MemberPress ReadyLaunch™ supprime les scripts et les styles supplémentaires qui sont mis en file d'attente par d'autres plugins et votre thème. Ceci est nécessaire pour assurer une présentation propre de la salle de classe. Si vous voulez éditer vos leçons et l'aperçu du cours avec un constructeur de page (comme Elementor), vous avez deux options.
- Désactiver ReadyLaunch™ pour les cours
- Activer des scripts et des styles supplémentaires avec les modèles ReadyLaunch™
Désactiver ReadyLaunch™ pour les cours
Si vous souhaitez désactiver ReadyLaunch™ for Courses et utiliser votre thème actuel, vous trouverez ci-dessous les instructions à suivre. Mais sachez que certaines fonctionnalités de navigation et de style des cours ne seront pas disponibles.
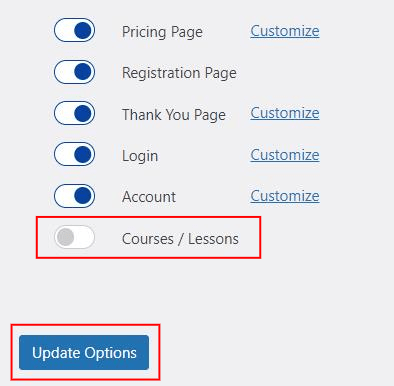
- Allez dans MemberPress->Réglages
- Sélectionnez l'onglet "ReadyLuanch™".
- Désactivez la fonction de basculement des cours.
- Cliquez sur Mettre à jour les options pour enregistrer vos modifications.

Activer des scripts et des styles supplémentaires avec les modèles ReadyLaunch™
Si vous souhaitez conserver l'aspect épuré des modèles ReadyLaunch™ et toutes les fonctionnalités, vous pouvez activer des scripts et des styles supplémentaires à l'aide de certains paramètres et d'un code personnalisé.
- Naviguez jusqu'à Tableau de bord > MemberPress > Paramètres.
- Sélectionnez l'option ReadyLaunch™ tabulation.
- Cliquez sur le bouton Personnaliser lien à côté de Cours
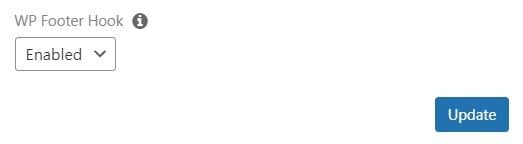
- Dans le cadre de la Accroche du pied de page de WP dans le menu déroulant, sélectionnez Activé.

- Cliquez sur le bouton Mise à jour pour enregistrer vos modifications.
- Ensuite, si votre constructeur de pages est répertorié ci-dessous sous la rubrique Scripts de construction de pages vous pouvez utiliser l'extrait de code qui y est fourni.
- Si votre constructeur de pages ne figure pas dans la liste, vous devrez tout d'abord déterminer si des scripts de style doivent être chargés. Deuxièmement, vous devrez trouver la poignée utilisée par votre constructeur de pages. Cette recherche peut s'avérer difficile, c'est pourquoi nous vous recommandons de contacter l'équipe de développement du constructeur de pages pour obtenir de l'aide. Remplacez ensuite YOUR_STYLE_HANDLE_HERE dans l'exemple de code ci-dessous par la poignée de votre constructeur de pages. Ajoutez l'extrait de code modifié à votre site :
add_filter('mpcs_classroom_style_handles', function($allowed_handles){
$allowed_handles[] = 'YOUR_STYLE_HANDLE_HERE' ;
return $allowed_handles ;
}) ;
Vous pouvez ajouter des extraits de code à votre fichier functions.php (si vous avez un thème enfant) ou à un plugin qui vous permet d'ajouter du code PHP comme le fichier WPCode (veuillez consulter cet article pour plus de détails) : Comment ajouter des extraits de code personnalisés dans WPCode ?).
Scripts de construction de pages
Nous ne disposons pas de tous les scripts nécessaires pour tous les constructeurs de pages. Cependant, nous avons constaté que les clients ont eu du succès avec les scripts listés ci-dessous. Si vous découvrez une liste qui fonctionne pour votre constructeur de pages et que vous souhaitez qu'elle soit incluse ici, veuillez
Contacter l'assistance.
Elementor
add_filter( 'mpcs_classroom_style_handles', function( $allowed_handles ) {
$allowed_handles[] = 'elementor-icons' ;
$allowed_handles[] = 'elementor-frontend' ;
$allowed_handles[] = 'elementor-post-' . get_the_ID() ;
$allowed_handles[] = 'elementor-pro' ;
$allowed_handles[] = 'elementor-gallery' ;
$allowed_handles[] = 'elementor-icons-fa-solid' ;
$allowed_handles[] = 'elementor-icons-fa-brands' ; $allowed_handles[] = 'elementor-icons-fa-brands' ;
$allowed_handles[] = "elementor-icons-fa-regular" ;
$allowed_handles[] = 'prismjs_style' ;
$allowed_handles[] = 'editor-preview' ;
$allowed_handles[] = 'pro-editor-preview' ; $allowed_handles[] = 'pro-editor-preview' ;
$allowed_handles[] = "flatpickr" ;
$allowed_handles[] = "select2" ;
$allowed_handles[] = "elementor-select2" ;
$allowed_handles[] = 'elementor-pro-admin' ;
return $allowed_handles ;
}) ;