MemberPress ReadyLaunch™ entfernt zusätzliche Skripte und Stile, die von anderen Plugins und Ihrem Thema in die Warteschlange gestellt werden. Dies ist notwendig, um ein sauberes Erscheinungsbild des Klassenzimmers zu gewährleisten. Wenn Sie Ihre Lektionen und die Kursübersicht mit einem Page Builder (wie Elementor) bearbeiten möchten, haben Sie zwei Möglichkeiten.
- ReadyLaunch™ für Kurse deaktivieren
- Aktivieren von zusätzlichen Skripten und Stilen mit ReadyLaunch™-Vorlagen
ReadyLaunch™ für Kurse deaktivieren
Wenn Sie ReadyLaunch™ für Kurse deaktivieren und stattdessen nur Ihr aktuelles Thema verwenden möchten, finden Sie unten die entsprechenden Anweisungen. Beachten Sie jedoch, dass einige der Funktionen der Kursnavigation und des Kursstils dann nicht mehr zur Verfügung stehen.
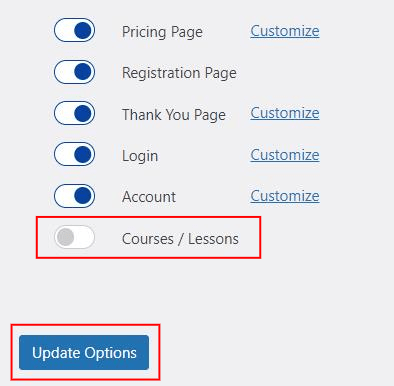
- Gehen Sie zu MemberPress->Einstellungen
- Wählen Sie die Registerkarte "ReadyLuanch™".
- Schalten Sie den Schalter "Kurse" auf "Aus".
- Klicken Sie auf Optionen aktualisieren, um Ihre Änderungen zu speichern.

Aktivieren von zusätzlichen Skripten und Stilen mit ReadyLaunch™-Vorlagen
Wenn Sie das klare Erscheinungsbild der ReadyLaunch™-Vorlagen und alle Funktionen beibehalten möchten, können Sie mithilfe einiger Einstellungen und benutzerdefinierten Codes zusätzliche Skripte und Stile aktivieren.
- Navigieren Sie zu Dashboard > MemberPress > Einstellungen.
- Wählen Sie die ReadyLaunch™. tab.
- Klicken Sie auf die Anpassen Link neben Kurse
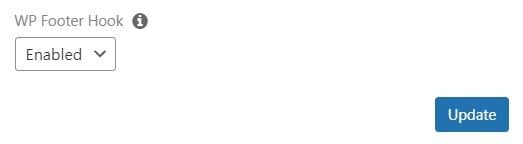
- Im Rahmen der WP-Footer-Haken Dropdown-Menü, wählen Sie Aktiviert.

- Klicken Sie auf die Update um Ihre Änderungen zu speichern.
- Wenn Ihr Page Builder unten in der Liste der Page Builder-Skripte können Sie den dort bereitgestellten Codeschnipsel verwenden.
- Wenn Ihr Page Builder nicht aufgeführt ist, müssen Sie erstens feststellen, ob Style-Skripte geladen werden müssen. Zweitens müssen Sie das Handle herausfinden, das Ihr spezieller Page Builder verwendet. Die Suche nach dem Handle kann sich schwierig gestalten, daher empfehlen wir Ihnen, sich an das Entwicklungsteam des Seitenerstellers zu wenden. Ersetzen Sie dann das YOUR_STYLE_HANDLE_HERE im Codebeispiel unten durch das Handle Ihres Seitenerstellers. Fügen Sie das geänderte Code-Snippet zu Ihrer Website hinzu:
add_filter('mpcs_classroom_style_handles', function($allowed_handles){
$allowed_handles[] = 'YOUR_STYLE_HANDLE_HERE';
return $allowed_handles;
});
Sie können Codeschnipsel entweder in Ihre functions.php-Datei (wenn Sie ein Child-Theme haben) oder in ein Plugin einfügen, mit dem Sie PHP-Code wie den WPCode Plugin (Details finden Sie in diesem Artikel: Hinzufügen von benutzerdefinierten Codefragmenten in WPCode).
Page Builder-Skripte
Wir verfügen nicht über alle Skripte, die für alle Seitenerstellungsprogramme benötigt werden. Wir haben jedoch festgestellt, dass unsere Kunden mit den unten aufgeführten Skripten Erfolg hatten. Wenn Sie eine Liste entdecken, die für Ihren Seitenersteller geeignet ist, und diese hier aufnehmen möchten, bitten wir Sie
Kontakt zum Support.
Elementor
add_filter( 'mpcs_classroom_style_handles', function( $allowed_handles ) {
$allowed_handles[] = 'elementor-icons';
$allowed_handles[] = 'elementor-frontend';
$allowed_handles[] = 'elementor-post-' . get_the_ID();
$allowed_handles[] = 'elementor-pro';
$allowed_handles[] = 'elementor-gallery';
$allowed_handles[] = 'elementor-icons-fa-solid';
$allowed_handles[] = 'elementor-icons-fa-brands'; $allowed_handles[] = 'elementor-icons-fa-brands';
$allowed_handles[] = 'elementor-icons-fa-regular'; $allowed_handles[] = 'elementor-icons-fa-regular';
$allowed_handles[] = 'prismjs_style';
$allowed_handles[] = 'editor-preview';
$allowed_handles[] = 'pro-editor-preview'; $allowed_handles[] = 'pro-editor-preview';
$allowed_handles[] = 'flatpickr';
$allowed_handles[] = 'select2';
$allowed_handles[] = 'elementor-select2';
$allowed_handles[] = 'elementor-pro-admin';
return $allowed_handles;
});