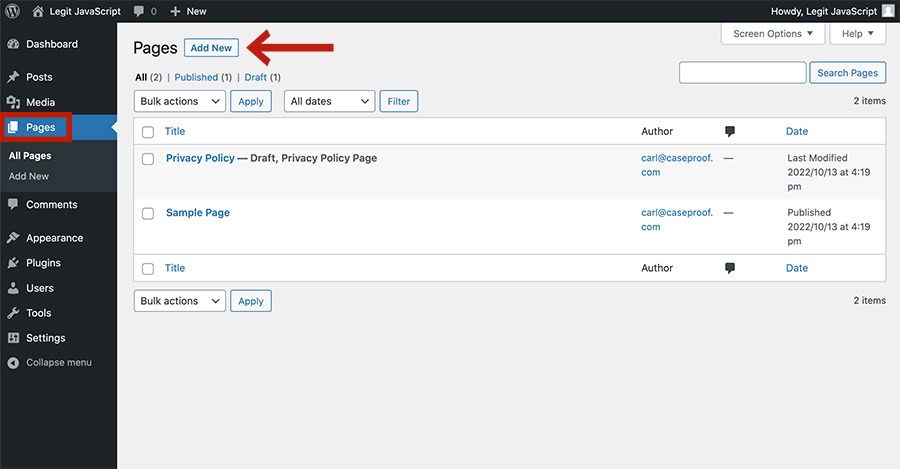
Gehen Sie im WordPress-Dashboard zu Seiten > Neu hinzufügen.
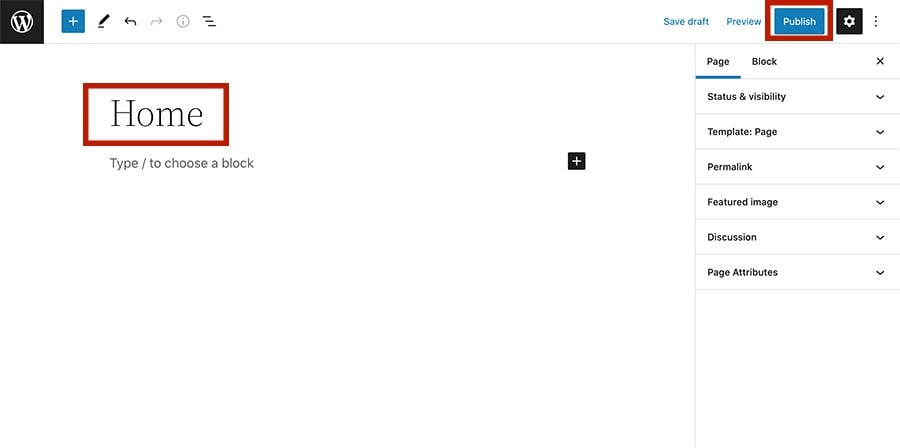
Benennen Sie die Seite Startseite.
Klicken Sie dann auf veröffentlichen..
Machen Sie sich jetzt noch keine Gedanken über den Inhalt. Sie werden Ihre Seiten später mit DIVI bearbeiten.
Wiederholen Sie die obigen Anweisungen, um Ihre anderen Seiten erstellen (Blog, Kontakt, Über, etc.).
Einstellen der Anzeigen Ihrer Homepage
Jetzt müssen Sie die Startseite Seite, die Sie soeben erstellt haben, als die eigentliche Homepage Ihrer WordPress-Website ein. Auf diese Weise sehen die Besucher, wenn sie die URL der Website aufrufen, Ihre Startseite Seite.
Auch wenn Sie eine Blog-Seitemüssen Sie sie als Ihre Beitragsseite in WordPress festlegen.
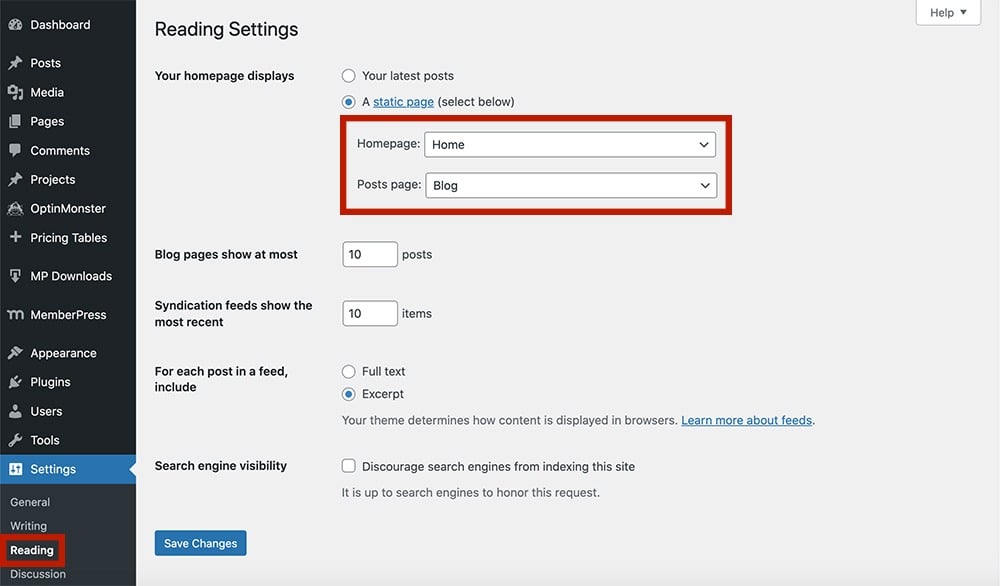
Gehen Sie dazu auf Einstellungen > Lesen.
Dann, unter Ihre Homepage zeigt, Wählen Sie Eine statische Seite.
Als Nächstes wählen Sie in der Dropdown-Liste neben Homepage, Wählen Sie Zuhause.
Dann Wählen Sie Blog neben Seite Beiträge.
Klicken Sie schließlich auf Änderungen speichern.
Wenn Besucher nun die URL Ihrer Website aufrufen, wird die Startseite Seite erscheint.
Ein Navigationsmenü erstellen
Sobald Sie die Seiten Ihrer Website erstellt haben und Ihre URL auf Ihre Homepage verweist, ein Navigationsmenü erstellen damit sich die Besucher leicht auf Ihrer Website zurechtfinden können.
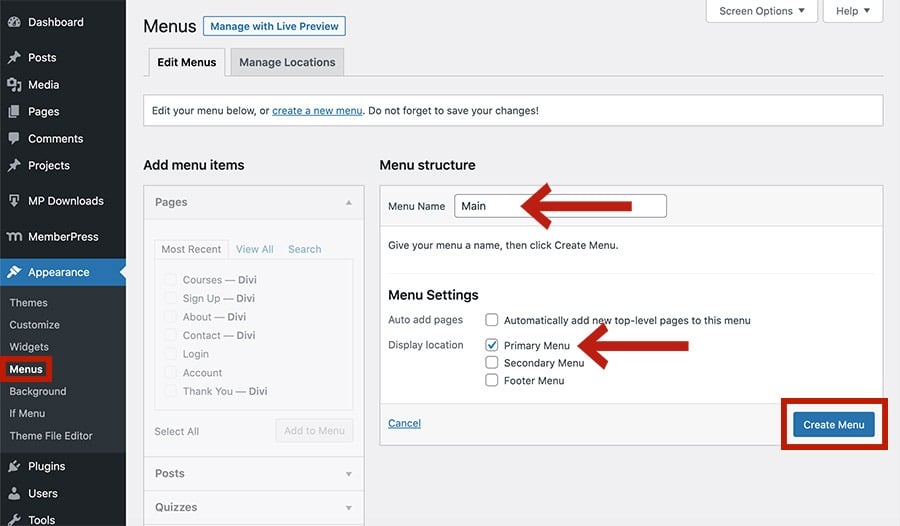
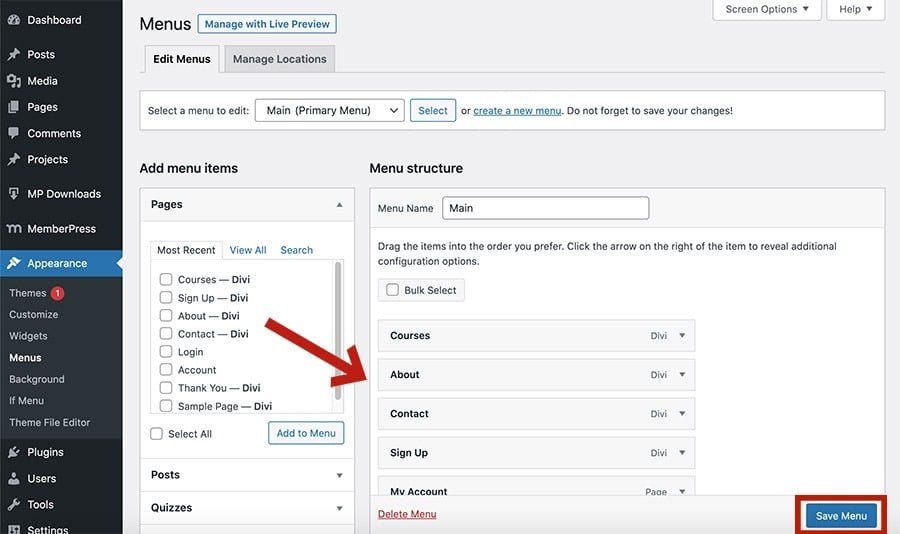
Gehen Sie zunächst zu Erscheinungsbild > Menüs.
Jetzt, Geben Sie Ihrem Menü einen Namen. Dann, unter Menü-Einstellungen, prüfen Hauptmenü als die Standort anzeigen.
Wählen Sie dann Menü erstellen.
Wählen Sie dann Ihre Seiten unter Menüpunkte hinzufügen auf der linken Seite. Klicken Sie dann auf Zum Menü hinzufügen.
Sobald Ihre Seiten hinzugefügt sind, sehen Sie unter Struktur des Menüsund klicken und ziehen Sie die Elemente, um ihre Reihenfolge zu ändern. Die Links (von oben nach unten angezeigt) werden von links nach rechts angezeigt.
Sie können die Menüpunkte auch mit dem Cursor-Symbol (▼) nach unten erweitern, um den Linktext unter Navigation Etikett.
Wenn Sie fertig sind, klicken Sie auf Menü speichern.
Wenn Sie auf Schwierigkeiten stoßen, siehe diesen Artikel für eine ausführliche Anleitung zur Erstellung eines Menüs in WordPress.
BONUS: Sie können auch einen Menüpunkt zum Anmelden/Abmelden hinzufügen und Gegenstände erscheinen lassen, wenn bestimmte Bedingungen erfüllt sindz. B. wenn ein Mitglied eingeloggt ist.
Die Grundstruktur Ihrer WordPress-Website ist nun eingerichtet. Als Nächstes müssen Sie sie mit einigen Plugins ausstatten.
MemberPress installieren
Um Inhalte auf WordPress zu monetarisieren, brauchen Sie ein Plugin. Und, meiner völlig unvoreingenommenen Meinung nach, MemberPress ist bei weitem die beste Option.
Gehen Sie rüber zu MemberPress.com und einen Plan kaufen. Die DIVI-Integration funktioniert mit allen von ihnen.
Dann, herunterladen die Plugin-Zip-Datei aus dem Konto Seite der MemberPress-Website.
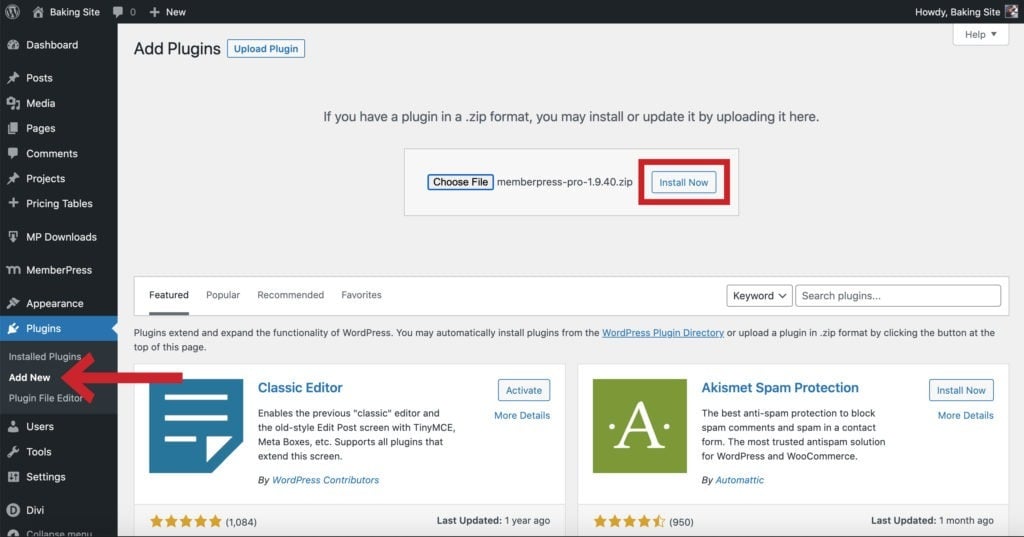
Jetzt, das Plugin hochladen von Ihrem WordPress-Dashboard aus.
Nach der Installation wird die MemberPress-Einrichtungsassistent wird Sie durch die Grundlagen führen, wie zum Beispiel Hinzufügen einer Zahlungsmethode.
Sobald Sie die Einrichtungsassistentsind Sie bereit für den nächsten Schritt.
Ein Plugin fertig, eins fehlt noch!
DIVI installieren
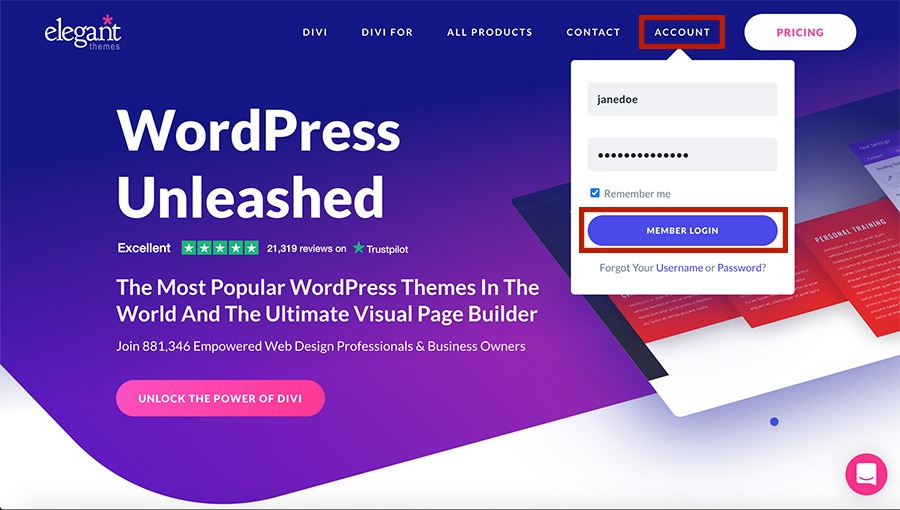
Um DIVI in Gang zu bringen, besuchen Sie die Website von Elegant Themes und einen DIVI-Plan kaufen.
Klicken Sie dann auf Kontound melden Sie sich mit Ihren Anmeldedaten an.
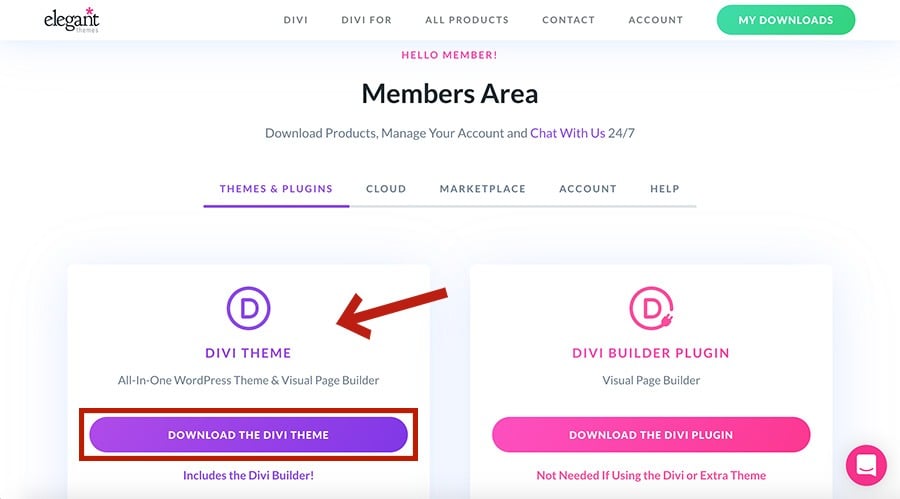
Dann werden Sie zum Mitgliederbereich weitergeleitet. Wählen Sie hier Das DIVI-Theme herunterladen.
Sie lädt die DIVI-Zip-Datei auf Ihrem Computer. Diese Datei enthält sowohl den DIVI Page Builder als auch das Theme.
Sobald es heruntergeladen ist, gehen Sie zu Ihrem WordPress Admin Dashboard.
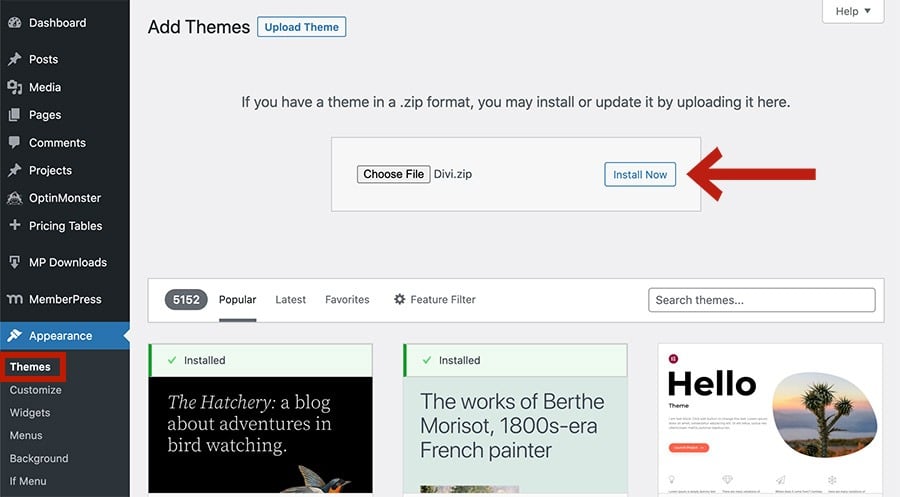
Gehen Sie in der linken Seitenleiste auf Erscheinungsbild > Themen.
Wählen Sie dann Neu hinzufügen > Thema hochladen > Datei auswählen.
Finden Sie die Divi.zip-Datei auf Ihrem Computer. Klicken Sie dann auf Jetzt installieren.
Und das war's, das DIVI-Plugin und das Theme sind nun installiert.
Aber es gibt noch einen weiteren Schritt, um die Einrichtung abzuschließen.
Sie müssen Verknüpfen Sie das Plugin mit Ihrem Elegant Themes-Konto damit Sie Software-Updates erhalten (dies ist ein wichtiger Schritt!).
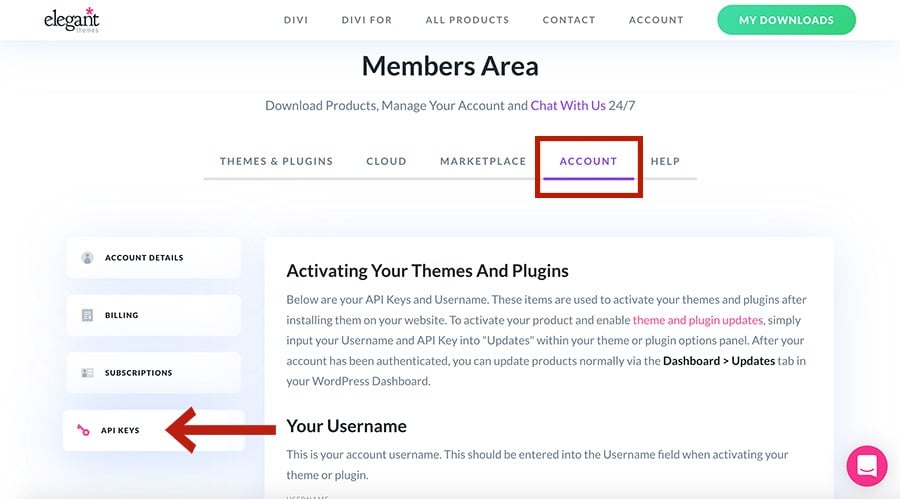
Um den Link zu aktivieren, gehen Sie zurück zur Mitgliederbereich auf der Website von Elegant Themes.
Klicken Sie dann auf Konto > API-Schlüssel.
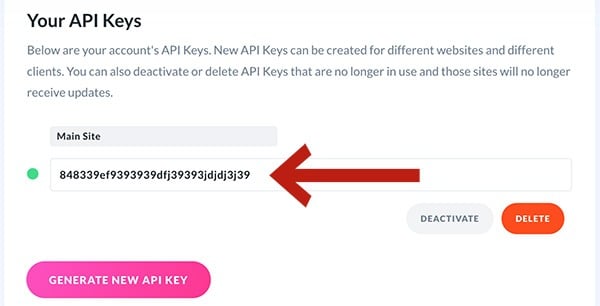
Nächste, Kopieren Sie den API-Schlüssel die generiert wird. Oder, wählen Sie Neuen API-Schlüssel generieren für Ihre Website eine eigene zu erstellen.
Gehen Sie nun zurück zu WordPress.
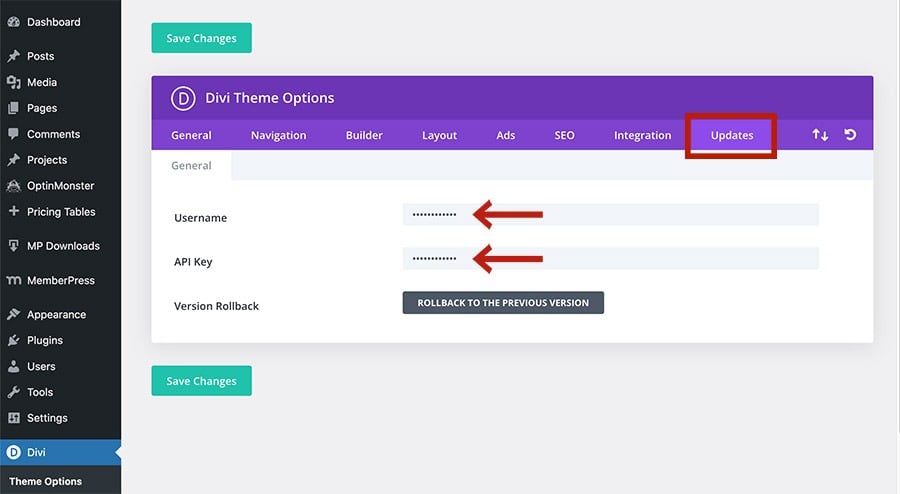
Dann gehen Sie zu DIVI > THäm-Optionen > Aktualisierungen tab.
Geben Sie Ihre Elegant Themes Nutzername. Fügen Sie dann Ihre API-Schlüssel.
Klicken Sie schließlich auf Änderungen speichern.
Ihr Elegant Themes-Konto ist nun mit Ihrer WordPress-Website verknüpft.
Nun, da die langweiligen Dinge aus dem Weg geräumt sind, es ist Zeit, mit dem Bau zu beginnen!
Erstellen Sie Ihre kostenpflichtigen Inhalte
Laden Sie Ihre Website mit dem Inhalt die Sie verkaufen werden. Dies ist nur der Anfang - Sie können später immer mehr hinzufügen, wenn Ihre Website wächst.
Sie können zum Beispiel verkaufen Sachen wie...
Online-Kurse
Für Legitimes JavaScriptIch werde Online-Kurse erstellen mit MemberPress-Kurse.
Damit können Sie Kurse 100% visuell mit einer Lehrplan-Erstellung per Drag-and-Drop. Sie können auch Quizfragen anbieten, den Fortschritt der Schüler verfolgen, Zertifizierungen anbieten und vieles mehr.
Sehen Sie sich das folgende Video an wie man Kurse in MemberPress erstellt.
Digitale Produkte
Dateien hochladen mit MemberPress Downloads zu digitale Produkte verkaufen!
Sie können verkaufen:
- Ebooks
- Schablonen
- Videos
- Musik, Audio und Podcasts
- und viel mehr!
Siehe unser Artikel darüber, warum und wie man digitale Produkte verkauft für eine ausführliche Anleitung.
Beobachten Sie auch die Lehrvideo unten, um zu sehen, wie Sie Dateien mit MemberPress verkaufen können:
Irgendetwas anderes!
Fügen Sie den gewünschten Inhalt in WordPress ein Seiten und Beiträge. Sie können Videos einbetten, Text, Download-Links und mehr.
Brauchen Sie ein paar Ideen? Sehen Sie, was die MemberPress-Schöpfer gerade verkaufen:
Sobald Sie einige Inhalte auf Ihrer Website haben, können Sie MemberPress verwenden, um einige Monetarisierungsfunktionen hinzuzufügen.
Eine Mitgliedschaft erstellen
Als nächstes erstellen Sie eine oder mehrere Mitgliedschaften um Ihre kostenpflichtigen Inhalte zu verkaufen.
Dies ist ein wichtiger Schritt, denn er ermöglicht es den Besuchern, auf Ihrer Website Einkäufe zu tätigen.
Gehe zu MemberPress > Mitgliedschaften. Dann klicken Sie Neu hinzufügen.
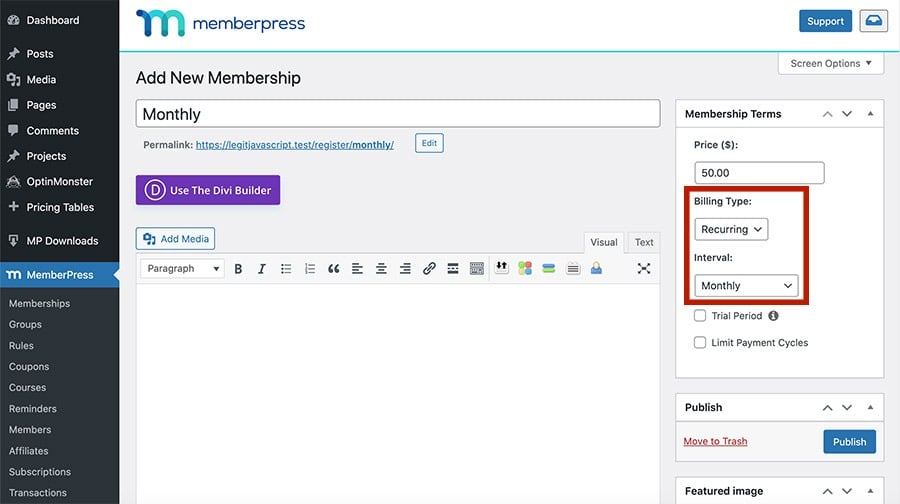
Wählen Sie dann Ihr Bedingungen für die Mitgliedschaft. Die Art der Abrechnung sein kann:
- Einmaligbei dem die Kunden nur einmal in Rechnung gestellt werden
- Wiederkehrendedie monatlich, jährlich oder nach Ihrer Wahl in Rechnung gestellt wird
Für Legitimes JavaScriptSobald jemand eine monatliche oder jährliche Mitgliedschaft erwirbt, hat er Zugang zu allen meinen Kursen.
Also, ich erstelle zwei Wiederkehrende Mitgliedschaften. Monatlich und Jährlich. Mitglieder erhalten bei jährlicher Zahlung einen leichten Rabatt.
Klicken Sie nach der Erstellung unbedingt auf veröffentlichen. um Ihre Mitgliedschaft zu sichern.
Jetzt können die Leute eine Mitgliedschaft auf Ihrer Website kaufen. Als Nächstes müssen Sie Ihre Inhalte so gestalten exklusiv indem er sie schützt.
Eine Regel aufstellen
Um Inhalte zu schützen, werden Sie eine oder mehrere Regeln in MemberPress. Auf diese Weise können Sie sicherstellen, dass nur diejenigen, die Ihre Mitgliedschaft(en) kaufen, an Ihr Premiummaterial herankommen.
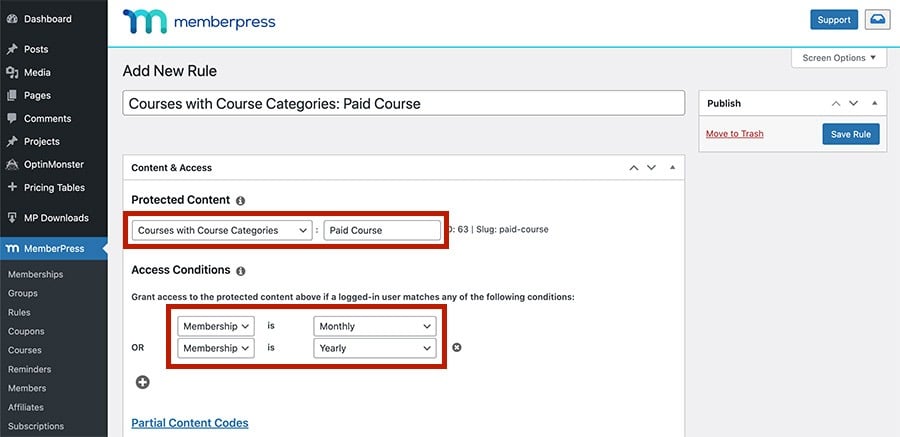
Gehen Sie zuerst zu MemberPress > Regeln > Neu hinzufügen.
Dann, in der Dropdown-Liste unter Geschützter Inhalt, eine der vielen Regelarten von MemberPress auswählen. Wo auch immer sich Ihr Inhalt auf Ihrer Website befindet, Sie können sie schützen.
Auf Legitimes JavaScriptAlle meine Kurse sind mit einer Kategorie versehen. Ich wähle also Kurse mit Kurskategorien. Dann wähle ich den Namen meiner Kategorie aus, Kostenpflichtiger Kurs.
Jetzt, unter Zugangsbedingungen, Wählen Sie Ihre Mitgliedschaft(en).
Klicken Sie dann auf Regel speichern.
Das war's! Jetzt, am Legitimes JavaScriptNur Personen, die eine Mitgliedschaft erwerben, können meine Kurse besuchen.
Wenn Sie mehrere Inhalte haben, z. B. Kurse, Videos und Dateien, können Sie mehrere Regeln erstellen um sie alle zu schützen.
Okay, jetzt sind die Grundlagen des Back-Ends eingerichtet. Das bedeutet, es ist Zeit für das Front-End-Baby!
Gestalten Sie Ihre Kopf- und Fußzeile
Endlich ist es an der Zeit, die Party steigen zu lassen!
Dieser Schritt ist zwar optional, aber die meisten Websites haben zumindest eine Kopfzeile. Normalerweise mit einem Logo und einem Navigationsmenü.

Die Fußzeile hat typischerweise ein weiteres Navigationsmenü, einen Link zu einer Seite mit den Nutzungsbedingungen, Links zu sozialen Medien und andere Dinge wie diese.

Hier erfahren Sie, wie Sie eine Kopf- und Fußzeile mit DIVI erstellen. Wir beginnen mit der Kopfzeile.
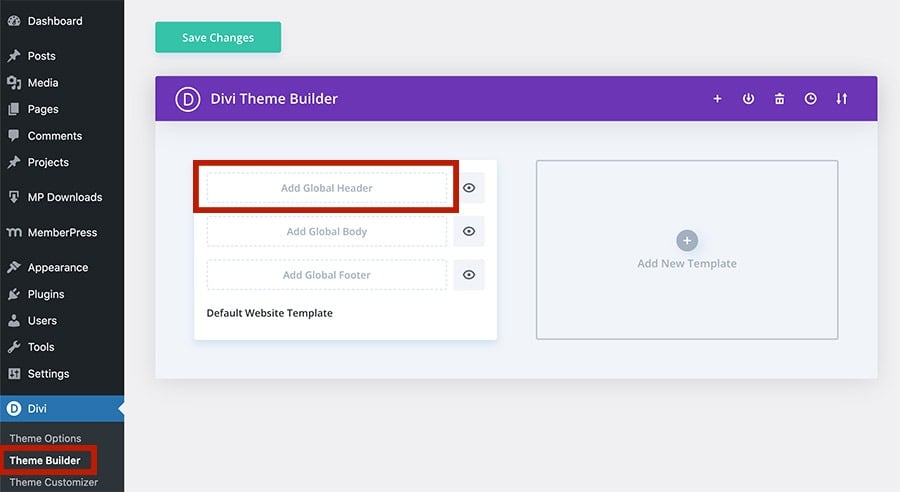
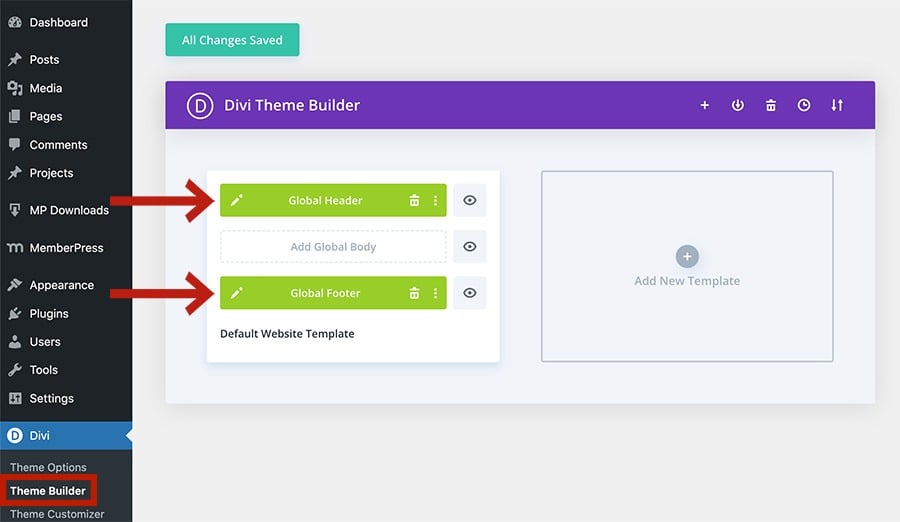
Gehe zu DIVI > Theme Builder.
Wählen Sie dann Globale Überschrift hinzufügen.
HINWEIS: Sie wird "globale" Kopfzeile genannt, weil sie standardmäßig oben auf jeder Seite Ihrer Website erscheint (sofern Sie nichts anderes angeben).
Sie werden zwei Optionen sehen.
- Globale Kopfzeile erstellen - So können Sie von Grund auf neu bauen.
- Aus Bibliothek hinzufügen - Bauen Sie von einer vorgefertigten Kopfzeile auf ein Layout auf.
Da Kopfzeilen einfach sind, ist es leicht, sie von Grund auf neu zu bauen.
Also, wählen Sie Globale Kopfzeile erstellen.
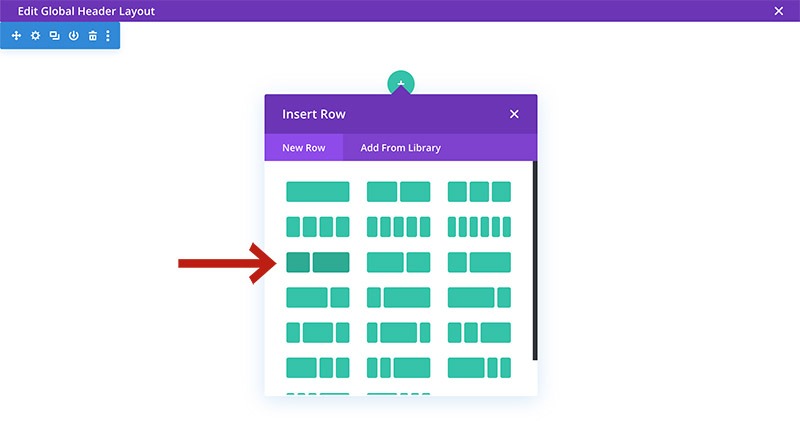
Klicken Sie dann auf die Schaltfläche grünes (+) Symbol um eine Zeile einzufügen.
Die Kopfzeile für Legitimes JavaScript wird ein Logo auf der linken Seite und ein Navigationsmenü auf der rechten Seite haben. Also, ich werde wählen Sie den Zeilentyp unten.
Welche Zeile Sie auswählen, hängt davon ab, wie viele Elemente Sie in Ihre Kopfzeile aufnehmen möchten.
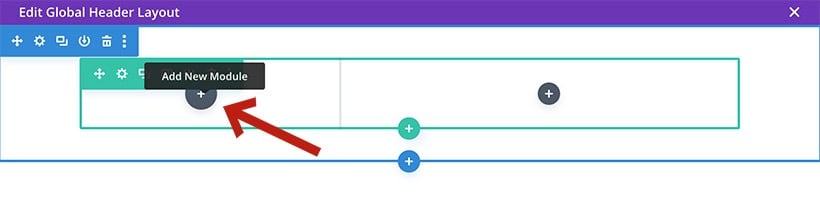
Klicken Sie nun auf die Schaltfläche grau (+) Ikonen um Module hinzuzufügen.
Für meine Kopfzeile wähle ich Bild für das Modul der linken Spalte, und Menü für das Recht.
Sobald Ihre Module installiert sind, einstellen. Größe, Polsterung, Margenund Farbe bis Sie die Kopfzeile Ihrer Träume entworfen haben.
Hier ist meine:
Klicken Sie unbedingt auf Speichern Sie wenn Sie fertig sind.
Jetzt, da die globale Kopfzeile fertig ist, können wir uns der folgenden Aufgabe zuwenden die Fußzeile.
Zurück im DIVI Theme Builderauswählen Globale Fußzeile hinzufügen.
Wenn Sie eine Fußzeile erstellen, ist es einfacher, eine auf einem vorgefertigten Layout zu verwenden.
In diesem Fall wählen Sie Globale Fußzeile hinzufügen > Aus Bibliothek hinzufügen.
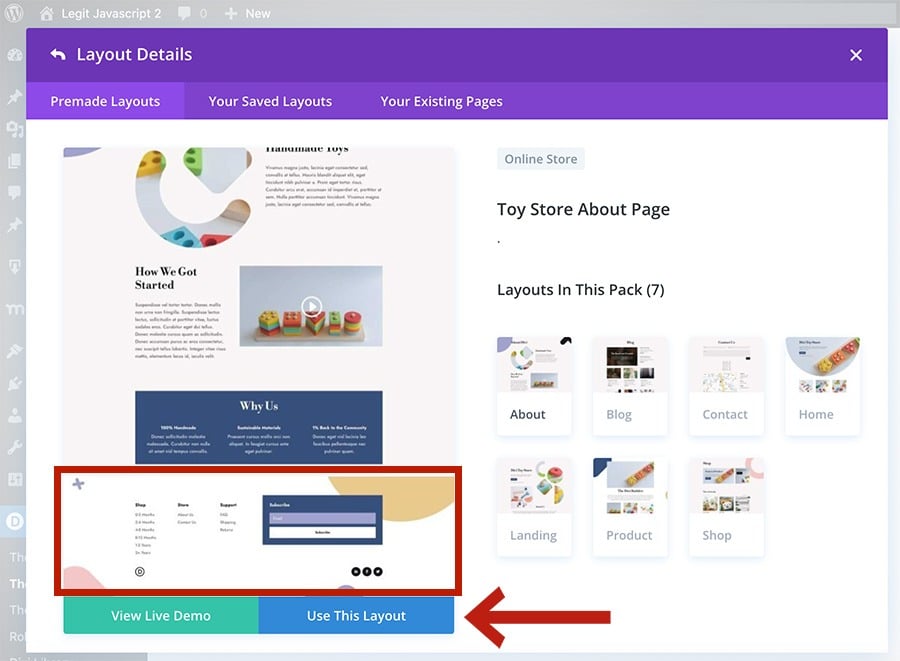
Dann wird eine Bibliothek mit vorgefertigten DIVI-Layouts angezeigt.
Schauen Sie sich die Seiten in den Layout-Paketen an, bis Sie einen Fußzeilenstil finden, der Ihnen gefällt.
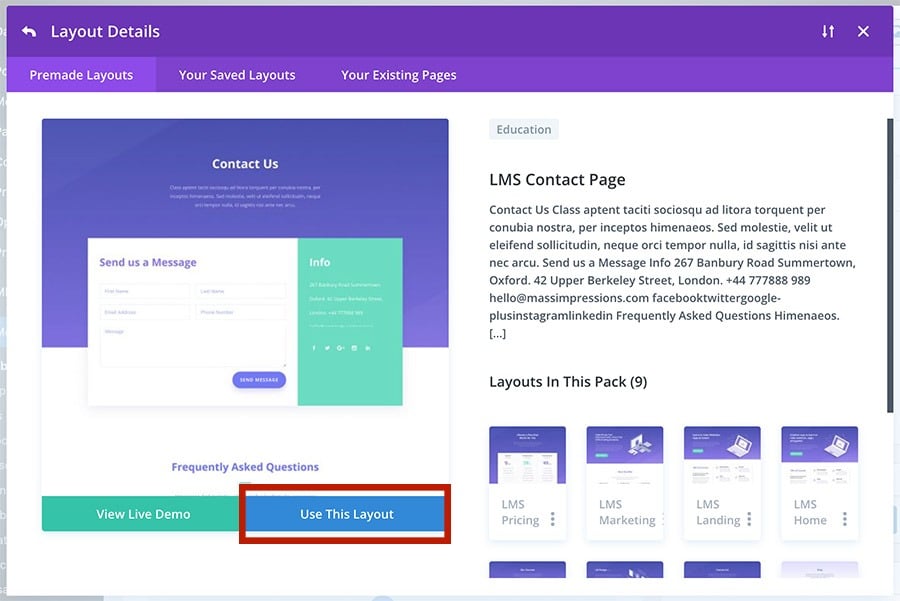
Dann, Wählen Sie die Seite und wählen Sie Dieses Layout verwenden.
Das Layout wird dann im Editor eingefügt.
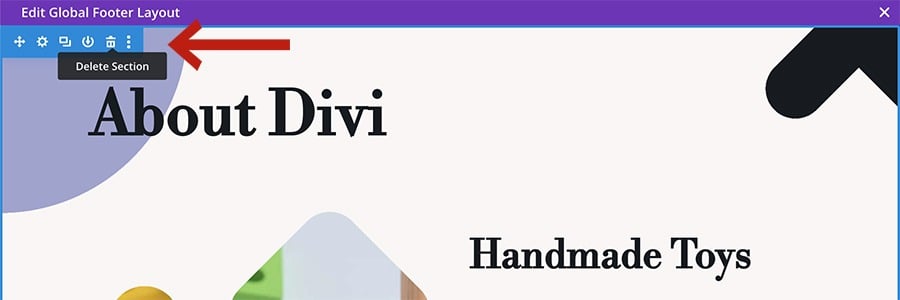
Verwenden Sie nun die Papierkorbsymbol um alle Abschnitte außer der Fußzeile loszuwerden.
Nun, nur die Fußzeile Abschnitt sollte beibehalten werden.
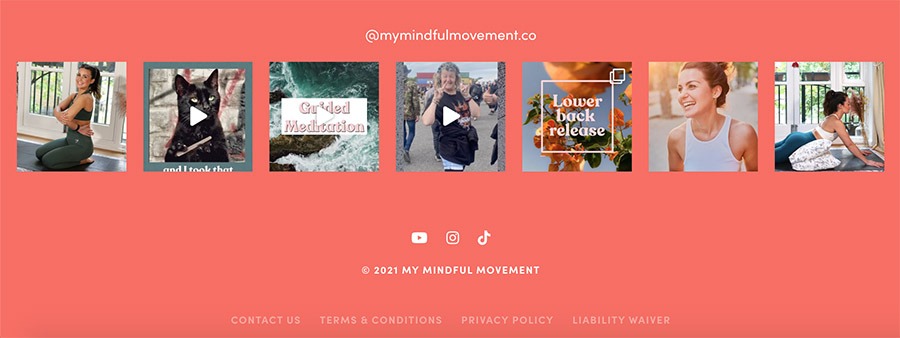
Als nächstes sollten Sie Ihre Fußzeile ändern. Ändern Sie den Text, fügen Sie Ihr Navigationsmenü, soziale Symbole, einen Link zur Datenschutzrichtlinie und vieles mehr hinzu.
Einfach anklicken Speichern Sie wenn Sie fertig sind.
So sieht die Fußzeile aus Legitimes JavaScript sieht jetzt so aus:
Herzlichen Glückwunsch! Ihre Website sollte nun eine globale Kopf- und Fußzeile haben.
Nun wird jede Seite, die Sie erstellen, mit dieser Kopf- und Fußzeile versehen.
Um Ihre Kopf- und Fußzeile zu bearbeiten, gehen Sie einfach zurück zur DIVI Theme Builder und klicken auf das Stiftsymbol um Änderungen vorzunehmen.
Okay, die Erstellung der Kopf- und Fußzeile war also eigentlich nur das Vorspiel. Diesmal soll die Party richtig losgehen.
Erstellen Sie Ihre Seiten mit DIVI
Ich empfehle, zuerst die Homepage zu gestalten, und dann den Rest.
Für Legitimes JavaScriptwerde ich die Vorgefertigtes Layout-Paket für das Lernmanagement (LMS).
Sie wurde für Online-Kurs-Websites entwickelt und verfügt sogar über eine Seite mit Kurslisten. Ich muss sie also nicht manuell gestalten.
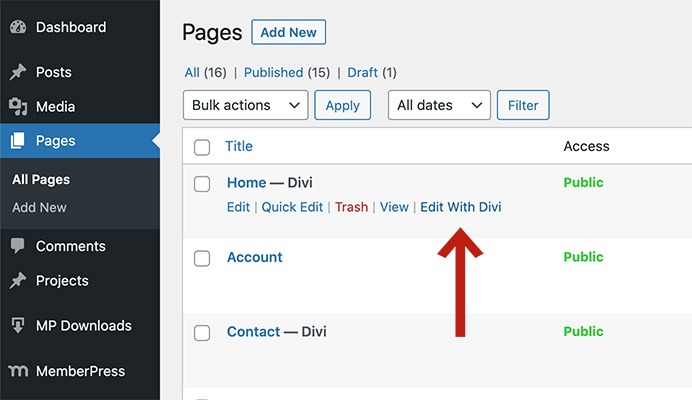
Um eine Seite mit dem DIVI-Builder zu bearbeiten, gehen Sie zu Seiten. Bewegen Sie dann den Mauszeiger über Ihre Seite und wählen Sie Mit DIVI bearbeiten.
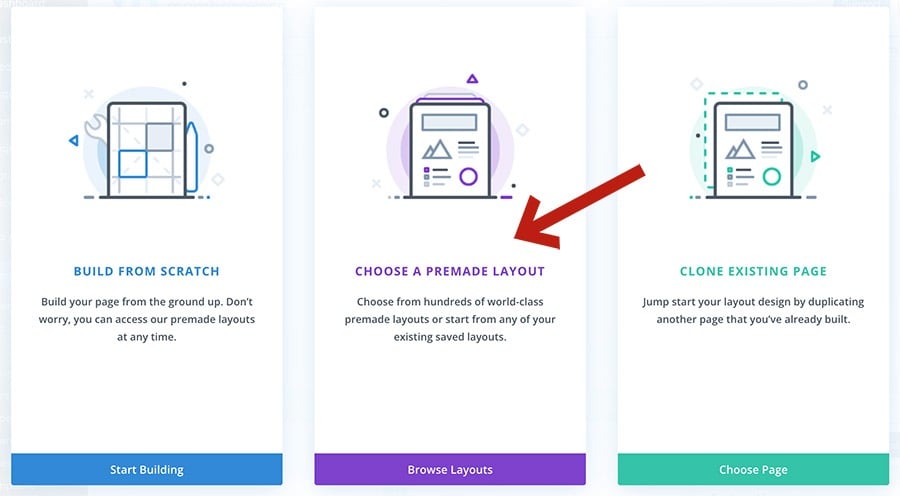
Klicken Sie dann auf Wählen Sie ein vorgefertigtes Layout.
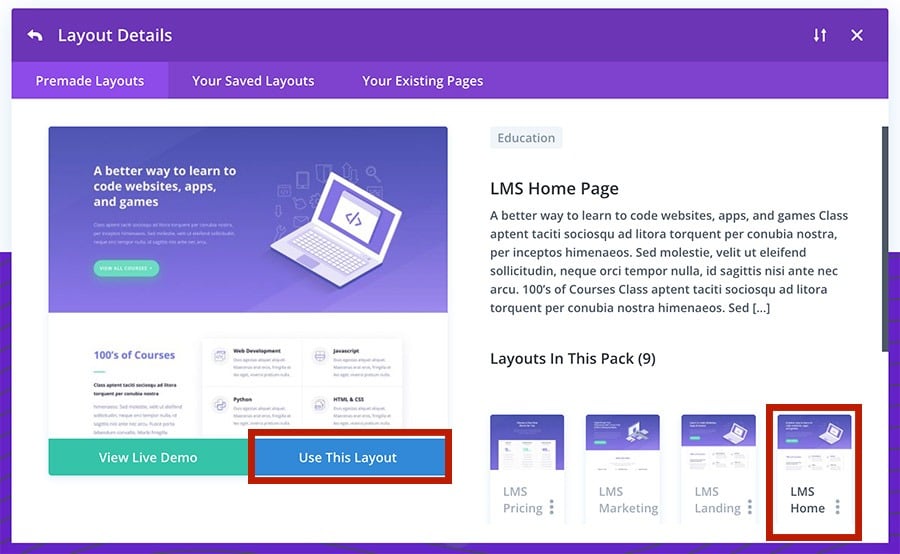
Blättern Sie dann durch die Layout-Pakete, bis Sie eines finden, das Ihnen gefällt.
In meinem Fall werde ich nach dem LMS-Paket suchen.
Jetzt wähle ich LMS-Startseite.
Wenn Sie Ihre Seite ausgewählt haben, klicken Sie auf Dieses Layout verwenden.
Sobald das Layout geladen ist, verwenden Sie den DIVI-Builder, um die Seite bearbeiten.
Siehe die DIVI-Builder-Plugin-Dokumentationsseite um zu lernen, wie man seine zahlreichen Funktionen nutzt.
Wenn Sie mit der Gestaltung Ihrer Homepage fertig sind, klicken Sie auf Sparen.
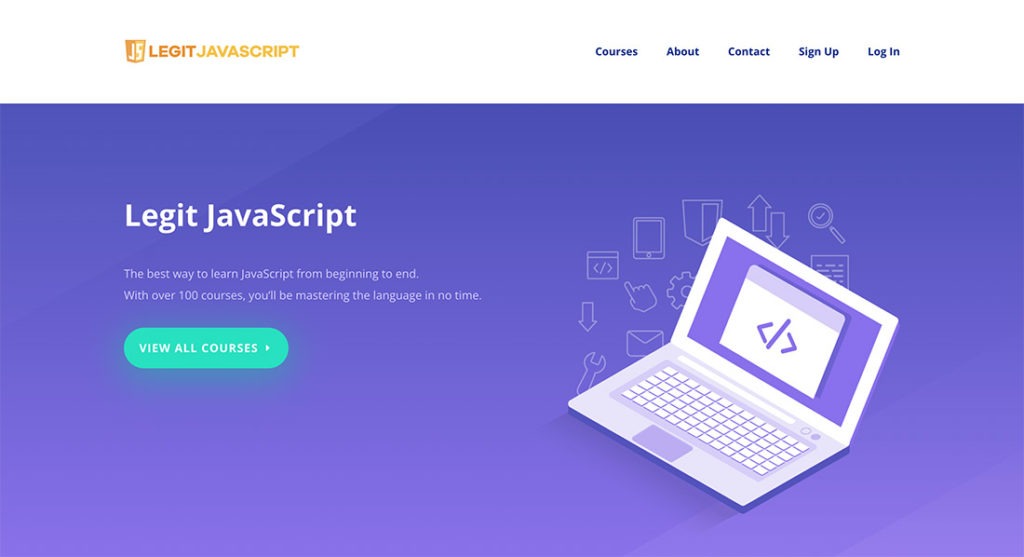
Hier ist das, was die Legitimes JavaScript Homepage sieht so aus:
Sobald Ihre Homepage fertig ist, Wiederholen Sie diese Schritte für Ihre Über-, Kontakt- und andere nicht-MemberPress-bezogene Seiten.
Nun, lassen Sie uns über die Mitgliedschaft-bezogenen Bereichen Ihrer Website.
Da ich 2 verschiedene Mitgliedschaften habe bei Legitimes JavaScriptIch brauche 3 Seiten die für das Zustandekommen eines Verkaufs unerlässlich sind:
- Seite mit den Preisen, Auflistung meiner beiden Mitgliedschaftsoptionen
- Monatlich Registrierungsseite
- Jährlich Registrierungsseite
Die beiden Registrierungsseiten sind die Orte, an denen die Leute die Pläne tatsächlich kaufen. Diese werden von MemberPress generiert, wenn Sie Mitgliedschaften erstellen.
Fangen wir also mit dem Styling an.
Gestalten Sie Ihre Seiten zur Mitgliederregistrierung
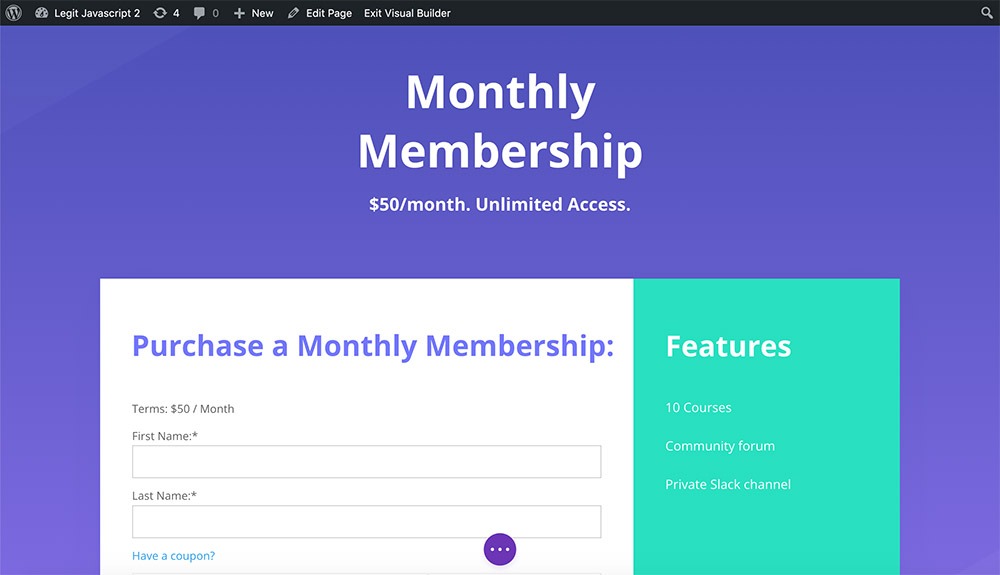
Sie haben Ihre Mitgliedschaften bereits erstellt, aber jetzt ist es an der Zeit, die Registrierungsseiten zu verschönern.
Gehe zu MemberPress > Mitgliedschaftenund klicken Sie dann auf Siehe im Rahmen einer Mitgliedschaft.
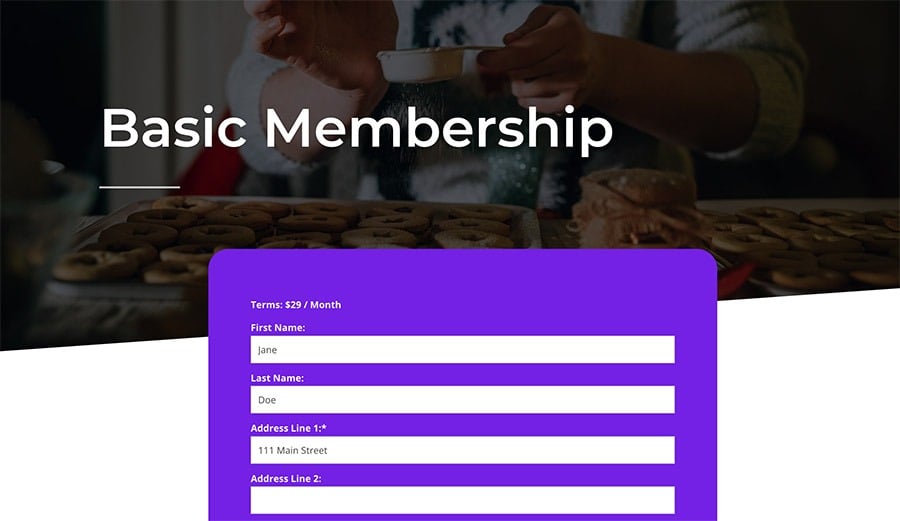
Dadurch gelangen Sie auf die Registrierungsseite für diese Mitgliedschaft, auf der Sie die Standardgestaltung sehen können.
Die Seite sieht zwar schön und sauber aus, aber sie soll auch zum schicken neuen Look Ihrer anderen Seiten passen.
Zum Glück können Sie mit DIVI Registrierungsseiten direkt gestalten! Aber zuerst müssen Sie eine Einstellung aktivieren.
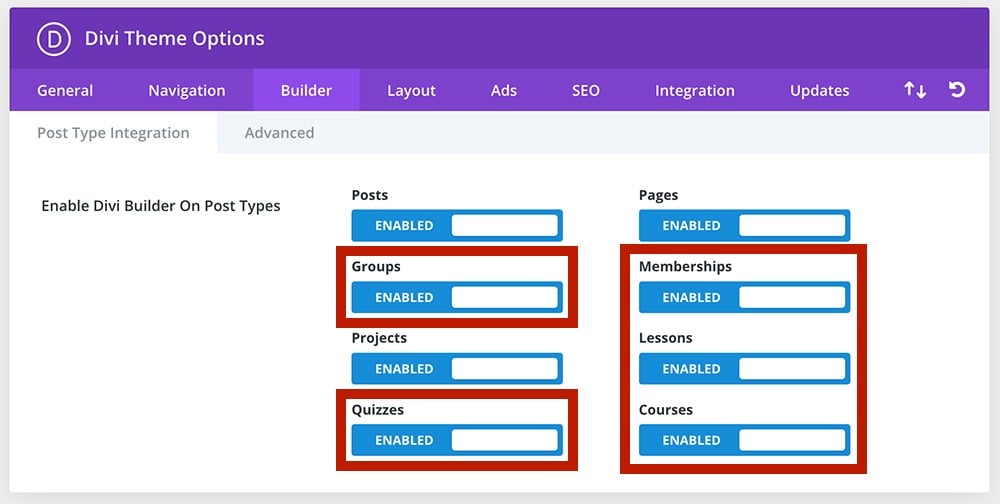
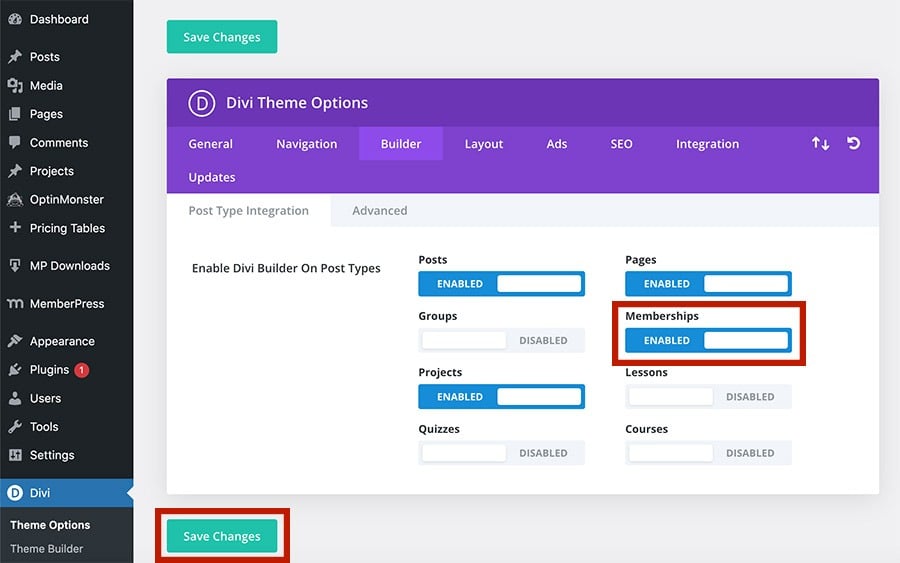
Gehe zu DIVI > Themen-Optionen > Bauherr.
Aktivieren Sie Mitgliedschaften.
Klicken Sie dann auf Speichern Sie.
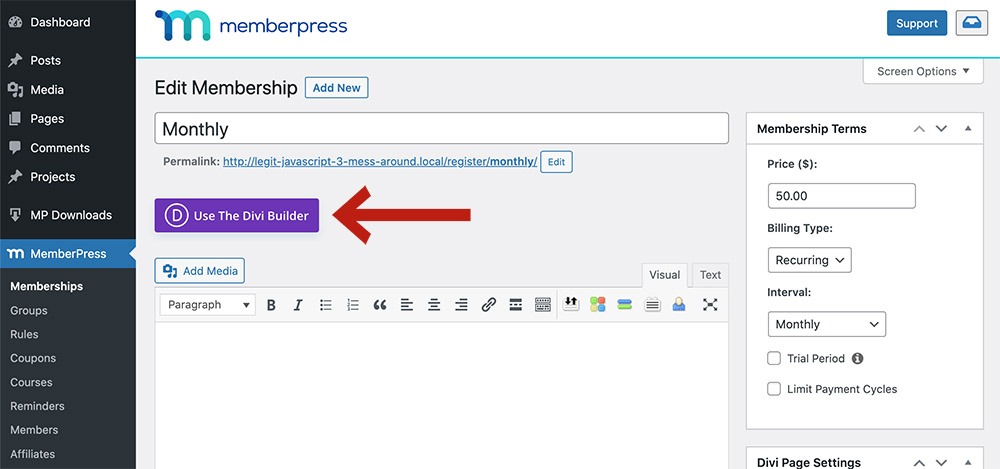
Gehen Sie nun zurück zu MemberPress > Mitgliedschaften. Bewegen Sie dann den Mauszeiger über die Mitgliedschaft und klicken Sie auf Bearbeiten.
Bevor Sie die Registrierungsseite im Builder öffnen, müssen Sie hier auf der Seite zur Bearbeitung der Mitgliedschaft einige Einstellungen vornehmen.
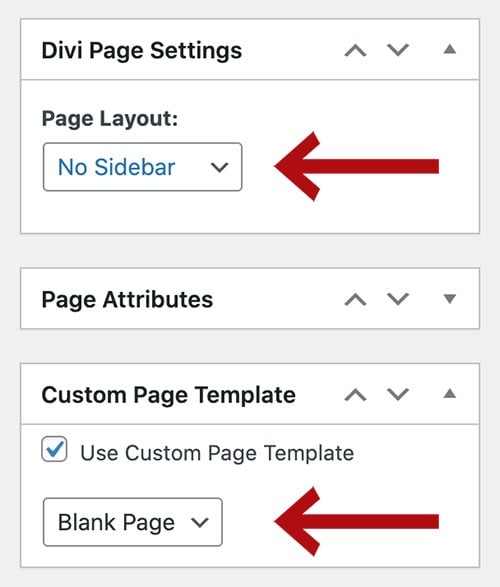
Auf der rechten Seite der Seite, unter Divi Seiteneinstellungensetzen Sie die Layout der Seite zu Keine Seitenleiste.
Aktivieren Sie dann Benutzerdefinierte Seitenvorlage verwendenund setzen ihn auf Leere Seite.
Klicken Sie nun auf Update um diese Änderungen zu speichern.
Noch eine Sache, bevor Sie die Seite gestalten.
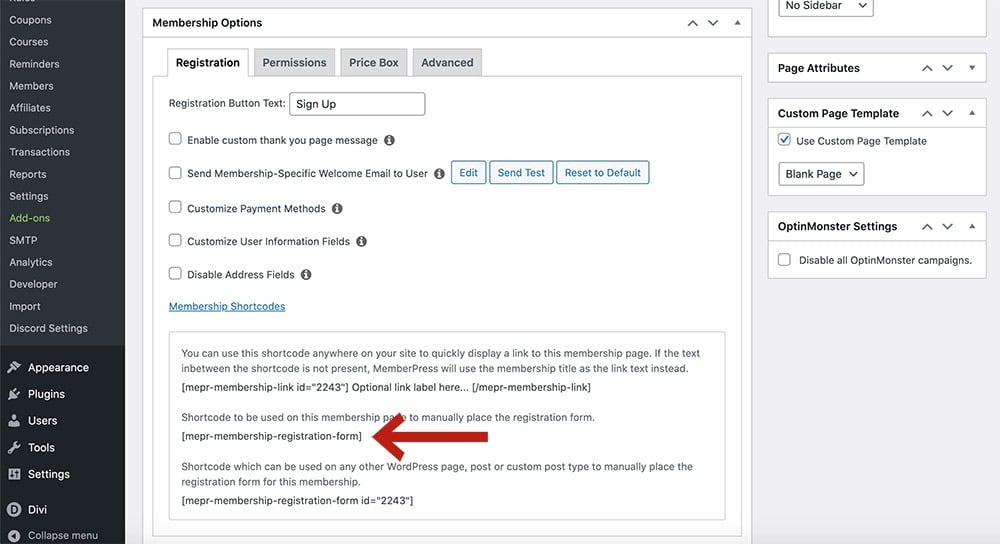
Unter Optionen für die Mitgliedschaft > Anmeldung Registerkarte, klicken Sie auf Shortcodes für die Mitgliedschaft.
Dann, kopieren Sie den zweiten Shortcode.
Dies ermöglicht es Ihnen, die Anmeldeformular wo immer Sie wollen mit dem DIVI-Builder.
Gestalten Sie jetzt diese Seite!
Klicken Sie oben auf der Seite zur Bearbeitung der Mitgliedschaft auf Verwenden Sie den DIVI Builder.
Wählen Sie dann Wählen Sie ein vorgefertigtes Layout.
HINWEIS: Wahrscheinlich werden Sie in DIVI keine vorgefertigte Seite finden, die speziell für Registrierungsseiten konzipiert ist. Suchen Sie eine Seite, die so bearbeitet werden kann, dass sie ein Formular und einige grundlegende Informationen enthält.
Und nicht vergessenmüssen Sie nicht unbedingt das gleiche Layout-Paket verwenden, mit dem Sie den Rest Ihrer Website erstellt haben. Sie können die Schriftart und die Farben der Seite eines anderen Layouts ändern, um sie an den Rest Ihrer Website anzupassen.
Für Legitimes JavaScriptwerde ich die Layout der Kontaktseite das im LMS-Paket enthalten ist.
Also, ich wähle die LMS Kontakt Seiteund klicken Sie auf Dieses Layout verwenden.
DIVI füllt dieses Layout aus und leitet Sie zurück auf die Seite zur Bearbeitung der Mitgliedschaft. Sobald Sie dort sind, klicken Sie auf Aufbau des Frontends.
Sie werden dann zum Bauunternehmer gebracht.
Setzen Sie zunächst die Anmeldeformular Shortcode (die Sie zuvor kopiert haben) auf die Seite.
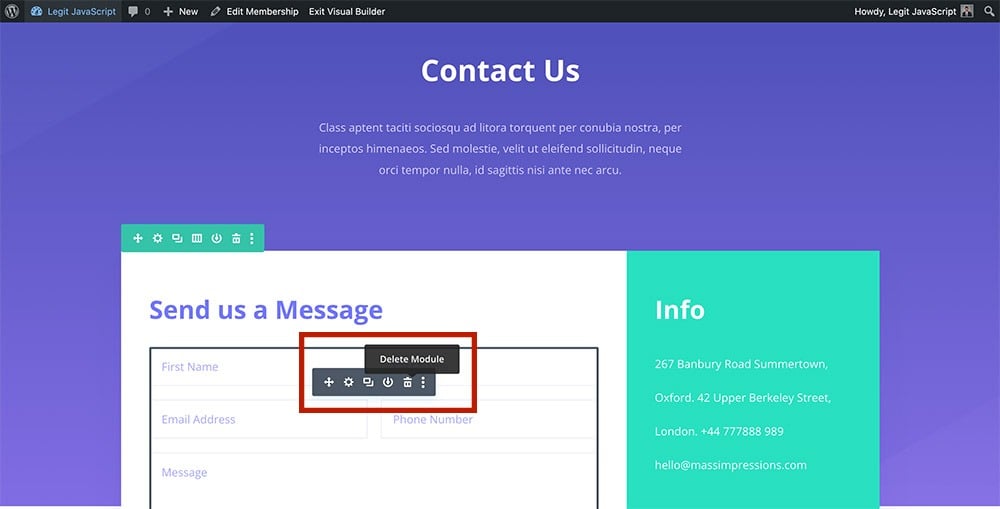
In meinem Beispiel gibt es ein Kontaktformular. Ich fahre mit dem Mauszeiger über dieses Modul und klicke auf die Schaltfläche Papierkorbsymbol um sie zu löschen.
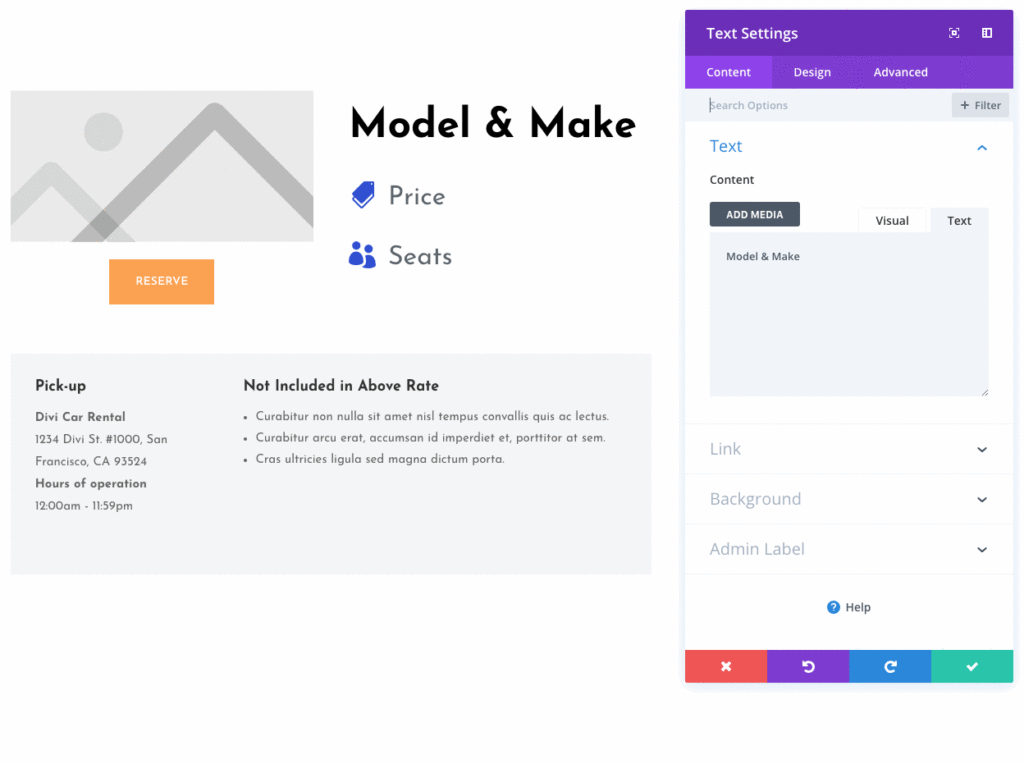
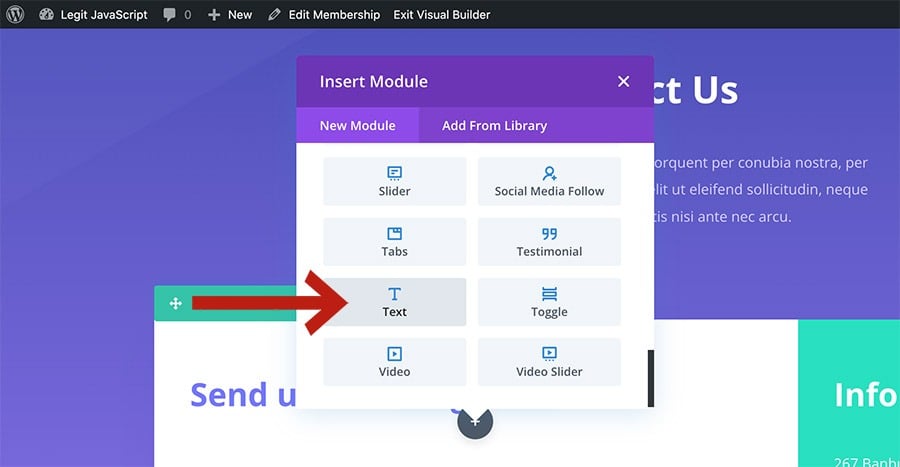
Dann klicke ich auf die Schaltfläche graues (+) Symbol zum Einfügen einer neues Modulund wählen Sie Text.
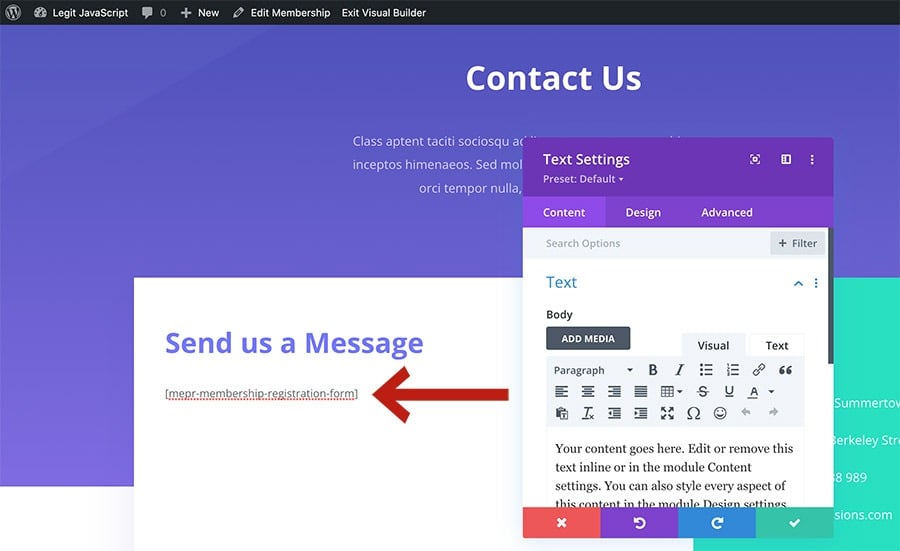
Nun, ich werde den Shortcode einfügen um den Platzhaltertext zu ersetzen.
Sobald Sie diese Schritte zum Einfügen des Shortcodes durchgeführt haben, klicken Sie auf Speichern Sie.
Jetzt ist Ihr Anmeldeformular eingebettet!
Fahren Sie mit der Bearbeitung der Seite fort, und klicken Sie auf Speichern Sie wenn Sie fertig sind.
Für einen detaillierteren Blick auf Bearbeiten von Seiten zur Mitgliederregistrierung in DIVISchauen Sie sich unser Video zur Anleitung unten an.
BONUS: Sie können die Felder, die in Ihren Registrierungsformularen angezeigt werden, global ändern (in der MemberPress-Einstellungen) oder pro Mitgliedschaft.
Besuchen Sie unser Seite der Wissensdatenbank und schauen Sie sich unser Tutorial über benutzerdefinierte Felder an, um zu sehen, wie es geht.
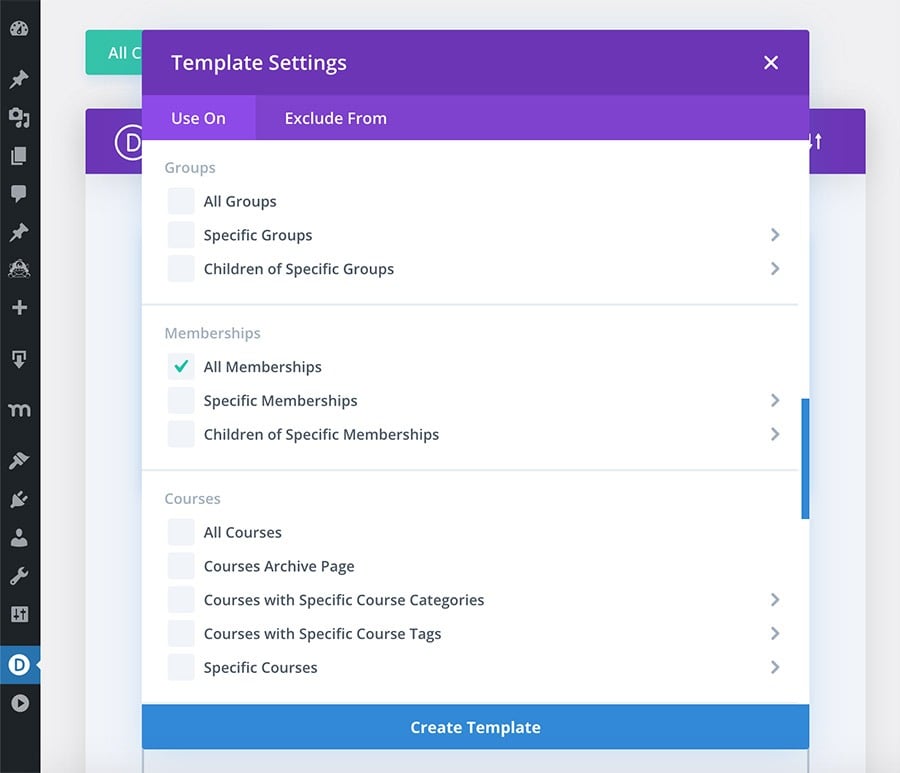
ALSO: Wenn Sie viele Mitgliedschaftsstufen anbieten, sollten Sie Erstellen einer Vorlage anstatt jede Registrierungsseite einzeln zu gestalten.
Dadurch sparen Sie viel Zeit. Es wird alle Ihre Mitgliedschaftsseiten gestalten und die dynamischer Inhalt um mitgliederbezogene Informationen anzuzeigen.
Siehe dieses Video um mehr über die Verwendung von Vorlagen mit MemberPress + DIVI.
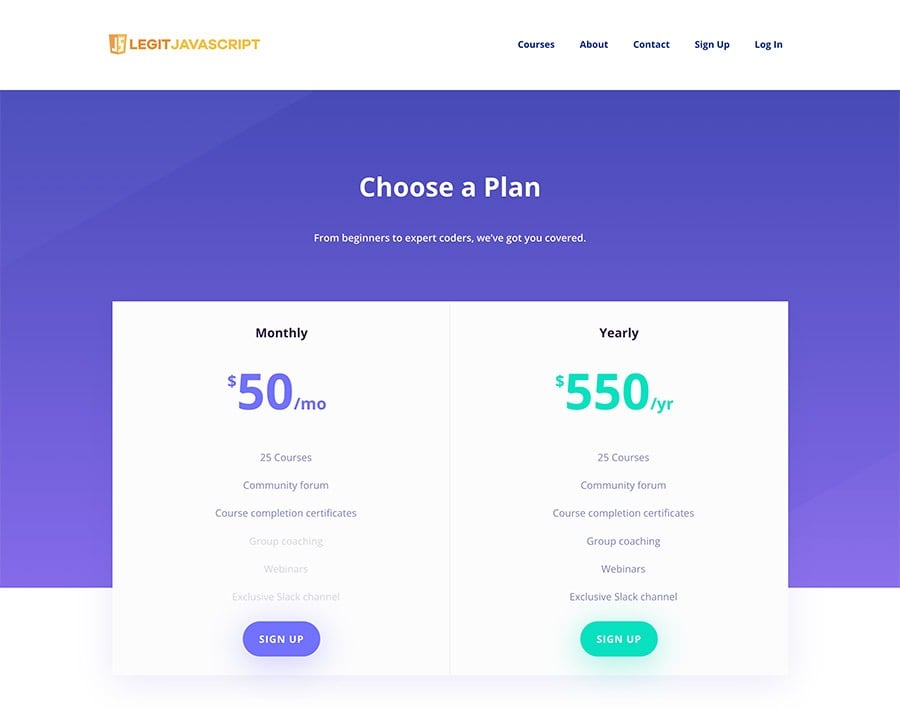
Eine Preisseite erstellen
Dieser Schritt ist optional, vor allem, wenn Sie nur eine Mitgliedschaft auf Ihrer Website haben.
Wenn Sie jedoch 2 oder mehr haben, können Besucher auf einer Preisseite Ihre Pläne vergleichen in einer schlanken, nebeneinander liegenden Ansicht.
Wiederholen Sie die Schritte, die weiter oben im Artikel beschrieben wurden, um eine neue Seite erstellen und mit DIVI gestalten.
Viele DIVI-Layouts haben eine Preisseite integriert, was die Sache noch einfacher macht.
Sobald die Seite gestaltet ist, Verlinken Sie Ihre individuellen URLs für die Mitgliederregistrierung zu Ihren Preistabellen.
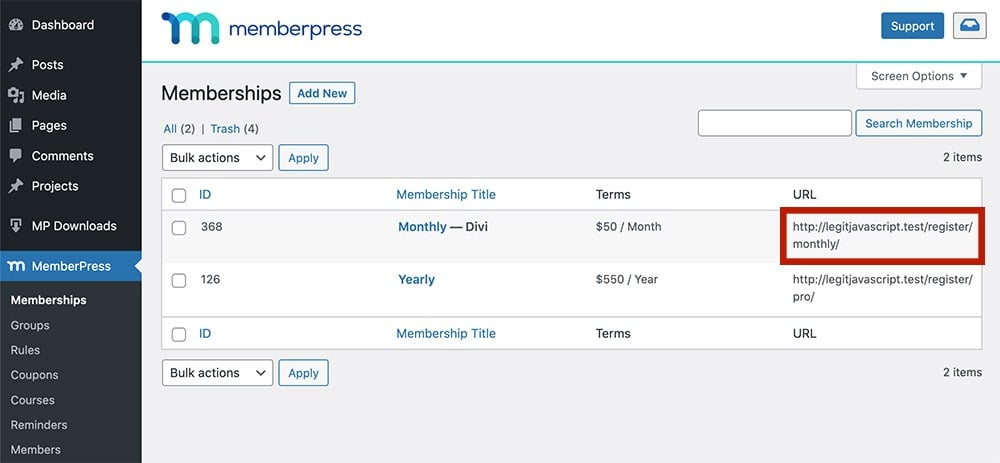
Gehe zu MemberPress > Mitgliedschaften. Dann, die URL einer Mitgliedschaft kopieren.
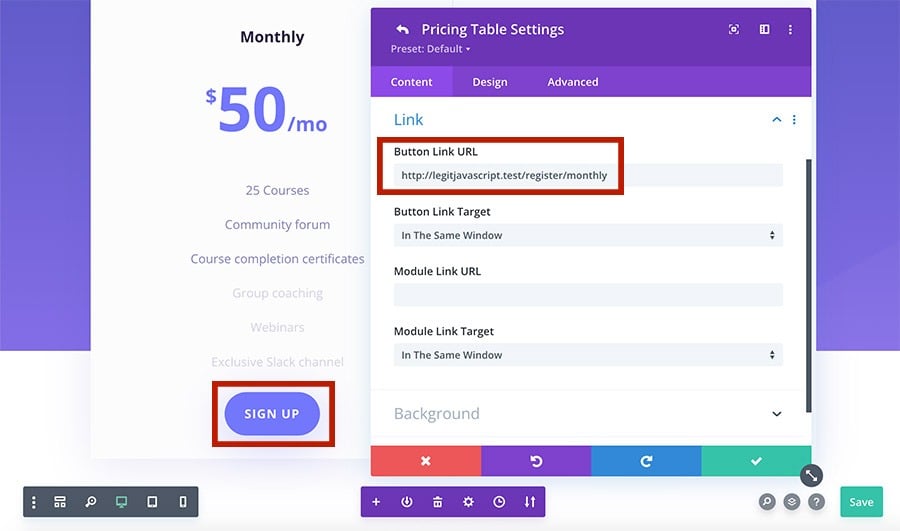
Gehen Sie nun zurück zur Preisseite im DIVI-Builder.
Klicken Sie Ihr Anmeldung und finden Sie die Schaltfläche Link-Eigenschaft.
Dann, unter Schaltfläche Link URLein, fügen Sie die URL der Registrierungsseite.
Wiederholen Sie diese Schritte, wenn Sie mehr als eine Mitgliedschaft haben.
Klicken Sie dann auf Speichern Sie wenn Sie mit der Verknüpfung fertig sind.
Zurück im WordPress-Dashboard, gehen Sie zu Seiten.
Suchen Sie Ihre Preisseite, fahren Sie dann mit dem Mauszeiger über den Namen der Seite und Rechtsklick auf Ansicht. Dann klicken Sie Link-Adresse kopieren um die URL der Preisseite zu kopieren.
Sie benötigen die URL für den nächsten Schritt.
Erstellen Sie eine Gruppe in MemberPress + verlinken Sie die Preisseite
A Gruppe ist eine Möglichkeit, Mitgliedschaften in MemberPress zu verknüpfen. Mitglieder können zwischen ihnen upgraden oder downgraden (wenn Sie es in den Einstellungen aktivieren) und mehr.
Gehe zu MemberPress > Gruppen > Neu hinzufügen.
Geben Sie ihm einen Namen. In meinem Fall, Monatlich und Jährlich.
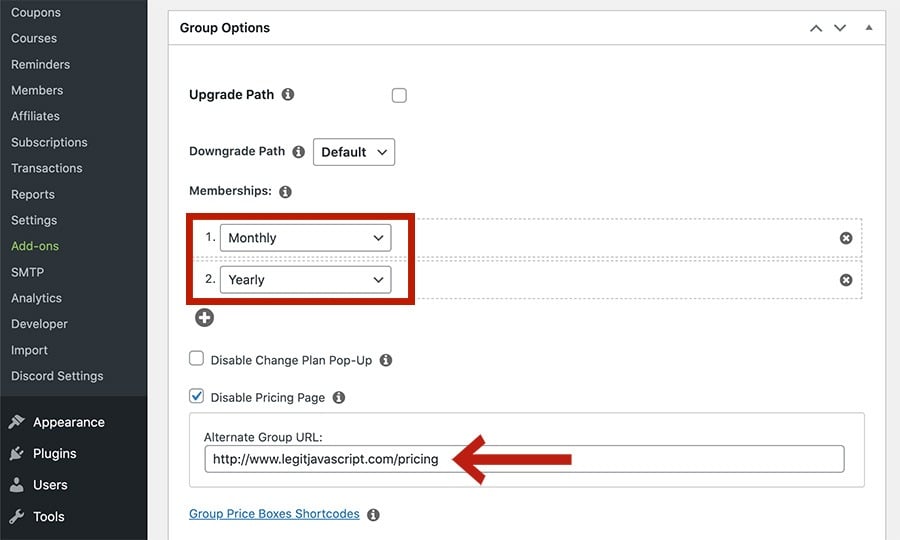
Dann suchen Sie Mitgliedschaften unter Gruppenoptionen.
Wählen Sie Ihre Mitgliedschaften aus, die in diese Gruppe aufgenommen werden sollen.
Dann prüfen Sie Preisseite deaktivieren. Als nächstes fügen Sie Ihre URL der Preisseite im Alternativer Gruppen-URL Feld.
Klicken Sie dann auf veröffentlichen. um die Gruppe zu speichern.
Siehe unser Wissensdatenbank-Seite auf MemberPress-Gruppen für eine ausführlichere Anleitung zur Einrichtung von Gruppen.
Jetzt können die Leute Ihre Pläne vergleichen und Ihre Produkte kaufen. Als Nächstes müssen Sie dafür sorgen, dass sie das von der Homepage aus tun können.
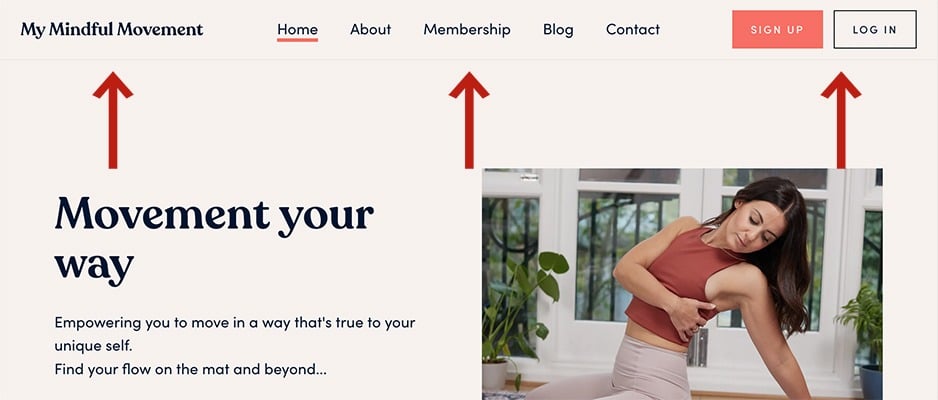
Machen Sie Ihre Preisseite leicht auffindbar
Das Letzte, was Sie brauchen, wenn Sie ein Online-Geschäft aufbauen, sind frustrierte Website-Besucher.
Sie möchten, dass es für die Kunden so einfach wie möglich ist, einen Kauf zu tätigen. Eine Möglichkeit, dies zu erreichen, besteht darin, Ihre Preisseite in die Navigationsmenü.
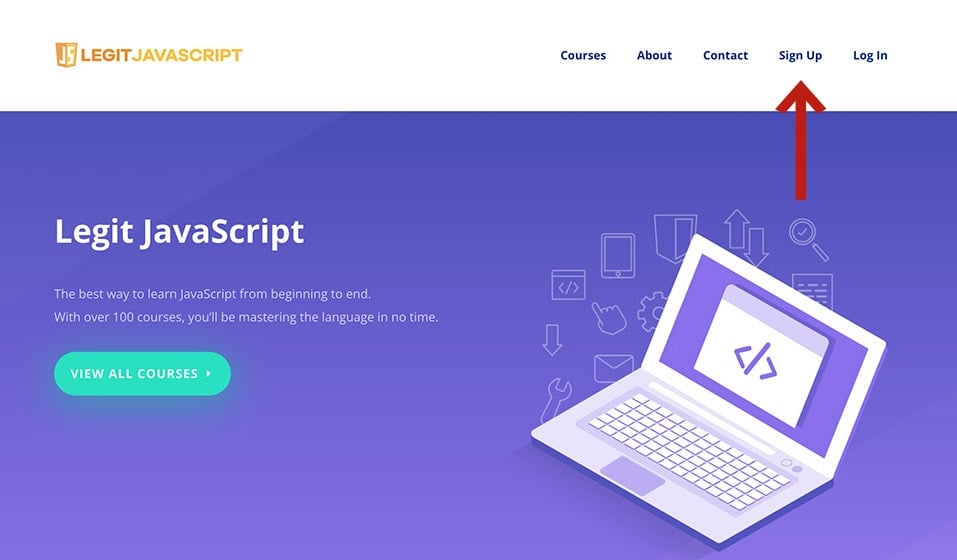
Die Anmeldung Link auf Legitimes JavaScript führt zu meiner Preisseite.
Um dem Navigationsmenü einen Link für die Anmeldung hinzuzufügen, gehen Sie zu Erscheinungsbild > Menüs.
Erweitern Sie nun auf der linken Seite das Feld Gruppen Artikel. Wenn Sie keine Gruppen sehen, klicken Sie auf Bildschirm-Optionen oben und aktivieren Sie Gruppen.
Nächste, Wählen Sie Ihre Gruppe und klicken Sie Zum Menü hinzufügen.
Ziehen Sie sie dann an die gewünschte Position.
Erweitern Sie das Element und ändern Sie die Navigation Etikett zu "Anmeldung." Man könnte es auch so bezeichnen Preisgestaltung, Mitgliedschaftenoder etwas anderes.
Klicken Sie abschließend auf Menü speichern.
Und schon haben Sie eine Link zur Preisseite in Ihrer Kopfzeile.
Jetzt ist alles für Ihren ersten Verkauf vorbereitet! Es ist wohl wieder Zeit für das Party-GIF:
BONUS SCHRITTE!
Das ist noch nicht der letzte Aufruf - Sie müssen Ihre Website weiter ausbauen, um neue Besucher anzuziehen. Es gibt noch viele andere Dinge, die Sie tun können, um Ihre Mitglieder- und Verkaufserfahrung zu verbessern.
Hier sind nur einige davon...
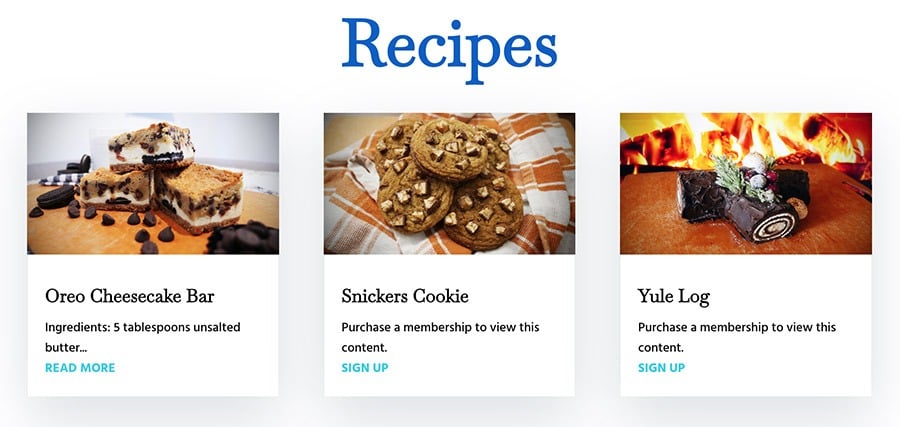
Andere MemberPress-Seiten gestalten
Andere Gestaltung MemberPress-Seiten die dem Stil der Website entsprechen. Dazu gehören die:
- MemberPress Konto Seite
- Dankeschön-Seite
- Login-Seite
Neben dem Design bietet MemberPress auch eine Vielzahl von Tools an, die für einen reibungslosen Betrieb Ihrer Website sorgen. Schauen wir sie uns an.
Erweitern Sie Ihr Geschäft mit integrierten MemberPress-Funktionen
MemberPress verfügt über viele Funktionen, die Sie direkt nach dem Auspacken für alle möglichen Dinge nutzen können, z. B:
- Wählen Sie wo die Mitglieder weitergeleitet werden zu nach dem Kauf oder einbuchend
- Anpassen der nicht autorisierten Nachricht von Personen gesehen werden, die nicht gezahlt haben, wenn sie versuchen, auf geschützte Inhalte zuzugreifen
- Angebot Rabatte mit dem Coupons-Funktion
- Lassen Sie die Nutzer wissen, wann Dinge wie Abonnements und kostenlose Testversionen auslaufen. Mahnungen
- Verfolgen Sie Website-Metriken mit MemberPress Berichte
Nutzen Sie die vielen Add-Ons und Integrationen von Drittanbietern von MemberPress
MemberPress hat auch viele Add-ons und Integrationen mit Diensten von Drittanbietern, die Ihr Unternehmen auf die nächste Stufe heben können. Sie können diese Tools nutzen, um:
- Angebot Pakete für Firmenmitgliedschaften mit dem Zusatzmodul Unternehmenskonten
- Reduzierung von Spam und betrügerische Anmeldungen mit dem CAPTCHA-Zusatzmodul für Mathematik
- PDF-Rechnungen bereitstellen an Kunden mit dem PDF-Rechnung Add-on
- Aufgaben automatisieren zwischen MemberPress und über 5.000 Diensten mit Zapier
- Mit den Abonnenten in Kontakt bleiben mit einem E-Mail-Marketing-Tool wie Mailchimp, ConvertKit, oder ActiveCampaign
Siehe unser Seite Integrationen und Add-ons für eine vollständige Liste.
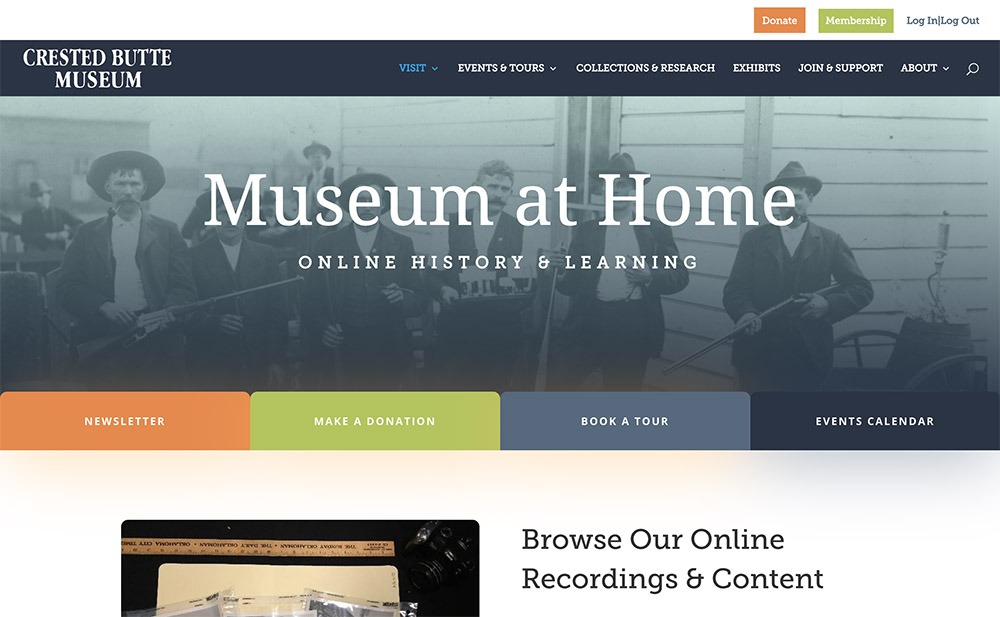
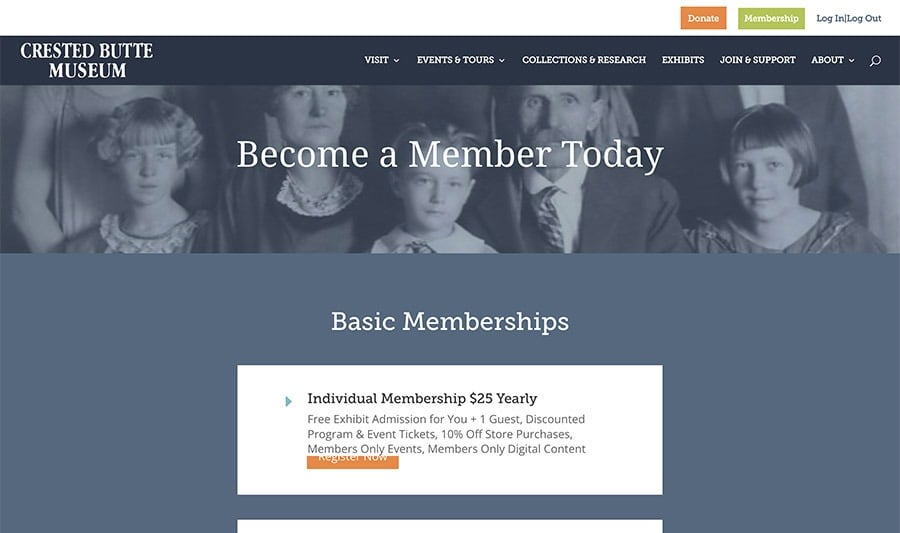
Brauchen Sie etwas Inspiration? Hier ist eine MemberPress-Website, die DIVI gerade jetzt verwendet!
In dem verschlafenen Bergstädtchen Crested Butte hat sich ein kleines Museum zum Ziel gesetzt, die Besucher über die Vergangenheit des Skigebiets in Colorado aufzuklären.
Das Crested Butte Museum gibt es seit 1993 und hat sich inzwischen auf das Metaversum ausgeweitet! (Nun, noch nicht, aber sie haben haben ihren digitalen Fußabdruck stark vergrößert).
Der Standort diente zunächst dazu, die Mitgliedsbeiträge für Museen online einzuziehen, entwickelte sich aber schnell zu einer virtuellen Lernerfahrung.
Ihr Erfolgsrezept ist einfach.
WordPress + MemberPress + DIVI!
In unserem Gespräch mit Anna-Marie DavidsonDie Veranstaltungs- und Marketingkoordinatorin des Museums berichtete über ihre Erfahrungen mit WordPress.
"Wir verwenden das DIVI-Plugin, in das MemberPress integriert ist. Das macht es wirklich einfach, das visuelle Layout zu bearbeiten."
"Wir sind in der Lage, benutzerdefinierte Seiten zu erstellen, die mit DIVI wirklich gut aussehen. Es ist wirklich hilfreich, dass wir keine Programmierkenntnisse haben müssen."
Um mehr zu erfahren über Der Erfolg des Crested Butte Museumbeobachten Sie die Video mit Kundengeschichte unten!
Zum Mitnehmen
Ein modernes Benutzererlebnis ist entscheidend, um in der Online-Geschäftswelt erfolgreich zu sein. Geben Sie sich also nicht mit einem lahmen, kostenlosen WordPress-Theme zufrieden.
Investieren Sie in hervorstechend von der Schnarchfete mit DIVI.
Zusammenfassend lässt sich sagen, dass man eine fantastische MemberPress-Standort vor Ort mit dem DIVI Seitenerstellungmüssen Sie das:
- Einrichten einer WordPress-Website
- Installieren Sie MemberPress
- Installieren Sie DIVI
- Hochladen und/oder Einfügen Inhalt zu verkaufen
- Erstellen einer Mitgliedschaft
- Einrichten einer Regel
- Bauen Sie eine Kopfzeile und Fußzeile
- Gestalten Sie Ihre Seiten mit DIVI
- Bieten Sie neue Inhalte an und verbreiten Sie sie!
Also, worauf warten Sie noch? Schnappen Sie sich MemberPress + DIVI und bauen Sie!
Verwenden Sie DIVI und haben Sie zusätzliche Tipps? Lassen Sie es uns in den Kommentaren unten wissen.

Holen Sie sich MemberPress noch heute!
Lassen Sie sich für die von Ihnen erstellten Inhalte bezahlen.

















































































Hallo Trey,
Ich wollte Ihnen nur sagen, wie sehr mir Ihr Foto und Ihr Bio-Absatz gefallen. Ihr Lebenslauf ist so gut gemacht und trifft einen wunderbaren Ton. It made my day.
Danke.
Michael (in Kanada).