O modelo ReadyLaunch™ Login está disponível no MemberPress desde a versão 1.10.0 e é ativado por padrão.

Personalizar o modelo de login do ReadyLaunch™
O plano de fundo do modelo seguirá as configurações de design global do ReadyLaunch™. Portanto, ele aplicará suas definir a cor da marca para todo o plano de fundo da página, com o formulário de login na parte superior. O logotipo que você definiu no ReadyLaunch™ serão exibidos acima do formulário.
Você também pode adicionar um imagem de boas-vindas para o modelo de login. Essa imagem pode ser o que você quiser: um logotipo, uma foto, uma ilustração etc.
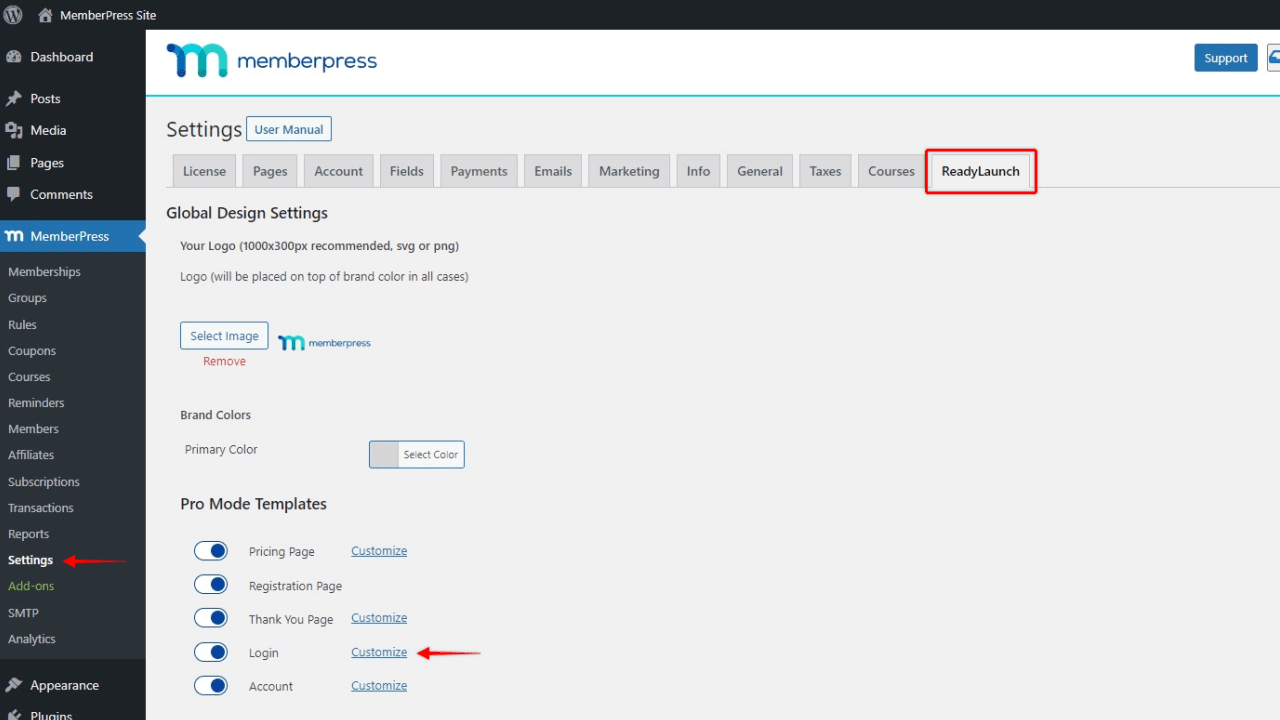
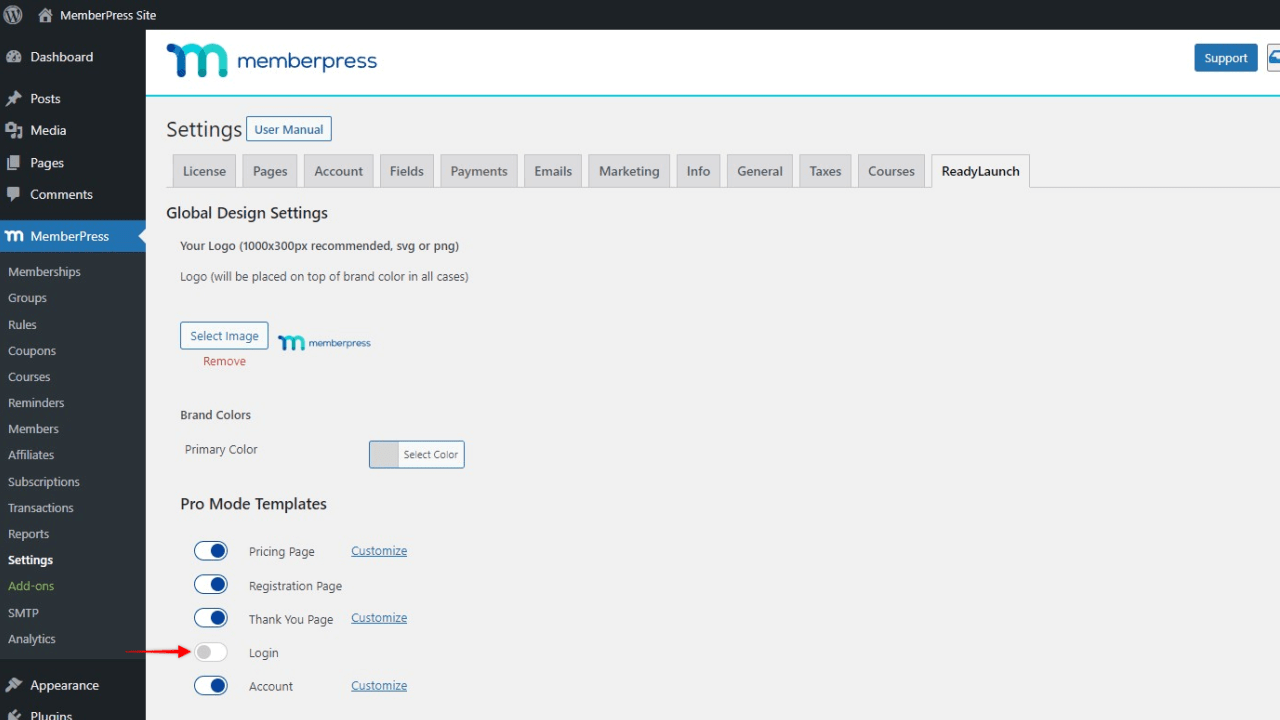
- Faça login na área de administração do seu site e navegue até Painel de controle > MemberPress > Configurações
- Clique no botão ReadyLauchGuia ™
Próximo ao Login clique na opção Personalizar link

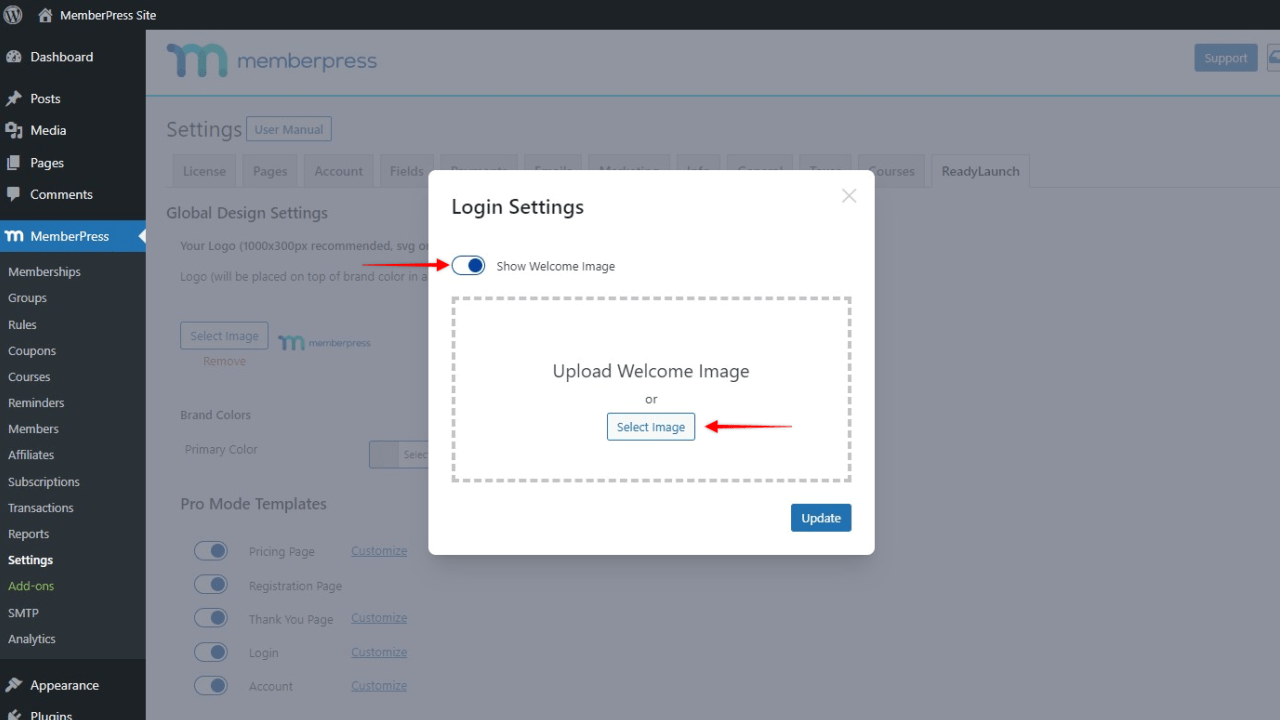
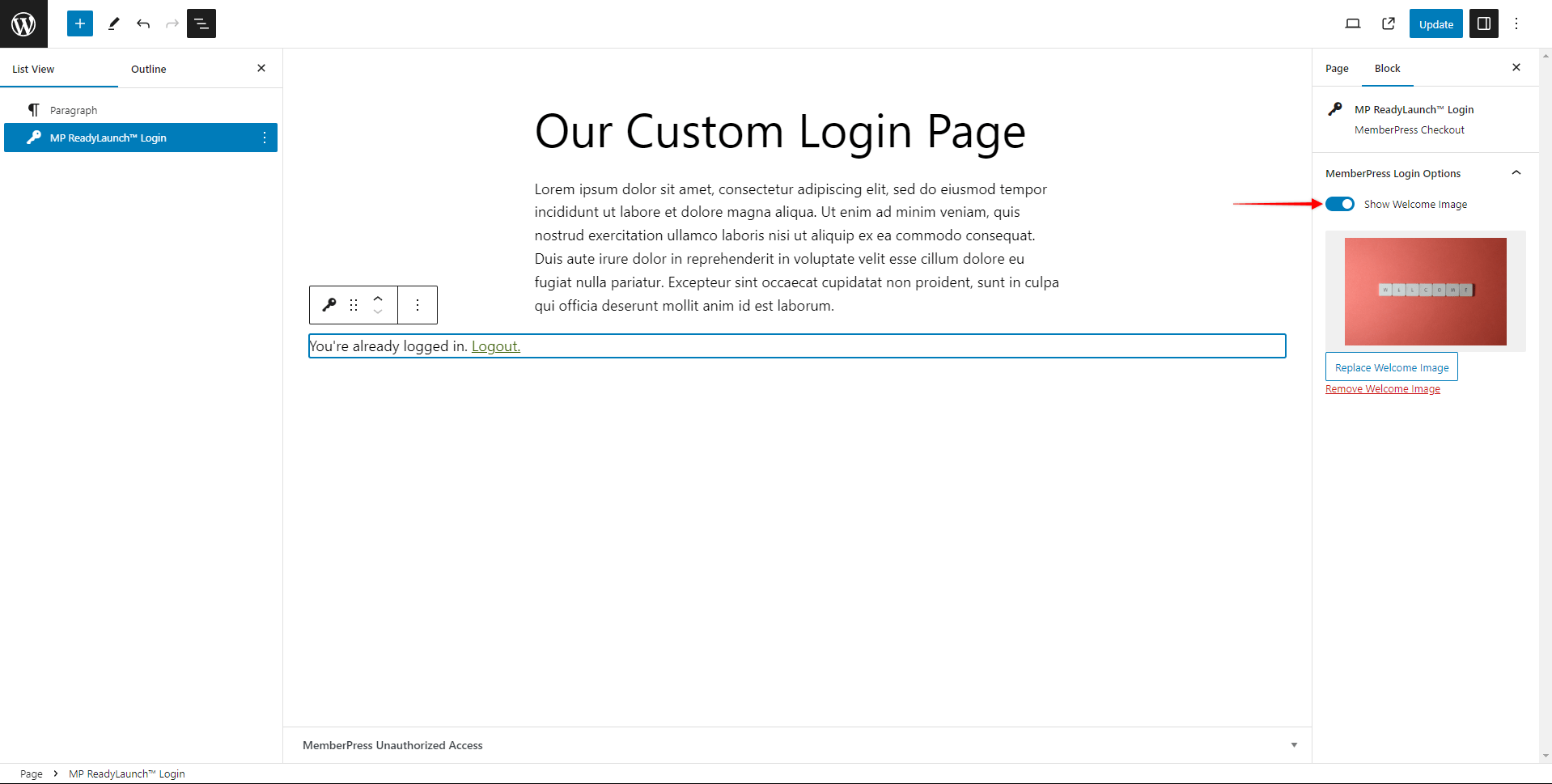
- Isso abrirá uma janela pop-up. Ative o botão Mostrar imagem de boas-vindas e clique na opção Selecionar imagem botão

- Escolha sua imagem de boas-vindas e clique em Atualização para aplicar isso à sua página de login
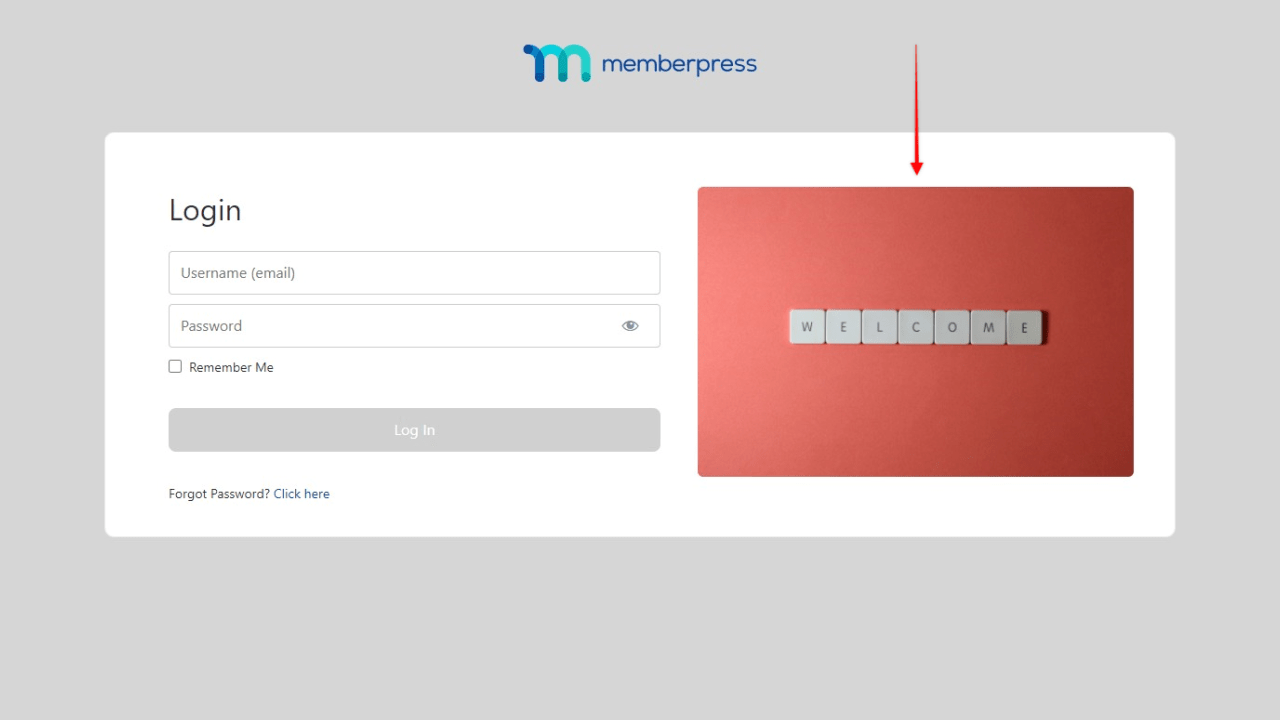
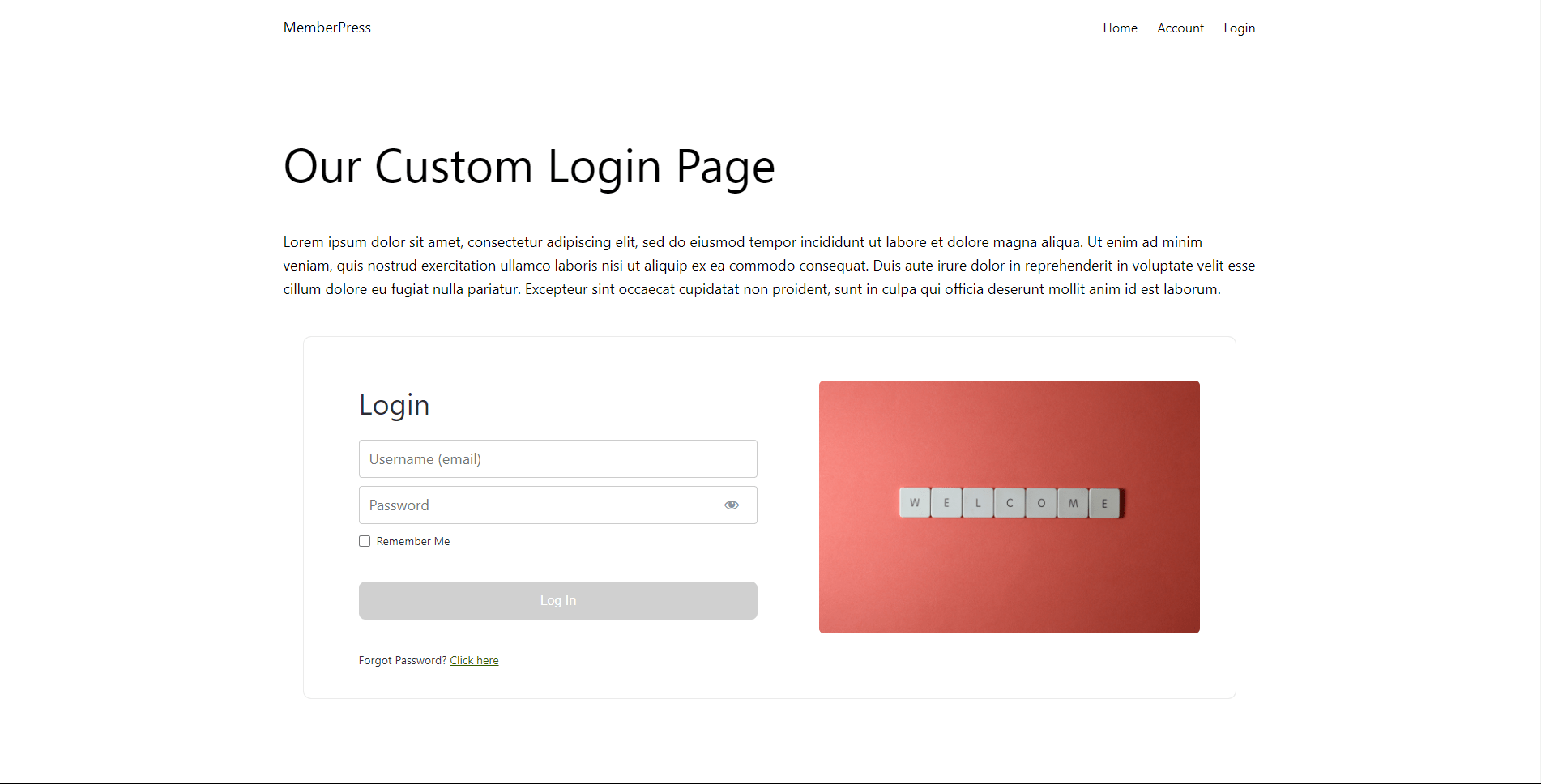
No front-end, o usuário verá a imagem de boas-vindas incluída no formulário de login da sua página de login.

Desativar o modelo de login do ReadyLaunch™
Se quiser usar a página de login clássica do MemberPress, você pode desativar o modelo ReadyLaunch™ Login seguindo estas etapas:
- Navegue até Painel de controle > MemberPress > Configurações
- Clique no botão ReadyLauch™ guia
- Alternar o Login opção desativada

Adição do modelo de login a páginas personalizadas
Você pode adicionar o modelo ReadyLaunch™ Login a qualquer página ou post em seu site WordPress. Para fazer isso, você precisaria projetar essa página ou postagem com o editor de blocos padrão e adicionar o modelo Bloco de login do ReadyLaunch™:
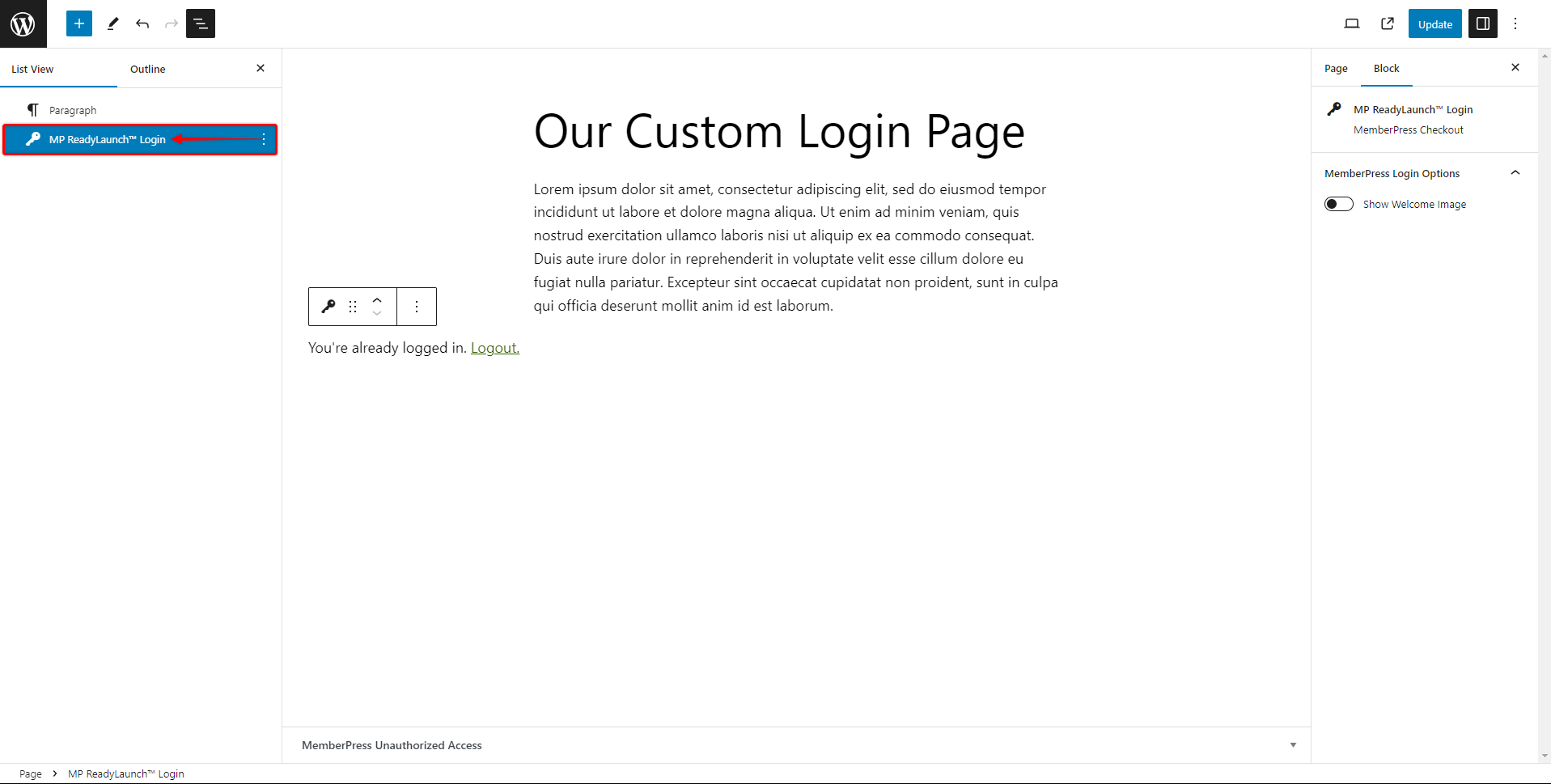
- Inicie o editor de blocos na postagem que você deseja editar;
- Clique no botão Ícone "+" para abrir o insersor de blocos;
- Pesquise ou navegue pela lista de bloqueios para encontrar o ReadyLaunch™ Login bloco;
- Clique no bloco para adicioná-lo;

O bloco ReadyLaunch™ Login vem com opções adicionais:
- Mostrar imagem de boas-vindas: A ativação dessa opção mostrará a imagem de boas-vindas que você adicionou em Painel de controle > MemberPress > Configurações > Guia ReadyLauch™.

Dessa forma, você pode criar a página de login personalizada com base em suas necessidades e adicionar qualquer conteúdo. Além disso, dessa forma, você pode usar o cabeçalho e o rodapé do seu site, enquanto o nosso modelo ReadyLaunch será aninhado na seção de conteúdo.

Uso de códigos de acesso
Atualmente, o modelo ReadyLaunch™ Login não pode ser incorporado em páginas personalizadas usando nossos códigos de acesso de login.
Se você se deparar com uma situação em que precise criar uma página de login personalizada com o MemberPress clássico, precisará usar o formulário de login do MemberPress clássico e um desses códigos de acesso:
- Adicione o formulário de login do MemberPress:
[mepr-login-form]- Adicione o formulário de login MemberPress com o redirecionamento ativado (você precisará desse shortcode se definir o redirecionamento após o login):
[mepr-login-form use_redirect="true"] Saiba como configurar o login no MemberPress clássico aqui: Configuração e uso da página de login do MemberPress











