Este documento cubrirá los aspectos básicos de la gestión de un sitio web de ensayo cuando se ejecuta un sitio web con MemberPress.
La guía también le ayudará a configurar todos los parámetros necesarios para evitar posibles problemas con su sitio web activo o de prueba.
Trabajar con Staging Website
En ocasiones pueden surgir problemas con WordPress o MemberPress que requieran una depuración exhaustiva.
A veces, los problemas surgen simplemente al actualizar o añadir un nuevo plugin o tema a tu sitio web. También pueden ser el resultado de trabajar con distintos plugins, problemas de caché, de servidor o de alojamiento, etc.
En la mayoría de los casos, es difícil saber la causa del problema sin una solución adecuada. La solución de problemas a menudo implica desactivar plugins, cambiar el tema, examinar los archivos de plantilla, etc. Si se hace en su sitio web en vivo (entorno), esto puede crear problemas con el funcionamiento del sitio web.
Tener un sitio web de ensayo puede ser beneficioso para la gestión global de su sitio web en vivo. Un sitio web de ensayo se utiliza para actualizar o instalar nuevos plugins y temas, código de prueba o cambios en la configuración, o depuración. Además, tener un sitio web de ensayo ayudará a cualquier equipo de apoyo a resolver los problemas más rápido.
Configuración del sitio web
La creación de un sitio web de presentación no suele ser complicada y puede realizarla incluso una persona sin conocimientos técnicos.
La mayoría de las empresas de alojamiento incluyen la opción de crear un sitio web de prueba en su paquete básico. Si está disponible, esta opción será probablemente la forma más sencilla de crear un sitio web de prueba.
De lo contrario, podría crear un sitio web de ensayo utilizando un plugin como Duplicator. También puede crear un sitio web de ensayo manualmente.
Gestión de la puesta en escena y del sitio web activo
Puede mover los datos entre sus sitios web en vivo y de puesta en escena:
- Tirando de es el proceso de copiar los archivos de su sitio web Live (producción) a su sitio web Staging.
- Empujando es el proceso opuesto al Pulling. En este proceso, el contenido de su sitio web Staging se copia en el sitio web Live.
Estos procesos sustituirán todos los archivos existentes en el sitio web de destino. Así, por ejemplo, el proceso de inserción sustituirá todos los archivos existentes en el sitio web Live por los archivos del sitio web Staging.
Por lo tanto, para actualizar plugins de forma segura y asegurarse de que no habrá problemas con el funcionamiento de su sitio web en vivo, siga estos pasos:
- Tire de su sitio web en vivo a su sitio web de puesta en escena. Esto hará que su sitio web Staging idéntica a su sitio web en vivo.
- Inicie sesión en su sitio web de Staging y aplique las actualizaciones que tenga.
- Una vez que esté seguro de que no hay problemas después de las actualizaciones que ha aplicado,
Configuración de correos electrónicos MemberPress
Una vez que haya creado su sitio de ensayo, siga estos pasos para asegurarse de que no haya conflictos con su sitio activo:
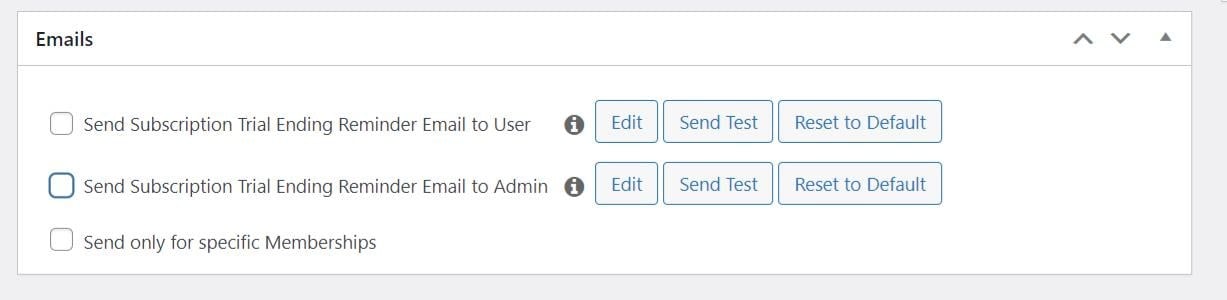
- Desactivar recordatorios: Ir a Panel de control > MemberPress > Recordatorios y desactivar todos los recordatorios. Aquí puede eliminar todos los recordatorios o sólo desactivar los correos electrónicos manteniendo todos los recordatorios. Para desactivar los correos electrónicos de cada recordatorio, siga estos pasos:
- Pase el ratón por encima del nombre del recordatorio y haga clic en el botón Editar enlace;
- Desactivar los correos electrónicos relacionados con los usuarios y con los administradores desmarcando sus (Sey...).

- Desactiva los complementos: Desactive los siguientes complementos MemberPress en su sitio de ensayo:
- Herramientas para desarrolladores
- ActiveCampaign (Listas)
- ActiveCampaign (Etiquetas)
- AWeber
- Kit
- Goteo - Versión con etiquetas
- GetResponse
- MailChimp 3.0
- MailPoet
- Mailster
- Desactivar los correos electrónicos de notificación MemberPress:
- Vaya a el Panel de control > MemberPress > Configuración > Correos electrónicos ficha;
- Toma, desmarcar todos los correos de usuarios y administradores en la lista.
Estos ajustes evitan el doble envío (envío del mismo correo electrónico del sitio web activo y del sitio web de prueba), correos electrónicos enviados erróneamente o problemas similares.
Una vez hecho esto, siga las siguientes instrucciones para configurar su pasarela de pago específica para que funcione correctamente en el sitio de ensayo.
Detener todos los correos electrónicos en la puesta en escena
Con todas las integraciones de Notificaciones, Recordatorios y marketing de MemberPress desactivadas, no debería esperar problemas relacionados con los correos electrónicos.
Por otro lado, los correos electrónicos también podrían ser activados por otros plugins de terceros o por WordPress.
En este caso, puede utilizar uno de los plugins de terceros para impedir que el sitio web de prueba envíe correos electrónicos. Tenga en cuenta que esto detendrá todos los correos electrónicos en su sitio web de ensayo, no sólo los MemberPress.
Stripe
Si está utilizando Stripe como método de pago, para evitar cualquier impacto negativo en sus pagos, deberá seguir estos pasos:
Tirando (Live > Puesta en escena)
Una vez finalizado el proceso de extracción, aplica los siguientes cambios a la configuración del Stripe:
- En su sitio web Live:
- Desconecte su pasarela de pago Stripe
- Visite la siguiente URL: https://tudominio.com/wp-admin/?mp-clear-connection-data=true para borrar los datos de conexión. Vuelva a colocar el tudominio.com parte con su actual dominio vivo.
- En su página web Staging:
- Desconecte su pasarela de pago Stripe
- No elimine la pasarela de pago
- Visite la URL: https://staging.yourdomain.com/wp-admin/?mp-clear-connection-data=true para borrar los datos de conexión. Vuelva a colocar el puesta en escena.tudominio.com parte con su actual dominio de escala.
- Vuelve a tu sitio web Live:
- Vuelva a conectar su pasarela de pago Stripe a su cuenta real.
- Vuelve a tu página web de Staging:
- Conecte su pasarela de pago Stripe.
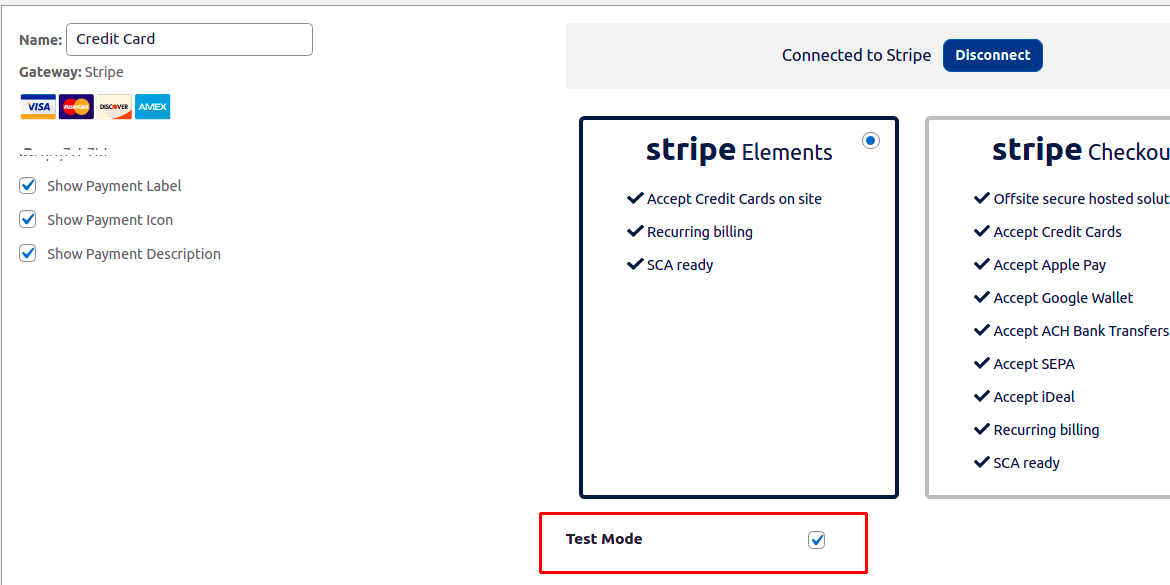
- Compruebe el Modo de prueba en la configuración de la pasarela de pago Stripe.
- Haga clic en el botón Actualización en la parte inferior de la página para guardar la configuración.
Ya está todo listo. Los pagos en directo se seguirán procesando y funcionarán correctamente. Sus pagos en el sitio web de prueba estarán en modo de prueba Stripe. Puede ver estas transacciones accediendo a su panel de control Stripe y activando la opción Modo de prueba en la parte superior derecha:

Empuje (Puesta en escena > En directo)
Tras transferir los archivos del sitio web de montaje al sitio web activo, aplique la siguiente configuración:
- Antes de empujando Live: Desconecte, pero NO ELIMINE la pasarela de pago Stripe en el sitio de ensayo.
- Entonces, empuja para vivir.
- Después de empujar para vivir, visite la URI https://live.domain.com/wp-admin/?mp-clear-connection-data=true en el sitio en vivo para borrar sus datos de conexión.
- Vuelva a conectar su pasarela Stripe.
- Desmarque la casilla Modo de prueba en la configuración de la pasarela de pago Stripe.
- Haga clic en el botón Actualización para guardar las opciones.
Puede probar la conexión Stripe y los pagos en su sitio en vivo poniendo Stripe en modo de prueba.

PayPal
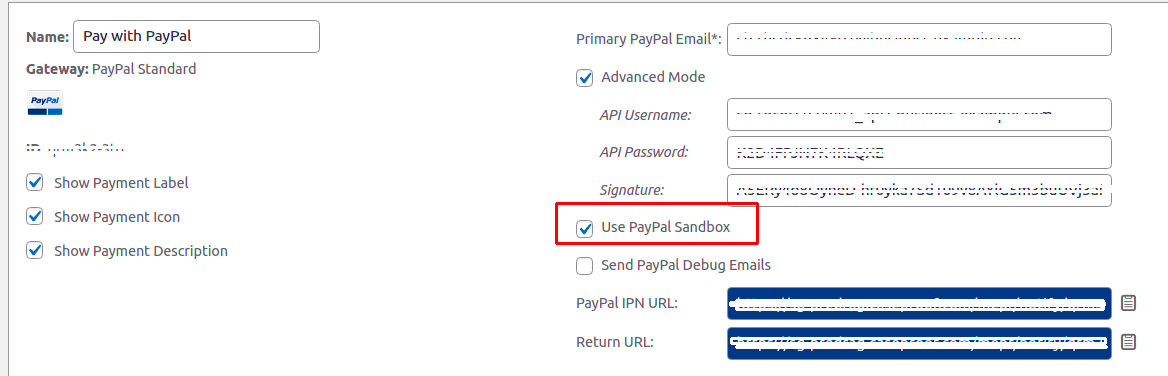
Recomendamos utilizar PayPal Arenero en su sitio de ensayo. Para ello, deberá crear una cuenta "sandbox" para utilizar PayPal forma de pago.
La otra opción es añadir una nueva pasarela de pago de PayPal utilizando una cuenta de prueba. Lo mejor es dejar activada la pasarela de pago de PayPal activa. Asegúrese de eliminar cualquier pasarela de pago de prueba que cree antes de volver a activarla.

Cuadrado
Tras el tirón a la página web de ensayo, debe aplicar los siguientes cambios a la puerta de enlace de la Plaza:
- Acceda a su Puesta en escena sitio web como administrador.
- Visite la URL: https://staging.yourdomain.com/wp-admin/?mp-clear-connection-data=true para borrar los datos de conexión. Vuelva a colocar el puesta en escena.tudominio.com parte con su dominio de puesta en escena real.
- Desconectar el cuadrado Pasarela de pago.
- No borrar la pasarela de pago.
- Caja de arena Connect Square a su sitio web de puesta en escena.
Autorizar.net
Si está utilizando Authorize.Net, tendrá que actualizar las URL de Silent Post y Webhook.











