Découvrez comment ce codeur a abandonné son 9-5 et gère maintenant un cours en ligne rentable dans un créneau en pleine croissance avec MemberPress.
Trouver le créneau parfait
Vous souhaitez vendre vos connaissances en ligne, mais vous n'arrivez pas à trouver le créneau idéal ?
Ou pire encore, vous vous réveillez en panique, persuadé que le créneau dont vous rêvez est totalement...
...SURDIMENSIONNÉ !
Respirez profondément. Même si vous avez l'impression que votre créneau déborde de concurrents assoiffés, ce n'est pas la fin du chemin.
Avec un soupçon de créativité, vous pouvez facilement vous tailler un petit coin de paradis sur l'internet et la transformer en une activité secondaire rentable ou en une carrière à part entière.
En tant qu'entreprises Les micro-influenceurs au service du marketingLes étudiants en ligne sont également abandonner les grands noms et ce choisir d'apprendre des petits créateurs pour leur expertise plus proche de la réalité.
Ainsi, même si votre niche semble trop nicheIl n'est pas nécessaire d'être suivi par une Kardashian pour que cela soit lucratif.
Dans le billet d'aujourd'hui, vous ferez la connaissance de Sahil Khosla, un développeur de logiciels chevronné, qui s'est découvert une passion improbable pour l'enseignement de l'utilisation de l'Internet. outils sans code. No-code permet à ses étudiants de créer des logiciels sans avoir à payer un développeur coûteux.
C'est bien cela. Un codeur qui apprend aux gens à utiliser des outils qui le rendent obsolète. Enfin, presque.
En fait, ce n'est pas aussi auto-sabotant que cela en a l'air, vous apprendrez pourquoi plus tard.
Qu'est-ce que le No-Code ?
Pas de code est un terme qui désigne les outils permettant de créer des applications, des sites web et d'autres produits numériques sans savoir coder.
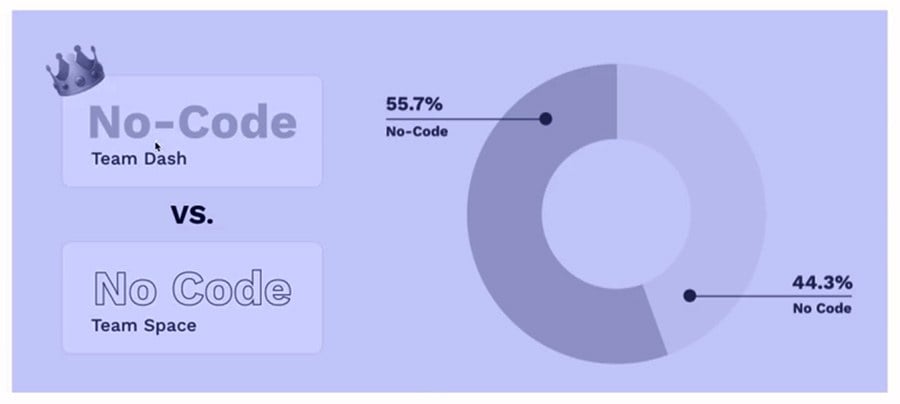
Avant d'aller plus loin, mettons les choses au clair : s'agit-il de l'expression "pas de code" ou "pas de code" ?

Le verdict est clair : c'est pas de codemais aucun code n'est loin derrière, alors n'hésitez pas à utiliser celui que vous voulez.
Les logiciels sans code impliquent généralement un éditeur visuel de type "glisser-déposer", qui vous permet de donner vie à vos créations numériques sans avoir recours à la programmation.
Vous connaissez certainement un grand nombre d'outils "no-code" et les avez très probablement utilisés. En voici quelques exemples :
- Constructeurs de sites web : WordPress (le meilleur), Carrd, Squarespace
- Constructeurs d'applications : Adalo, Glide, Bubble
- Base de données : Airtable, Notion, Google Sheets
- Automatisation : ZapierCflow, Outfunnel
Avec les progrès rapides de la technologie et de l'IA, il est difficile d'ignorer la popularité croissante des outils sans code. Les entreprises et les employés font face à une demande croissante pour les utiliser dans leur vie quotidienne.
Si une entreprise doit faire appel à un développeur coûteux chaque fois qu'elle veut créer une simple page d'atterrissage, cela peut lui coûter très cher.
Mais si Sue, à la comptabilité, connaissait un code non codé (comme WordPress) et pouvait le faire elle-même, elle ferait économiser de l'argent à l'entreprise et deviendrait l'héroïne du bureau. Merci Sue !
Il existe une statistique selon laquelle moins de 1% de la population mondiale sait coder. Et lorsqu'il s'agit de créer de nouveaux sites web, des logiciels, des applications et bien plus encore, le reste du monde est laissé pour compte.

Du moins jusqu'à l'arrivée de no-code. Maintenant, c'est un un grand changement pour tous :
- Un entrepreneur créant un site web ou tester une idée d'application
- Une petite entreprise l'automatisation d'un flux de travail.
- Un employé qui améliore ses compétences sur un marché du travail en constante évolution.
Mais, comme pour toute nouvelle compétence très demandée, les gens doivent apprendre à s'en servir en dehors de l'enseignement traditionnel.
Et, pour la plupart des gens, parcourir sans cesse des tutoriels gratuits sur YouTube n'est pas une bonne façon d'apprendre.
Les gens veulent une expérience plus personnalisée, qui les guide à travers un programme d'études bien conçu. Ou encore les accompagner pas à pas tout au long du processus.
La demande de cours et de coaching en ligne est très forte. Et, Il faut davantage de créateurs comme vous pour répondre à la demande !
Aujourd'hui, nous avons un créateur de cours MemberPress qui se propose de le faire.
Nous nous sommes entretenus avec Sahil Khosla, un codeur devenu évangéliste de l'absence de code, qui a créé une université en ligne rentable avec MemberPress. Sahil nous parle de l'importance de l'absence de code dans le monde d'aujourd'hui, de la manière dont MemberPress alimente sa plateforme de technologie éducative et de ce qui le pousse à gérer sa communauté en ligne florissante.
Sahil Khosla : la superstar des créateurs de cours MemberPress
Sahil Khosla travaille dans le domaine des logiciels depuis plus de 10 ans et a codé pour des géants de la technologie tels qu'Expedia et Deloitte. Outre son travail de développeur, il a également perfectionné son expertise en tant qu'enseignant, partageant ses compétences de codage en ligne au fil des ans.
Développeur de logiciels, Sahil a toujours su qu'il voulait créer sa propre entreprise. Entre deux corrections de bogues, il rêvait de faire ce qu'il aimait, de gagner de l'argent et de changer des vies en partageant des compétences précieuses.
Il a envisagé d'enseigner le codage en ligne, mais il craignait de ne pas pouvoir rivaliser avec les nombreux professeurs de programmation compétents.
Il a donc continué à chercher son créneau.
"Il se trouve que j'ai utilisé un outil sans code dans le cadre de mon travail. Les possibilités offertes m'ont vraiment époustouflé."
Après avoir appris l'existence du no-code dans le cadre de son travail, il a bricolé et fait des recherches. Puis il a eu une révélation : le "no-code" allait prendre une ampleur considérable et pourrait vraiment aider beaucoup de gens.
Ce n'était qu'une question de temps avant qu'il n'y ait une foule d'étudiants désireux de l'apprendre.
Il s'est donc mis à réfléchir. Il avait :
- Expérience en matière de développement de logiciels
- Expérience de l'enseignement du codage en ligne
- A nouvel amour pour no-code
Il s'est demandé : et si je mélangeais le tout ?
"Tout cela mélangé, le résultat a été l'Université NoCode."
La concoction finale : l'idée de son entreprise en ligne.
Sahil avait désormais un créneau, une idée géniale et un nom tout trouvé.
Il ne lui manquait plus qu'une plateforme pour concrétiser tout cela.
La chasse épique à la plateforme de construction de cours parfaite
Pour réaliser son rêve de réussite sans code, il était essentiel pour Sahil de choisir le bon logiciel pour créer son université en ligne.
Comme pour de nombreux créateurs de cours, le choix d'une grande plate-forme de cours a été la première chose à envisager.
"Avec Udemy, vous pouvez bénéficier d'une grande visibilité, mais vous êtes sous le contrôle d'Udemy. Vous ne connaissez pas très bien vos étudiants et vous ne pouvez pas interagir avec eux en dehors de la plateforme.
Outre le fait qu'il s'agit d'une grande plateforme qui possède tout votre contenu et vos étudiants, Udemy a également écrasé le rêve de Sahil de créer une véritable université en ligne. Elle s'appelle NoCode Universitéaprès tout.
"Avec quelque chose comme Udemy, je ne pouvais rien faire d'autre qu'héberger un cours. Je ne voulais pas me contenter de créer un cours. Je voulais construire une plateforme, avec une communauté, avec une expérience très personnalisée."
Par conséquent, un grand LMS ou une plateforme de cours n'allait pas suffire.
Alors que Sahil explorait des alternatives, d'autres solutions de cours ont présenté un autre problème.
"J'ai examiné de nombreuses autres solutions. J'ai examiné Teachable et Podia. Là encore, le problème que je rencontrais avec ces solutions était que ma plateforme allait être fragmentée. En d'autres termes, mon site web et mon blog seraient quelque part, et mes cours ailleurs. Je n'ai pas réussi à trouver le moyen d'avoir une expérience transparente."
Il a donc continué à chercher une plateforme.
Mais, comme c'est souvent le cas dans la vie, la solution se trouvait sous son nez depuis le début.
Une voix dans sa tête a finalement répondu : "Mec, WordPress. Duh !"
Sahil avait plus d'une décennie d'expérience dans l'utilisation de WordPress dans le monde du développement, il était donc bien conscient de son potentiel pour la construction de sites web. Un outil génial sans code pour construire un site destiné à enseigner les outils sans code. C'était poétique. C'était le destin.
"La raison pour laquelle j'ai choisi WordPress est sans aucun doute l'élément blog. Avec WordPress, je dispose d'un site et d'un blog optimisés pour le référencement."

WordPress est donc intervenu pour répondre à ses inquiétudes concernant la fragmentation du site.
Il ne lui reste plus qu'à trouver la dernière pièce du puzzle - trouver le plugin idéal pour créer des cours en ligne et monétiser le contenu.
Je vous épargnerai les détails, mais il n'a pas fallu longtemps à Sahil pour se concentrer sur MemberPress.
Avec le pouvoir de facturer des frais récurrents pour les adhésions, contenu exclusif paywallet créer et vendre des cours en ligneSahil savait qu'il avait fait le bon choix. MemberPress a facilité la gestion de toute la logistique du site, ce qui lui a permis de se concentrer sur l'essentiel... créer son contenu.
Après avoir enregistré ses leçons vidéo, créer son site web sur WordPress, construire des cours avec MemberPress Courseset en réservant son contenu VIP aux membres payants, la NoCode University est née.
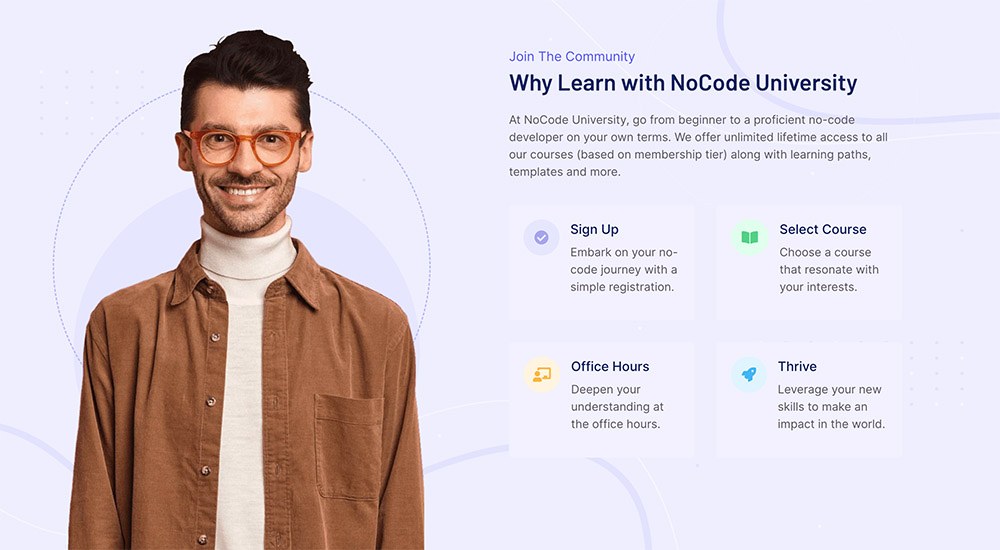
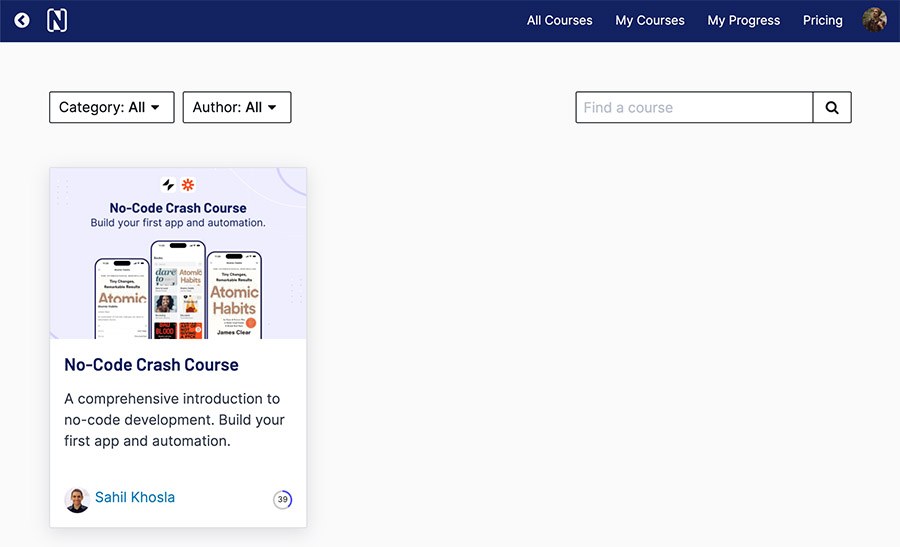
Université NoCode : Le sanctuaire de l'apprentissage en ligne basé sur l'adhésion
Université NoCode est bien plus qu'un simple moyen d'acheter et de suivre des cours. Il s'agit d'une université numérique complète et d'une expérience d'apprentissage en ligne basée sur la communauté.

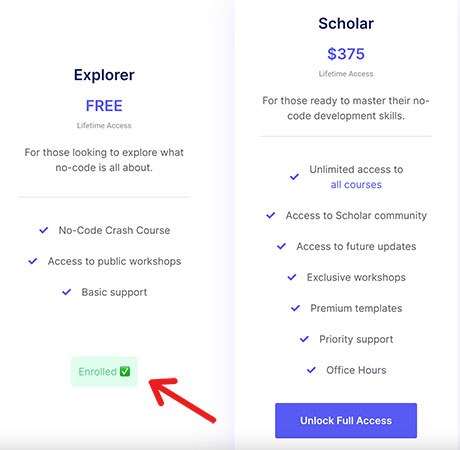
Les étudiants y accèdent en achetant un abonnement. Ils débloquent ensuite toute une série d'avantages :
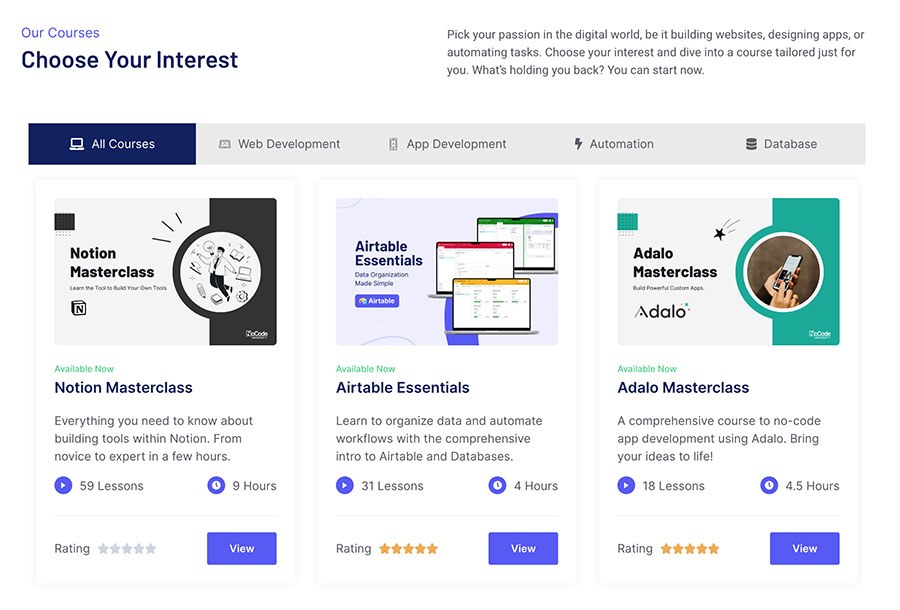
- Une croissance Bibliothèque des cours
- Modèles
- A Communauté d'étudiants VIP
- Ateliers
- Heures de bureau avec Sahil
Grâce à la puissance Combinaison WordPress + MemberPressIl peut ainsi regrouper son site optimisé pour le référencement, son blog, ses cours, ses ventes d'adhésion et son tableau de bord pour les étudiants dans un seul et même centre.
Aujourd'hui, l'ensemble du site est une plateforme ed-tech complètement autonome, comme il l'avait imaginé.
Les membres peuvent se connecter, accéder à leurs cours et à leur espace étudiant, et revenir facilement sur le site pour lire le blog. Une expérience vraiment transparente.

Et le meilleur, c'est que l'expérience du site est adaptée aux étudiants en fonction de leur adhésion.
"Je voulais que NoCode University ressemble à une application, avec la possibilité de se connecter et de se déconnecter. L'application sait si un étudiant est connecté et quel est son niveau d'adhésion, ce qui me permet de modifier l'apparence et la convivialité en conséquence."

"Ces personnalisations n'ont été possibles que parce que j'utilise MemberPress et WordPress."
En coulisses, Sahil a mis tout en œuvre pour donner vie à son site. Il a utilisé Caractéristiques intégrées du "MemberPressainsi qu'un mélange de intégrations et des plugins.
Examinons maintenant quelques-unes des principales caractéristiques qui permettent à NoCode University d'offrir une expérience utilisateur de premier ordre.
Caractéristiques du MemberPress préféré de Sahil
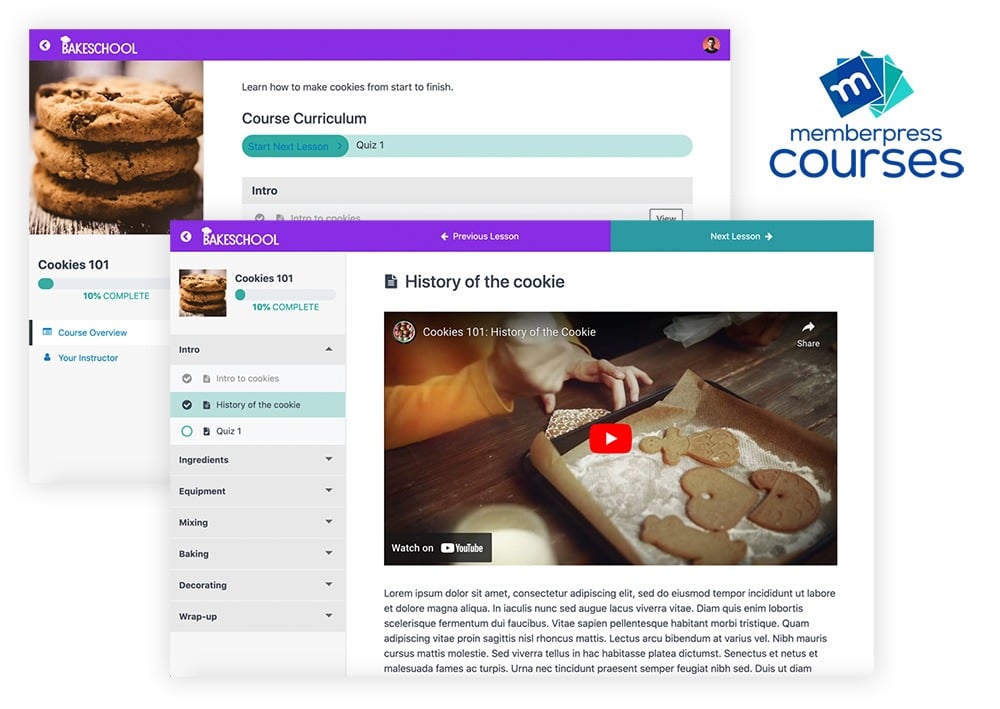
Cours sur MemberPress
Avec Créateur de cours intégré "MemberPress disponible dès la sortie de la boîte, Sahil a pu commencer à construire et à monétiser ses cours depuis le premier jour.
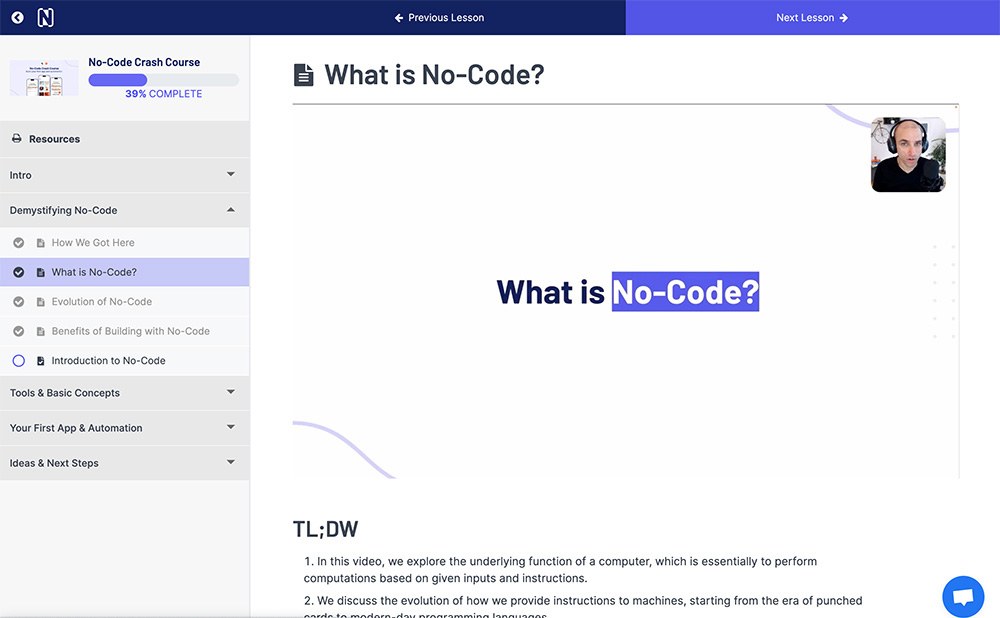
"La construction des cours a été intuitive. Vous pouvez ajouter des modules, des leçons et des certificats. Il s'agit simplement d'une interface utilisateur WordPress, vous pouvez donc ajouter du texte, télécharger des vidéos et tout ce que vous voulez."

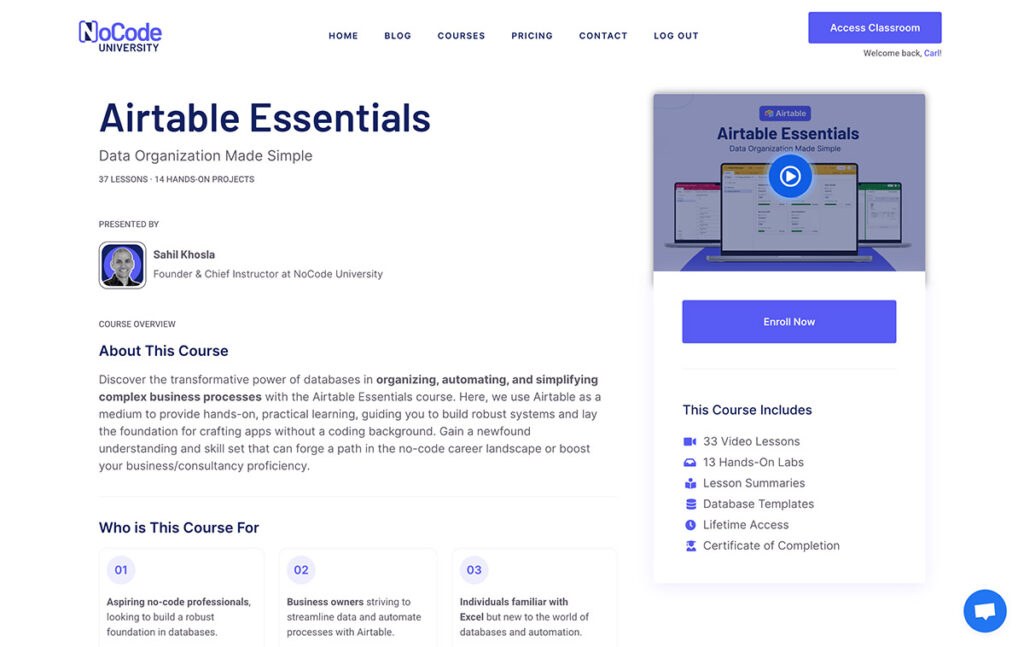
"Je peux aussi avoir une page d'atterrissage par cours, ce que j'aime beaucoup."

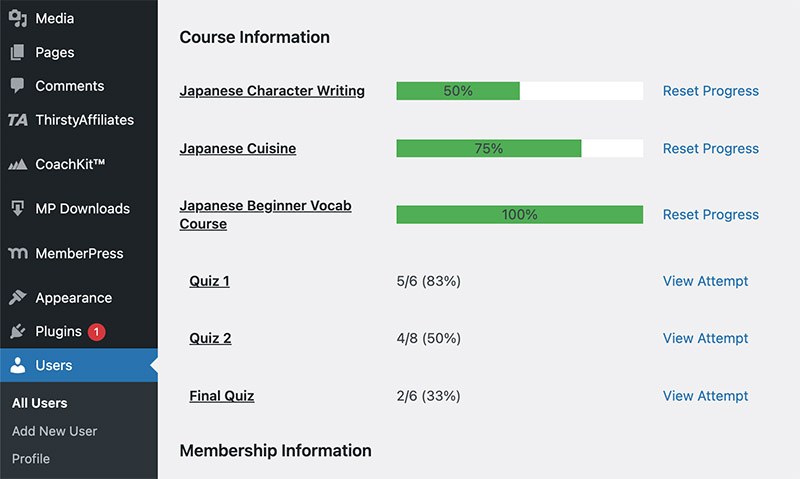
Une fois les étudiants inscrits, il est possible de suivre en temps réel la progression de leurs cours et de leurs quiz, directement depuis le tableau de bord de WordPress.

Grâce à un suivi approfondi, Sahil peut facilement rester au fait des progrès de ses élèves. Il peut recueillir des informations précieuses sur leurs performances et les utiliser pour s'assurer qu'ils bénéficient du soutien dont ils ont besoin pour réussir.
ReadyLaunch™ : Stylisation automatique des pages
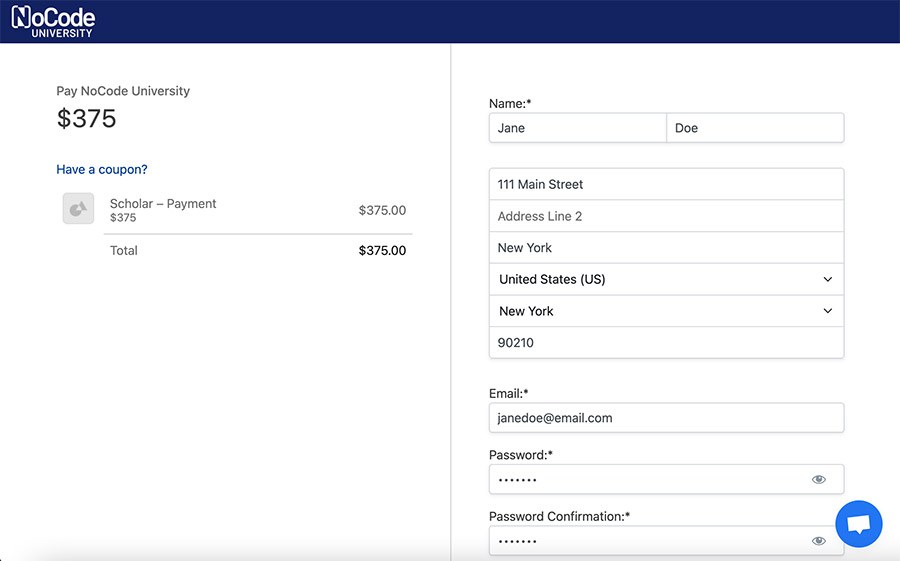
ReadyLaunch™ est le créateur de pages automatique intégré à MemberPress qui vous permet de créer des pages dynamiques et magnifiques, prêtes à être vendues, en quelques minutes. Vous pouvez donc commencer à faire argent depuis le premier jour.
Avec ReadyLaunch™, vos pages sont déjà stylisé et activé dès l'installation de MemberPress.
A partir de là, il ne vous reste plus qu'à faire :
- Définissez votre logo et couleur de la marque
- Choisissez-en quelques-uns images facultatives et texte
- En direct !
Ensuite, toutes les pages relatives à l'adhésion et aux cours sont conçues et prêtes à l'emploi. De plus, elles sont adaptées aux mobiles. Ainsi, vos pages s'afficheront parfaitement quel que soit l'appareil utilisé par vos utilisateurs.

Vous pouvez appliquer ReadyLaunch™ de style à une tonne de MemberPress pages :
- Connexion
- Compte de membre
- Cours et leçons
- Tarification
- Coaching
- Merci de votre attention.
- Inscription
Que vous débutiez avec MemberPress ou que vous ayez déjà un site opérationnel, vous pouvez utiliser ReadyLaunch.™ pour créer un site d'adhésion simple et élégant.
NoCode University utilise ReadyLaunch™ pour styliser automatiquement les pages de connexion, d'enregistrement, de compte de membre et de cours du site.

Cela permet de créer une expérience totalement personnalisée et homogène, en accord avec le reste du site. Et cela permet de gagner beaucoup de temps en matière de conception.
Puisque nous parlons de conception de sites, examinons une autre fonctionnalité qui peut donner aux pages de WordPress une toute autre dimension.
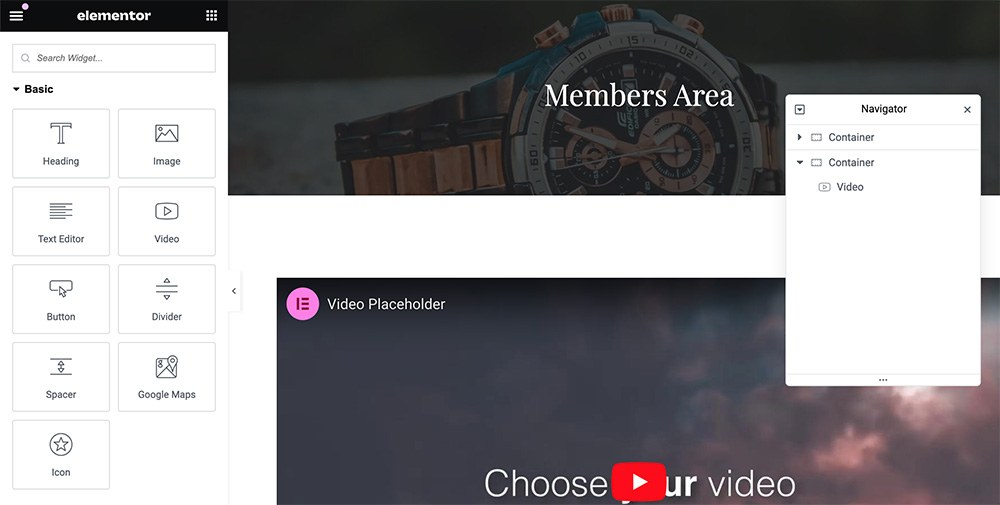
Intégration d'Elementor
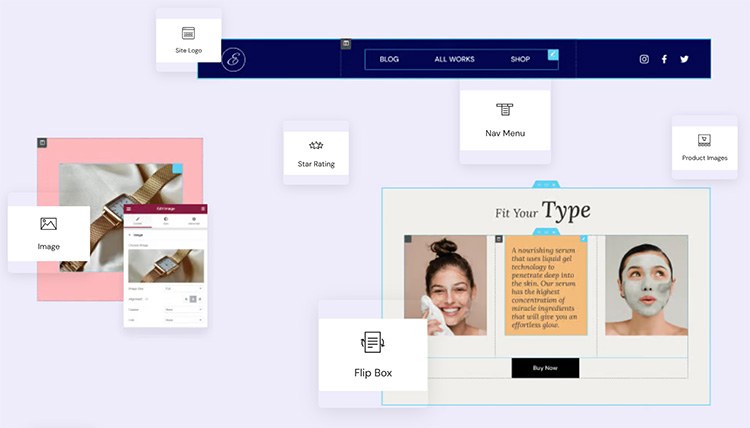
Elementor est l'un des premiers plugins de construction de pages pour WordPress. C'est un outil sans code s'il en est ! Il vous permet de concevoir des pages magnifiques qui dépassent largement les capacités d'un thème WordPress de base.

Elementor est l'un des favoris des utilisateurs de MemberPress pour sa simplicité et l'abondance de ses fonctionnalités. Avec de nombreux modules complémentaires et une intégration transparente avec MemberPressAvec Elementor, il est facile de créer des zones d'adhésion modernes.

Sahil utilise le MemberPress Intégration d'Elementor pour la conception de pages élégantes et étonnantes qui maintiennent l'image de marque de l'Université NoCode.

Grâce à l'intégration, vous pouvez même faire payer votre contenu en fonction des niveaux d'adhésion, restreindre l'accès à certaines pages ou à certains messages, et même créer des pages de connexion personnalisées réservées aux membres peut accéder.
Intégration de WPCode
WPCode est le plugin d'extraits de code le plus populaire pour WordPress.. D'une simple pression sur un bouton, il vous permet d'ouvrir tout un monde de possibilités de personnalisation de votre site.
Utilisation de petits bouts de code, WPCode offre de nouvelles façons de modifier votre site au-delà des capacités par défaut de MemberPress et de WordPress.
Il n'est pas surprenant que WPCode, avec plus d'un million d'installations actives, soit aujourd'hui l'un des principaux plugins de la boîte à outils de tout développeur.
Mais il n'est pas réservé aux seuls codeurs. Grâce à ses nombreux bibliothèque de snippets pré-fabriquésTout le monde peut créer une expérience utilisateur sur mesure sur son site web.
Le WPCode peut être utilisé pour des choses telles que :
- Automatiser les ventes incitatives sur la base d'adhésions spécifiques
- Placement annonces personnalisées sur tous vos articles de blog
- Modification du texte sur des zones plus "codées" de votre site
Pour Sahil, WPCode lui permet d'affiner la salle de classe au-delà de ce qu'il peut faire avec le seul MemberPress.
"J'utilise WPCode pour apporter des tonnes de modifications à la salle de classe. Par exemple, j'ai pu changer tous les noms dans l'en-tête et ajouter divers liens."

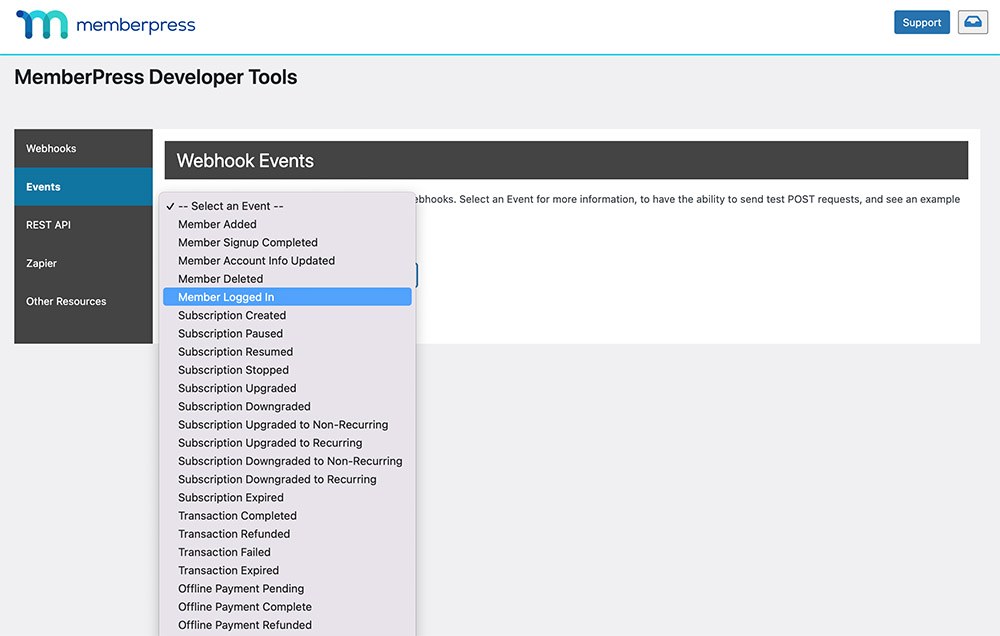
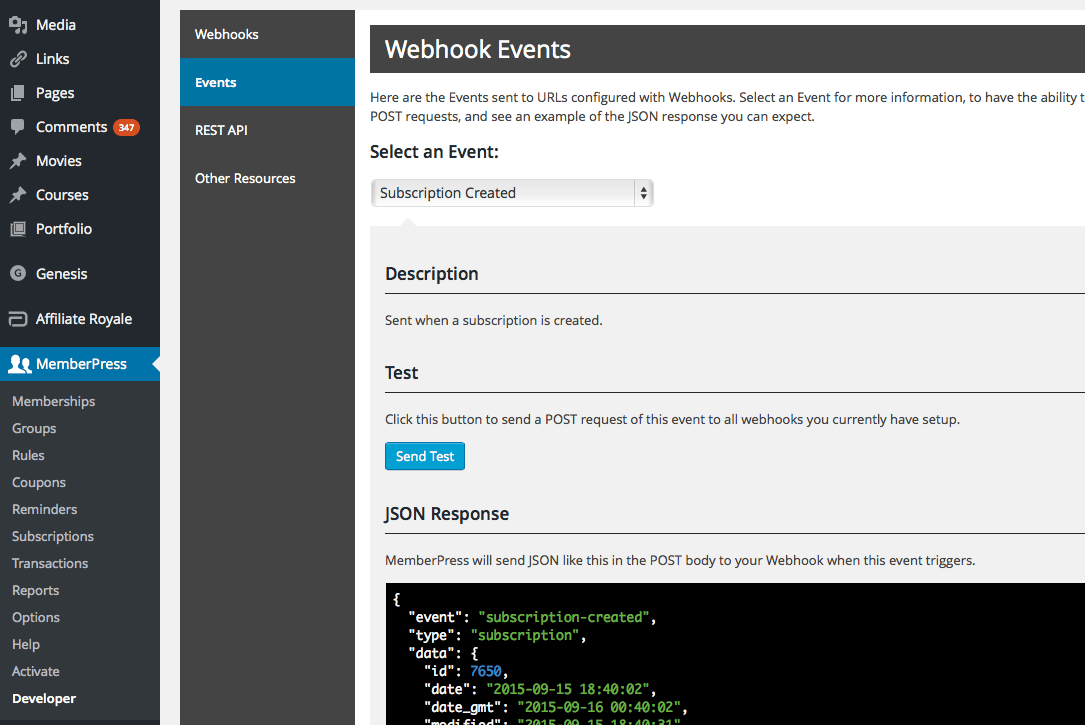
Outils pour développeurs et Webhooks
WordPress est la meilleure plateforme pour les débutants qui souhaitent créer le site web de leurs rêves.
Mais, malgré toutes ces discussions sur les outils fantaisistes "no-code", le fait de savoir coder présente des avantages supplémentaires.
Étant lui-même développeur, Sahil utilise de nombreuses technologies de l'information et de la communication. Les webhooks intégrés de MemberPress pour être informé de l'activité des étudiants, ce qui lui permet d'adapter encore davantage leur expérience.
"Lorsque quelqu'un s'inscrit, je reçois une notification et je peux ensuite faire ce que je veux avec ces informations. Je peux notamment les ajouter à ma liste d'adresses électroniques et les faire passer de la liste gratuite à la liste payante."

Il est possible d'accéder aux webhooks à l'aide de la fonction MemberPress Outils du développeur. Intégré à MemberPress, il est livré avec une API REST complète, des webhooks et une documentation exhaustive qui permet aux utilisateurs expérimentés de WordPress de personnaliser toutes sortes de fonctions de leur site.

Si un élève ne s'est pas connecté depuis un certain temps, Sahil peut capturer ces données et les utiliser pour le contacter et lui proposer des conseils.
L'avenir de l'Université NoCode
L'Université NoCode offre une valeur ajoutée incroyable, mais Sahil ne fait que commencer.
À l'avenir, il souhaite intégrer un système de classement par jeu pour maintenir l'intérêt des élèves et reconnaître les meilleurs élèves.
Il prévoit également de lancer son propre programme d'affiliation avec le plugin de programme d'affiliation tout-en-un pour WordPress, Affiliation facile. Cela lui permettra de créer une armée de super fans qui feront connaître l'université NoCode, ce qui conduira à la création d'une université NoCode. plus de ventes d'adhésions.
Avec toutes ces fonctionnalités géniales dans sa boîte à outils, Sahil est en mesure d'offrir une expérience d'apprentissage de premier ordre à ses clients.
En fin de compte, c'est sa passion pour montrer aux étudiants la magie du "no-code" qui le pousse à aller de l'avant.
"Je n'ai jamais été aussi enthousiaste à l'idée de me lever et de me mettre au travail parce que j'ai beaucoup d'idées et que je contrôle tous les éléments. Toutes les décisions me reviennent."

"Les étudiants apprennent ces compétences et les utilisent ensuite à différentes fins. Ils peuvent commencer une nouvelle carrière, lancer leur idée ou simplement gagner un peu de temps en automatisant un flux de travail."

"Dans l'ensemble, si quelqu'un suit ce programme d'études, il y a un impact positif."
Pour commencer votre voyage sans code, inscrivez-vous dès aujourd'hui à l'adresse suivante NoCodeUniversity.net.
Vous vous sentez inspiré ? Voici comment Vous Vous pouvez tirer profit de vos connaissances grâce à MemberPress
Vous avez un hobby ou une passion que vous souhaitez monétiser ? Vous êtes peut-être photographe, passionné d'intelligence artificielle ou même professionnel dans votre domaine.
Voici comment commencer :
1) Choisissez votre créneau
Vous êtes le chef cuisinier désigné de la famille, toujours en train de préparer de délicieux repas pour les réunions ? Ou peut-être êtes-vous un adepte du "life hack", mais vous n'en avez pas encore trouvé l'usage en dehors de votre petite maison branchée.
Choisissez un sujet que vous connaissez bien. Vous créerez du contenu pour lequel les gens paieront, alors assurez-vous de vous y connaître.
Certains niches populaires inclure :
- Fitness
- Développement personnel
- Alimentation
- BRICOLAGE
- L'art
- La mode
- Voyage
- Conception
Vous avez besoin d'autres idées ? Voyez ce que les autres utilisateurs de MemberPress vendent :
Et n'hésitez pas à faire preuve de créativité pour vous faire une place en ligne. Mélangez vos centres d'intérêt pour trouver un créneau mûr. Par exemple, un coach sportif pour les skateurs professionnels. Ou un professeur de cuisine pour les personnes allergiques aux arachides.
2) Créez votre site WordPress
Tout d'abord, vous devez créer votre site web WordPress. Vous aurez besoin de :
- A nom de domaine
- Hébergement web
Une fois que vous les avez mis en place, inscrivez-vous pour obtenir une licence gratuite de Compte WordPresset installez-le chez votre hébergeur.
3) Installer MemberPress
Suivant, acheter le plugin MemberPresstéléchargez le fichier zip et installez-le sur votre site WordPress.
L'assistant d'installation de MemberPress vous guidera tout au long du processus de connexion d'une méthode de paiement telle que RayureVous pouvez également créer votre premier cours et établir une liste de membres.
4) Créer des cours et des programmes de coaching avec MemberPress Courses et CoachKit™
Une fois que votre site WordPress est en ligne et que MemberPress est installé, vous devez créer du contenu et le mettre sur votre site.
Commencez par définir votre cours ou programmes de coaching avant de vous lancer dans leur fabrication.
Pour les cours en ligne, divisez-les en sections, puis en leçons individuelles.

Déterminez les objectifs d'apprentissage pour chaque leçon et décidez du format. Vous pouvez enregistrer des leçons vidéoou simplement du texte et des images. Tout dépend de vous.
Si vous créez un programme de coaching en ligneIl y a quelques éléments à prendre en compte avant de se lancer dans l'aventure. CoachKit™:
- Durée du programme
- Jalons les élèves atteindront
- Quotidien ou hebdomadaire habitudes qui soutiennent leurs objectifs
- Ajout de cours, de médias et de téléchargements
- Nombre d'entraîneurs
En plus de vos cours et de votre programme d'accompagnement, envisagez de fournir aux étudiants du matériel d'apprentissage obligatoire ou complémentaire. Il peut s'agir de
- Livres électroniques
- Modèles
- Feuilles de travail
- Cours audio
- Vidéos
- Guides imprimables
Proposer un ou plusieurs des éléments ci-dessus peut vraiment aider vos étudiants à réussir et à sentir qu'ils tirent le meilleur parti de ce qu'ils ont payé.
5) Configurez vos fonctions de monétisation avec MemberPress
Une fois que vous avez les cours, un programme d'accompagnementet des fichiers téléchargeables sur votre site, vous voudrez les rendre exclusifs afin que seuls les membres payants du site y aient accès.
Pour commencer monétiser votre site:
- Liez votre les modes de paiement
- Créer un ou plusieurs adhésions
- Établir des règles pour contenu exclusif paywall
- Contenu du goutte-à-goutte pour que les membres reviennent
- Développez votre activité avec MemberPress modules complémentaires et intégrations de tiers!
Avec notre populaire intégrations de tiers, vous pouvez :
- Conception votre site avec un constructeur visuel de pages comme Elementor ou DIVI
- Doublez votre trafic et vos ventes utiliser la puissance de l'analyse avec MonsterInsights
- Stimuler les ventes par le biais du marketing d'affiliation avec Affiliation facile
- Automatiser les tâches entre MemberPress et plus de 5 000 applications avec Zapier
Alors, qu'attendez-vous ? Démarrez avec MemberPress dès aujourd'hui !

Obtenez MemberPress dès aujourd'hui !
Commencez à être payé pour le contenu que vous créez.
Vous avez des questions ? Vous avez un biz MemberPress que vous voulez partager ? Faites-le nous savoir dans les commentaires ci-dessous !













Merci pour cet article détaillé sur le site de nocodeuniversity et sur la façon dont memberpress a contribué à la création de cette entreprise géniale.
J'ai une question concernant le fonctionnement du slug des cours pour ce site web.
Par défaut, lorsque nous tapons domaiName/courses, cela redirige vers la page de cours par défaut que memberpress a intégrée, c'est-à-dire la liste de tous les cours.
Mais dans nocodeuniversity, lorsque nous tapons nocodeuniversity/courses, cela redirige vers des pages de cours personnalisés.
pour les utilisateurs connectés, cela nous amène à nocodeuniversity/classroom, qui est dans mon cas la page des cours.
Comment puis-je créer une page personnalisée pour l'onglet des cours et l'inclure dans l'onglet de navigation pour que tout le monde puisse la voir, qu'il soit connecté ou non ?