Resumen de la configuración
Con el potente MemberPress códigos cortos puedes crear fácilmente una página personalizada para cada miembro de tu sitio. Es muy sencillo, todo lo que necesitas usar es el siguiente shortcode:
[mepr-account-info field="deseado-slug-here"]Por ejemplo, si desea tener una página donde sus usuarios puedan ver un mensaje personalizado para ellos (que no sea la página de su cuenta), puede crear una página personalizada (por ejemplo, Área de miembros) y añadir este shortcode
[mepr-account-info field="mepr_user_message"] Esto mostraría cualquier mensaje personalizado que haya introducido en el Mensaje personalizado de la cuenta MemberPress, para un individuo al ver su perfil de usuario en la pestaña de usuario de WordPress.
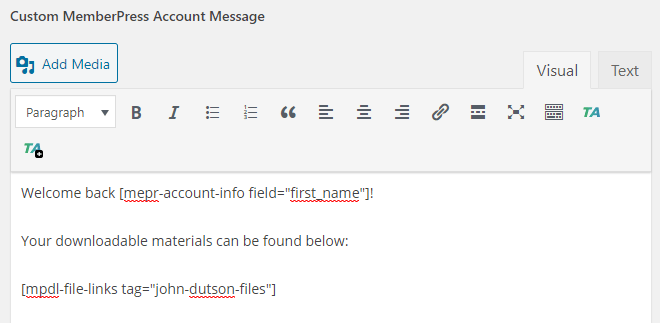
He aquí un ejemplo de introducción de un mensaje personalizado para un usuario:

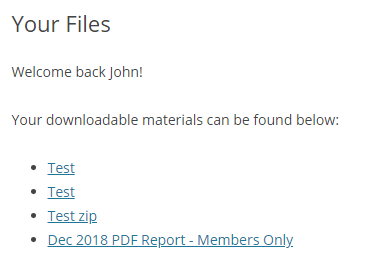
Y así es como podría verse en esa página cuando el usuario está conectado:

Lo mejor de todo es que puedes hacerlo a tu gusto. Si desea ver cómo la página de ejemplo se ve en el lado del administrador con las interacciones de los códigos cortos, haga clic en aquí podrá encontrar más ejemplos de lo que puede hacer con el siguiente shortcode y otros shortcodes ofrecidos por MemberPress:
[mepr-account-info field="deseado-slug-here"]Cómo ocultar el mensaje personalizado en la página de cuenta
Debido a cómo funciona actualmente MemberPress, cuando se introduce un mensaje de página de cuenta personalizada para cualquier usuario, que se mostrará en el que ha colocado el código corto antes mencionado Y en la página de la cuenta del usuario.
Si prefiere no mostrar este mensaje en la página de la cuenta del usuario también, entonces usted puede utilizar este simple CSS personalizado para ocultar el mensaje allí:
.page-id-6 div#mepr-cuenta-mensaje-usuario {
display:none !important;
}
Donde se sustituye el 6 arriba con el ID de la página de su cuenta. Pulse aquí para saber dónde encontrarlo.
Sólo tienes que introducir este CSS personalizado en cualquier plugin de CSS personalizado que te guste, o en la sección de CSS personalizado de tu tema si tiene uno.











