Sentez-vous la puissance ?
Tous les principaux navigateurs Internet que vous utilisez disposent de ce que l'on appelle un ensemble d'outils de développement. Il s'agit de Google Chrome, Safari, Firefox et Internet Explorer. Avec toutes ces options, il est donc très facile d'utiliser un ensemble d'outils de développement pour réaliser des choses très intéressantes ! Sur cette page, j'utiliserai les outils de développement de Google Chrome auxquels on accède par un clic droit > Inspecter (pour une brève présentation des outils de développement de Chrome, cliquez sur ici). Vous trouverez ci-dessous des informations de base sur ce que vous pouvez faire avec les outils de développement de votre navigateur et quand ils peuvent vous être utiles.
Vérifiez les erreurs de la console pour savoir pourquoi quelque chose ne fonctionne pas correctement sur votre site.
Si vous constatez que le contenu de votre page ne se charge pas correctement ou que quelque chose ne semble pas fonctionner, il est essentiel de pouvoir vérifier les erreurs locales susceptibles de se produire lors du chargement d'une page. Pour commencer, ouvrez les outils de développement dans votre navigateur et accédez à l'onglet Console. Une fois sur place, activez l'option "Conserver le journal" en haut de la page, sous les onglets principaux, et appuyez sur "Actualiser" si aucune information ne s'affiche.
Une fois que vous avez fait cela, tous les messages d'erreur s'affichent. Si vous n'êtes pas sûr de la signification d'un message d'erreur ou de la manière d'y remédier, la lecture de cet article vous sera utile. ici. Si vous n'êtes toujours pas sûr de la marche à suivre, envoyez-nous une capture d'écran de ce que vous voyez avec une brève explication de ce qui ne fonctionne pas dans un formulaire de demande d'information. ticket d'assistance.
Ajustez ou modifiez votre style CSS et voyez comment cela affectera votre site avant d'enregistrer les modifications dans votre thème ou votre plugin.
Si vous n'aimez pas la façon dont votre thème ou MemberPress affiche son style CSS, ou si elle ne s'affiche pas correctement, WordPress permet de la modifier très facilement à l'aide d'un plugin tiers. Nous vous recommandons d'utiliser le plugin Plugin CSS personnalisé simplemais il existe également d'autres options si vous effectuez un simple recherche pour les plugins WordPress de CSS personnalisés. L'idée avec ces types de plugins est que vous pouvez créer n'importe quel CSS personnalisé, le coller dans le plugin et il sera appliqué. Si vous pouvez restreindre le CSS à votre thème, la plupart des thèmes ont un endroit où vous pouvez ajouter du CSS personnalisé, alors demandez à votre développeur de thème si vous n'êtes pas sûr de l'endroit où il se trouve.
Pour cet exemple, disons que j'aimerais que les titres des champs de mon formulaire d'inscription MemberPress soient un peu plus grands que ce qu'ils sont ici :

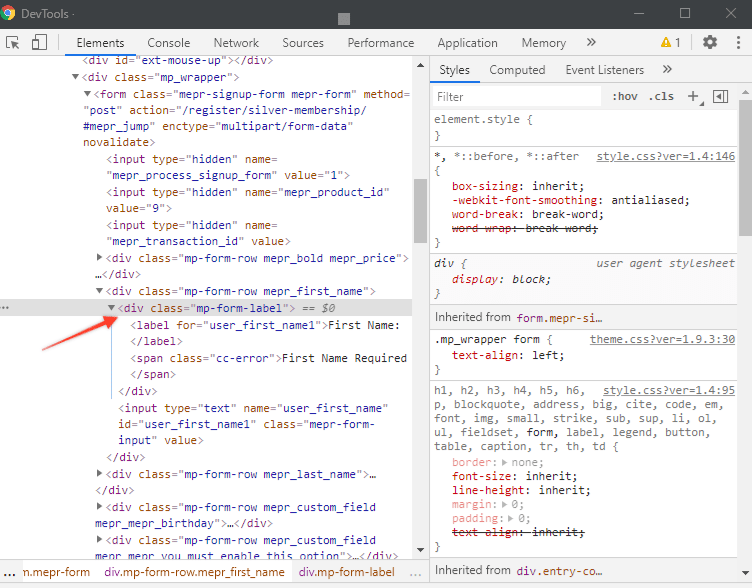
La façon la plus simple de procéder est de faire un clic droit directement sur l'élément que vous souhaitez modifier. Ainsi, si je fais un clic droit sur l'un de ces titres et que je clique ensuite sur inspecter l'élément, cela ressemblera à ceci :

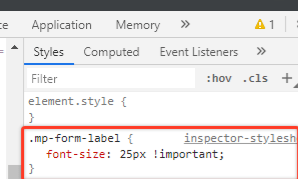
Vous remarquerez que lorsque j'ai fait cela, la section surlignée en gris dans les outils de développement est celle qui est directement liée à l'étiquette du formulaire. Nous recherchons ici la classe div, qui nous indiquera la classe CSS appelée et utilisée pour afficher le texte. Lorsque je survole la classe div, l'élément particulier qu'elle affecte est surligné en bleu, ce qui est un bon moyen de vérifier que vous obtenez la bonne classe. La classe utilisée ici est mp-form-label et bien que dans cet article nous ne discuterons pas trop des détails du fonctionnement de CSS (mais si vous souhaitez en savoir plus sur CSS, ici est un bon point de départ), sachez que pour cet exemple, afin d'agrandir le texte, je devrais l'entrer dans le plugin CSS Custom Manager :

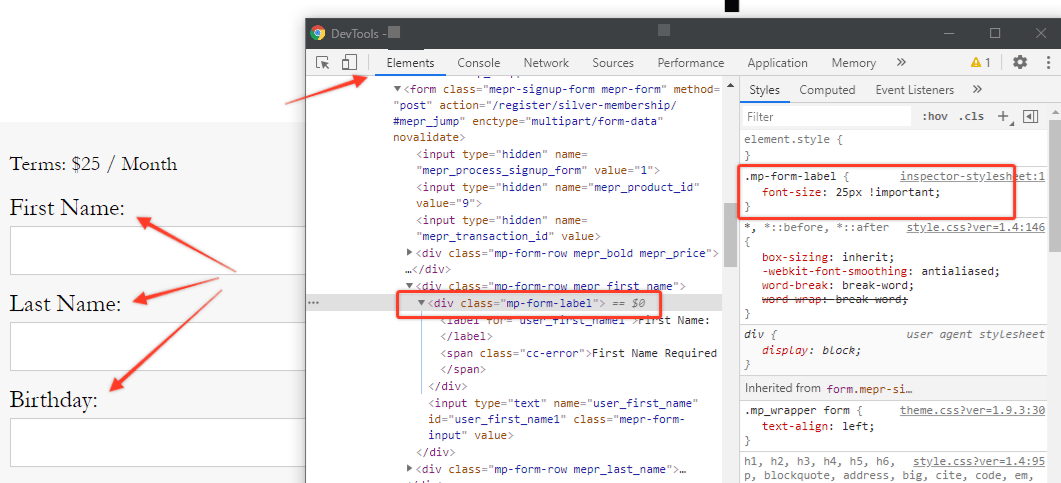
Il est important de noter que chaque classe doit commencer par un "." (point), que le style doit être entouré de "{}" (accolades) et qu'il est toujours bon d'inclure un élément de type !important variable. La raison pour laquelle vous pouvez avoir besoin d'inclure la variable !important Cette variable est due au fait que la plupart du temps, lorsque vous ajoutez une feuille de style CSS personnalisée, vous remplacez une feuille de style CSS existante, ce qui devrait garantir l'affichage de votre feuille de style CSS personnalisée à la place. Voici à quoi ressemblerait cette modification :

Vérifiez sur quel serveur votre contenu est chargé lorsqu'il ne se charge pas correctement.
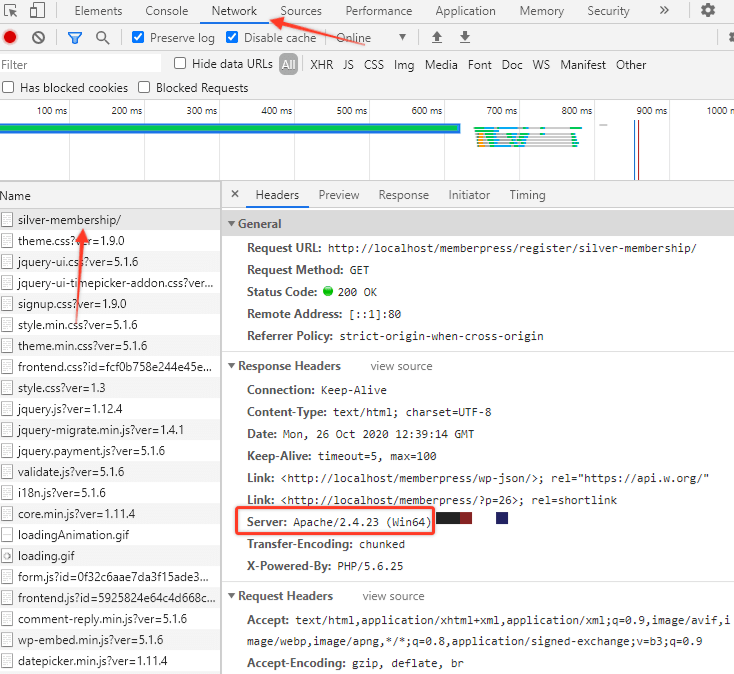
Parfois, vous constaterez qu'une partie particulière de votre site ne se charge pas correctement, comme les fichiers protégés par des règles d'URI personnalisées. Cela est généralement dû au fait que le contenu est chargé par un serveur autre qu'Apache, comme NGINX, qui est une cause fréquente de problèmes. Pour vérifier cela, vous devez ouvrir les outils de développement et aller dans l'onglet Réseau. Si vous ne voyez rien, il se peut que vous deviez rafraîchir la page, mais sinon vous verrez une liste de tous les emplacements de fichiers qui ont été utilisés pour charger la page. Faites défiler la liste jusqu'à ce que vous trouviez l'emplacement du fichier qui tire le contenu qui ne se charge pas correctement (vous saurez généralement de quel emplacement il s'agit parce qu'il portera une sorte d'icône code d'erreur sur le statut) et cliquez sur le lien. Vous obtiendrez diverses informations, y compris le code d'état, mais vous voudrez regarder sous la rubrique "En-têtes de réponse", comme vous pouvez le voir ici :

Ici, vous remarquerez que le contenu a été chargé par Apache, mais encore une fois, s'il s'agit d'autre chose et que vous avez un problème, vous devrez faire un changement. Plus précisément, vous devez contacter votre serveur hôte et voir s'il peut transmettre les requêtes pour ces types de fichiers à Apache pour qu'il les traite au lieu de NGINX.











