Los cursos en línea son cada vez más populares. Si estás pensando en lanzar el tuyo propio, es importante que tengas en cuenta cómo hacer que tus lecciones destaquen como oportunidades de aprendizaje únicas y de alta calidad.
Afortunadamente, MemberPress Courses ofrece varias maneras de personalizar su curso y ayudar a atraer a los estudiantes. Con el creador de páginas ReadyLaunch™ incorporado, puede seleccionar colores, añadir logotipos del curso e incluso incorporar su propio CSS, manteniendo al mismo tiempo sus clases fáciles de navegar.
En este artículo, presentaremos Cursos MemberPress y recorreremos todas las opciones de personalización disponibles. ¡Vamos allá!
Introducción a los cursos MemberPress
MemberPress Cursos es un sistema de gestión del aprendizaje (LMS) le permite crear y vender fácilmente clases en línea. Con él, puedes elaborar el contenido de tus lecciones utilizando una sencilla interfaz similar al Editor de bloques predeterminado.
También incluye un visual curriculum builder para que pueda ver claramente cómo están organizados sus módulos.
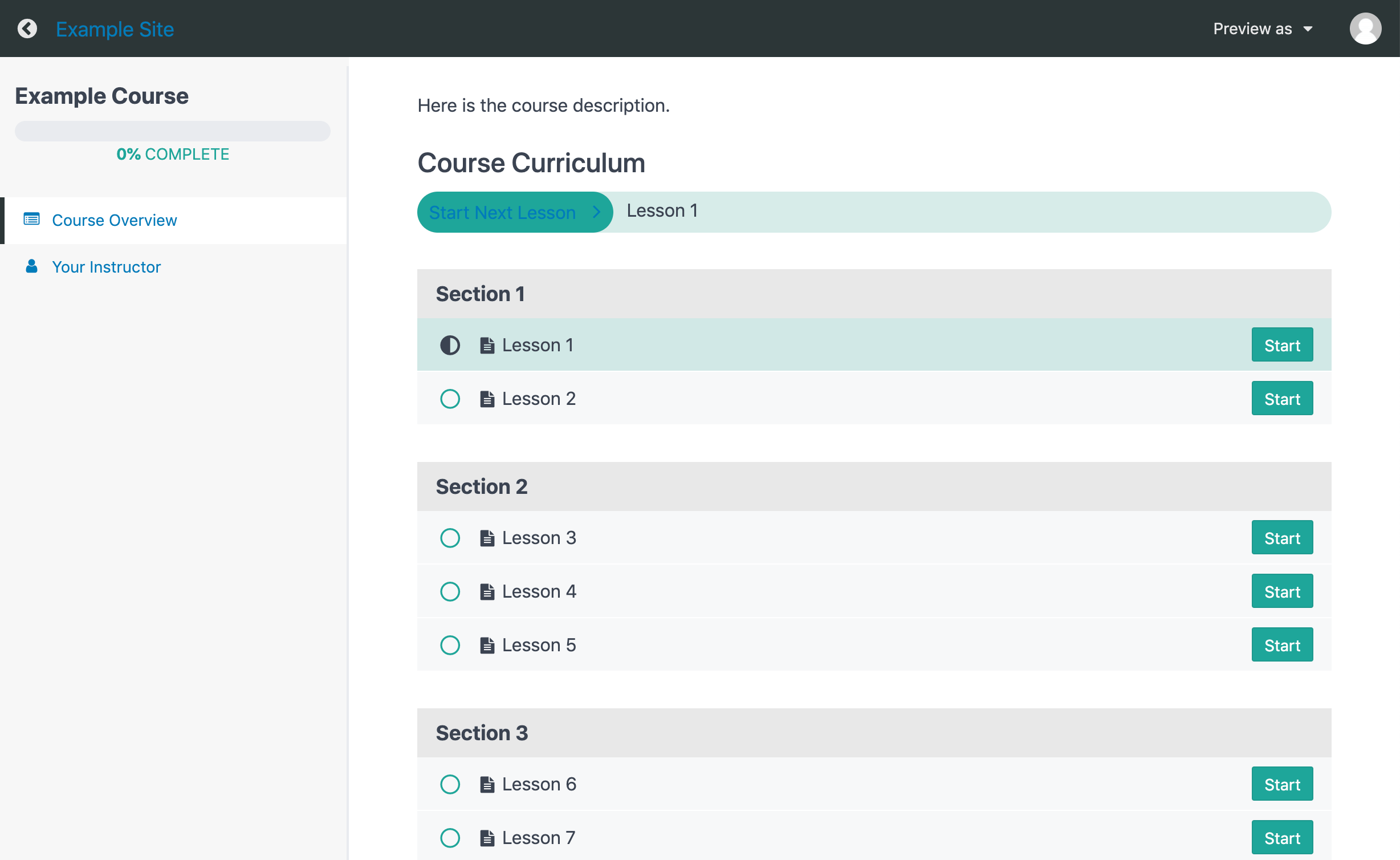
Los Cursos MemberPress también son personalizables gracias a ReadyLaunch™que muestra sus lecciones en una interfaz autónoma:
ReadyLaunch™ dota a las páginas de tu curso de un estilo fácil de navegar que permite a tus alumnos seguir el curso sin distracciones.
Esta es la función que utilizará para personaliza el aspecto de tus clases.
Cómo ReadyLaunch™ Funciona con cursos
ReadyLaunch™ es activado por defecto cuando instales MemberPress. Puede utilizarlo para personalizar el estilo de todos sus páginas MemberPress:
- Cursos
- Inicio de sesión
- Cuenta
- Precios
- Inscripción
- Gracias
Una vez finalizada la instalación de MemberPress, para personalizar sus cursos sólo tiene que...
- Haga clic en la pestaña ReadyLaunch™.
- Activar los cursos
- Establezca sus personalizaciones
Vídeo tutorial de ReadyLaunch
Este vídeo tutorial completo te muestra...
- Cómo dé estilo a sus cursos en línea en flash
- Cómo estiliza todas tus páginas MemberPress
- Cómo añada elementos de marca a todas las páginas de su sitio
Además, aprenderá cómo puede tener todo su sitio en funcionamiento y listo para vender en menos de un día.
Conclusión
Tanto si está preparando el lanzamiento de su primer curso como si desea actualizar uno ya existente, Cursos MemberPress te tiene cubierto.
No sólo es fácil crear las lecciones y estructurar el plan de estudios, sino también personalizar el curso para adaptarlo al público.
¿Tiene alguna pregunta sobre cómo personalizar su curso MemberPress? Háganoslo saber en la sección de comentarios más abajo.

Consiga MemberPress hoy mismo
Empieza a cobrar por los contenidos que creas.














Pregunta, ¿cómo puedo cambiar el acceso a un curso que ya he creado?
Hola Crystal, hay varias formas de cambiar el acceso al curso que ya has creado.
1. Puede ir a la regla existente que ha establecido en el curso yendo a Memberpress > Reglas y encontrar la regla que desea editar. Allí, puedes cambiar quién tiene acceso a ella.
2. O, también tiene la opción de eliminar cualquier regla existente que esté protegiendo un curso específico y crear una. Para ello, vaya a MemberPress > Reglas > Añadir nueva página, y seleccione el tipo "Curso único" en el desplegable. A continuación, busque su curso por el título y selecciónelo. Por último, seleccione a qué Miembro(s) desea dar acceso.
Espero que te sirva de ayuda. Puede visite este doc para obtener más información sobre los cursos MemberPress 🙂 .
Hola, ¿puedo añadir HTML personalizado a la página del curso?
Hola Jim, sí, puede anular los archivos de plantilla y personalizarlo. Aquí tienes una guía práctica: https://docs.memberpress.com/article/165-how-to-override-template-files. Espero que te sirva de ayuda.
Pregunta, ¿cómo puedo visualizar cualquier shortcode personalizado en un curso de contenido creado?
¡Hola!
Tu fuente es diferente de la que veo en mi memberpress (parece times new roman). ¿Cambiaste la fuente usando CSS? Si es así, ¿puedes compartir cómo lo hiciste? ¿Cuál es el código que utilizaste y dónde hay que añadirlo? Te lo agradecería mucho. Soy un novato y no sé realmente cómo codificar y todo eso... pero he buscado y he encontrado que CSS es la forma en que la gente ha cambiado la fuente. Sólo me estoy asegurando de que no lo cambiamos accidentalmente en otro lugar nosotros mismos. Gracias.
¿Cómo puedo cambiar el tamaño de letra?