MemberPress Courses add-on ajoutera des cours spécifiques à la formation zones de widgets à votre site web. Vous pouvez utiliser des blocs widgets dans ces zones pour ajouter du contenu à vos cours et leçons MemberPress.
Ce document fournit des détails sur les zones de widgets disponibles pour les cours MemberPress et sur la manière de les utiliser avec les blocs de widgets.
MemberPress Courses Widget Areas
Si vous avez le MemberPress Cours complémentaires actifs sur votre site avec le Le modèle ReadyLaunch Courses/Lessons est activéVous aurez également accès aux widgets suivants :
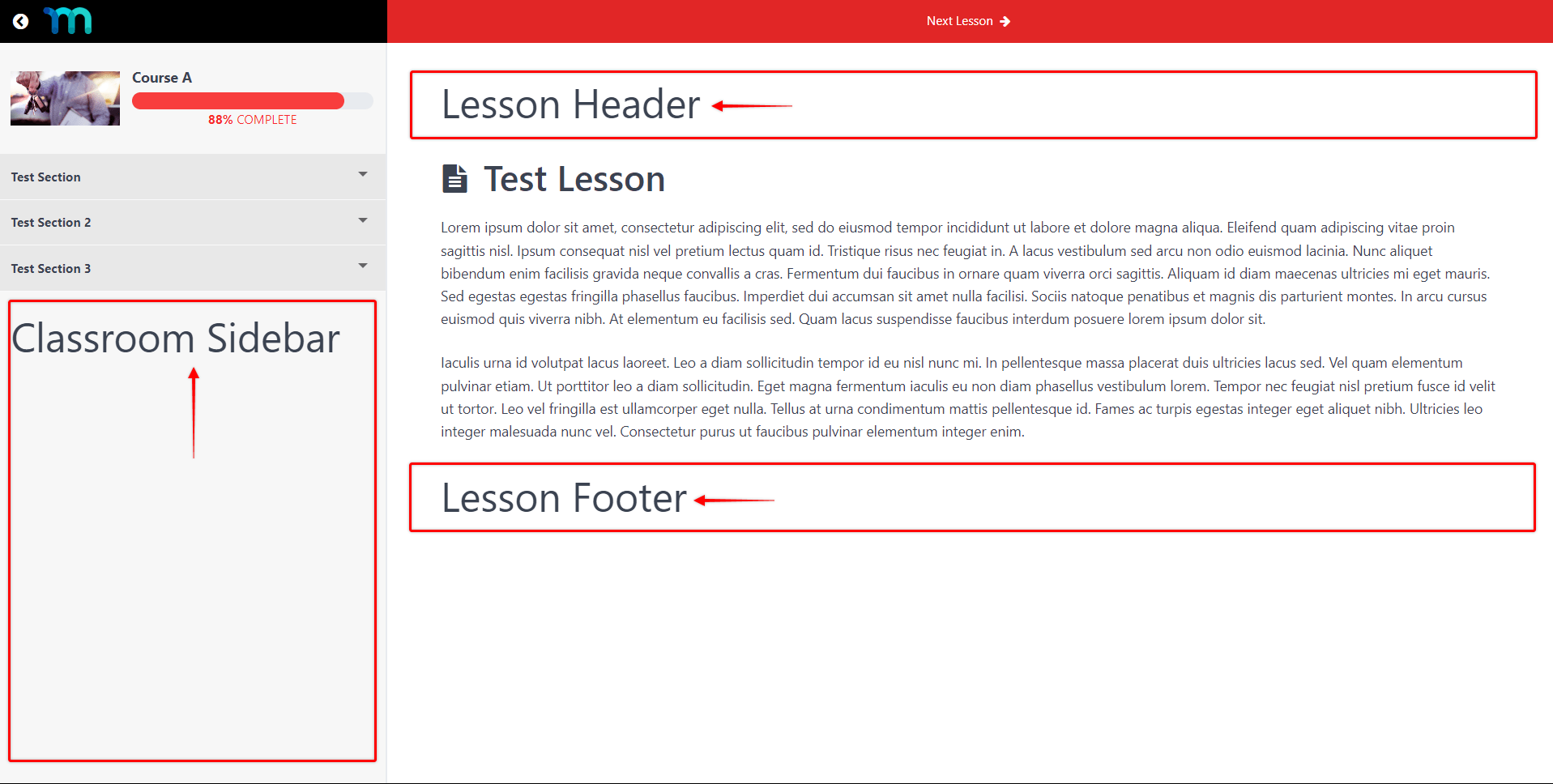
- Barre latérale de la salle de classe - visible sur tous vos cours et leçons ;
- En-tête des leçons - visible sur toutes vos leçons ;
- Pied de page des leçons - visible sur toutes vos leçons.

Blocs de widgets et cours Memberpress
Les cours MemberPress sont compatibles avec Blocs de widgets MemberPress et celles fournies par WordPress ou des fournisseurs tiers.
Ainsi, vous pouvez ajoutez n'importe quel bloc à vos zones de widgetset de les combiner pour créer les designs souhaités. Toutes les zones de widgets seront disponibles à l'adresse suivante Tableau de bord > Apparence > Widgets.
Exemple : Ajouter un message d'accueil personnalisé et un formulaire de connexion à la barre latérale de votre cours
Nous avons créé cet exemple pour illustrer la manière dont les blocs widgets de MemberPress peuvent être utilisés avec les cours. Nous allons vous montrer comment créer un message d'accueil personnalisé pour les membres connectés, dans la barre latérale de tous les cours MemberPress (avec le modèle ReadyLaunch activé). Nous ajouterons également un formulaire de connexion pour les utilisateurs déconnectés.
Pour ce faire, nous utiliserons trois blocs MemberPress :
- Bloc de contenu protégé ;
- Bloc d'informations sur le compte ;
- Bloc de connexion.
Comme nous l'avons mentionné plus haut, la barre latérale de la salle de classe est la zone de widgets visible sur tous vos cours et leçons. C'est donc dans cette zone que nous ajouterons nos blocs.
Configuration des blocs de widgets
Veuillez suivre les étapes suivantes pour créer cette configuration :
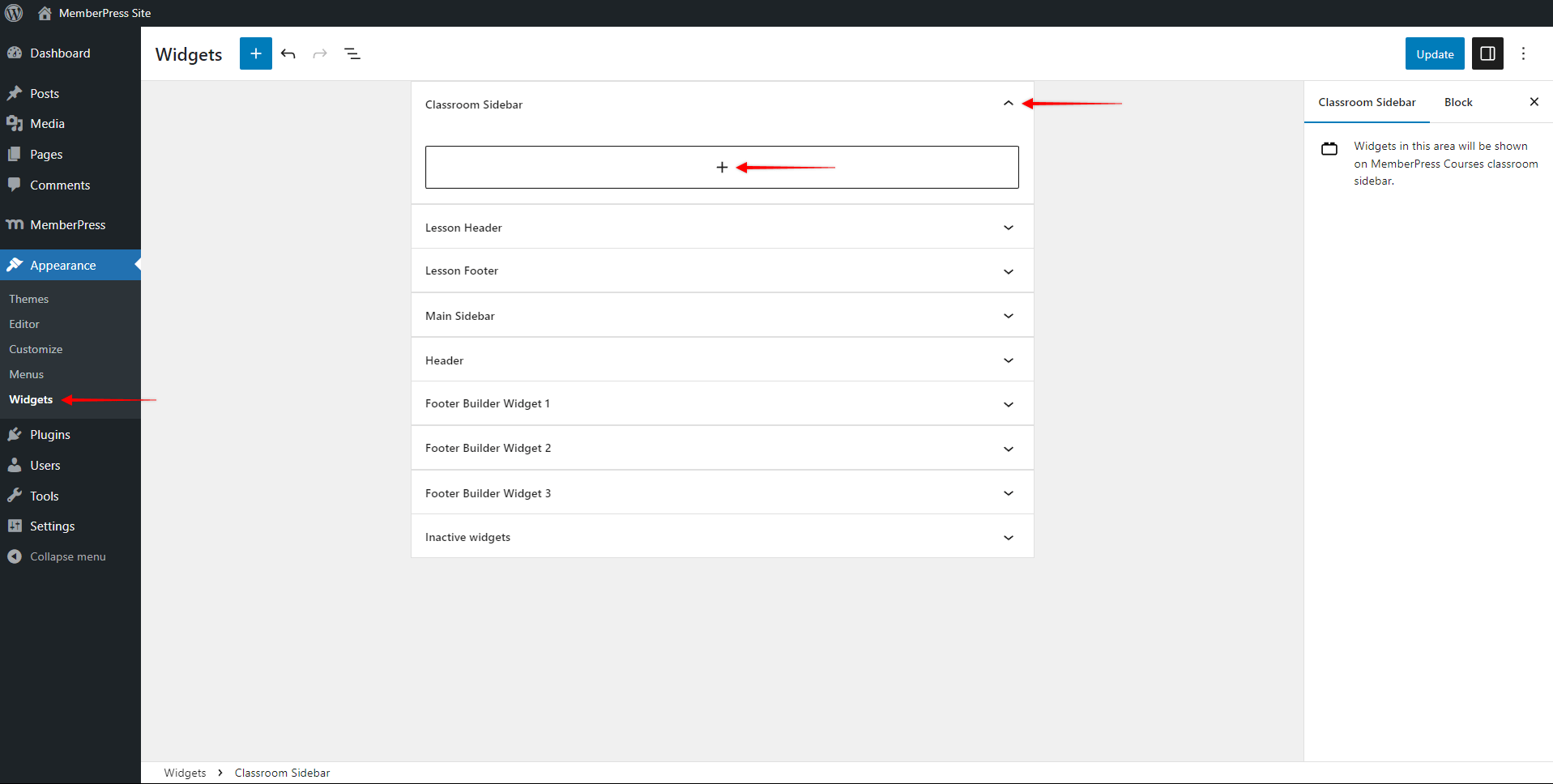
- Connectez-vous au tableau de bord de l'administrateur de votre site et naviguez vers Tableau de bord > Apparence > Widgets.

- Élargir le Barre latérale de la salle de classe en cliquant sur les l'icône de la caret, et en cliquant sur le bouton + icône pour ajouter le widget de bloc.
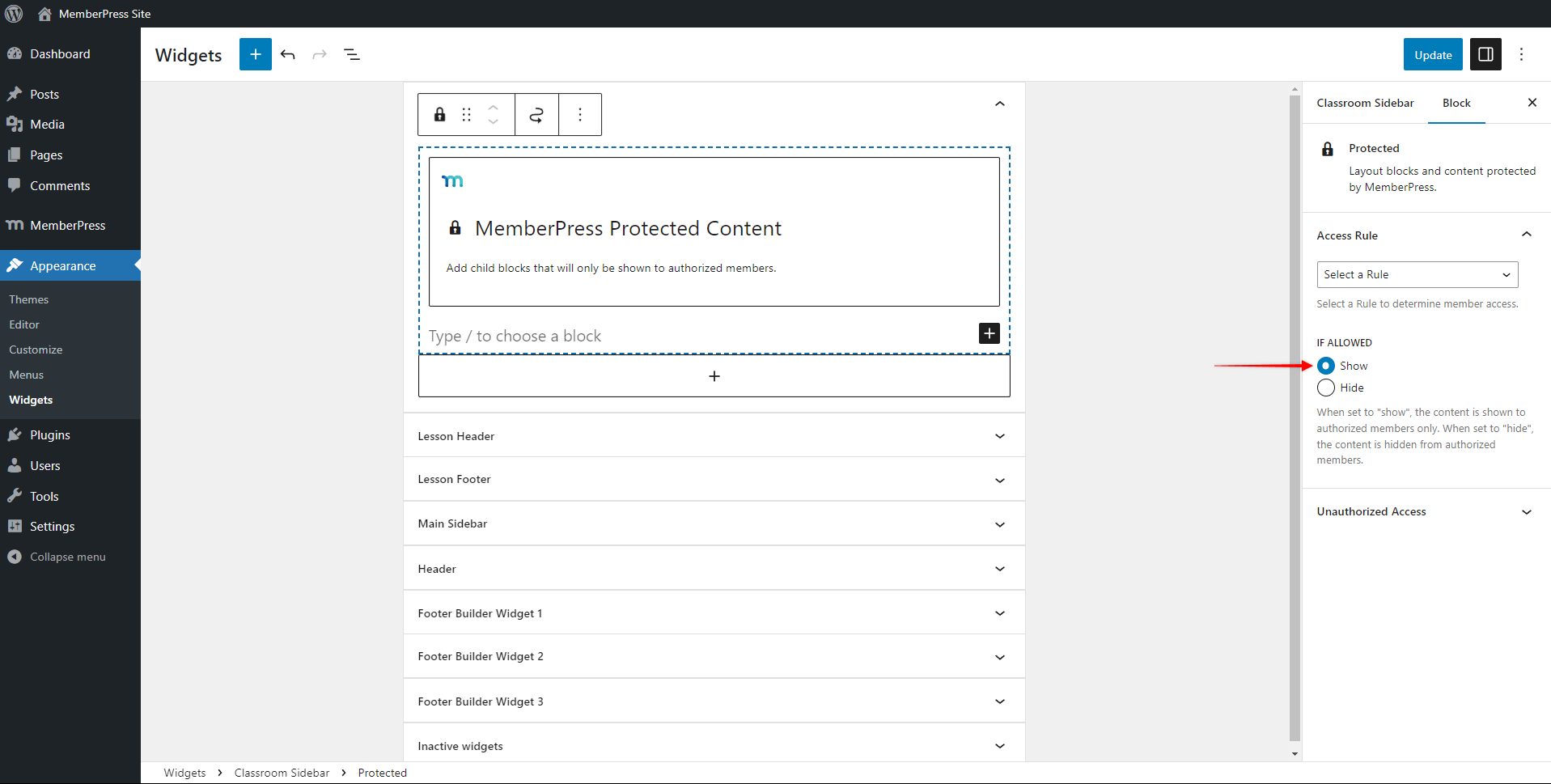
- Ajouter le MemberPress Contenu protégé bloc. Sélectionnez la règle que vous souhaitez appliquer et cliquez sur Afficher dans le cadre de la Si autorisé option. Ainsi, le contenu que vous ajoutez à ce bloc ne sera visible que par les membres autorisés à se connecter.

- Ensuite, ajoutez le bloc Colonne par défaut et définissez-le sur 2 colonnes. Ajoutez le bloc Paragraphe et votre texte d'accueil dans la colonne de gauche. Dans notre exemple, nous avons utilisé "Bonjour,“.
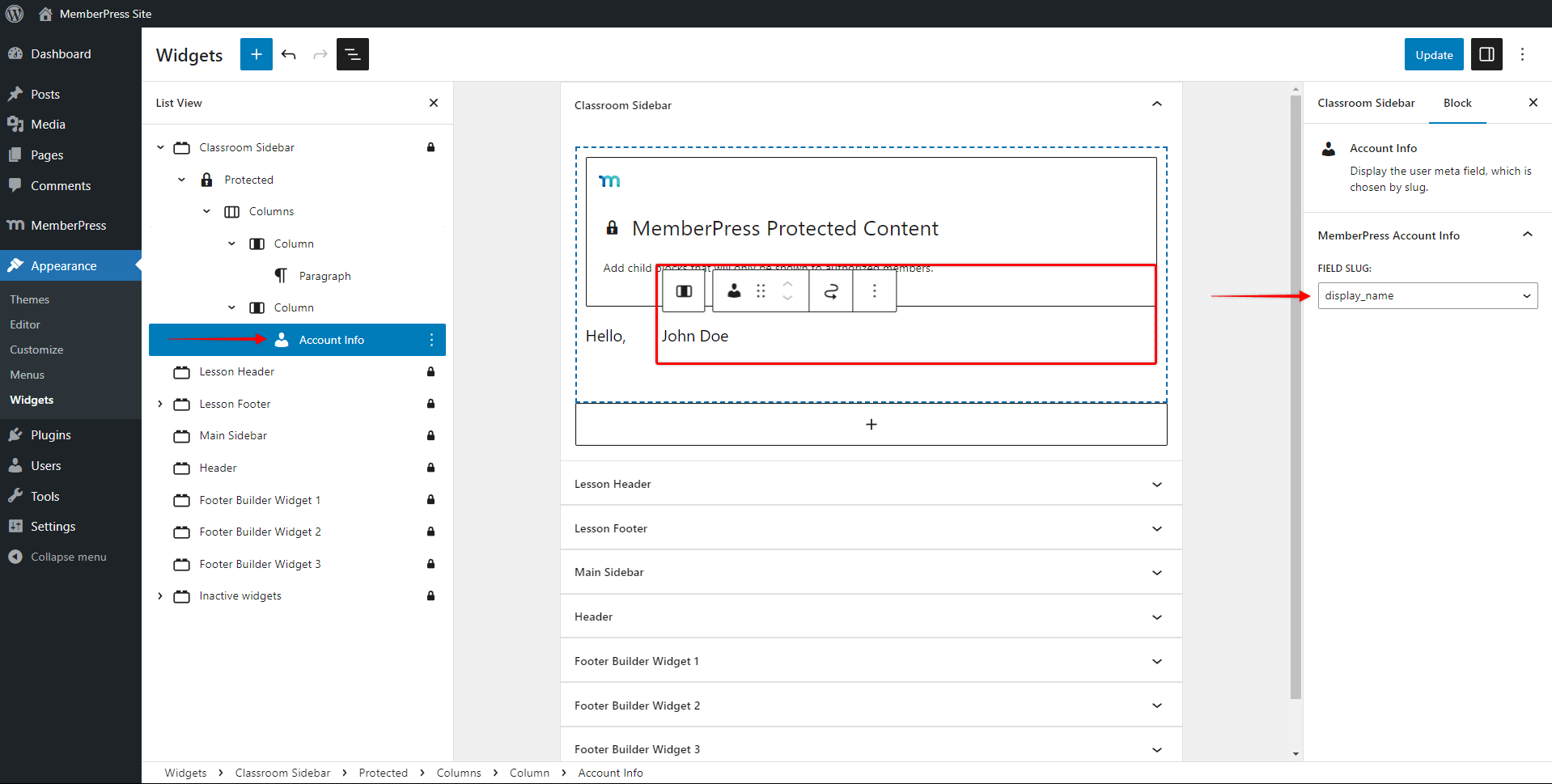
- Dans la colonne de droite, ajoutez le Informations sur le compte MemberPress bloc. Sous le Limace de champ Dans le menu déroulant, choisissez l'option nom_d'affichage Dans la partie frontale, cela affichera le nom d'affichage défini pour l'utilisateur connecté. Vous pouvez également utiliser le nom ou le prénom de l'utilisateur si cela correspond mieux à vos besoins.

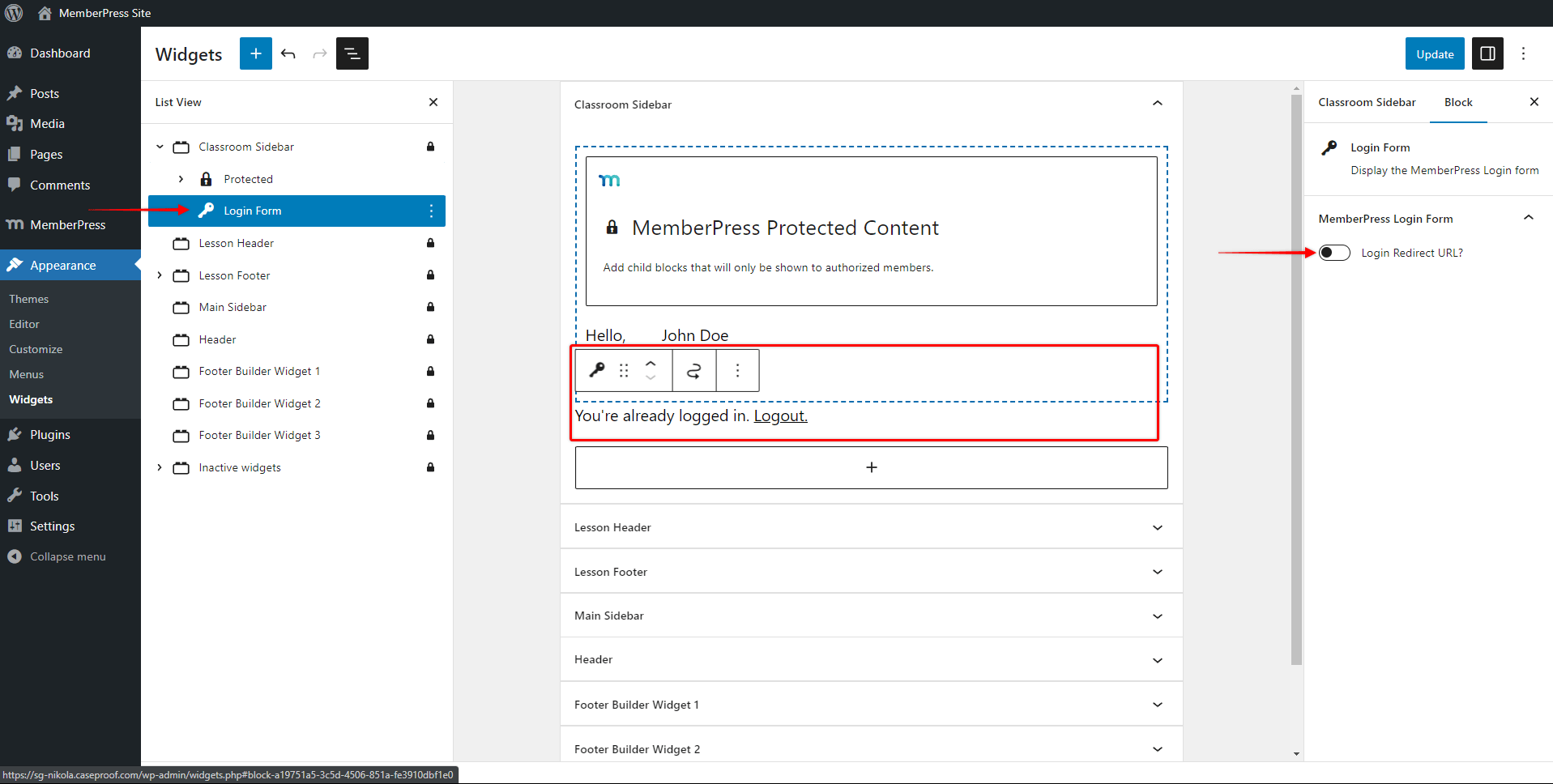
- Ensuite, sous le bloc Contenu protégé que vous avez ajouté précédemment, ajoutez l'élément MemberPress Connexion bloc. Il n'est pas nécessaire d'ajouter le formulaire de connexion au bloc Contenu protégé, car vous souhaitez que le formulaire de connexion soit affiché aux utilisateurs déconnectés.

- Dans le cadre de la Paramètres du bloc de connexion, vous devez laisser le Login Redirect URL ? option handicapécar vous ne voulez pas qu'un utilisateur soit redirigé hors de votre cours après s'être connecté.
- Cliquez sur le bouton Mise à jour pour enregistrer les modifications.
Le résultat
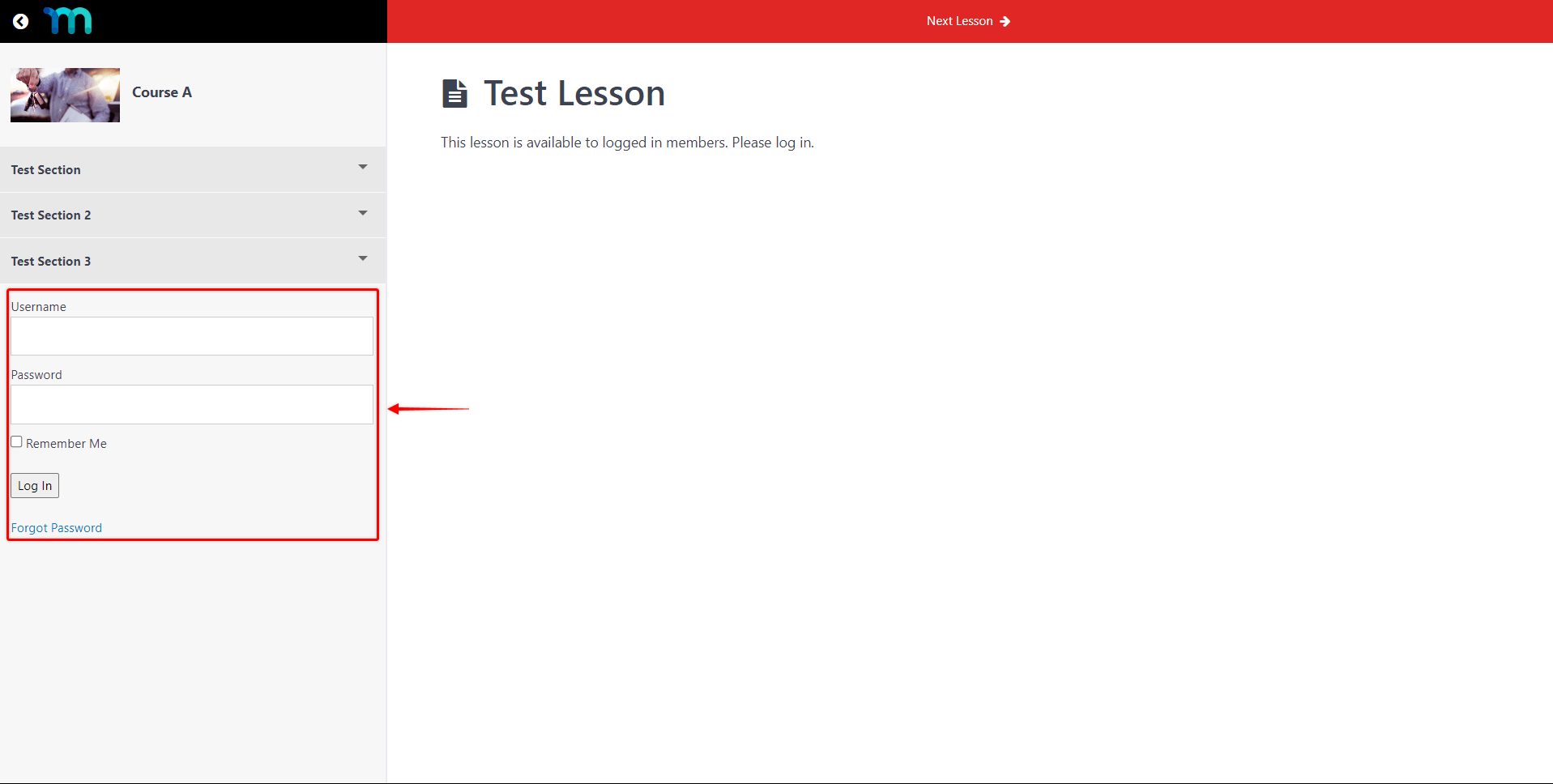
Par conséquent, les utilisateurs déconnectés ne verront que le formulaire de connexion à vos cours et leçons protégés.

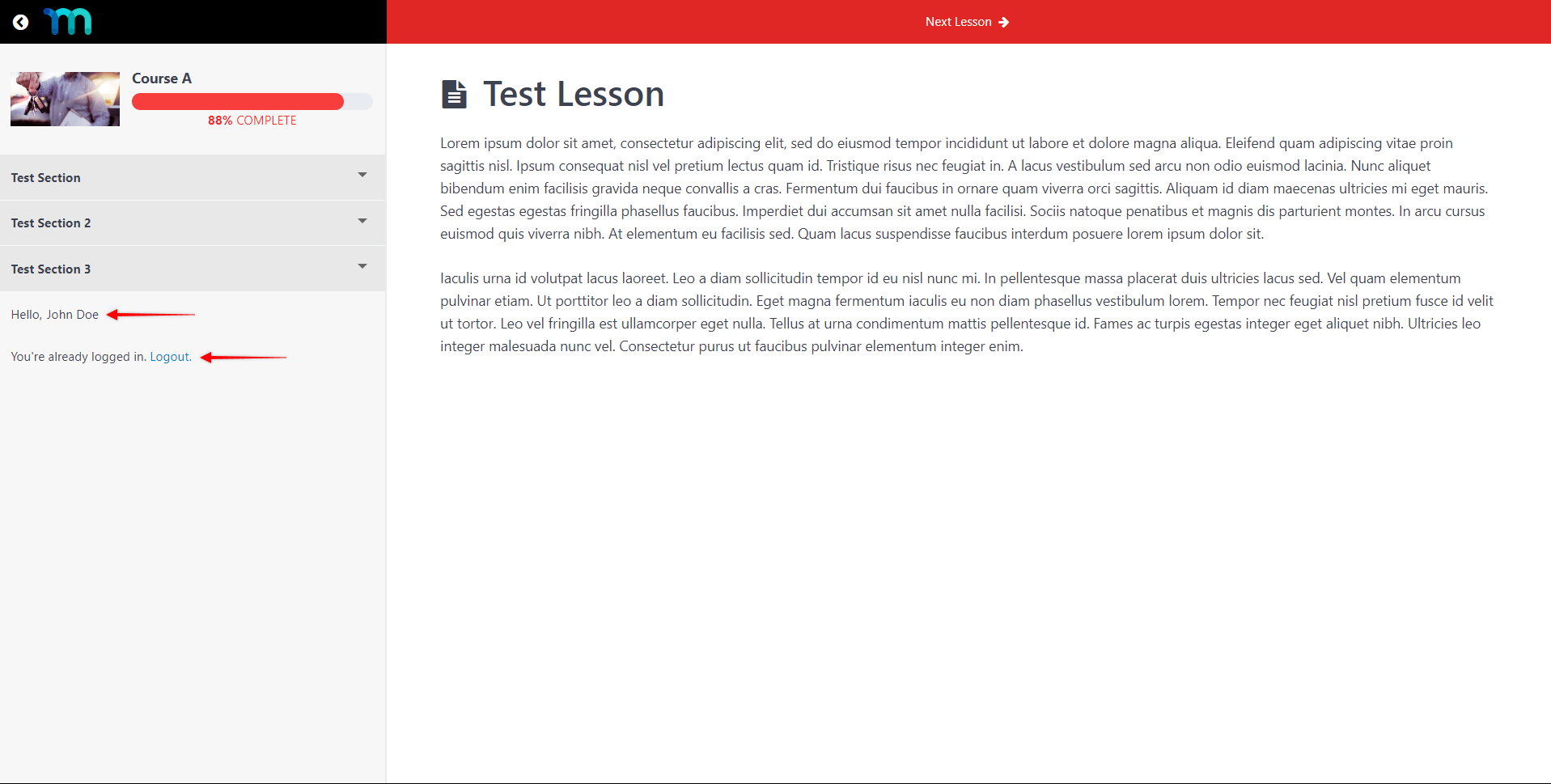
Une fois qu'ils se seront connectés, ils verront le message d'accueil personnalisé et le message "...".Vous êtes déjà connecté. Déconnexion." message.