Si desea tener una pestaña de imagen de perfil de usuario en la página Cuenta, donde los usuarios puedan añadir fácilmente su imagen de perfil y utilizarla a través de su sitio web, no busque más allá de la opción
Avatar de un usuario plugin.
Para añadir una pestaña de imagen de perfil de usuario, siga los pasos que se indican a continuación:
- Vaya a su panel de WordPress > Plugins > Añadir nuevo, y busque "One User Avatar". Es el desarrollado por One Designs.
- Instale y active este plugin.
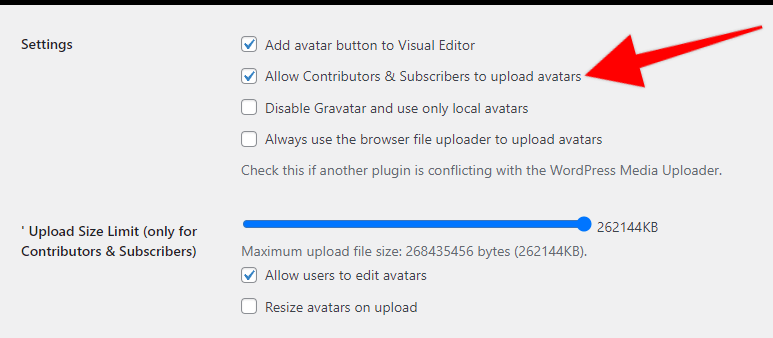
- Activar Permitir a los colaboradores y suscriptores subir avatares para que los usuarios puedan subir sus propios avatares.

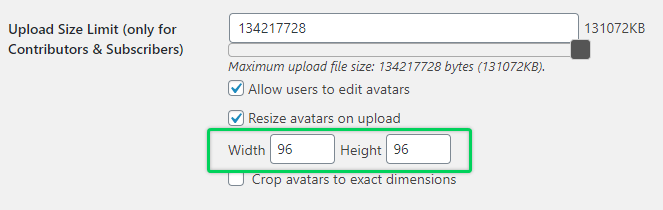
Si lo deseas, puedes cambiar el tamaño predeterminado del avatar en Avatares > Configuración:

- Cree una pestaña especial de Imagen de perfil en la página Cuenta. Hay dos maneras de hacerlo que se enumeran a continuación.
- Activar Permitir a los colaboradores y suscriptores subir avatares para que los usuarios puedan subir sus propios avatares.
Utilizar funciones personalizadas
Si está familiarizado con PHP, puede añadir el código siguiente en la parte inferior de la función de su tema activo o utilizar la función WPCode (consulte este artículo para obtener más información: Cómo añadir fragmentos de código personalizados en WPCode).
<?php
function mepr_add_image_tab($user) {
?>
<span class="mepr-nav-item custom-image">
<a href="/index.php/account/?action=profile-image">Imagen de perfil</a>
</span>
<?php
}
add_action('mepr_account_nav', 'mepr_add_image_tab');
function mepr_add_image_tab_content($action) {
if($action == 'profile-image') {
echo do_shortcode('[avatar_upload]');
}
}
add_action('mepr_account_nav_content', 'mepr_add_image_tab_content');
?>
Mostrar imagen de perfil
Añadiendo una imagen de perfil de usuario como esta cambiará la imagen de usuario llamada avatar en todos los lugares donde se muestre la imagen de usuario. También reemplazará la imagen de usuario del Gravatar asignado al correo electrónico del usuario. El lugar más popular donde se muestra la foto del usuario es en los comentarios del post, pero puedes mostrarla en cualquier lugar usando el siguiente shortcode:
[avatar user="actual"]