Visão geral da configuração
Com o poderoso MemberPress códigos curtos você pode criar facilmente uma página personalizada para cada membro do seu site! É muito simples, tudo o que você precisa usar é o seguinte shortcode:
[mepr-account-info field="desired-slug-here"]Por exemplo, se você quisesse ter uma página em que seus usuários pudessem ver uma mensagem personalizada para eles (além da página da conta), poderia criar uma página personalizada (por exemplo, Member Area) e adicionar este shortcode
[mepr-account-info field="mepr_user_message"] Isso exibiria todas as mensagens personalizadas que você inseriu em Custom MemberPress Account Message (Mensagem personalizada da conta MemberPress) para um indivíduo ao visualizar o perfil do usuário na guia User (Usuário) do WordPress.
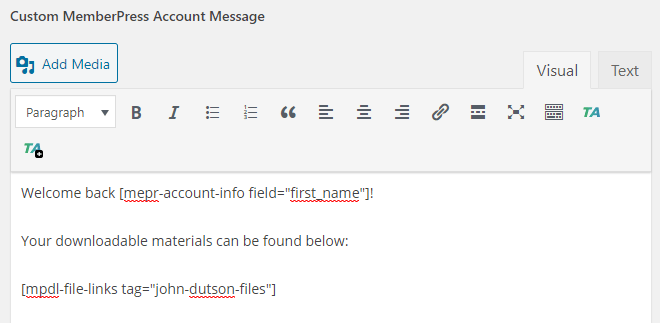
Aqui está um exemplo de inserção de uma mensagem personalizada para um usuário:

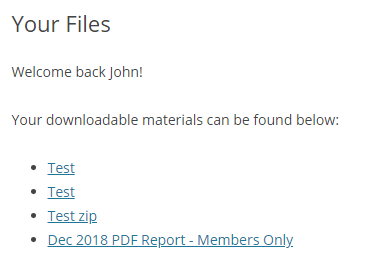
E aqui está a aparência dessa página quando o usuário estiver conectado:

O melhor de tudo é que você pode personalizá-lo! Se você quiser ver a aparência da página de exemplo no lado administrativo com as interações dos códigos de acesso, clique em aqui você poderá encontrar mais exemplos do que pode fazer com o seguinte shortcode e outros shortcodes oferecidos pelo MemberPress:
[mepr-account-info field="desired-slug-here"]Ocultar mensagem personalizada na página da conta
Devido à forma como o MemberPress funciona atualmente, quando você insere uma mensagem personalizada na página da conta para qualquer usuário, ela será exibida onde você colocou o shortcode mencionado acima E na página da conta do usuário.
Se você preferir não mostrar essa mensagem também na página da conta do usuário, então você pode usar esse CSS personalizado simples para ocultar a mensagem lá:
.page-id-6 div#mepr-account-user-message {
display:none !important;
}
Onde você substitui o 6 acima com o ID da página de sua conta. Clique aqui para saber onde encontrar isso.
Basta inserir esse CSS personalizado em qualquer plug-in de CSS personalizado que desejar ou na seção de CSS personalizado do seu tema, se houver.











