Spüren Sie die Kraft?
Jeder größere Internet-Browser, den Sie verwenden, verfügt über eine Reihe von Entwickler-Tools. Dazu gehören Google Chrome, Safari, Firefox und Internet Explorer. Mit all diesen Optionen ist es wirklich einfach, eine Reihe von Entwicklertools zu nutzen, um einige ziemlich coole Dinge zu erreichen! Auf dieser Seite verwende ich die Entwicklertools von Google Chrome, auf die Sie mit einem Rechtsklick > Inspect zugreifen können (für einen kurzen Überblick über die Chrome DevTools klicken Sie auf hier). Im Folgenden finden Sie einige grundlegende Hinweise darauf, was Sie mit den Entwickler-Tools Ihres Browsers erreichen können und wann sie für Sie nützlich sein können.
Prüfen Sie Konsolenfehler, um herauszufinden, warum etwas auf Ihrer Website nicht richtig funktioniert.
Wenn Sie feststellen, dass Inhalte auf Ihrer Seite nicht richtig geladen werden oder etwas nicht in Ordnung zu sein scheint, dann ist es wichtig, dass Sie die Möglichkeit haben, lokale Fehler zu überprüfen, die beim Laden einer Seite auftreten können. Öffnen Sie zunächst die Entwicklertools in Ihrem Browser und navigieren Sie zur Registerkarte "Konsole". Aktivieren Sie dort die Option "Protokoll beibehalten" oben unter den Hauptregisterkarten und klicken Sie auf "Aktualisieren", wenn keine Informationen angezeigt werden.
Wenn Sie das getan haben, werden Fehlermeldungen angezeigt. Wenn Sie sich nicht sicher sind, was eine Fehlermeldung bedeuten könnte oder wie Sie sie beheben können, lohnt es sich, diesen Artikel zu lesen hier. Wenn Sie immer noch unsicher sind, wie Sie vorgehen sollen, senden Sie uns bitte einen Screenshot des Bildschirms mit einer kurzen Erklärung, was nicht funktioniert, in einer Support-Ticket.
Passen Sie Ihr CSS-Styling an oder bearbeiten Sie es und sehen Sie, wie es sich auf Ihre Website auswirkt, bevor Sie die Änderungen in Ihrem Thema oder Plugin speichern.
Wenn es Ihnen nicht gefällt, wie Ihr Thema oder MemberPress sein CSS-Styling anzeigt, oder wenn es nicht richtig angezeigt wird, dann macht WordPress es ziemlich einfach, das mit einem Plugin eines Drittanbieters zu bearbeiten. Wir empfehlen, dass Sie das Einfaches benutzerdefiniertes CSS-Pluginaber es gibt auch noch andere Optionen, wenn Sie einfach eine einfache Suche für benutzerdefinierte CSS-WordPress-Plugins. Die Idee bei dieser Art von Plugins ist, dass Sie ein beliebiges benutzerdefiniertes CSS erstellen und in das Plugin einfügen können, das dann angewendet wird. Wenn Sie das CSS auf Ihr Theme eingrenzen können, dann haben die meisten Themes einen Ort, an dem Sie benutzerdefiniertes CSS hinzufügen können, also fragen Sie Ihren Theme-Entwickler danach, wenn Sie unsicher sind, wo Sie es finden.
In diesem Beispiel möchte ich, dass die Titel der Felder in meinem MemberPress-Anmeldeformular etwas größer sind als hier:

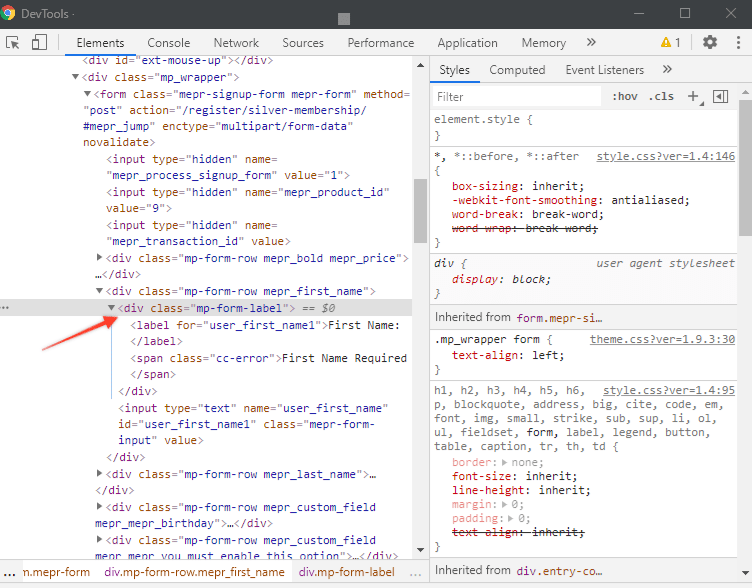
Am einfachsten ist es, mit der rechten Maustaste direkt auf das Element zu klicken, das Sie bearbeiten möchten. Wenn ich also mit der rechten Maustaste auf einen dieser Titel klicke und dann auf "Element inspizieren", sieht es so aus:

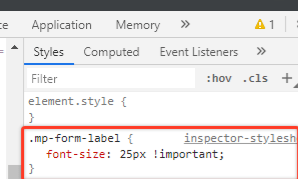
Sie werden feststellen, dass der grau hervorgehobene Bereich in den Entwicklertools direkt mit der Formularbeschriftung verbunden ist. Hier suchen wir nach der div-Klasse, die uns sagt, was die CSS-Klasse ist, die aufgerufen und zur Anzeige des Textes verwendet wird. Wenn ich den Mauszeiger über die div-Klasse bewege, wird das betreffende Element blau hervorgehoben, so dass Sie auf diese Weise überprüfen können, ob Sie die richtige Klasse erhalten. Die Klasse hierfür lautet mp-form-label und während wir in diesem Artikel nicht zu sehr auf die Details eingehen werden, wie CSS funktioniert (aber wenn Sie mehr über CSS erfahren möchten, hier ist ein guter Ort, um zu beginnen), nur wissen, dass für dieses Beispiel, um den Text größer würde ich brauchen, um diese in der CSS Custom Manager Plugin eingeben:

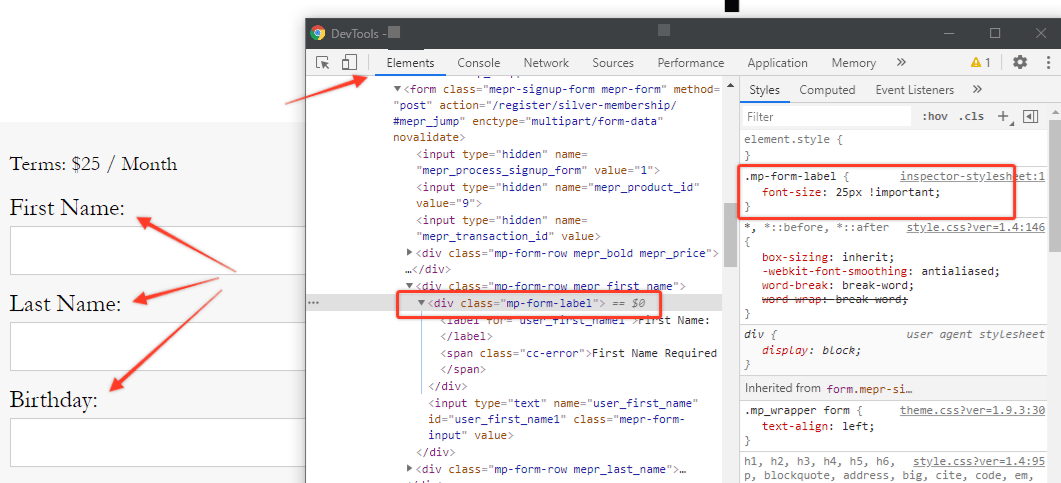
Zu beachten ist, dass jede Klasse mit einem "." (Punkt) beginnen muss, die Formatierung mit "{}" (geschweiften Klammern) umschlossen werden muss, und dass es immer sinnvoll ist, eine !important variabel. Der Grund, warum Sie möglicherweise die !important Variable ist, weil mehr als oft nicht, wenn das Hinzufügen benutzerdefinierter CSS werden Sie überschreiben bestehende CSS, und das sollte sicherstellen, dass Ihre benutzerdefinierte CSS wird stattdessen angezeigt. Hier ist, wie diese Bearbeitung aussehen würde:

Überprüfen Sie, über welchen Server Ihr Inhalt geladen wird, wenn er nicht korrekt geladen wird.
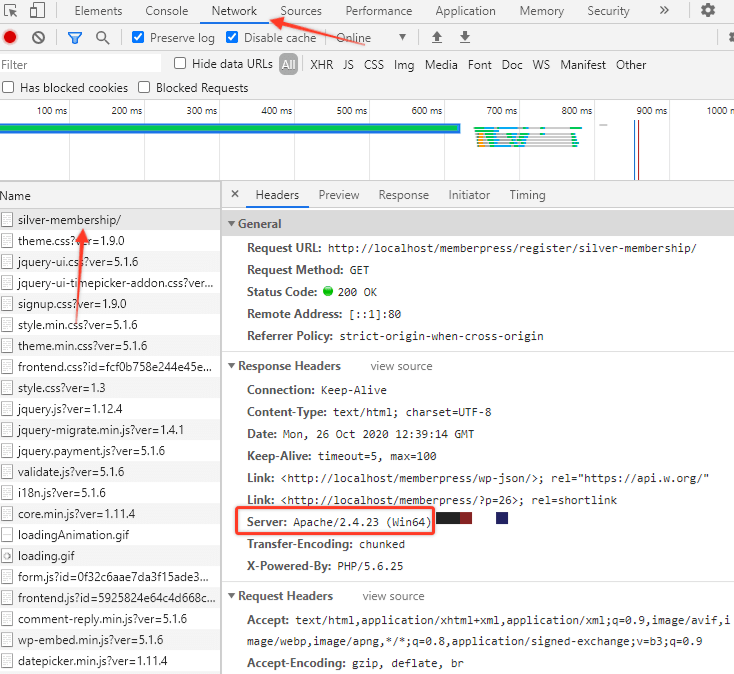
Manchmal werden Sie feststellen, dass ein bestimmter Teil Ihrer Website nicht korrekt geladen wird, z. B. Dateien, die mit benutzerdefinierten URI-Regeln geschützt sind. Dies wird im Allgemeinen dadurch verursacht, dass der Inhalt von einem anderen Server als Apache geladen wird, z. B. NGINX, der ein häufiger Problemverursacher ist. Um dies zu überprüfen, müssen Sie die Entwicklertools öffnen und dann auf die Registerkarte Netzwerk gehen. Wenn Sie nichts sehen, müssen Sie möglicherweise die Seite aktualisieren. Andernfalls sehen Sie eine Liste mit allen Dateispeicherorten, die zum Laden der Seite verwendet wurden. Scrollen Sie nach unten, bis Sie den Dateispeicherort finden, von dem der nicht korrekt geladene Inhalt stammt (normalerweise erkennen Sie den Speicherort daran, dass er mit einer Art von Fehlercode auf den Status) und klicken Sie auf den Link. Daraufhin werden verschiedene Informationen angezeigt, darunter der Statuscode, aber hier sollten Sie unter der Überschrift "Response Headers" nachsehen, wie Sie hier sehen können:

Hier werden Sie feststellen, dass der Inhalt über Apache geladen wurde, aber auch hier gilt: Wenn es sich um etwas anderes handelt und Sie ein Problem haben, müssen Sie eine Änderung vornehmen. Insbesondere müssen Sie sich mit Ihrem Hostserver in Verbindung setzen und herausfinden, ob er Anfragen für diese Dateitypen an den Apache zur Bearbeitung weiterleiten kann, anstatt an NGINX.











