Les cours en ligne gagnent rapidement en popularité. Si vous envisagez d'en créer un, il est important de réfléchir à la manière dont vous pouvez faire de vos cours des opportunités d'apprentissage uniques et de grande qualité.
Heureusement, MemberPress Courses offre plusieurs façons de personnaliser votre cours et de l'aider à attirer les étudiants. Avec le créateur de pages ReadyLaunch™ intégré, vous pouvez sélectionner des couleurs, ajouter des logos de cours et même incorporer votre propre CSS tout en gardant vos classes faciles à naviguer.
Dans cet article, nous présenterons Cours sur MemberPress et de passer en revue toutes les options de personnalisation disponibles. Plongeons dans l'aventure !
Introduction aux cours MemberPress
MemberPress Cours est un système de gestion de l'apprentissage (LMS) vous permet de créer et de vendre facilement des cours en ligne. Il vous permet d'élaborer le contenu de vos cours à l'aide d'une interface simple similaire à l'éditeur de blocs par défaut.
Il comprend également un Constructeur visuel de programmes d'études afin que vous puissiez voir clairement comment vos modules sont organisés.
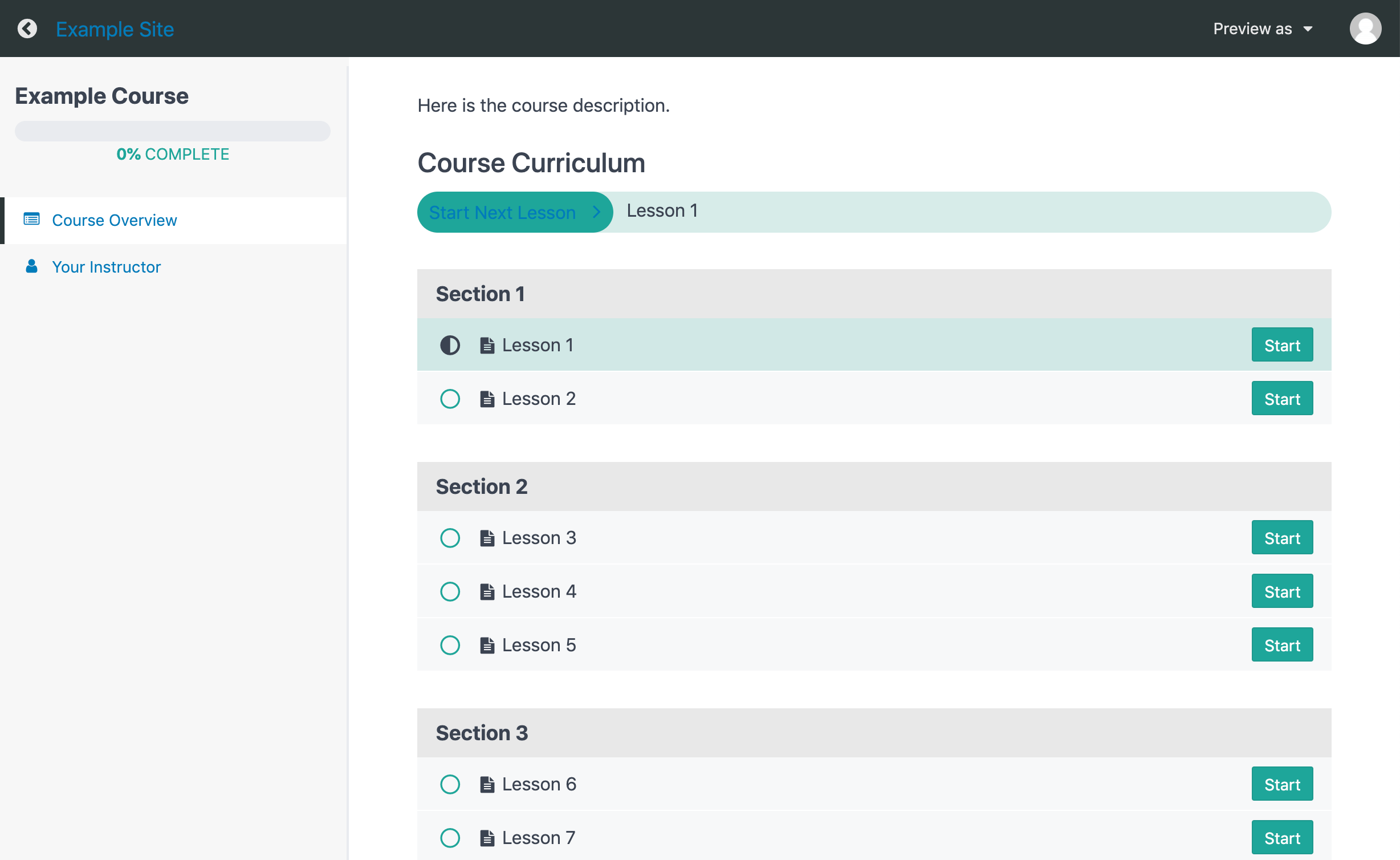
MemberPress Courses est également personnalisable grâce à ReadyLaunch™qui affiche vos cours dans une interface autonome :
ReadyLaunch™ donne à vos pages de cours un style facile à naviguer qui permet à vos étudiants de suivre sans distraction.
C'est la fonction que vous utiliserez pour personnaliser l'aspect et la convivialité de vos cours.
Comment ReadyLaunch™ Fonctionne avec les cours
ReadyLaunch™ est activée par défaut lorsque vous installez MemberPress. Vous pouvez l'utiliser pour personnaliser le style de tous vos pages MemberPress :
- Cours
- Connexion
- Compte
- Tarification
- Inscription
- Merci de votre attention
Une fois l'installation de MemberPress terminée, il vous suffit de personnaliser vos cours...
- Cliquez sur l'onglet ReadyLaunch™
- Basculer les cours en position de marche
- Définissez vos personnalisations
ReadyLaunch™ Tutorial Video
Ce tutoriel vidéo complet vous montre...
- Comment faire styliser vos cours en ligne en flash
- Comment faire styliser toutes vos pages MemberPress
- Comment faire ajouter des éléments de marque à toutes les pages de votre site
ET vous apprendrez comment vous pouvez mettre en place votre site, le faire fonctionner et le vendre en moins d'une journée !
Conclusion
Que vous vous prépariez à lancer votre premier cours ou que vous cherchiez à rafraîchir un cours existant, Cours sur MemberPress vous couvre.
Non seulement il est facile de créer vos leçons et de structurer votre programme, mais il est également facile de personnaliser votre cours pour qu'il s'adresse à votre public.
Avez-vous des questions sur la personnalisation de votre cours MemberPress ? N'hésitez pas à nous en faire part dans la section des commentaires ci-dessous !

Obtenez MemberPress dès aujourd'hui !
Commencez à être payé pour le contenu que vous créez.














Question : comment modifier l'accès à un cours que j'ai déjà créé ?
Bonjour Crystal, il y a plusieurs façons de modifier l'accès au cours que vous avez déjà créé.
1. Vous pouvez accéder à la règle existante que vous avez définie pour le cours en allant dans Memberpress > Règles et en recherchant la règle que vous souhaitez modifier. Vous pouvez alors modifier les personnes qui y ont accès.
2. Vous avez également la possibilité de supprimer toute règle existante protégeant un cours spécifique et d'en créer une. Pour ce faire, allez dans MemberPress > Rules > Add New page, et sélectionnez le type "Single Course" dans la liste déroulante. Recherchez ensuite votre cours par son titre et sélectionnez-le. Enfin, sélectionnez le(s) membre(s) auquel(s) vous souhaitez donner accès à ce cours.
J'espère que cela vous aidera ! Vous pouvez visitez ce document pour une présentation plus approfondie des cours de MemberPress 🙂
Bonjour, puis-je ajouter du HTML personnalisé à la page du cours ?
Bonjour Jim, oui, vous pouvez remplacer les fichiers du modèle et le personnaliser. Voici un guide pratique : https://docs.memberpress.com/article/165-how-to-override-template-files. J'espère que cela vous aidera !
Question : comment puis-je visualiser un shortcode personnalisé dans un cours de contenu créé ?
Bonjour !
Votre police est différente de celle que je vois sur mon site memberpress (elle ressemble à times new roman). Avez-vous modifié la police à l'aide de CSS ? Si oui, pouvez-vous me dire comment vous avez procédé ? Quel est le code que vous avez utilisé et où pouvons-nous l'ajouter ? Je vous en serais très reconnaissant. Je suis un débutant et je ne sais pas vraiment comment coder et tout ça... mais j'ai cherché et j'ai trouvé que CSS est la façon dont les gens ont changé la police. Je veux juste m'assurer que nous ne l'avons pas accidentellement changée ailleurs nous-mêmes. Je vous remercie !
Comment modifier la taille de la police ?