Creating the Login Page
To create the MemberPress Login Page all you need to do is navigate to MemberPress > Settings > Pages tab and near the top of the page to the right of the ‘MemberPress Login Page' option, use the drop-down to select ‘- Auto Create New Page -‘ and then click the ‘Update Options' button at the very bottom of the page.
You can also use the drop-down menu to select any other page you'd like to designate as your login page. If you do this, just be sure to review the ‘Editing the Login Page' section below.
Editing the Login Page
From the MemberPress > Settings > Pages tab you can click the ‘Edit' button on the ‘MemberPress Login Page' option under the ‘Reserved Pages' section. You can also search for your login page in the WordPress > Pages section and click the edit option there.
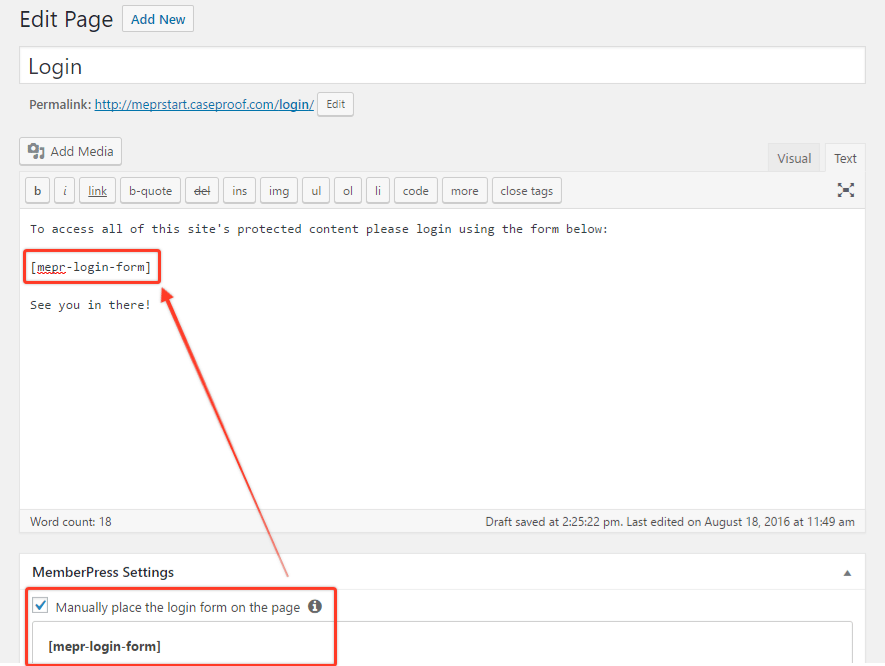
MemberPress has the login form hard-wired into the page, so if you see a blank page that is normal! However, if you'd like to enter anything above or below the login form, all you'll need to do is enable the ‘Manually place the login form' option found in the ‘MemberPress Settings' section directly below the WordPress Editor on the edit page. Clicking this will reveal the following shortcode:
[mepr-login-form]You will need to copy this shortcode and paste in on the page. Here is an example of what this would look like from the text editor:

You can also add use_redirect=”true” to the shortcode above to make it so the login form redirects the user to whatever URL you have enabled as either your global login redirect setting or per-membership login redirect setting. Here is a copy of that shortcode that you can easily copy and paste:
[mepr-login-form use_redirect="true"]Just remember that if you are going to enter that shortcode onto the login page, you will still have to enable the ‘Manually place the login form' option as shown above.
Designing Your Login Page
If you have ReadyLaunch™ enabled you can navigate to MemberPress > Settings > ReadyLaunch™ and click the “Customize” link next to the Login Page.
If you would like to change how the MemberPress login page looks visually, without ReadyLaunch™, first make sure that you have disabled it in the MemberPress settings. Then you'll need to use custom CSS. Our support doesn't cover such edits, but you can learn the basics of CSS here, and use your browser's developer tools to find the various CSS classes.
Note: editing the login page can be tricky because if you visit the page while logged in, you will be automatically redirected. We cannot prevent this.
Linking to Your Login Page
Though you can always add your login page link anywhere directly, or with one of our shortcodes, the most common way is through a menu item.
To learn how to add a login option to your menu, please check out the first video on this page.
If you are looking to add the login form directly into a PHP template file, then feel free to use this:
<?php echo do_shortcode('[mepr-login-form]'); ?>









