Si vous n'avez pas entendu parler de FaireIl s'agit d'un excellent service pour connecter différents services en ligne. Une fois les outils de développement MemberPress installés, vous pouvez connecter MemberPress à des centaines de services différents par le biais de Make.
Voici quelques exemples de ce que vous pourriez faire avec ce type d'intégration :
- Créer une nouvelle transaction lorsque les utilisateurs s'inscrivent à une adhésion spécifique,
- Envoyez un courriel par le biais de votre répondeur automatique lorsqu'une carte de crédit arrive à expiration,
- Ajouter une ligne à une feuille de calcul Google lorsqu'un membre annule,
- Créer un nouveau membre lorsqu'une personne remplit un formulaire en ligne,
- Vous envoyer un message texte lorsqu'un nouveau membre s'inscrit,
- ... Et des centaines d'autres possibilités.
Vous pouvez configurer Make pour qu'il reçoive des notifications de MemberPress ou qu'il lui envoie des données.
Dans cet article, je vous montrerai comment vous connecter avec Make en écoutant les inscriptions de nouveaux membres et en créant de nouvelles transactions.
Étape 1 : Installer le module complémentaire MemberPress Developer Tools
Connectez-vous au tableau de bord de votre site WordPress et cliquez sur MemberPress > Add-ons.
Veuillez faire défiler la page jusqu'au module complémentaire MemberPress Developer Tools, puis installez-le et activez-le.
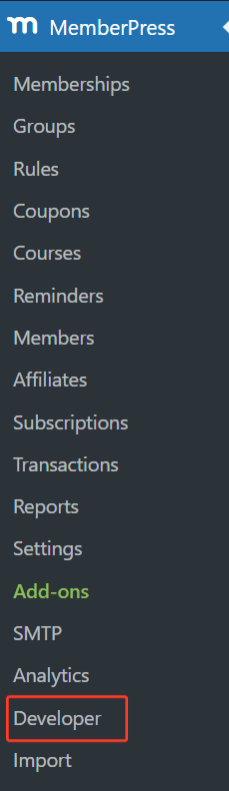
Vous disposez désormais d'une nouvelle option "Développeur" dans le menu MemberPress.

Étape 2 : Ajouter un nouveau scénario dans Make
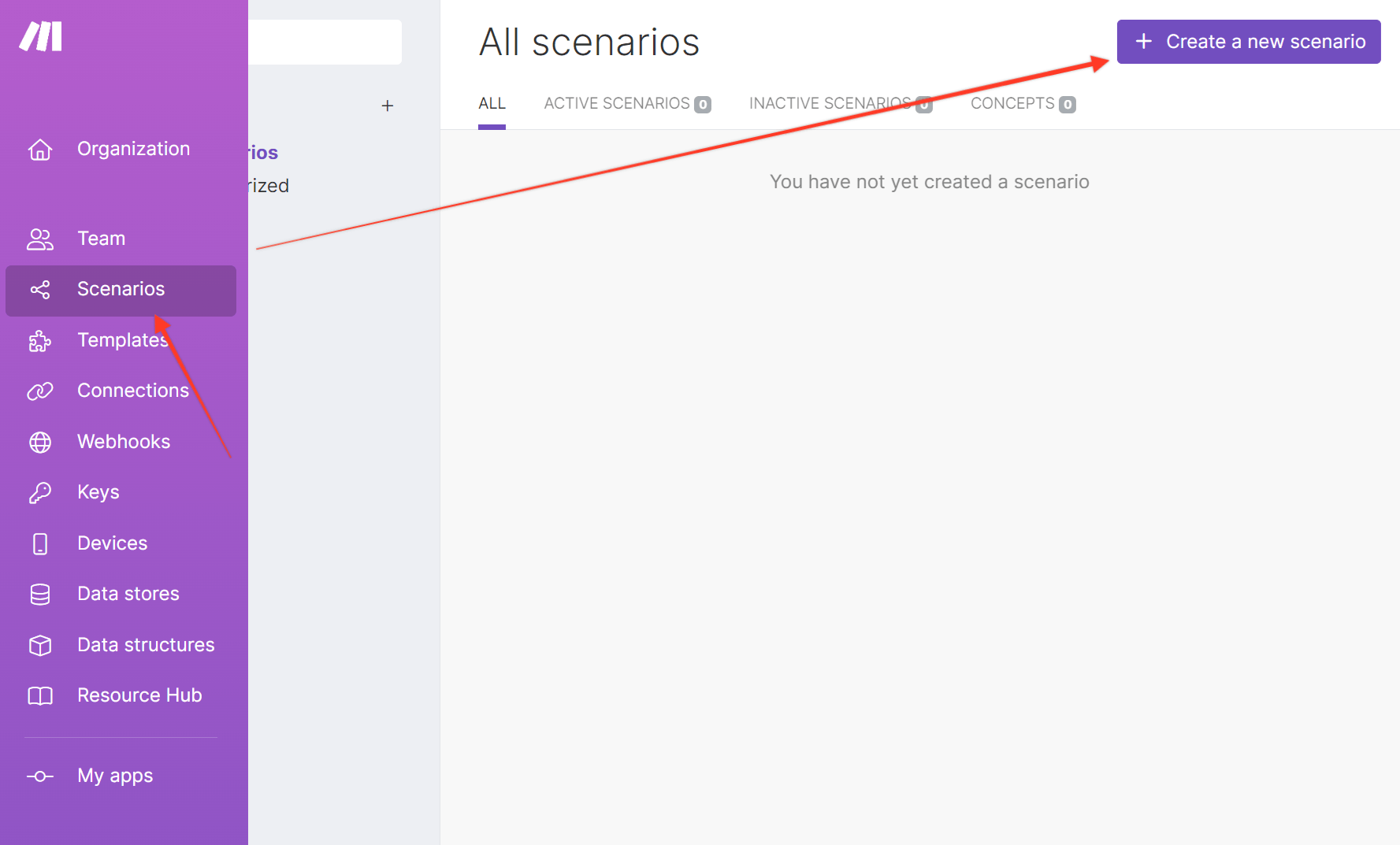
Connectez-vous à votre compte Make et cliquez sur Scénarios.
Dans la section Tous les scénarios, cliquez sur le bouton Créer un nouveau scénario.

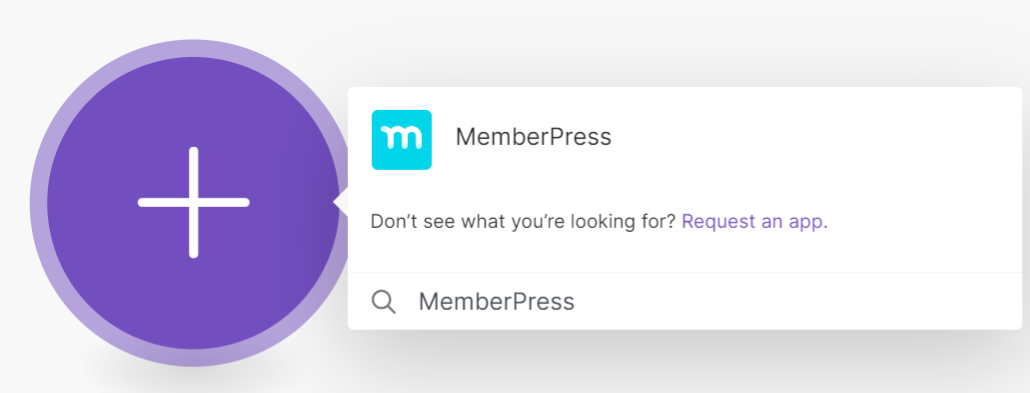
Cliquez sur le bouton "Plus", recherchez "MemberPress" et cliquez sur MemberPress.

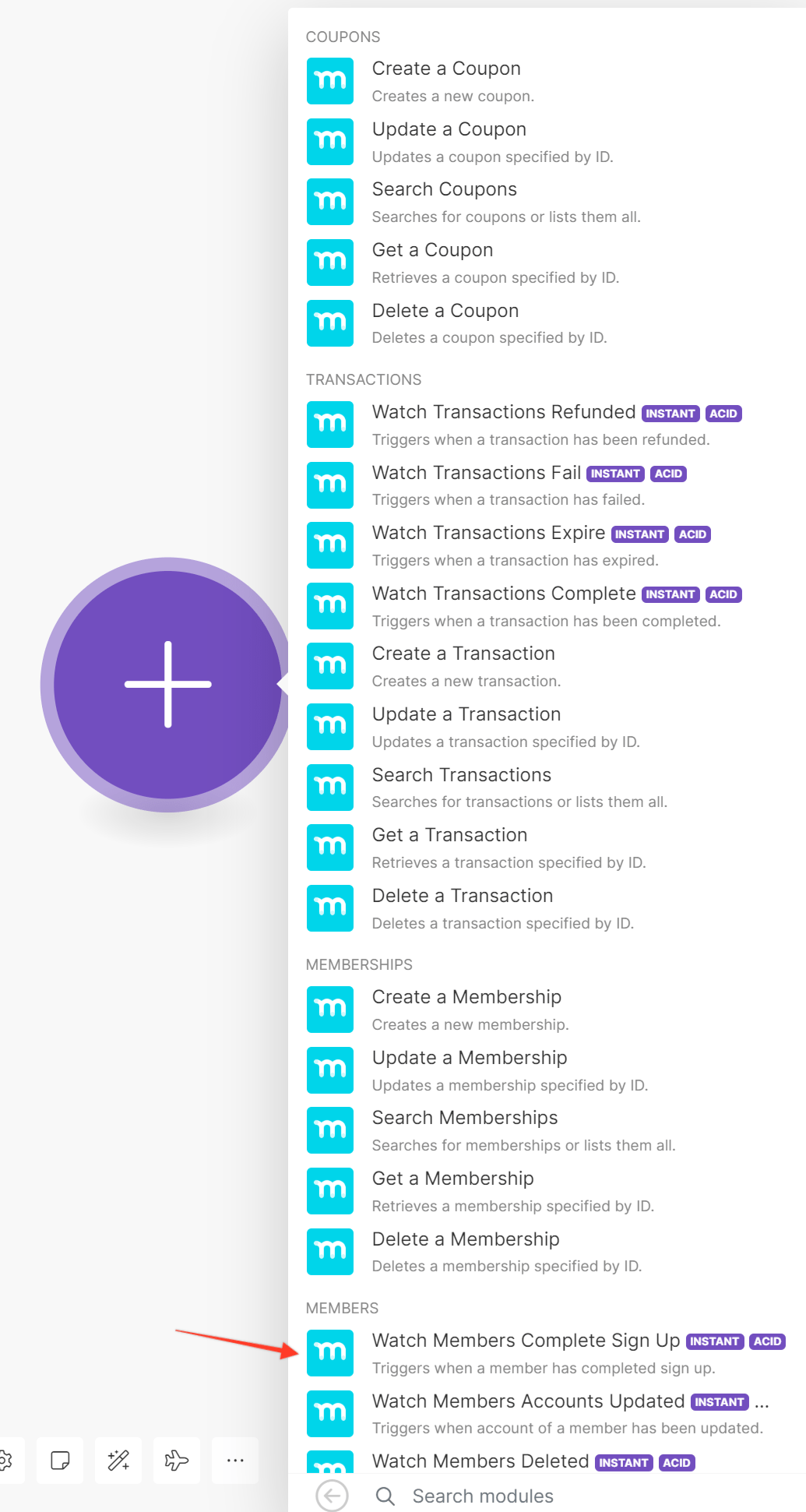
Vous verrez la liste de toutes les actions et de tous les événements fournis par MemberPress. Dans mon exemple, je sélectionne l'action
Watch Members Complete Sign Up événement.

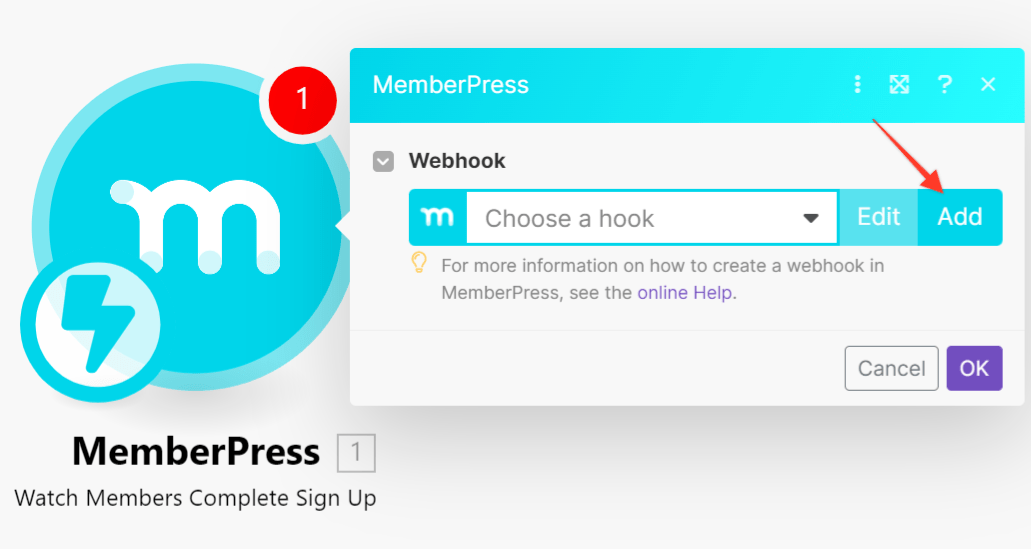
Comme vous n'avez pas encore de webhooks, vous devez en créer un nouveau en cliquant sur le bouton "Ajouter" dans le champ Webhook.

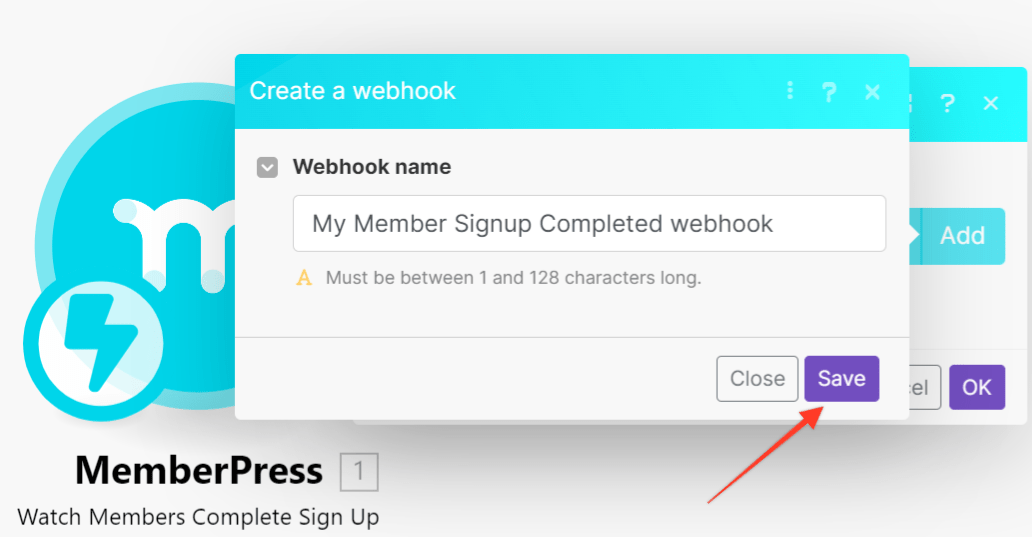
Modifiez le nom du webhook ou laissez le nom par défaut et cliquez sur le bouton "Enregistrer".

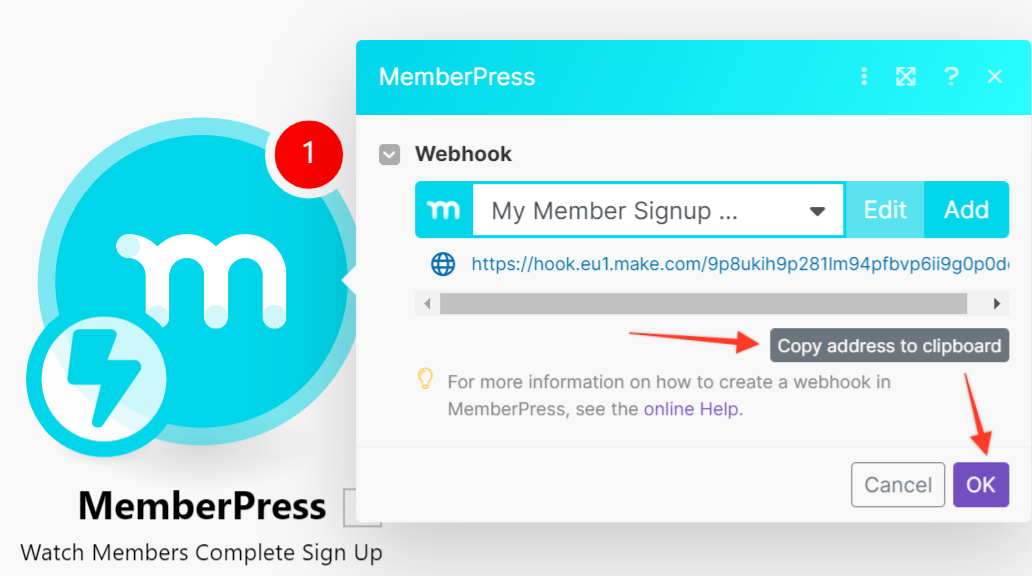
Sous le webhook, vous verrez l'URL du webhook, cliquez donc sur le bouton "Copier l'adresse dans le presse-papiers" pour enregistrer l'URL.

Étape 3 : Ajouter un nouveau webhook dans MemberPress
Retournez à votre
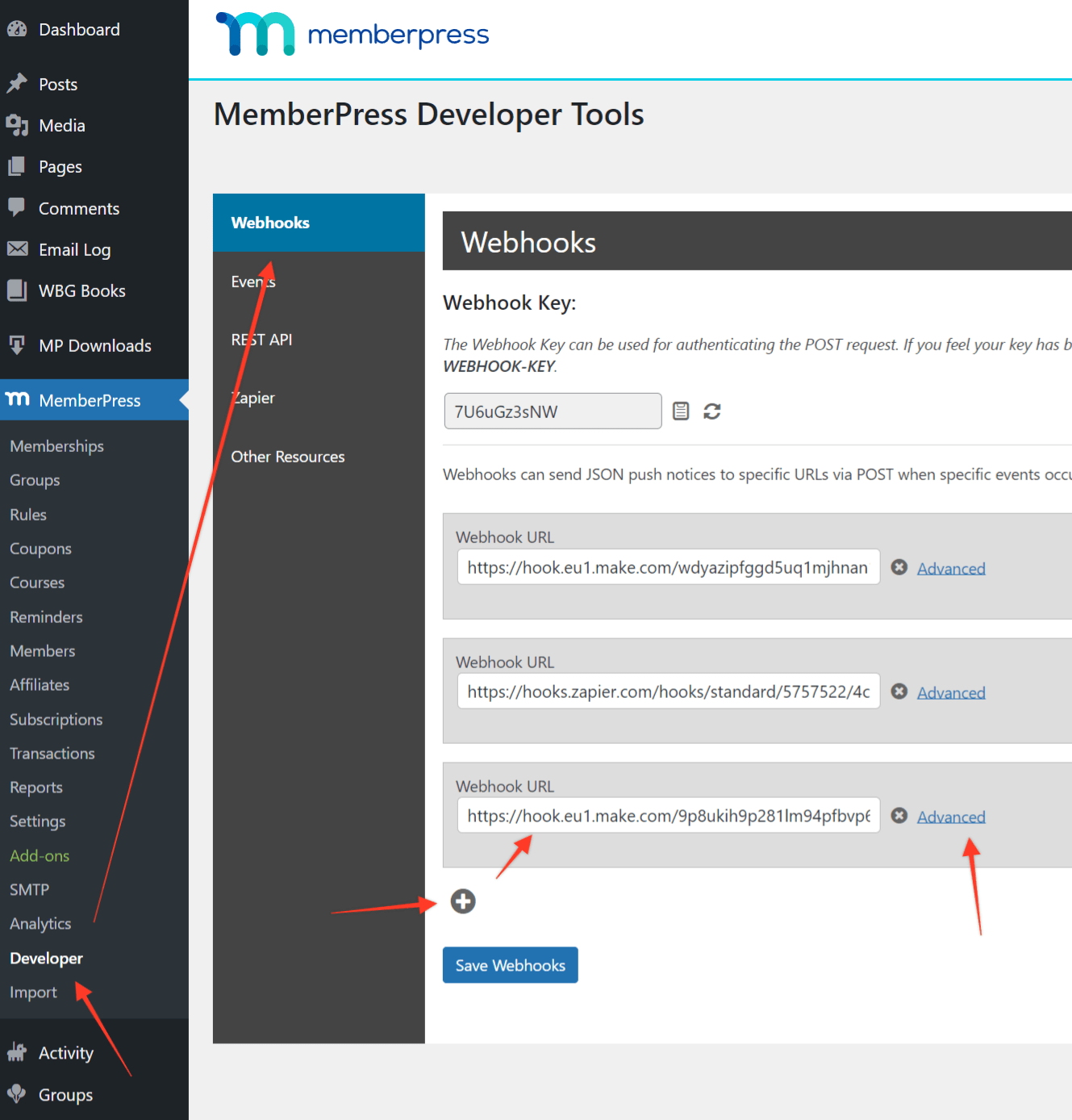
Tableau de bord WordPress > MemberPress > Développeur > Webhooks cliquez sur l'icône "Plus" et dans le champ nouveau webhook, collez l'URL du webhook que vous avez copié dans la dernière étape.

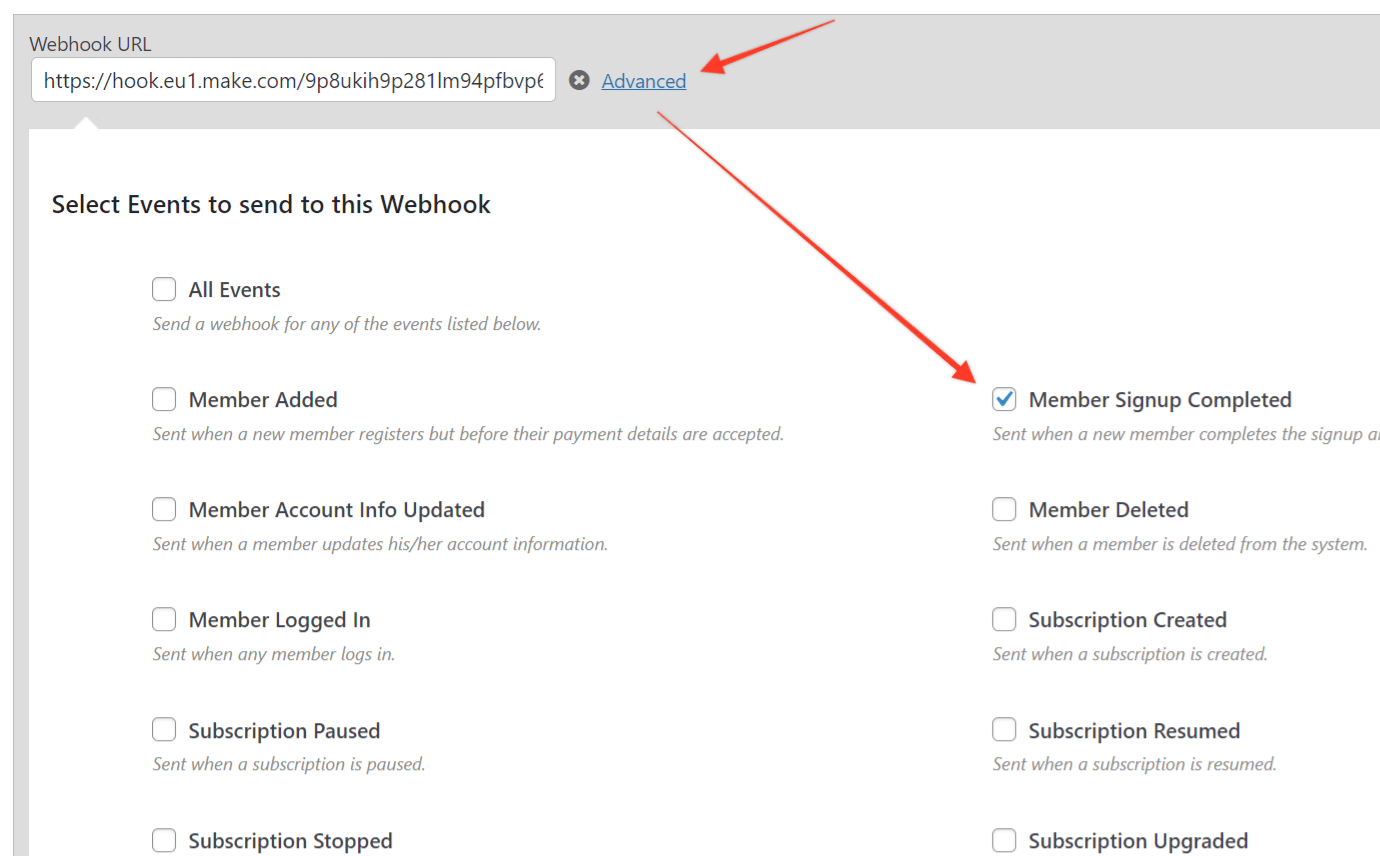
Cliquez sur le lien Avancé à côté de votre nouveau webhook, décochez l'option "Tous les événements" et cochez celui que vous avez utilisé dans le webhook de Make. Par exemple, j'ai utilisé l'option
Inscription des membres terminée dans mon exemple, j'ai donc vérifié le même événement dans cette étape.

Une fois cela fait, cliquez sur le bouton "Save Webhooks" en bas de page.
Si vous sélectionnez plus d'événements, MemberPress enverra des données à Make pour chaque événement sélectionné dans cette étape, mais comme vous n'utilisez pas d'autres événements dans Make, ils ne seront pas utilisés. Il est donc recommandé de n'utiliser que les événements utilisés dans Make afin de minimiser le nombre de connexions et l'envoi de données.
Étape 4 : Connecter MemberPress à Make
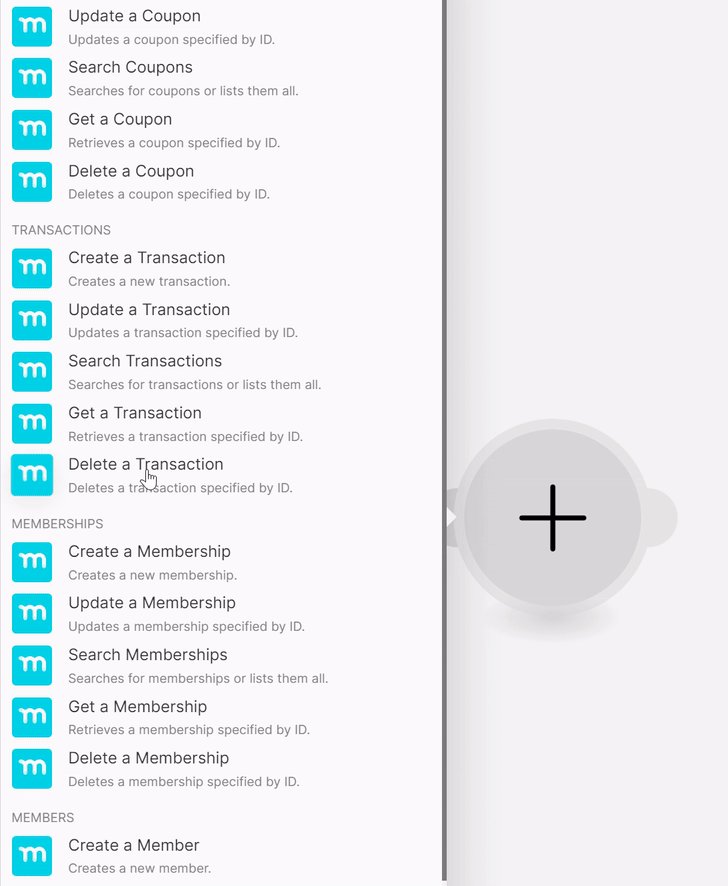
Retournez à Make et à votre scénario. Survolez la première étape, cliquez sur le bouton "Ajouter un autre module", sélectionnez MemberPress et choisissez l'action que vous voulez. Dans cet exemple, j'ai utilisé MemberPress et sélectionné Créer une transaction dans le deuxième module, mais vous pouvez connecter n'importe quelle application disponible dans Make.

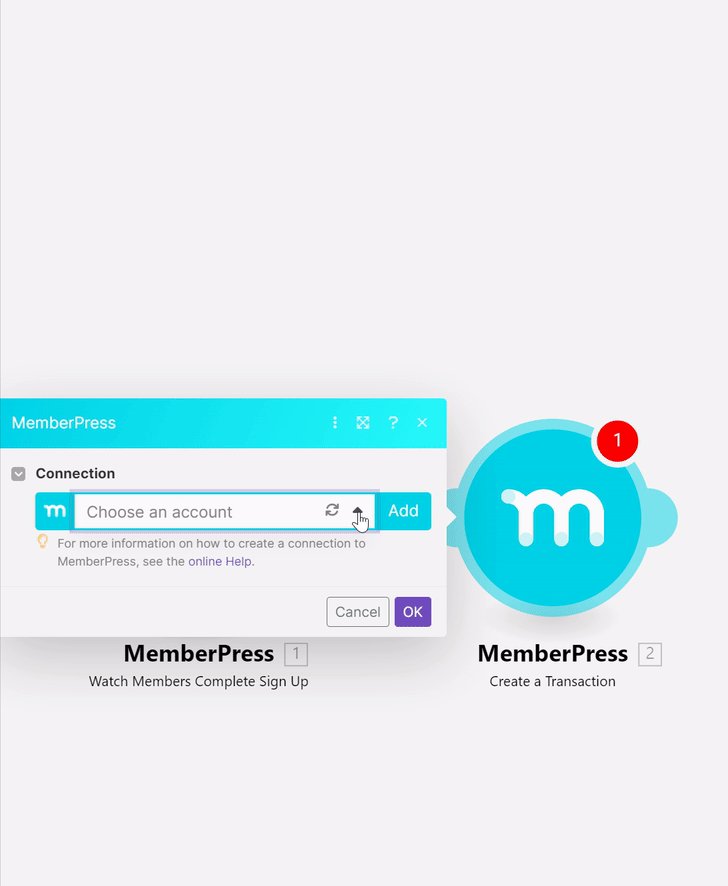
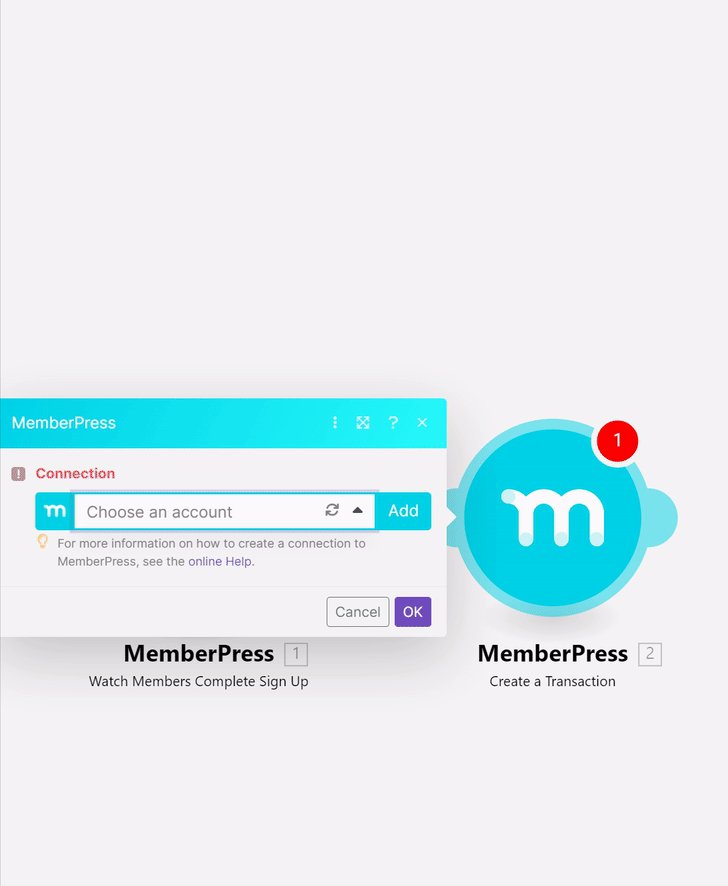
Il vous sera demandé de vous connecter à MemberPress si vous ne l'avez pas fait auparavant.
Cliquez sur le bouton Ajouter à côté du champ Connexion.
Vous verrez la nouvelle fenêtre popup où vous devez ajouter le domaine et la clé API (en option, vous pouvez également changer le nom). Ajoutez le domaine de votre site sans http(s) et sans barre oblique, donc si votre site est
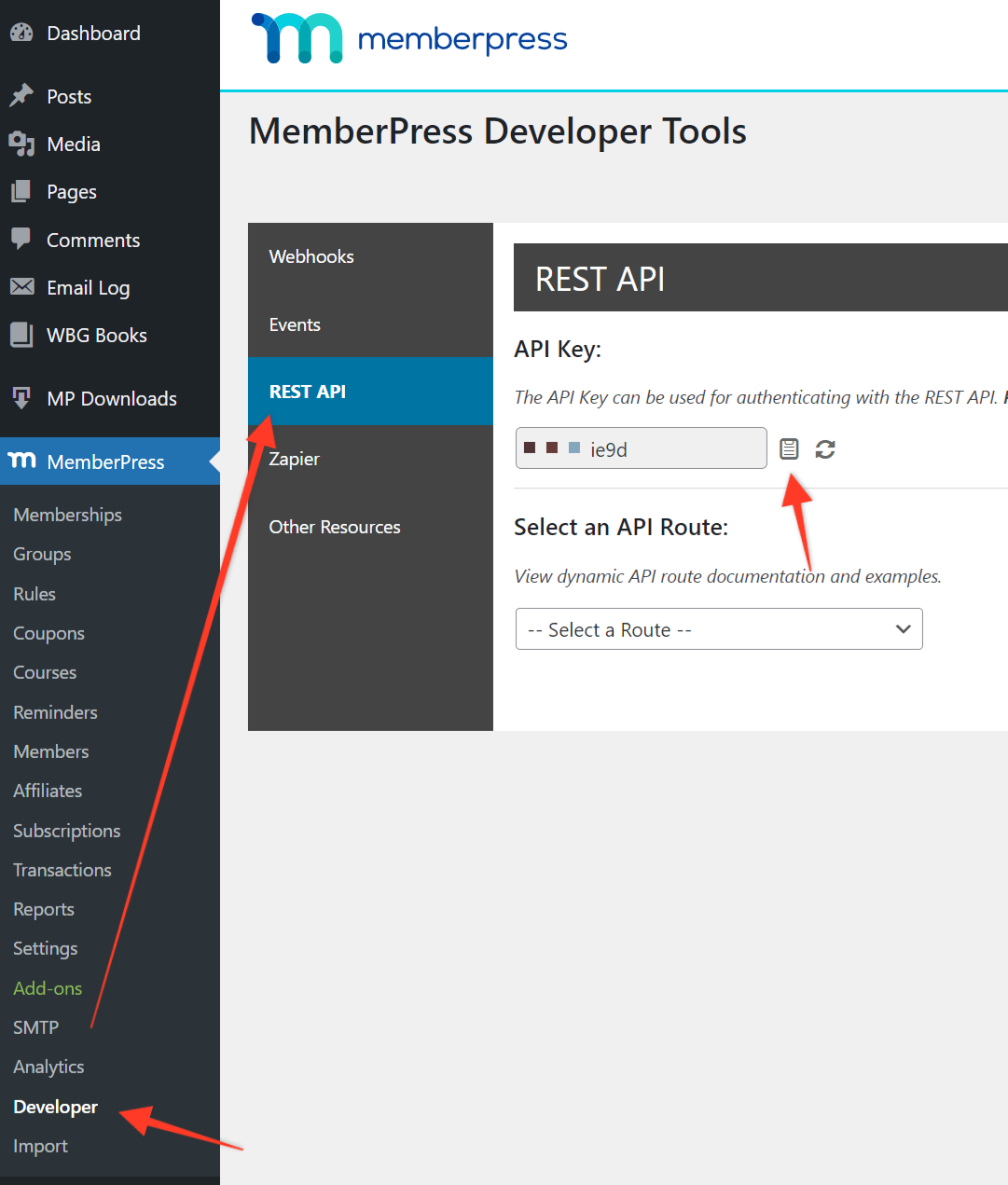
https://cool-domain.comVous devez ajouter cool-domain.com. Pour obtenir la clé API, vous devez retourner dans le tableau de bord de WordPress > MemberPress > Developer, cliquer sur l'onglet REST API et cliquer sur l'icône du document pour copier la clé API.

Retournez à votre scénario dans le Make et collez la clé API que vous venez de copier.
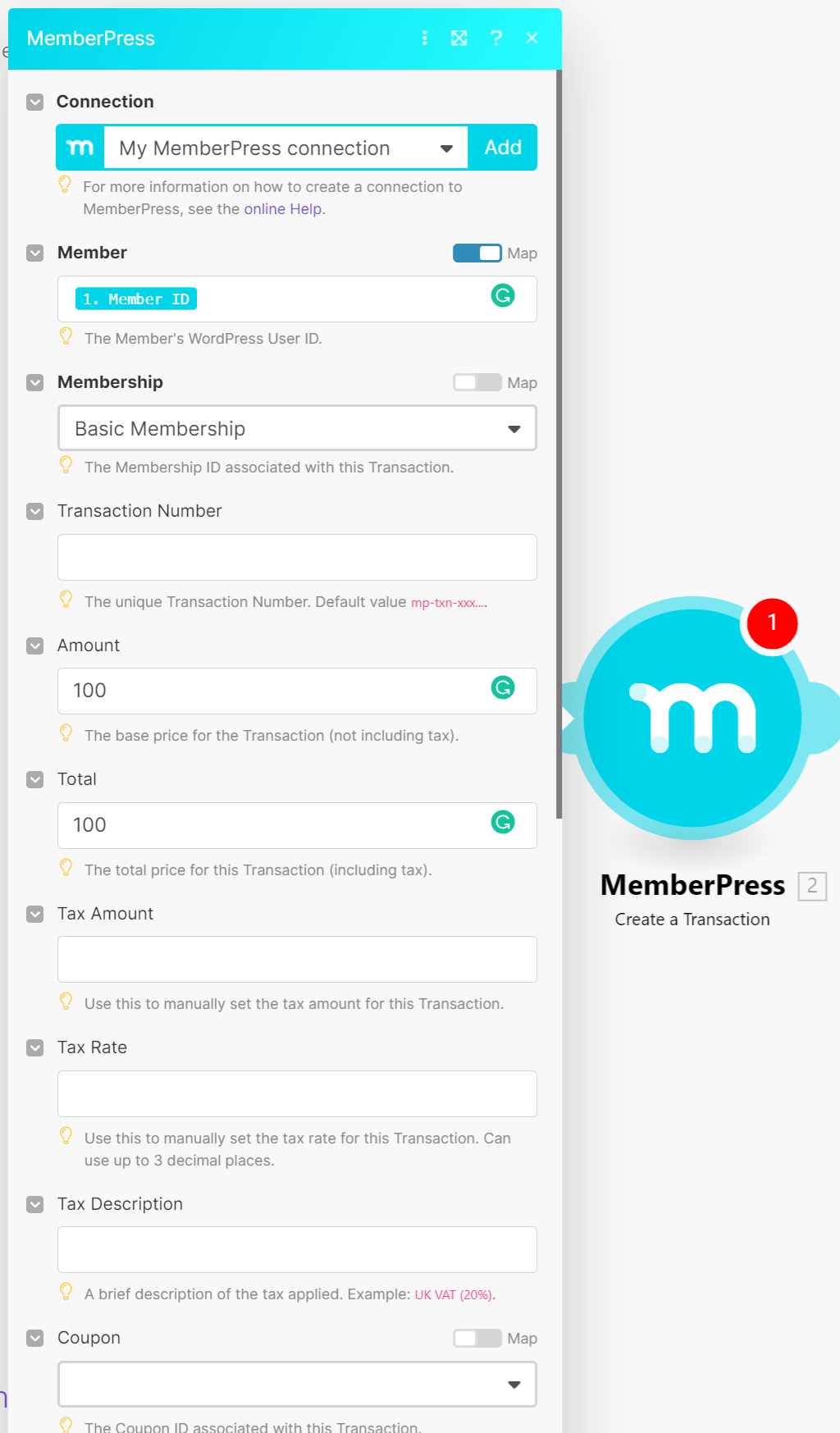
Une fois que vous aurez cliqué sur le bouton "Enregistrer", Make essaiera de se connecter avec MemberPress. Si tout se passe bien, vous devriez voir tous les champs pour l'action que vous avez sélectionnée, donc
Créer une transactionn dans mon cas. J'ai sélectionné l'adhésion et j'ai mis le statut sur Complet. Dans le champ Member, j'ai coché la case "Map", de sorte que Make a mappé toutes les données reçues du premier module (Member Signup Completed event), et j'ai pu sélectionner la valeur de l'ID du membre à partir de cet événement.

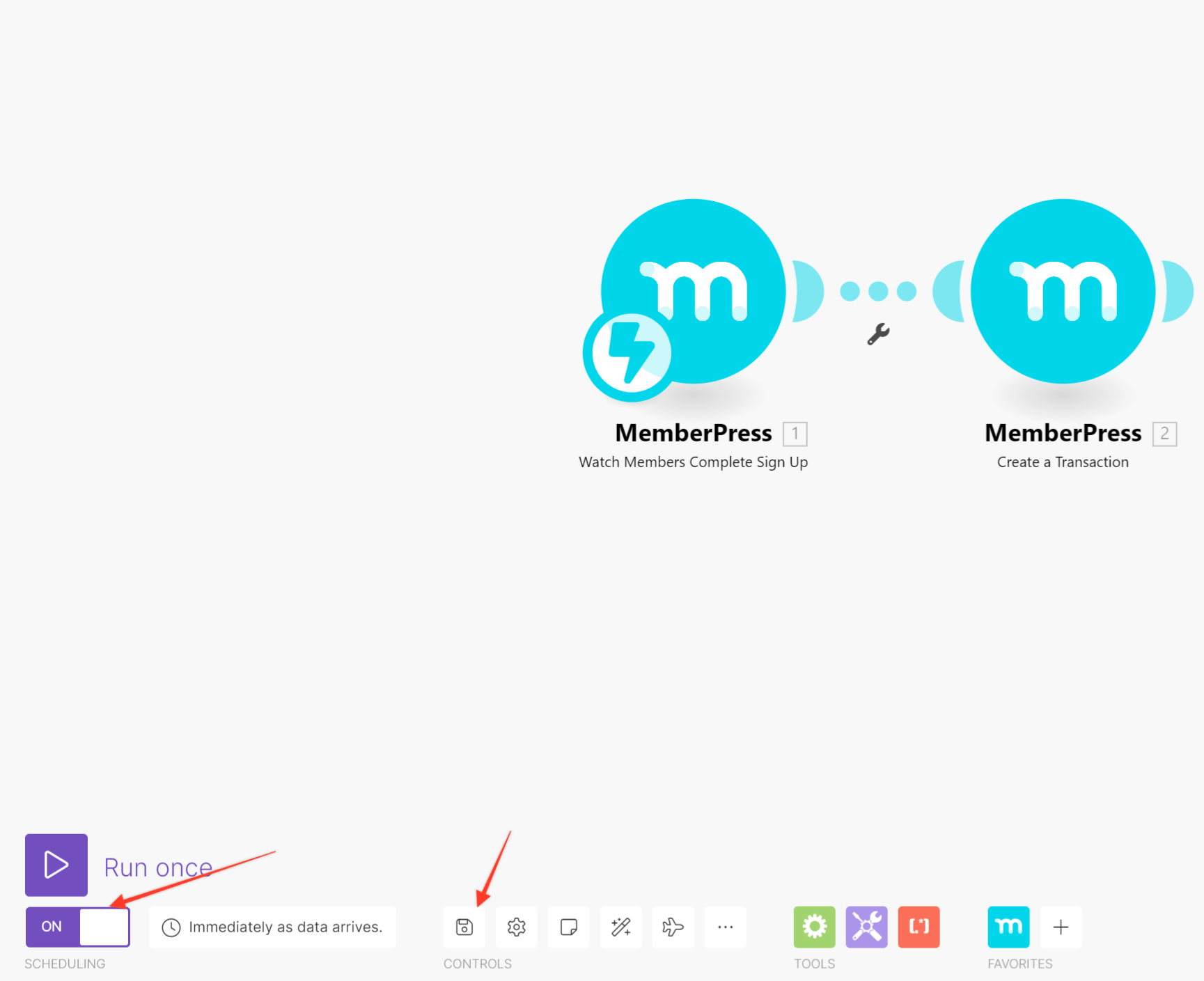
Cliquez sur le bouton "OK" pour fermer le module. Si vous avez terminé votre scénario, n'oubliez pas de cliquer sur l'icône "Enregistrer" et de l'activer.

Il s'agit d'un exemple simple dans lequel j'ai écouté les nouvelles inscriptions complètes et créé une nouvelle transaction chaque fois qu'un nouveau membre s'inscrivait. Cependant, vous pouvez connecter MemberPress avec n'importe quelle application que vous trouvez dans Make et créer des scénarios plus complexes.











