O MemberPress envia e-mails automáticos aos membros quando ocorrem eventos importantes, como inscrição, renovação de assinaturas ou processamento de pagamentos. Os e-mails padrão do MemberPress podem não corresponder ao estilo de seu site e devem ser personalizados. Você pode substituir os modelos de e-mail para que eles representem melhor sua marca, mantendo todas as informações essenciais.
Este guia explica como substituir os modelos de e-mail padrão do MemberPress para ajustar a aparência e o conteúdo dos e-mails do MemberPress à sua marca e às suas necessidades.
O que são modelos de e-mail MemberPress?
Os modelos de e-mail controlam a aparência e o conteúdo dos e-mails automáticos do MemberPress.
Esses modelos usam HTML (o código usado para criar páginas da Web) e tags MemberPress exclusivas que adicionam automaticamente informações específicas do membro. As tags MemberPress adicionam informações sobre os membros, como nome, e-mail, detalhes da associação etc.
Os modelos padrão são armazenados nos arquivos do plug-in MemberPress e não devem ser alterados diretamente, pois as atualizações apagarão suas alterações.
Modificação do conteúdo padrão do e-mail
Um editor integrado permite que você modificar o conteúdo dos e-mails do MemberPress. Para atualizar o conteúdo de qualquer e-mail padrão, clique no botão Editar ao lado do nome do e-mail em Configurações de e-mail. As configurações dos e-mails MemberPress estão disponíveis em Painel de controle > MemberPress > Configurações > guia E-mails.
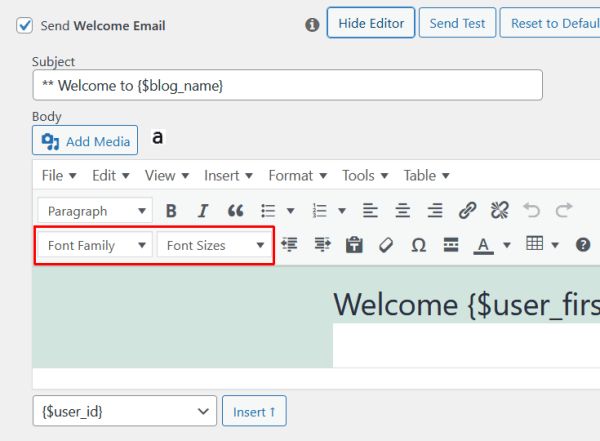
Estilo de fonte em e-mails MemberPress
Você pode ampliar os recursos do editor de e-mail MemberPress adicionando opções de estilo de fonte. Para fazer isso, você precisaria adicionar a opção Ferramentas avançadas do editor em seu site.
Depois de ativado, o plug-in adicionará as configurações de estilo de fonte às opções do editor de e-mail.

Substituir modelos de e-mail por meio de um plug-in de terceiros
Você pode personalizar todo o design do modelo de e-mail do MemberPress usando um software de terceiros. Modelos de e-mail plugin.
Esse plug-in pode armazenar seu design de modelo de e-mail personalizado e substituir os modelos de e-mail padrão. Portanto, você pode aplicar seu design personalizado a qualquer tipo de e-mail do MemberPress desativando seu modelo padrão.
Você deve instalar e ativar o plug-in Email Templates para usá-lo em seu site.
Para criar um design de modelo personalizado usando o plug-in Email Templates, siga estas etapas:
- Navegue até Painel de controle > Aparência > Modelos de e-mail. Isso abrirá a página de edição de e-mail.
- Crie seu modelo personalizado conforme necessário, incluindo o cabeçalho, o corpo, o rodapé e o plano de fundo do e-mail.
- Clique no botão Publicar para salvar seu design.
Depois que seu design de modelo personalizado for salvo, você poderá aplicá-lo a qualquer tipo de e-mail do MemberPress:
- Navegue até Painel de controle > MemberPress > Configurações > E-mails guia.
- Encontre o e-mail MemberPress tipo ao qual você deseja aplicar seu design de modelo personalizado e clique no botão Editar botão.
- Desmarque a opção Usar modelo padrão para aplicar um design personalizado a esse tipo de e-mail.
Substituir manualmente os modelos de e-mail
Como alternativa, você pode personalizar os modelos de e-mail do MemberPress manualmente. Nesse caso, para personalizar seus modelos de e-mail, você precisa:
- Acesso aos arquivos de seu site por meio de um Cliente FTP (por exemplo Filezilla) ou um gerenciador de arquivos plugin (por exemplo. Gerenciador de arquivos). Se disponível, você também pode usar o gerenciador de arquivos fornecido por sua hospedagem serviço;
- Um ativo tema infantil em seu site.
Modelos de e-mail padrão do MemberPress
Para começar, você deve localizar os arquivos de modelo de e-mail padrão do MemberPress. Você pode copiar esses arquivos e usá-los para criar seus modelos de e-mail personalizados.
Você pode encontrar os modelos de e-mail padrão seguindo estas etapas:
- Acesse os arquivos do seu site conectando-se com um cliente FTP ou usando um gerenciador de arquivos.
- Navegue até a seção
wp-content/plugins/memberpress/app/views/emailspasta. - Navegue pelos arquivos para encontrar o modelo de e-mail de que você precisa. Alguns dos modelos mais comuns são:
member_signup_completed.php- enviado quando um membro conclui o registro;cartão_de_crédito_expirando.php- enviado quando o cartão de crédito de um associado está prestes a expirar;subscription_renewed.php- enviado quando uma assinatura é renovada;transaction_completed.php- enviado quando um pagamento é concluído;transaction_refunded.php- enviado quando um pagamento é reembolsado.
Como criar seus modelos de e-mail personalizados
Todos os modelos de e-mail personalizados devem ser armazenados em seu tema filho. Para fazer isso, você deve criar uma estrutura de pastas específica na pasta do tema filho:
- Navegue até a pasta do tema filho (geralmente em
wp-content/themes/your-child-theme-name). - Crie uma nova pasta chamada
memberpress. - Dentro dessa pasta, crie outra pasta chamada
e-mails. Portanto, seu caminho final deve ser:wp-content/themes/your-child-theme-name/memberpress/emails/.
Em seguida, você deve copiar o arquivo de modelo de e-mail padrão que deseja modificar para o tema filho:
- Navegue de volta para a pasta original de modelos de e-mail (
wp-content/plugins/memberpress/app/views/emails/). - Aqui, localize o arquivo do modelo de e-mail que deseja modificar e faça uma cópia desse arquivo.
- Mova o arquivo copiado para sua pasta de modelos personalizados (
wp-content/themes/your-child-theme-name/memberpress/emails/).
Depois que o arquivo de modelo de e-mail copiado for adicionado à pasta de modelos de e-mail personalizados, você poderá começar a personalizar o modelo:
- Abrir o arquivo usando qualquer editor de texto.
- Aplique suas modificações para o design e o texto.
- Salvar o arquivo mudanças sem alterar o nome do arquivo.
Criação de um plug-in de modelos de e-mail de substituição personalizada (método alternativo)
Se preferir não usar um tema filho ou não puder usá-lo, você poderá criar um plug-in simples:
- Acesse os arquivos do seu site conectando-se com um cliente FTP ou usando um gerenciador de arquivos.
- Criar uma nova pasta
my-memberpress-emailsnowp-content/plugins/diretório. - Dentro dessa pasta, crie um arquivo chamado
my-memberpress-emails.php. - Copie e cole esse código no arquivo:
<?php
/**
* Modelo de e-mail MemberPress: Plugin de modelos de e-mail personalizados
* Nome do plug-in: My MemberPress Email Templates
* Descrição: Modelos de e-mail personalizados para MemberPress
* Versão: 1.0 Autor: Seu nome
*/
função custom_memberpress_email_paths($paths) {
// Adicione seu diretório de modelo personalizado
$plugin_path = plugin_dir_path(__FILE__) . 'templates/';
array_unshift($paths , $plugin_path);
return $paths;
}
add_filter('mepr_view_paths', 'custom_memberpress_email_paths');
- Crie uma pasta chamada
modelosdentro da pasta do novo plug-in. - Crie uma pasta chamada
e-mailsdentro domodelospasta. - Copie e personalize os modelos de e-mail conforme descrito anteriormente, colocando-os na pasta
templates/emails/pasta. - Ir para Painel de controle > Plug-ins e ative seu novo plug-in.
Exemplos de personalização do modelo de e-mail MemberPress
Ao editar seus arquivos de modelos personalizados, estas são algumas das alterações mais comuns que você pode aplicar:
- Altere a linha de assunto do e-mail:
- Procure por textos que comecem com
$subject =próximo à parte superior do arquivo; - Altere o texto entre as aspas simples.
- Mantenha qualquer texto entre chaves, como
{$blog_name}como esses para inserir automaticamente o nome do site.
- Procure por textos que comecem com
// Modelo de e-mail do MemberPress: Assunto do e-mail de registro de membro// Altere o texto entre as aspas para personalizar sua linha de assunto$subject = "Bem-vindo ao {$blog_name}!";
- Alterar a mensagem de e-mail:
- O texto que começa com
$message =contém o código HTML que cria o design do e-mail. Localize essa seção no código do modelo; - Você pode alterar as partes do texto e manter as tags HTML e os parâmetros de e-mail;
- Os parâmetros de e-mail são semelhantes a
{$user_first_name}ou{$product_name}e não deve ser removido.
- O texto que começa com
// Modelo de e-mail MemberPress: Conteúdo do e-mail de registro de membro// Editar o texto entre <p> e </p> tags para alterar a mensagem$message = ' <html> <body> <div> <h1>Bem-vindo ao {$blog_name}!</h1> <p>Olá{$user_first_name},</p> <p>Obrigado por participar de nossa{$product_name}adesão!Sua conta agora está pronta para ser usada.
Você pode fazer login em sua conta aqui:
Obrigado,
A equipe {$blog_name}











