Si vous cherchez un moyen d'afficher des MemberPress Formulaire de connexion dans la fenêtre contextuelle sur une ou plusieurs pages que vous pouvez utiliser Créateur de fenêtres contextuelles plugin.
Étape 1 : Ajouter le Créateur de fenêtres contextuelles Plugin pour votre site
Ce plugin vous permettra de créer un créateur de popups et de le configurer comme vous le souhaitez.
- Naviguez jusqu'à votre Tableau de bord WordPress → Plugins → et cliquez sur le bouton Ajouter un nouveau ;
- Dans la barre de recherche, tapez Créateur de fenêtres contextuelles;
- Installer et activer le Créateur de fenêtres contextuelles (vous pouvez également utiliser le plugin versions payantes de PopupMaker).

Étape 2 : Ajouter Est connecté condition à Popup Maker
Par défaut, Popup Maker ne contient pas de condition relative à la connexion des utilisateurs. Il propose la condition Conditions de ciblage avancées qui permet de remplir cette condition et bien d'autres encore. Si cette extension n'est pas installée, vous pouvez ajouter le code ci-dessous à la fin du fichier functions.php de votre thème, ou utiliser un plugin comme le plugin WPCode (veuillez consulter cet article pour plus de détails) : Comment ajouter des extraits de code personnalisés dans WPCode ?).
function mepr_popup_logged_in() {return is_user_logged_in();}
add_filter('pum_get_conditions', function($conditions) {
return array_merge($conditions, array(
'popup_logged_in' => array(
'group' => __('General'),
'name' => __('Est connecté'),
'callback' => 'mepr_popup_logged_in'
)
)) ;
}) ;
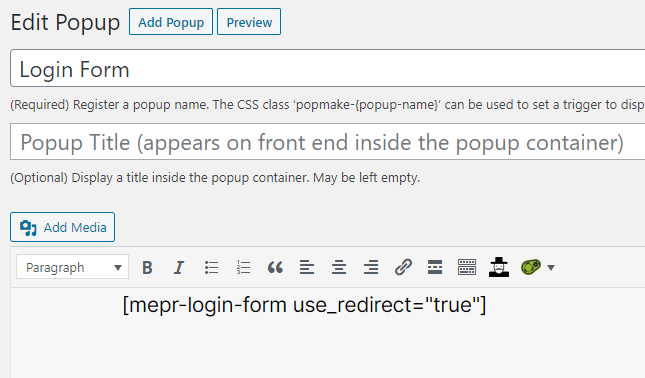
Étape 3 : Créer une fenêtre contextuelle
- Naviguez jusqu'à votre Tableau de bord WordPress → Créateur de fenêtres contextuelles dans le menu du panneau d'administration et cliquez sur Ajouter/Modifier les types d'articles.
- Ajouter ce qui suit dans le contenu de la fenêtre contextuelle :
[mepr-login-form use_redirect="true"]
- Configurez les paramètres de la fenêtre contextuelle comme suit :
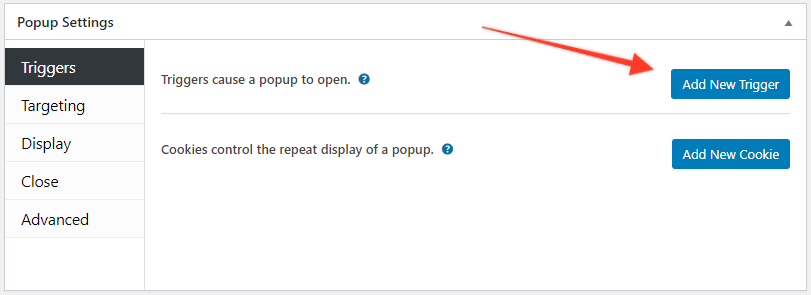
- Ouvrir le Déclencheurs et cliquez sur Ajouter un nouveau déclencheur bouton

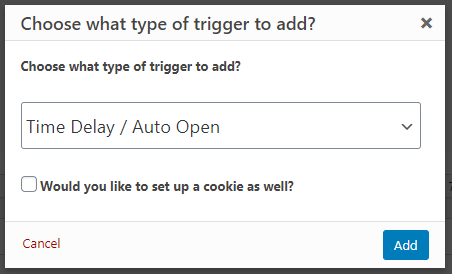
- Sélectionnez l'option "Temporisation / Ouverture automatique de l'option Choisir le type de déclencheur à ajouter ? dans la liste déroulante. Il n'est pas nécessaire de cocher la case "Voulez-vous aussi installer un cookie ?" option.

- Si vous le souhaitez, vous pouvez cliquer sur l'icône du crayon pour modifier les paramètres de la cible et changer le délai après lequel le formulaire de connexion apparaîtra (par défaut, il est de 500 ms, soit 0,5 seconde).
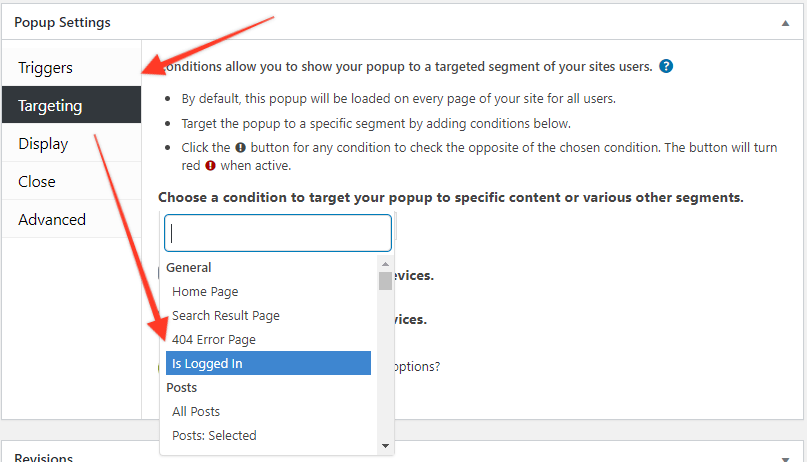
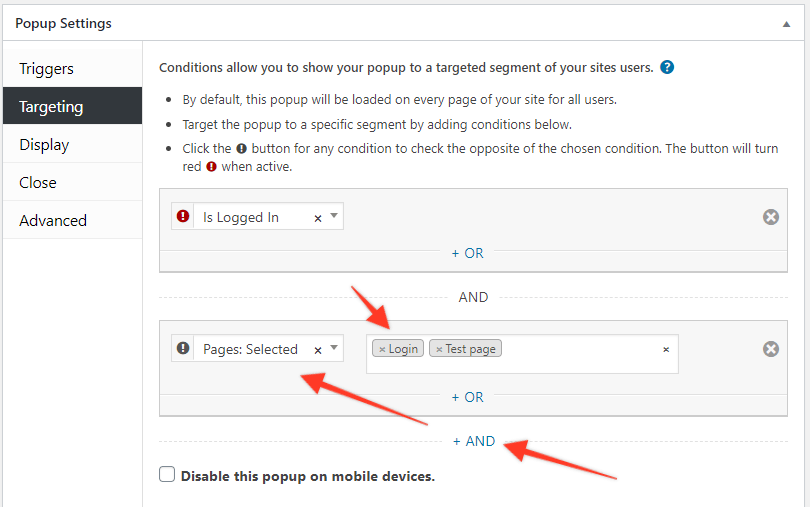
- Ouvrir le Ciblage et sélectionnez Est connecté dans le groupe Général de la liste déroulante des conditions.

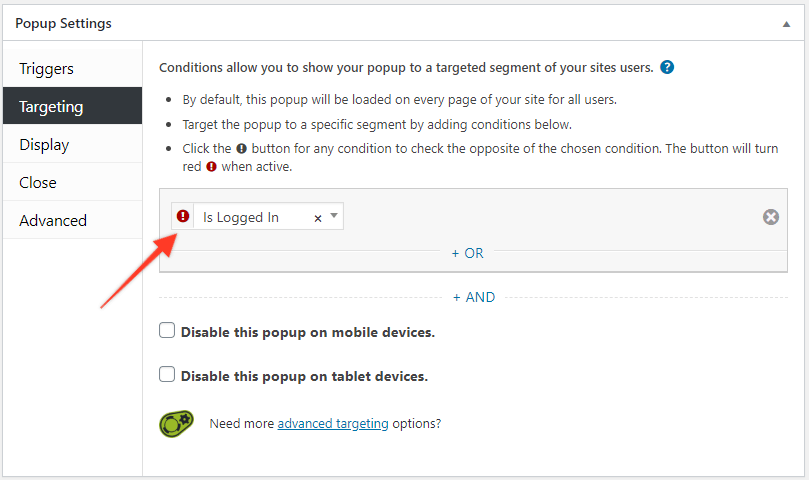
Cliquez sur le point d'exclamation à côté de Est connecté pour vérifier le contraire de la condition Is Logged In. Le bouton devient rouge.

Cliquez sur le bouton + ET et sélectionnez Pages : Sélectionné dans la liste déroulante. Vous devriez voir le champ où vous pouvez commencer à taper la page sur laquelle vous souhaitez que le formulaire de connexion soit affiché. Vous pouvez ajouter autant de pages que vous le souhaitez ou sélectionner une catégorie différente.

- En option, vous pouvez également modifier Affichage et Fermer et les paramètres de l'application. Pour la simplicité de cet article, nous laisserons ces paramètres par défaut.
- Cliquez sur le bouton Publier pour enregistrer la fenêtre contextuelle.
- Ouvrir le Déclencheurs et cliquez sur Ajouter un nouveau déclencheur bouton

Étape 4 : Testez votre installation
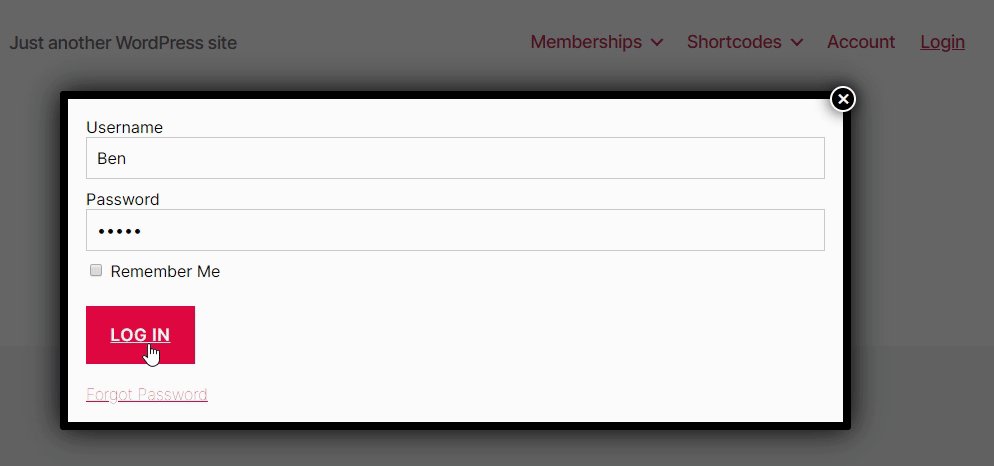
Assurez-vous d'être déconnecté et ouvrez l'une des pages que vous avez sélectionnées à l'étape 3.3.f. Vous devriez voir apparaître une fenêtre contextuelle avec le formulaire de connexion. Une fois que vous aurez cliqué sur Se connecter vous devriez être connecté et redirigé vers la page que vous avez définie dans la section Paramètres globaux ou des paramètres spécifiques à l'adhésion. Voici à quoi cela ressemble sur le front-end :

Pour rester sur la même page, utilisez le shortcode suivant à l'étape 3.2:
[mepr-login-form use_redirect="false"]Lorsque vous ouvrez une page alors que vous êtes connecté, vous ne verrez pas de fenêtre contextuelle avec le formulaire de connexion.