Se você estiver procurando uma maneira de exibir MemberPress Formulário de login no pop-up em uma ou mais páginas que você pode usar Criador de pop-ups plugin.
Etapa 1: Adicione o Criador de pop-ups Plug-in em seu site
Esse plug-in permitirá que você crie um criador de pop-ups e o configure como quiser.
- Navegue até seu Painel de controle do WordPress → Plugins → e clique no botão Add New (Adicionar novo);
- Na barra de pesquisa, digite Criador de pop-ups;
- Instalar e ativar o Criador de pop-ups (você também pode usar o plug-in versões pagas do PopupMaker).

Etapa 2: Adicionar Está conectado condição para o Popup Maker
Por padrão, o Popup Maker não contém uma condição para que os usuários estejam conectados. Eles oferecem a condição Condições avançadas de direcionamento que fornece essa condição, além de muitas outras. Se você não tiver essa extensão instalada, poderá adicionar o código abaixo no final do arquivo functions.php do seu tema ou usar um plug-in como o Código WPC (consulte este artigo para obter detalhes: Como adicionar trechos de código personalizados no WPCode).
function mepr_popup_logged_in() {return is_user_logged_in();}
add_filter('pum_get_conditions', function($conditions) {
return array_merge($conditions, array(
'popup_logged_in' => array(
'group' => __('General'),
'name' => __('Is Logged In'),
'callback' => 'mepr_popup_logged_in'
)
));
});
Etapa 3: Criar um pop-up
- Navegue até seu Painel de controle do WordPress → Criador de pop-ups item de menu do painel de administração e clique em Add/Edit Post Types.
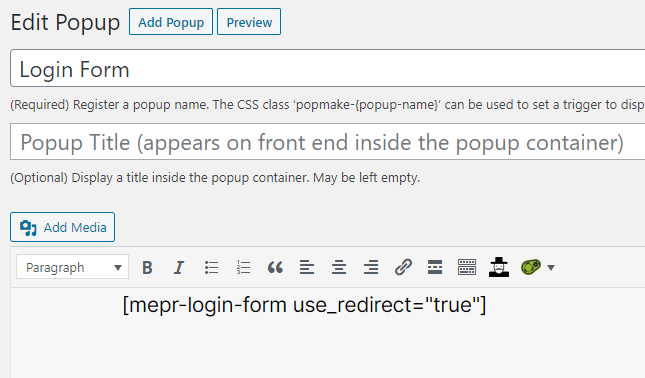
- Adicione o seguinte para o conteúdo do pop-up:
[mepr-login-form use_redirect="true"]
- Configure as definições de pop-up da seguinte forma:
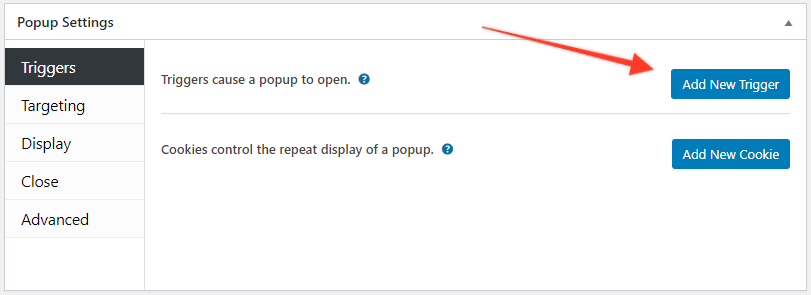
- Abra o Gatilhos e clique em Adicionar novo acionador botão

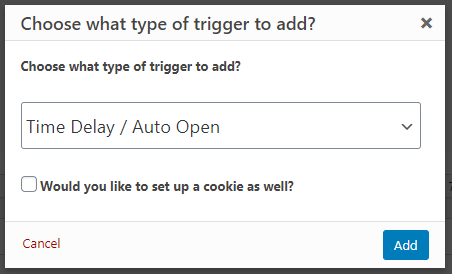
- Selecione o "Tempo de atraso / Abertura automática" opção de Escolher o tipo de gatilho a ser adicionado? lista suspensa. Não é necessário marcar a opção "Você gostaria de preparar um cookie também?" opção.

- Se desejar, você pode clicar no ícone de lápis para editar as configurações de destino e alterar o atraso após a exibição do formulário de login (por padrão, é de 500 ms, ou seja, 0,5 segundo)
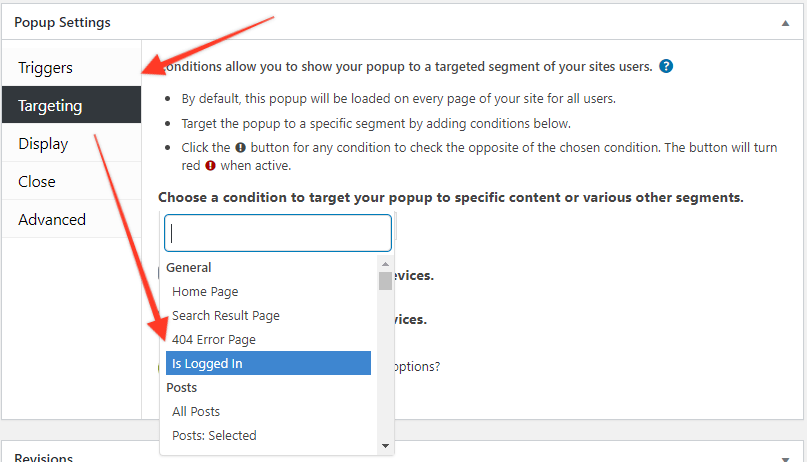
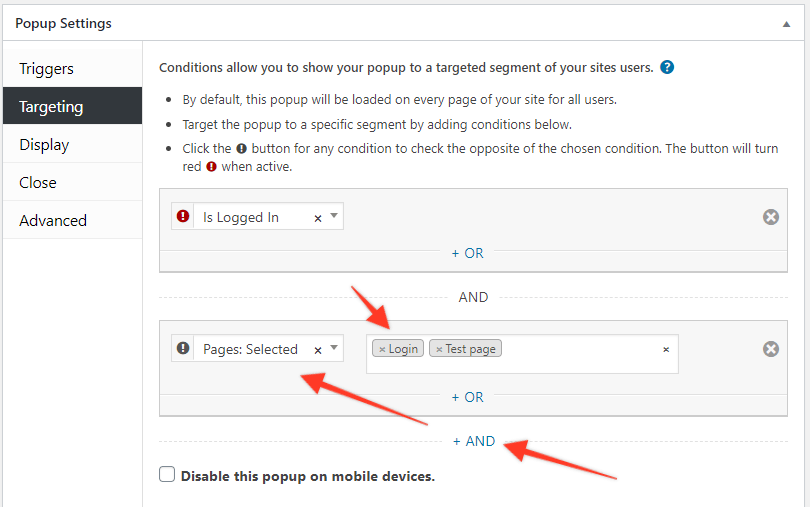
- Abra o Direcionamento e selecione Está conectado condição no grupo Geral da lista suspensa de condições.

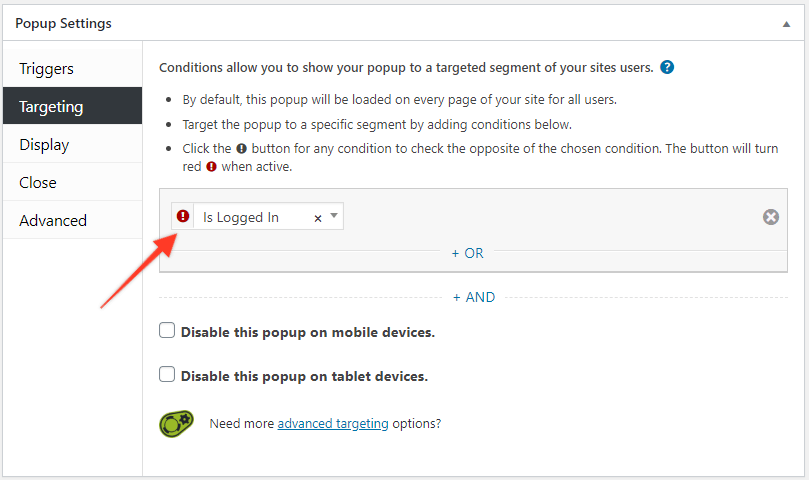
Clique no ponto de exclamação ao lado de Está conectado para verificar o oposto da condição Is Logged In. O botão ficará vermelho.

Clique no botão + E e selecione Páginas: Selecionado na lista suspensa. Você deverá ver o campo em que pode começar a digitar a página em que gostaria que o formulário de login fosse exibido. Você pode adicionar quantas páginas quiser ou selecionar uma categoria diferente

- Opcionalmente, você também pode alterar Tela e Fechar configurações. Para simplificar este artigo, deixaremos essas configurações como padrão.
- Clique no botão Publicar para salvar o Popup.
- Abra o Gatilhos e clique em Adicionar novo acionador botão

Etapa 4: Teste sua configuração
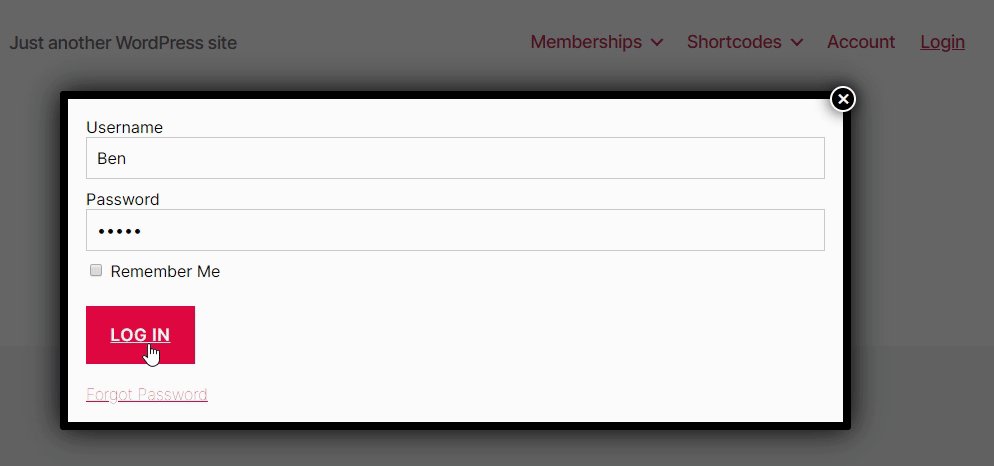
Certifique-se de estar desconectado e abra uma das páginas que você selecionou na etapa 3.3.f. Você verá uma janela pop-up com o formulário de login. Quando você clicar em Fazer login você deve estar conectado e ser redirecionado para a página que você definiu em Configurações globais ou configurações específicas da associação. Esta é a aparência no front-end:

Para permanecer na mesma página, use o seguinte shortcode na etapa 3.2:
[mepr-login-form use_redirect="false"]Ao abrir qualquer página enquanto estiver conectado, você não verá uma janela pop-up com o formulário de login.