Para este exemplo, digamos que um usuário esteja em uma postagem ou página protegida e, no momento, esteja desconectado. Ele deve fazer login por meio do link de login nessa postagem. Quando isso acontece, o usuário é redirecionado para a página que está definida no campo "URL para direcionar o membro após o login:" dentro de MemberPress > Configurações > Conta guia.
E se você quiser exibir um formulário de login na publicação/página protegida e permitir que os usuários permaneçam no mesmo local sem serem redirecionados para outra página?
Exibição do formulário de login no post/página
Há três maneiras de exibir o formulário de login em um post/página. Se você não visualizar o formulário de login como um usuário não autorizado, certifique-se de verificar as configurações abaixo, nesta ordem.
1. Página de configurações

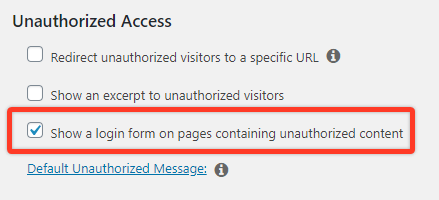
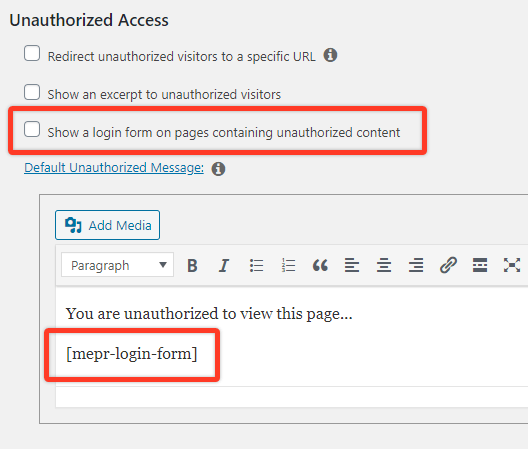
Se quiser ter mais controle sobre a posição do formulário de login, você também pode desativar a opção "Show a login form on pages containing unauthorized content" (Mostrar um formulário de login em páginas com conteúdo não autorizado) e clicar no link "Default Unauthorized Message" (Mensagem não autorizada padrão). Isso revelará o editor de conteúdo para que você possa adicionar o seguinte shortcode onde desejar:
[mepr-login-form]
2. Regra
O próximo local onde você pode alterar as configurações do formulário de login é a página Rule (Regra).
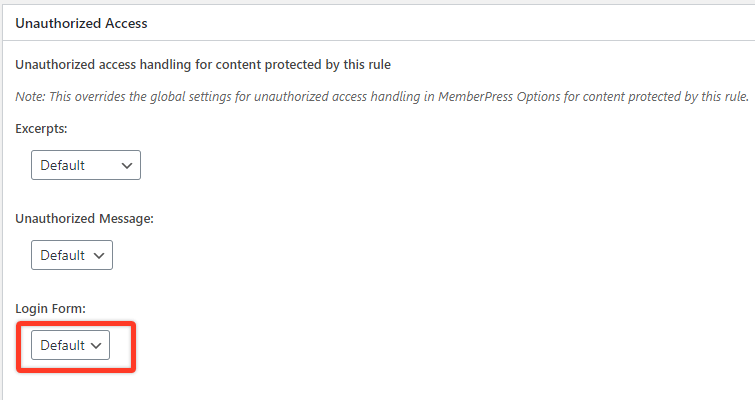
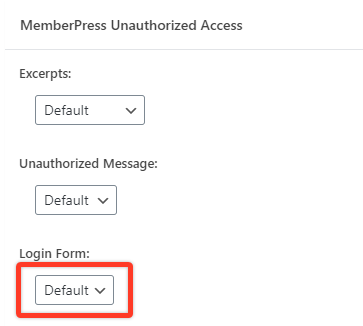
Abra a regra que protege a página/post em MemberPress > Regras e deixe-a como "Default" (Padrão) se quiser manter as configurações globais que você definiu acima.

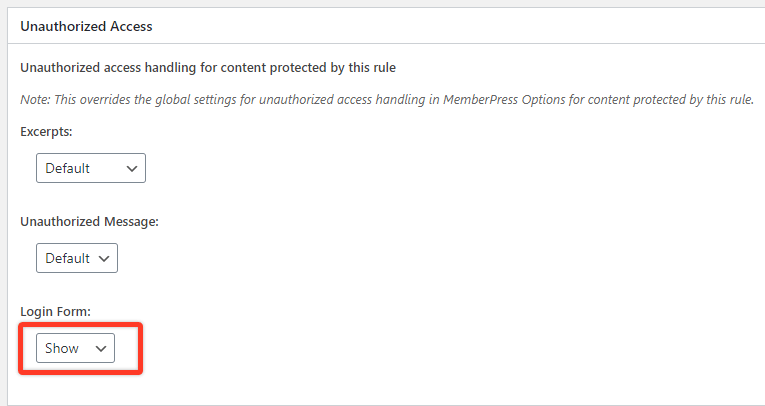
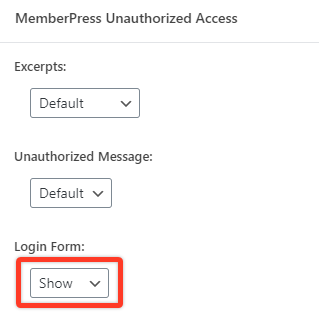
Se você desativou o formulário de login nas configurações globais, poderá selecionar a opção "Show" (Mostrar) para exibir o formulário de login somente no post/página específico protegido por essa regra.

3. Post ou página
Opções semelhantes podem ser definidas em cada post/página separadamente. Portanto, se você manteve a opção padrão nas configurações do MemberPress, pode deixar essa opção como "Padrão" no post/página para exibir o formulário de login.

Se você desativou o formulário de login globalmente nas configurações do MemberPress e o definiu como oculto nas configurações de regras, mas ainda deseja exibi-lo em uma página específica, selecione a opção "Show" (Mostrar).

Exibição do formulário de login em parte da página protegida por shortcode
Se você estiver usando o shortcode para proteger algum elemento na postagem/página, poderá usar um parâmetro especial sem autorização que é responsável por exibir o formulário de login quando um usuário não está autorizado a acessar o conteúdo.
Aqui está o shortcode para exibir a mensagem e o formulário de login:
[mepr-active rule="123" unauth="both"] Além disso, aqui está o shortcode que exibe apenas o formulário de login:
[mepr-active rule="123" unauth="login"]Se você quiser saber mais sobre códigos de acesso, consulte
este artigo.
Exibição do formulário de login em um redirecionamento não autorizado
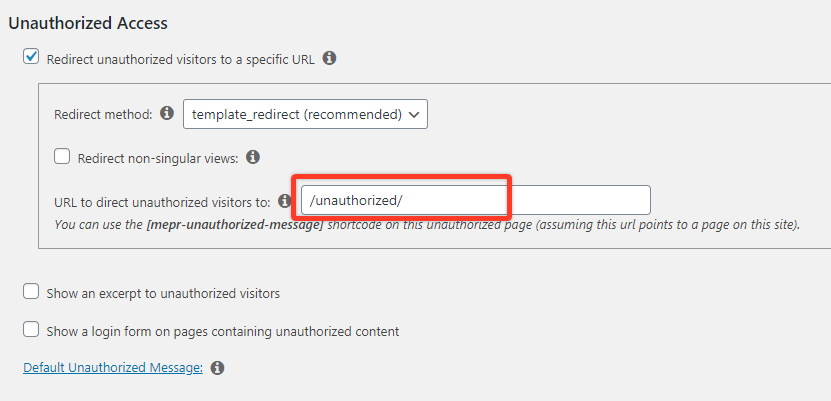
Quando você tem uma página configurada como página não autorizada no MemberPress → Configurações → guia Páginas, como você pode ver abaixo.

então você pode adicionar um shortcode de formulário de login a essa página também.

Dessa forma, se os usuários não conectados abrirem uma página protegida, eles serão redirecionados para a página /unauthorized com um formulário de login. Assim que enviarem o formulário de login, eles serão redirecionados de volta ao post/página de onde vieram.
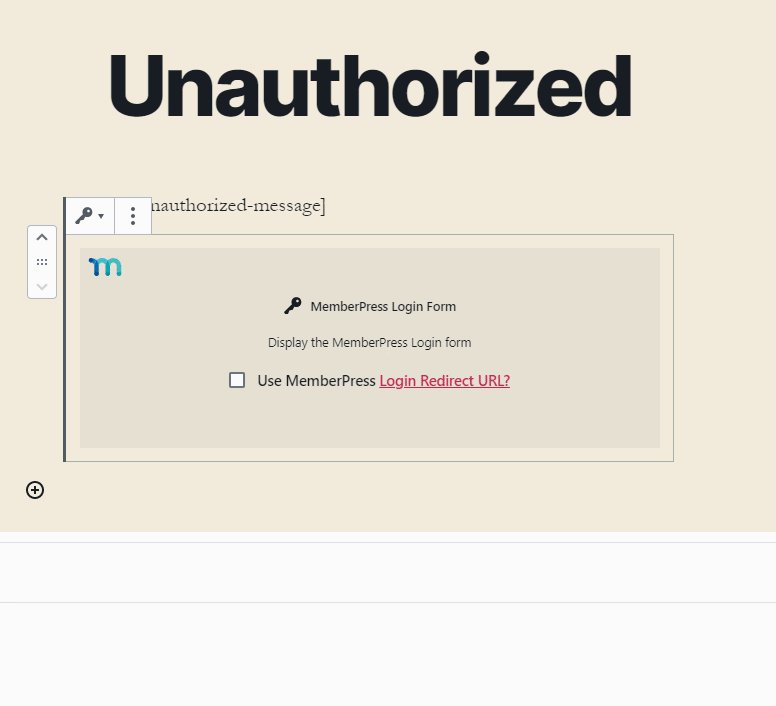
NÃO marque a opção "Use MemberPress Login Redirect URL" nesse shortcode se quiser redirecionar os usuários para o post/página de onde vieram.
Uso do modelo de login do ReadyLaunch™ em uma página não autorizada
Se você tiver o modelo de login MemberPress ativado em seu site, poderá usar esse modelo também na página Não autorizada. Para fazer isso, você precisaria projetar a página Não autorizada usando o editor de blocos padrão do WordPress e o bloco ReadyLaunch™ Login:
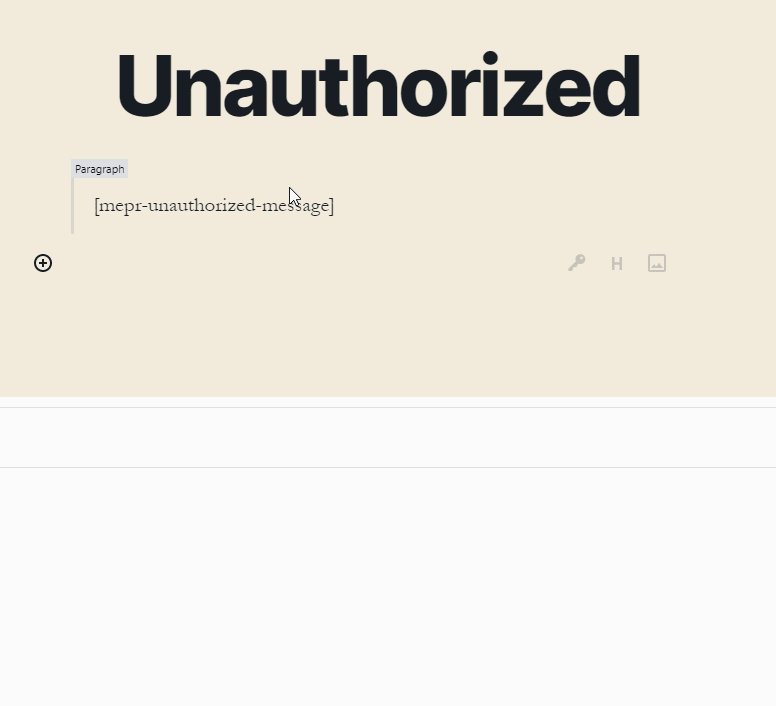
- Abra o editor de blocos para editar sua página não autorizada;
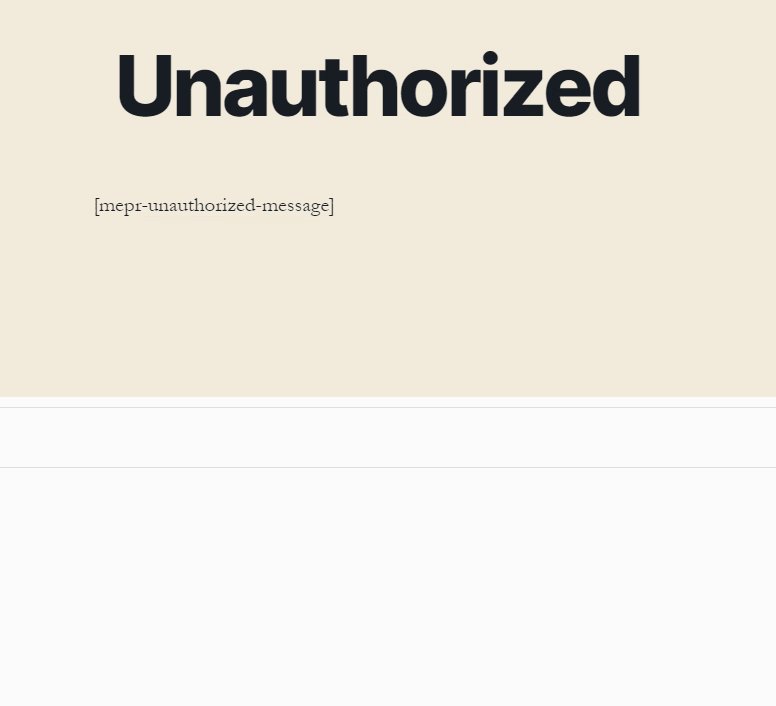
- Adicione o bloco Shortcode e adicione o seguinte shortcode (para exibir a mensagem não autorizada):
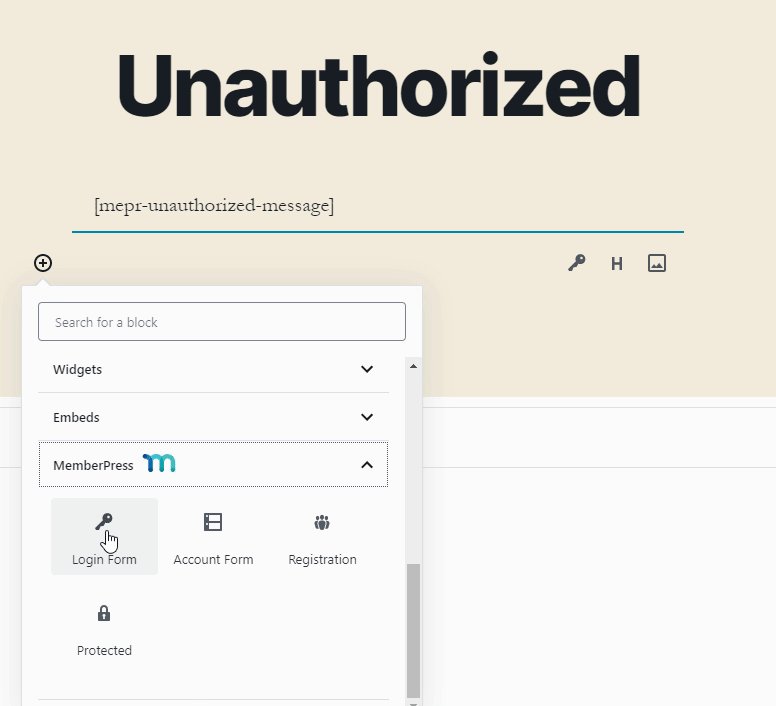
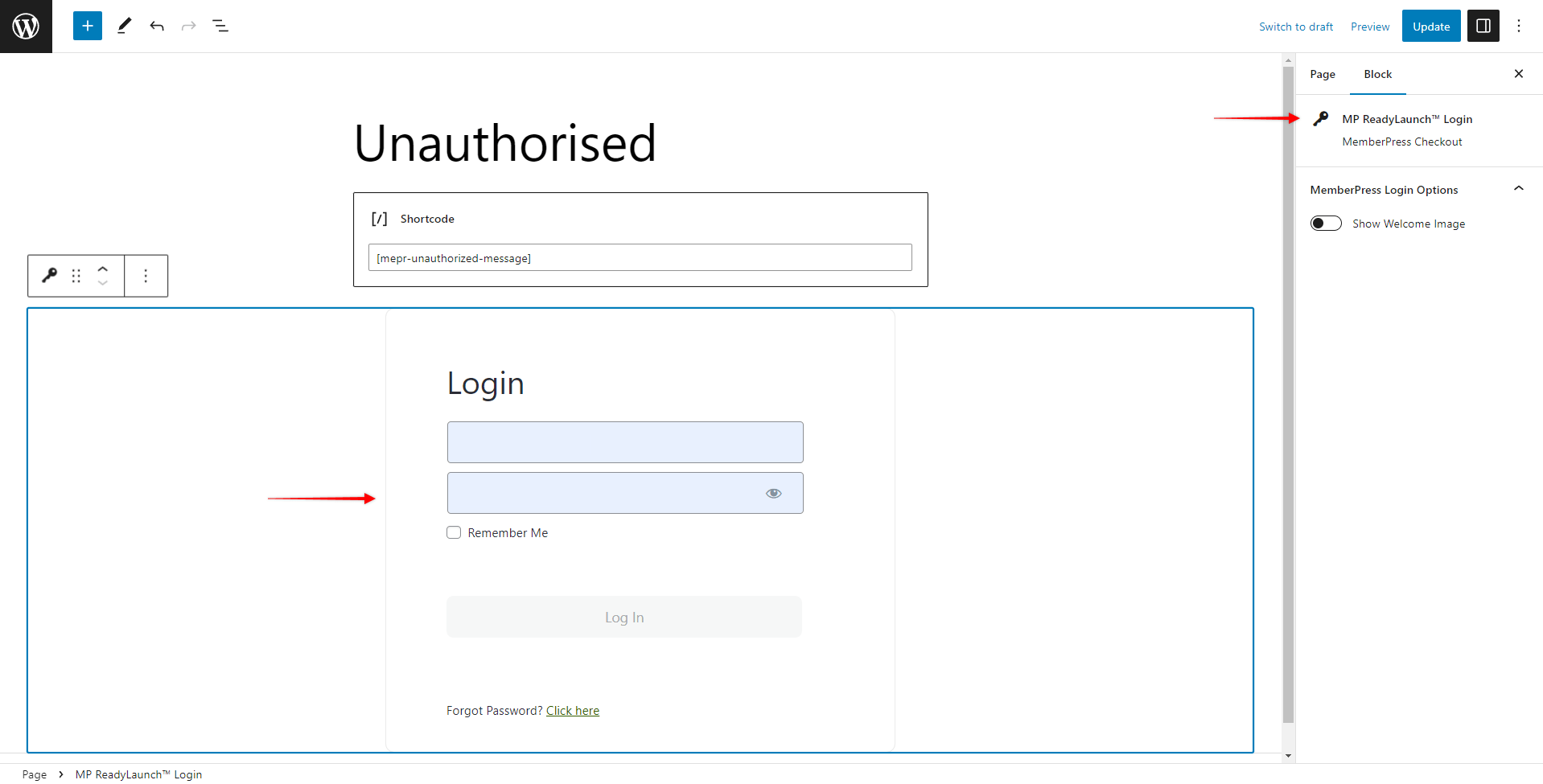
[mepr-unauthorized-message]- Adicione o "Login do MP ReadyLaunch™" e clique em Atualização.

Além disso, você pode projetar o restante da página da maneira que desejar.
Você pode conferir mais informações sobre como usar e configurar o modelo de login do ReadyLaunch™ neste artigo: Personalização da página de login com o ReadyLaunch™.











