Os cursos on-line estão crescendo rapidamente em popularidade. Se você está planejando lançar o seu próprio curso, é importante considerar como fazer com que suas aulas se destaquem como oportunidades de aprendizado exclusivas e de alta qualidade.
Felizmente, o MemberPress Courses oferece várias maneiras de personalizar seu curso e ajudá-lo a atrair alunos. Com o criador de páginas ReadyLaunch™ integrado, você pode selecionar cores, adicionar logotipos de cursos e até mesmo incorporar seu próprio CSS, mantendo suas aulas fáceis de navegar.
Neste artigo, apresentaremos Cursos do MemberPress e apresentar todas as opções de personalização disponíveis. Vamos mergulhar de cabeça!
Uma introdução aos cursos do MemberPress
MemberPress Cursos é um sistema de gerenciamento de aprendizado (LMS) permite que você crie e venda aulas on-line com facilidade. Com ele, você pode criar o conteúdo das aulas usando uma interface simples semelhante ao Block Editor padrão.
Ele também inclui um Criador de currículo visual para que você possa ver claramente como seus módulos estão organizados.
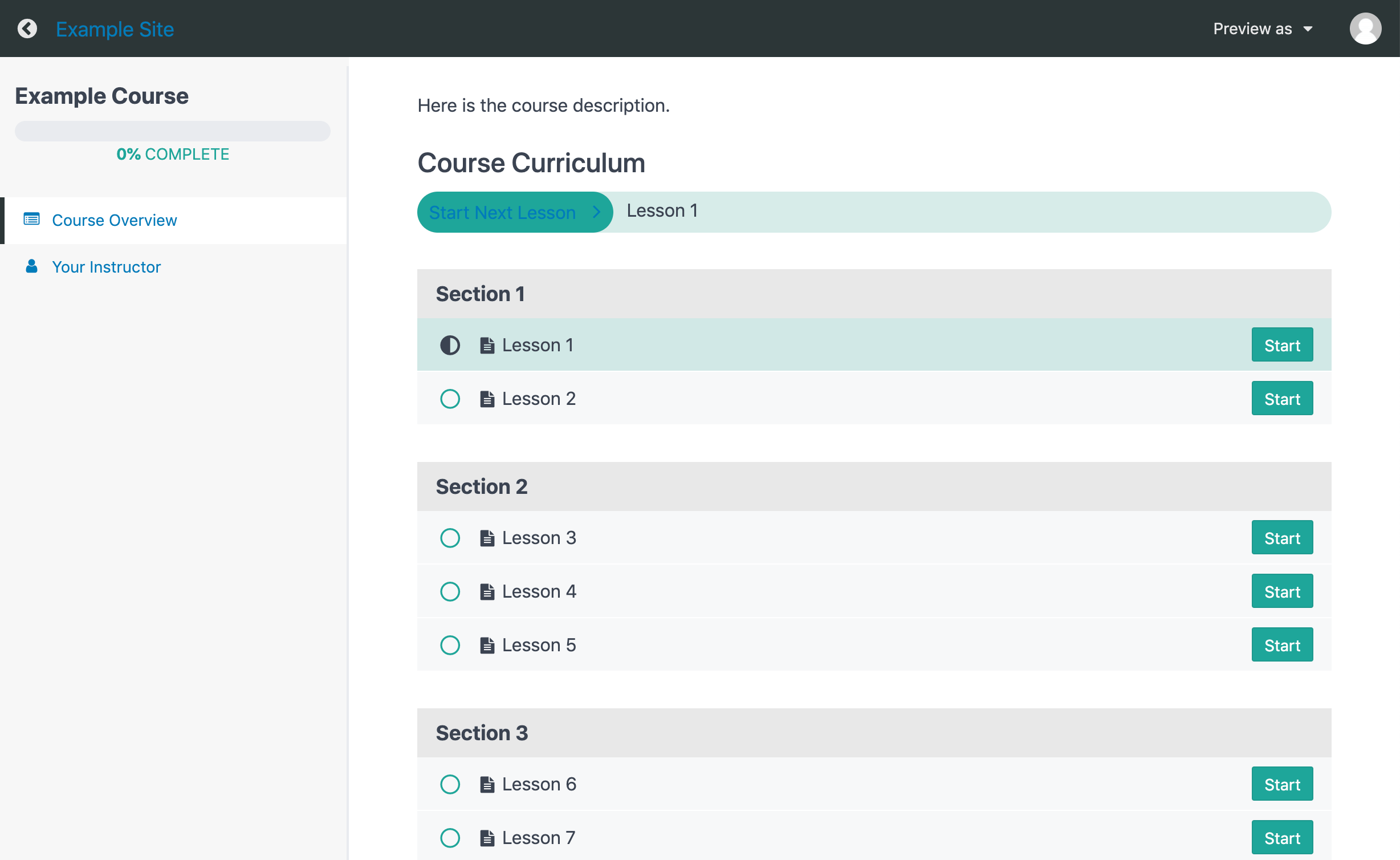
Os cursos MemberPress também podem ser personalizados graças a ReadyLaunch™que exibe suas lições em uma interface independente:
O ReadyLaunch™ oferece às páginas do curso um estilo fácil de navegar que permite que os alunos acompanhem o curso sem distrações.
Esse é o recurso que você usará para personalizar a aparência de suas aulas.
Como ReadyLaunch™ Trabalha com cursos
ReadyLaunch™ é ativado por padrão quando você instala o MemberPress. Você pode usá-lo para personalizar o estilo de todos suas páginas do MemberPress:
- Cursos
- Login
- Conta
- Preços
- Registro
- Obrigado
Quando a instalação do MemberPress estiver concluída, para personalizar seus cursos, basta...
- Clique na guia ReadyLaunch™
- Alternar os cursos para a posição ligado
- Defina suas personalizações
Vídeo tutorial do ReadyLaunch™
Este vídeo tutorial completo mostra a você...
- Como fazer estilize seus cursos on-line em flash
- Como fazer estilizar todas as suas páginas MemberPress
- Como fazer adicionar elementos de marca a todas as páginas de seu site
Além disso, você aprenderá como colocar todo o seu site no ar, em funcionamento e pronto para vender em menos de um dia!
Conclusão
Não importa se você está se preparando para lançar seu primeiro curso ou se está procurando atualizar um curso existente, Cursos do MemberPress tem tudo o que você precisa.
Não só é simples criar suas lições e estruturar seu currículo, como também é fácil personalizar seu curso para atender ao seu público.
Você tem alguma dúvida sobre como personalizar seu curso MemberPress? Fale conosco na seção de comentários abaixo!

Obtenha o MemberPress hoje mesmo!
Comece a ser pago pelo conteúdo que você cria.














Pergunta: como faço para alterar o acesso em um curso que já criei?
Oi Crystal, há algumas maneiras de alterar o acesso ao curso que você já criou.
1. Para acessar a regra existente que você definiu no curso, acesse Memberpress > Rules e localize a regra que deseja editar. Lá, você poderá alterar quem tem acesso a ela.
2. Ou, ainda, tem a opção de excluir qualquer regra existente que esteja protegendo um curso específico e criar uma. Para fazer isso, acesse a página MemberPress > Rules > Add New (Regras > Adicionar nova) e selecione o tipo "Single Course" (Curso único) no menu suspenso. Em seguida, procure seu curso pelo título e selecione-o. Por fim, selecione qual(is) Associação(ões) você deseja fornecer acesso a ele.
Espero que isso ajude! Você pode visite este documento para obter um passo a passo mais detalhado sobre os cursos MemberPress. 🙂
É possível adicionar HTML personalizado à página do curso?
Oi Jim, sim, você pode substituir os arquivos de modelo e personalizá-los. Aqui está um guia de como fazer isso: https://docs.memberpress.com/article/165-how-to-override-template-files. Espero que isso ajude!
Pergunta: como posso visualizar qualquer shortcode personalizado em um curso de conteúdo criado?
Hi!
Sua fonte é diferente da fonte que vejo no meu memberpress (parece times new roman). Você alterou a fonte usando CSS? Se sim, pode compartilhar como fez isso? Qual é o código que você usou e onde podemos adicioná-lo? Eu ficaria muito grato por isso. Sou novato e não sei realmente programar e tudo o mais... mas pesquisei e descobri que as pessoas alteraram a fonte usando CSS. Só estou me certificando de que não a alteramos acidentalmente em outro lugar. Obrigado!
Como faço para alterar o tamanho da fonte?