Se você deseja ter uma guia de imagem de perfil de usuário na página Conta, na qual os usuários possam adicionar facilmente a imagem de perfil e usá-la em seu site, não precisa procurar mais do que o
Avatar de um usuário plugin.
Para adicionar uma guia de imagem de perfil de usuário, siga as etapas abaixo:
- Navegue até o Painel do WordPress > Plug-ins > Adicionar novo e procure por "One User Avatar". Esse é o desenvolvido pela One Designs.
- Instale e ative esse plug-in.
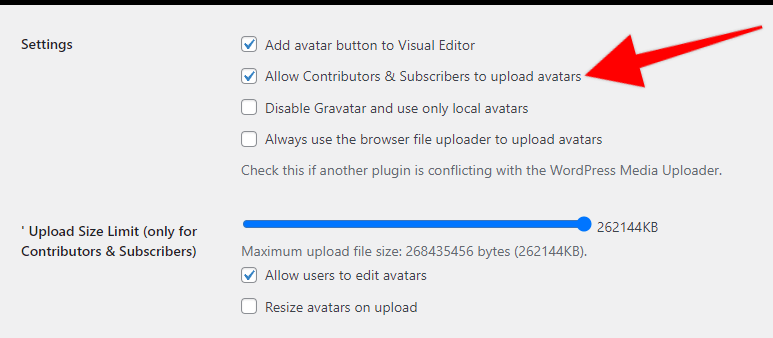
- Ativar Permitir que os colaboradores e assinantes carreguem avatares para permitir que os usuários carreguem seus próprios avatares.

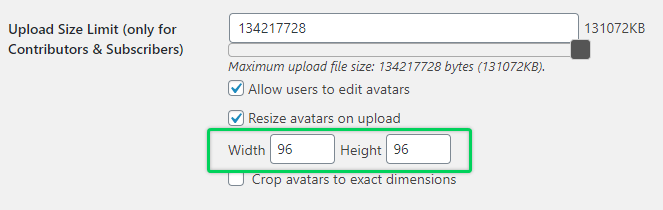
Opcionalmente, altere o tamanho padrão do avatar na página Avatares > Configurações:

- Crie uma guia Profile Image especial na página Account (Conta). Há duas maneiras de fazer isso, listadas abaixo.
- Ativar Permitir que os colaboradores e assinantes carreguem avatares para permitir que os usuários carreguem seus próprios avatares.
Usar funções personalizadas
Se você estiver familiarizado com PHP, poderá adicionar o código abaixo na parte inferior da função do seu tema ativo ou usar o comando Código WPC (consulte este artigo para obter detalhes: Como adicionar trechos de código personalizados no WPCode).
<?php
function mepr_add_image_tab($user) {
?>
<span class="mepr-nav-item custom-image">
<a href="/index.php/account/?action=profile-image">Imagem do perfil</a>
</span>
<?php
}
add_action('mepr_account_nav', 'mepr_add_image_tab');
function mepr_add_image_tab_content($action) {
if($action == 'profile-image') {
echo do_shortcode('[avatar_upload]');
}
}
add_action('mepr_account_nav_content', 'mepr_add_image_tab_content');
?>
Exibição da imagem do perfil
Adicionar uma imagem de perfil de usuário como essa alterará a imagem do usuário chamada avatar em todos os locais em que a imagem do usuário for exibida. Ela também substituirá a imagem do usuário na seção Gravatar atribuído ao e-mail do usuário. O local mais popular onde a imagem do usuário é exibida é nos comentários da postagem, mas você pode exibi-la em qualquer lugar usando o seguinte shortcode:
[avatar user="current"]