Lesson 18: Einrichten der MemberPress-Entwicklerwerkzeuge
Als Nächstes möchten wir Ihnen einige der Tools vorstellen, die MemberPress für fortgeschrittene Integrationen und Entwickler bereithält, darunter unser Add-on MemberPress Developer Tools.
Dieser Bereich von MemberPress richtet sich in erster Linie an Entwickler und bietet ihnen Zugriff auf erweiterte Funktionen wie Webhooks und eine vollständige REST-API, die häufig für die Entwicklung von mobilen Anwendungen und Anwendungen von Drittanbietern genutzt werden.
In diesem Video...
Wir werden das Add-on MemberPress Developer Tools und alles, was es für Ihre Website zu bieten hat, genauer unter die Lupe nehmen.
Das MemberPress Add-On für Entwicklerwerkzeuge
Das Add-on MemberPress Developer Tools versetzt Entwickler in die Lage, das volle Potenzial von MemberPress auszuschöpfen. Es bietet Funktionen wie Webhooks für die Automatisierung von Aktionen und den Empfang von Echtzeit-Benachrichtigungen sowie eine flexible REST-API für die Interaktion mit MemberPress-Daten und -Funktionen.
Mit diesen fortschrittlichen Tools können Entwickler benutzerdefinierte Workflows erstellen und verschiedene Aufgaben automatisieren, um ihre Geschäftsabläufe zu rationalisieren.
Erste Schritte mit den MemberPress-Entwickler-Tools
Um das Add-on MemberPress Developer Tools nutzen zu können, benötigen Sie entweder einen Plus- oder einen Pro-Tarif.
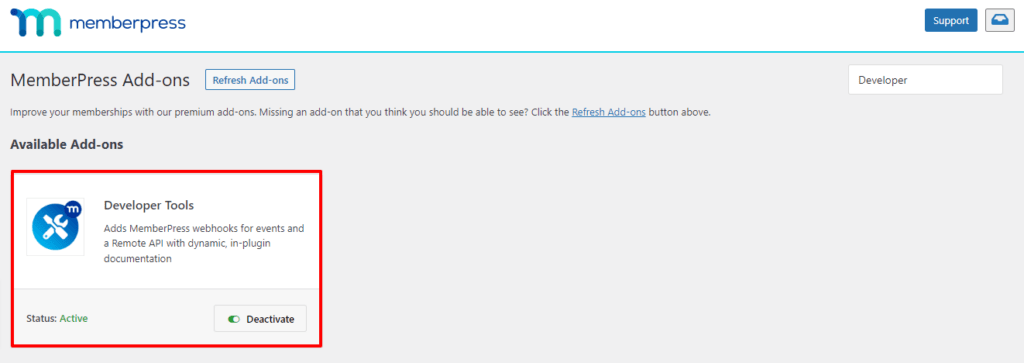
Gehen Sie zu MemberPress > Add-ons > und suchen Sie nach "Developer":

Klicken Sie auf "Installieren" und "Aktivieren".
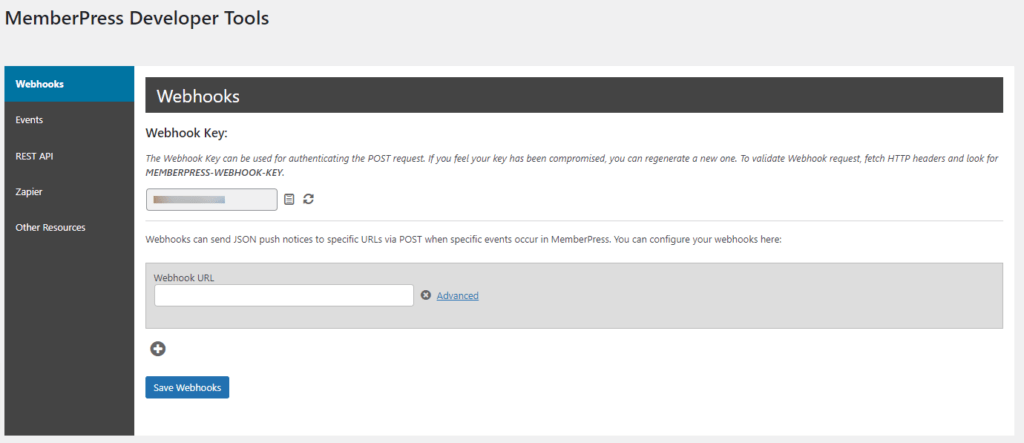
Auf dem Bildschirm des Entwickler-Add-ons können Sie Webhooks einrichten, dynamische Dokumentation anzeigen und Webhook-Ereignisse für alle REST-API-URLs von MemberPress testen.

Weiterführende Lektüre + Ressourcen
- Lesen >>Wie Sie die MemberPress-Entwicklerwerkzeuge nutzen können
- Unterstützung Doc: Erste Schritte mit den MemberPress-Entwickler-Tools
