Os cursos MemberPress vêm com o modelo ReadyLaunch Courses/Lessons. Esse modelo foi criado para o aprendizado sem distrações e, por esse motivo, usa seu cabeçalho dedicado em vez do cabeçalho global do site.
O cabeçalho do modelo ReadyLaunch Courses/Lessons vem com o menu Courses. Este documento mostrará como você pode modificar esse menu para atender às suas necessidades.
Estilo do menu de cursos
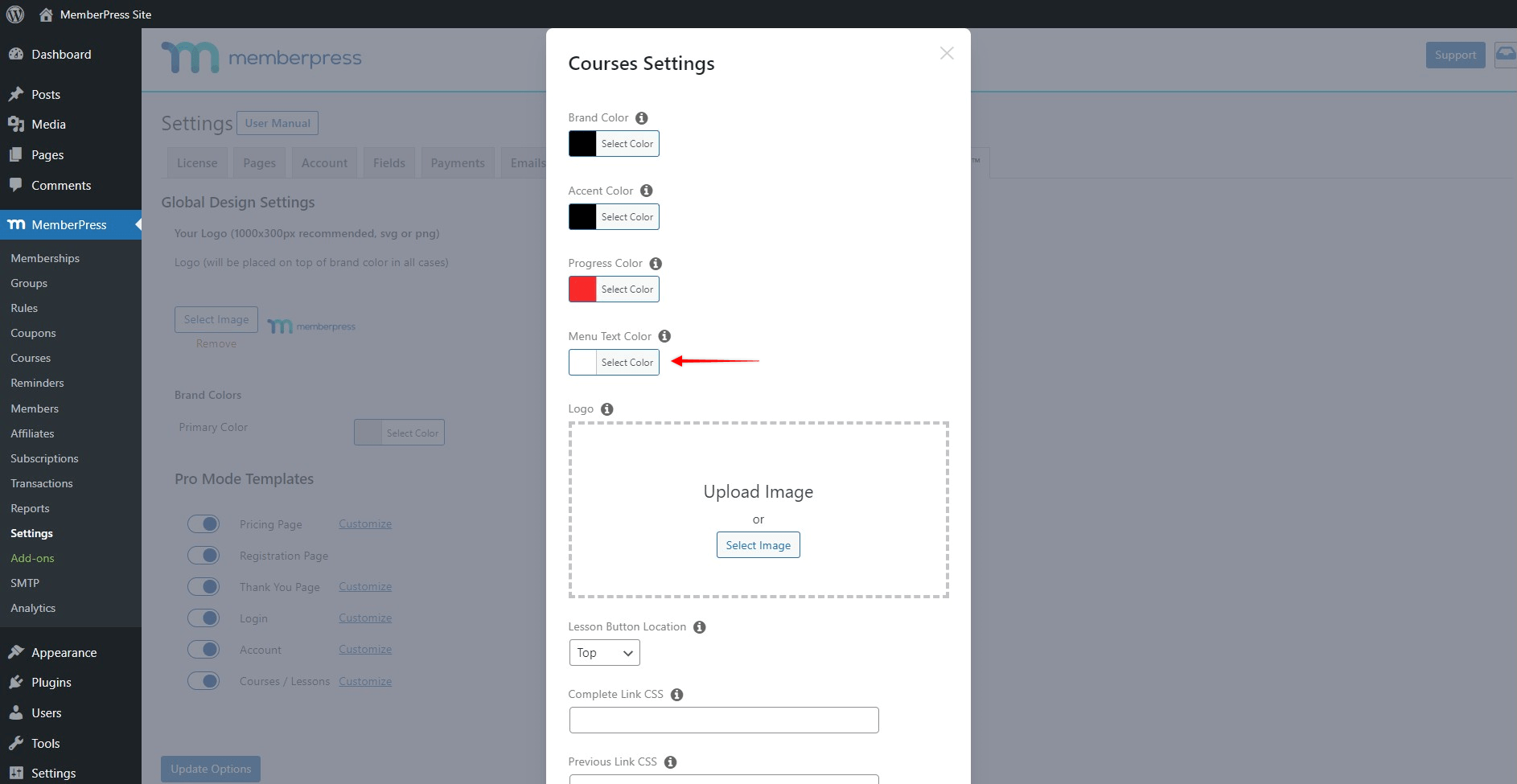
O modelo ReadyLaunch Courses/Lessons vem com alguns Opções de estilo padrão. Você pode acessar essas opções de estilo clicando no botão Personalizar link em Painel de controle > MemberPress > Configurações > guia ReadyLaunch.
Aqui, o Cor do texto do menu permitirá que você defina a cor dos itens do menu do curso.
Se quiser adicionar qualquer estilo adicional aos itens do menu do curso, você precisará fazer isso adicionando CSS personalizado ao personalizador de tema (Painel de controle > Appearance > Personalizar > CSS adicional).
Adicionar / remover itens de menu
Os itens de menu do MemberPress Courses podem ser editados da mesma forma que qualquer local de menu no WordPress. Para gerenciar os itens do menu do curso, siga estas etapas:
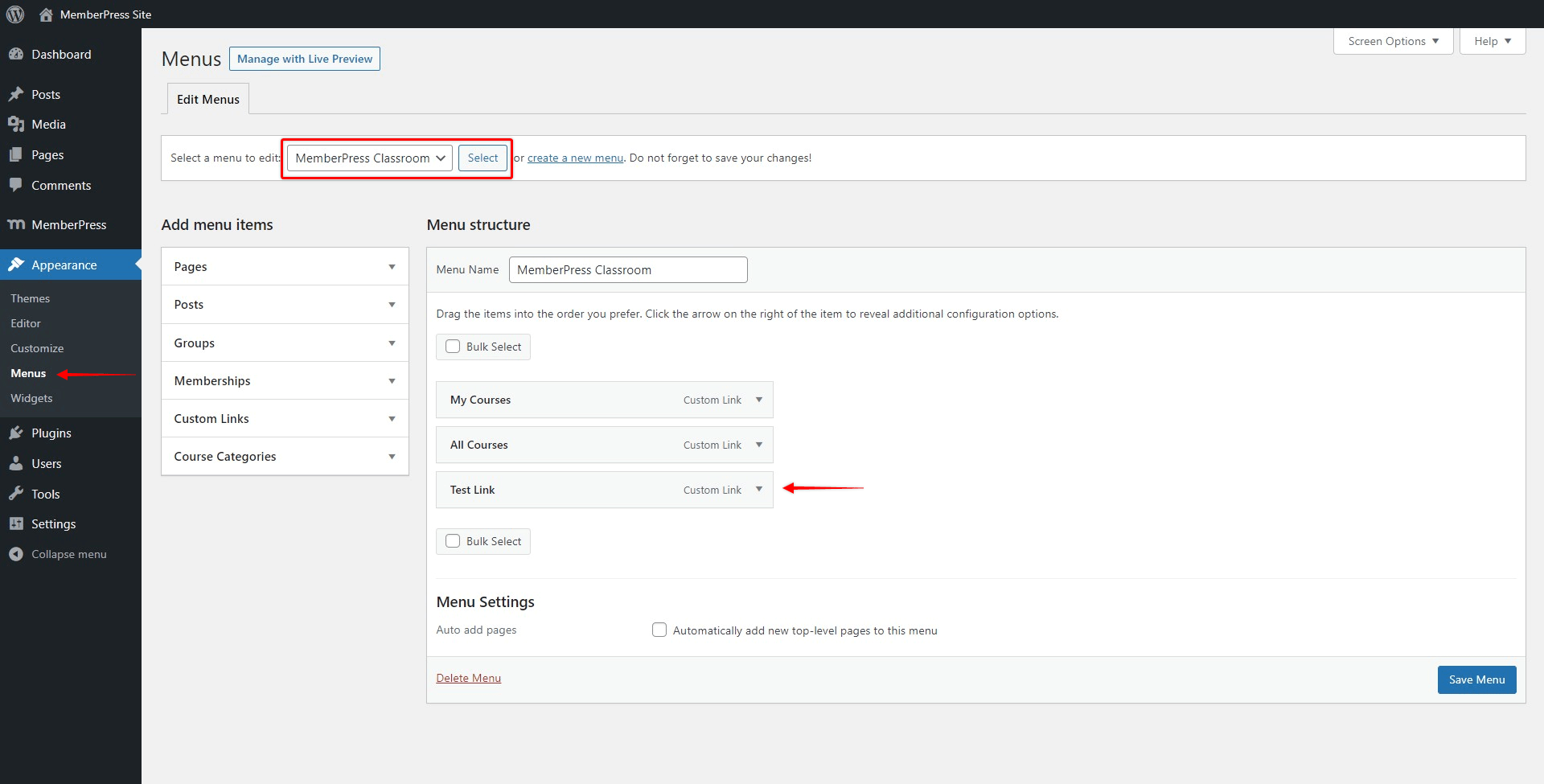
- Navegue até Painel de controle > Aparência > Menus;
- Na lista suspensa do seletor de menu na parte superior da página, selecione a opção MemberPress Sala de aula e clique no botão Selecione botão;
- Edite suas opções de menu. Como exemplo, adicionamos a opção Link de teste item de menu;
- Clique no botão Salvar menu para salvar suas alterações
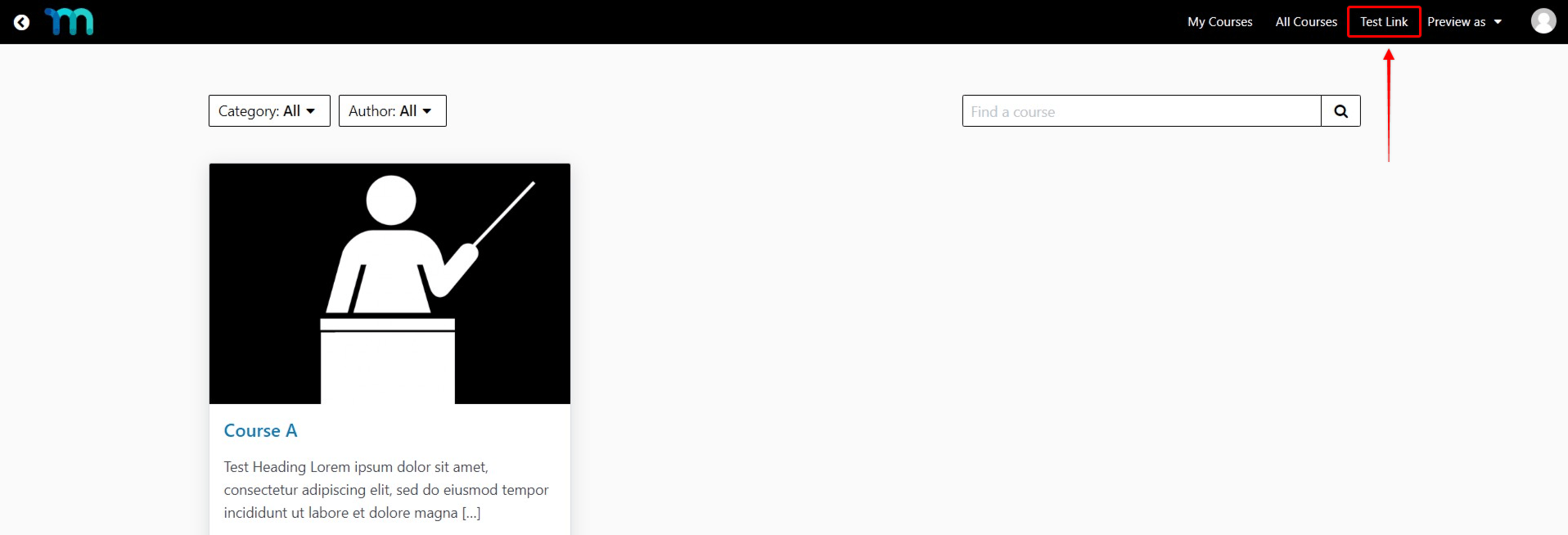
Os itens de menu que você adicionar aqui serão adicionados ao menu do curso no arquivo do curso e em todas as páginas do curso.
Ajuda?
Isso não está funcionando como você acha que deveria, mesmo depois de seguir as instruções do vídeo? Sinta-se à vontade para nos enviar um
Ticket de suporte!