O complemento MemberPress Courses adicionará cursos específicos áreas de widgets em seu site. Você pode usar widgets de bloco nessas áreas para adicionar conteúdo aos seus cursos e lições do MemberPress.
Este documento fornecerá detalhes sobre as áreas de widget disponíveis para os cursos do MemberPress e como usá-las com blocos de widget.
Áreas do widget de cursos MemberPress
Se você tiver o MemberPress Complemento de cursos ativo em seu site com o Modelo ReadyLaunch Courses/Lessons ativadoAlém disso, você terá acesso às seguintes áreas de widgets:
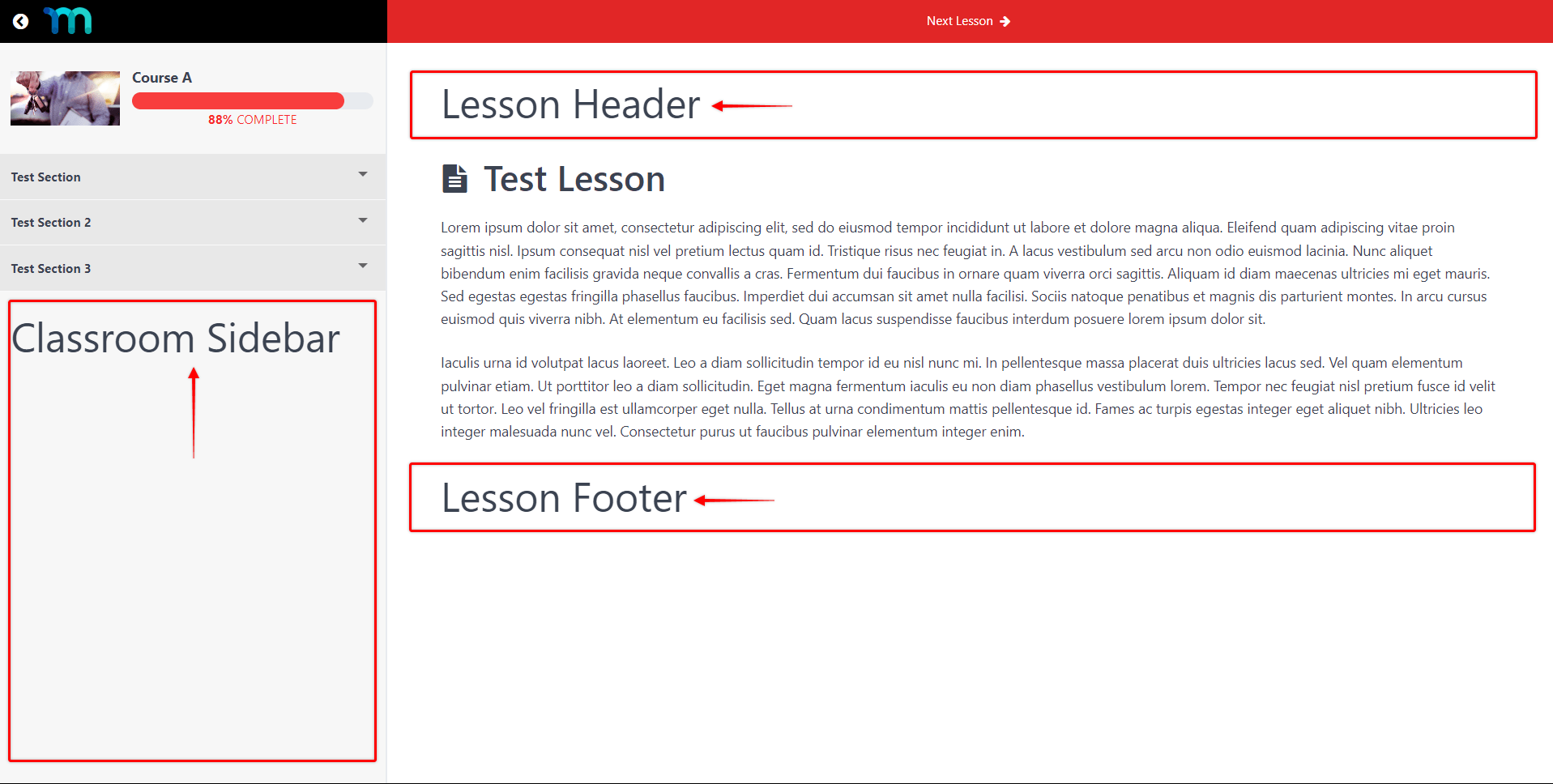
- Barra lateral da sala de aula - visível em todos os seus cursos e lições;
- Cabeçalho das lições - visível em todas as suas lições;
- Rodapé das aulas - visível em todas as suas lições.

Widgets de bloco e cursos do Memberpress
Os cursos MemberPress são compatíveis com Widgets de bloco MemberPress e os fornecidos pelo WordPress ou por provedores de terceiros.
Assim, você pode adicionar qualquer bloco às suas áreas de widgete combiná-los para criar os designs desejados. Todas as áreas de widgets estarão disponíveis em Painel > Appearance > Widgets.
Exemplo: Adicionar uma saudação personalizada e um formulário de login à barra lateral do curso
Para ilustrar como os widgets de bloco do MemberPress podem ser usados com os cursos, criamos este exemplo. Aqui, mostraremos como criar uma saudação personalizada para membros conectados, na barra lateral de todos os cursos do MemberPress (com o modelo ReadyLaunch ativado). Além disso, adicionaremos um formulário de login para os usuários que estiverem desconectados.
Para isso, usaremos três widgets de bloco MemberPress:
- Bloco de conteúdo protegido;
- Bloco de informações da conta;
- Bloqueio de login.
Conforme mencionado acima, a barra lateral da sala de aula é a área do widget visível em todos os seus cursos e lições. Portanto, essa é a área à qual adicionaremos nossos blocos.
Configuração de blocos de widgets
Siga estas etapas para criar essa configuração:
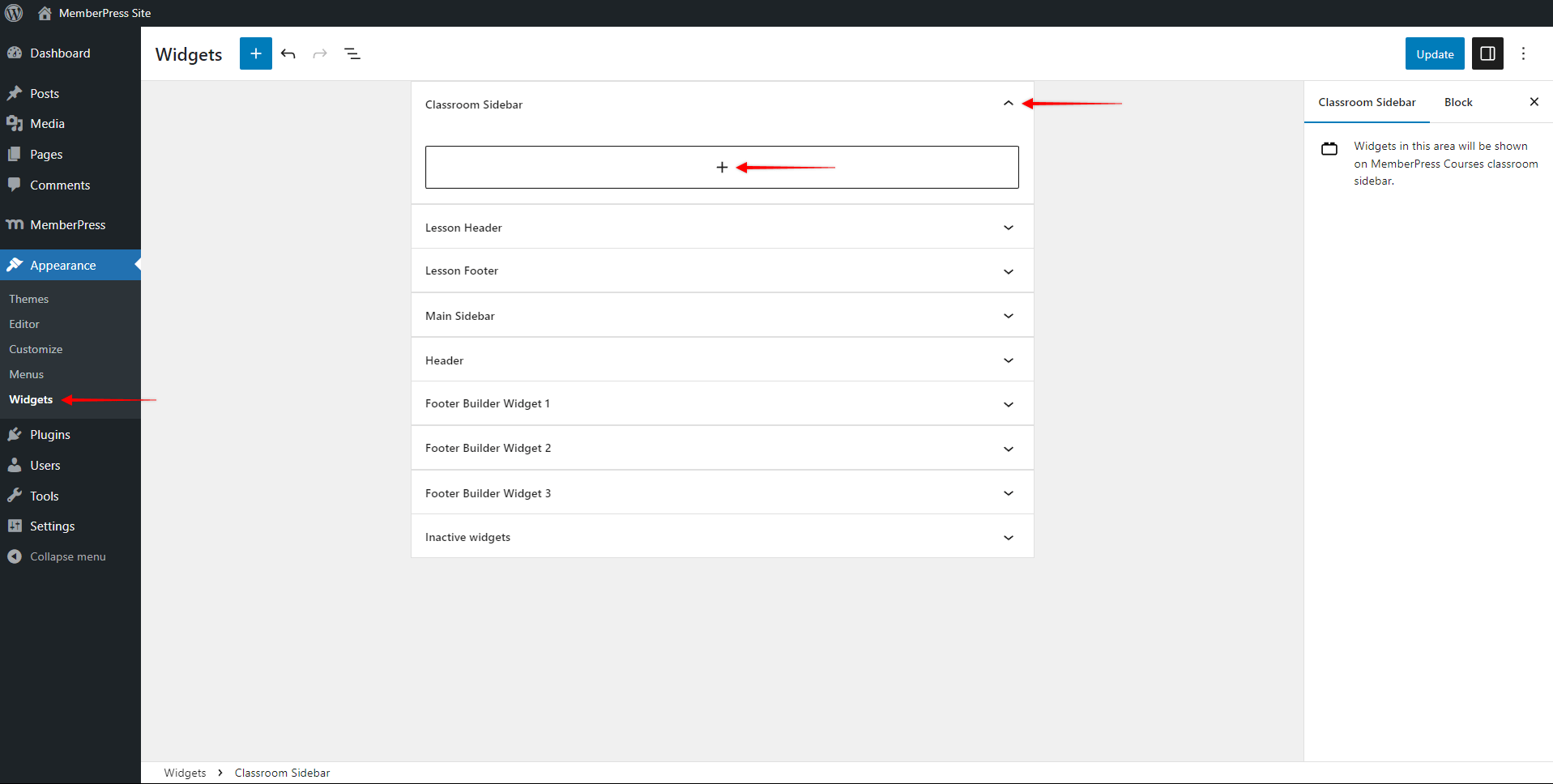
- Faça login no painel de administração do seu site e navegue até Painel > Appearance > Widgets.

- Expandir o Barra lateral da sala de aula clicando em o ícone de cursor e clicando no botão + ícone para adicionar o widget de bloco.
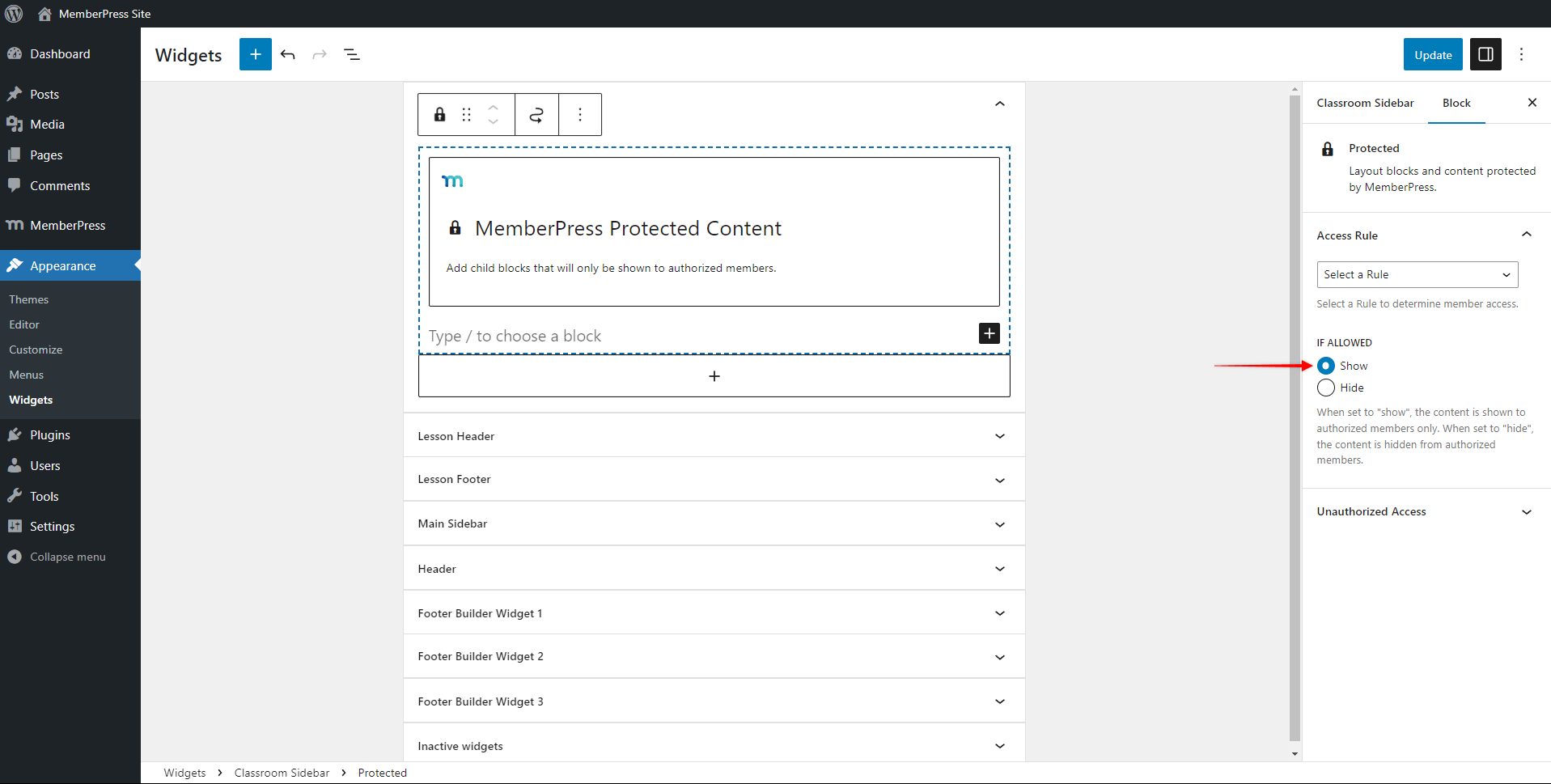
- Adicione o Conteúdo protegido MemberPress bloco. Selecione a regra que deseja aplicar e escolha Mostrar sob o Se permitido opção. Isso mostrará qualquer conteúdo que você adicionar a esse bloco somente para os membros autorizados conectados.

- Em seguida, adicione o bloco Column padrão e defina-o como 2 colunas. Adicione o bloco padrão Parágrafo e seu texto de saudação para a coluna da esquerda. Em nosso exemplo, usamos "Olá,“.
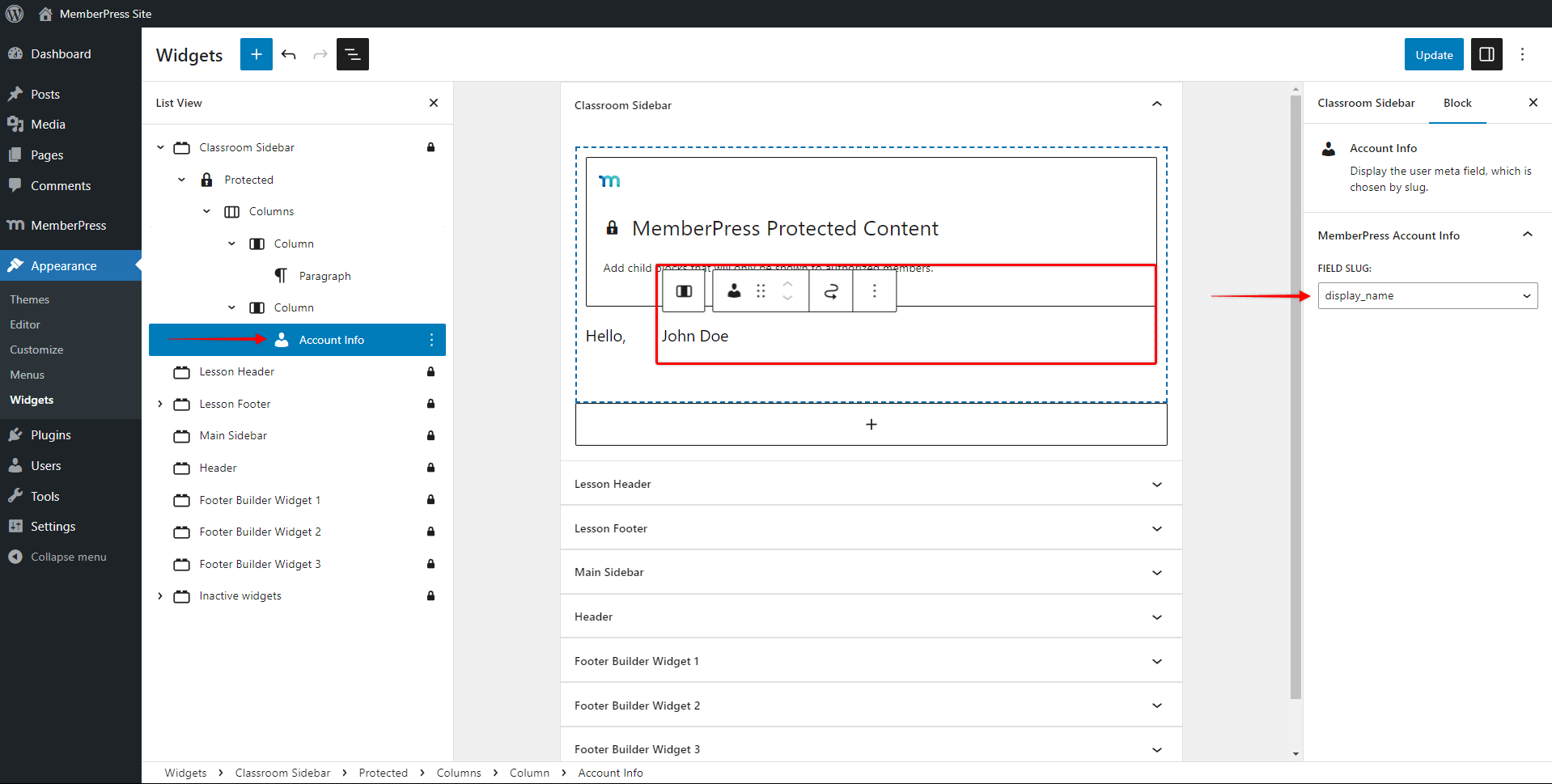
- Na coluna da direita, adicione o Informações da conta MemberPress bloco. Sob o Lesma de campo escolha a opção nome_de_exibição no front end, isso mostrará o nome de exibição definido para o usuário conectado. Você também pode usar o slug do nome ou sobrenome, se isso se adequar melhor às suas necessidades.

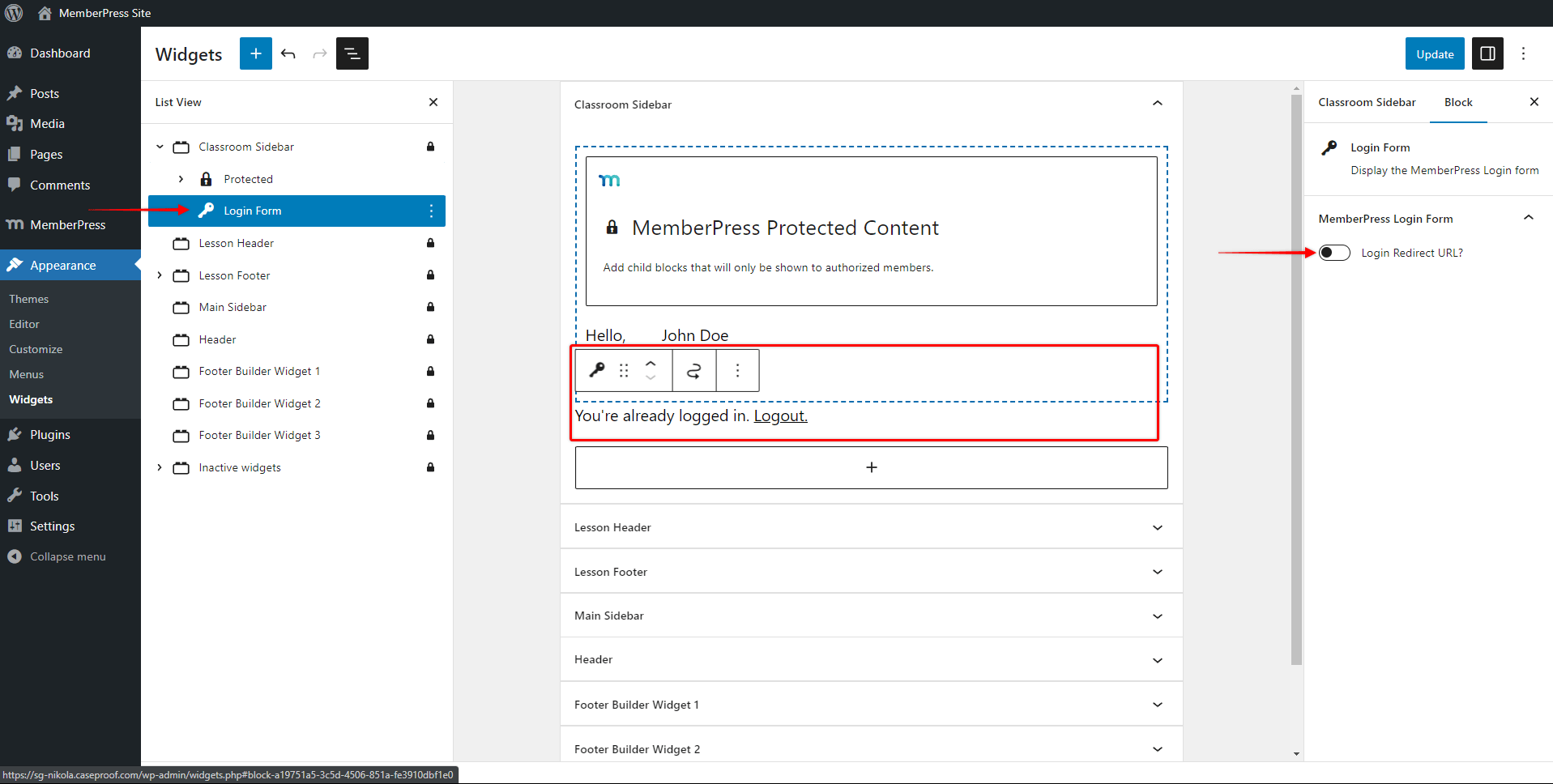
- Em seguida, no bloco Protected Content que você adicionou anteriormente, adicione o bloco MemberPress Login bloco. Não é necessário adicionar o formulário de login ao bloco Protected Content, pois você deseja que o formulário de login seja exibido para os usuários desconectados.

- Sob o Configurações do bloco de login, você deve deixar o URL de redirecionamento de login? opção desativadopois você não quer que um usuário seja redirecionado para fora do seu curso depois de fazer login.
- Clique no botão Atualização para salvar as alterações.
O resultado
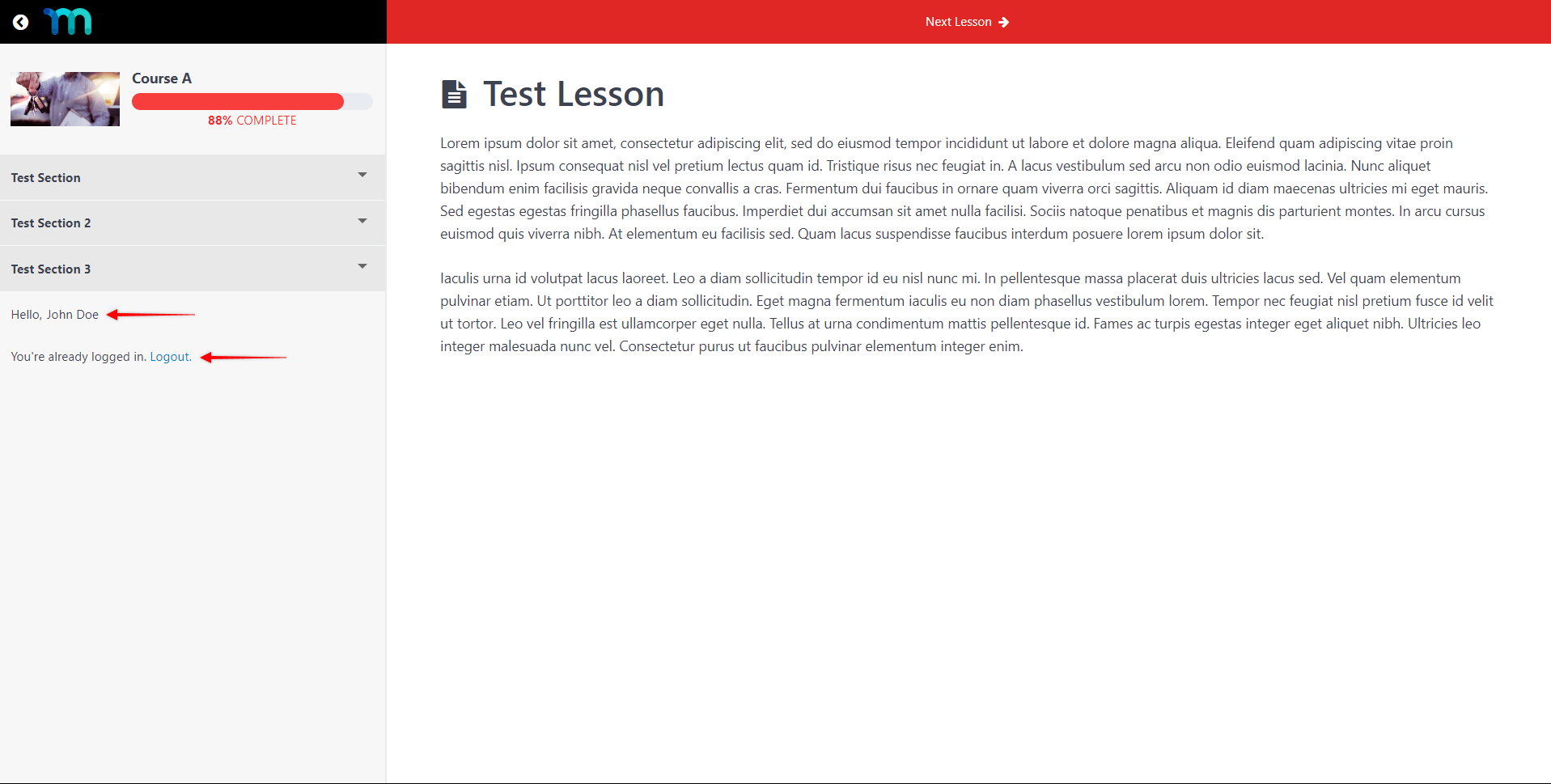
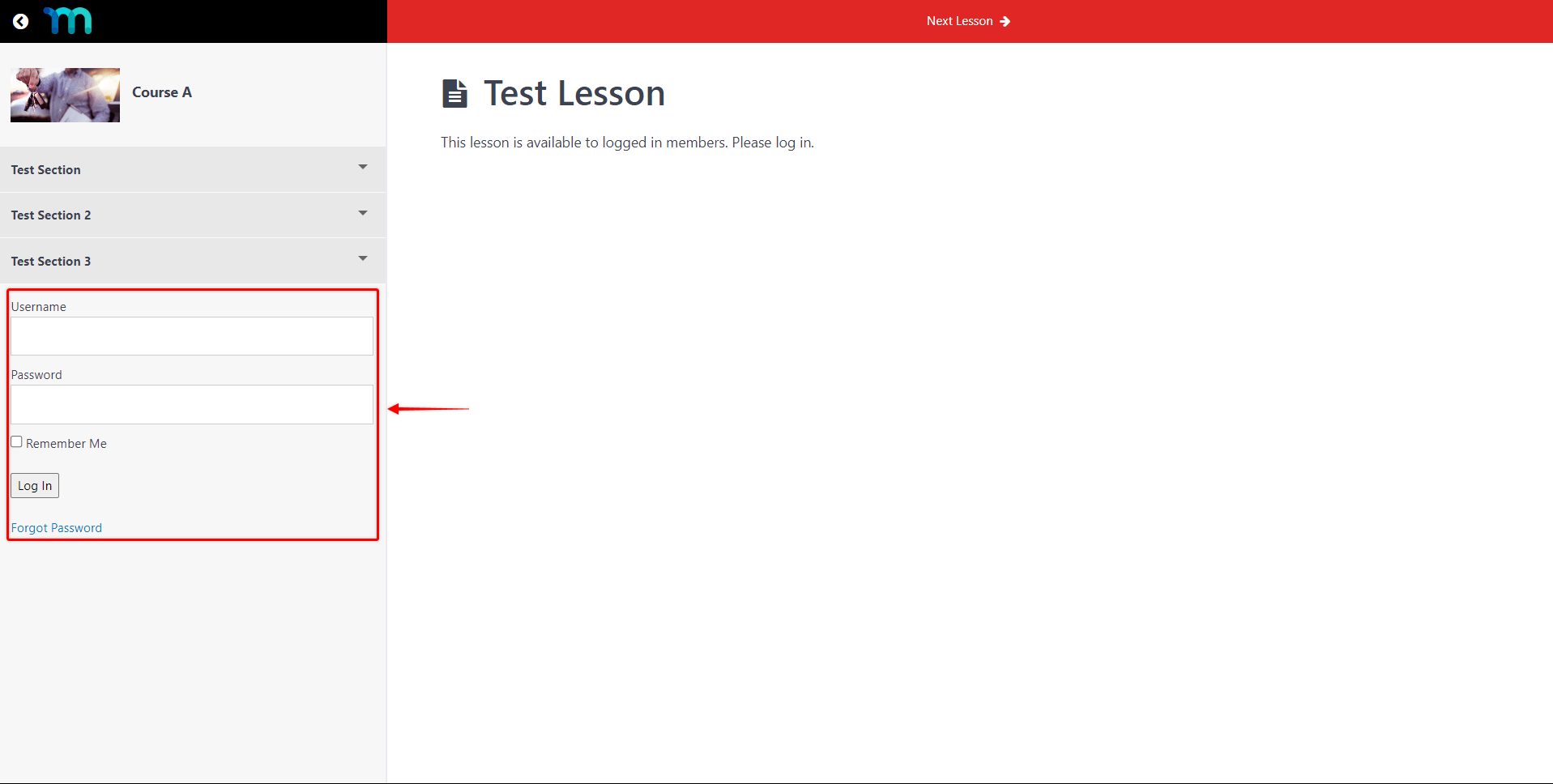
Como resultado, os usuários desconectados verão apenas o formulário de login para seus cursos e lições protegidos.

Depois de fazer login, o usuário verá a saudação personalizada e a mensagem "Você já está conectado. Sair." mensagem.