Standardmäßig wird das MemberPress mit dem Geschützter Inhaltsblock für Gutenberg (Block)-Editor, der es einfach macht, Inhalte vor Ihren Mitgliedern mit aktiven Abonnements zu verbergen. Auf diese Weise können Sie ganz einfach einen Teil Ihrer Inhalte nur für nicht autorisierte Nutzer anzeigen. Auf der anderen Seite ist diese Option nicht standardmäßig mit dem MemberPress Elementor-Integrationserweiterung.
Dieses Dokument enthält Schritte, um Elementor-Inhalte nur für Benutzer anzuzeigen, die nicht abonniert zu einer bestimmten Mitgliedschaft. Wir zeigen Ihnen, wie Sie dies mit Elementor Pro tun können und auch, wie Sie es mit anderen kostenlosen Plugins machen können.
Mit Elementor Pro unautorisierte Inhalte erstellen
Der Inhalt, den Sie Ihren nicht autorisierten Benutzern zeigen möchten, muss als eigenständige Vorlage erstellt werden. Sie können dies mit Elementor Pro tun, wenn Sie es auf Ihrer Website aktiviert haben:
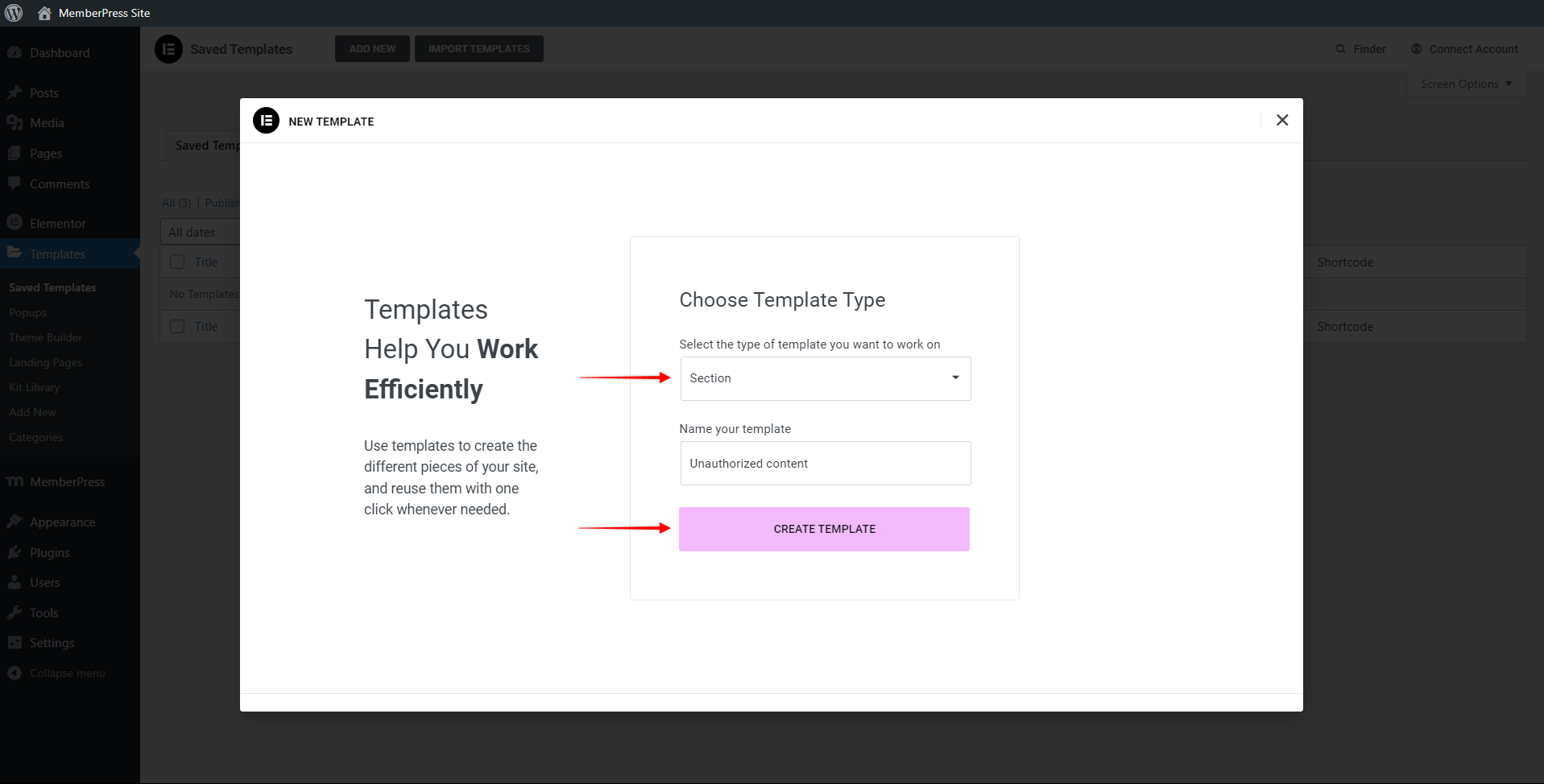
- Navigieren Sie zu Dashboard > Vorlagen > Neu hinzufügen. Dies öffnet ein Popup zum Erstellen von Vorlagen in Elementor.
- Wählen Sie in dem Popup die Option Abschnitt für Ihren Vorlagentyp und geben Sie ihm einen Namen. Als Beispiel nennen wir die Vorlage Unautorisierter Inhalt.

- Klicken Sie auf das Vorlage erstellen Schaltfläche, um den Elementor-Editor zu öffnen. Hier können Sie diese Vorlage gestalten und Ihren Inhalt hinzufügen.
- Sobald Sie fertig sind, klicken Sie auf die Schaltfläche veröffentlichen. um die Vorlage zu speichern.
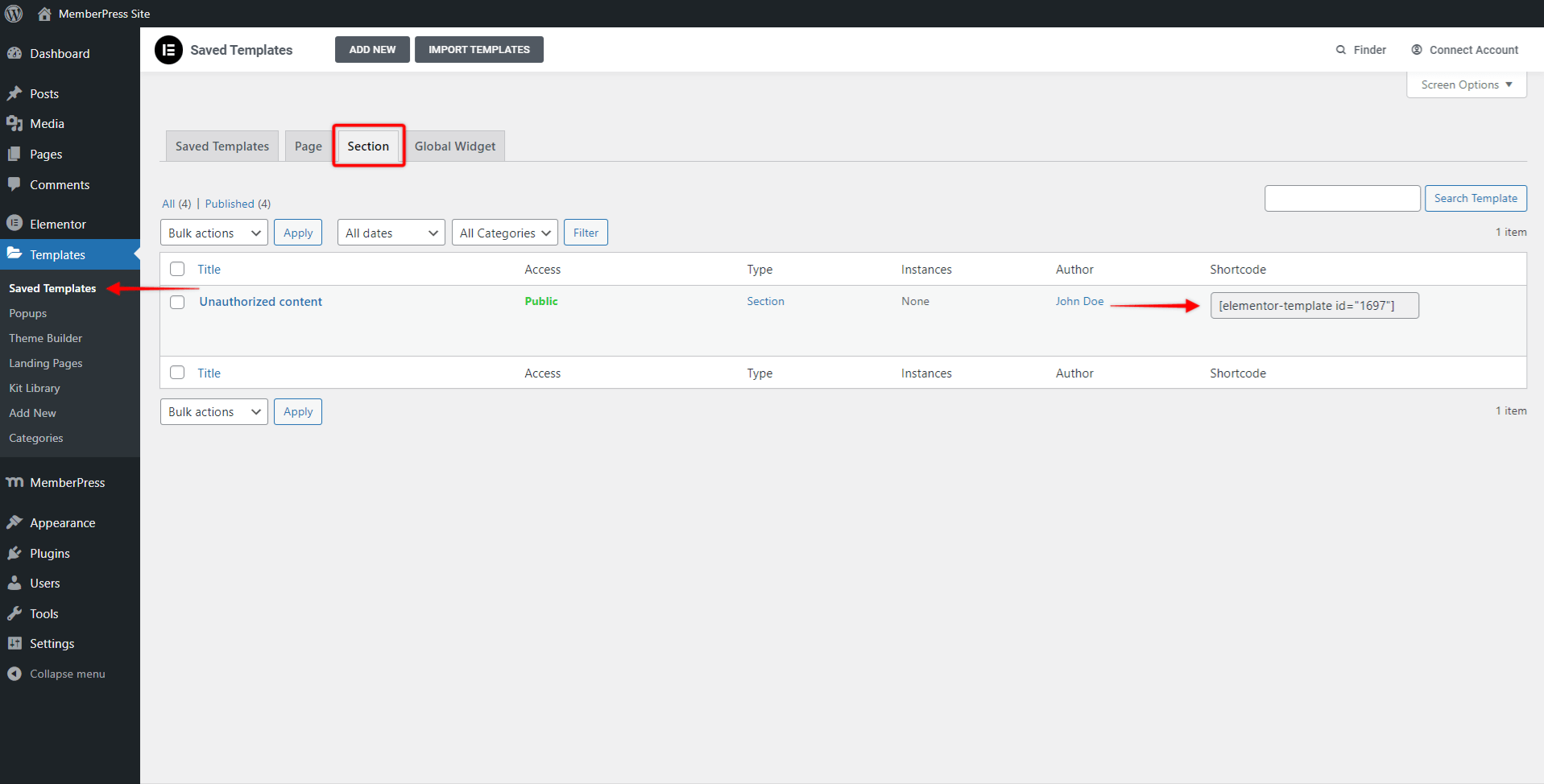
Die soeben erstellte Vorlage enthält einen eindeutigen Shortcode. Mit diesem Shortcode können Sie diesen Inhalt an einer beliebigen Stelle Ihrer Website einbetten.
Erstellen von nicht autorisierten Elementor-Inhalten mit kostenlosen Plugins
Wenn Sie Elementor Pro nicht auf Ihrer Website haben, können Sie die Vorlage mit dem nicht autorisierten Inhalt mit einigen der verfügbaren kostenlosen Plugins erstellen. In diesem Dokument verwenden wir das Elementor Header & Footer Builder Plugin zur kostenlosen Erstellung von Vorlagen mit einem Shortcode.
Um zu beginnen, installieren und aktivieren Sie bitte die Elementor Header & Footer Builder Plugin auf Ihrer Website. Sie können dies tun, indem Sie zur Seite Dashboard > Plugins > Neu hinzufügen, suchen Sie nach dem Namen des Plugins und klicken Sie auf die Schaltfläche Installieren Sie und dann die Aktivieren Sie Taste.
Sobald das Plugin aktiviert ist, können Sie Ihre Vorlage erstellen:
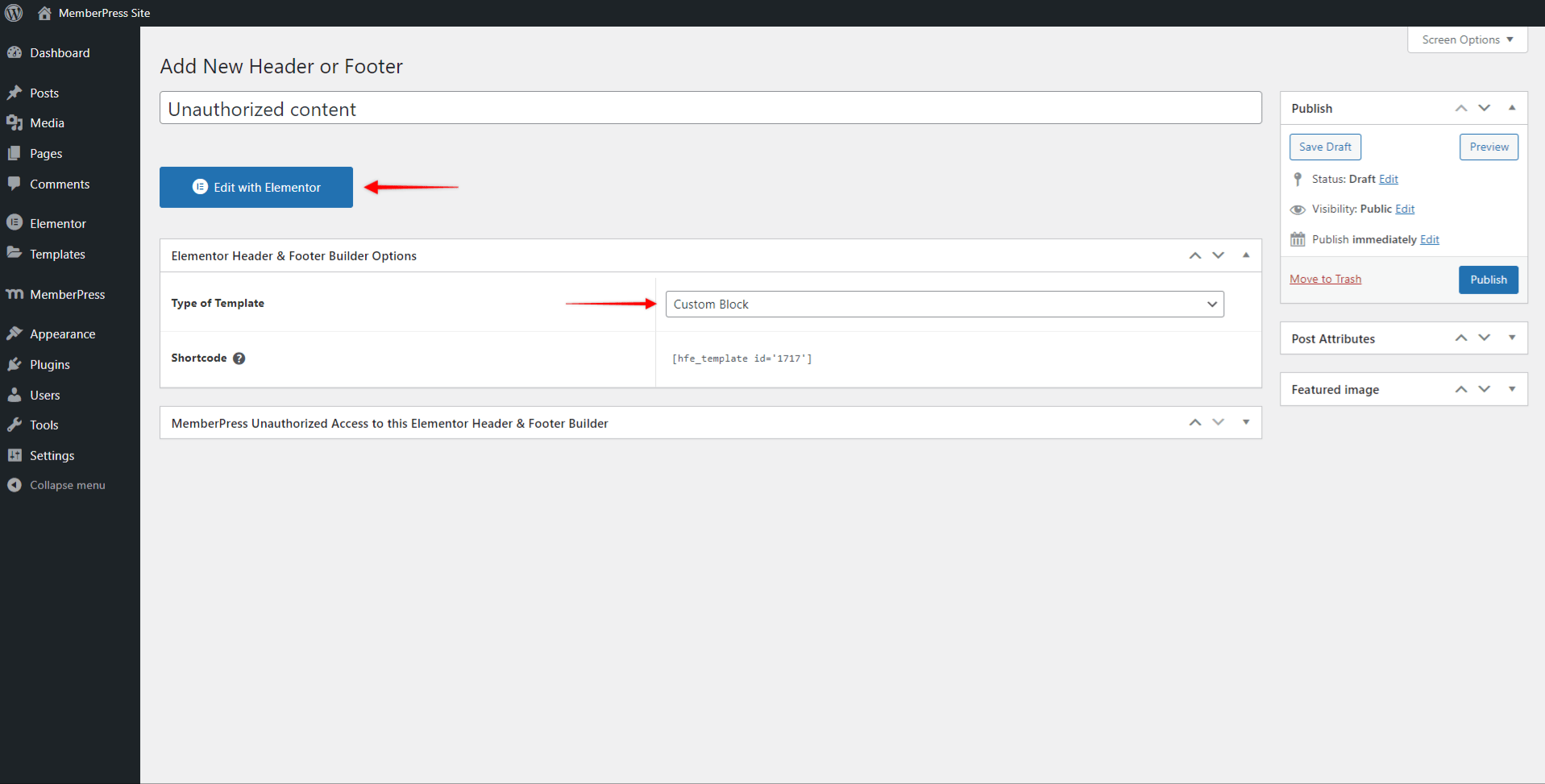
- Navigieren Sie zu Dashboard > Erscheinungsbild > Elementor Header & Footer Builderund klicken Sie auf die Schaltfläche Neu hinzufügen Taste.
- Als nächstes wird für die Typ der Vorlage wählen Sie die Benutzerdefinierter Block und klicken Sie auf die Option Bearbeiten mit Elementor Schaltfläche. Dadurch wird der Elementor-Editor geöffnet.

- Sobald Sie Ihren Inhalt und Ihr Design hinzugefügt haben, klicken Sie auf die Schaltfläche veröffentlichen. um die Vorlage zu speichern.
Sie finden Ihre Vorlage und den zugehörigen Shortcode unter Dashboard > Erscheinungsbild > Elementor Header & Footer Builder > Registerkarte Alle Templates.
Hinzufügen der Vorlage zu einer Seite oder einem Beitrag
Um den Inhalt der von Ihnen erstellten Vorlage nur für nicht autorisierte Benutzer anzuzeigen, müssen Sie zunächst eine MemberPress-Regel erstellen.
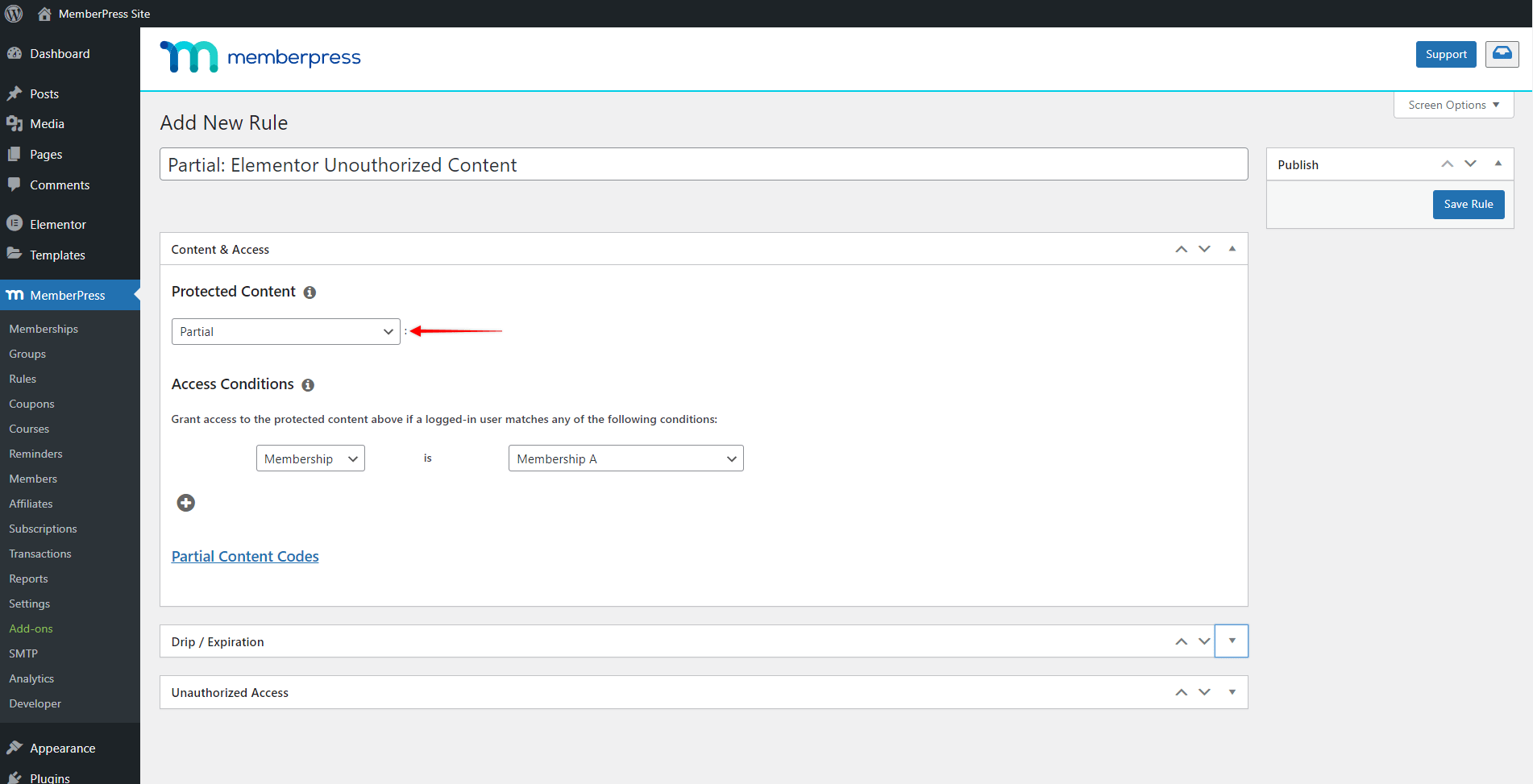
- Navigieren Sie zu Dashboard > MemberPress > Regeln und klicken Sie auf das Neu hinzufügen Taste.
- Wählen Sie nun die Regeltyp. Der am besten geeignete Regeltyp wäre hier Teilweise.

- Für die Zugangsbedingungenfügen Sie alle Mitgliedschaften hinzu, die autorisierten Benutzern Zugang zu Ihren Inhalten geben sollen.
- Klicken Sie auf Regel speichern um die Einstellungen zu speichern.
Die Regel sollte verwendet werden, um den Elementor-Bereich schützen auf Ihrer Seite oder in Ihrem Beitrag, der für autorisierte Mitglieder sichtbar sein soll. Dadurch wird verhindert, dass unbefugte Benutzer den geschützten Bereich mit Mitgliederinhalten sehen können. Bevor Sie also fortfahren, stellen Sie sicher, dass die Die MemberPress Elementor-Integrationserweiterung ist installiert und aktiviert.
Inhalte für nicht autorisierte Benutzer anzeigen
Anstelle des geschützten Bereichs wird den nicht autorisierten Benutzern die eingestellte nicht autorisierte Nachricht angezeigt. Daher müssen Sie Ihren Shortcode für die unautorisierte Vorlage als benutzerdefinierte unautorisierte Nachricht hinzufügen.
Führen Sie bitte die folgenden Schritte aus, um die genannten Einstellungen vorzunehmen:
- Kopieren Sie zunächst den Shortcode der Vorlage, die Sie erstellt haben. Wenn Sie Ihre Vorlage mit Elementor Pro erstellt haben, finden Sie den Shortcode unter Dashboard > Vorlagen > Gespeicherte Vorlagen.

- Navigieren Sie dann zu der Seite oder dem Beitrag, auf der/dem Sie die Vorlage anzeigen möchten, und Bearbeiten Sie die Seite mit Elementor.
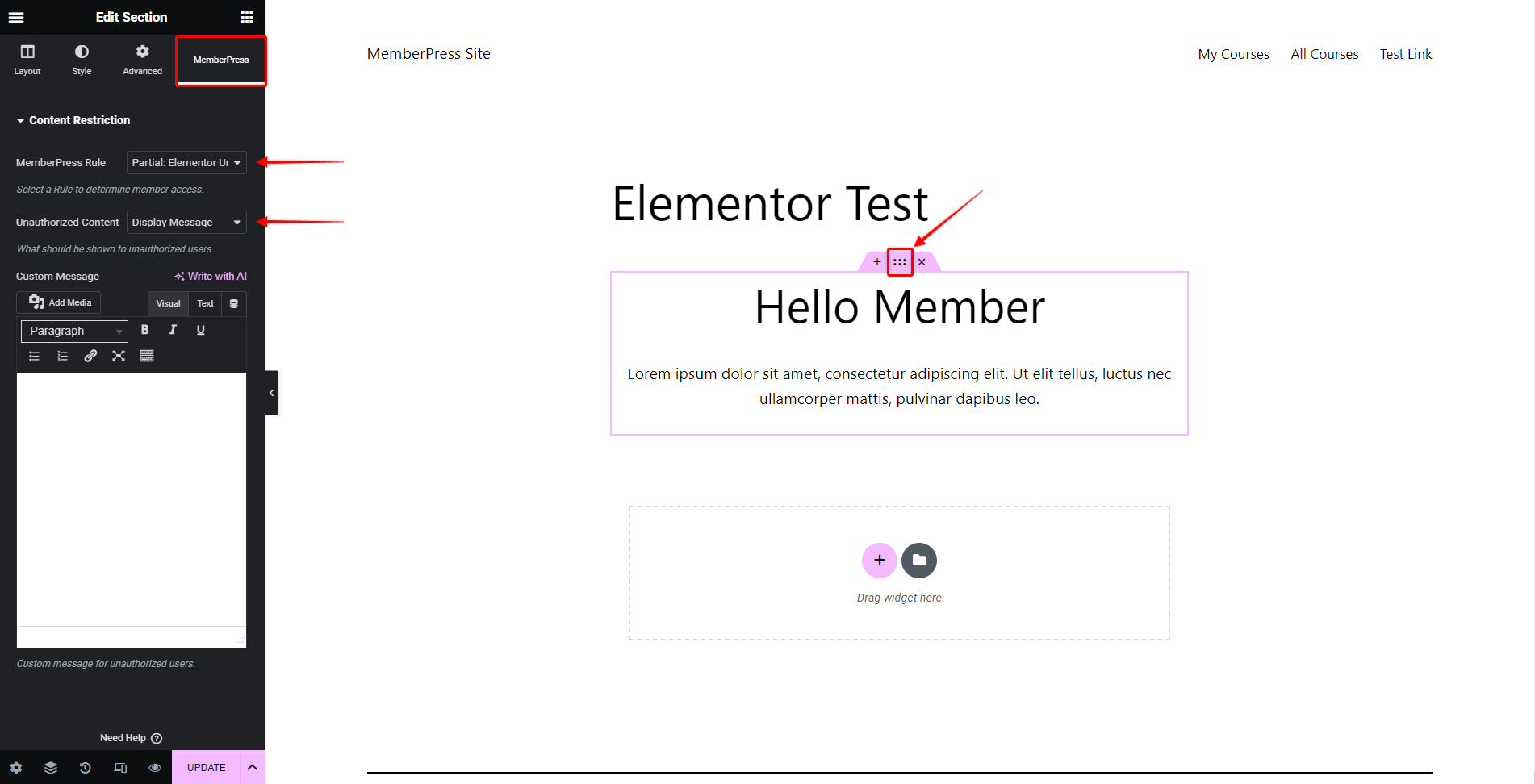
- Klicken Sie auf das 6-Punkte-Symbol des Bereichs mit Inhalten für Ihre autorisierten Benutzer, um diesen Bereich zu bearbeiten.

- Klicken Sie oben in den Einstellungen des Abschnitts auf die Schaltfläche MemberPress-Lasche und wählen Sie die MemberPress-Regel die Sie zuvor erstellt haben.
- Im Rahmen der Unerlaubter Inhalt Dropdown wählen Sie die Meldung anzeigen Option.
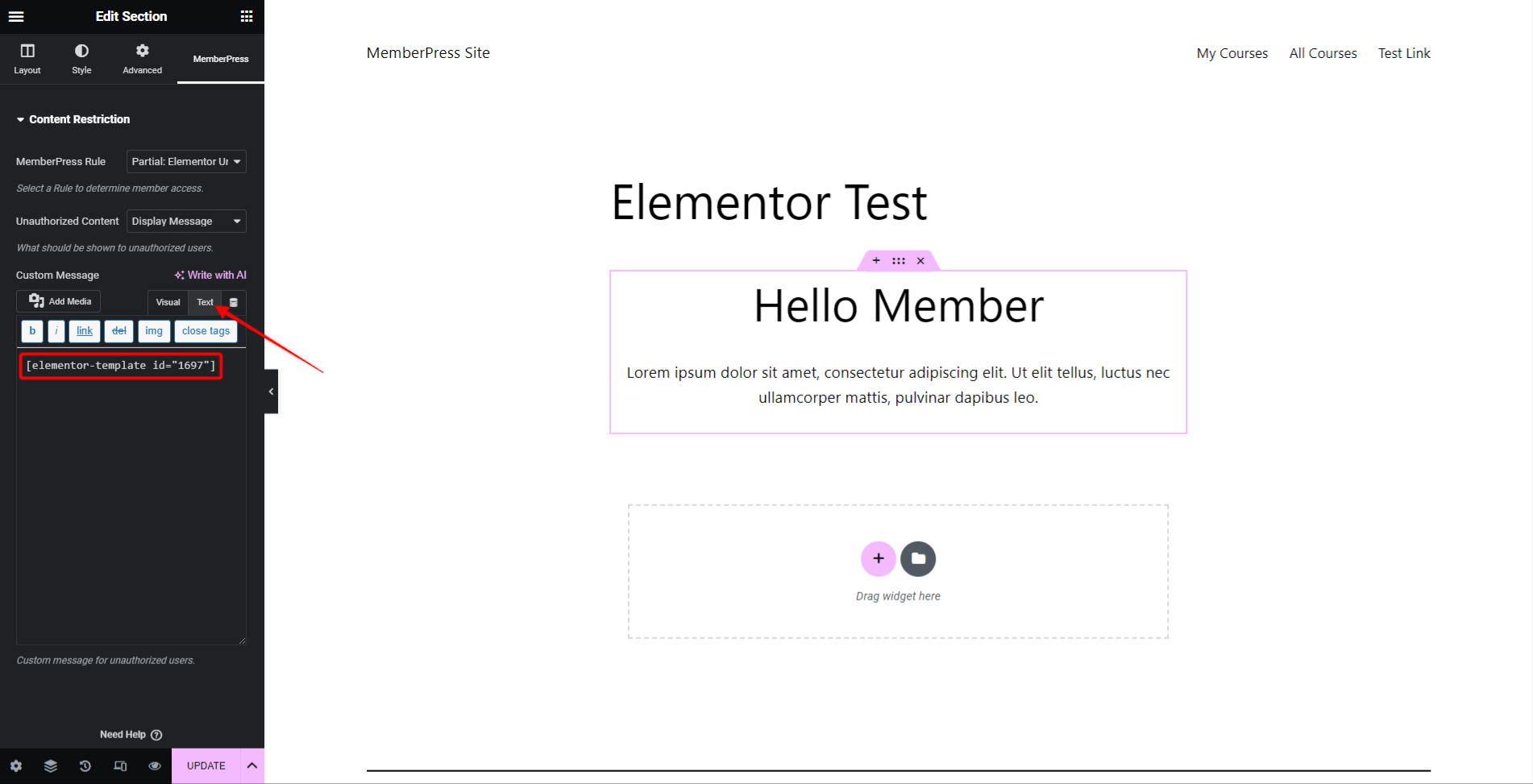
- Wählen Sie die Text Registerkarte im Editor für benutzerdefinierte Nachrichten und Ihren Vorlagenkurzcode hinzufügen.

- Klicken Sie auf Update um die Änderungen zu speichern.
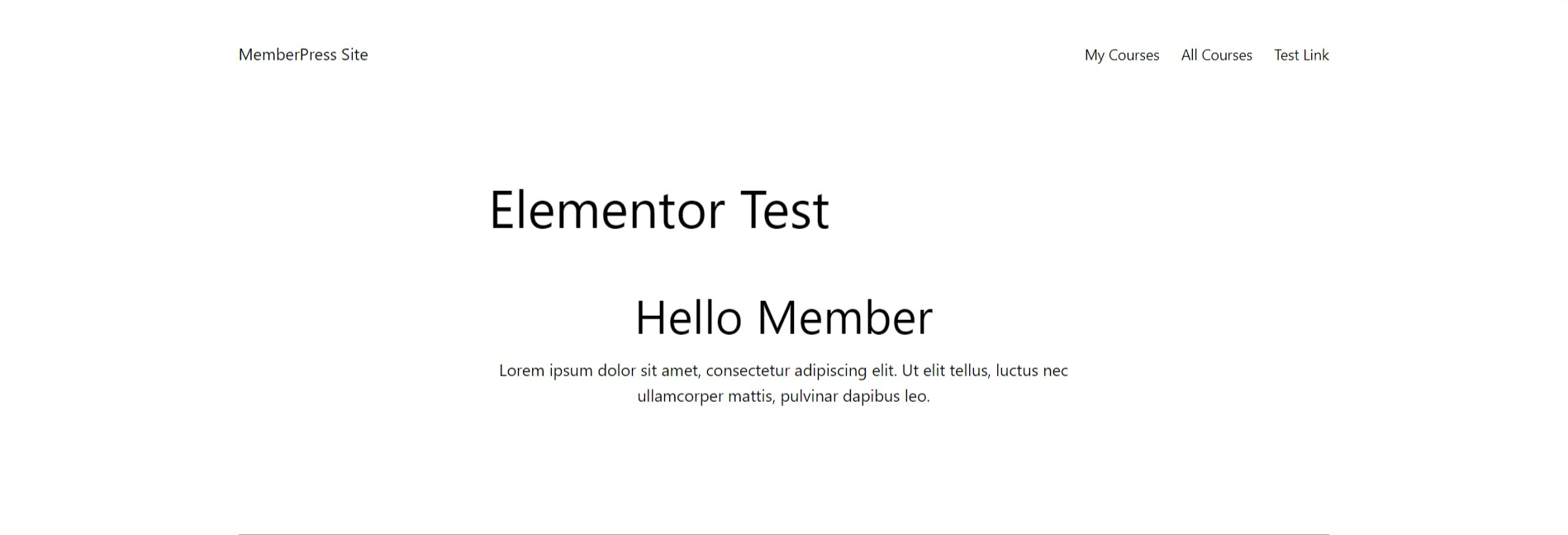
Jetzt kann jedes Mitglied, das eine der zur Regel hinzugefügten Mitgliedschaften abonniert hat (die den Bereich schützt), den Inhalt des Elementor-Bereichs für Mitglieder auf dieser Seite oder in diesem Beitrag sehen (wenn sie eingeloggt sind).

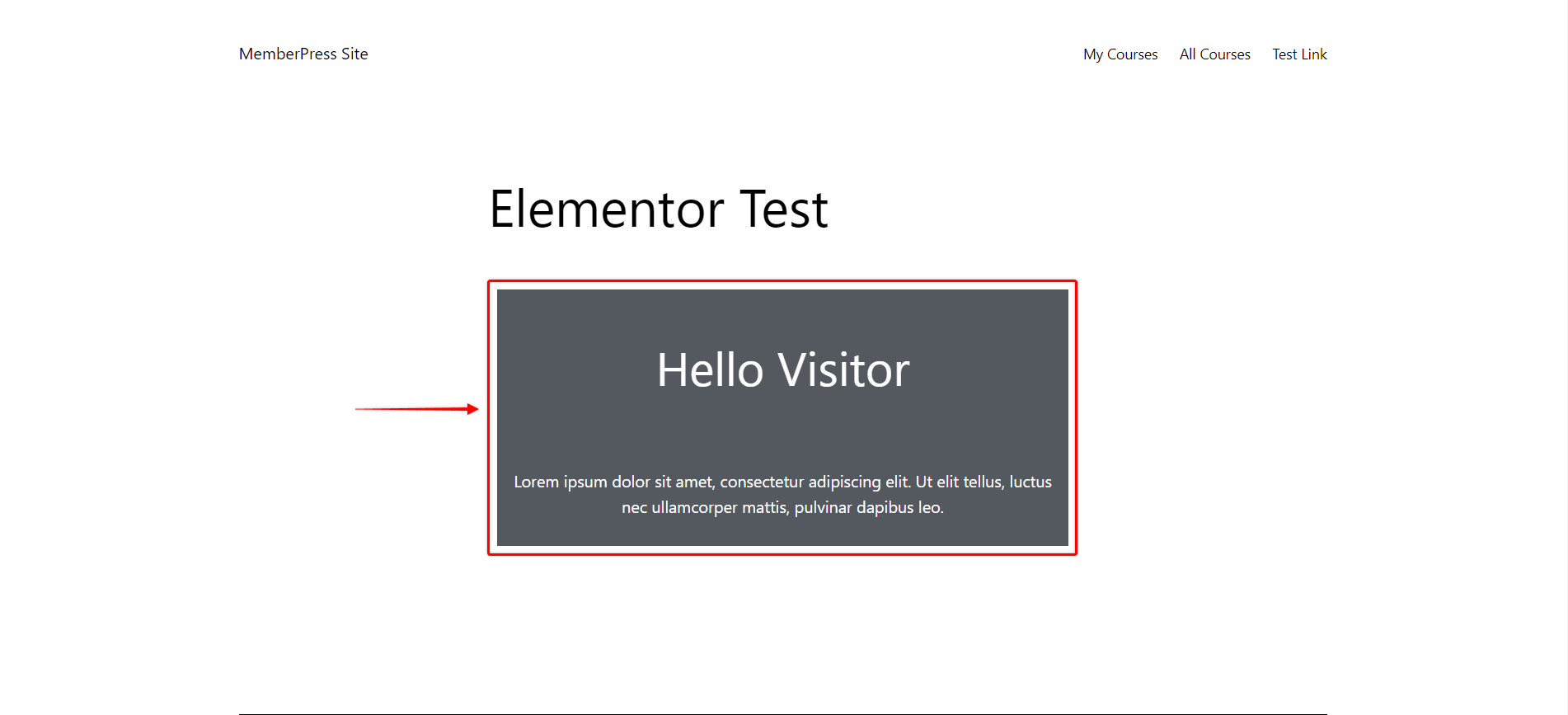
Besucht der nicht autorisierte Benutzer hingegen dieselbe Seite oder denselben Beitrag, wird der Bereich für Mitglieder ausgeblendet und stattdessen die Vorlage für nicht autorisierte Benutzer angezeigt.

Dies bedeutet, dass der Inhalt der Vorlage, die Sie für nicht autorisierte Benutzer erstellt haben, nur für nicht autorisierte Benutzer angezeigt wird.











