Se quiser adicionar código personalizado ao seu site, você pode usar um de nossos ação ou filtro adicione o código no final do arquivo functions.php do seu tema ou use um dos ganchos plug-ins de snippets de código.
Usar um plug-in de código personalizado pode ser uma opção melhor por alguns motivos:
- Você tem mais controle sobre seus snippets
- Você pode ativá-los se precisar
- Você pode evitar possíveis erros
- Você pode usá-los no back-end, no front-end ou somente em páginas específicas
- Muitos, como o WPCode, não exigem que você tenha conhecimento de codificação
Neste documento, mostraremos a você como usar WPCode - Inserir cabeçalhos e rodapés + snippets de código personalizado com MemberPress.
Tutorial em vídeo
Depois de instalar e ativar o plug-in WPCode na seção de plug-ins, você verá uma seção Code Snippets no painel do WordPress.

Para adicionar trechos de código, primeiro clique no botão Add New (Adicionar novo) na parte superior da seção Code Snippets (Trechos de código).
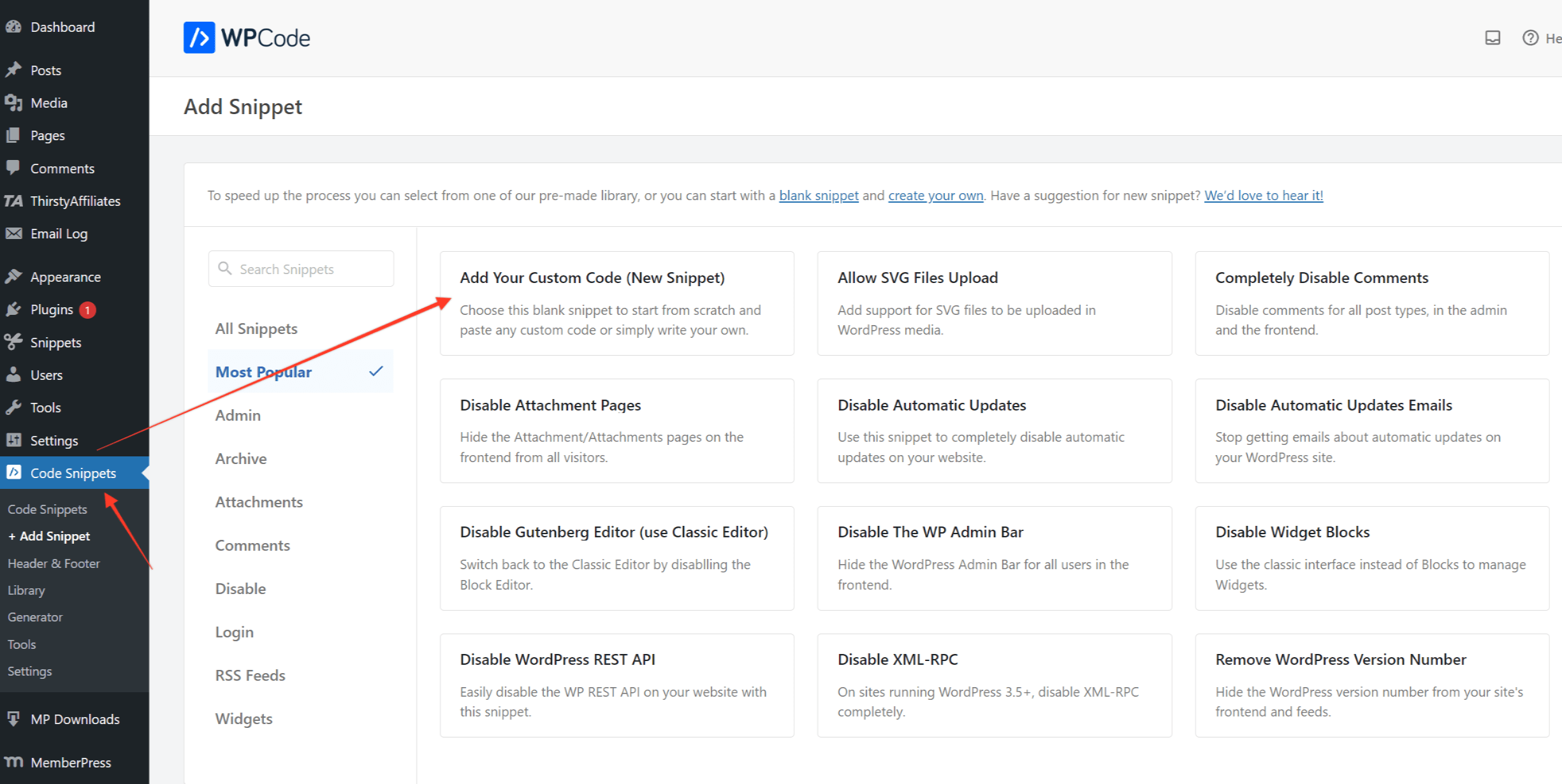
Você verá uma nova janela Add Snippet.
Em seguida, passe o mouse sobre a seção "Add Your Custom Code (New Snippet)" e clique no botão Use Snippet.

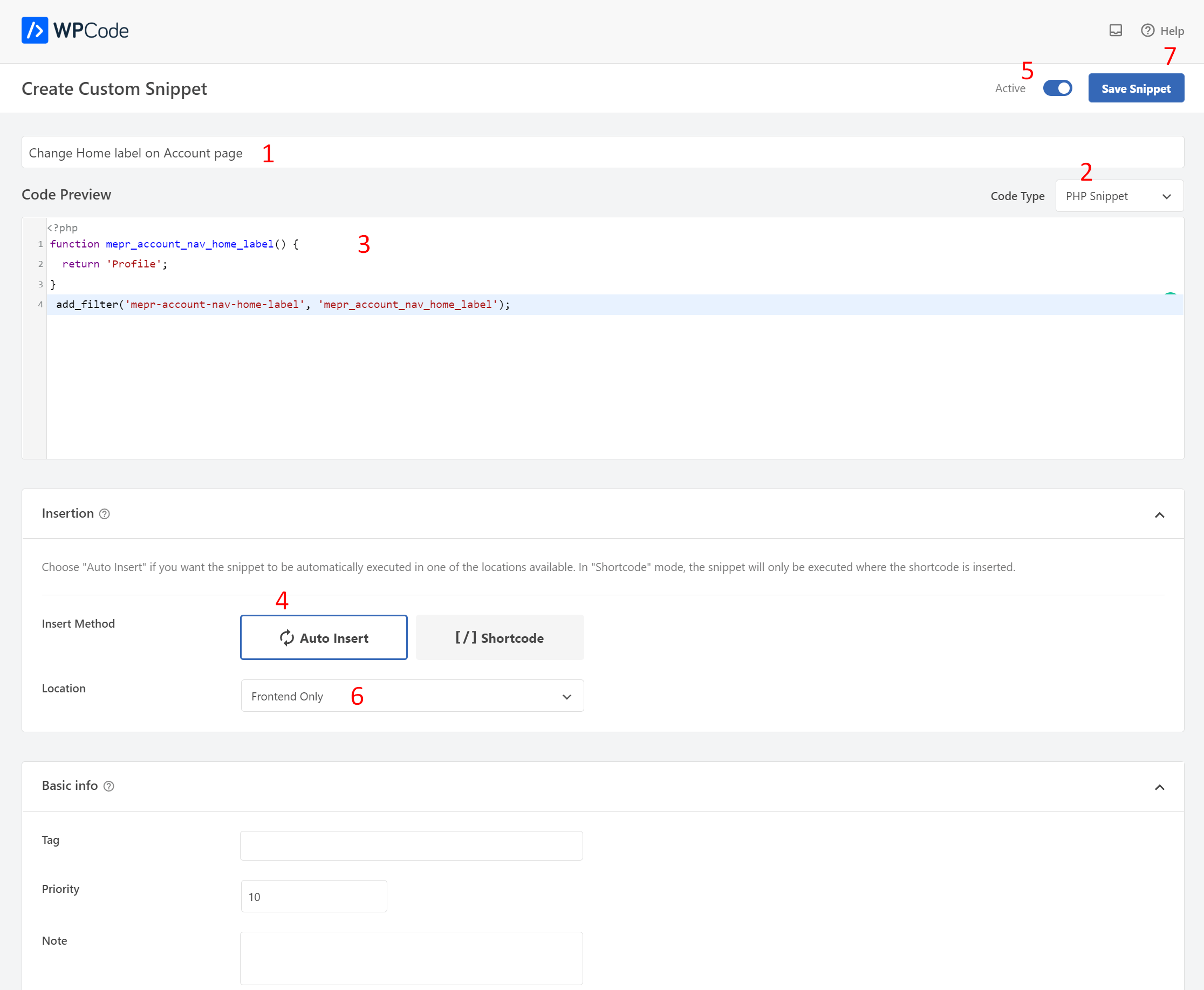
Na nova janela, você precisa:
- Adicionar um título
- Altere o tipo de código para PHP Snippet (para que a sintaxe do código seja verificada quanto a erros)
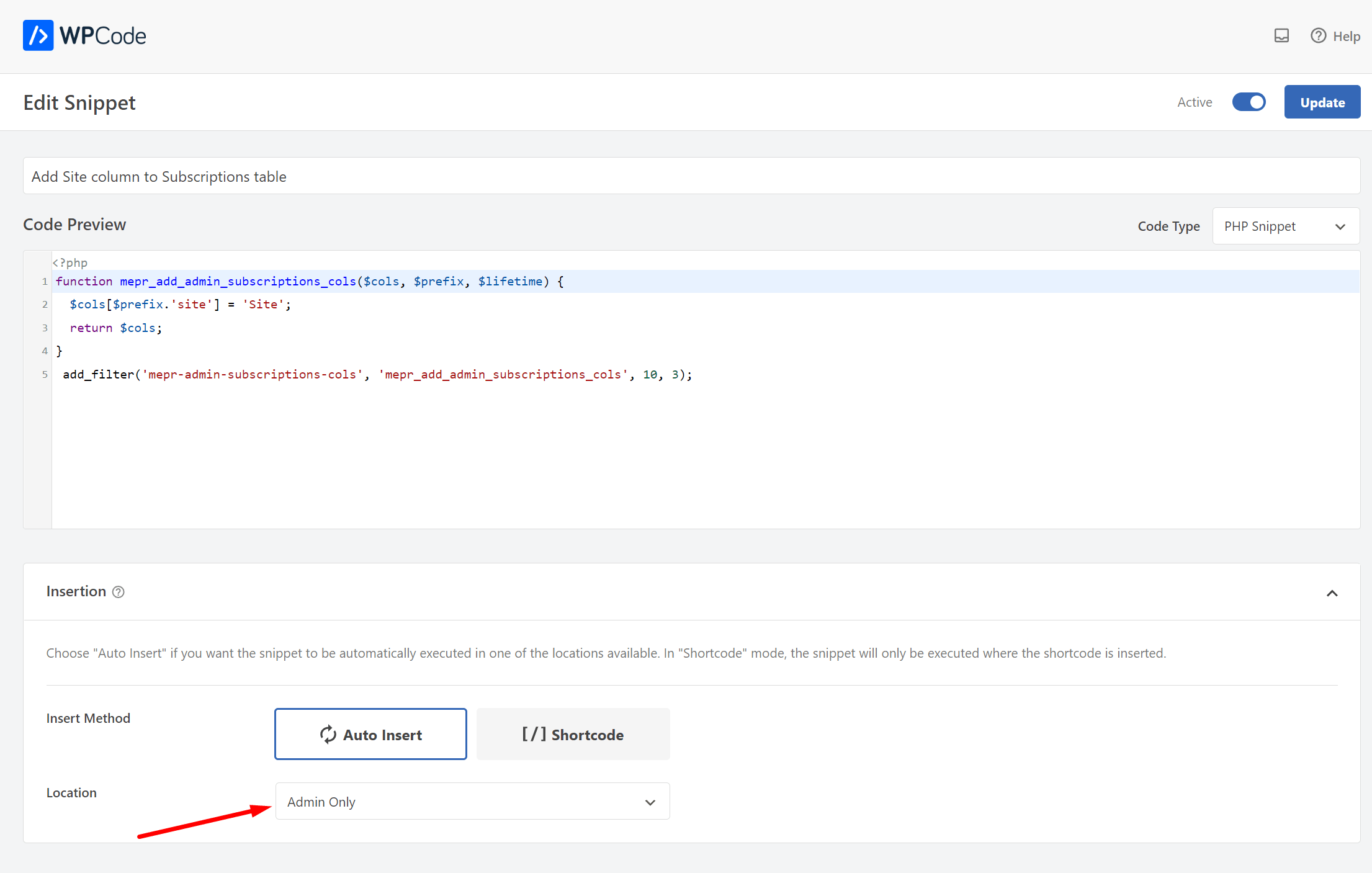
- Adicione seu trecho de código ao campo "Code Preview" (Visualização de código)
- Certifique-se de que a opção "Auto Insert" (Inserção automática) esteja selecionada
- Marque o campo de caixa de seleção "Inactive" (Inativo) para torná-lo "Active" (Ativo)
- Altere o local para "Somente front-end"
- Clique no botão "Save Snippet" para salvar o trecho de código

É isso aí! Seu snippet de código deve funcionar.
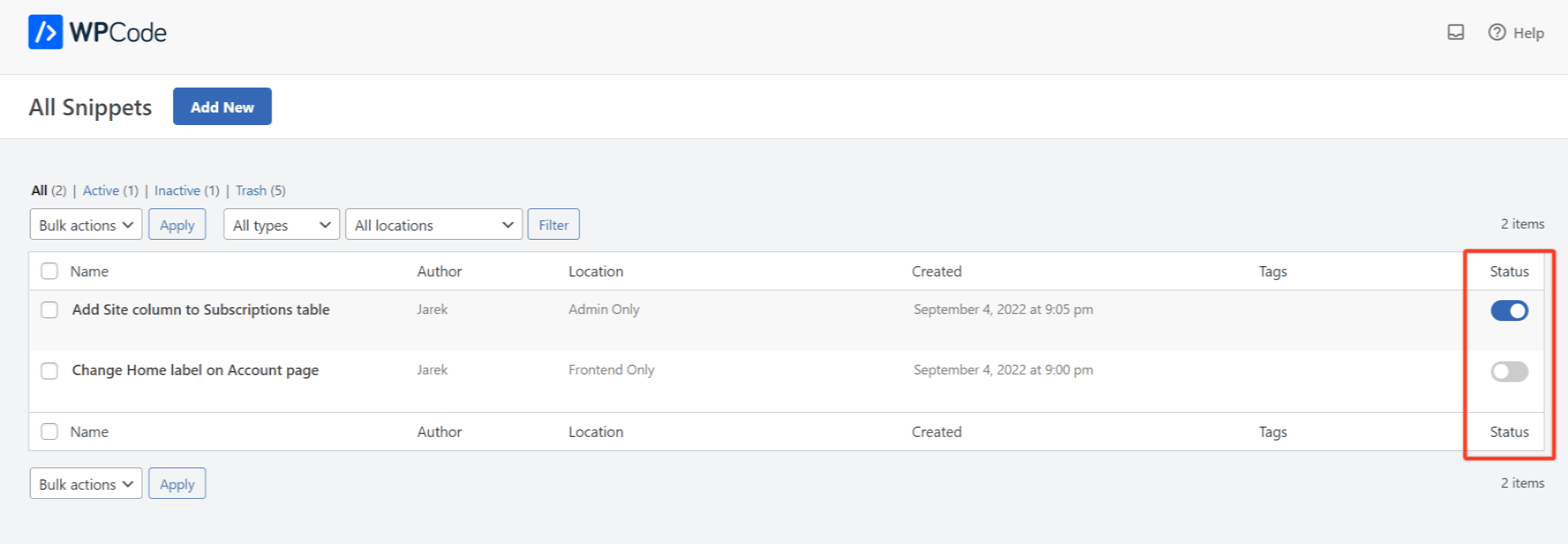
É fácil ativar e desativar os snippets de código. Tudo o que você precisa fazer é marcar/desmarcar as caixas sob a coluna Status na tabela Code Snippets.

O local onde seu snippet de código será executado
No exemplo acima, usamos o mepr-account-nav-home-label gancho de filtro para alterar o rótulo Home na página Account (Conta) no frontend.
Portanto, usamos "Frontend Only" (Somente front-end) como o local. Isso significa que o snippet de código será executado somente no frontend (ou seja, em todas as páginas às quais os usuários comuns têm acesso, inclusive a página Account).
Também poderíamos usar a opção "Run Everywhere". Dessa forma, o código seria executado em todo o site, inclusive no painel do WordPress (o backend).
Se você quiser usar um dos hooks de filtro que são executados somente no back-end (por exemplo, mepr-admin-subscriptions-cols), você pode usar a opção "Admin Only" do Location.

Lógica condicional
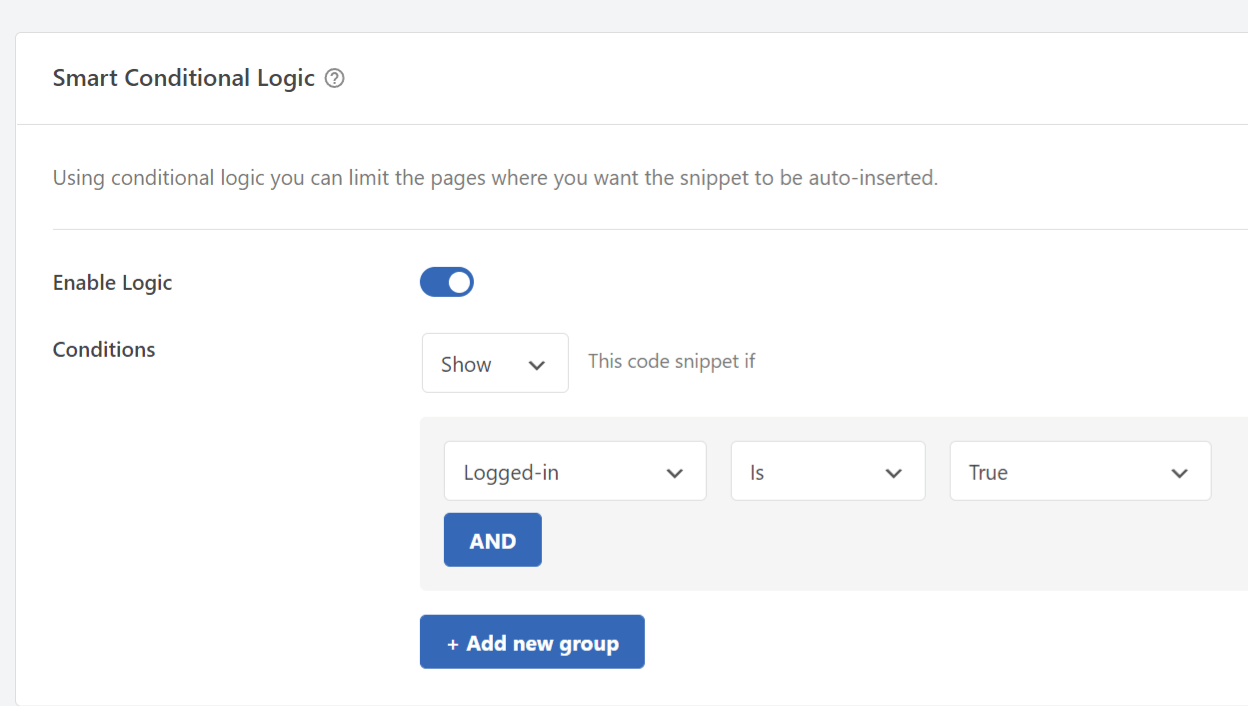
Observe que o WPCode tem outras opções nas quais você pode executar trechos de código. Por exemplo, você pode executá-los somente para usuários conectados, páginas específicas ou para usuários que tenham uma função selecionada.
Para isso, marque a caixa de seleção "Enable Logic" (Ativar lógica) na seção "Smart Conditional Logic" (Lógica condicional inteligente).

Integração do WPCode Snippets Pro com o MemberPress
Se você usar o WPCode Snippets Pro, poderá controlar adicionalmente onde e em quais casos seus trechos de código serão executados com base no local e nas condições do MemberPress. Além disso, você pode adicionar seus Pixels de Conversão para rastrear suas compras no MemberPress.
Verifique os seguintes documentos específicos:











