By default, MemberPress comes with the Protected Content Block for Gutenberg (Block) editor, making it easy to hide any content from your members with active subscriptions. This way, you can easily show a part of your content only to unauthorized users. On the other hand, this option is not available out of the box with the MemberPress Elementor integration add-on.
This document will provide steps to show Elementor content only to users who are not subscribed to a specific membership. We will show you how to do this with the Elementor Pro and also how you can do it using other free plugins.
Create Unauthorized Content With Elementor Pro
The content you want to show to your unauthorized users needs to be created as a stand-alone template. You can do this with Elementor Pro if you have it activated on your site:
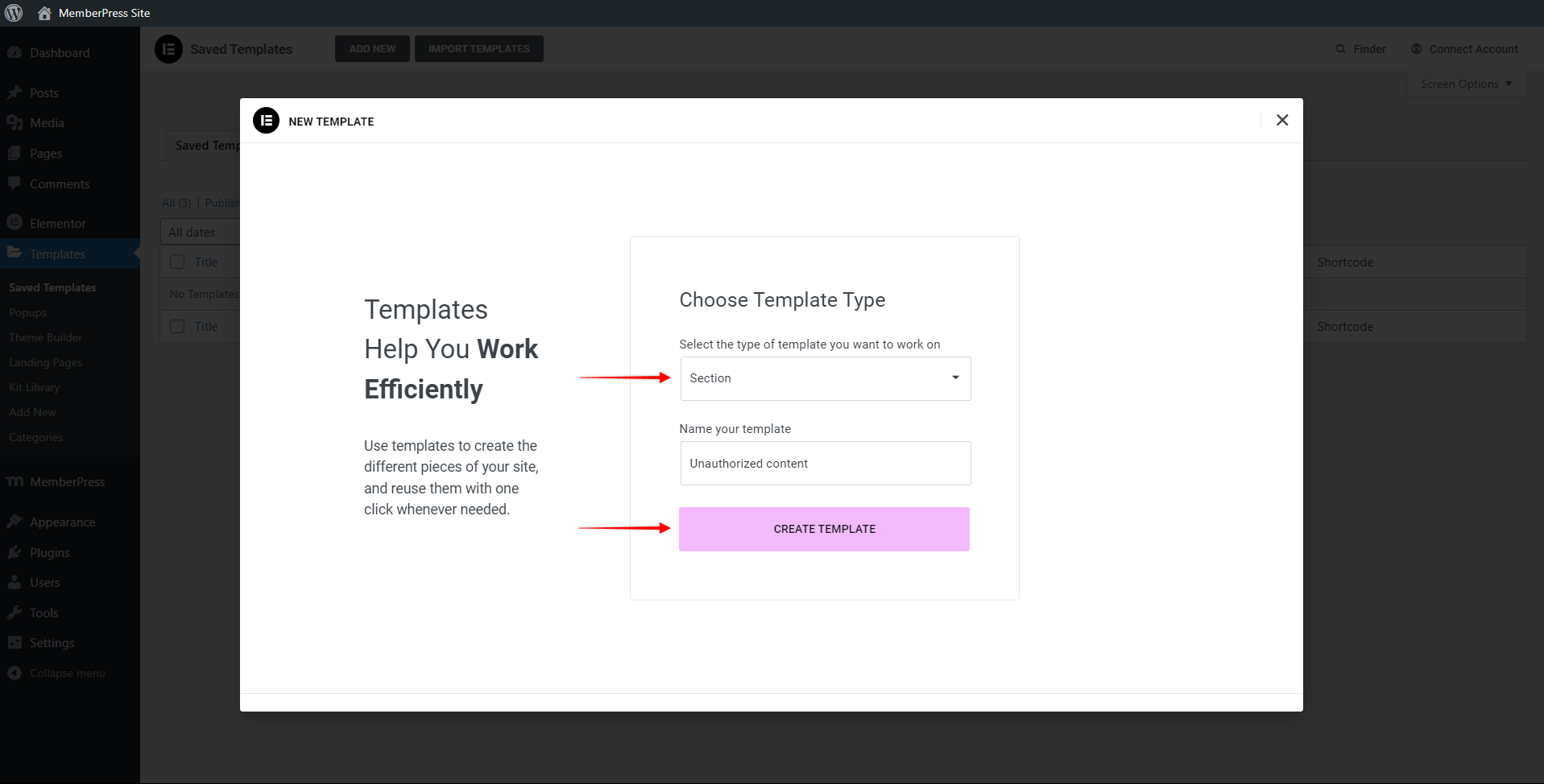
- Navigate to Dashboard > Templates > Add New. This will open a popup for creating templates in Elementor.
- In the popup, choose the Section for your template type and give it a name. As an example, we’ll name the template Unauthorized content.

- Click on the Create Template button to open the Elementor editor. Here, you can design this template and add your content.
- Once you’re done, click the Publish button to save the template.
The template you just created will have a unique shortcode. This shortcode will allow you to embed this content in any place on your site.
Create Unauthorized Elementor Content With Free Plugins
If you don’t have Elementor Pro on your site, you could create the template with the unauthorized content using some of the free plugins available. In this document, we’ll use the Elementor Header & Footer Builder plugin to create templates with a shortcode for free.
To start, please install and activate the Elementor Header & Footer Builder plugin on your site. You can do this by navigating to the Dashboard > Plugins > Add New, searching for the plugin name, and clicking on the Install and then the Activate button.
Once the plugin is activated, you can create your template:
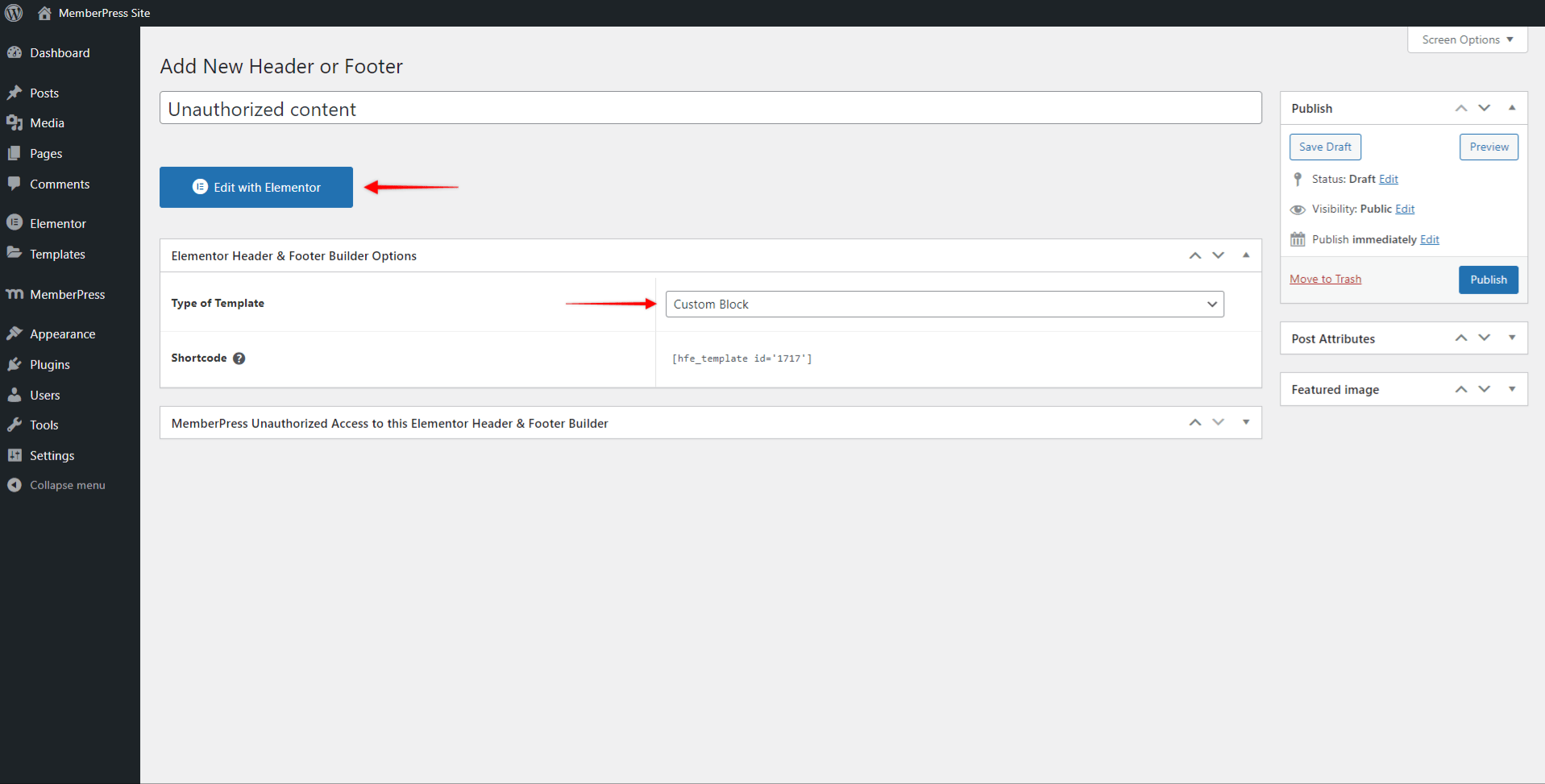
- Navigate to Dashboard > Appearance > Elementor Header & Footer Builder, and click the Add New button.
- Next, for the Type of Template choose the Custom Block option, and click on the Edit with Elementor button. This will open the Elementor editor.

- Once you added your content and design, click the Publish button to save the template.
You can find your template and its shortcode at Dashboard > Appearance > Elementor Header & Footer Builder > All Templates tab.
Adding The Template to a Page or Post
To show the content of the template you created only to unauthorized users, firstly you need to create a MemberPress rule.
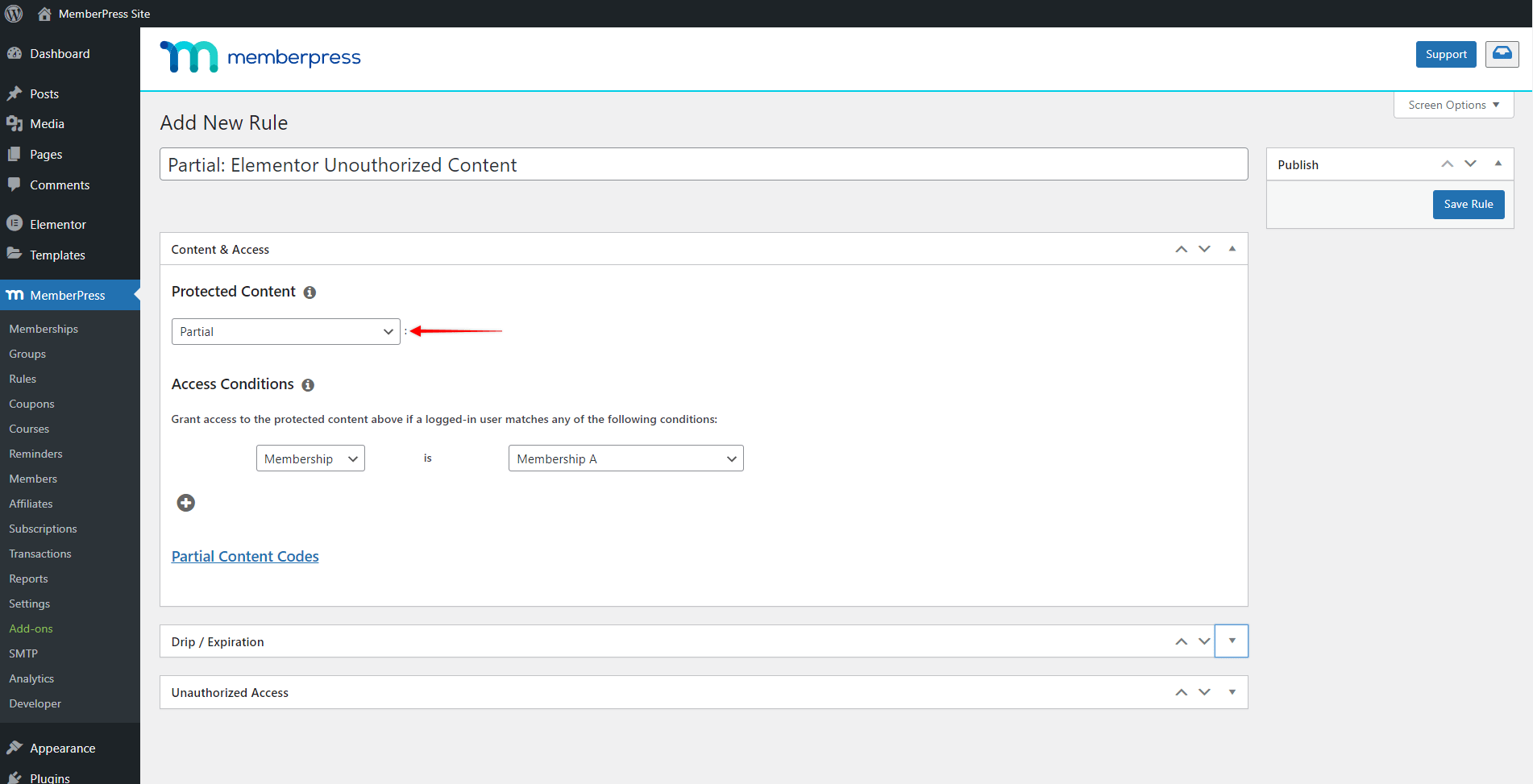
- Navigate to Dashboard > MemberPress > Rules and click on the Add New button.
- Now select the rule type. The most suitable rule type here would be Partial.

- For the Access Conditions, you should add all memberships that should give users access to your content for authorized users.
- Click Save Rule to save the settings.
The rule should be used to protect the Elementor section on your page or post that should be visible to the authorized members. This will prevent unauthorized users from seeing the protected section with member content. Thus, before proceeding, ensure the MemberPress Elementor integration add-on is installed and activated.
Show Content To Unauthorized Users
Instead of the protected section, the unauthorized users will be presented with the set unauthorized message. Thus, you need to add your unauthorized template shortcode as a custom unauthorized message.
To achieve the mentioned setup, please follow these steps:
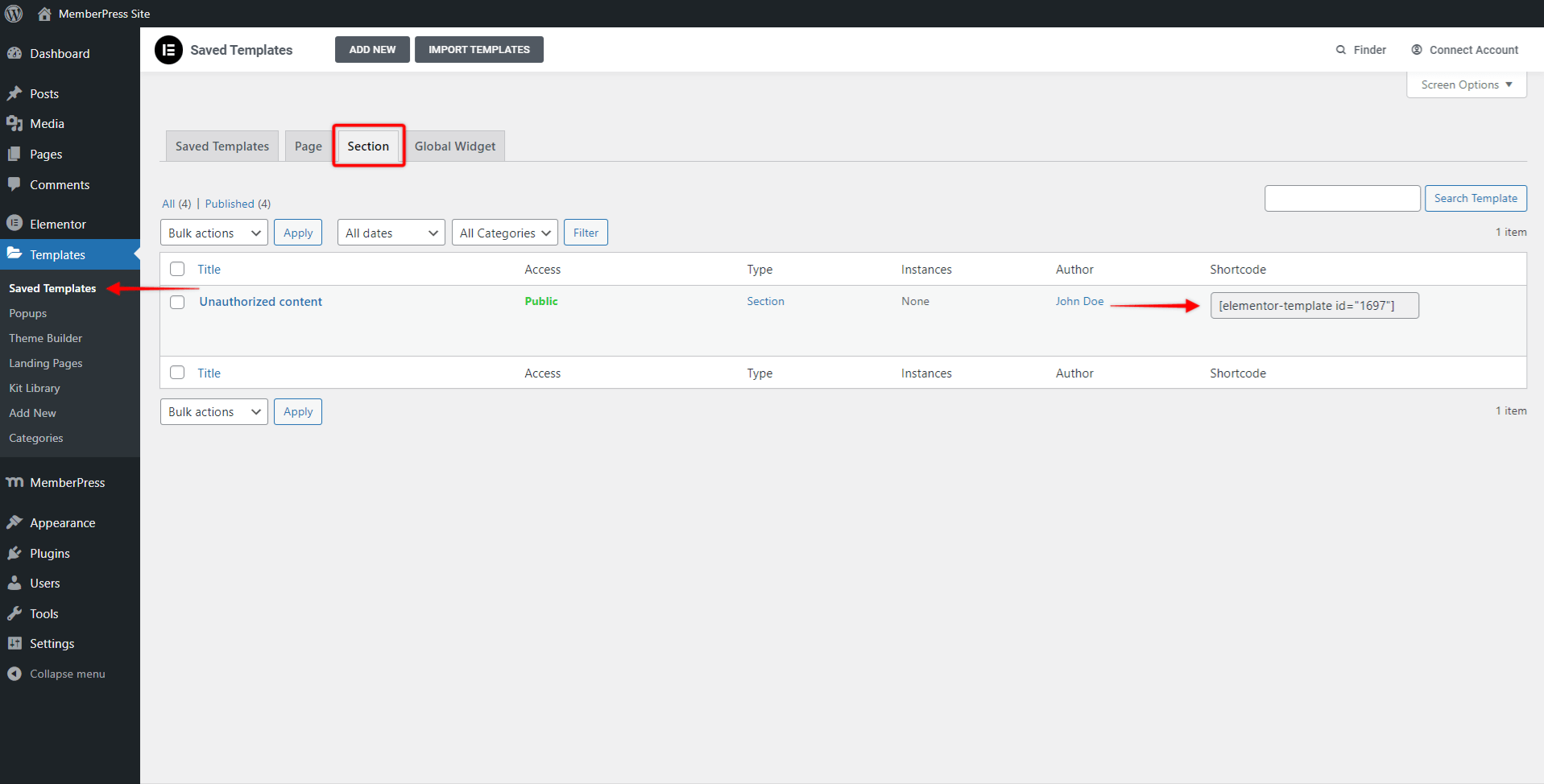
- Start by copying the shortcode of the template you created. If you created your template with Elementor Pro, you can find the shortcode at Dashboard > Templates > Saved Templates.

- Next, navigate to the page or post where you want to show the template and start editing the page with Elementor.
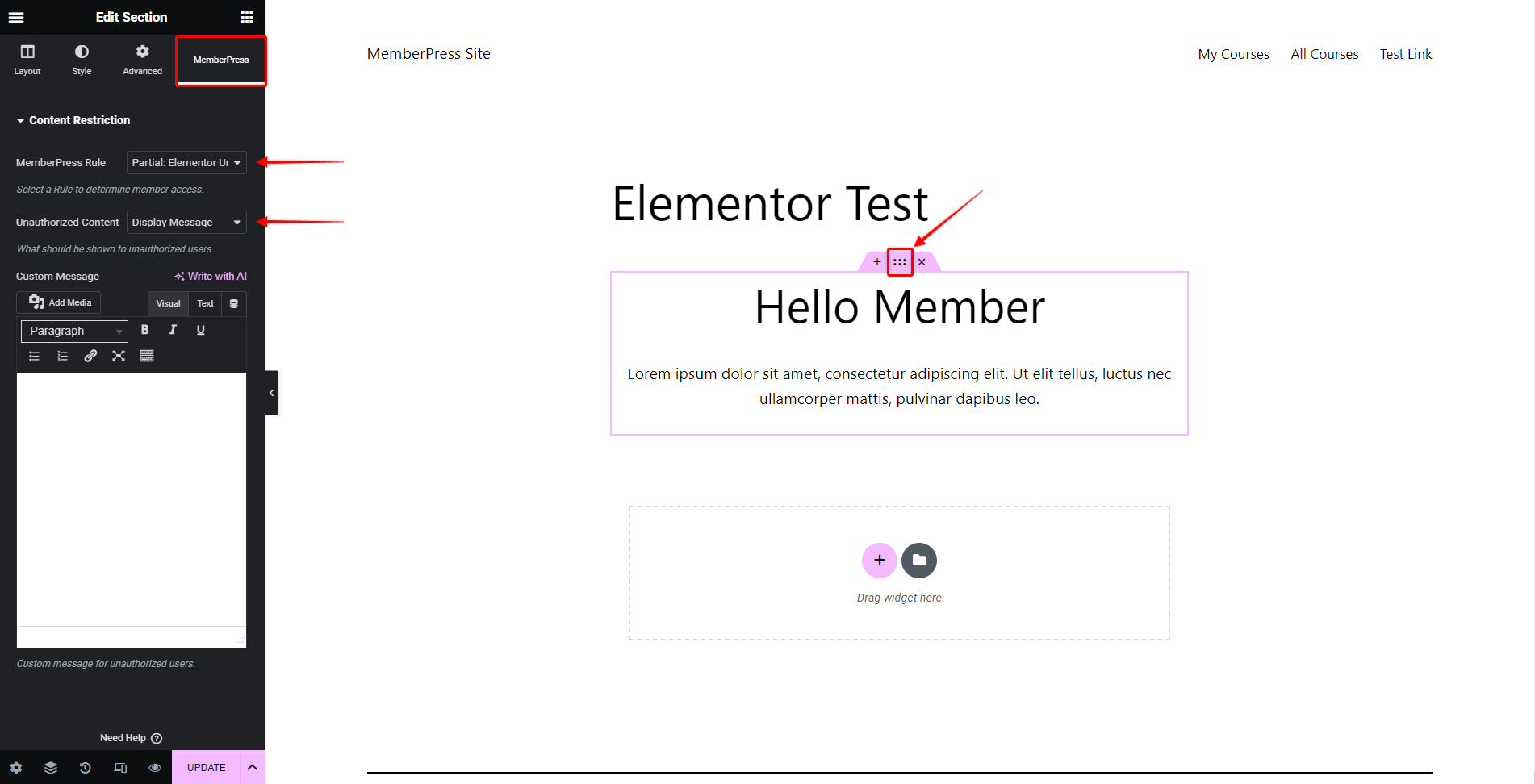
- Click on the 6-dot icon of the section with content for your authorized users, to edit that section.

- At the top of the section settings, click on the MemberPress tab and select the MemberPress rule you previously created.
- Under the Unauthorized Content dropdown select the Display Message option.
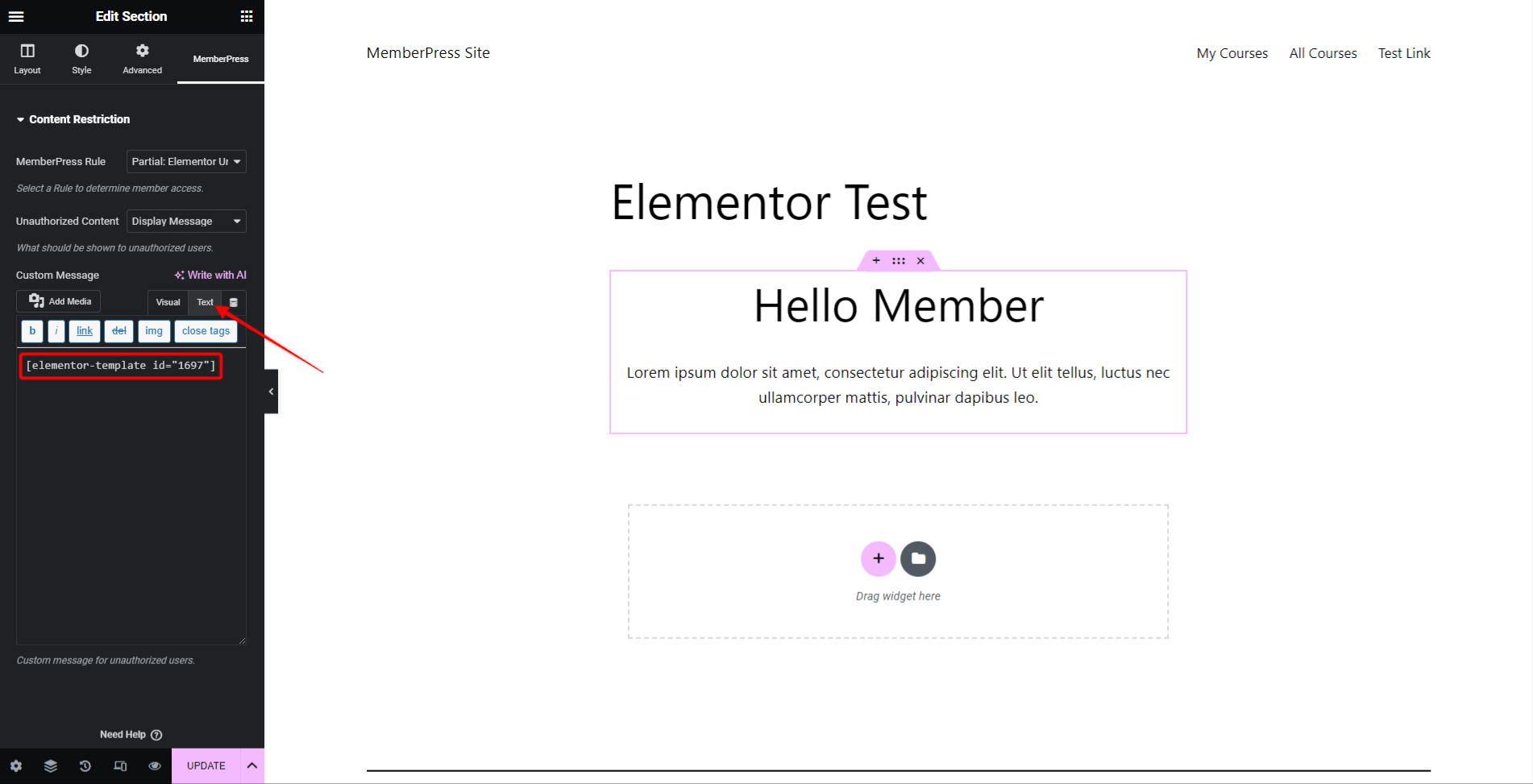
- Select the Text tab in the Custom Message editor, and add your template shortcode.

- Click Update to save changes.
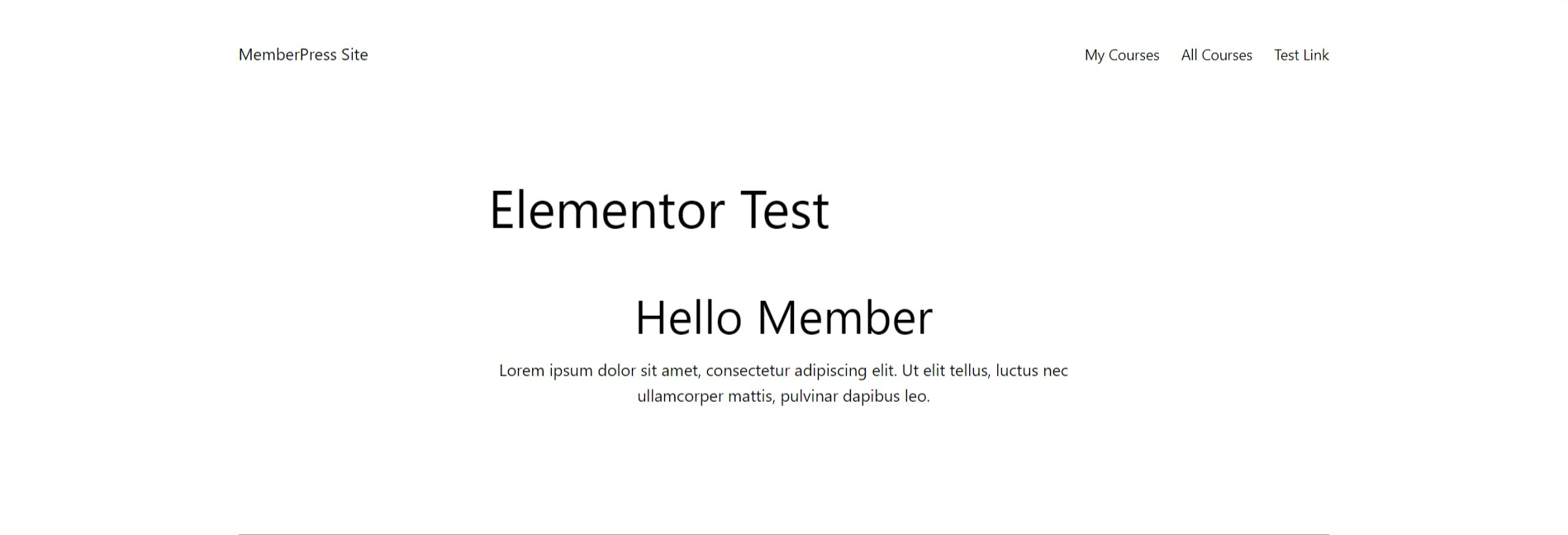
Now, any member subscribed to one of the memberships added to the rule (that protects the section), will be able to see the content of the Elementor section for members on this page or post (if they are logged in).

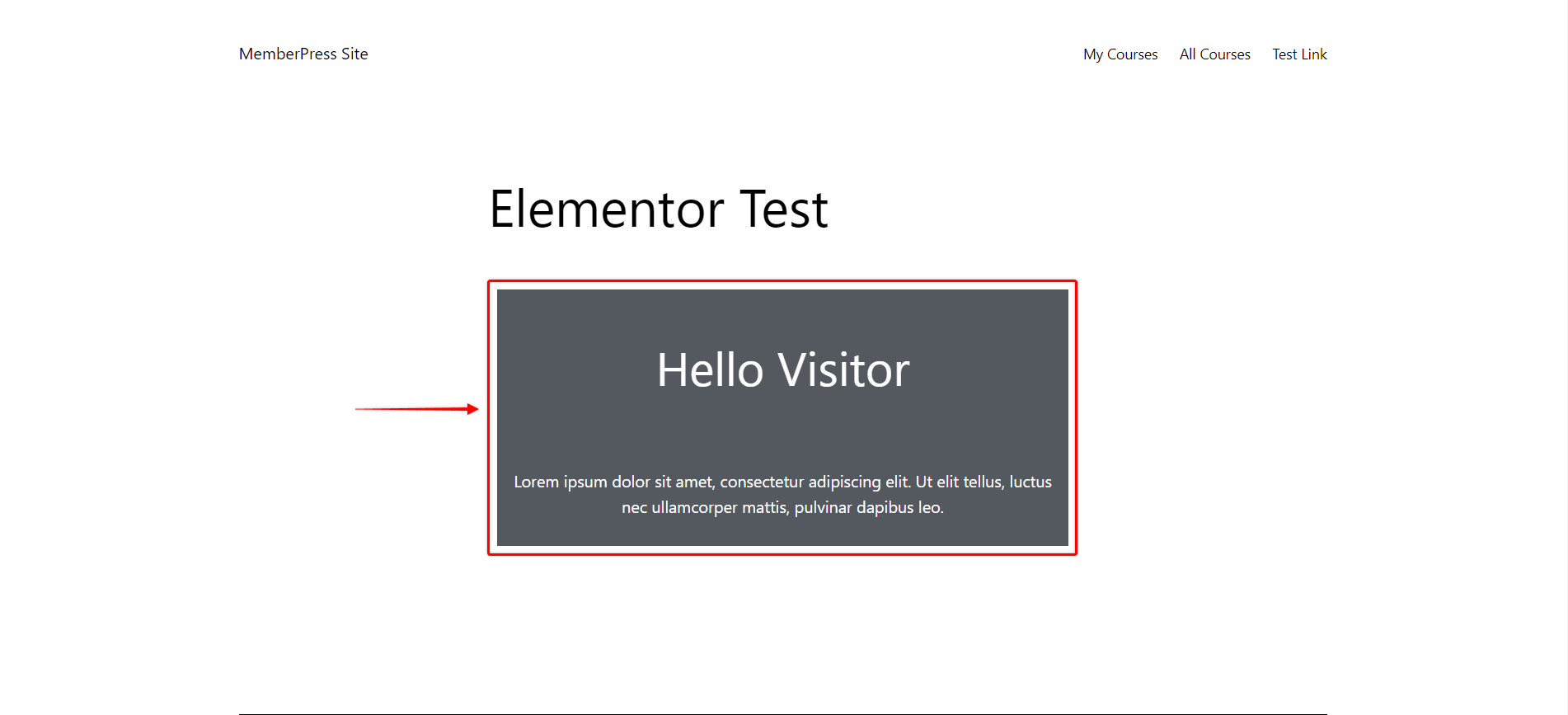
On the other hand, if the unauthorized user visits the same page or post, the section for members will be hidden, and the unauthorized user template will be shown instead.

This means that the content of the template you created for unauthorized users, is shown only to unauthorized users.











