For this example, let's say a user is on a protected post or page and currently is logged out. They must log in through the login link in that post. When this happens, the user is redirected to the page which is set in the “URL to direct member to after login:” field inside MemberPress > Settings > Account tab.
What if you want to display a login form on the protected post/page and allow users to stay in the same place without being redirected to another page?
Displaying login form on post/page
There are three ways to display the login form on a post/page. If you don't see the login form as an unauthorized user, make sure you check the settings below in this order.
1. Settings Page

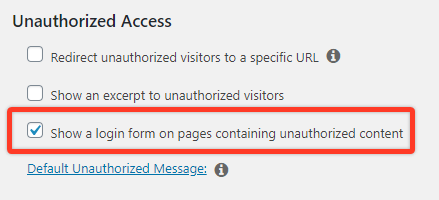
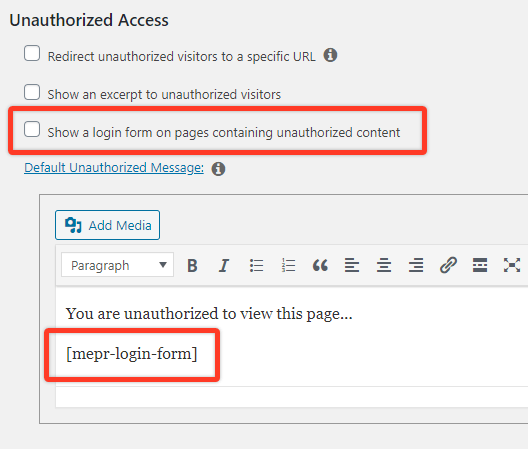
If you want to have more control over the position of the login form you can also disable the “Show a login form on pages containing unauthorized content” option and click the “Default Unauthorized Message” link. This will reveal the content editor so you can add the following shortcode where you want:
[mepr-login-form]
2. Rule
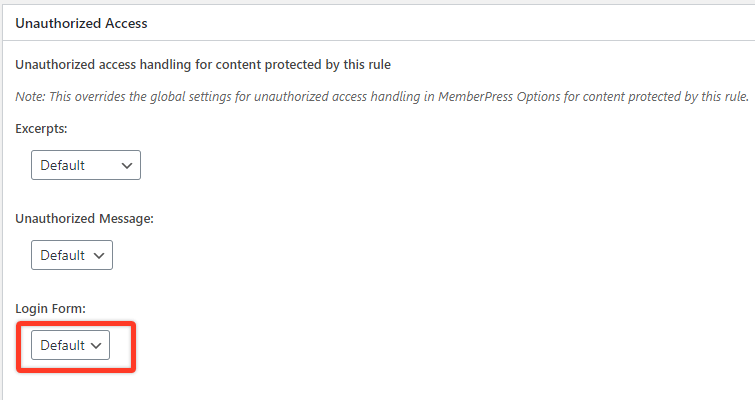
The next place where you can change login form settings is the Rule page.
Open the rule that protects the page/post under MemberPress > Rules page and leave it as “Default” if you want to keep settings from the global settings you have set above.

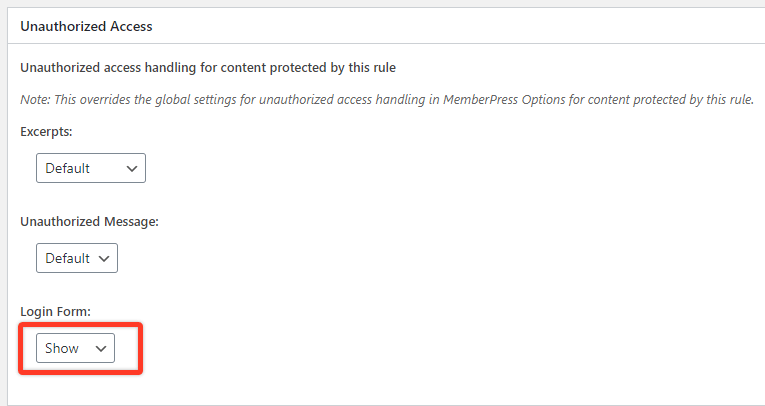
If you disabled the login form in global settings, then you can select the “Show” option to display the login form only on the specific post/page protected with this rule.

3. Post or Page
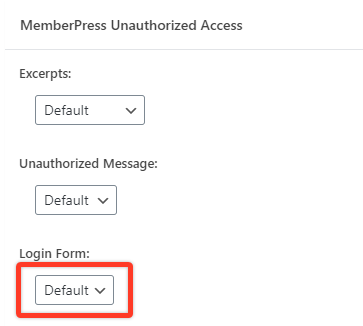
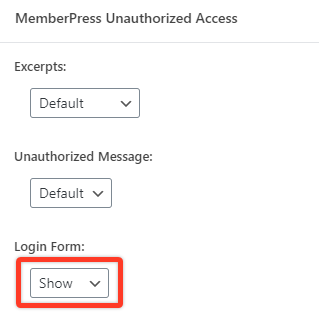
Similar options can be set in each post/page separately. Thus, if you kept the default option in MemberPress Settings, you can leave this option as “Default” in the post/page to display the login form.

If you disabled the login form globally in MemberPress Settings, and set it as hidden in the rule settings, but you still want to display it on a specific page, then select the “Show” option.

Displaying login form on part of page protected by shortcode
If you are using shortcode to protect some element on the post/page you can use a special parameter unauth that is responsible for displaying the login form when a user is unauthorized to access the content.
Here is the shortcode to display both the message and login form:
[mepr-active rule="123" unauth="both"] Also, here is the shortcode that displays only the login form:
[mepr-active rule="123" unauth="login"]If you want to know more about shortcodes, please review
this article.
Displaying login form on Unauthorized Redirect
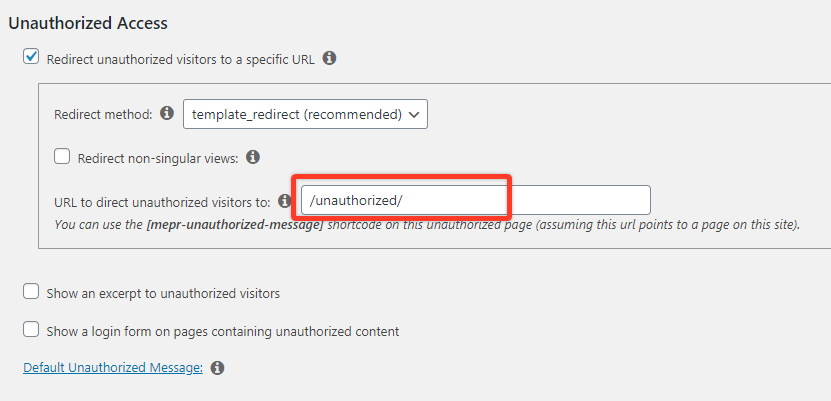
When you have a page set up as an unauthorized page in MemberPress → Settings → Pages tab like you can see below.

then you can add a login form shortcode to that page as well.

This way if not logged-in users open a protected page they will be redirected to /unauthorized page with a login form. As soon as they submit the login form they will be redirected back to the post/page where they came from.
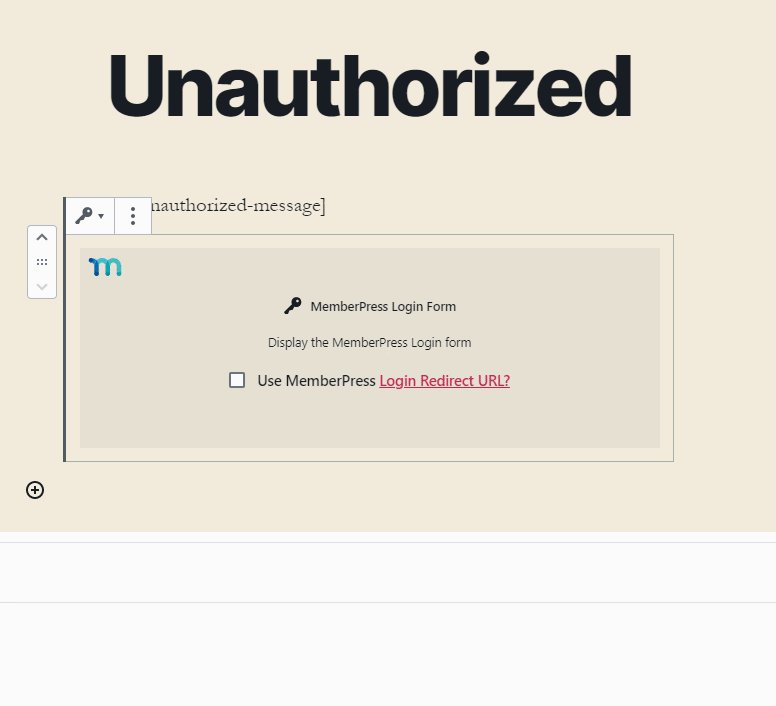
Do NOT check the “Use MemberPress Login Redirect URL” option in this shortcode if you want to redirect users to the post/page they came from.
Using ReadyLaunch™ Login Template on Unauthorized Page
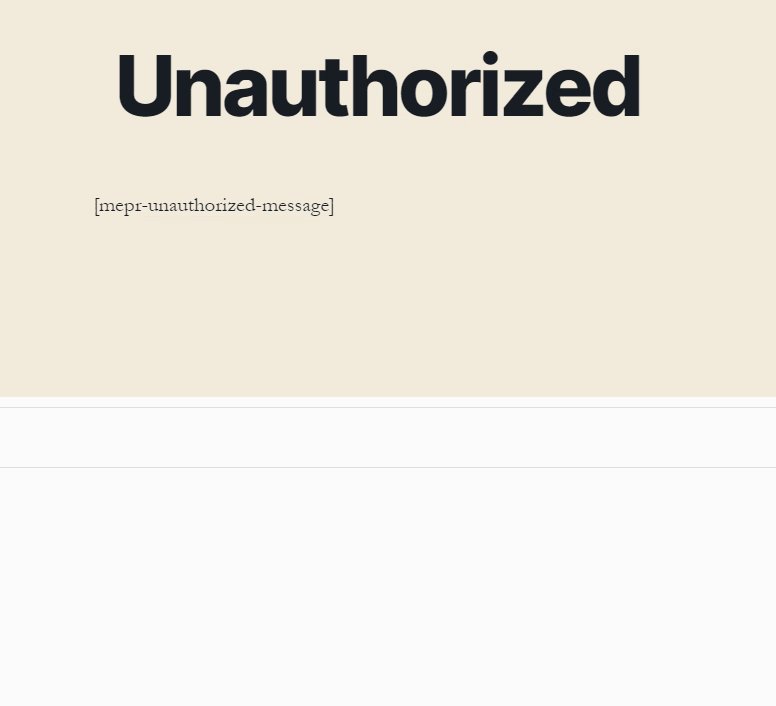
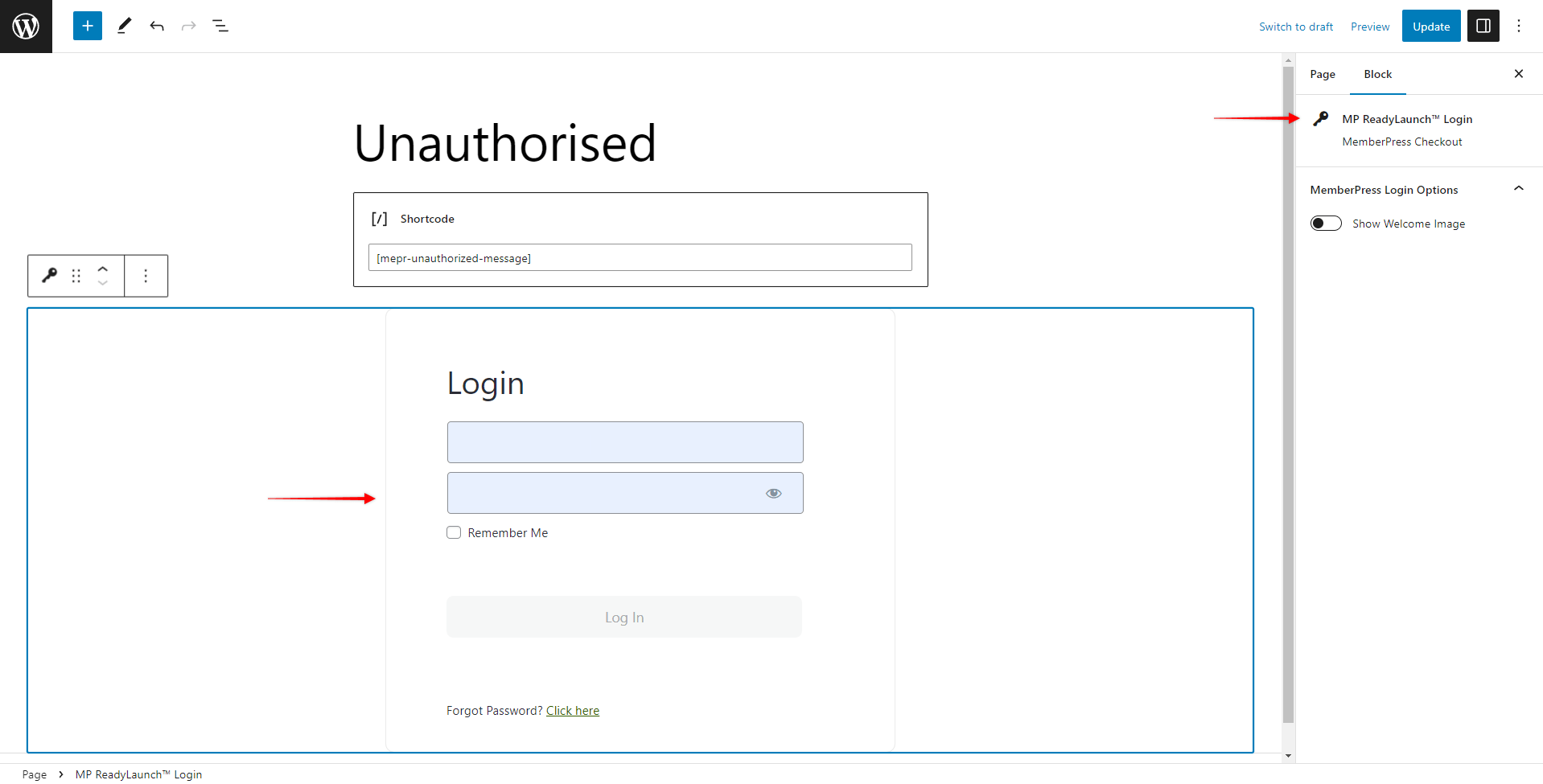
If you have the MemberPress Login template enabled on your site, you could use this template on the Unauthorized page too. To do this, you would need to design the Unauthorized page using the default WordPress Block editor and ReadyLaunch™ Login block:
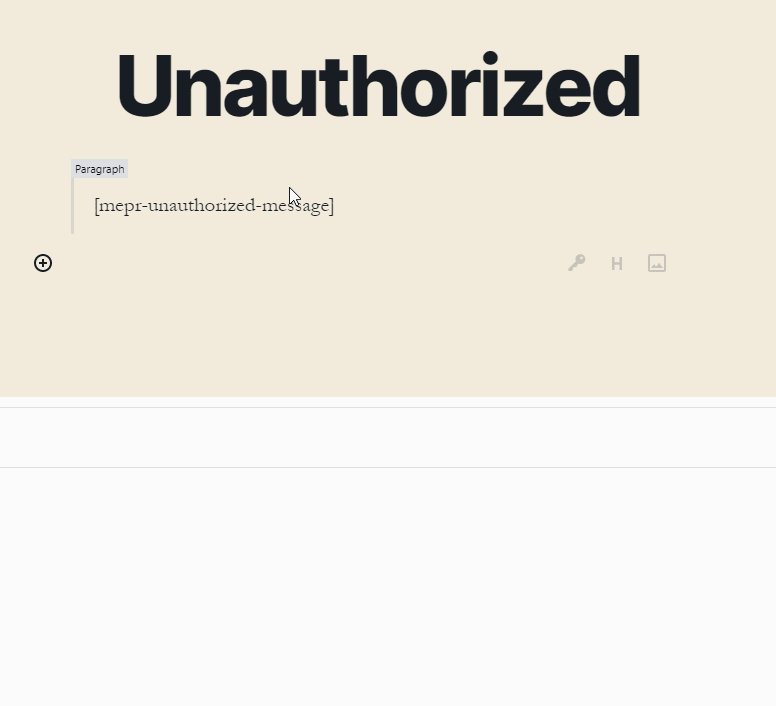
- Open the block editor to edit your Unauthorized page;
- Add the Shortcode block and add the following shortcode (to display the unauthorized message):
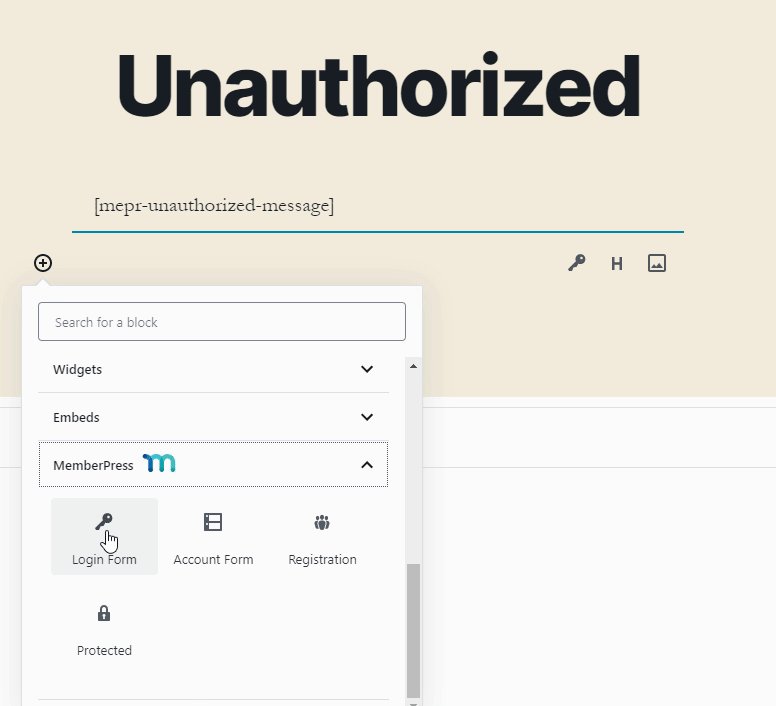
[mepr-unauthorized-message]- Add the “MP ReadyLaunch™ Login” block and click Update.

Also, you can design the rest of this page the way you need.
You can check more information on using and setting up the ReadyLaunch™ Login template in this article: Customizing the Login Page with ReadyLaunch™.











