MemberPress ReadyLaunch™ despoja de Scripts y Estilos adicionales que están en cola por otros plugins y su tema. Esto es necesario para garantizar un aspecto limpio del aula. Si quieres editar tus lecciones y el resumen del curso con un constructor de páginas (como Elementor) tienes dos opciones.
- Desactivar ReadyLaunch™ para cursos
- Habilite secuencias de comandos y estilos adicionales con las plantillas ReadyLaunch™.
Desactivar ReadyLaunch™ para cursos
Si desea desactivar ReadyLaunch™ para cursos y, en su lugar, utilizar su tema actual, a continuación encontrará las instrucciones para hacerlo. Pero ten en cuenta que algunas de las funciones de navegación y estilo del curso no estarán disponibles para su uso.
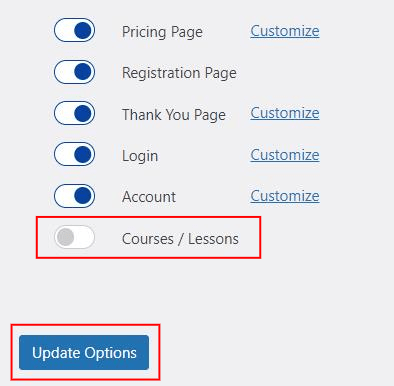
- Vaya a MemberPress->Configuración
- Seleccione la pestaña "ReadyLuanch™".
- Desactive la opción Cursos.
- Haga clic en Actualizar opciones para guardar los cambios.

Habilite secuencias de comandos y estilos adicionales con las plantillas ReadyLaunch™.
Si desea mantener el aspecto limpio de las plantillas ReadyLaunch™ y toda la funcionalidad, puede habilitar scripts y estilos adicionales utilizando algunos ajustes y código personalizado.
- Vaya a Panel de control > MemberPress > Configuración.
- Seleccione ReadyLaunch™ ficha.
- Haga clic en el botón Personalice enlace junto a Cursos
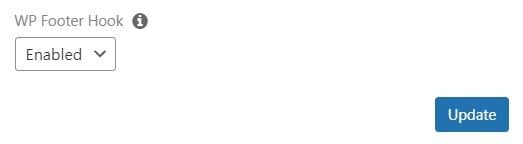
- En virtud de la Gancho de pie de página WP seleccione Activado.

- Haga clic en el botón Actualización para guardar los cambios.
- A continuación, si su constructor de páginas se encuentra en la siguiente lista bajo el Scripts constructores de páginas puede utilizar el fragmento de código proporcionado.
- Si tu page builder no aparece en la lista, en primer lugar, tendrás que determinar si es necesario cargar scripts de estilo. En segundo lugar, tendrás que encontrar el identificador que utiliza tu creador de páginas. Encontrar el controlador puede ser un proceso difícil, por lo que le recomendamos que se ponga en contacto con el equipo de desarrollo del constructor de páginas para obtener ayuda. A continuación, sustituya YOUR_STYLE_HANDLE_HERE en el ejemplo de código siguiente por el identificador de su page builder. Añada el fragmento de código modificado a su sitio:
add_filter('mpcs_classroom_style_handles', function($allowed_handles){
$allowed_handles[] = 'YOUR_STYLE_HANDLE_HERE';
return $allowed_handles;
});
Puede añadir fragmentos de código a su archivo functions.php (si tiene un tema hijo) o a un plugin que le permita añadir código PHP como el siguiente WPCode (consulte este artículo para obtener más información: Cómo añadir fragmentos de código personalizados en WPCode).
Scripts constructores de páginas
No disponemos de todos los scripts necesarios para todos los creadores de páginas. Sin embargo, hemos encontrado que los clientes han tenido éxito con los que se enumeran a continuación. Si usted descubre una lista que funciona para su constructor de página y le gustaría que se incluya aquí, por favor
contactar con el servicio de asistencia.
Elementor
add_filter( 'mpcs_classroom_style_handles', function( $allowed_handles ) {
$allowed_handles[] = 'elementor-icons';
$allowed_handles[] = 'elementor-frontend';
$allowed_handles[] = 'elementor-post-' . get_the_ID();
$allowed_handles[] = 'elementor-pro';
$allowed_handles[] = 'elementor-gallery';
$allowed_handles[] = 'elementor-icons-fa-solid';
$allowed_handles[] = 'elementor-icons-fa-brands';
$allowed_handles[] = 'elementor-icons-fa-regular';
$allowed_handles[] = 'prismjs_style';
$allowed_handles[] = 'editor-preview';
$allowed_handles[] = 'pro-editor-preview';
$allowed_handles[] = 'flatpickr';
$allowed_handles[] = 'select2';
$allowed_handles[] = 'elementor-select2';
$allowed_handles[] = 'elementor-pro-admin';
return $allowed_handles;
});