O design e o desenvolvimento da Web podem ser lucrativos. Praticamente todas as empresas precisam de um site profissional que seja fácil de navegar e que se destaque da concorrência.
Mesmo que as empresas comecem com um site simples criado por elas mesmas, logo perceberão que, para obter um site otimizado, de carregamento rápido e alto desempenho, elas precisam de um profissional de WordPress.
Como desenvolvedor profissional, você tem um conjunto de habilidades especializadas e sob demanda, e por isso, você merece uma indenização justa.
No entanto, com o crescimento da economia de trabalho temporário, pode ser difícil manter-se competitivo e diferenciar-se dos inúmeros vendedores ambulantes em sites como Fiverr e Upwork.
Se estiver se perguntando quanto cobrar pelo web design e pela manutenção, fique por aqui. Há uma grande quantidade de informações conflitantes por aí, mas nós o dividimos em partes para ajudá-lo a encontrar as faixas de preço certas para você.
Também lhe daremos dicas práticas sobre como aumentar sua receita e melhorar suas margens usando o MemberPress e outros plug-ins úteis.
Então, vamos começar a trabalhar!
Fatores que afetam o valor a ser cobrado por web design e manutenção
Não importa onde você procure conselhos sobre como definir o preço dos seus serviços, com certeza ouvirá as mesmas duas palavras. Você está preparado para elas?

Aqui estão os fatores que afetarão sua taxa horária:
1. Você está trabalhando como freelancer?
Os freelancers recebem mais por hora para compensar a falta de estabilidade e outros benefícios que vêm com o emprego em tempo integral. Neste blog, vamos nos concentrar nos salários dos freelancers.
2. Qual é o seu nível de habilidade e experiência?
Em qualquer trabalho, seu nível de habilidade e experiência afeta o quanto você pode esperar receber, e o design e a manutenção da Web não são exceção. Aqui estão os Preços médios nos EUA para um desenvolvedor web freelancer por habilidade, de acordo com o Glassdoor.com.
- Júnior - Faixa: $31-$73/hora; Média: $47/hora
- Nível médio - Faixa: $39-$65/hora Média: $59/hora
- Sênior - Faixa de $46 a $110/hora, sendo a média de $71/hora
3. Você tem um portfólio sólido?
O desenvolvimento web está em alta demanda. E, de acordo com o Bureau of Labor Statistics dos EUA, essa demanda deverá crescer 23% de 2021 a 2031A taxa de crescimento do mercado de trabalho é muito mais rápida do que a média de todas as ocupações.
Mas você não pode esperar que as ofertas de trabalho apareçam apenas por causa da alta demanda. Os clientes ainda são exigentes quanto ao nível de qualidade que desejam e quanto querem pagar por isso.
Um portfólio sólido que sirva como evidência do que os clientes podem esperar. Até que você tenha criado um portfólio, não há nada que o diferencie de milhares de desenvolvedores da Web em sites como o Fiverr, que cobram apenas $250 por um site de comércio eletrônico de 10 páginas.

Dicas para criar um portfólio
1. Comece de forma econômica.
Se você estiver apenas começando, mantenha seus preços competitivos para atrair clientes enquanto constrói seu portfólio.
2. Pense no jogo de longo prazo.
Como você está cobrando menos, pode se sentir tentado a perder a qualidade, mas lembre-se de que essa é a sua oportunidade de criar um portfólio impressionante. Se o seu objetivo é atrair clientes com altos salários, você precisará mostrar evidências de um trabalho de alta qualidade.
3. Use seus contatos.
Enquanto estiver construindo sua reputação profissional, você pode contar com sua reputação pessoal para conseguir seus primeiros clientes. Se você for uma pessoa confiável e consciente, pergunte aos seus contatos se eles conhecem alguém que precisa de um website.

Já que você está trabalhando com um grande desconto, por que não ajudar um amigo enquanto faz isso? Entre em contato com amigos que tenham pequenas empresas ou blogs pessoais para ver se eles poderiam usar sua ajuda.
Como alternativa, você pode usar esse tempo para ajudar uma pequena instituição de caridade ou uma causa local que você apoie.
4. Proteja sua propriedade intelectual.
Fiverr é um lugar fácil para encontrar novos clientes logo no início, mas não se esqueça de especificar em sua página de apresentação que você mantenha os direitos autorais e de propriedade intelectual. Isso permitirá que você compartilhe livremente seu trabalho com novos clientes em seu portfólio.
Independentemente de como você encontrar seus clientes, certifique-se de incluir uma cláusula de propriedade intelectual em seu contrato. No mínimo, eles devem concordar que você use seu trabalho em seu portfólio. E já que você está oferecendo uma pechincha, como eles poderiam recusar?
Ao criar seu portfólio, você também estará adquirindo muita experiência. Não apenas experiência em web design e desenvolvimento, mas também em lidar com clientes e gerenciar sua carga de trabalho.
4. Qual é o nível de qualidade que você deseja oferecer?
Ao decidir quanto cobrar pelo web design e pela manutenção, a qualidade do trabalho que você deseja oferecer é um fator decisivo importante.
Aqui estão alguns aspectos a serem considerados:
Personalização e complexidade
Projetos mais complexos envolvem mais de sua capacidade cerebral. Uma hora de um intenso exercício cerebral vale mais do que um simples trabalho de entrada de dados. Pense no quanto suas habilidades serão colocadas à prova.
Design e experiência do usuário
Se você se destaca na criação de aplicativos visualmente atraentes e designs fáceis de usarvocê pode cobrar preços mais altos.
Expectativas do cliente
Diferentes setores e empresas têm orçamentos variados.
Embora fosse ótimo passar meses criando um site incrível para isso loja familiar na cidade, um folheto simples e elegante de 5 páginas os manterá dentro do orçamento.

Relacionamento com o cliente
Se o seu objetivo for estabelecer parcerias de longo prazo, você poderá ser mais flexível com os preços inicialmente para estabelecer confiança e demonstrar seu compromisso com o sucesso deles.
À medida que você adquire experiência, expande seu portfólio e demonstra conhecimento, pode aumentar gradualmente seus preços.
O aprimoramento contínuo de suas habilidades, a atualização das tendências do setor e o fornecimento de resultados excepcionais o ajudarão a justificar taxas mais altas no futuro.
E vale a pena continuar assim! Os desenvolvedores da Web freelancers altamente qualificados com um portfólio sólido e experiência na implementação de código personalizado podem cobrar qualquer coisa até $180/hora.
Preço fixo de uma construção média de site
A cobrança por hora é sempre preferível para o desenvolvedor. Devido ao grande número de variáveis possíveis, é extremamente difícil estimar quanto tempo e esforço serão necessários para você.
No entanto, os clientes geralmente preferem saber o preço antecipadamente. Em geral, eles pedem, no mínimo, uma estimativa aproximada de quanto custará o site e quanto tempo levará para ser concluído.
A maioria as agências e os desenvolvedores web oferecem uma consulta inicial no qual eles podem ter uma ideia geral do que o cliente está procurando e do escopo do projeto. Com base nessas informações, eles podem fornecer uma estimativa aproximada.
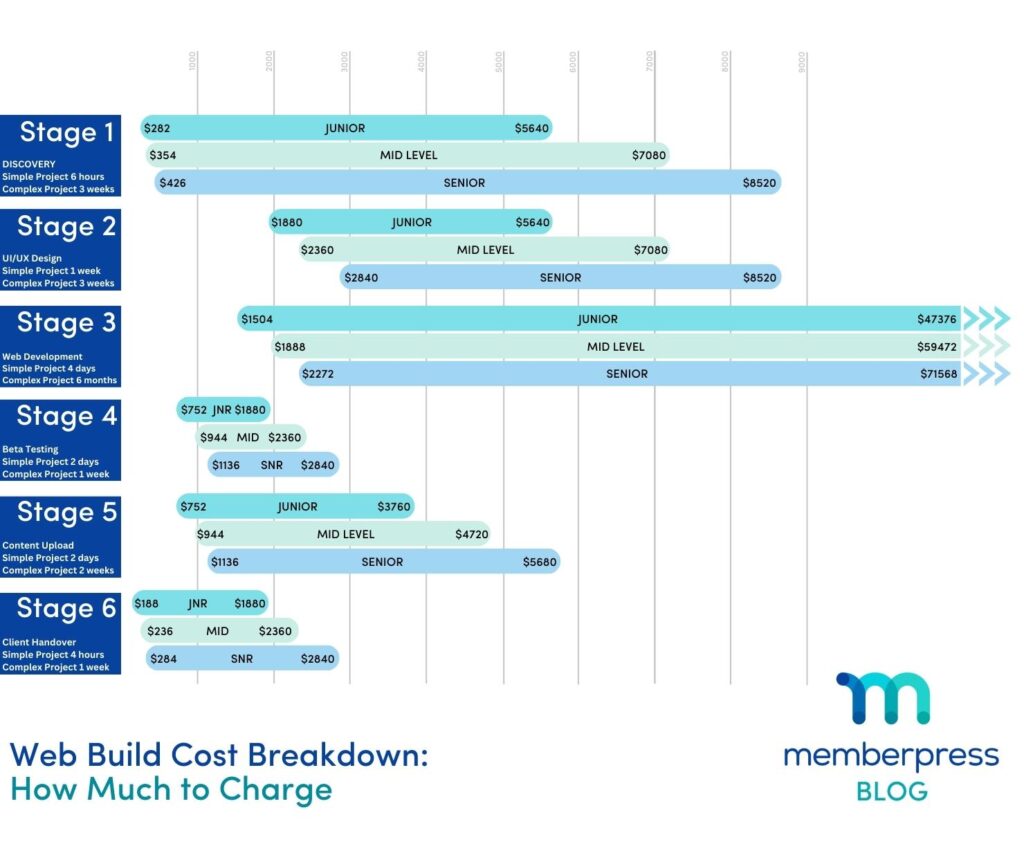
Somente você pode estimar com precisão o tempo que os diferentes estágios da construção de um site levarão. Dividimos o processo para ajudá-lo a fazer uma estimativa justa.
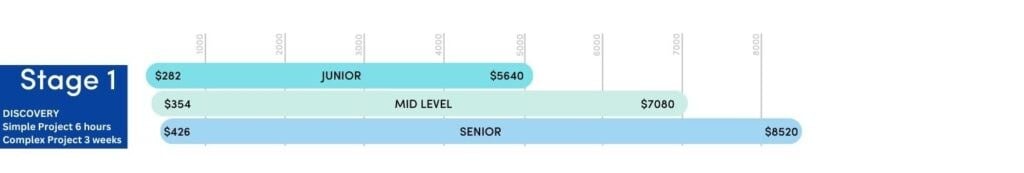
1. Fase de descoberta
Nessa etapa, você trabalha em estreita colaboração com o cliente para coletar informações sobre seus requisitos, metas e público-alvo.
Isso envolve a realização de entrevistas, pesquisas e sessões de brainstorming para definir o escopo do projeto, concordar com cronogramas e estabelecer expectativas claras.
Ao final desse estágio, você poderá fornecer uma estimativa muito mais clara de quanto o projeto custará e quanto tempo levará.
Duração
De algumas horas a algumas semanas, dependendo da complexidade do projeto e da disponibilidade/entrada do cliente.
Custo
6 horas - tarifa júnior $247; tarifa de nível médio $354; tarifa sênior $426.
3 semanas - tarifa júnior $5640; tarifa de nível médio $7080; tarifa sênior $8520

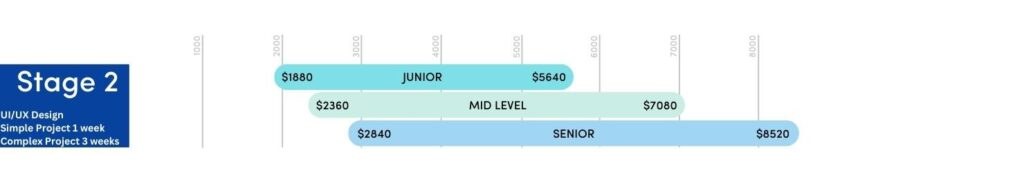
2. Design de interface do usuário (UI) / experiência do usuário (UX)
Na fase de design, você cria os elementos visuais e interativos do site, concentrando-se em design de interface do usuário (UI) e experiência do usuário (UX).
Isso inclui a criação de wireframes, mockups e protótipos para ilustrar o layout, a navegação, os esquemas de cores e a estética geral.
Duração
1-3 semanas, incluindo feedback do cliente
Custo
1 semana - tarifa júnior $1880; tarifa de nível médio $2360; tarifa sênior $2840
3 semanas - tarifa júnior $5640; tarifa de nível médio $7080; tarifa sênior $8520

3. Desenvolvimento da Web
Durante o desenvolvimento web, você codifica e programa o site, implementando a pilha de tecnologia escolhida e criando layouts responsivos.
Você desenvolve recursos personalizados, integra sistemas de gerenciamento de conteúdo e garante a funcionalidade em diferentes dispositivos.
Nesse estágio, há a maior discrepância em relação ao valor que você cobrará. O desenvolvimento da Web pode levar de alguns dias, se você iniciar seu projeto usando um tema do WordPress, a alguns meses para um site complexo e codificado.
Duração
Sites de folhetos simples baseados em temas do WordPress podem levar apenas 4 dias para serem desenvolvidos, enquanto projetos maiores e mais complexos de comércio eletrônico ou aplicativos da Web podem exigir de 2 a 6 meses ou mais.
Custo
4 dias - tarifa júnior $1504; tarifa de nível médio $1888; tarifa sênior $2272
6 meses - taxa júnior $47.376; taxa de nível médio $59.472; taxa sênior $71.568

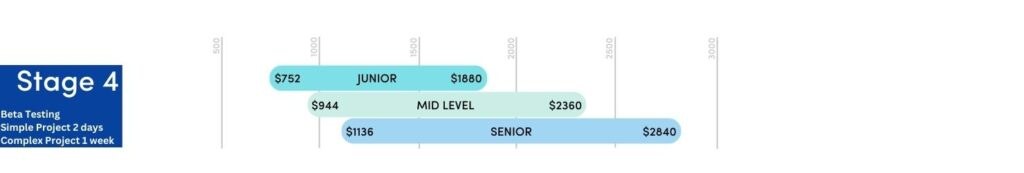
4. Teste beta e correção de bugs
Após o desenvolvimento inicial, você deverá testar o site minuciosamente para identificar problemas técnicos, bugs ou problemas de usabilidade.

A fase de teste beta envolve a realização de testes em diferentes dispositivos, navegadores e sistemas operacionais.
Você resolverá bugs e fará os ajustes necessários para garantir uma experiência de usuário perfeita.
Duração
A fase de teste beta e correção de bugs geralmente leva de dois dias a uma semana.
Custo
2 dias - tarifa júnior $752; tarifa de nível médio $944; tarifa sênior $1136
1 semana - tarifa júnior $1880; tarifa de nível médio $2360; tarifa sênior $2840

5. Upload de conteúdo
Durante o upload de conteúdo, você adiciona e formata texto, faz upload de imagens e vídeos e integra conteúdo dinâmico ou componentes orientados por banco de dados.
Essa fase se concentra na apresentação precisa e na otimização do conteúdo fornecido pelo cliente para os mecanismos de pesquisa.
Duração
A duração depende da quantidade e da complexidade do conteúdo fornecido pelo cliente. Em média, essa fase pode levar de dois dias a duas semanas. No entanto, para sites com muito conteúdo ou integrações complexas, pode levar mais tempo.
Custo
2 dias - tarifa júnior $752; tarifa de nível médio $944; tarifa sênior $1136
2 semanas - tarifa júnior $3760; tarifa de nível médio $4720; tarifa sênior $5680

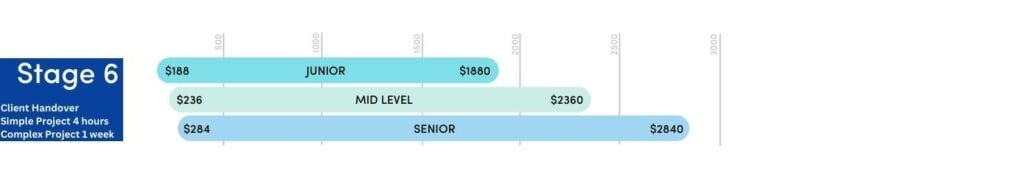
6. Transferência de cliente
Finalmente, é hora de entregar o site ao cliente.
Nessa etapa, você fornece acesso ao site concluído, juntamente com a documentação e os materiais de treinamento necessários.
Você realiza um passo a passo ou uma sessão de treinamento para familiarizar o cliente com o painel de administração do site ou com o CMS e responde a quaisquer perguntas ou preocupações.
Duração
A fase de transferência do cliente normalmente leva de algumas horas a uma semana.
Custo
4 horas - tarifa júnior $188; tarifa de nível médio $236; tarifa sênior $284
1 semana - tarifa júnior $1880; tarifa de nível médio $2360; tarifa sênior $2840

Valor total a ser cobrado pelo design e construção de um site
Aqui está uma visão geral do custo relativo de cada estágio do processo.

Como você pode ver, há uma grande diferença entre os valores mínimos e os valores máximos.
Uma construção simples cobrada em uma tarifa júnior pode custar a partir de $3478enquanto uma construção altamente complexa cobrada a uma tarifa sênior pode custar mais de $90.000.
O a complexidade da construção em si é o principal fator contribuinte ao decidir quanto cobrar. Essa é a parte mais importante para estimar com precisão, mas também pode ser a mais difícil.
Em caso de dúvida, sempre considere um tempo extra para concluir o projeto. Sempre há atrasos inesperados, mudanças nas solicitações dos clientes ou bugs que são difíceis de resolver.
É melhor surpreender seus clientes com um prazo de entrega mais rápido do que continuar a decepcioná-los com atrasos. E, é claro, você merece ser remunerado de forma justa pelo seu trabalho.
Melhore suas margens com plug-ins confiáveis
A criação de sites altamente personalizados e complexos consome muito tempo e, como já estabelecemos, é difícil de prever. Qualquer coisa que você possa fazer para otimizar o processo de desenvolvimento ajudará a reduzir o estresse e a melhorar suas margens.
Plug-ins confiáveis e flexíveis são os melhores amigos de um desenvolvedor da Web.
Acelerar para reduzir os custos
Em vez de investir uma tonelada de recursos na criação de funcionalidades personalizadas, você pode ajustar as soluções pré-existentes que foram exaustivamente testado e otimizado.
MemberPress é o #1 Plugin de associação e monetização para WordPress. Ele permite que você crie sites de associação, gerencie assinaturas e forneça conteúdo exclusivo aos usuários.
Ele simplifica o processo de integração da funcionalidade de associação em seu site, tornando-o mais fácil oferecer experiências de usuário personalizadas e monetizar serviços.
Ao usar plug-ins como o MemberPress, você pode economizar tempo no desenvolvimento de recursos complexos a partir do zero e reduzir a duração do projeto.
Isso lhe dá a opção de reduzir o custo inicial da criação da Web ou de se concentrar mais em fornecer serviços de valor agregado aos seus clientes.

Flexibilidade é fundamental!
Além disso, quando você precisar fazer um ajuste nas soluções prontas para uso do MemberPress, é fácil de adaptar com a funcionalidade padronizada do WordPress.
Alterne facilmente ações e filtros para, por exemplo, criar uma navegação personalizada, alterar formulários de registro ou aplicar regras personalizadas a uma transação de cliente.
É exatamente por isso que Brandon Dove, cofundador da empresa líder em desenvolvimento web Jarra de pixels, escolhe o MemberPress para seus clientes.
"A possibilidade de substituir os padrões do Memberpress nos permite oferecer uma experiência mais personalizada para nossos clientes."
E o novo Integração do WPCode MemberPress tornou a implementação do código personalizado muito mais fácil.

Com os locais de inserção automática, adicionar código personalizado é muito fácil. Carregue trechos exatamente onde você deseja, sem precisar editar nenhum arquivo.
A integração com o WPCode também permite que você configure regras superpersonalizadas para carregar trechos com base em variáveis como nível de associação e tipo de dispositivo.
As possibilidades são ilimitadas.
Suporte Classe A
Outro fator importante ao escolher plug-ins é observar o registro do atendimento ao cliente.
Os usuários do MemberPress contam com o suporte de uma equipe de sucesso do cliente premiada. Essa é apenas uma das razões pelas quais os usuários elegeram o MemberPress como seu "mais propensos a recomendar" plugin.
A equipe está à disposição para ajudá-lo a integrar o MemberPress ao seu site e ajudar seus clientes após a entrega.
Em última análise, use seu conhecimento e experiência para orientar os clientes sobre o melhor caminho a seguir. plugins e soluções para suas necessidades específicas.
Ao usar plug-ins que economizam tempo, você pode oferecer um nível mais alto de serviço e, ao mesmo tempo, otimizar sua própria produtividade e lucratividade.
Como cobrar pela manutenção?
Até agora, nos concentramos no processo de criação, mas a manutenção do site é uma excelente maneira de aumentar a receita e reter clientes.
Os contratos de manutenção da Web oferecem aos desenvolvedores autônomos uma fonte confiável de renda mensal para aumentar seus resultados.
Então, como convencê-los a permanecer a bordo?
1. Manutenção de upsell Entrega ao cliente
Em primeiro lugar, você deve enfatizar a importância da manutenção durante a entrega ao cliente.
Comunique como é crucial para a segurança e o desempenho, no mínimo, atualizar plug-ins e software, fazer backup do site e realizar verificações de velocidade.
2. Defina seus preços
Faça a cobrança com base no que você incluirá como parte de seu contrato de manutenção. Leve em conta o tempo que levará e quanto você paga por ferramentas para ajudá-lo com o backup e o desempenho do site.
Por exemplo, o WP-Optimize é uma ferramenta abrangente que o ajuda a otimizar o desempenho do site em sites do WordPress.

Limpar o banco de dados do site, compactar imagens e armazenar páginas em cache para acelerar o tempo de carregamento e melhorar a qualidade do site. Desempenho de SEO.
3. Oferecer pacotes de manutenção em níveis
Seu próximo passo é oferecer vários pacotes de manutenção para atender a diferentes orçamentos.
Ao oferecer pelo menos três níveis, você estará seguindo a "Princípio Goldilocks". Na psicologia do consumidor, o princípio Cachinhos Dourados é a tendência de os consumidores optarem pela opção de preço médio para que sintam que estão recebendo a quantia "certa".
Oferecer três faixas de preço (alto, médio e baixo) para que os consumidores sintam que podem avaliar melhor suas opções, e você terá mais chances de fechar o negócio.
Moochy Lou Designs
Com sede em Sydney Moochy Lou Designs oferece três serviços de manutenção planos de assinatura para seus clientes com base no tamanho e no orçamento da empresa.

Starter: $19.40 USD ($29 AUD)/mês
Pequenas empresas: $32,81 USD ($49 AUD)/mês
Organização dinâmica: $59,55 USD ($89 AUD)/mês
Projeto Ark
Agência web holandesa de WordPress, Projeto Ark oferece três planos de assinatura de manutenção do WordPress com base no tipo de site que precisa de suporte.

Site: $31,54 USD (€29)/mês
Loja virtual: $75,03 USD (€69)/mês
Avançado: $140 USD (€129)/mês
Você decide como categorizar seus pacotes, mas lembre-se de que 3 é o número mágico!
4. Faça com que eles se inscrevam
Alguns desenvolvedores incluem o valor de um ano de manutenção no custo inicial do site. No entanto, há três motivos principais pelos quais uma assinatura mensal é preferível:
- Suas assinaturas continuam a ser renovadas após o término do ano.
- Isso mantém o custo inicial mais baixo e potencialmente mais atraente para clientes com orçamento limitado.
- Os pagamentos mensais geralmente são mais fáceis de vender do que um compromisso anual.
Tanto a Moochy Lou Designs quanto a Ark Design usam o MemberPress para vender e gerenciar suas assinaturas de planos de manutenção.
Além disso, com o MemberPress, você pode criar um portal do cliente para que os assinantes acessem informações sobre suas atualizações e o status de seu site em um só lugar.
Conclusão
Quanto você deve cobrar pelo web design e pela manutenção? Gostaríamos de poder lhe dar uma resposta clara e definitiva. A esta altura, você já sabe que há muitas variáveis em jogo.
No entanto, neste blog, fornecemos a você as informações necessárias para chegar a taxas razoáveis, e veja como isso é feito:
- Cobrar uma taxa por hora com base em seu nível de habilidade, experiência e expectativas do setor.
- Se estiver começando do zero, concentre-se em criar um portfólio de trabalho sólido para justificar suas tarifas.
- Se os clientes quiserem um preço fixo ou uma estimativa para o projeto, divida-o em seis etapas e estime quanto tempo cada etapa levará e, em seguida, cobre sua taxa horária.
- Melhore as margens usando plug-ins confiáveis e flexíveis para ajudá-lo a implementar funcionalidades complexas e personalizadas.
- Configure pacotes de manutenção mensal com o MemberPress para reter clientes e gerar uma renda estável e aumentar a receita.
Os grandes desenvolvedores da Web estão em alta demanda. Portanto, concentre-se em fornecer resultados excepcionais e serviços de valor agregado para construir sua reputação, experiência e portfólio. Seu sucesso é garantido.
Vá pegá-los!

Obtenha o MemberPress hoje mesmo!
Configure suas assinaturas de manutenção com o MemberPress hoje mesmo!
Compartilhe sua experiência e dicas sobre quanto cobrar por web design e manutenção com a comunidade do MemerPress. Deixe um comentário na seção abaixo.















Adicionar um comentário