Los Cursos MemberPress vienen con la Plantilla ReadyLaunch Cursos/Lecciones. Esta plantilla está pensada para un aprendizaje sin distracciones y, por este motivo, utiliza su propia cabecera en lugar de la cabecera global del sitio.
La cabecera de la plantilla Cursos/Lecciones de ReadyLaunch viene con el menú Cursos. Este documento le mostrará cómo puede modificar este menú para adaptarlo a sus necesidades.
Cursos Estilización de menús
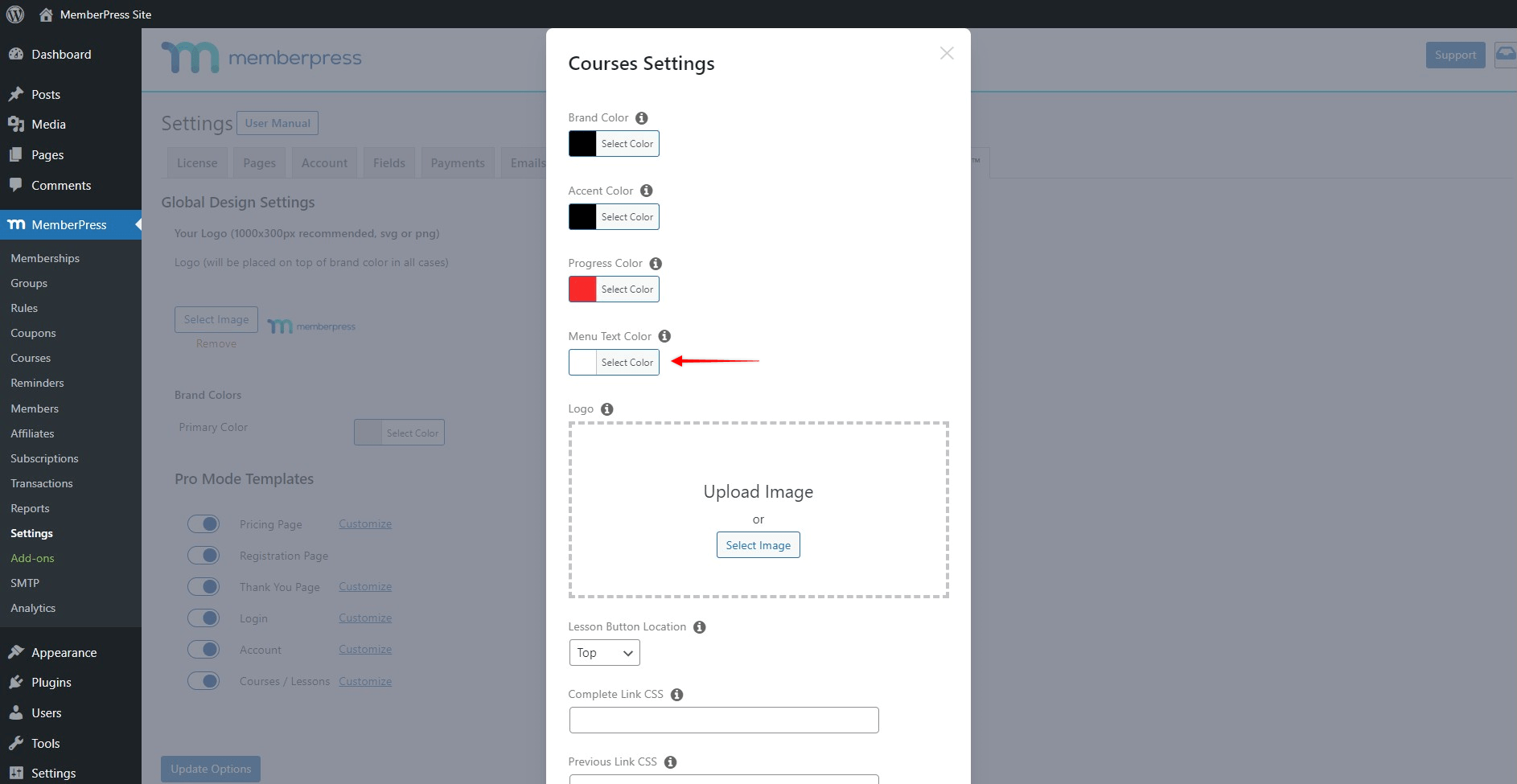
La plantilla ReadyLaunch Cursos/Lecciones viene con algunos opciones de estilo por defecto. Puede acceder a estas opciones de estilo pulsando el botón Personalice enlace en Panel de control > MemberPress > Configuración > pestaña ReadyLaunch.
Aquí, el Color del texto del menú le permitirá establecer el color de los elementos del menú del curso.
Si desea añadir algún estilo adicional a los elementos del menú del curso, deberá hacerlo añadiendo CSS personalizado a su Personalizador de temas (Panel > Apariencia > Personalizar > CSS adicional).
Añadir / Eliminar elementos del menú
Los elementos de menú de MemberPress Courses se pueden editar igual que cualquier ubicación de menú en WordPress. Para gestionar los elementos de menú del curso, siga estos pasos:
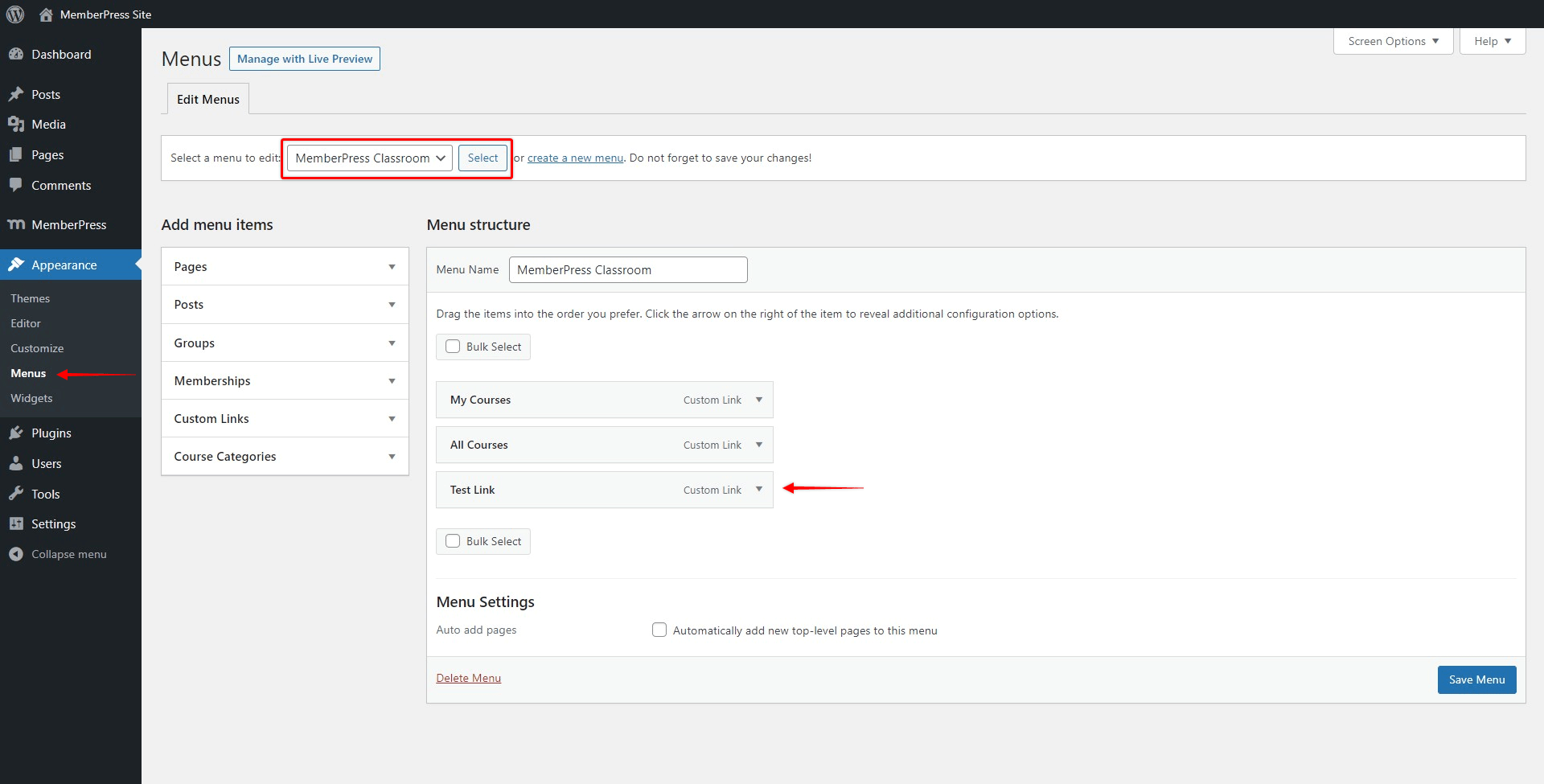
- Vaya a Panel > Apariencia > Menús;
- En el menú desplegable del selector de menús de la parte superior de la página, seleccione la opción Aula MemberPress y haga clic en el botón Seleccione botón;
- Edite las opciones de su menú. Como ejemplo, añadimos el Enlace de prueba de menú;
- Haga clic en el botón Guardar menú para guardar los cambios
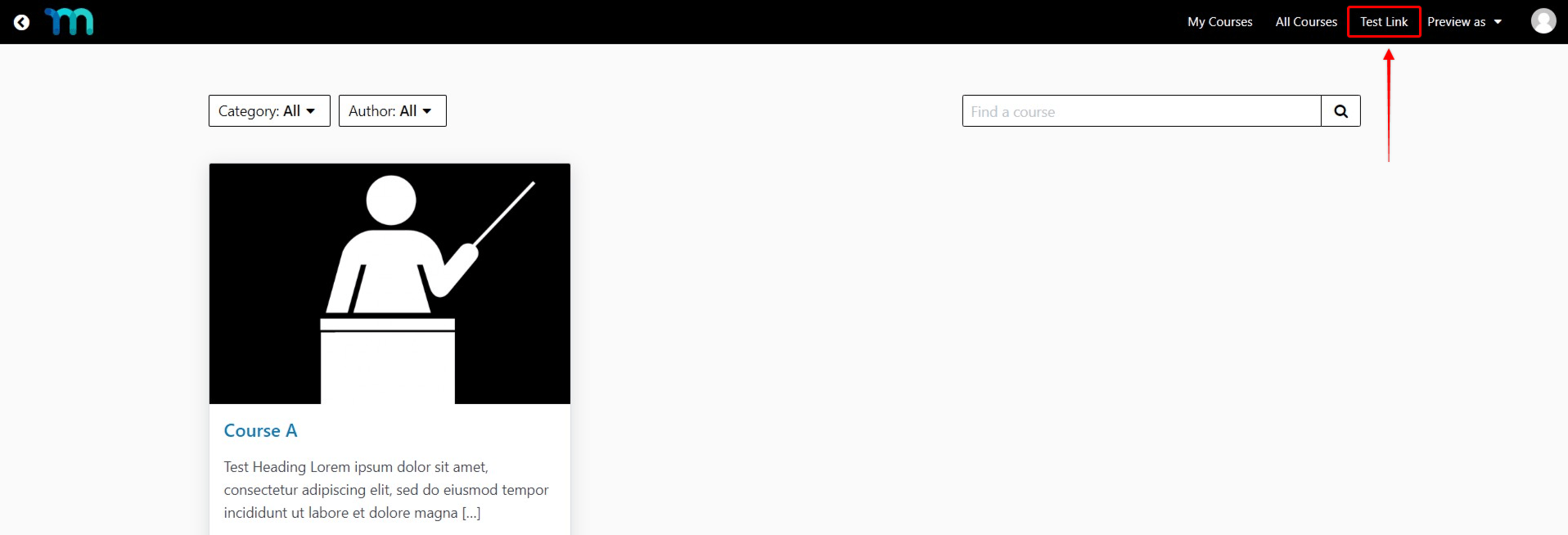
Los elementos de menú que añada aquí se añadirán al menú del curso en el archivo del curso y en todas las páginas del curso.
¿Ayuda?
¿No funciona como crees que debería incluso después de seguir las instrucciones del vídeo? No dudes en enviarnos un
Ticket de asistencia!