La page d'accueil de votre site d'adhésion WordPress Le design de votre site influe sur la façon dont les utilisateurs y réagiront. Cependant, à moins que vous ne soyez prêt à payer pour un thème WordPress personnalisé, vos options pour modifier l'apparence de votre site peuvent sembler limitées. Même si vous trouvez un thème qui fait tout ce que vous voulez, votre site peut se retrouver ressemblant à d'autres sites web.
Heureusement, vous pouvez personnaliser davantage votre site WordPress en créant un thème enfant. Cela vous permet de prendre un thème que vous aimez et d'y apporter vos propres modifications, notamment en changeant les polices de caractères, en ajustant les couleurs et bien d'autres choses encore. En fait, il est possible de changer radicalement l'apparence d'un thème en utilisant cette technique.
Dans ce guide, nous verrons comment créer un thème enfant dans WordPress, et nous expliquerons pourquoi cela permettra à votre site d'adhésion de se démarquer. Commençons par le commencement !
Pourquoi créer un thème enfant ?
Un thème WordPress est un ensemble de codes qui déterminent l'apparence et la mise en page de votre site. Cette fonction vous permet de donner facilement un nouveau look à votre site, sans avoir besoin de connaître le moindre code. Toutefois, les thèmes WordPress les plus populaires sont souvent utilisés par des centaines de sites web, ce qui signifie que le vôtre risque d'avoir l'air "à l'emporte-pièce" si vous n'y prenez pas garde.
L'utilisation d'un modèle personnalisé peut aidez votre site à se démarqueren créant une image unique que les visiteurs associeront à votre marque. Cela peut également vous aider à vous démarquer de vos concurrents. Si tous les sites qu'une personne visite ont un design similaire, mais que le vôtre attire l'attention et donne l'impression d'être unique, le visiteur sera plus susceptible de remarquer et de se souvenir de votre site.
Cependant, il peut être très difficile de concevoir un thème à partir de zéro en tant que débutant. De plus, il est assez coût de l'embauche d'un designer pour vous créer un thème entièrement personnalisé. Heureusement, il existe une troisième option. La création d'un thème enfant permet d'emprunter des éléments à un thème existant et d'y apporter ses propres modifications.
Un thème enfant est basé sur un thème préexistant, appelé thème "parent". Il est possible de modifier directement les fichiers d'un thème, mais vous risquez de ne pas pouvoir le faire. la rupture de votre site si vous faites la mauvaise modification. La création d'un thème enfant comporte beaucoup moins de risques, puisqu'il s'agit d'une copie sûre de votre thème avec laquelle vous pouvez expérimenter autant que vous le souhaitez.
Comment créer un thème enfant pour WordPress (en 5 étapes)
Maintenant que vous comprenez pourquoi vous souhaitez utiliser un thème enfant sur votre site d'adhésion, voyons comment en créer un. Pour commencer, vous devez vous assurer que vous disposez des bons outils.
Étape 1 : Mise en place d'un environnement de développement
Tout d'abord, vous avez besoin d'un espace de travail. Un environnement de développement (également appelé "site de test" ou "site d'essai") est un serveur local qui fonctionne sur votre ordinateur. Il vous permet de créer des sites privés - soit des sites entièrement nouveaux, soit des copies de votre site réel - afin que vous puissiez y apporter toutes les modifications que vous souhaitez.
En d'autres termes, l'utilisation d'un environnement de développement vous permet de créer des sites "en coulisses", de sorte que les modifications n'affectent pas votre site réel tant que vous n'êtes pas prêt. Ainsi, vous pouvez créer et personnaliser votre thème enfant avant de l'utiliser. Pour plus d'aide sur cette étape, consultez ce guide sur la création d'un thème enfant. mise en place d'un site WordPress local. Tout au long des étapes suivantes, nous allons utiliser MAMP comme outil de développement.
Étape 2 : Choisir un éditeur de code
Une fois votre environnement de développement mis en place, vous aurez besoin d'un éditeur de code que vous pourrez utiliser pour travailler sur les fichiers de votre thème. Un éditeur de code est un outil simple qui vous aide à écrire du code. Beaucoup d'entre eux détectent même automatiquement les erreurs, ce qui vous permet de les corriger rapidement.
Il existe de nombreux éditeurs de code gratuits et populaires que vous pouvez essayer, tels que Atome et Code Visual Studio. Une fois que vous avez choisi une solution, installez-la sur votre ordinateur afin de pouvoir modifier facilement les fichiers de votre thème enfant.
Étape 3 : Installer WordPress sur votre site de test
À ce stade, vous êtes prêt à mettre en place votre site de test. Pour commencer, téléchargez la dernière version de WordPress:

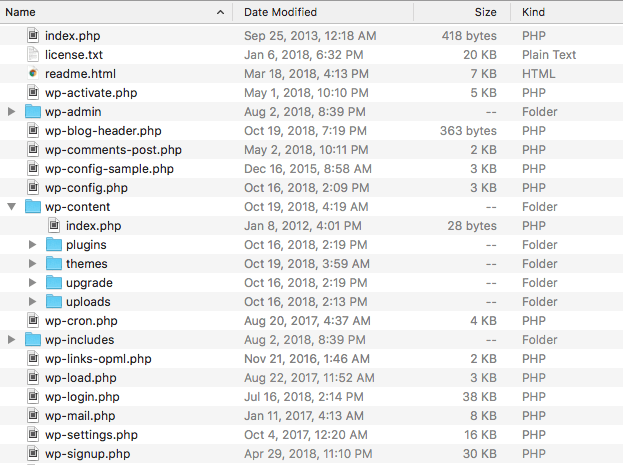
Désarchiver le .zip (double-clic sur Mac ; pour Windows, clic droit et choix de l'option Extrait). Créez ensuite un dossier sur votre ordinateur (par exemple, Documents > Sites) et y placer les fichiers WordPress non archivés :

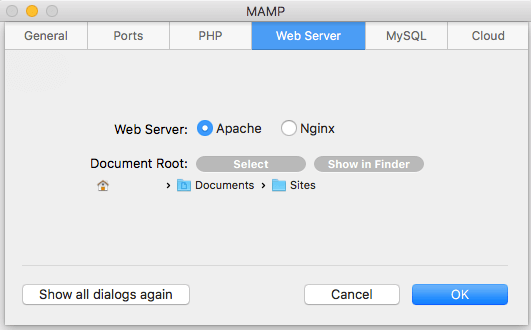
Ensuite, vous devrez faire pointer votre environnement de développement vers ce dossier. Pour ce faire dans MAMP, ouvrez Préférences > Serveur Web. Sous Racine du documentcliquer sur Sélectionner et choisissez le dossier contenant votre installation WordPress :

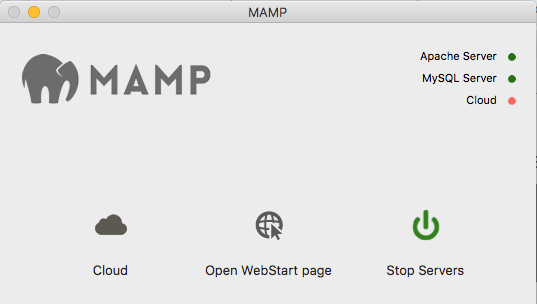
Ensuite, à partir de l'écran d'accueil de MAMP, cliquez sur Ouvrir la page WebStart:

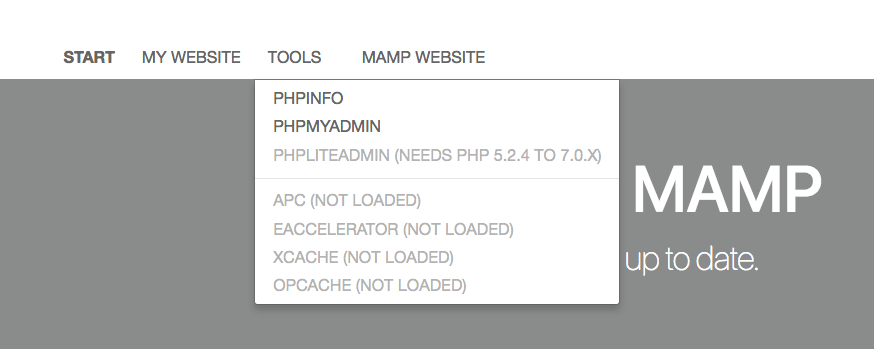
Sur la page suivante, visitez Outils > PHPMYADMIN:

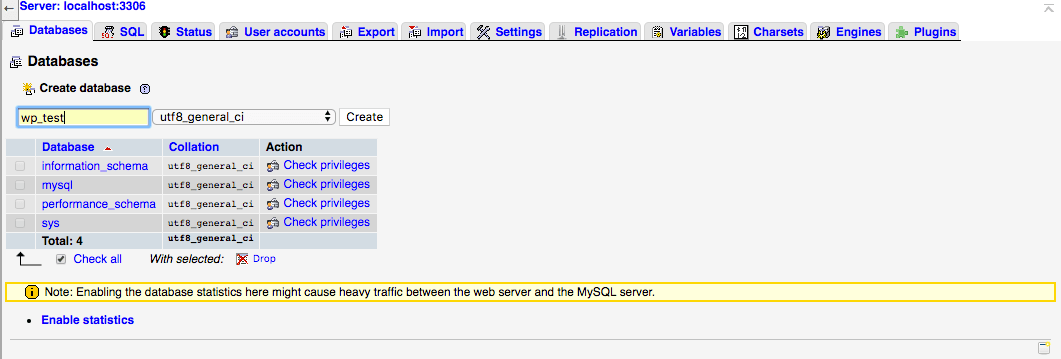
Créez une base de données, en entrant un nom comme "wp_test" et en cliquant sur Créer:

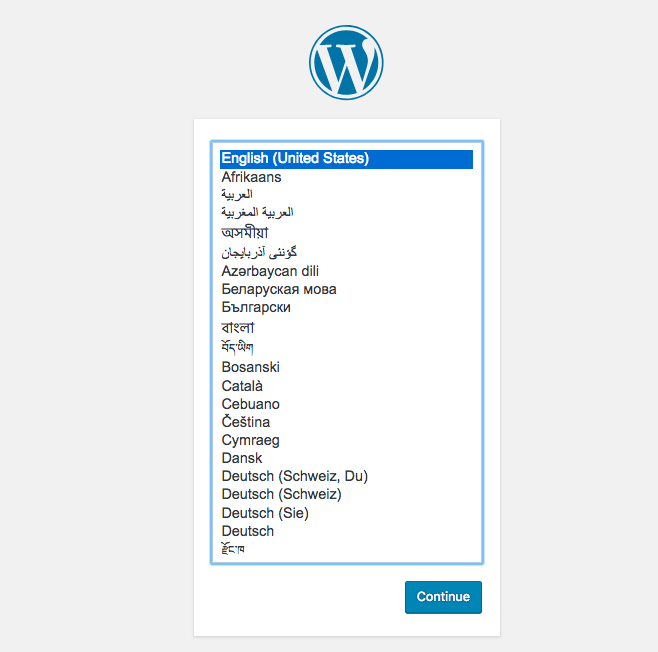
Ensuite, visitez localhost dans un navigateur web. Vous devriez voir apparaître l'écran d'installation de WordPress :

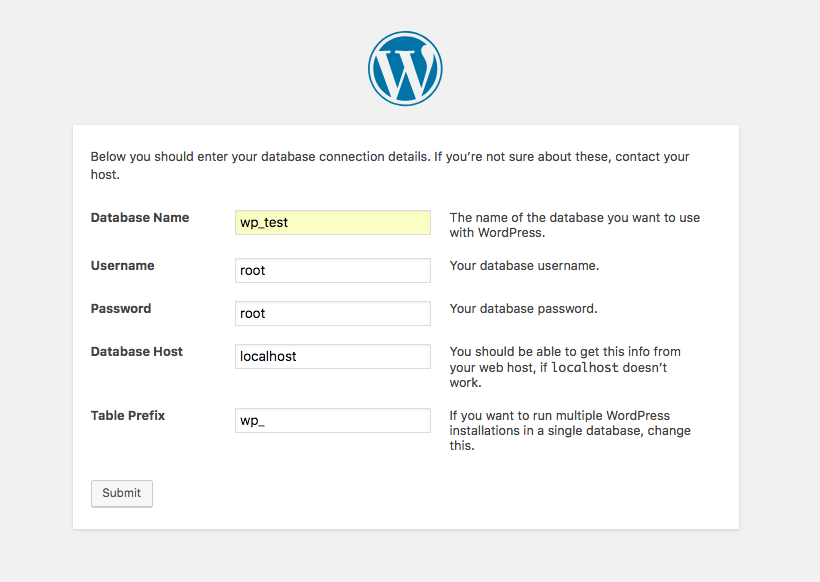
Presse Continuer et suivez les invites, en entrant "wp_test" comme nom de base de données, et "root" comme nom d'utilisateur et "root" comme nom d'utilisateur et "root" comme nom d'utilisateur. mot de passe:

Une fois que votre nouveau site est configuré, vous pouvez vous y connecter en utilisant le mot de passe et le nom d'utilisateur que vous avez définis au cours de la procédure d'installation.
Étape 4 : Créer votre thème enfant
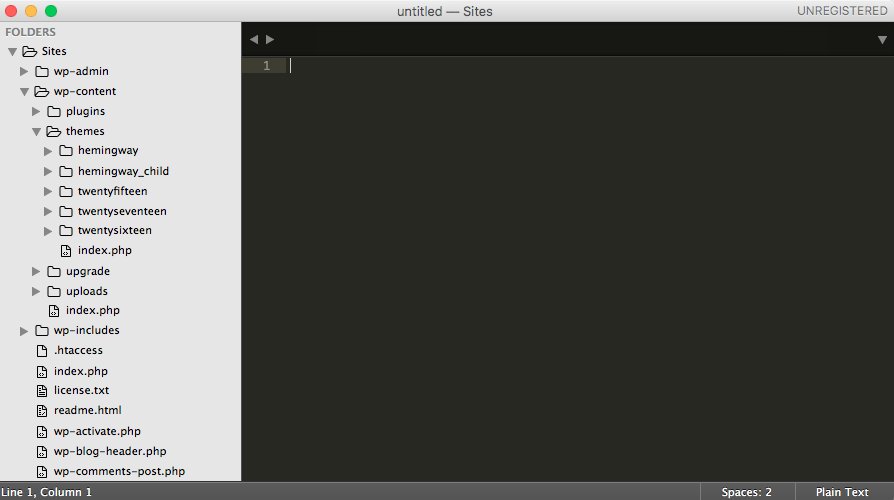
La prochaine chose à faire est la suivante installer le thème que vous souhaitez utiliser comme base pour votre thème enfant. Ensuite, dans l'éditeur de code de votre choix, accédez à votre dossier WordPress :

Ouvrir wp-content, cliquez avec le bouton droit de la souris sur le thèmes et créez un nouveau dossier appelé "themename_childtheme" (en remplaçant la première partie par le nom du dossier du thème parent).
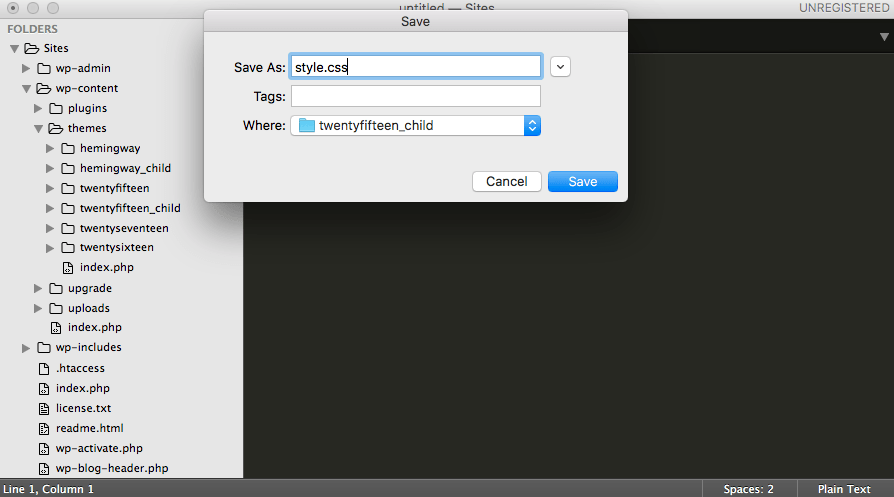
Ensuite, créez un nouveau fichier appelé "style.css" et enregistrez-le dans le dossier de votre thème enfant :

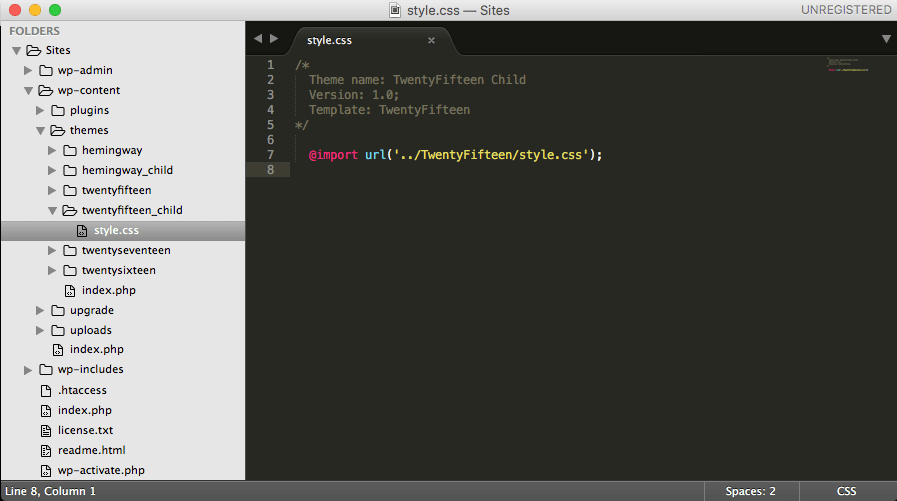
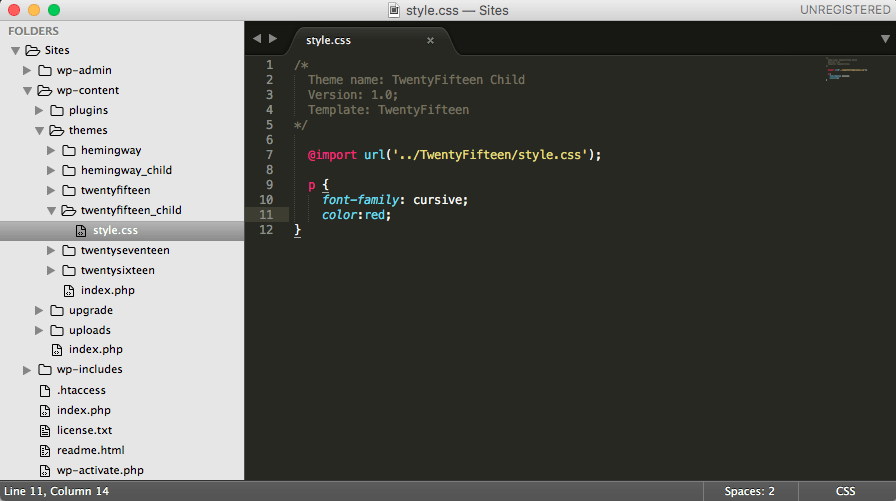
Configurez votre style.css comme indiqué ci-dessous (en remplaçant "TwentyFifteen" par le nom du thème parent) :

Cette opération permet d'importer toutes les données nécessaires du thème parent.
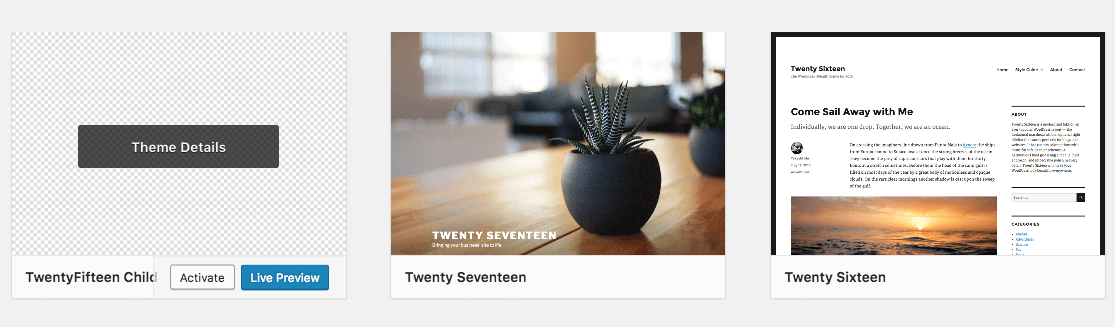
Ensuite, vous pouvez vous connecter à votre site WordPress local. Si vous vous rendez sur le site Apparence > Thèmesvous pouvez voir et activer votre nouveau thème enfant :

Bien entendu, votre site ne sera pas différent tant que vous n'aurez pas apporté de modifications au thème enfant :

Pour vérifier qu'il fonctionne, vous pouvez apporter une petite modification à votre site. Essayez d'ajouter un bloc de code comme "p {font-family : cursive ; color:red;}" à l'adresse suivante style.css file:

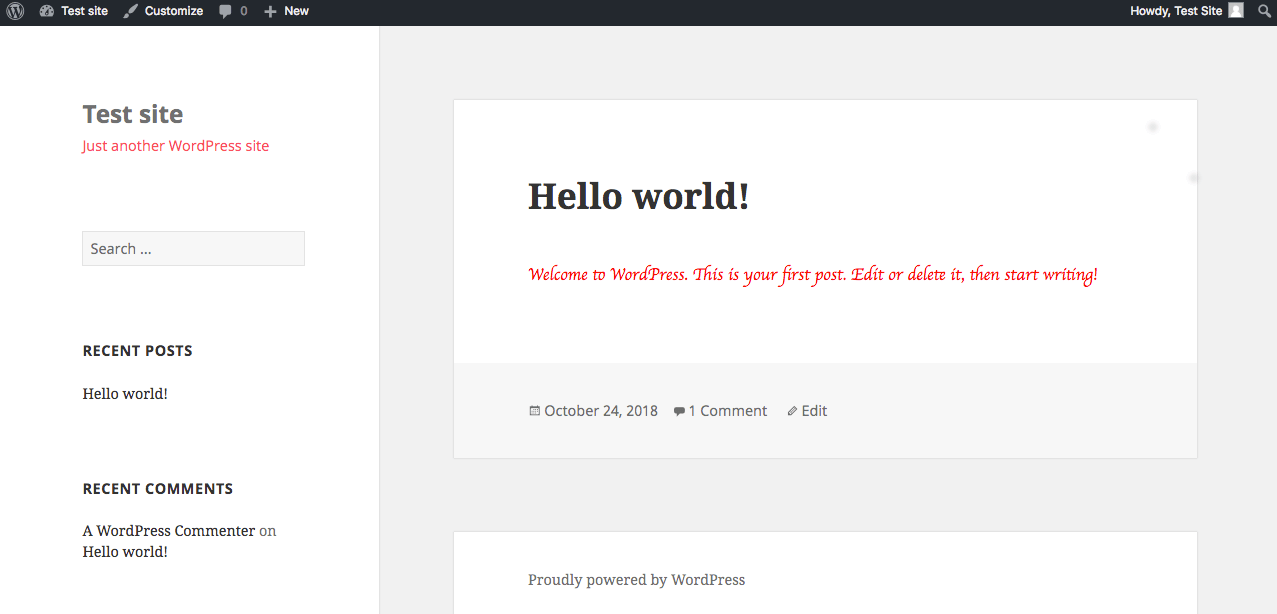
Si le texte des paragraphes de votre site devient rouge et cursif, vous avez créé avec succès un thème enfant :

Ensuite, vous pouvez apporter toutes les modifications que vous souhaitez à votre nouveau thème enfant.
Étape 5 : Télécharger le thème enfant sur votre site d'adhésion WordPress
Une fois que votre thème enfant est prêt, vous pouvez le télécharger sur votre site WordPress. Premièrement, sauvegarder votre site (juste au cas où). Ensuite, compressez l'ensemble du dossier contenant votre thème enfant (sur Mac, cliquez avec le bouton droit de la souris et choisissez Compresser; sous Windows, cliquez avec le bouton droit de la souris et sélectionnez Envoyer à > Compresser).
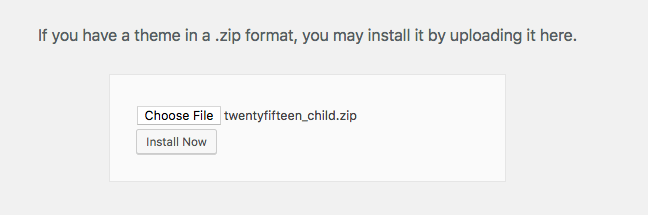
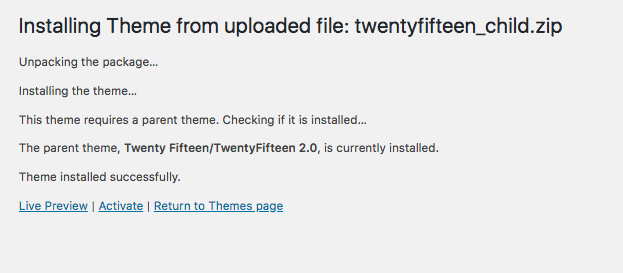
Ensuite, sur votre site en ligne, rendez-vous à l'adresse suivante Apparence > Thèmes. Sélectionner Ajouter un nouveauet ensuite Télécharger le thème. Choisissez le fichier zippé du thème enfant et installez-le :

Une fois le téléchargement terminé, vous devez sélectionner Activer:

Votre thème enfant sera maintenant opérationnel sur votre site !
Conclusion
Si vous disposez d'un budget limité et que vous ne pouvez pas vous permettre d'acheter un thème personnalisé, il peut être difficile de faire ressortir votre site d'adhésion WordPress. Heureusement, les thèmes enfants sont un moyen relativement facile de personnaliser un thème prêt à l'emploi.
Vous pouvez créer un thème enfant en cinq étapes seulement :
- Mise en place d'un environnement de développement à l'aide de un outil comme MAMP.
- Télécharger un éditeur de code tel que Code Visual Studio.
- Installer WordPress dans votre environnement de développement.
- Créer un thème enfant et y apporter des modifications.
- Télécharger le thème enfant sur votre site WordPress.
Avez-vous des questions sur la façon de modifier votre thème enfant ? Faites-le nous savoir dans la section des commentaires ci-dessous !













Ajouter un commentaire