Si desea mostrar un icono de BLOQUEO junto a los títulos de sus entradas protegidas en las vistas de blog, resultados de búsqueda o archivo, puede hacerlo siguiendo las instrucciones que se indican a continuación.

En primer lugar, deberá instalar un WPCode (consulte este artículo para obtener más información: Cómo añadir fragmentos de código personalizados en WPCode).
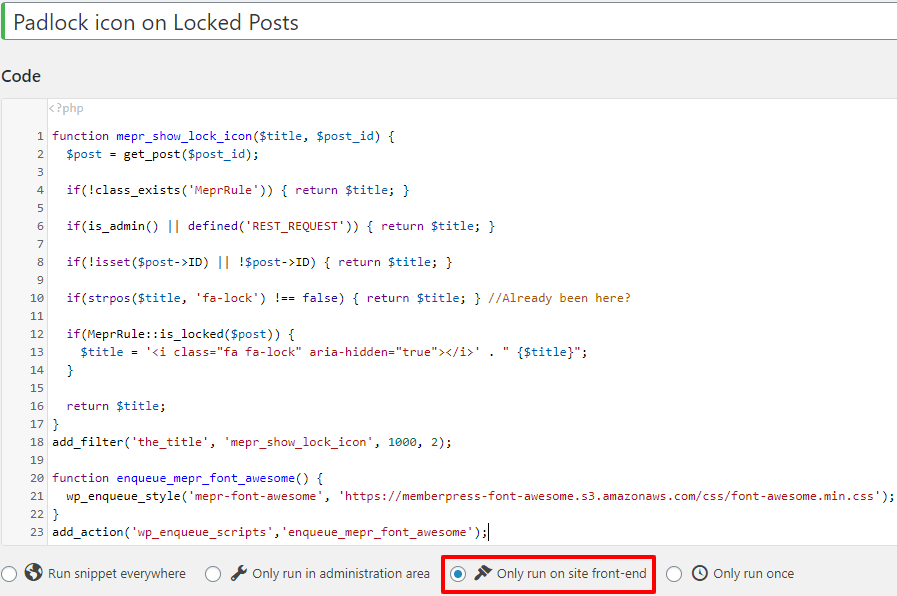
Una vez instalado crea un nuevo Snippet y pega lo siguiente en él:
function mepr_show_lock_icon($title, $post_id) {
$post = get_post($post_id);
if(!class_exists('MeprRule')) { return $ítulo; }
if(is_admin() || defined('REST_REQUEST')) { return $ítulo; }
if(!isset($post->ID) || !$post->ID) { return $title; }
if(strpos($title, 'fa-lock') !== false) { return $title; } /¿Ya has estado aquí?
if(MeprRule::is_locked($post)) {
$title = '' . " {$title}";
}
return $ítulo;
}
add_filter('the_title', 'mepr_show_lock_icon', 1000, 2);
function enqueue_mepr_font_awesome() {
wp_enqueue_style('mepr-font-awesome', 'https://memberpress-font-awesome.s3.amazonaws.com/css/font-awesome.min.css');
}
add_action('wp_enqueue_scripts','enqueue_mepr_font_awesome');
Antes de hacer clic en guardar, asegúrese de seleccionar "Front End" para el fragmento de código, como se muestra a continuación

A continuación, "Guardar cambios y activar" el fragmento.
Ya está. Tus entradas protegidas deberían mostrar ahora un icono de candado antes de su título en tu blog.
SOLUCIÓN DE PROBLEMAS:
Si no funciona, es posible que tengas que comprobar las herramientas de desarrollo de tu navegador para ver si aparece algún error en la consola.
Es posible que su tema u otro plugin en el sitio ya está utilizando font-awesome causando un conflicto. Si ese es el caso, puede eliminar las líneas #20-23 y ver si funciona mejor.











